通常、開発して公開したPukiWiki用プラグインをバージョンアップした程度で記事を書くことはないのだが、今回のソートテーブル(表)プラグインのバージョンアップは修正範囲が大きいのと、「どこが変わったのか?」を明示しておきたい意図から、導入記事を書くことにした。
なお、ソートテーブル(表)プラグインの基本的な使い方等は、次の記事を参照して欲しい。
前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-23サブドメインの内容をmuseum-25サブドメインにコピーし、検証しながら作業を進めた。メニューページが「MenuBar」ではなく「メニューバー」になっている(日本語ページ名でPukiWiki用URL短縮ライブラリにより短縮される)ので要注意。
従来バージョンの問題点
ソートテーブル(表)プラグインを最初に開発し、公開したのは2019年08月27日で、当初から次の問題点は分かっていた。ただ「何も無いよりは遥かにマシ」と、そう致命的な問題でなければ早く公開して別のプラグイン開発を進める必要があった。
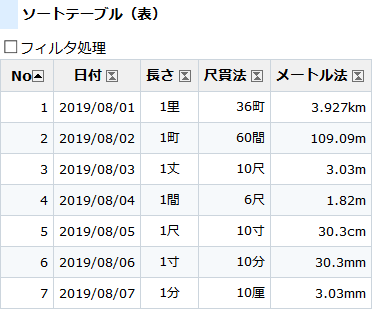
ともあれ、museum-24サブドメインの「FrontPage」で検証してみよう。
動的にCSSが完全に置き換わらない

図のように「No」列ヘッダをクリックした際に、「ソート状態」の画像を切替えて表示しているが、「No」と画像にスペース(マージン)が取れてしまい、くっついて表示される。
他の列(「ソート状態」が初期状態)の列名と画像には適度なスペースがあるのに、これは見てくれが悪い。
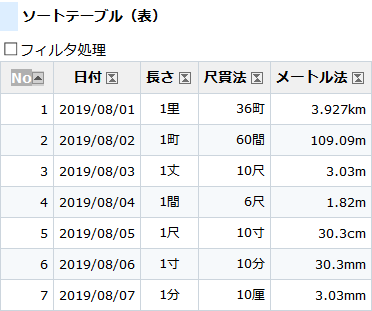
ヘッダ行の列名の文字選択が出来てしまう

図のように「No」列ヘッダを何度かクリックしていると、列名「No」が文字選択状態になってしまう(ダブルクリック状態?で文字選択状態になる)。
これも見てくれが悪いし、そもそもテーブルヘッダの列名を文字選択してコピペする用途はほとんど無いと思う。
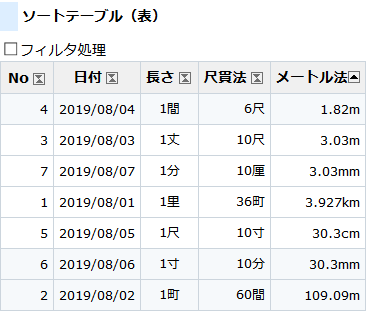
ソートさせると奇数行・偶数行の背景色が正しく表示されない

図のように「メートル法」ヘッダ列をクリックすると、ソートされて奇数行(背景色:#ffffff)と偶数行(背景色:#f6f9fb)がゴチャゴチャになり、正しく背景色が表示されない(ヘッダ行・奇数行・偶数行の背景色の指定は任意)。
本来、ソートされるのだから奇数行と偶数行の背景色はサーバサイドのPHPではなく、クライアントサイドのJavaScriptで機能を実装すべき話である。
が、そもそも私はJavaScriptどころかPHPすらロクに勉強したことがないので(爆死)欲張った仕様を盛り込みつつ、お茶を濁して「いつかちゃんと実装する」としていた。
実はこの問題を一番気にしていて、「早く何とかしないとな」と、いつも思っていた。
プラグインの設置
上述の問題を全てクリアし、ソートテーブル(表)プラグイン一式をバージョンアップしたので、本サイトのダウンロードページにアップロードしておいた。

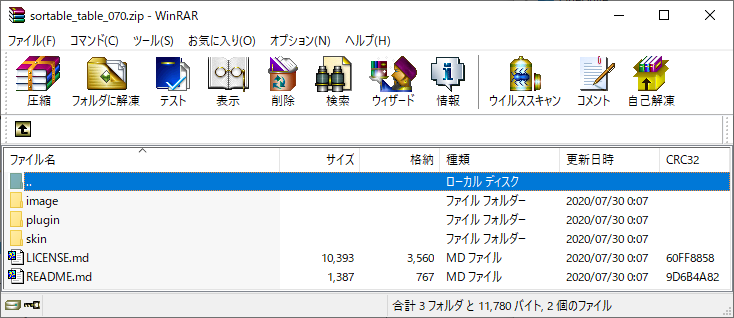
ダウンロードページからソートテーブル(表)プラグインをダウンロードし、ローカルの作業フォルダに解凍する。解凍すると図のように「image」フォルダにソート状態を表示するアイコン(PNG形式)ファイルを3つ置いてあるので、サーバの「image」フォルダにFTPする。同様に「skin」フォルダにはJavaScriptファイルが2つ置いてあるので、サーバの「skin」フォルダにFTPする(追加分のpukiwiki.cssファイルもあるが、とりあえず気にしない)。
最後に「plugin」フォルダにプラグイン本体であるsorttable_table.inc.phpファイルがあるので、サーバの「plugin」フォルダにFTPし、FTPした全ファイルの属性を「644」に設定しておこう。
従来バージョンのソートテーブル(表)プラグインを導入している場合でも、「image」フォルダの画像に置き換えて欲しい(ちゃんと整形しておいたので)。また、「skin」フォルダのfilterable-table.jsは何も修正をしていないので、特に置き換える必要はない。
次に、「skin」フォルダにあるpukiwiki.cssに手を入れる。
「skin」フォルダに(追加分)pukiwiki.cssファイルがあると思うが、その内容をpukiwiki.cssの最後にコピー&ペーストする。従来バージョンのソートテーブル(表)プラグインを導入している場合でも、CSSを変更して欲しい。
skin\pukiwiki.css(修正後)
/* sortable-table.js */
.sort-arrow {
background-position: center center;
background-repeat: no-repeat;
margin: 0 2px;
background-image: url("../image/sort-blank.png");
}
.sort-arrow.descending {
background-position: center center;
background-repeat: no-repeat;
margin: 0 2px;
background-image: url("../image/sort-descending.png");
}
.sort-arrow.ascending {
background-position: center center;
background-repeat: no-repeat;
margin: 0 2px;
background-image: url("../image/sort-ascending.png");
}
/* filterable-table.js */
.filter-box {
width: 100%;
height: 1.5em;
margin: 0;
}
ファイルを更新し、サーバの「skin」フォルダへFTPすれば、プラグインの設置は完了だ。
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
今回も前回と同様にゲストアカウントを用意したので、スパムや破壊行為は困るが(スパムフィルタspam_filter.phpは導入済みだが)、ユーザー名とパスワードは次の通りだ。
ユーザー名:guest
パスワード:guest
ファイルの添付やページの凍結・解除は行なえないが、ほぼ全てのPukiWikiの作業が可能なので、色々と試してみて欲しい。「案外PukiWikiって使えるな」と思っていただければ、私としても嬉しく思う。
おわりに
実は今、PukiWikiに革命を起こす(意気込みの)プラグインを開発している。
noteにこの記事を書いた時は、8割方は開発とテストが完了しており、もう間もなく公開出来るだろうと思っていた。
ところが、「ファイルアップロード完了後の添付ファイル一覧(ソートテーブル)の更新処理」が解決していない。いやさ!HTMLの部分更新はJavaScriptで実装可能だし、JavaScriptから呼び出した外部PHPプログラムからPukiWikiのプラグインを呼び出してHTMLを返却し、それを表示する部分は完成している(スゲー大変だったけど)。
問題はHTMLの部分更新箇所が、このソートテーブル(表)プラグイン部分だと言える。
JavaScriptから外部PHPプログラムをコールし、外部PHPプログラムからPukiWikiのプラグイン(注:ソートテーブル(表)プラグインを直接コールするのではない)をコールしてHTML化して返却し、それを表示するのは出来る。が、このソートテーブル(表)プラグインはオリジナルかつ私が改造したJavaScriptをコールする必要があるので、返却した先でソートテーブル(表)プラグインのJavaScriptをコールし直さなければ「ソートテーブル」とはならない。ココが問題で、今も解決出来ていない。解決可能なアイデアやヒントをお持ちの方は、ぜひ不出来な私に教えて欲しい。
相変わらず仕様的に欲張り過ぎているとは思うが、じゃなきゃPukiWikiに革命は起こせないべ?(笑)そこで、キモとなるソートテーブル(表)プラグインを完全にすべく、バージョンアップしたのである。このプラグインを応用したページ(コンテンツ)作りは、WordPressにはちょっとやそっとじゃ真似できまい。( ̄ー ̄)ニヤリ




















