( ノ゚Д゚)毎度~!
気分転換にフラっとツイキャスを覗いては、「新型コロナ入りのお茶」を投げてキャス主に嫌がられ、ヒンシュクを買っている者です。←
それはともかく(?)出不精なので新型コロナに関係なく絶賛巣ごもり中な私から、【新型コロナ外出自粛企画】第三弾として、「OBS Studioを利用してツイキャスで歌ってみよう!【自宅でカラオケ配信】」記事をお届けする。
リアル店鋪でのカラオケは「3密」だし、新型コロナ的に危険が危ない。
しかし、特に趣味がない人は、カラオケするかパチンコするぐらいしか憂さ晴らしが出来ないのでは?と考える。
パチンコorパチスロは北朝鮮へミサイル資金を提供することになるので新型コロナ以前にダメだが、カラオケなら余程のオンチじゃなきゃそれほど害はない。
ツイキャスでネットの友人・知人とカラオケで盛り上がれるなら、手軽でお金もかからないし、「やってみたい」と思う人もあるだろう。
ちなみに、私はオンチというほどでもないが、酔わなきゃカラオケをしてみようという気にはならない。
そもそも音楽を聴くのはバイクか電車に乗っている時ぐらいだし、呑み屋でカラオケなんてのもほぼやらない。カラオケ屋に行くのもマレで、友人と呑み明かす方便でカラオケに行き、よっぱで大学の校歌と応援歌を歌うのが好きな程度だ。
そもそもツイキャスで自枠をやるのでさえマレなのに、自分からカラオケキャスをやるワケがないのだが、昨今の外出自粛でニーズがありそうだから、サイトのPV稼ぎにちょうど良い企画記事としてお届けしようと考えたのである。
OBS Studioを利用してカラオケをやる理由
初めに言っておかなければならないが、本記事ではパソコンでOBS Studio(以下、「OBS」と略)を利用してカラオケ配信を実現する方法の解説だから、スマホしか持ってない場合は、ほぼ読む価値はない。
スマホでツイキャスをやっていて、かつカラオケ配信をやりたいのなら、お手軽にポケカラを利用すれば良い。所詮はスマホなので、出来ることには限度があるのだ。
逆にパソコンを持っていて、ネット回線を自由に使えるのであれば、コレを利用しない手はない。
単にネットでカラオケの個人配信ウンヌンという話だけではなく、ネットに無いカラオケ動画を作ったり、やれる人は自分でボカロ曲と動画を作ってネットに流通させることも可能だ。
実際そこまでやるか?は本人次第ではあるが、パソコンでなら何でもやれる可能性があるのは事実である。
ともあれ、「OBSってなんぞ?」という人は多いだろうから、本記事を読んで、その可能性を知っていただければ良い。興味があればOBSを利用してツイキャスで配信をすれば良く、やりたい人はカラオケ枠をやり、自慢の美声を配信すれば良かろう。
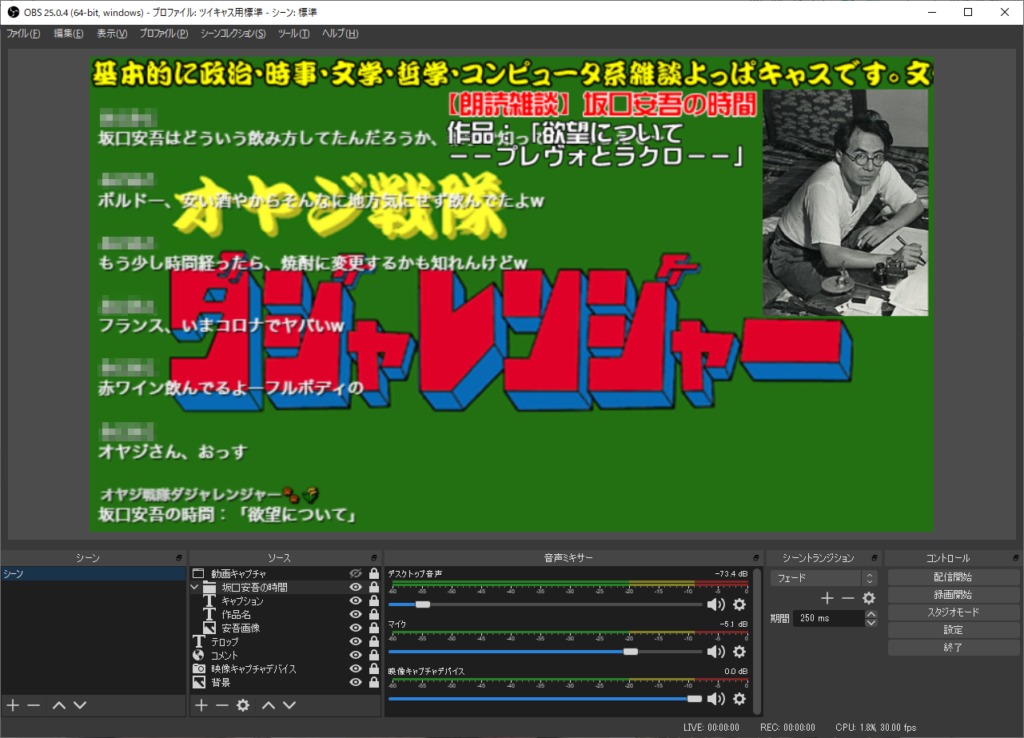
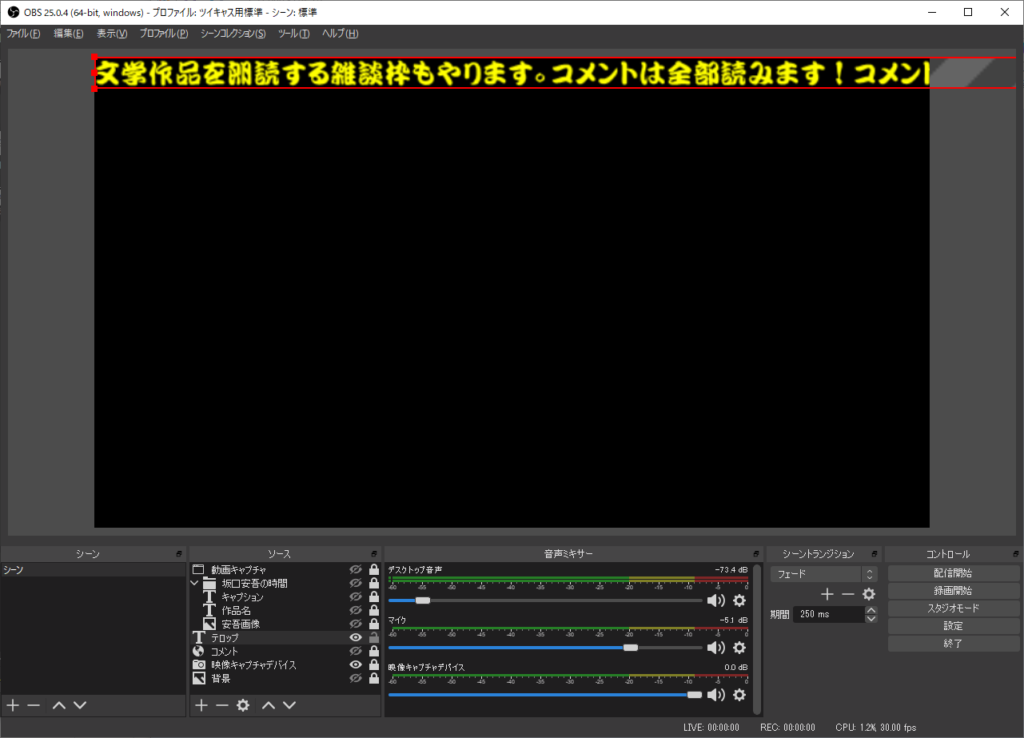
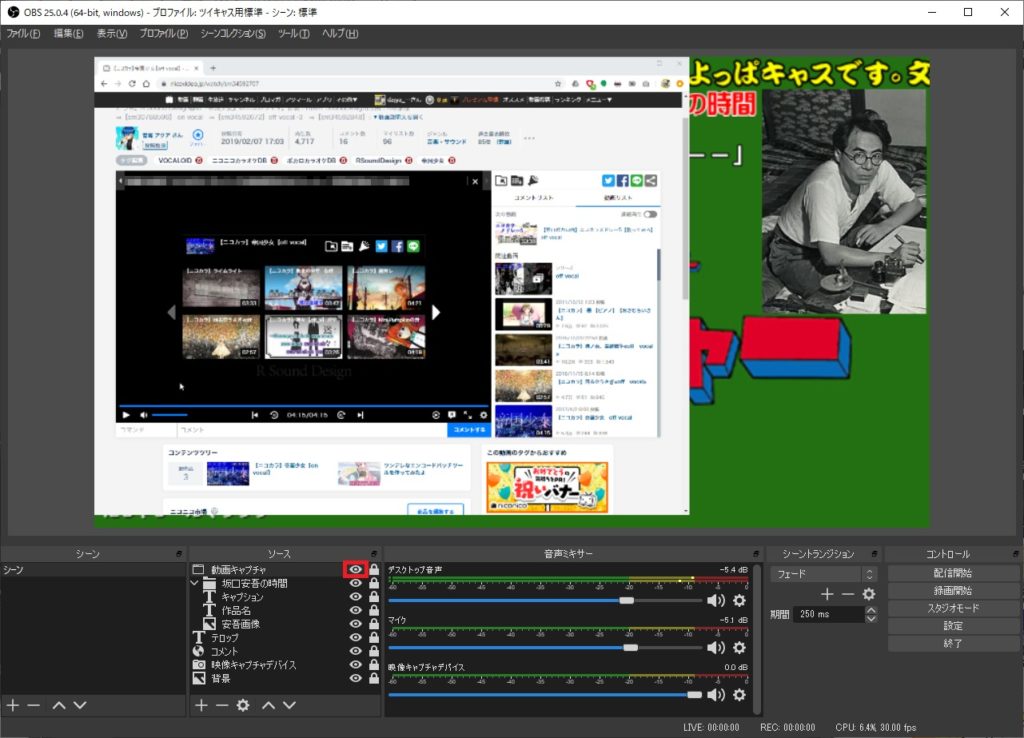
図は私のOBS画面だが、私はこのOBSを使ってツイキャスで個人配信をしている。
先日は坂口安吾の「悪妻論」の朗読雑談配信をしたが、その時に佐藤春夫の「秋刀魚の歌」のYouTube動画をこのOBSから流したのである。
その応用で、カラオケ動画をOBSで流して歌えば、そのままカラオケ配信が出来るということになるのだ。
ともあれ、OBSをインストールしなければ話が進まないので、まだインストールしていない人はダウンロードしてインストールしておくように。
OBSを設定する

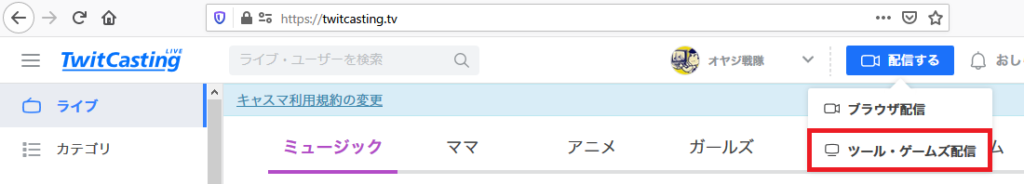
まず初めに、ブラウザでツイキャスにログインし、図のように青ボタン「配信する」にマウスポインタを置き、赤枠「ツール・ゲーム配信」をクリックする。
図のように下へスクロールすると、図の赤枠①「RTMP URL」のコピーボタン→赤枠②「ストリームキー」のコピーボタンの順にクリックし、順次OBSにペーストして設定する。

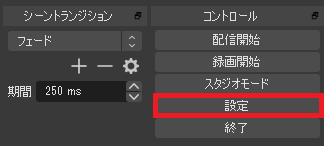
OBSを起動し、図のように画面右下の赤枠「設定」ボタンをクリックする。

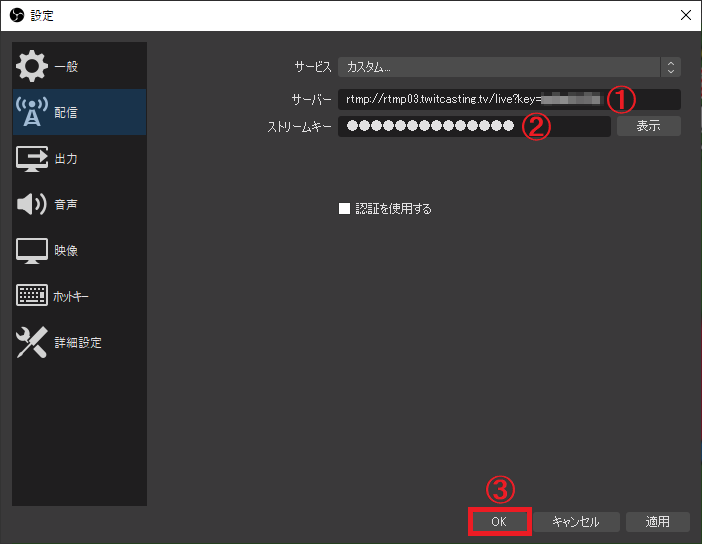
図のように設定画面の左側「配信」をクリックし、先ほどのツイキャスの画面赤枠①と赤枠②の内容をコピー&ペーストして赤枠③「OK」ボタンをクリックすれば、OBSの最低限の設定が完了する。
以下、私のOBS設定を例に説明するので、本記事を参考に各人で工夫して応用していただきたい。
配信画面にツイキャスコメントを追加する
OBSからツイキャス配信をする場合、基本的にブラウザのツイキャス画面を見る必要はなく、OBSだけでツイキャス配信が可能になる。
ただ、ツイキャス配信に来てくれた人のコメントをガン無視するワケには行かないので、配信画面(OBS画面)にツイキャスコメントを表示させた方が良い。
図のように、ブラウザのツイキャス画面の赤枠「コメントを配信画面に表示」コピーボタンをクリックする。
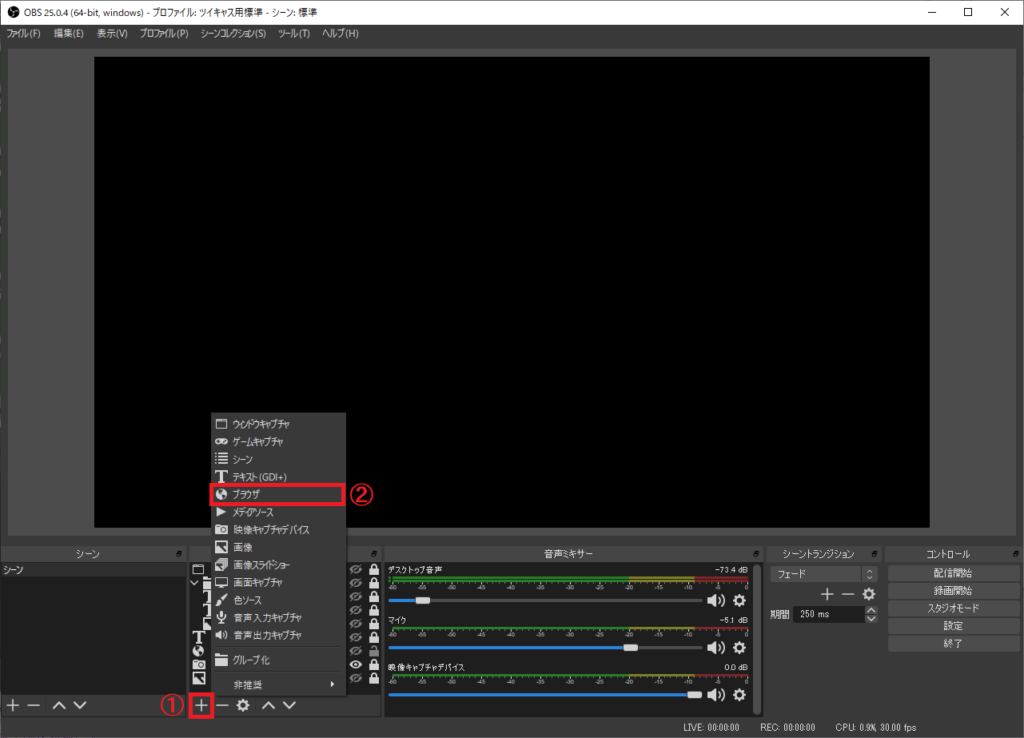
図赤枠①「+」→赤枠②「ブラウザ」の順にクリックする。

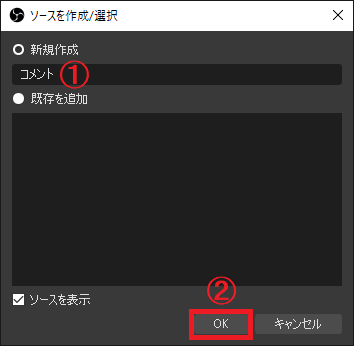
図のダイアログ赤①に任意の名前(図では「コメント」)を入力し、赤枠②「OK」ボタンをクリックする。

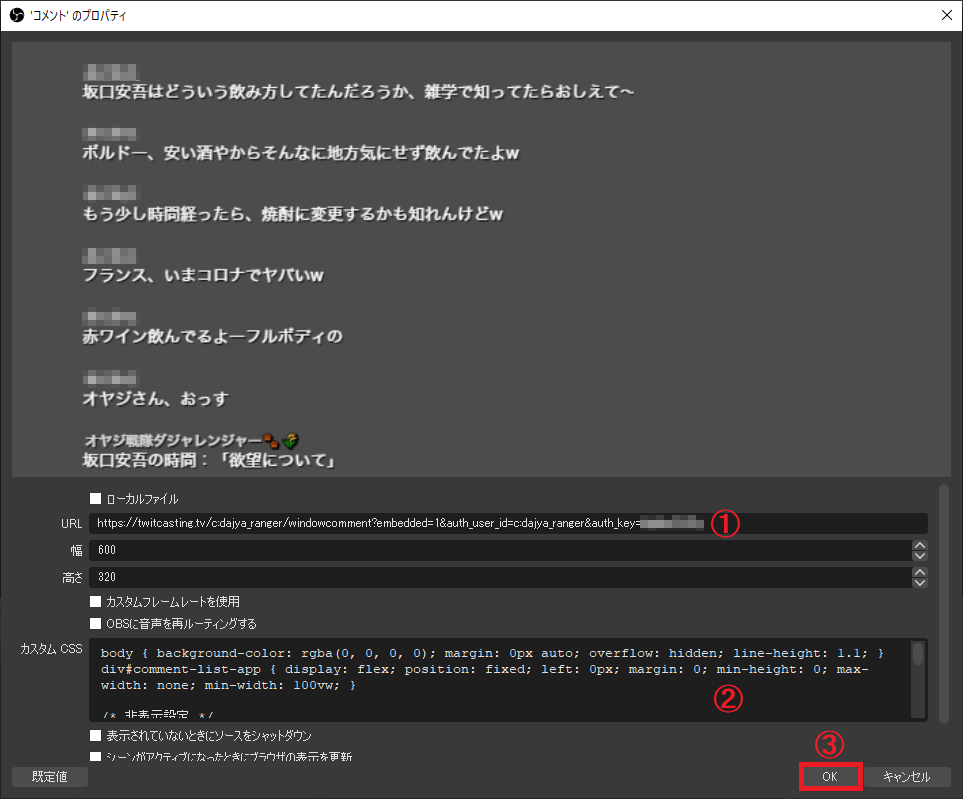
図のようなプロパティ画面に遷移するので、赤①「URL」に先ほどブラウザのツイキャス画面でコピーボタンをクリックした内容をペーストする。
赤②「カスタムCSS」部分は、次の内容をコピー&ペーストする。
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; line-height: 1.1; }
div#comment-list-app { display: flex; position: fixed; left: 0px; margin: 0; min-height: 0; max-width: none; min-width: 100vw; }
/* 非表示設定 */
#tcx_commentwindowheader_pc_responsive {display: none;}
#comment-list-app > div:nth-child(1) { display: none; }
.tw-player-page__comment__post {display: none;}
.tw-player-page__component__title {display: none;}
.alert-info {display: none;}
.alert {display: none;}
.tw-player-page__comment__list { overflow: hidden; }
.tw-comment-list-view__scroller { overflow: hidden; }
a.tw-comment-item-icon { display:none; }
a.tw-comment-item-icon { margin-right: .1em; margin-top: .7em; }
a.tw-comment-item-icon img { width: 1.5em; height: 1.5em; }
img.tw-comment-item-star { display: none; }
span.tw-comment-item-screen-id { display: none; }
.tw-comment-item::after { display: none; }
.tw-comment-list-view__more { display: none; }
/* コメント間設定 */
.tw-comment-item-comment { margin: 0; line-height: 1.2em; }
div.tw-comment-list-view__scroller div { padding: 2px 2px 0px 2px; }
/* ユーザ名フォント */
.tw-comment-item a.tw-comment-item-name { color: #ffffff; }
/* コメントフォント */
.tw-comment-item .tw-comment-item-comment { font-size: 2em; color: #ffffff; }
/* 縁取り */
.tw-comment-item { text-shadow: -2px -2px #000000,-2px -1px #000000,-2px 0px #000000,-2px 1px #000000,-2px 2px #000000,-1px -2px #000000,-1px -1px #000000,-1px 0px #000000,-1px 1px #000000,-1px 2px #000000,0px -2px #000000,0px -1px #000000,0px 0px #000000,0px 1px #000000,0px 2px #000000,1px -2px #000000,1px -1px #000000,1px 0px #000000,1px 1px #000000,1px 2px #000000,2px -2px #000000,2px -1px #000000,2px 0px #000000,2px 1px #000000,2px 2px #000000; }
赤①と②へコピー&ペーストしたら、図赤枠③「OK」ボタンをクリックする。
図の赤枠ようにツイキャスのコメントをOBSへ追加することが可能になる。
赤枠の大きさや配置する位置等、好きにレイアウトして欲しい。
スクロールするテロップを追加する
右から左へ文字が横スクロールするテロップを追加し、キャス枠に来てくれた人にアピールしたいメッセージを設定する。
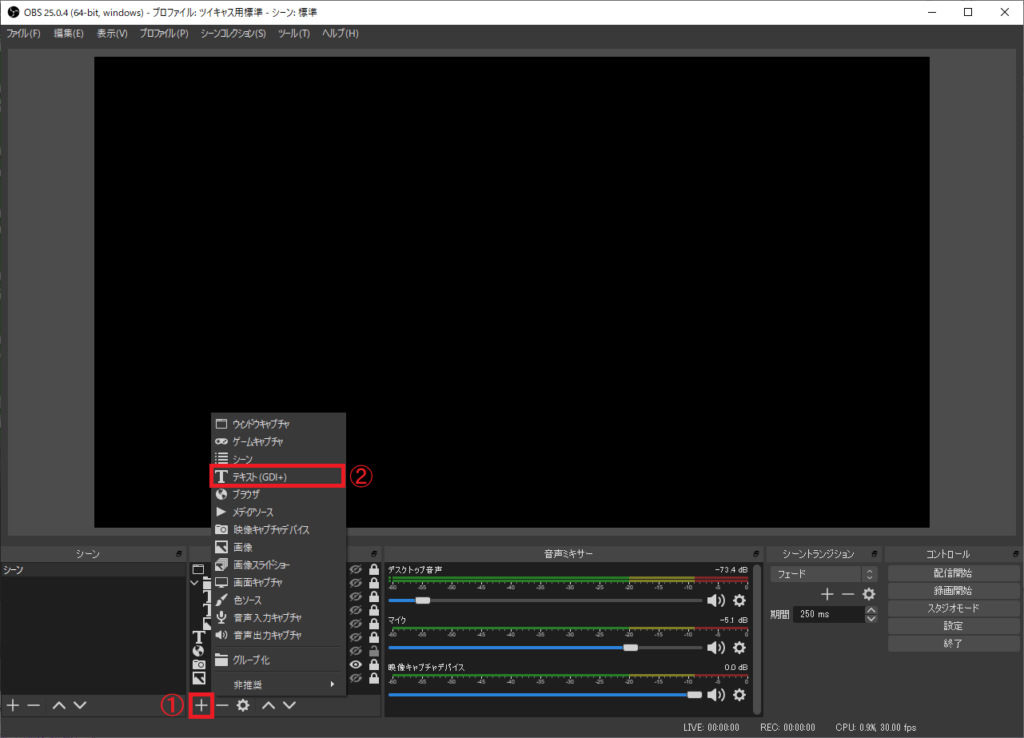
図赤枠①「+」→赤枠②「テキスト(GDI+)」の順にクリックする。

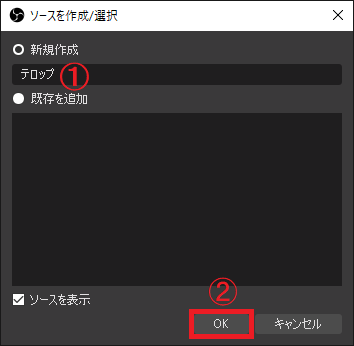
図のダイアログ赤①に任意の名前(図では「テロップ」)を入力し、赤枠②「OK」ボタンをクリックする。
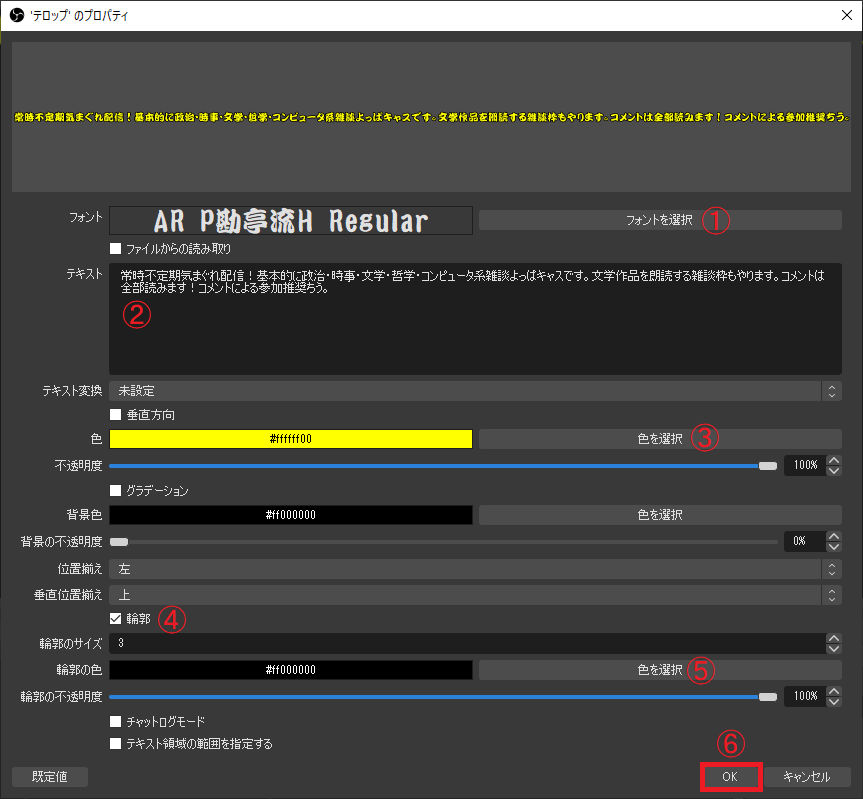
図のようなプロパティ画面に遷移するので、それぞれ必要な設定をする。
以下は私のテロップの設定例だ。
① 「フォントを選択」ボタンをクリックし、「AR P勘亭流 H」フォントを設定
② テロップにしたいテキストを入力する
③ 「色を選択」ボタンをクリックし、テキストの色を設定する
④ 輪郭を別の色で設定する場合にチェックをする
⑤ 「色を選択」ボタンをクリックし、輪郭を3ドットで黒に設定
必要な設定が完了したら、図赤枠⑥「OK」ボタンをクリックする。
テキストを設定しただけではただのキャプションなので、テキストをスクロールさせるフィルタを追加する。
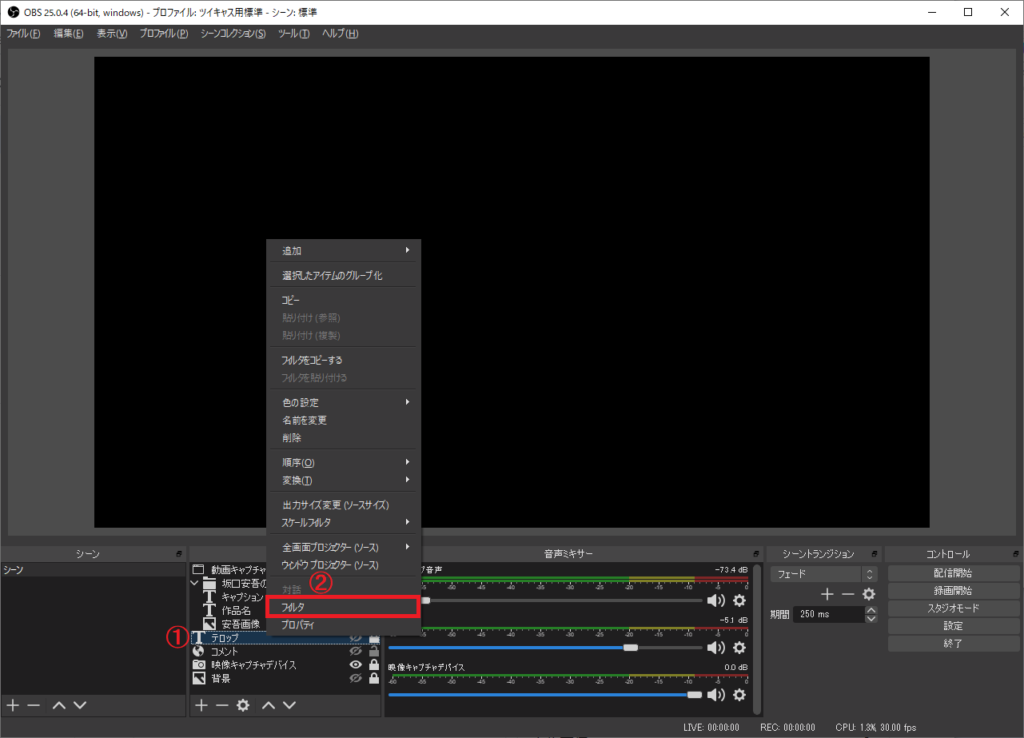
図赤①「テロップ」を右クリック→赤枠②「フィルタ」の順にクリックする。
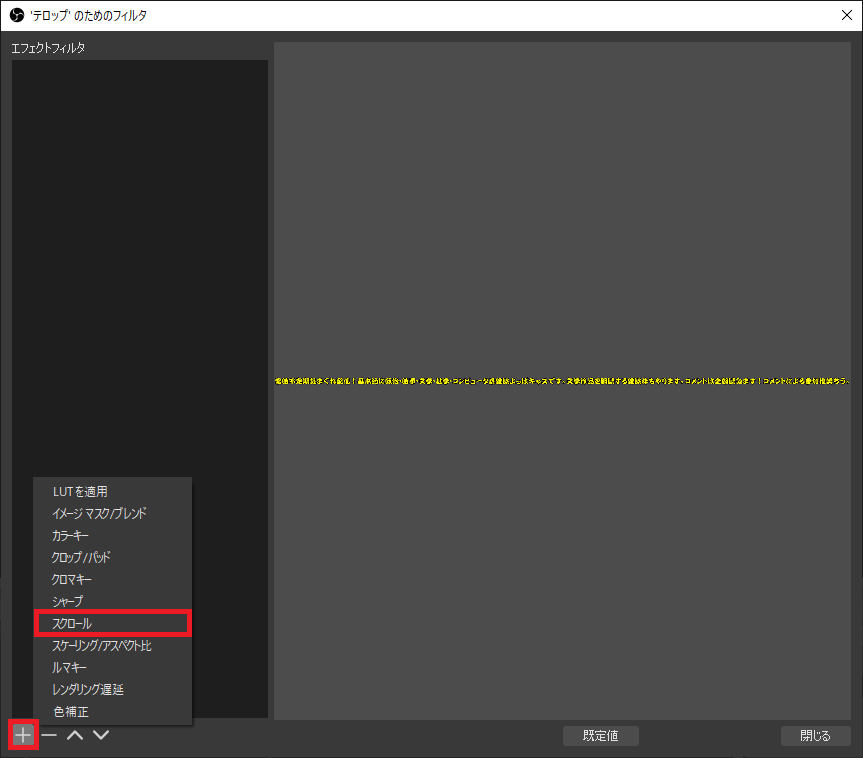
図赤枠「+」→赤枠「スクロール」の順にクリックする。

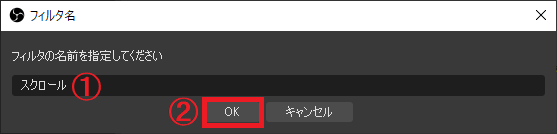
図のダイアログ赤①に任意の名前(図では「スクロール」)を入力し、赤枠②「OK」ボタンをクリックする。
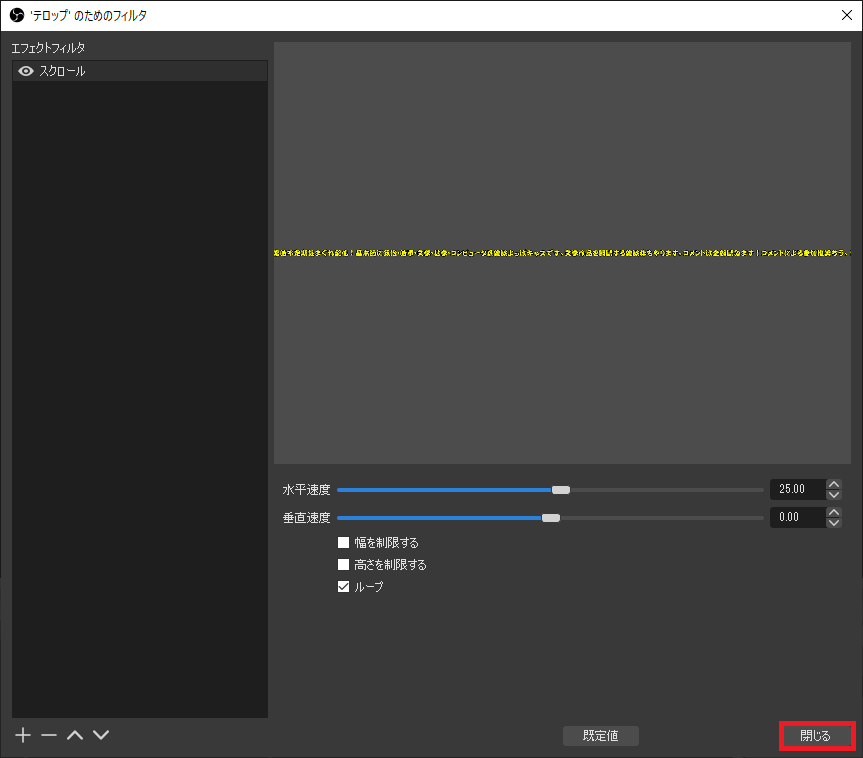
左右方向へスクロールさせたいので水平速度を設定(図では「25.00」)し、赤枠「閉じる」ボタンをクリックする。
図の赤枠のように右から左へ文字がゆっくりスクロールするテロップが追加できる。
赤枠の大きさや配置する位置等、好きにレイアウトして欲しい。
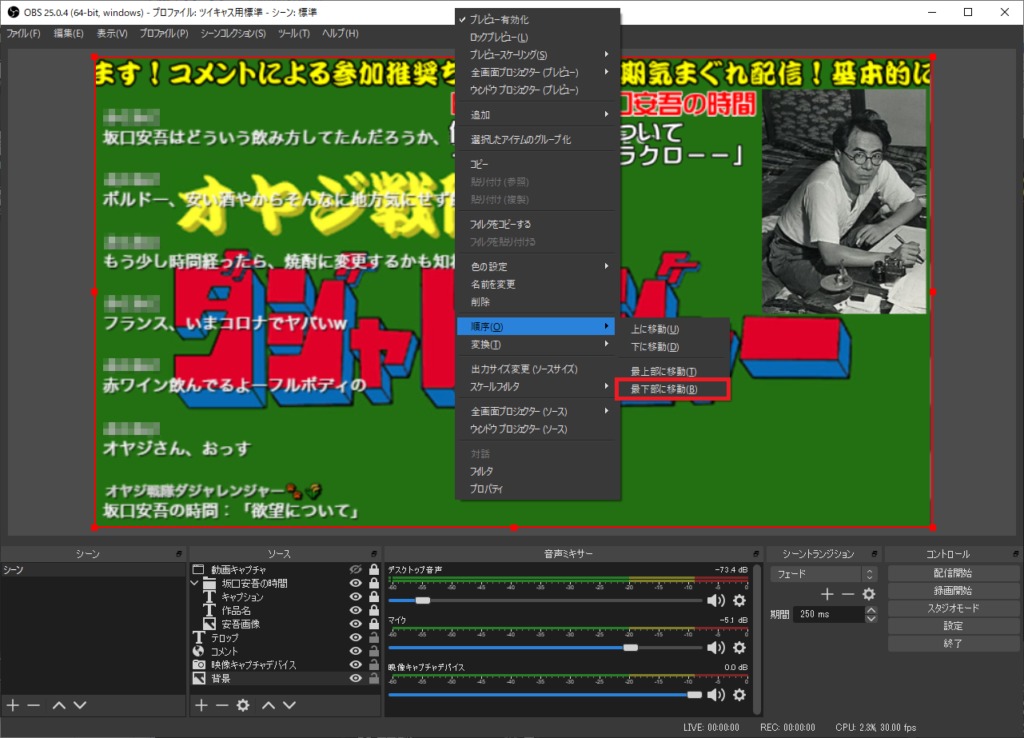
順序の設定
OBSの配信画面には自由に画像やテキスト等を配置出来るが、配置する順序を変更したい場合がある。
図は背景画像(「オヤジ戦隊ダジャレンジャー」画像)を右クリックし、「順序」→赤枠「最下部に移動」する設定だ。
背景なので最下部に配置し、その上にツイキャスコメントやテロップを配置したいので、このような設定が必要になる。
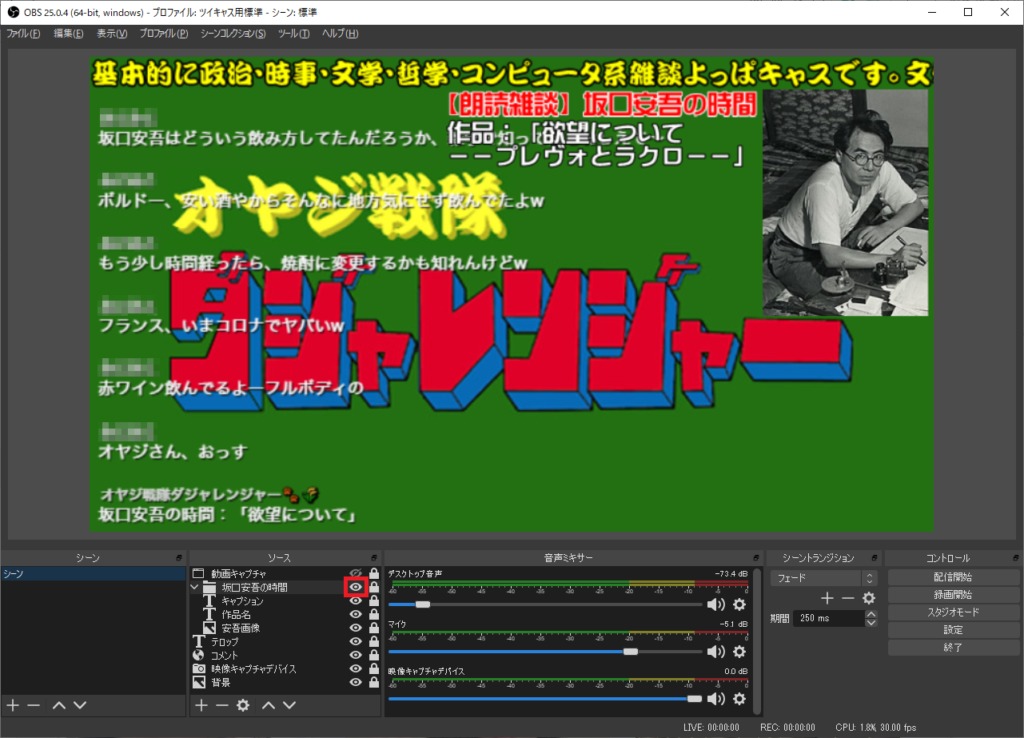
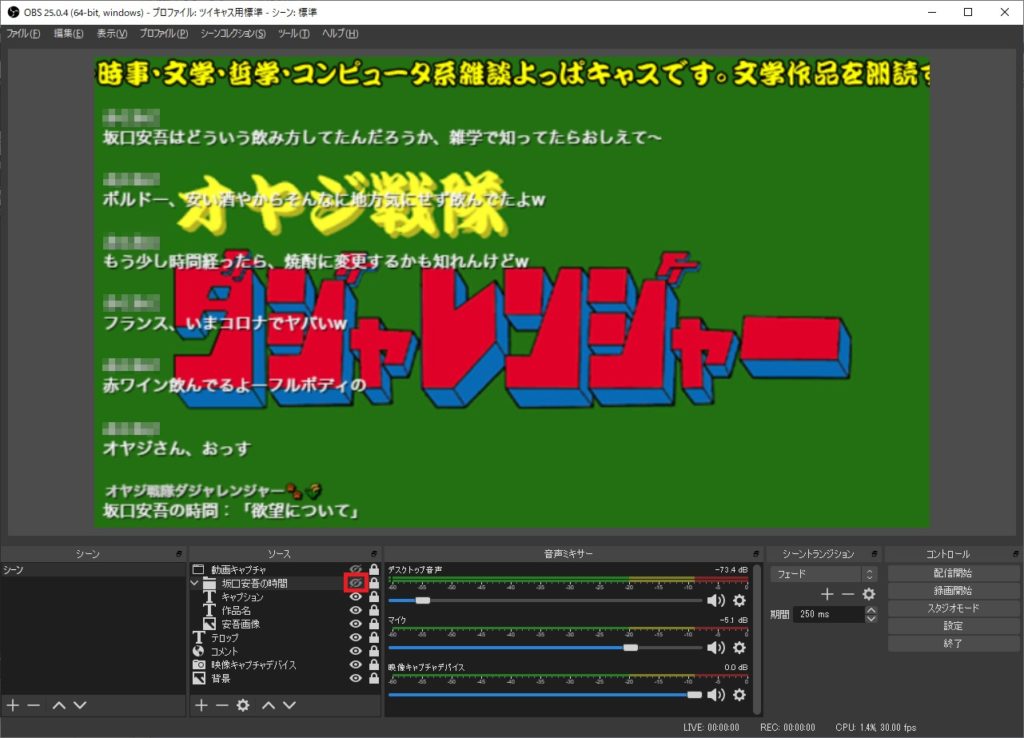
グループ化の設定
画像やテキストをひとまとめのグループとして「グループ化」し、管理すると便利な局面がある。
図では「坂口安吾の時間」というグループを表示している(赤枠の目の部分)。
坂口安吾ではないテーマで配信したい場合は、図赤枠のように「坂口安吾の時間」グループを一発で非表示にすることが可能だ。
ツイキャスでカラオケ配信をする方法
ここまでの設定で、OBSからツイキャスへ個性的な画面で配信をすることが可能になったと思うが、さらにカラオケ配信をしたい場合は、もうひと設定&ひと工夫が必要だ。
まず、カラオケのソースはニコニコ動画の「ニコカラ」を検索して利用する。ニコニコ動画のアカウントがない人は作っておこう。
そして「ツイキャスでどうカラオケ配信をするか?」だが、OBSから「ニコカラ」動画と音声をキャプチャし、自分の歌声と一緒に配信することで実現する。
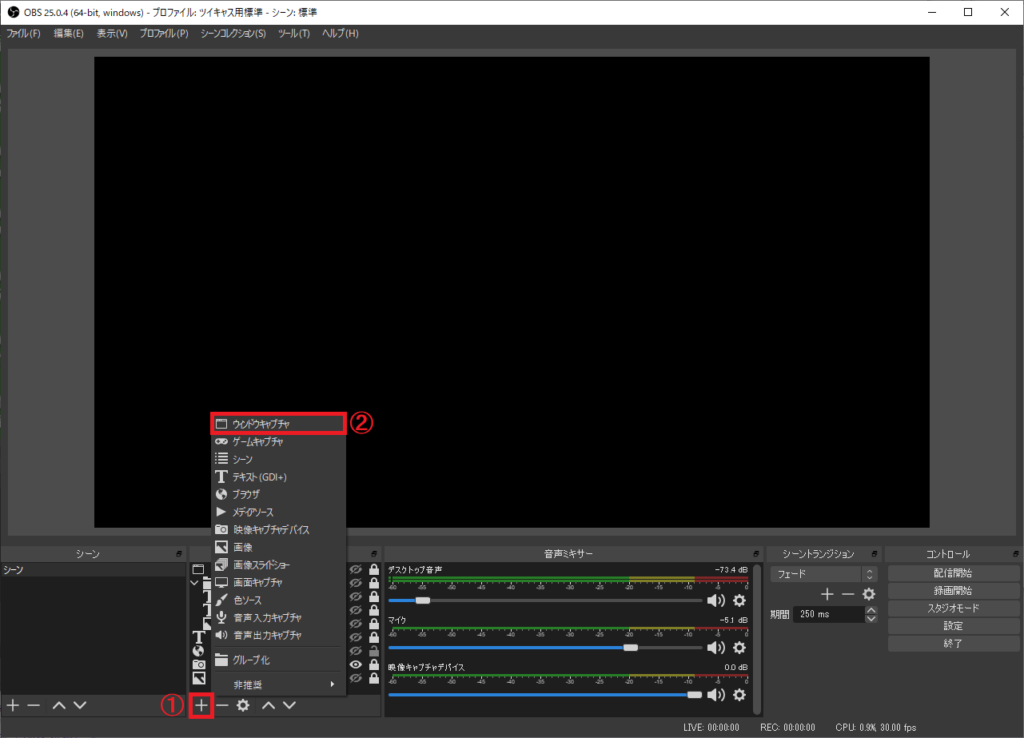
図赤枠①「+」→赤枠②「ウィンドウキャプチャ」の順にクリックする。

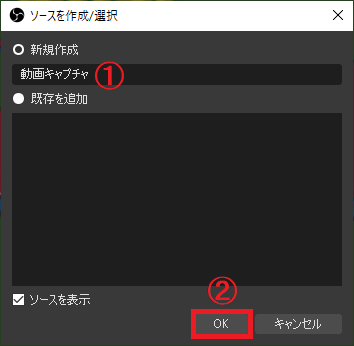
図のダイアログ赤①に任意の名前(図では「動画キャプチャ」)を入力し、赤枠②「OK」ボタンをクリックする。
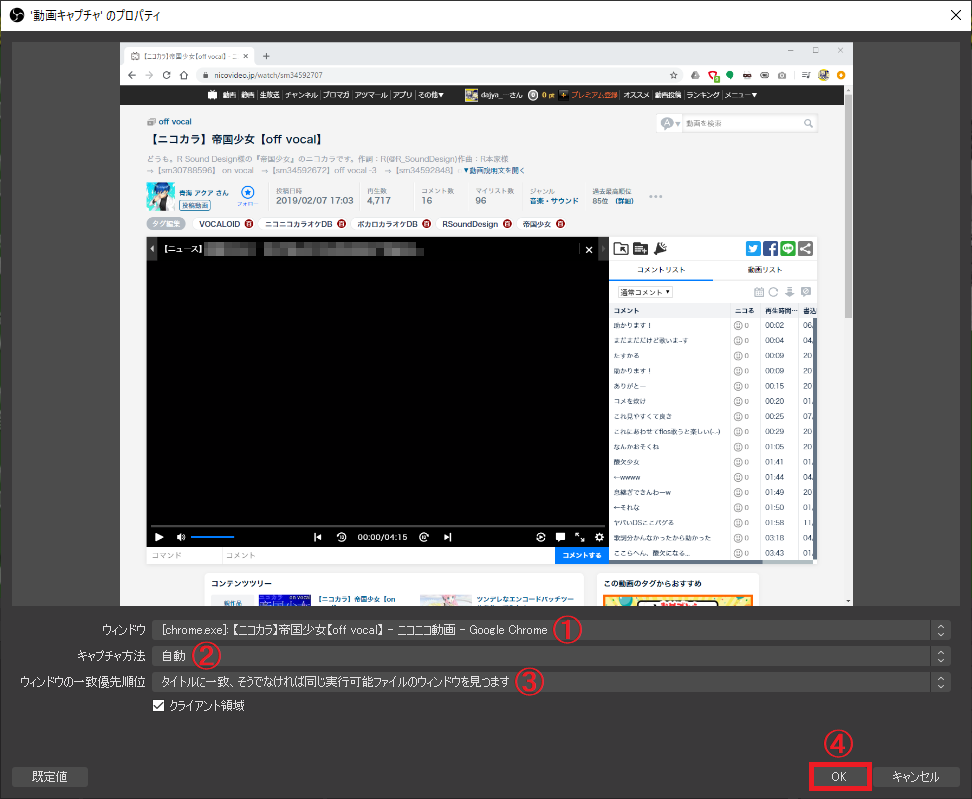
ブラウザでニコニコ動画を検索し、カラオケで歌いたいページを表示させておき、図のような設定をする。
① ブラウザでカラオケで歌いたいページのウィンドウを選択する
② 「自動」に設定する
③ 「タイトルに一致、そうでなければ実行可能ファイルのウィンドウを見つます」に設定する
④ 「OK」ボタンをクリックする
ブラウザで表示しているニコニコ動画を図赤枠①の歯車をクリックし、赤枠②「フルスクリーンサイズ」を「モニタ」に設定する。
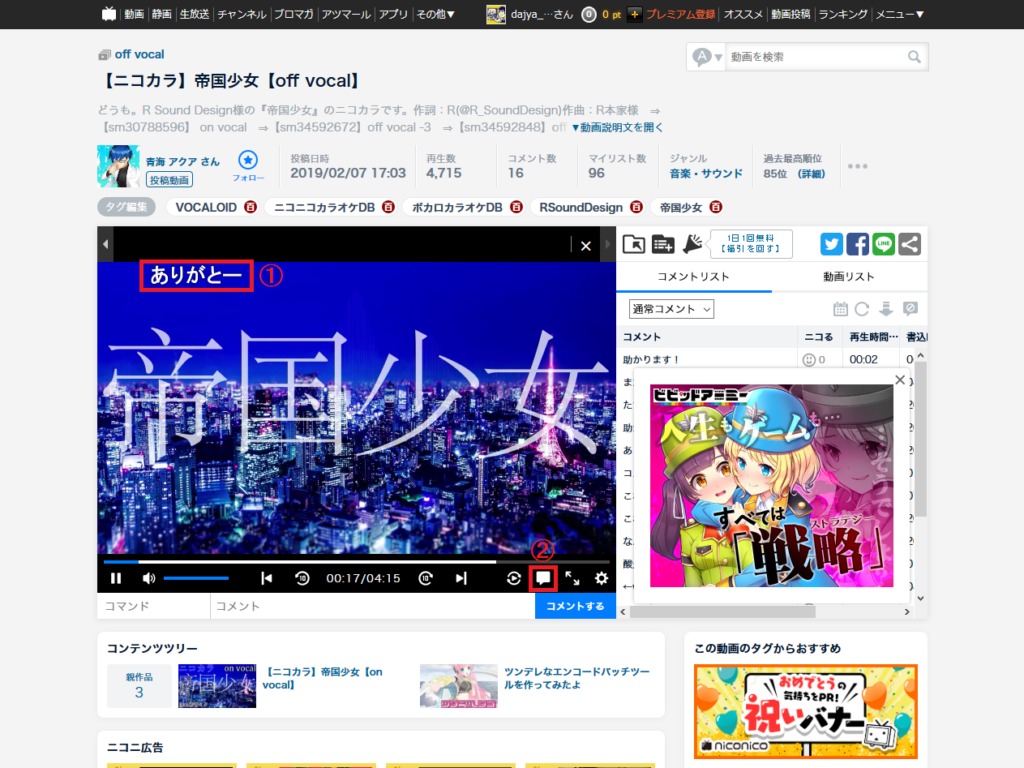
次に、動画を再生するとニコニコ動画の場合は図赤枠①のようにコメントが流れて来るので、図赤枠②をクリックしてコメントを非表示に設定する。
次に、図赤枠をクリックして動画をフルスクリーン表示する。
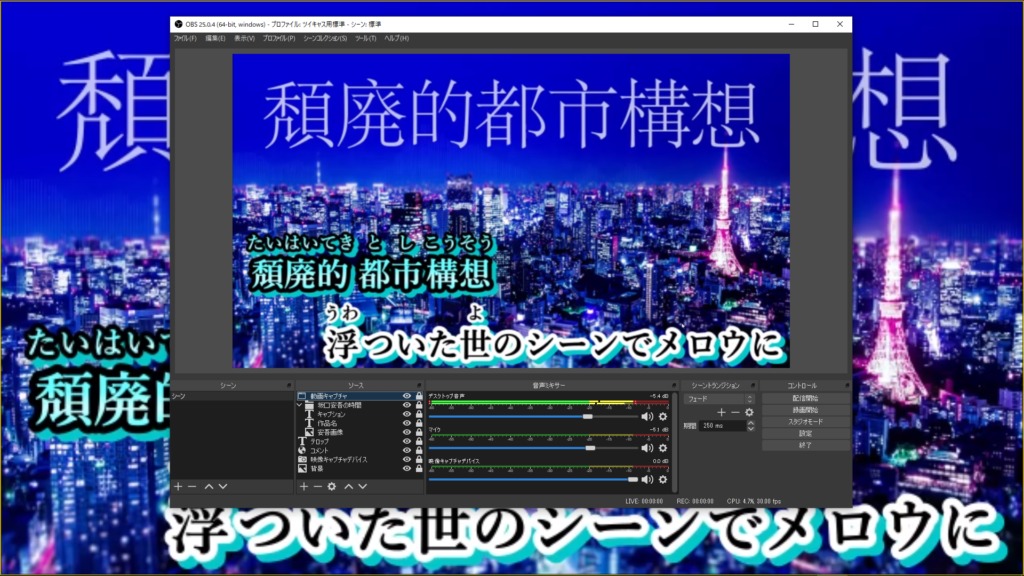
Altキー+TabキーでOBSを表示させてみると、このような感じでフルスクリーン表示した動画と音声をツイキャスに配信することが可能だ。カラオケ動画に合わせてマイクで歌えば良いだろう。
動画の再生が終了すると自動的にフルスクリーン表示が解除され、図のような状態に戻る。図赤枠「動画キャプチャ」(の目の部分)をクリックして非表示にすれば、元の配信画面に手早く戻れる。
実際にツイキャスで配信をしなくてもテストは可能なので、自分がやりやすいようにテストして配信の練習をしてみると良いだろう。
ちなみにツイキャスで配信する際は、ブラウザでツイキャスの「ツール・ゲームズ配信」画面を表示させ、図赤枠のようにブラウザ側のマイク入力をミュートに設定しておく必要がある。ミュートにしておかないと、OBSで入力された音声がブラウザを経由してさらにツイキャスに入力され、エコーになってしまうからだ。

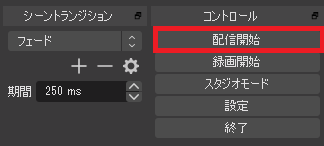
ツイキャスで配信を開始する場合は、OBSの画面右下の赤枠「配信開始」ボタンをクリックすると、配信の開始と終了が可能になる。
カラオケ配信の是非
ネットでのカラオケ配信をする場合、恐らく次の点が問題になるだろうと思われる。
- 著作権もしくは著作隣接権に抵触しないか
- そもそもニーズがあるのか
1. に関してはカラオケで歌を歌う場合、それがリアル店鋪のカラオケだろうがネットのカラオケ配信だろうが、作詞と作曲した人がおり、それをカラオケとして利用できるようにした人が必ずいるので、著作権や著作隣接権に関して、法的な問題をクリアにしておく必要はあるだろう。
ただ、YouTube等でも「歌ってみた」動画は腐るほどあり、恐らく著作権者に了解を得ているケースの方が圧倒的に少ないハズだ。
また、著作権は親告罪でもあるため、著作権者が違反者を告訴でもしない限り罪として問えないため、法的にグレーな部分も多い。
この辺に関して、ツイキャスは「JASRAC等に楽曲の利用料を支払っている」ので、JASRAC等の管理楽曲に関しては無料で歌ったり演奏することはOKなようだ(「ツイキャス上での楽曲配信について」参照)。
ただ、カラオケBOX等からカラオケ配信をするのは、カラオケ音源の著作隣接権者であるカラオケメーカーの許諾を得ない限り、厳密に言えばNGということになる。
2. に関しては、個人的に「他人がカラオケしてる配信を見て何が楽しいのか?」と単純に疑問に思うし、私自身は滅多に他人のカラオケ配信なんかには見向きもしない。ただ、だからと言って一概に「カラオケ配信にニーズがない」と断言はしない。
なぜなら次の点が挙げられるからだ。
1. に関して言えば、近年のボカロ曲とその動画のクオリティの高さには、正直圧倒される。 OBSを利用してニコニコ動画の「ニコカラ」をソースにカラオケ配信をするのは、ひとえにリスナーと一緒にボカロ曲の動画をシェアしながら、カラオケを楽しむことが出来るからでもある。
例えば米津玄師は元々ボカロ曲をニコニコ動画等に発表し、自主制作アルバムを経てメジャーデビューした経歴の持ち主だし、米津玄師以外にもボカロ曲から世に出る人は結構あるようだ。
2. に関しても面白い現象だが、1. のボカロ曲をメインにツイキャスでアイドル活動をしている個人も存在する。
そもそも個人配信といった意味で、ニコニコ動画はオワコン化し、YouTubeは苛烈なレッドオーシャンで個人の参入障壁が高い。
それに比べるとツイキャスはTwitterとの親和性が高く、個人配信がやりやすいと言える。
弱小地下アイドルや、アイドル活動をやりたい個人にはお誂え向きで、BOOTH等の物販ECサイト展開や、YouTubeへの動画・ライブ展開といったスケールアップのベースとして、ツイキャスは使いやすいのだと思う。
最後に3. だが、単にカラオケ好きな個人が一般のツイキャスユーザに向かってカラオケ配信をしても、よほど「何か」がなければ、誰も相手にはしないだろう。そういった意味で「普通の人」にとってカラオケ配信のニーズは限りなく無いと言えるが、仲間同士のグループキャスで、となれば話は別だ。
例えば誰か一人がグループキャスのホスト役となり、参加者とコラボする形でカラオケ枠を回すのであれば、そのグループキャスはネットでの「カラオケルーム」となり得るだろう。
本記事の冒頭でも述べているように、そもそも私はカラオケについて特に興味も関心もない。
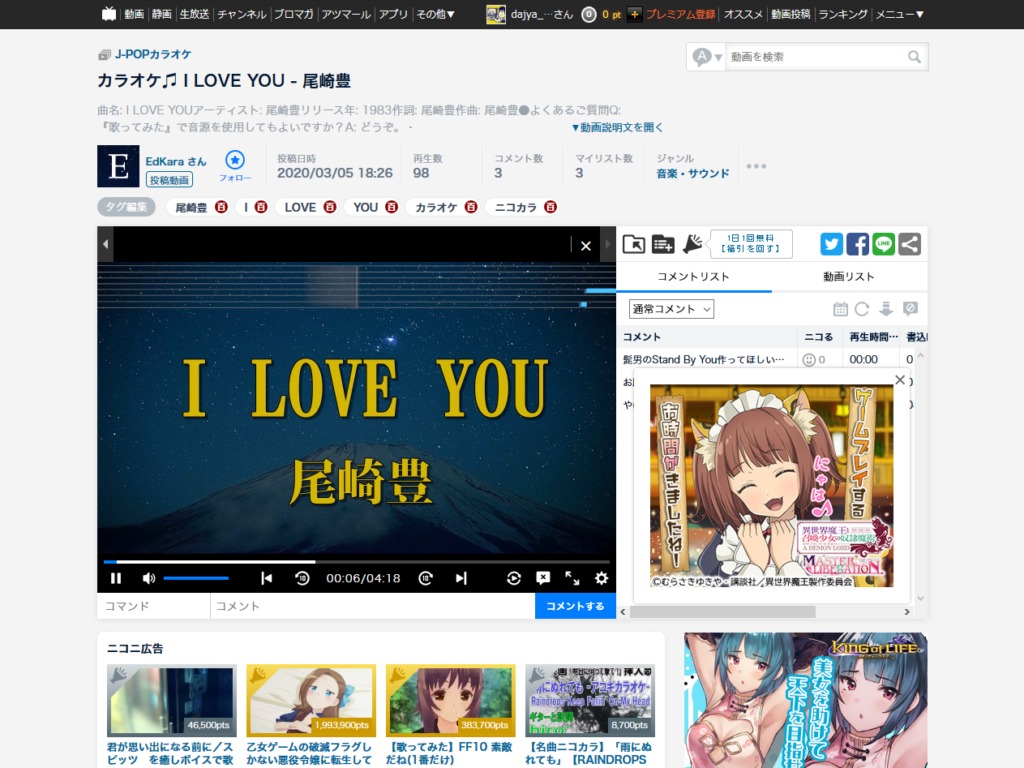
最近は「ボカロ曲にも良いモノが沢山あるな」と思うようにはなったが、図のような一般的な歌謡曲のカラオケ動画は、ボカロ曲ほど無料ではネットに存在していないようだ。
私の世代だと「無ければ作っちまえ!」で何でも作ってしまうが、今どきのスマホ世代の若者はパソコンスキル以前に、どれだけの気概や根性があるのだかどうだか。
おわりに
パソコンの高性能化と低価格化、ネットの超高度化について、今さら私ごときが申し上げることは何ひとつない。
ただ、本職ではないものの、個人的なウェブサイトの作成・運用だけでも20年以上は経験したし、その間にブログを開設して運用したり、各種SNSにも参加したりして現在に至るが、つくづく今は面白い時代だと思うし、だから「何もしないのがモッタイナイ」と思う。
今回はネットでのカラオケ配信について取り上げたが、昔は楽器の演奏力や歌唱力がなければ、そう簡単に音楽そのものを楽しむことはなかったと思う。
演奏会やコンサートに出掛ける以外であれば、せいぜいステレオかラジオで音楽を鑑賞する程度だったろう。
カラオケはアナログの8トラックテープからスタートしたし、10代で誰もが手にするであろうギターはMIDI音源に置き換わり、そうかと思っていたらボカロにまで進化した。それが今やネットで音源が自在に流通している。
ただ、作詞・作曲・動画作成まで完璧にこなせる人の方が少なく、そんな人はマレだろうとは思う。かく言う私もシステムの設計・開発・製造(プログラミング)や、こうして駄文を書くぐらいは出来るが、絵は一切描けない。
そこで個人的に太宰治真理教サイトではミヴァハスキー氏に、私設松本零士博物館サイトではリエコ車掌氏にイラストを提供していただいているが、自分が出来ない部分に関して、こうやってネットで協力し合うことは可能だ。私も本サイトではこうした記事の他に、ダウンロードページでプログラムその他を公開・提供しているが、誰かの役に立てていたら嬉しく思う。
色々とツラツラ考えて行くと、もはや「何もしない」のは「パソコンが出来ない」と同義語になった感すらある。
つまり、何も出来ないのはそれだけ能力が無く、そして「出来ない言い訳」でしかない。
考えてみると、恐ろしい時代になったものだ。
ネットで一方的な「タダメシ」のTakeを許す反面、どれだけの「価値を提供できるか」のGiveが人間の評価になって行く。それが究極的なネット社会の文化と経済行為として確実に根付いた時、ITやネットリテラシーがなく、能力的に無能な人間ほど、将来的に生きるのがツラクてかなわない時代になるだろう。
・・・今、小学校で英語やプログラミングを教えている場合なんだろうか?