サイトのページ表示を高速化する方法として、画像の遅延読み込み(画面に表示される画像を先に表示させ、スクロールしないと表示されない画像を後回し(遅延)して読み込むことでページの表示速度を高速化する手法)は一般的だと思うが、不思議なことにPukiWikiでは一般的ではないのか、配布されているプラグインを見たことがなかった。
ゆえに、2019年11月に画像遅延読み込み・画像リサイズプラグイン(初期バージョン)を開発して導入記事を書いて以来、今までバージョンアップしてきたURL短縮ライブラリ対応版を含め、人気があるプラグインのひとつになっている。
プラグインを細かく検証してバージョンアップする必要性はあると思っていたが、私の中で開発の優先順位は低く、差し当たってWebPに対応する予定は無かった。
どちらかと言えばSEOよりもページの離脱の方が問題だと思っていたからだが、FANBOXで支援して下さっている方からの要望でWebPに対応し、最小の労力で最大の効果を上げることに成功したのである。
本稿は私が運営しているオンラインサロン会員向けのPukiWiki用URL短縮対応画像遅延読込・画像リサイズプラグイン Ver0.4.0の導入記事だが、オンラインサロンの会員ではないものの、PukiWikiで画像の遅延読み込みと画像のリサイズを実現したい方は、旧バージョン(無料一般公開)の導入記事を参照して欲しい。
SEOとページ表示速度の関係とは?
結論から先に言うと、2018年にGoogleが公式ブログで「ページの読み込み速度をモバイル検索のランキング要素に使用します」とアナウンスしているので、確実にSEOの評価に関係する。
読み込み速度はこれまでもランキングシグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで2018年7月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
この”Speed Update”(と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。そのページがどのような技術を用いて制作されたかに関係なく、すべてのページに同じ基準を適用します。検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。出典:ページの読み込み速度をモバイル検索のランキング要素に使用します
(Googleウェブマスター向け公式ブログ・2018年01月18日)
このGoogleのアナウンスのポイントは、次の2点になる。
- モバイル端末でのページ表示速度を重視する
- 遅いページのSEO評価を下げる
上記 1. に関しては、Googleがモバイルフレンドリーテストを用意していたり、PageSpeed Insightsのデフォルト表示がモバイルである理由だろう。
2. に関してはもっと微妙で、「ユーザーに本当に遅い体験を提供しているようなページについてのみ影響」ということは「遅いページのSEO評価を下げる」ということと同義だが、「ページ表示速度が速ければSEO評価を上げる」とは読み取れない。
つまり、Googleにしてみれば「ページの表示速度が速いのは当然」であり、遅いページは評価しないと言っているのである。
そしてPageSpeed Insightsでネックになるのが、改善できる項目で指摘される「次世代フォーマットでの画像の配信」だ。要するにGoogleがゴリ推ししているWebP形式画像でないと、画像サイズ(ファイルサイズ)とその転送スピードの面からして、どうにもならない。
また、画像以外のページの読み込みと表示速度の改善は、特に外部サービス(SNS等)との連携でJavaScriptを利用していると改善しにくいし、とかくテクニカルな問題で複雑だから、改善が出来ていない人は多いのではないだろうか。
そこで本バージョンでは、従来バージョンと同様にPukiWiki標準refプラグインを拡張してリサイズ画像をキャッシュし、遅延読み込みをするが、キャッシュする画像形式をWebP形式にし、既存ページの画像だろうが新規に作成するページだろうが、画面表示する画像を自動的にWebP形式に置き換えて高速化してしまおう!というものだ。
無論、ページに添付されている(添付される)画像そのものは一切変更しないので、refプラグインで「nolink」オプションを指定していない場合(または添付画像を表示するリンク)は、添付されている画像そのものが表示されるので全く問題はない。
ちなみに検証環境のFrontPageに表示させている劇場版「銀河鉄道999」パンフレット画像をテストしたところ、
- 元画像(JPEG)・・・・・・・・・ 4,293,449 bytes(2475×3482ピクセル)
- 旧Ver JPEGリサイズ ・・・・ 207,092 bytes(1024×1441ピクセル)
- 新Ver WebPリサイズ ・・・・ 131,228 bytes(1024×1441ピクセル)
といった結果になった(新旧Verリサイズ品質値「70」で比較)。
なお、PukiWikiを運用しているサーバのPHPバージョンや、GDライブラリがWebP形式に対応していない場合は、当然ながら本バージョンは使えないので要注意。
プラグインの設定と設置
PukiWiki用URL短縮対応画像遅延読込・画像リサイズプラグイン Ver0.4.0は本サイトのダウンロードページにアップロードしてあるので、オンラインサロン会員はサロン内で公開しているパスワードで認証してダウンロードし、ローカルに解凍しておく。
なお、今回は要望があって特別にPukiWiki用URL短縮ライブラリが導入できない環境用のURL短縮非対応(未導入)版のVer0.4.0aを用意しているため、運用しているPukiWikiに合わせてダウンロードして欲しい。

原則として本プラグインはバージョンアップ版であるから、前バージョンを導入している前提とする。
今回初めて本プラグインを導入する場合はそのままの手順を実行する必要はないが、「PukiWikiに画像遅延読込・画像リサイズプラグインを導入して画像の読み込みを高速化する!」記事を参照のこと。
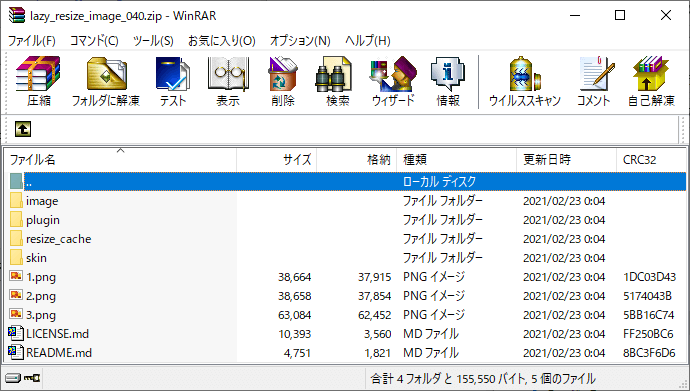
Ver0.3.0までの従来バージョンを導入している場合は、図の「plugin」フォルダにある「resize_image.inc.php」ファイルをサーバの「plugin」フォルダへ、図の「skin」フォルダにある「lazysizes.min.js」ファイルをサーバの「skin」フォルダへそれぞれFTPすれば、プラグインのバージョンアップ(設置)が完了する。
通常は特に設定を変更する必要はないが、画像リサイズプラグインを設定する場合は、「resize_image.inc.php」ファイルの28行目以降を設定する。
resize_image.inc.php
// 画像幅初期値(未設定でオリジナルサイズ)
define('PLUGIN_RESIZE_IMAGE_WIDTH', '');
// 画像高さ初期値(未設定でオリジナルサイズ)
define('PLUGIN_RESIZE_IMAGE_HEIGHT', '');
// 画像品質初期値(WebP品質値70)
define('PLUGIN_RESIZE_IMAGE_QUALITY', '70');
// リサイズ画像キャッシュディレクトリ
define('PLUGIN_RESIZE_IMAGE_CACHE', DATA_HOME . 'resize_cache/');
// ブラウザキャッシュ有効期限(初期値として1日を設定)
define('PLUGIN_RESIZE_IMAGE_CACHE_SECONDS', '86400');
設定を変更するとしたら画像品質初期値の「PLUGIN_RESIZE_IMAGE_QUALITY」で、設定値は 0~100 の間で設定する。
「0」が最低品質(最高圧縮)で「100」が最高品質(最低圧縮)となり、PHP-GDライブラリのデフォルトは「80」となっている。
WebPの場合はJPEGで圧縮した画像ほど画像品質の劣化が目に見えて分からないので、この辺は好みで調整し、設定をすれば良いだろう。
注意事項として、今回初めて本プラグインを導入する場合はPukiWikiのルートに「resize_cache」フォルダを作成してパーミッション(属性)を「777」に設定すれば良いが、Ver0.3.0までの従来バージョンを導入している場合は、必ずサーバの「resize_cache」フォルダの中身を削除し、ブラウザのキャッシュを削除する必要がある(今までの画像キャッシュをクリアしないとWebP画像に置き換わらない)。
PukiWiki画像の完全WebP化
本バージョンのプラグインを導入することで、PukiWiki標準refプラグイン(または従来バージョンのresize_imageプラグイン)を使って表示される画像は全て自動的にWebP化されるが、それ以外に「skin」フォルダの「pukiwiki.skin.php」ファイル等で表示している画像ファイルについては、個別にWebPファイルに置き換えるしかない。
JPEGやPNG画像をまとめてWebP画像に変換するには、次のサイトが便利なのでオススメしておく。
また、本サイトではPukiWiki操作アイコン(32/48/64ドット)を独自に用意して配布しており、当然ながらPukiWiki操作アイコンWebP版を用意し、ダウンロードページにアップロードしておいてある。

なお、PukiWiki操作アイコンWebP版の導入方法については、「PukiWikiにGoogleアドセンスとPukiWiki操作アイコンを導入する!」記事を参照して欲しい。
実際に、従来バージョンと本バージョンでPukiWiki画像を完全WebP化した場合とで、どれだけページの読み込みと表示速度が改善されたか、PageSpeed Insightsで比較してみた。
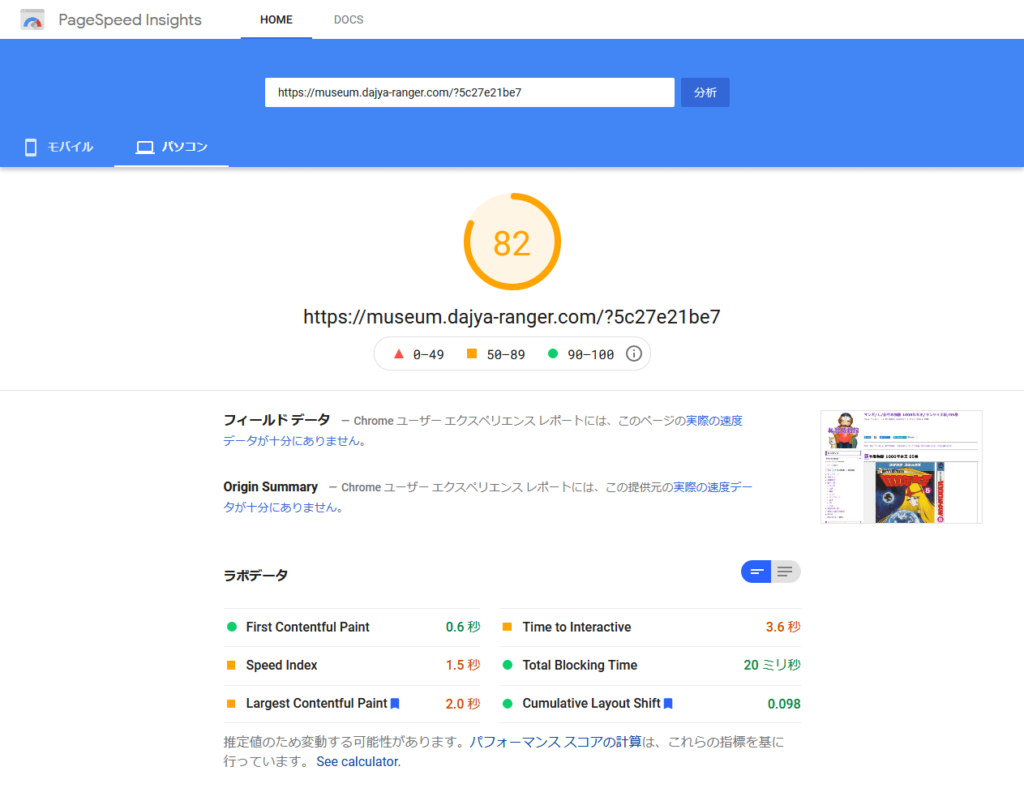
図は従来バージョン(Ver0.3.0)で私設松本零士博物館「新竹取物語 1000年女王 05巻」ページを計測した結果(3回計測して一番良い値を採用)だが、従来バージョンでも十分な速度を叩き出しているのが分かる。
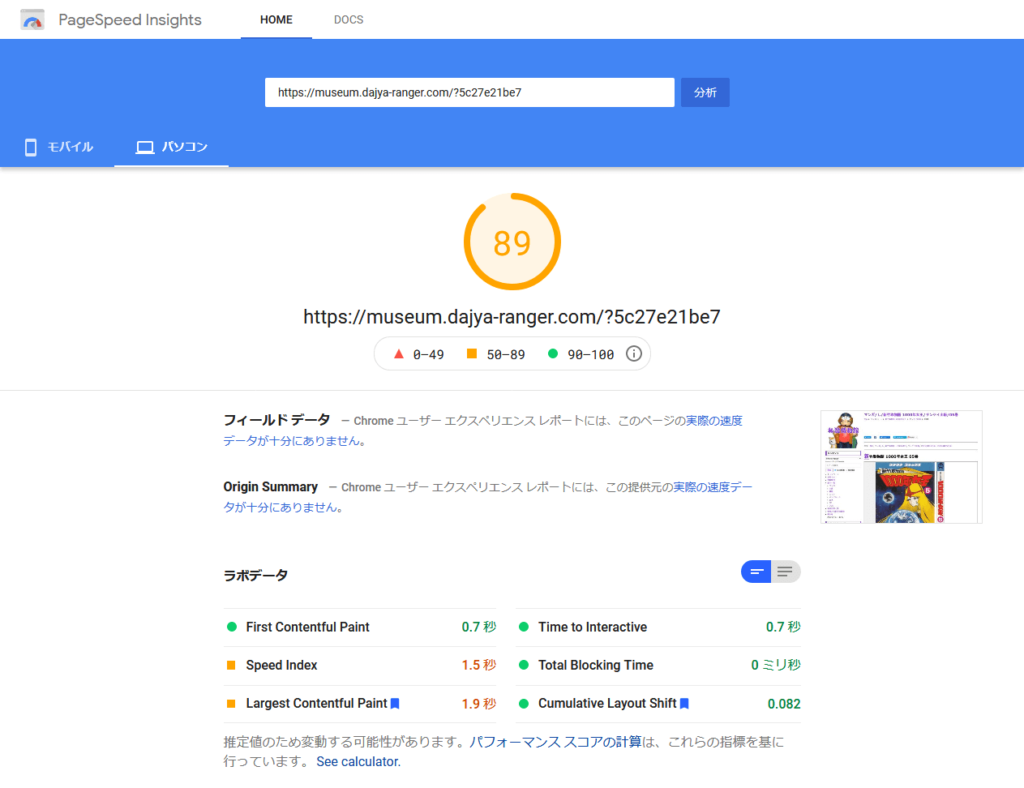
図は本バージョン(Ver0.4.0)で同様に私設松本零士博物館「新竹取物語 1000年女王 05巻」ページを計測した結果(3回計測して一番良い値を採用)で、全体スコアとして7ポイントも改善されている。
本プラグインの導入(バージョンアップ)とPukiWiki操作アイコンWebP版の導入だけでここまでの効果が出せるのは、ある意味画期的だと言えるだろう。
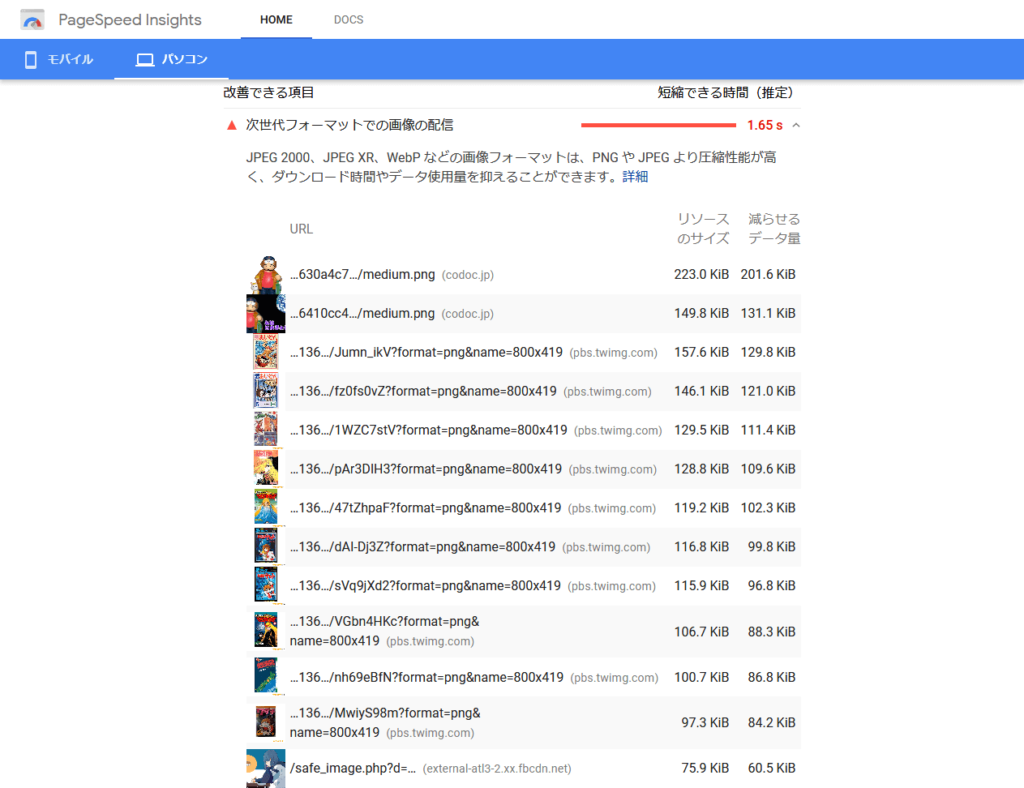
ちなみに、図は改善できる項目「次世代フォーマットでの画像の配信」の内容だが、列挙されている画像はTwitterやFacebookページ、Google AdSense等、サイトで利用している外部サービスの画像であって、ある意味対処のしようがない。
しかしながら、Googleは次世代画像フォーマットとしてWebP形式を推すのであれば、少なくともAdSense画像はWebPにすべきではないのか?と思う。
モダンブラウザの中でアッポー製品標準ブラウザのSafariだけがグズグズとWebP対応が遅れていた、という背景があったにせよ、もうそれも解決しているだろう(今さらIE11を見捨てられないワケでもあるまい)。
おわりに
PageSpeed Insightsを仔細に見てみると、全体としてもそうだが、項目単位でもモバイルとパソコンとで大きく評価が違うことに気が付くだろう。PageSpeed Insightsの結果が全てではないにせよ、これは今後の研究課題としておきたい。
やはり外部サービス系の見直しは必須で、本サイトではお手軽に忍者おまとめボタンを利用してPukiWikiにソーシャルボタン(SNSボタン)を導入する「【超簡単】PukiWiki1.5.2にソーシャルボタン(SNSボタン)を設置する!」記事を書いており、実際に太宰治真理教や私設松本零士博物館サイトで採用しているが、ボトルネックが大きいので再度検討する必要があると思っている。
また、本プラグインに関しても、遅延読み込み部分を実現しているJavaScriptライブラリの見直し(選定のし直し)や、ターゲットデバイスがモバイル端末の場合に自動で小さいWebP画像をキャッシュして転送する等、まだまだ改良の余地はある。
ともあれ、本プラグインの導入(バージョンアップ)は驚くほど簡単で、既存のページを一切変更することなく絶大な威力を発揮するので、PukiWikiでサイト運営している人にオススメしたい。resize_imageプラグイン単体でもWebP画像の表示に利用出来るので、応用次第では色々と使えると思う。
まだまだ開発したいプラグインはあるし、本プラグインを含め今まで開発して来たプラグインは改良してバージョンアップする余地があるため、今後も継続して開発を進めて行こうと思う。
但し、今後開発するPukiWiki用ライブラリやプラグインはオンラインサロン会員限定での公開になるし、オンラインサロンでのみ情報交換をして行くつもりなので、本プラグインや今後の開発に価値を認めていただける方は、ぜひ会員になっていただきたい。
Warning: strpos() expects parameter 1 to be string, array given in /home/eware/dajya-ranger.com/public_html/wp-includes/compat.php on line 473
Warning: preg_match_all() expects parameter 2 to be string, array given in /home/eware/dajya-ranger.com/public_html/wp-includes/shortcodes.php on line 155
Array