Twitter社がモバイル端末とパソコンのブラウザで同じユーザーインタフェース(以下、「UI」と略)にしたかったのか(?)7月から順次新UIに変更しており、私も突然新UIになったのでΣΣ(゚Д゚;)ビクーリ!! していた。
そりゃ新UIに「慣れた」方が良いのは分かるが、いきなり使いにくくすることもねーだろ?と思う。そこで、私なりに抵抗することを試みた。
※2020/06/02追記
2020年06月01日を以てTwitter社はIE11と旧UIのサポートを終了したため、本記事の内容では旧UIを利用出来なくなった。これにより、旧UIを利用したい方は次の新しい記事を参照して欲しい。
どうやってTwitter社の謀略に抵抗するか?
どうやら情報によると、IE11からTwitterにアクセスすると旧UIのまま使えるようだ。
実際にアクセスしてみると、確かに慣れ親しんだ旧UIになっている。( ̄ー ̄)ニヤリ
しかし、クソ使いにくいIE11なんぞ使いたくないので、ならばブラウザのユーザーエージェント(以下、「UA」と略)をIE11に「偽装」してやれば良いんじゃね?
以下、ブラウザごとに解説してみよう。
Google Chromeの場合
chromeウェブストアから「User-Agent Switcher for Chrome」をインストールして設定すれば良い。
図の赤枠の「Chromeに追加」をクリックしてインストールする。

図のようなアラートが出るので、赤枠の「拡張機能を追加」を1ミリのためらいもなくクリック。

図のように「追加されました」とメッセージが表示されればOK。

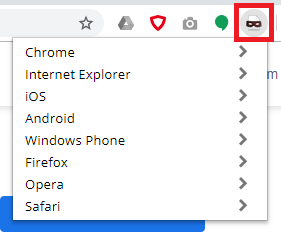
図の赤枠が「User-Agent Switcher for Chrome」で、プルダウンメニューから好きなブラウザを選択することでUAを切り替えることが可能だ。ただし、この拡張機能プログラムはバージョンアップしていないのか、IEは10までしか対応していない。
そこで(面倒だが)、IE11のUA情報を追加してやる必要がある。

図の赤枠の「User-Agent Switcher for Chrome」を右クリックし、プルダウンメニューから「オプション」をクリックする。
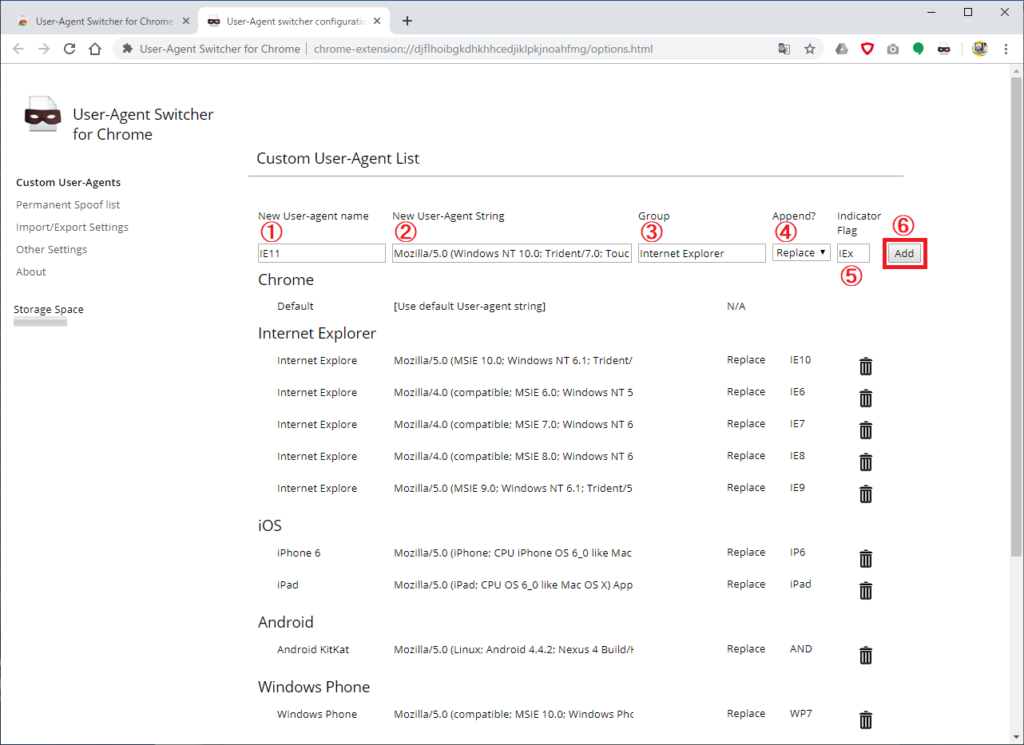
図のようなカスタムUAリスト設定画面になるので、次の内容を入力する。
① IE11(入力すると③に自動的に「Internet Explorer」がセットされる)
② Mozilla/5.0 (Windows NT 10.0; Trident/7.0; Touch; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; Tablet PC 2.0; rv:11.0) like Gecko
③ Internet Explorer(①を入力すると自動入力される)
④ Replace(初期値のまま)
⑤ IEx(3文字まで任意の文字が入力可)
⑥ 上記①~⑤の入力後「Add」ボタンをクリック
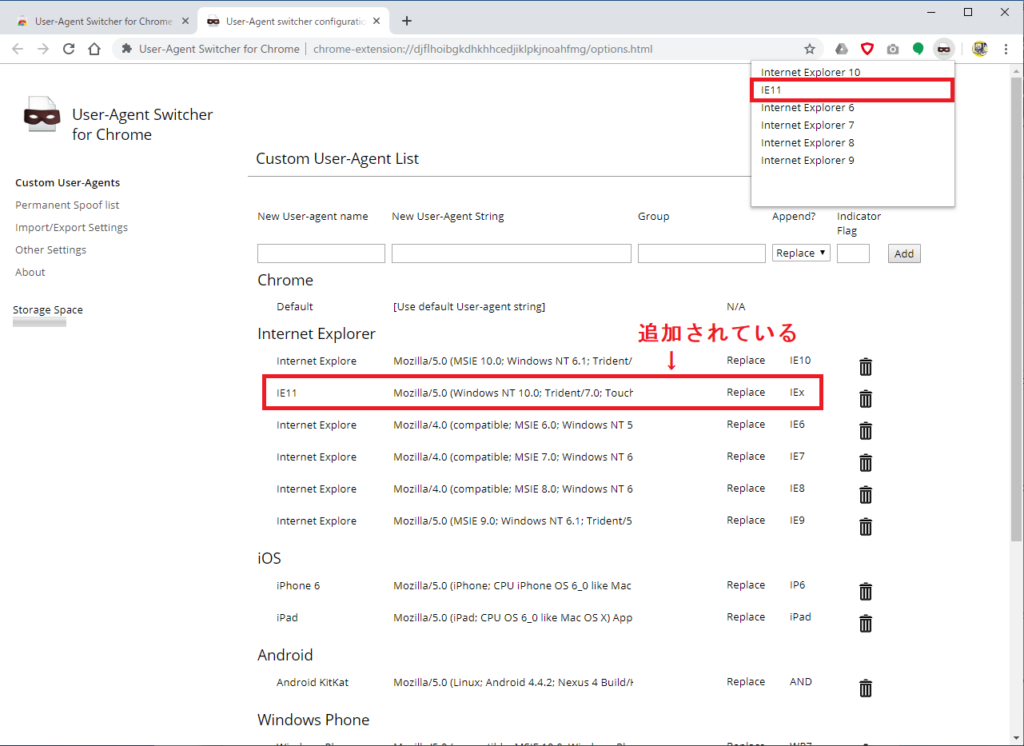
「Add」ボタンをクリックすると、「Internet Explorer」グループに追加した「IE11」が図のように表示される。また、「User-Agent Switcher for Chrome」をクリックし、プルダウンメニューの「Internet Explorer」をクリックすると、同じく図のようにプルダウンメニューから「IE11」が選択できるようになる。
「User-Agent Switcher for Chrome」で「IE11」を選択し、Twitterにログインすると、図のように懐かしい旧UIで表示される。無論、いつでも簡単に元に戻せる(「User-Agent Switcher for Chrome」→「Chrome」→「Default」で元のChromeに戻る)ので、新旧UIを使い分けることも可能だ。
Mozilla Firefoxの場合
Firefoxの方はChromeよりずっと簡単で、「User-Agent Switcher」アドオンをインストールするだけでOKだ。
画像の赤枠の「Firefoxへ追加」をクリックしてインストールする。

図のようなアラートが出るので、赤枠の「追加」を1グラムのためらいもなくクリック。

図のように「追加されました」とメッセージが表示されればOK。

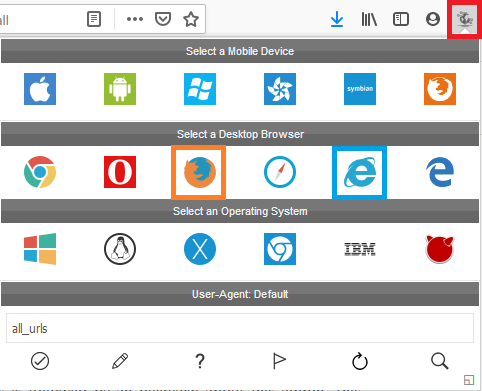
図の赤枠が「User-Agent Switcher」で、クリックすると図のようにプルダウンメニューが表示される。青枠がIE11、橙枠が言わずと知れたFirefoxで、アイコンをクリックするだけでプラウザのUAの切り替えが出来る。
早速、青枠のIE11に切り替えてTwitterにログインしてみよう。
Firefoxでも無事に(?)旧UIで表示させることが出来る。無論、「User-Agent Switcher」で「Firefox」のアイコン(先ほどの図で橙枠)をクリックすればいつでも元に戻せる。
オペラ Operaの場合
Operaにも「User-Agent Switcher」があり、拡張機能プログラムをインストールすることで同様のことが実現可能だ。
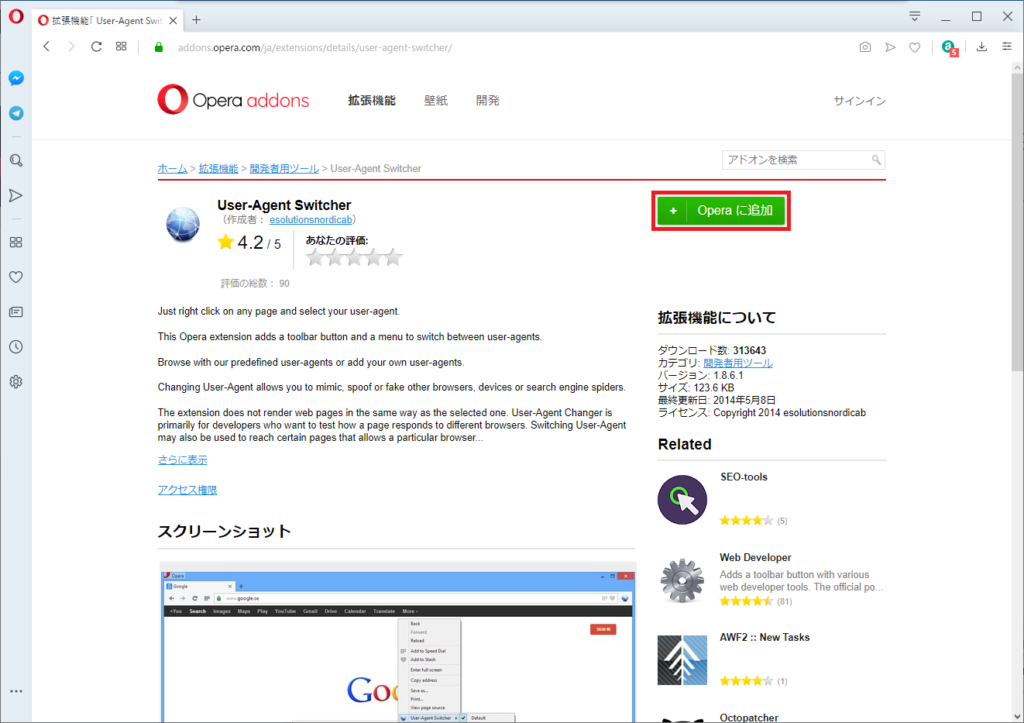
図の赤枠の「Operaに追加」をクリックしてインストールする。

アラートもためらいも両方出ないが、図のように「追加されました」とメッセージが表示されればOKだ。

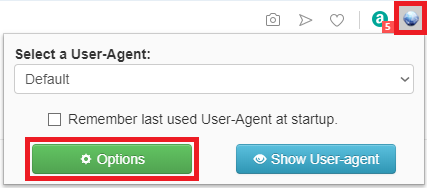
図の赤枠が「User-Agent Switcher」で、「Default」と表示されているコンボボックスから好きなブラウザを選択することでUAを切り替えることが可能だ。ただし、「User-Agent Switcher for Chrome」同様、IEは10までしか対応していない。
そこで(やはり面倒だが)、赤枠の「Options」ボタンをクリックしてIE11のUA情報を追加してやる必要がある。

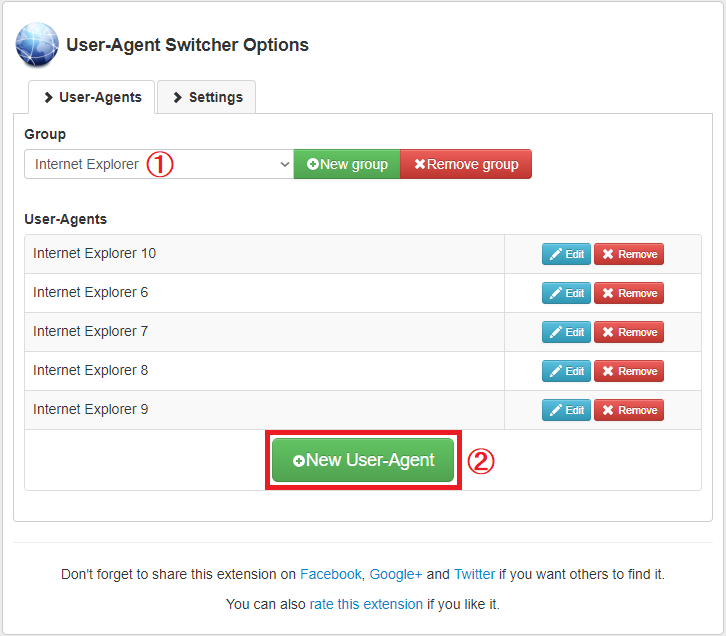
IE11のUAがないため、図のように①のグループに「Internet Explorer」を選択し、②の「New User-Agent」ボタンをクリックする。

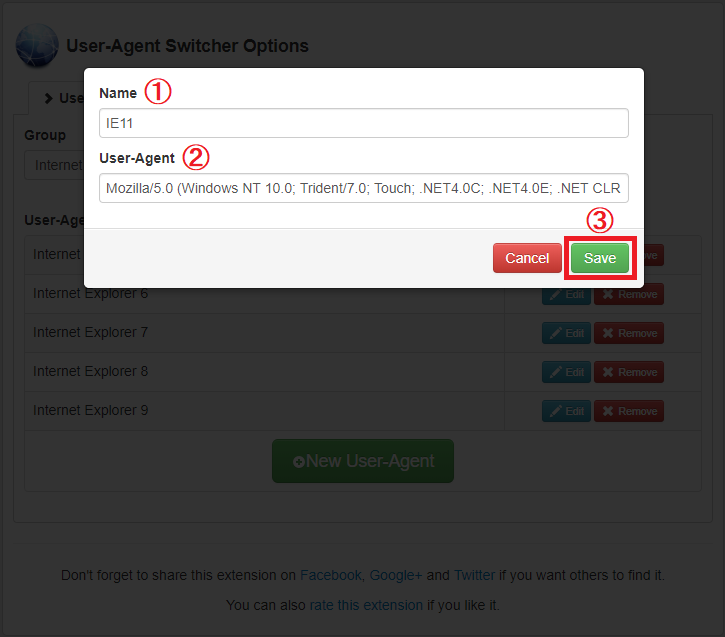
① IE11(名称は何でも良いが、分かりやすく「IE11」とした)
② Mozilla/5.0 (Windows NT 10.0; Trident/7.0; Touch; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; Tablet PC 2.0; rv:11.0) like Gecko
③ 上記①と②の入力後「Save」ボタンをクリック
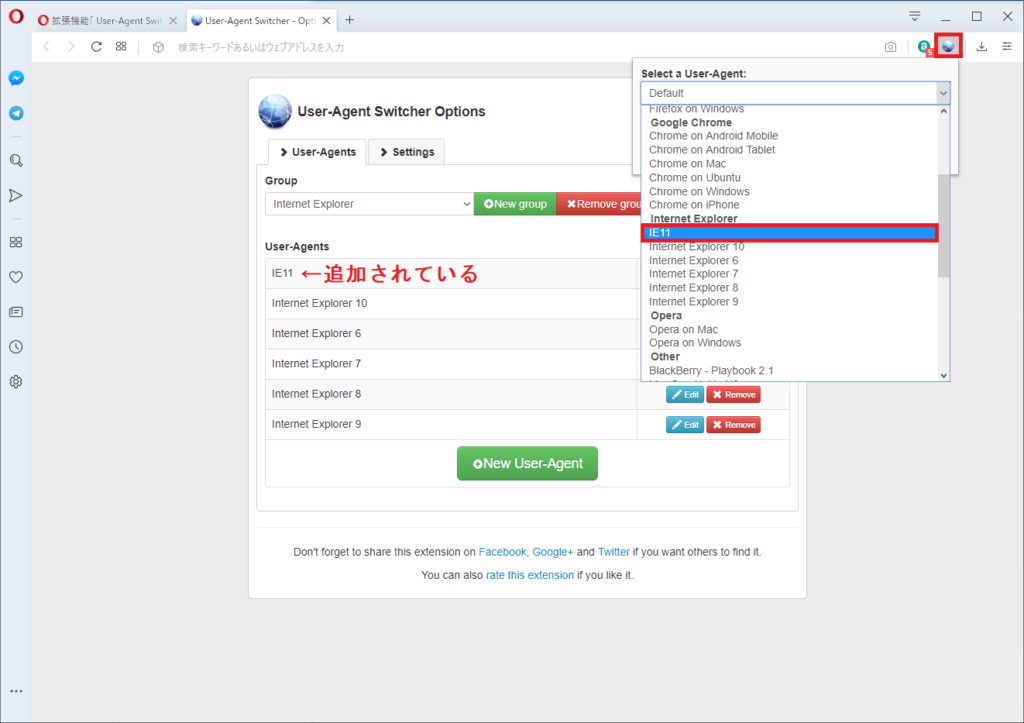
「Save」ボタンをクリックすると、「Internet Explorer」グループに追加した「IE11」が図のように表示される。また、「User-Agent Switcher」をクリックし、コンボボックスをクリックすると、同じく図のようにコンボリストから「IE11」が選択できるようになる。
「User-Agent Switcher」で「IE11」を選択し、Twitterにログインすると図のようにOperaでも旧UIで表示される。無論、いつでも簡単に元に戻すことが出来る(「User-Agent Switcher」→「Default」で元のOperaに戻る)。
おわりに
本来ブラウザのUAの切り替えは、私のようなSEがシステム開発でテストする際にやる手段であって、普通の人がいじって楽しいものではない(実際面白いとは思うが)。また、Twitter社がいつまでIE11のUAで旧UIを提供し続けるかも不透明であり、いつかは(強制的に)新UIに慣れる必要があると言える。本稿で紹介した方法では確かに旧UIに戻すことは可能だが、ブラウザ上部に「Twitterをできるだけ快適にご利用いただくため、Microsoft Edgeを使うか、Microsoft StoreからTwitterアプリをインストールしてください。」と表示されるのは正直ウザイ。
たまたま「GoodTwitter」の存在を知り、「んなの専用ソフトをインストールせんでも可能だろw」と思ってこの記事を書いた。ブラウザはUAを変更すれば別にChromeである必要はなく、Firefoxでもいいし、Operaだって良い。自分の好きなブラウザで好きなようにネットサーフィン(死語)をする権利が我々ユーザにはある。少しでもブラウザから「自由」になれることを証明してみたかったし、やはりTwitterの新UIは良いとは思えないので「ささやかな抵抗」をしてみたのである。