昨年7月、Twitter社が新ユーザインタフェース(以下、「UI」と略)を導入し、それまでのUIで何不自由なかったツイッターライフが突然不自由になってしまった。あまりに新UIがヒドイため、私なりに100Ωぐらいの抵抗を試み、複数のパソコン用ブラウザで旧UIのまま使い続けられるようにした記事を書いた。
上記記事の「おわりに」で、私は「Twitter社がいつまでIE11のUAで旧UIを提供し続けるかも不透明」と書いておいたが、結果としてほぼ1年もの間、モラトリアムがあったワケだ。
新旧UIで機能的に100%の互換性があれば「慣れ」の問題なので、モラトリアム期間中にTwitter社が新UIをブラッシュアップして旧UIと機能的に100%互換を実現し、ユーザである我々も新UIへ徐々に移行すれば良かったのである。
ところがそうはならず、2020年06月02日の今日、IE11と旧UIのサポートが終了してしまった。そこでまたもや「新UIに抵抗」すべく、立ち上がる仕儀となった。
IE11サポート(旧UI)終了とGoodTwitterが死んだ背景
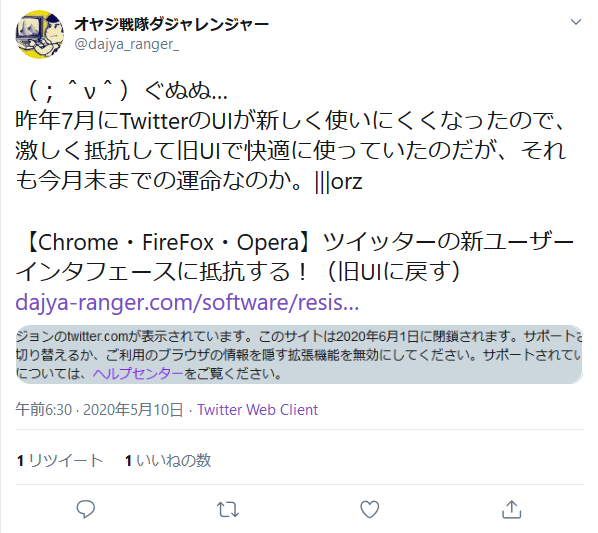
5月の上旬、Twitterの旧UIでのメッセージ内容が微妙に変化していた。このメッセージにどれだけの人が気付き、対応したのかは不明だ。私は何となくメッセージが変わったのは気付いたが、自分に対する注意喚起も含めてツイートをしたのは5月10日の朝だった。

私の記事を読んでいた人なら理解していると思うが、Twitterの旧UIはマイクロソフトの古い標準ブラウザであるIE11のためのもので、それを利用したツールが「GoodTwitter」というブラウザのアドイン(機能拡張部品)だ。ただ、GoodTwitterはChromeとFirefox用しかないし、専用のアドインを使わなくても旧UIに戻す方法を私が記事にしたのである。
ところが、Twitter社は6月1日を以てIE11のサポートを終了したため、翌2日からGoodTwitterが死んだように使えなくなり、私が去年書いた記事内容が通用しなくなってしまった。
なぜそうなったのか?と言えば、恐らくマイクロソフトがIE11の後継ブラウザであるEdgeのブラウザエンジンを、ChromeやOperaと同じChromiumに刷新したためだと思われる。Chromium版Edgeのリリースは今年の1月15日(日本時間では16日)であり、日本に関しては年度末の関係から、4月1日以降となっていたからだ。IE11ユーザがEdgeへの移行する期間を考え、Twitter社は6月1日でIE11のサポート終了を決定したのではないだろうか?
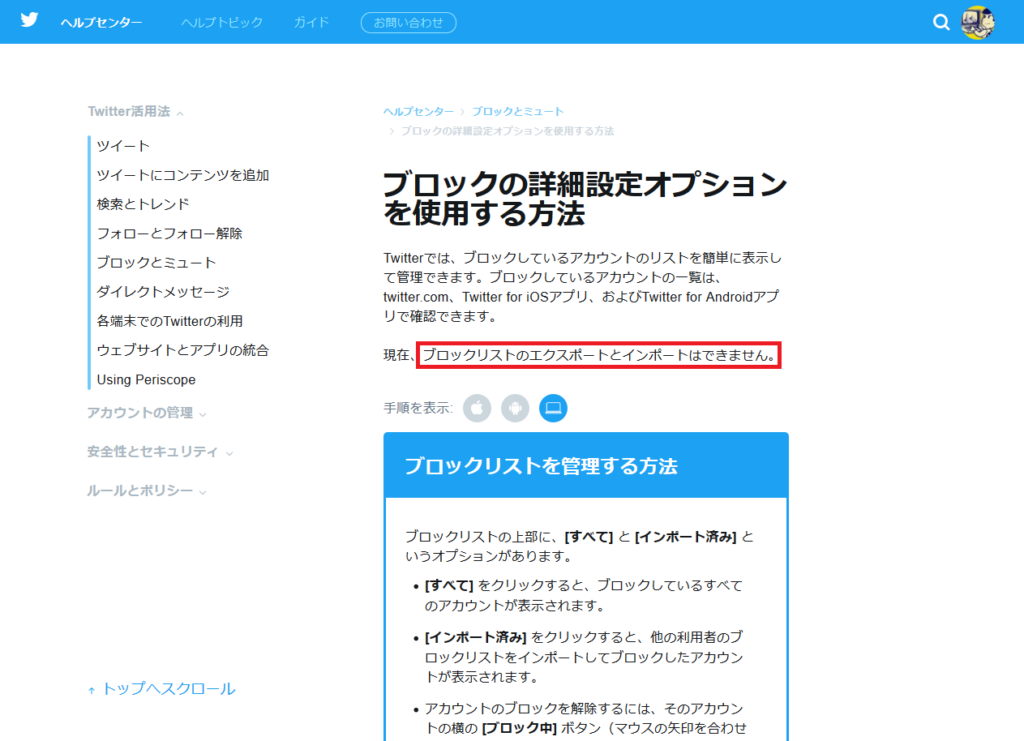
ともあれ、昨年7月からTwitter社は新旧UIで機能的に100%互換を実現しなかった。例えば、図赤枠「ブロックリストのエクスポートとインポート」はその一例である。
今回はどうやって抵抗するか?
Twitter社によるIE11と旧UIのサポートが終了してしまったので、ユーザエージェント(UA)を偽装したり、GoodTwitterを使う意味はなくなってしまった。だが、面白いことに「GoodTwitter2」(中身はJavaScript)を開発してGitHubで公開している人がいるので、それを利用しようと思う。
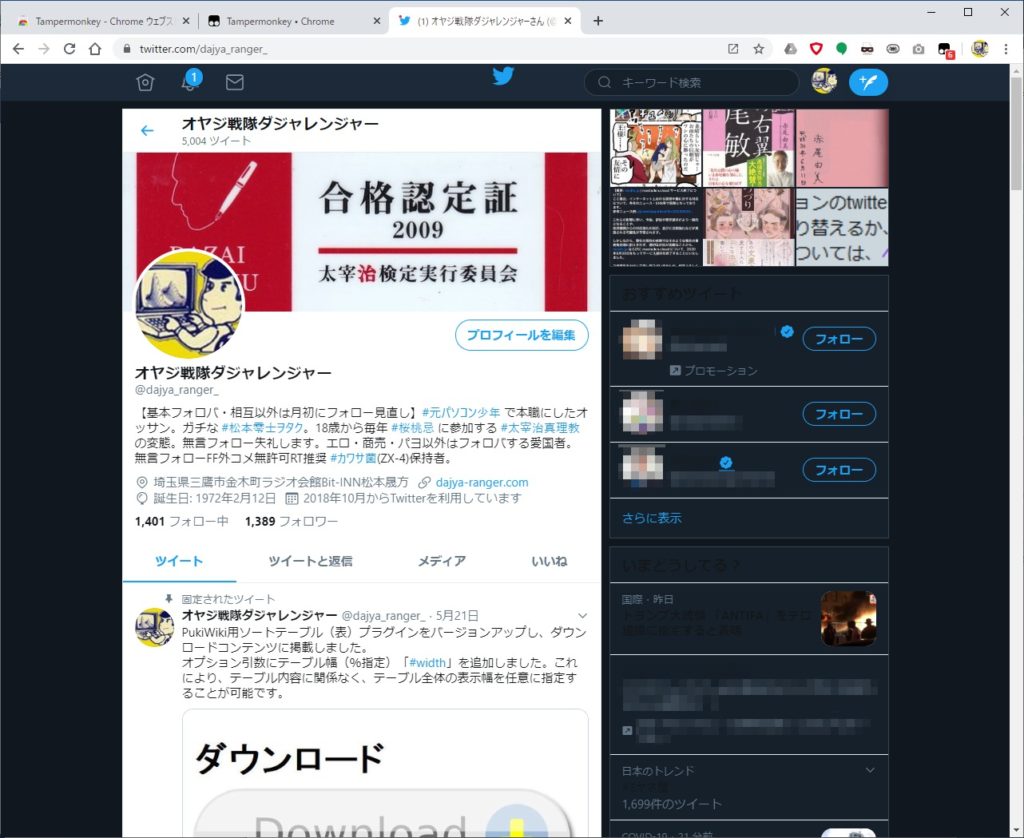
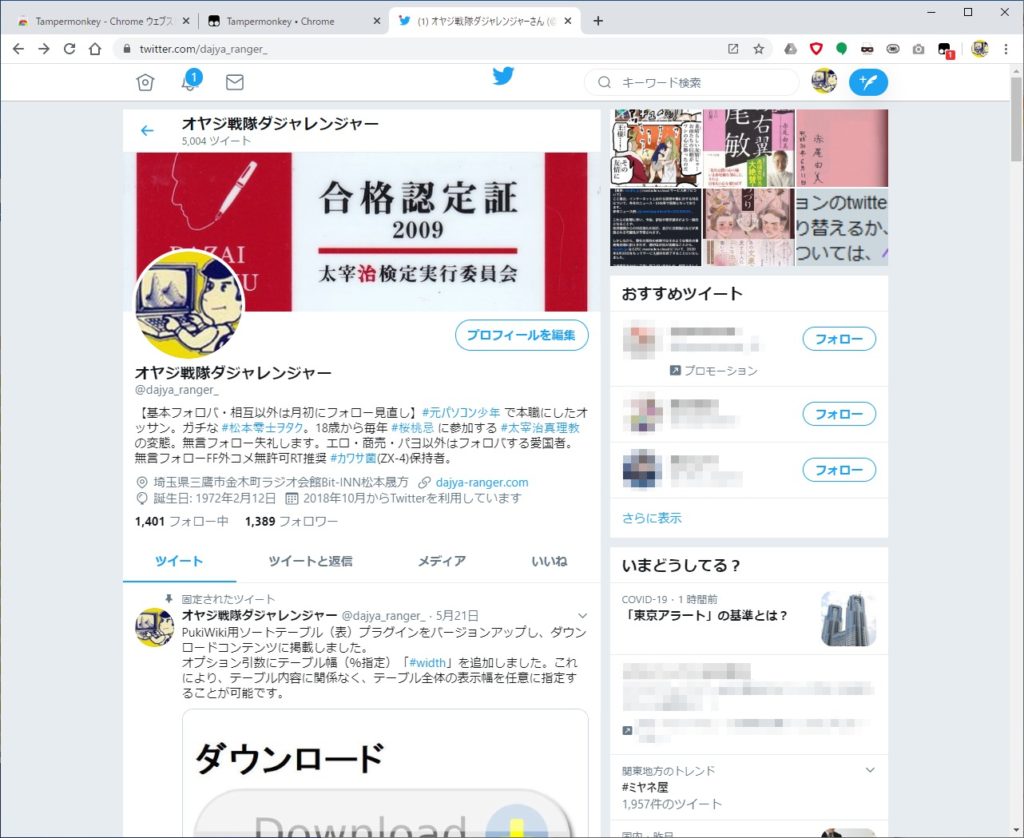
図は現在のTwitterのUI(便宜的に「新UI」と呼ぶ)だ。
基本的には、利用したいパソコンのブラウザに「Tampermonkey」というユーザスクリプトを管理するブラウザ拡張機能(アドイン)をインストールし、「GoodTwitter2」という名前のJavaScriptをインストールしてTwitterを旧UIっぽく実現する。
図は「GoodlTwitter2」によって実現した旧UIである。
本記事で解説する大まかな作業手順は次の通りとなる。
- ブラウザに「Tampermonkey」機能拡張をインストールする
- 「Tampermonkey」を利用して「GoodTwitter2」スクリプトをインストールする
- 必要に応じてTwitterの画面設定をする
以下、ブラウザごとに解説してみよう。
Google Chromeの場合
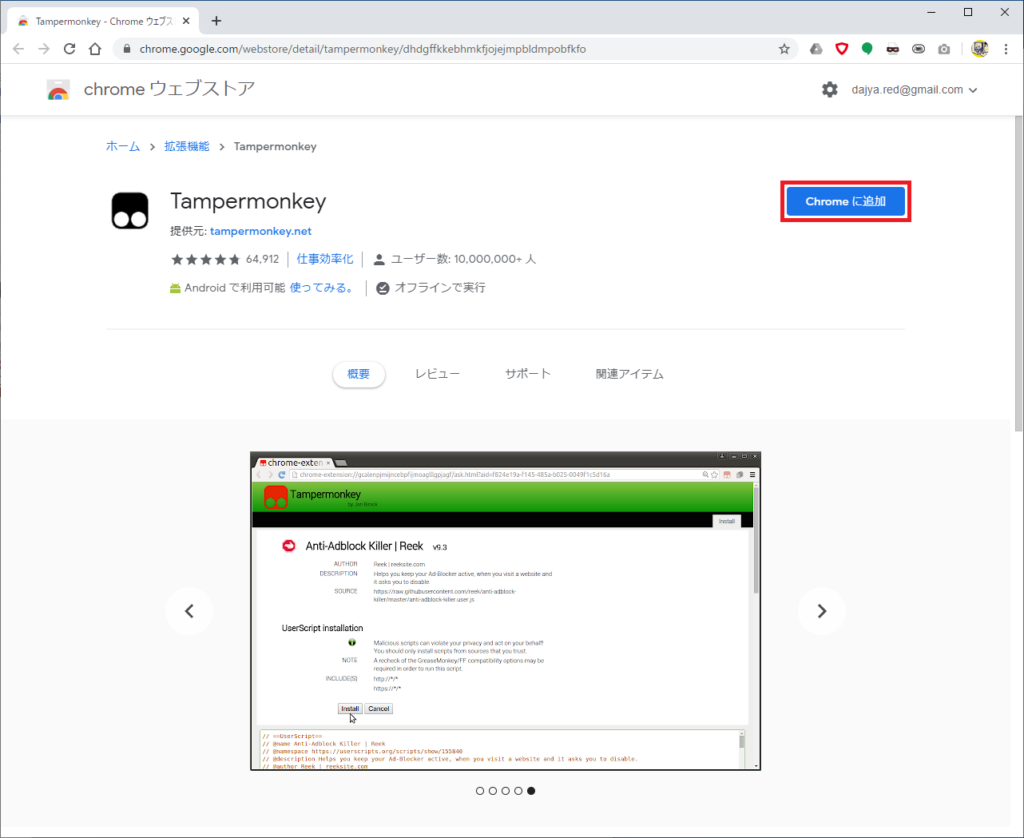
chromeウェブストアから「Tampermonkey」機能拡張をインストールする。
図赤枠の「Chromeに追加」をクリックしてインストールする。

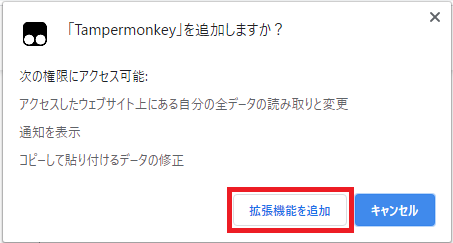
図のようなアラートが出るので、赤枠の「拡張機能を追加」ボタンを1ミリのためらいもなくクリックする。
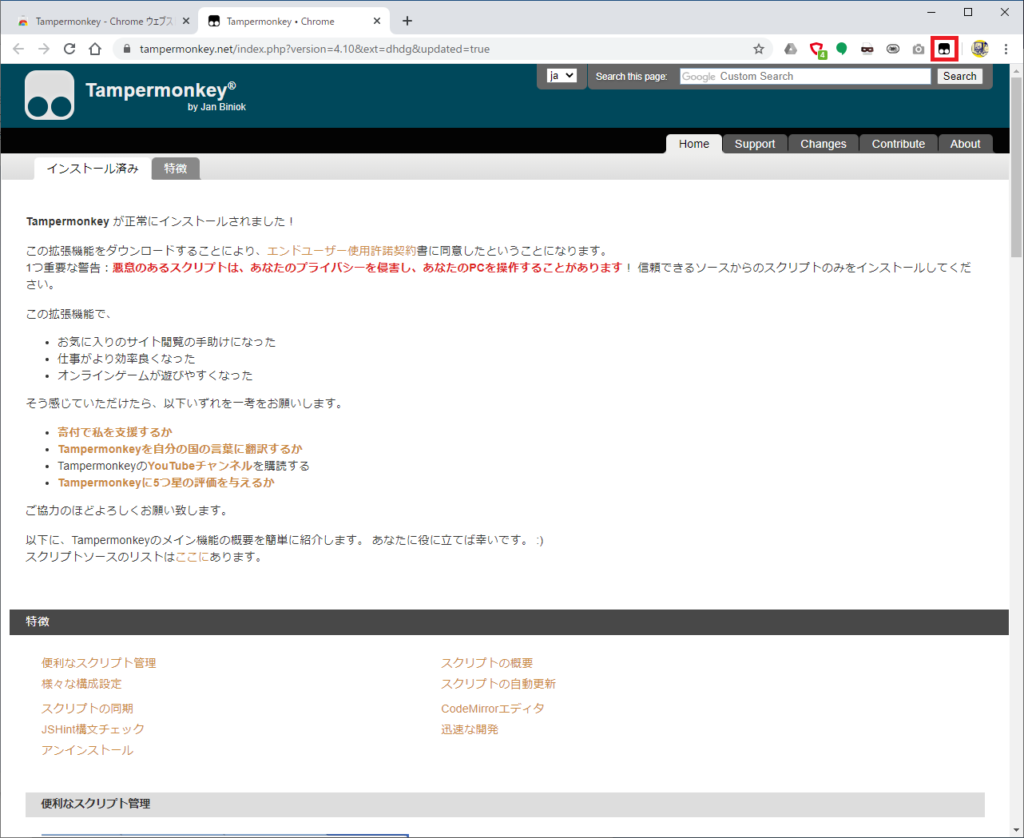
インストールが完了すると図赤枠のような画面になるので、次に「GoodTwitter2」JavaScriptのリンクをクリックする。
ブラウザで上記リンクをクリックすると、
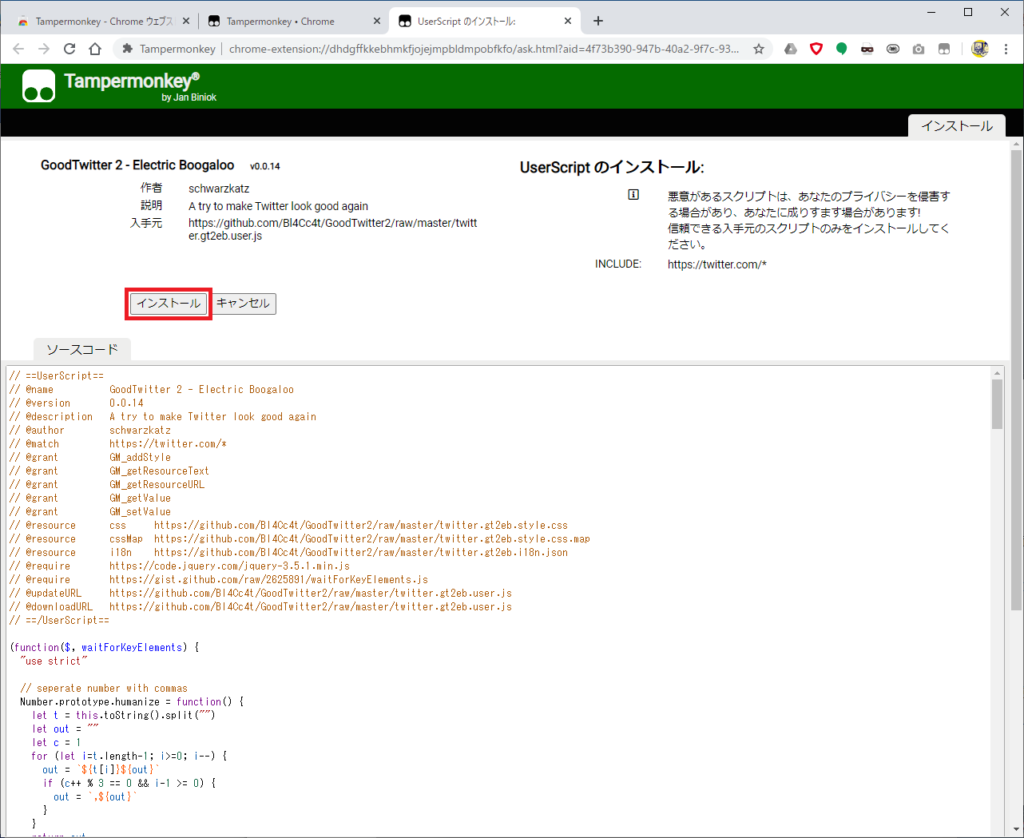
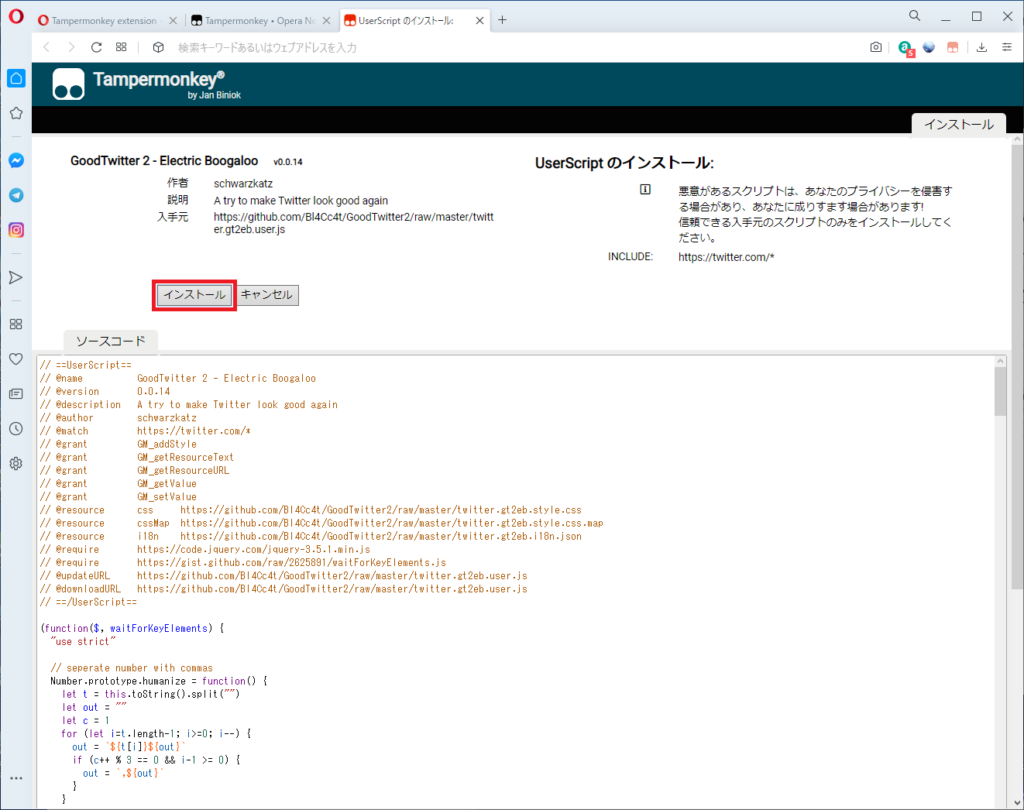
図のような画面になるので、赤枠の「インストール」ボタンをクリックする。
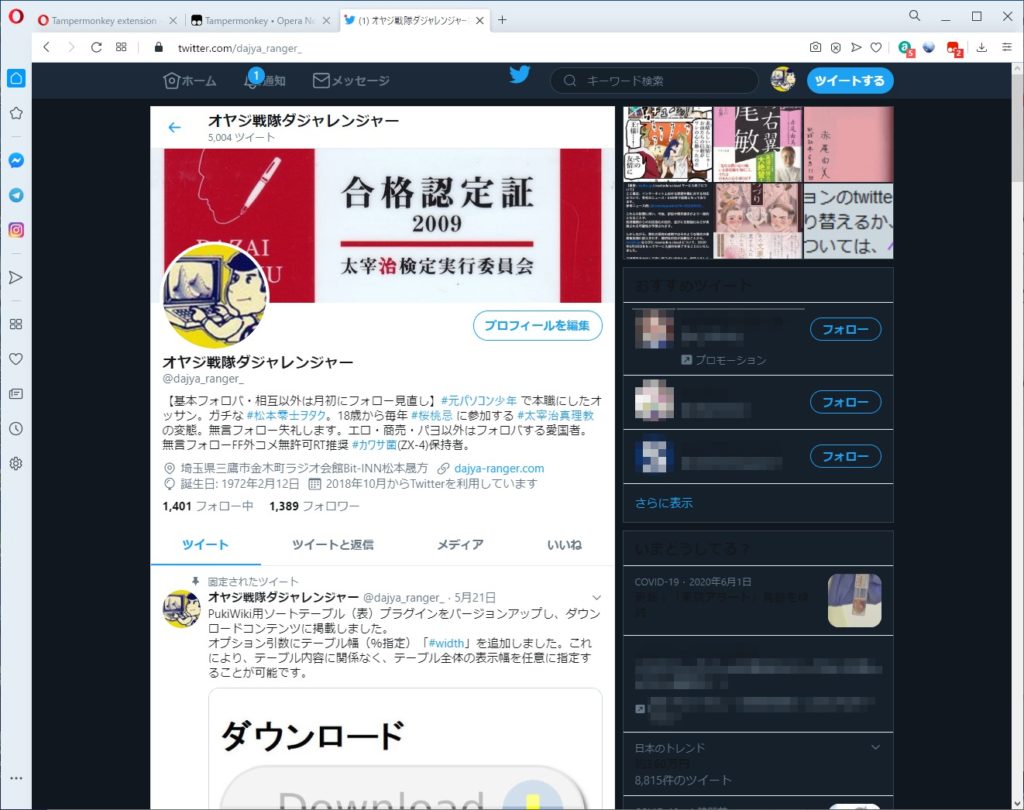
これで「GoodTwitter2」のインストールが完了したので、Twitterを開くと図のような画面になる(画面の色が変だと思うが、後の手順で設定する)。
Mozilla Firefoxの場合
Chromeと同様に「Tampermonkey」アドオンをインストールするが、Firefoxの場合はひと手間作業してやる必要がある(後述)。
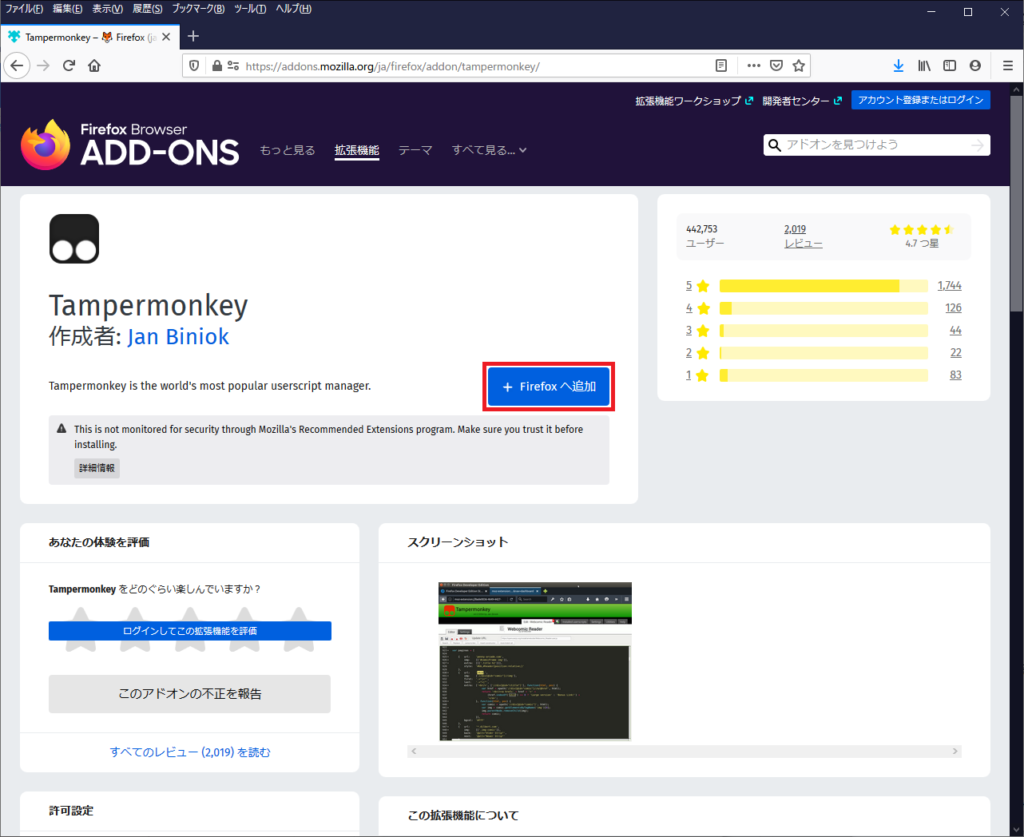
図赤枠の「Firefoxへ追加」をクリックしてインストールする。

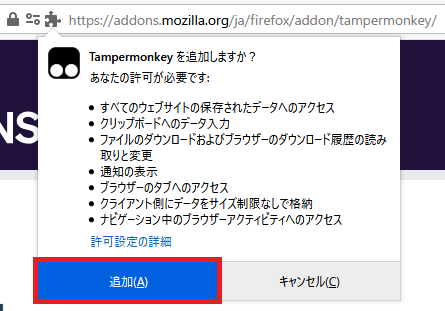
図のようなアラートが出るので、赤枠の「追加」を1グラムのためらいもなくクリックする。

図のように「追加されました」とメッセージが表示さたら、次に「GoodTwitter2」JavaScriptのリンクをクリックする。
ブラウザで上記リンクをクリックすると、
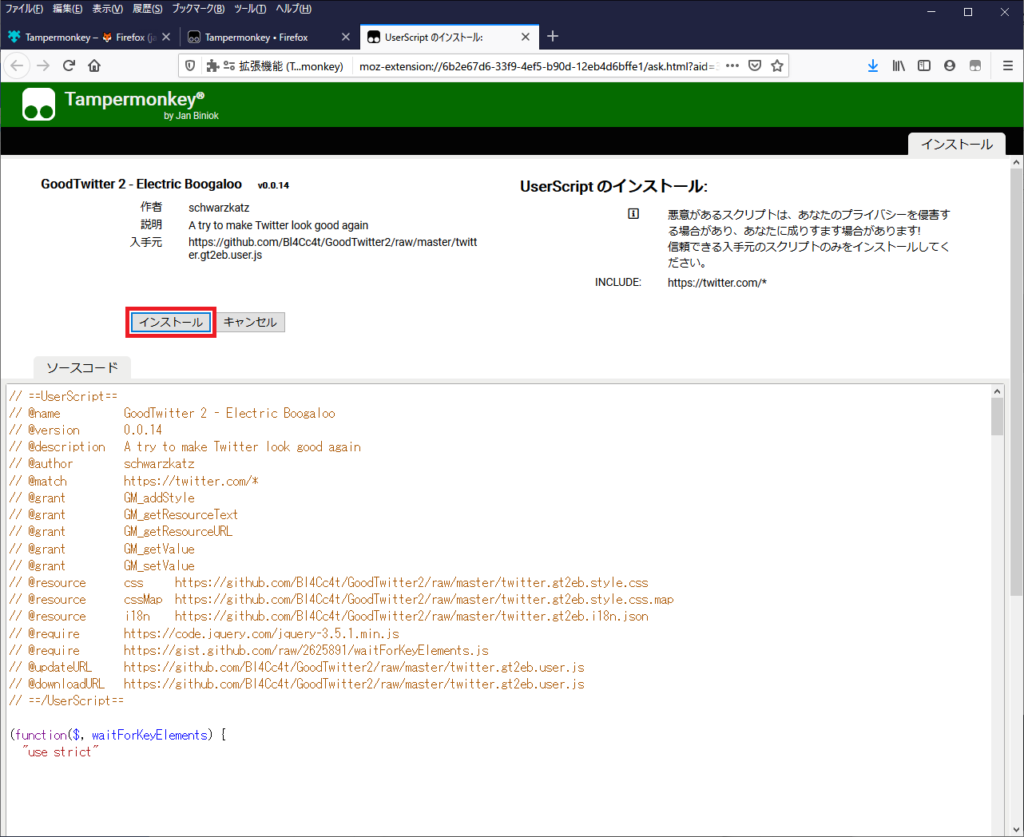
図のような画面になるので、赤枠の「インストール」ボタンをクリックする。
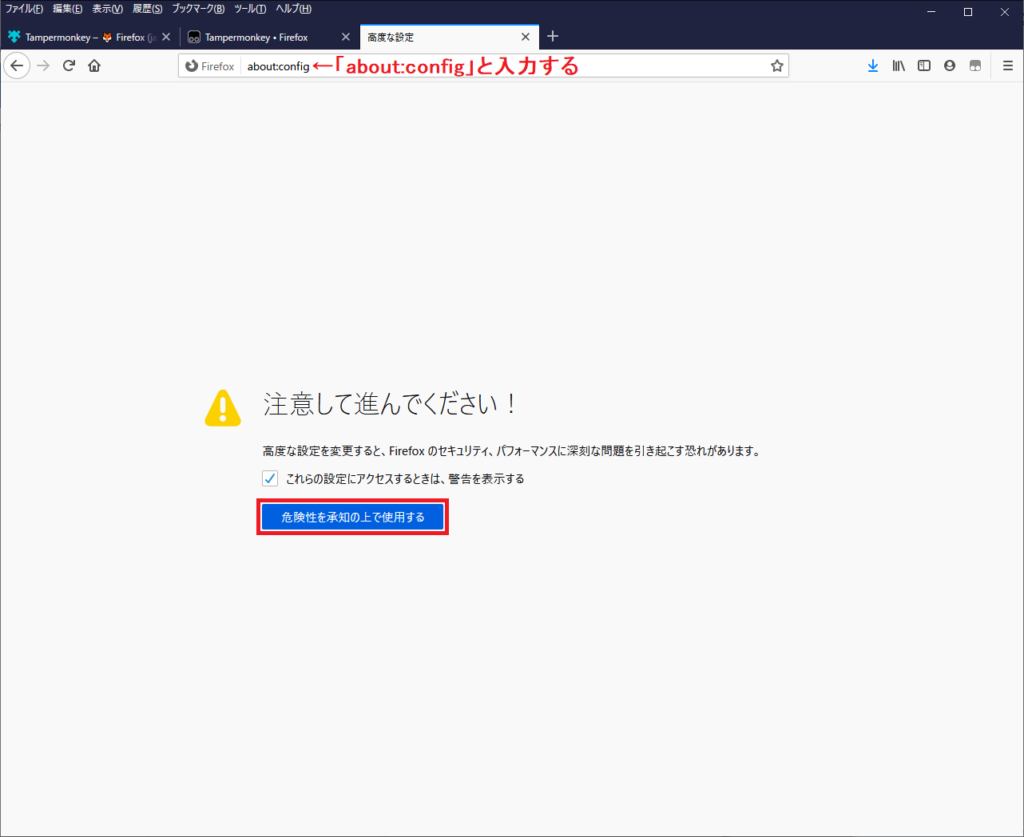
次に、図のようにURLバーに「about:config」と入力し、赤枠「危険性を承知の上で使用する」をクリックする。
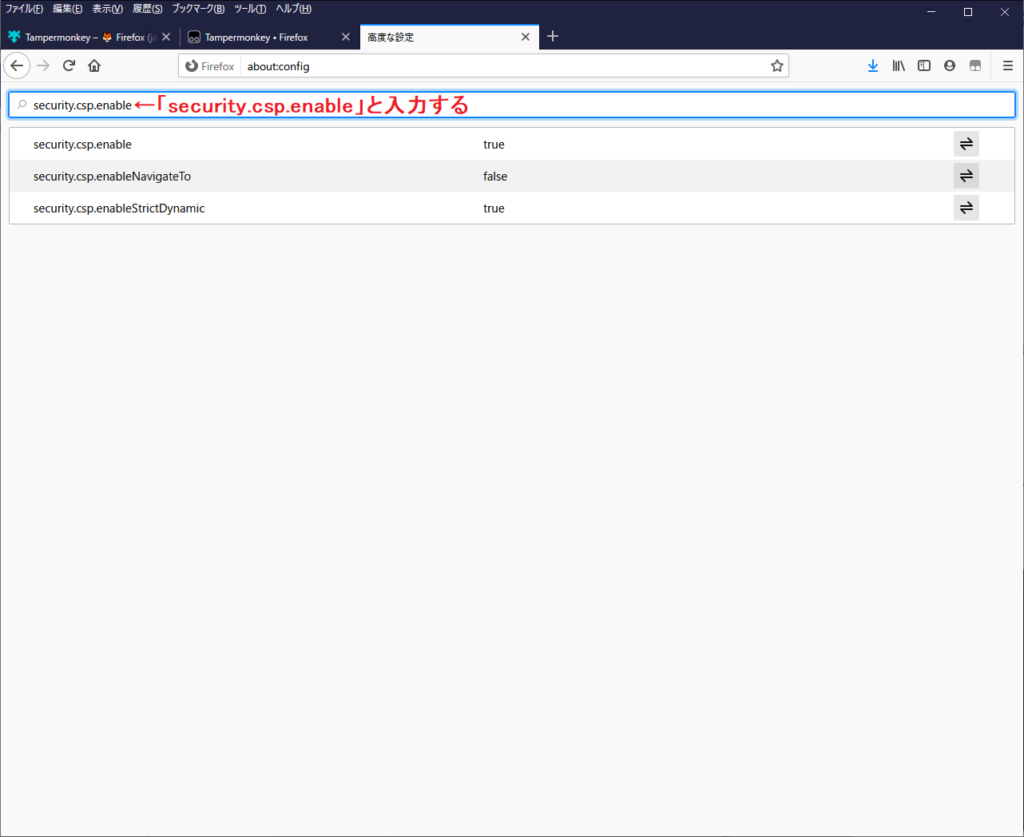
次に、図のように「security.csp.enable」と入力する。
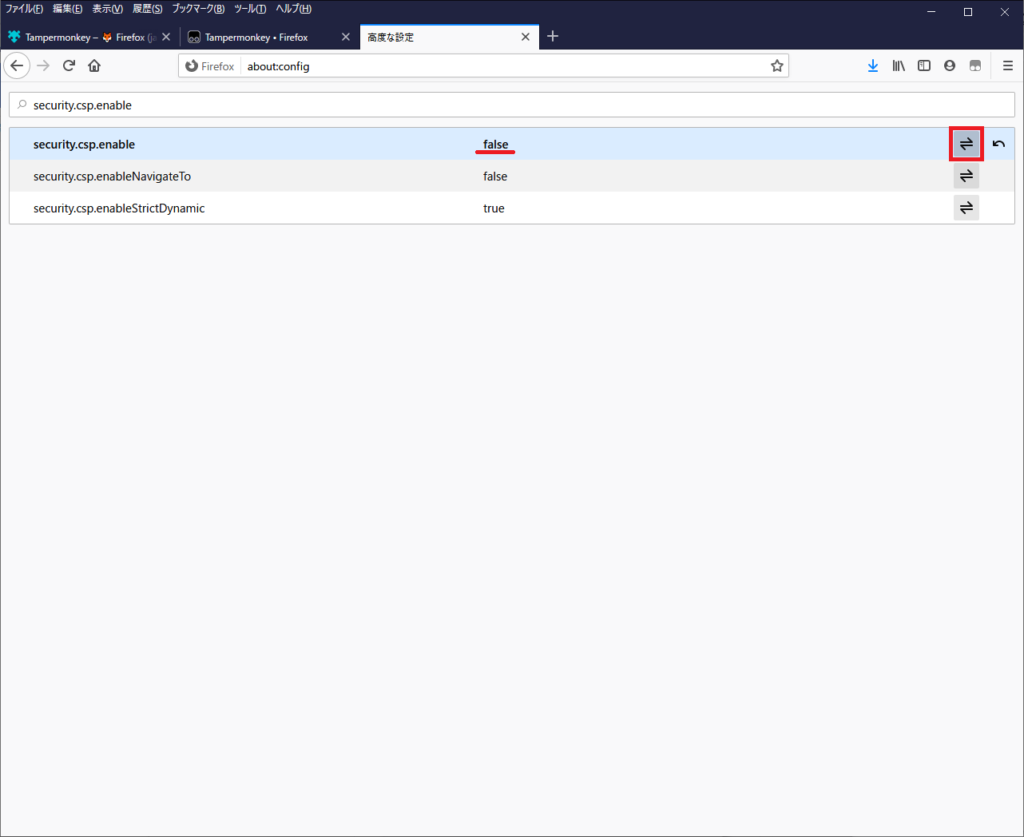
図赤枠をクリックし、赤下線のように「false」に変更する。
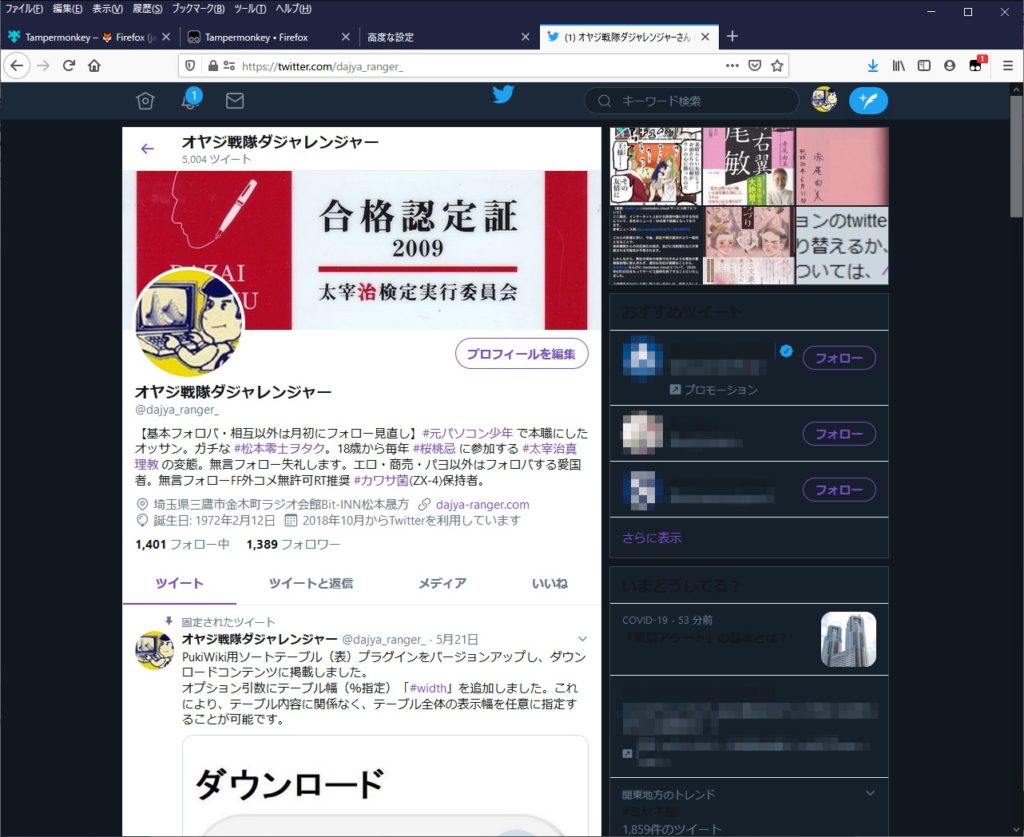
これで「GoodTwitter2」のインストールと設定が完了したので、Twitterを開くと図のような画面になる(画面の色が変だと思うが、後の手順で設定する)。
オペラ Operaの場合
Operaにも「Tampermonkey」アドオンがあり、拡張機能プログラムをインストールすることで同様のことが実現可能だ。
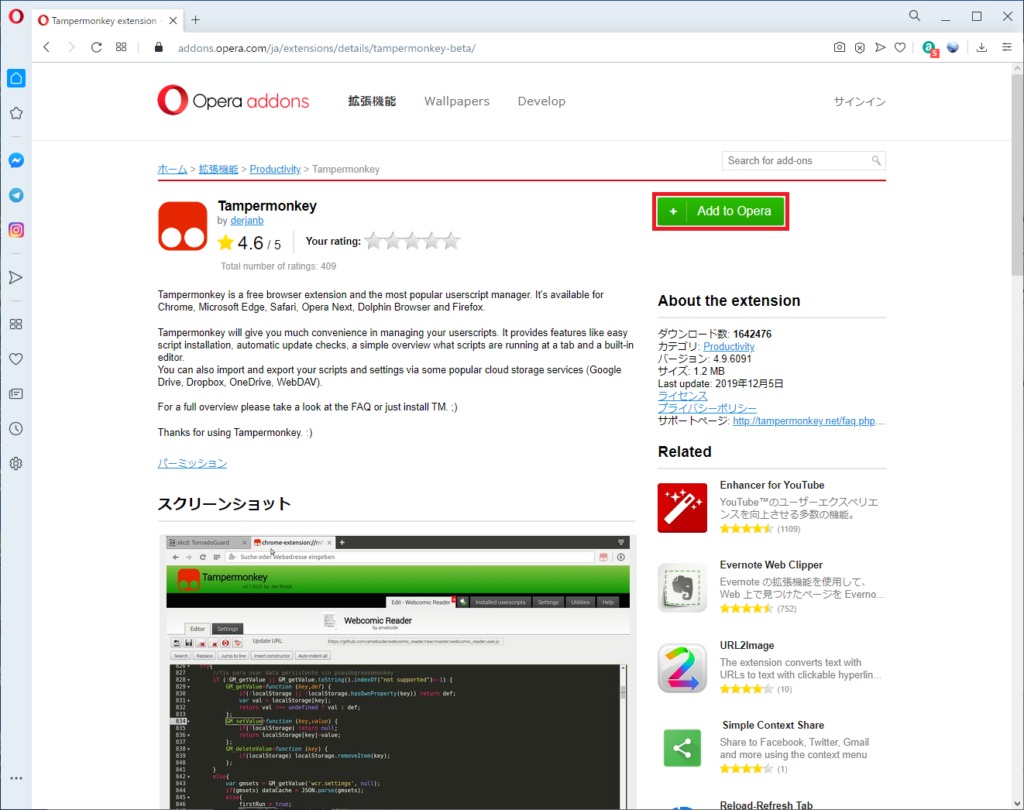
図赤枠の「Add to Opera」をクリックしてインストールする。
インストールが完了すると図赤枠のような画面になるので、次に「GoodTwitter2」JavaScriptのリンクをクリックする。
ブラウザで上記リンクをクリックすると、
図のような画面になるので、赤枠の「インストール」ボタンをクリックする。
これで「GoodTwitter2」のインストールが完了したので、Twitterを開くと図のような画面になる(画面の色が変だと思うが、次の手順で設定する)。
Twitterの画面設定をする
上述の手順で、各ブラウザで「GoodTwitter2」を導入して旧UIっぽい画面にすることが出来たが、画面設定がいかにもヒドイ。そこで、画面設定をしておこう。

図のように赤枠①の自アイコンをクリックしてメニューを表示させ、赤枠②の「表示」をクリックする。
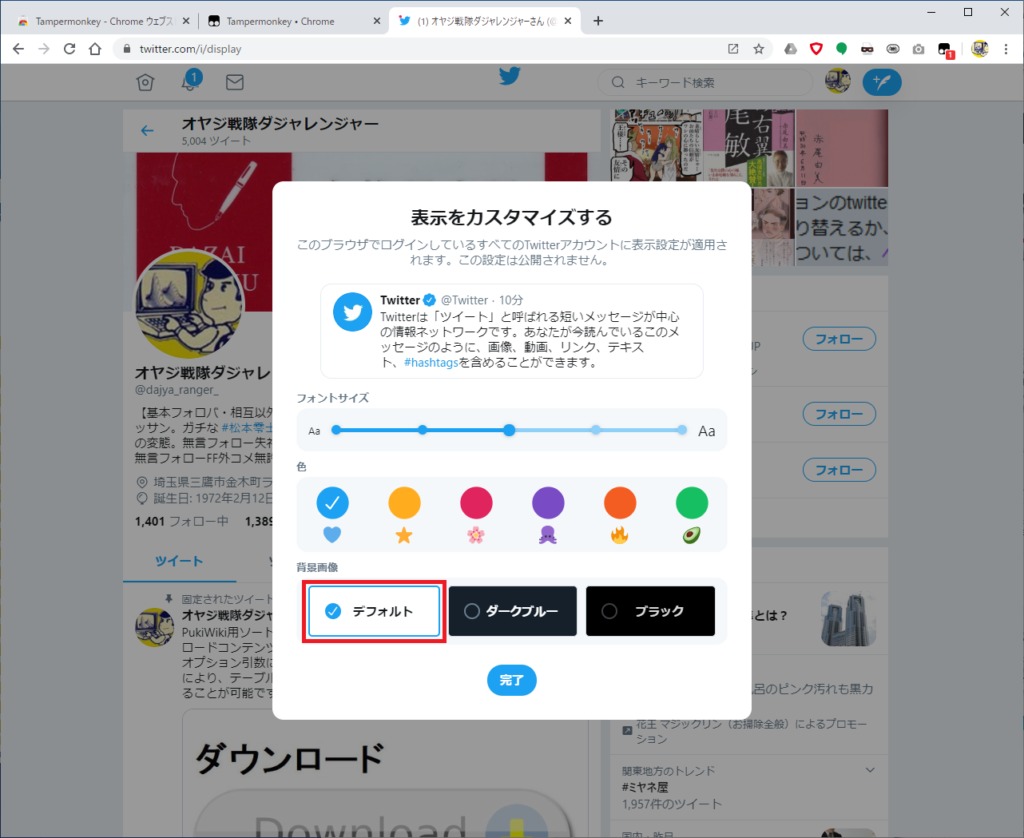
図のような画面が表示されるので、「フォントサイズ」や「色」、「背景画像」を指定する。
「背景画像」は画面を最初に開いた時に赤枠の「デフォルト」となっているが、実際の背景色は「ダークブルー」状態なので、再度赤枠「デフォルト」をクリックして「完了」する。
すると、図のように反映される。
このように、自分のTLを表示している画面はブラウザの解像度に関係なく旧UIのように3カラムには展開されないし、一部表示がオカシイ部分もある。
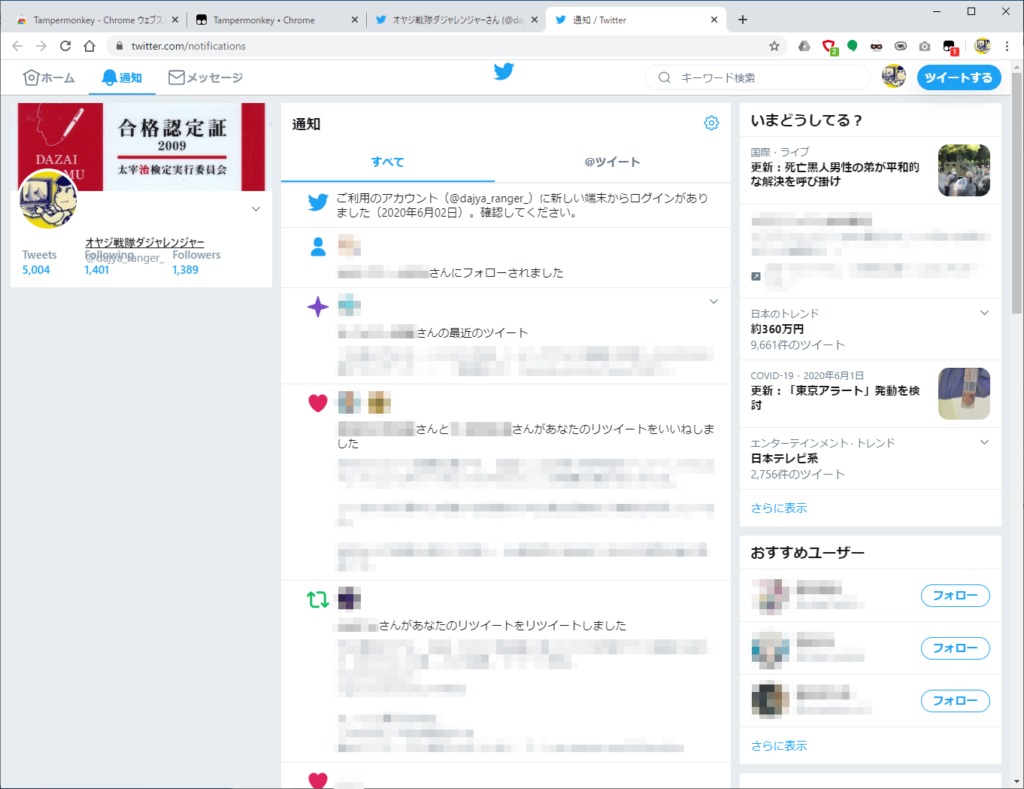
ちなみに、ブラウザの解像度が横方向に1360ドット以上ある場合は、図のように「通知」画面は3カラムに展開される。
ただし、メッセージ画面はほぼ新UIと同じ画面レイアウトなので、使い勝手はイマイチだ。
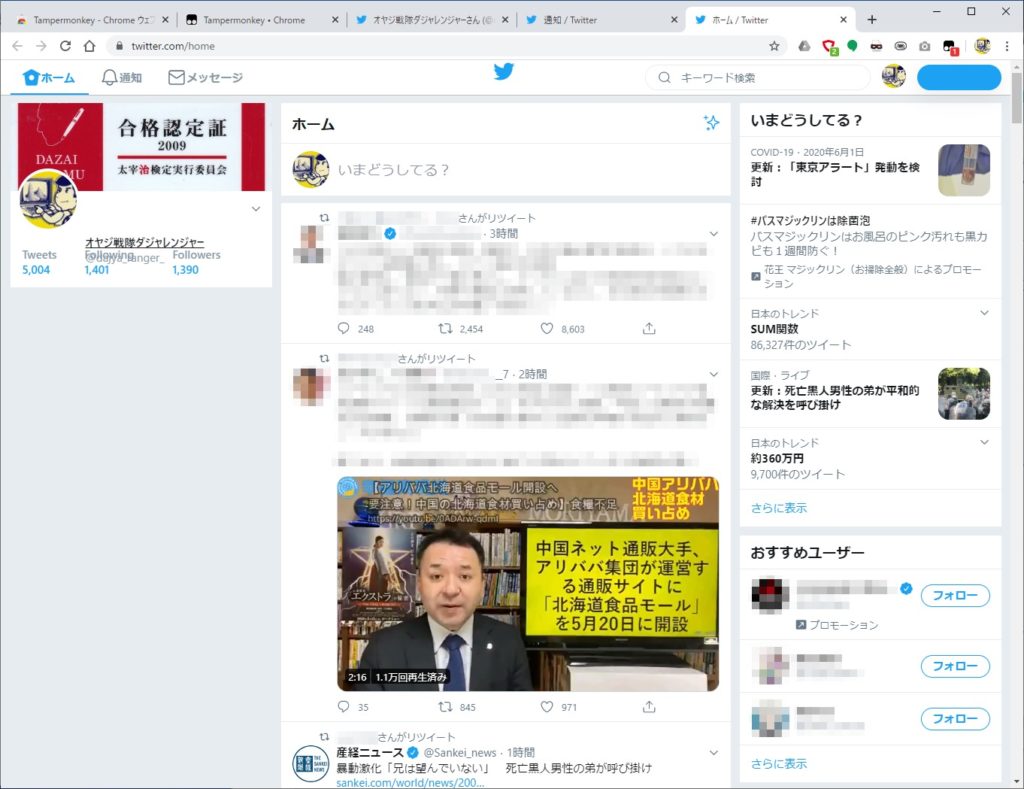
「ホーム」画面も「通知」画面と同様に、ブラウザの解像度が横方向に1360ドット以上ある場合は3カラムに展開され、旧UIに近いルック&フィールで使える。
ブラウザによっては画面を変換する一瞬のラグや、表示が変になる部分があるので、人によっては「使えない」と思うかも知れない。
おわりに
マイクロソフトのEdgeがChromium版にリニューアルされたので、個人的には最新のEdgeもインストールして使っている。よってEdgeについても同様に書いても良いが、前回の記事ではEdgeは放置したので、今回も(書くと長くなるし)放置することにする。
Edgeの場合はMicrosoft Edgeアドオンストアから「Tampermonkey」アドオンをインストールすれば、上記で説明したブラウザと同じ手順で実現可能であると思う(今のところ未検証)。
「GoodTwitter2」は公開されたばかりだし、表示もまだまだ変な部分がある。ただ、私がウォッチした感じでは、比較的短いスパンでGitHubの開発リポジトリへ問題が報告され、修正コミットが入っているようだ。それらは全てブラウザの「Tampermonkey」を通して(スクリプトが正式にリリースされれば)更新可能になるだろうから、今現在はダメでも良くなる可能性は非常に高い。
直接JavaScriptがメンテナンス可能なら自分で改造するのも良いし、(どうも開発しているのはドイツ人のようだから、連絡はドイツ語か英語に限られると思うが)GitHubの開発リポジトリへ不具合レポートを書いて貢献するのも良いだろう。
発想を変えると、Twitterはユーザがその気になれば「GoodTwitter2」のように好きなUIに改造することが可能だと言える。とすると、日本人有志が新しいUIを作って配布することも可能なハズだ。個人的に時間があれば面白そうだし、本当にそんなことが可能か検証して、チャレンジしてみたいところではあるな。