私が本サイトを運営している理由は色々とあるが、基本的に「自分にしか出来ないことや、表現し得ないことをネットで発信したい」という動機のもと、本サイトで技術的または企画的な試みを実施(実験)し、サイトと共に自分自身を成長させたい理由が根本にある。
ゆえに、ネット副業がサイト運営の目的ではないが、年明けから割と軽い気持ちでファンビジネスに乗り出してみたものの、「このままではダメだ」と思い、戦略を変更して自前でファンビジネスとオンラインサロンを再構築するに至った。
本稿は基本的に、私が運営しているオンラインサロン会員向けのPukiWiki用SEO対応プラグイン Ver0.4.0の導入記事だが、会員向けの単なるプラグイン導入記事では面白くないし、プラグインを導入する意味と意義も伝わりにくい。
そこで、PukiWikiを利用している人もそうではない人でも、読んでタメになる記事にするので、御用とお急ぎでない方は最後まで読んでみて欲しい。
なぜ記事の検索順位が低いのか?
PukiWikiに限らず、WordPressを含む何らかのCMSを利用したり、フリーのブログサービス等を利用してウェブサイトを運営している人は、サイト運営を始めたばかりの頃は特に、自分の記事をググッたら検索順位が想像以上に低くて落胆したことがあるだろう。
それでもメゲずに記事やコンテンツを増やして頑張っても検索順位が中々上がらず、つまりはPV数も上がらず、アフィリエイト収益も出ない or 出てもわずかで、次第にモチベーションとメンタルが削がれてしまい、最悪はサイト運営から撤退することになる。
サイトを運営している目的(ゴール)は人それぞれだが、サーチエンジンでの検索順位が低いままなのは、一言でいえば「戦略が無いか、間違っているから」である。
私はコンサルタントではないからサイトの運営戦略を指南するつもりはないが、普通に考えて「間違った戦略」でいくら努力を重ねても、目的の成果を得ることは無いだろう。
それこそ私のファンビジネスは分析の結果、戦略が間違っていたと判断したので戦略を変更し、再構築するに至ったのである。

よく「戦略と戦術の違い」がウンヌンされるが、私は軍事やマーケティングの専門家ではないので、システム開発的な戦略ピラミッドを考えると、図のようになる。
目的:達成したいゴール
戦略:進むべき方向・進むための方法
作戦:戦略を実現するためのプロジェクト
戦術:作戦を達成するための具体的な手段
戦法:具体的な方法・戦い方
目的を達成するために戦略を立案し、戦略を実現するために作戦を考え、作戦を達成するために戦術を練る。
ロクに戦略もなく闇雲にブログ記事を書いても、「記事を書く」といった戦術や戦法は上達するかも知れないが、達成したい目的(ゴール)には近付けないのが普通だ。
なぜSEO対応プラグインの導入記事で戦略の話をしているかと言うと、サーチエンジンでの検索順位が低いのは運営しているサイトのSEO対策がダメなのであって、そのダメなSEOを改善するのは、サイトの運営戦略を改善することとイコールになるからだ。
プラグインをブチ込んだだけで改善可能なSEOの範囲は、残念ながらサイト運営戦術の改善に留まるため、一般的に「劇的な改善」は望めないのである。
「それってなんで?」と、やっぱり良く分からない人は、本稿で説明するSEO対応プラグインの旧バージョン向け導入記事を読んでみて欲しい。
とはいえ、PukiWikiの場合は戦術的にしろ、SEOを改善出来るプラグイン自体が存在しないようだから、PukiWikiでサイト運営をしている人は、本プラグインを導入することで(ある意味)劇的にSEOが改善する可能性がある。
また、PukiWiki用URL短縮ライブラリ(オンラインサロン会員向け最新版はVer0.2.3)を利用している方は、PukiWiki用URL短縮ライブラリ対応XMLサイトマッププラグインを導入していないと、SEOに関してはサイト運営戦略以前に絶望的なことになるので、必ず導入して欲しい。
本バージョンで改善可能なSEOとは?
SEO対策にはザックリ内部対策(サーチエンジン向け)と外部対策(読者・SNS向け)に分かれる。
本プラグインやライブラリといった、ウェブサイトの「仕組み」部分の改善は「内部対策」であり、内部対策も細かく言えばテクニカルSEO(サーチエンジン向け)とコンテンツSEO(読者+サーチエンジン向け)に分かれるが、本バージョンの場合はその中の「テクニカルSEO」の部分に該当する(SNSへのアイキャッチ画像指定部分も改善されるので、部分的にはコンテンツSEOにも貢献する)。
そこで、本バージョンで改善可能な内部対策は、次の通りとなる。
- 「eyecatch」オプションの追加により、明示的にページのアイキャッチ画像を任意の画像に指定可能
- JSON-LD構造化データ出力に対応し、ページ情報に基づくJSON-LD構造化データ(記事情報とパンくずリスト情報)を自動的に生成・出力することが可能
上記 1. に関しては従来バージョンからの機能アップであり、より便利にFacebookやTwitterに連動するアイキャッチ画像を指定することが可能になっている。
上記 2. の「JSON-LD構造化データ出力」部分は、ちょっと説明が必要だろう。
ウェブページは全てHTMLで記述されているが(見た目のデザイン的表現部分はCSS)、従来のサーチエンジンはHTMLの文字列を単なる記号としてしか認識出来ず、その意味を理解することが出来ない。

例えば、図の画像はHTMLのIMGタグのTITLE属性で「永泉寺」を指定しているので、ページの当該画像にマウスオーバーすると図のように「永泉寺」と表示されるため、見た人は前後の文章から画像が文京区にある永泉寺で、ここに山崎富栄のお墓があることが理解出来る(詳しく知りたい方は、太宰治真理教「はじめての「白百合忌」顛末 」記事参照)。
しかし、サーチエンジンはこの画像が「永泉寺」というタイトルであることしか認識できないため、従来はkeywordメタタグでページのキーワードから「何が書かれているページなのか」を収集していた。
しかし、ページ表現とページで表現されている意味をHTMLだけで解決するのは困難であり、現在では「セマンティック・ウェブ」が提唱され、推進されている。
ザックリ言うと、ページを構成しているHTML以外の構造化データによってタグ付けを行い、データの意味を記述することにより、ページ情報の収集とその意味解析や分析を行おうというモノである。

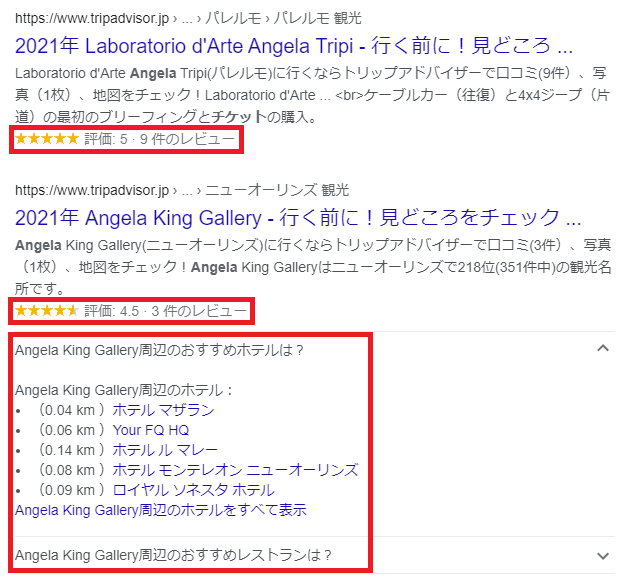
まだ対応しているサイトが少ないが、ググッた時に図のような検索結果が表示されたことはないだろうか?
コレが「リッチスニペット」(「リッチリザルト」とも言う)であり、Google神イチ推しのJSON-LDを使ってページの構造化データを記述してやると、このような検索結果を表示させることが可能になる。
本プラグインでは、ページの記事情報とパンくずリスト情報を自動でJSON-LD構造化データとして出力することが可能だが、だからといって上図のような「リッチスニペット」は出力できない。
では導入する前と後で何がメリットかと言うと、サーチエンジン(のクローラ)に対して
- ページ記事情報をより適切に伝えることが可能
- ページ構造(パンくずリスト)をより適切に伝えることが可能
となるため、サーチエンジンの巡回効率が向上すると共にクローラに正しい情報が伝わりやすくなり、ページ内容に対して正しい評価を得ることが可能になる。
ゆえに、SEOの改善・向上を見込むことが可能となるのだ。
プラグインの設定
PukiWiki用SEO対応プラグイン Ver0.4.0は本サイトのダウンロードページにアップロードしてあるので、オンラインサロン会員はサロン内で公開しているパスワードで認証をしてダウンロードし、ローカルに解凍しておく。
なお、本稿以降で記事にするPukiWikiプラグインに関しては、PukiWiki用URL短縮ライブラリ Ver0.2.3(PukiWiki1.5.2の場合はVer0.1.6)以降(オンラインサロン会員向け限定公開)が導入されている前提とする(同ライブラリの導入に関しては、アーカイブされているファイルの差し替えのみでOK)。
原則として本プラグインはバージョンアップ版であるから、前バージョンを導入している前提とする。
今回初めて本プラグインを導入する場合はそのままの手順を実行する必要はないが、「PukiWikiにSEO対応プラグインを導入してサイト構成を変更する!」記事を参照のこと。
プラグインの設定部分は、「seo.inc.php」ファイルの85行目以降の部分となる。
seo.inc.php
// JSON-LD Article(記事情報)出力設定(1:有効/≠1:無効)
define('PLUGIN_SEO_JSON_ARTICLE', 1);
// JSON-LD BreadcrumbList(パンくずリスト)出力設定(1:有効/≠1:無効)
define('PLUGIN_SEO_JSON_BREADCRUMB', 1);
// JSON-LD 作者名設定(未設定:pukiwiki.ini.phpの$modifier)
define('PLUGIN_SEO_JSON_AUTHOR', '');
// JSON-LD 作者名チェック設定(1:有効/≠1:無効)
define('PLUGIN_SEO_JSON_AUTHOR_CHECK', 0);
// JSON-LD ロゴ画像設定(\imageフォルダ保存画像)
define('PLUGIN_SEO_JSON_LOGO', '');
// アイキャッチ画像デフォルト設定
define('PLUGIN_SEO_EYECATCH_DEFAULT', IMAGE_DIR . 'eye-catch.png');
// Facebook OGPタグ出力設定(1:有効/≠1:無効)
define('PLUGIN_SEO_FACEBOOK_OGP', 1);
// Twitter OGPタグ出力設定(1:有効/≠1:無効)
define('PLUGIN_SEO_TWITTER_OGP', 1);
// タグページ名(階層構造のトップページ名)
define('PLUGIN_SEO_TAG_PAGE', 'Tag'); // 「Tag」ページ名で階層ページ出力
define('PLUGIN_SEO_TAG_NAME', 'タグ'); // 「Tag」日本語名(キーワード出力)
サイトで用意しているデフォルトのアイキャッチ画像を「PLUGIN_SEO_EYECATCH_DEFAULT」に設定する。
本プラグイン標準設定では、PukiWikiの「image」フォルダに「eye-catch.png」のファイル名でサーバに保存されているものとしているが、無論、ファイル名等は適宜変更して欲しい。
また、本プラグインではJSON-LDの記事(Article)情報の作成者(Author)はPukiWikiサイト管理者(pukiwiki.ini.phpの$modifier)をセットし、発行者(Publisher)はサイト名をセットする。
この仕様でマズイ場合で、固定的に作成者を設定する場合は「PLUGIN_SEO_JSON_AUTHOR」に作成者の名前を設定する。
複数人でPukiWikiサイトを運用・ページ作成をしている場合で、ページごとに作成者を設定したい場合は「PLUGIN_SEO_JSON_AUTHOR_CHECK」を「0」以外に設定する。
その他、サイトロゴ画像がある場合は「PLUGIN_SEO_JSON_LOGO」に画像ファイル名を設定するが(例:logo.jpg)、その場合は logo.jpg を「image」フォルダに格納している場合は、
define(‘PLUGIN_SEO_JSON_LOGO’, IMAGE_DIR . ‘logo.jpg’);
と設定すれば良い。
設定を保存したらサーバの「plugin」フォルダにFTPし、パーミッション(属性)を「644」に設定すれば、プラグインの設置自体は完了する。
プラグインの設置
TwitterとFacebookのOGPタグ部分の変更
「skin」フォルダにある「pukiwiki.skin.php」ファイルのOGPタグ部分を次の内容に修正する。
skin\pukiwiki.skin.php
<!-- ここからFacebook OGPタグ -->
<meta property="fb:app_id" content="【FacebookのアプリID】" />
<meta property="og:title" content="<?php
if ($title == "" || $title == $defaultpage) {
echo $page_title;
} else {
echo $title;
}
?>" />
<meta property="og:type" content="article" />
<meta property="og:site_name" content="<?php echo $page_title ?>" />
<meta property="og:url" content="<?php echo 'https://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; ?>" />
<!-- PukiWiki用SEOプラグイン導入 -->
<?php if (stripos($head_tag, 'og:description') === false) { ?>
<meta property="og:description" content="<?php echo $str = str_replace(array("\r\n", "\r", "\n", " ", " "), '', mb_substr(strip_htmltag($body, $all = TRUE), 0, 160, "UTF-8")); ?>" />
<?php } ?>
<?php if (stripos($head_tag, 'og:image') === false) { ?>
<meta property="og:image" content="<?php
$url = 'https://' . $_SERVER['HTTP_HOST'] . '/';
preg_match_all('/<img.*?src=(["\'])(?!.*image\/face\/)(?!.*google\.com\/)(?!.*spacer\.png)(?!.*file.png)(.+?)\1.*?>/', $body, $img_array);
$chk = mb_substr($img_array[2][0], 0);
$chk = str_ireplace('./', '', $chk);
if ($chk == "") {
echo $url . 'image/eye-catch.png';
} else {
if (strpos($chk, $url) === false) {
echo $url . $chk;
} else {
echo $chk;
}
}
?>" />
<?php } ?>
<!-- ここまでFacebook OGPタグ -->
<?php echo $head_tag ?>
<!-- ここからTwitter OGPタグ -->
<meta name="twitter:site" content="" />
<meta name="twitter:title" content="<?php
if ($title == "" || $title == $defaultpage) {
echo $page_title;
} else {
echo $title;
}
?>" />
<meta name="twitter:card" content="summary_large_image" />
<!-- PukiWiki用SEOプラグイン導入 -->
<?php if (stripos($head_tag, 'twitter:description') === false) { ?>
<meta name="twitter:description" content="<?php echo $str = str_replace(array("\r\n", "\r", "\n", " ", " "), '', mb_substr(strip_htmltag($body, $all = TRUE), 0, 160, "UTF-8")); ?>" />
<?php } ?>
<?php if (stripos($head_tag, 'twitter:image') === false) { ?>
<meta name="twitter:image" content="<?php
$url = 'https://' . $_SERVER['HTTP_HOST'] . '/';
preg_match_all('/<img.*?src=(["\'])(?!.*image\/face\/)(?!.*google\.com\/)(?!.*spacer\.png)(?!.*file.png)(.+?)\1.*?>/', $body, $img_array);
$chk = mb_substr($img_array[2][0], 0);
$chk = str_ireplace('./', '', $chk);
if ($chk == "") {
echo $url . 'image/eye-catch.png';
} else {
if (strpos($chk, $url) === false) {
echo $url . $chk;
} else {
echo $chk;
}
}
?>" />
<?php } ?>
<!-- ここまでTwitter OGPタグ -->
なお、FacebookやTwitterのOGPタグに関して詳しく知りたい場合は、「PukiWiki1.5.2をソーシャルメディアに接続してFacebookコメントを実装する!」記事を参照して欲しい。
MenuBarページを全画面共通で出力する設定の場合
MenuBarページ(ページ名を変更している場合はそのページに記述すればOK)の先頭に
#seo
と1行記述するだけで全てのページがJSON-LD構造化データを自動的に出力する。
MenuBarページを全画面共通で出力する設定ではない場合
もしくは、MenuBarページにメニュー以外の記述をしたくない場合は、「skin」フォルダの「pukiwiki.skin.php」ファイル内の「</body>」タグの直前に
<?php if (exist_plugin_convert(‘seo’)) echo do_plugin_convert(‘seo’); ?>
と記述すると、無条件に全ページがJSON-LD構造化データを出力する設定になる。
JSON-LD構造化データ出力内容の確認
プラグインの設定と設置が正常に完了したかを確認するために、ページのJSON-LD構造化データの出力内容を確認する。
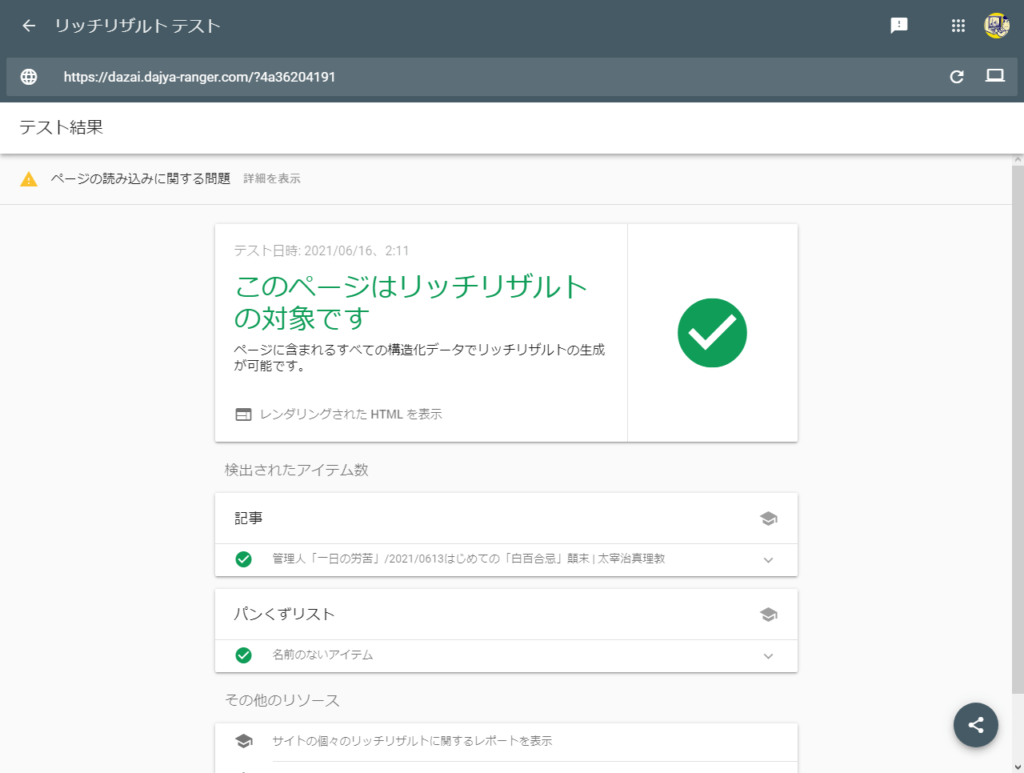
次のGoogleが用意している「リッチリザルト テスト」ページにアクセスし、プラグインを設置したサイトの任意のURLをテストしてみよう。
図のように「このページはリッチリザルトの対象です」と表示されれば、プラグインの設置は正常に完了しているので、実際に出力されている内容を確認し、必要であればプラグインの設定内容を変更すれば良い。
プラグインの使い方
ページでのアイキャッチ画像の指定
私は本サイトで「PukiWiki改造計画」と題して一連の改造記事やプラグインの導入記事等を書いているが、PukiWikiの基本的な仕様として、サイト共通のアイキャッチ画像を用意しておき、ページに画像ファイルがあった場合は、ページ先頭に登場する画像ファイルをアイキャッチ画像として採用し、画像ファイルが無い場合はサイト共通のアイキャッチ画像を採用する仕様を前提としている。
この仕様により、特にページにアイキャッチ画像を用意しなくても、サイトオリジナルのアイキャッチ画像でFacebookやTwitterに連動が可能だ。
ただし、このような仕様だと気軽にページを作成して各SNSへ連動出来るメリットはあるものの、ページによっては表示している画像よりも、例外的にサイト共通のアイキャッチ画像の方が良い場合もあるし、ページには表示していないが、ページに添付した画像ファイルをアイキャッチにしたい場合もある。
そこで、ページを記述する際に、次の指定が可能なように仕様を拡張している(記述自体はページ先頭を推奨)。
- &seo(eyecatch);
- &seo(eyecatch){default};
- &seo(eyecatch){添付画像ファイル名};
上記 1. と 2. は同じ意味で、ページに表示している画像があってもそれをアイキャッチ画像とはせずに、サイト共通のアイキャッチ画像を指定する場合の指定方法だ。
上記 3. はページに表示はしていないが、ページに添付した画像をアイキャッチ画像に指定したい場合の指定方法で、「添付画像ファイル名」の部分は、PukiWiki標準のrefプラグインと同じように記述すれば良い。
ページ単位でページ作成者を指定する場合
複数人でPukiWikiサイトを運営・ページ作成をしている場合で、ページごとに作成者を設定したい場合は、プラグインの「PLUGIN_SEO_JSON_AUTHOR_CHECK」を「0」以外に設定しておき、ページ作成者を指定したい任意のページに次のように指定する(記述自体はページ先頭を推奨)。
&seo(jsonld){ページ作成者名};
本プラグインの仕様として、JSON-LD構造化データのAuthorがページ作成者名となり、PublisherがWebサイト名となる。
そこで、プラグインの「PLUGIN_SEO_JSON_AUTHOR」でページ作成者を設定可能にしており、通常はこの設定で問題がない。
ところが、複数人でPukiWikiサイトを運用している場合は、「任意のページだけページ作成者名を指定したい」場合があるだろう。そういった場合も考慮し、プラグインの仕様として実現可能にしているのだ。
その他
本プラグインは、従来仕様でページ単位にページ概要(descriptionメタタグ)、キーワード(article:tagメタタグ)、タグ、アイキャッチ画像の指定が可能である。
これら従来仕様を使ってページごとにSEO対策をして来た人であれば、今回のJSON-LD構造化データの自動出力仕様の恩恵を最大限に受けられるハズだ。
無論、PukiWikiで手軽にページを作成し、メンテナンスするのをヨシとしている人は、従来から本プラグインの必要性を認めなかったかも知れない。
私もそういったPukiWikiの良さを活かしつつ、FacebookとTwitterにアイキャッチ画像とページ概要を自動連動する仕様を考えてPukiWikiの改造を実施し、本サイトのPukiWikiカテゴリーに記事を書いて来た。
しかし、PukiWikiでサイト運営を2年以上やってみると、やはり「SEOを何とかしなければ」と考え、本プラグインを開発・リリースし、少しずつ改良してバージョンアップして来た経緯がある。
本プラグインもそうだが、私が開発するPukiWiki関係のライブラリやプラグインは、すでに運用しているPukiWikiサイトにも導入が簡単(一部例外はある)で、既存の設定やページを極力変更しないで済むようにしている。
本プラグインを設置してみれば、それを実感することが出来ると思う。WordPressのプラグインほど導入は簡単ではないが、この程度の手間を許容できなければ、そもそもPukiWikiでサイト運営はすべきではないだろう。
また、戦略的もしくは戦術的にSEO対策をし、検索順位を上位にするためには、従来ページのリライトは避けられない。
戦略的にページ構成から大鉈を振るうのか、戦術的にページの概要(descriptionメタタグ)をちゃんと記述するといった整備をするのかは分からないが、「正しい戦略」の下で手をかけて育てたウェブサイトほど、サーチエンジンからも読者からも正しく評価され、必然的に検索順位は上昇する。
それでも検索順位が上昇しない場合は、戦術もしくは大もとの戦略が正しくないと判断し、適宜改善して試行錯誤するしかない。
SEOの改善は小手先のテクニックでどうにかなるほど甘くはないし、地道な努力が強要されるのである。
なお、JSON-LD構造化データの定義資料(schema.orgの日本語訳)を知りたい方は、次のページを参照してみて欲しい。
「本バージョンで改善可能なSEOとは?」の章で「リッチスニペット」の例を画像で示したが、どうやって実現するのかを知る上で有効だ。
リッチスニペットを実現するのがどれだけ手間か、その一端を知るだけでも有益だと思う。
おわりに
以前、たまたま見ていた番組にホリエモンが出ていて、「大事なのは特別なスキルや人脈、運やお金とかではなく、やるべきこと、成し遂げたいことを感情に流されずに実行することだ」みたいなことを言っていた。
私はホリエモンとほぼ同世代だが、彼は派手な実業家志向で、技術者志向の私からするとイケ好かないヤツである。が、色々と問題は起こしつつも、名と財を成すだけのことはあって、自分の中で明確な目的(ゴール)を持ち、適切な戦略の下で地道に努力を積み重ねたのだろうことが分かる。
ポイントは「感情に流されずに実行する」という実行力であり、世に言う「三日坊主」は、この実行力の継続がいかに難しいかを如実に物語っている。
また、当たり前のことだが、人間は持って生まれた才能やセンスはあるが、最初から特別なスキルや人脈を持って生まれて来るワケではない。運は自分ではどうにもならない部分があるが、金持ちの子供に生まれなかった運がない(?)普通の人の方が圧倒的大多数だ。
特別なスキル、人脈、お金・・・等々は、その人が努力して勝ち得た後天的な要素であって、これは運営しているサイトのSEOについても同じように言えないだろうか?

最初から万人受けして誰にでも読んでもらえる記事や、派手にバズる記事が書けるワケではないし、初めて運営したウェブサイトがたった数ヶ月で数万PVを稼ぐようなことは、まず普通に考えてあり得ない。
本稿をここまで読んでくれている読者は、まさかそんな宝くじに当たるようなことを夢想してはいないだろうし、自分が書いた記事(コンテンツ)を少しでも多くの人に読んでもらおうと、SEOを工夫して「検索結果の上位に表示させたい」と考えているに違いない。
本プラグインはクドイようだが、PukiWikiサイトの戦術的なSEO対策として一定の効果はあるが、それ以上ではない。戦略的な内容は、個人が設定する目的によって違うため、やはり私ごときが言うべき言葉は何もない。
が、「感情に流されずに実行するマインドセット」に関して、この本が有効だとは言っておこう。