年末から年始にかけて、TiddlyWikiをバージョンアップする記事を書いたが、「単に最新のバージョンにする記事では弱いな」と考え、日付の正規化(日本人が使いやすいように適正な表示にする)と、ファビコンの設定も記事に盛り込もうと思っていた。
そこで、ダウンロードコンテンツに日付を正規化した最新のVer5.1.23の日本語版およびマークダウン記法対応版を用意して記事を書いたのだが、予想以上に記事のボリュームが大きくなってしまったので、改めて記事を書くことにする(ほかに書きたい記事もあるが、とりあえず順に書くことにする)。
※2021/08/11追記
TiddlyWikiの記事と情報を整理するページを作成したので、最初はこちらの記事を参照することをオススメしておく。
日付を正規化する

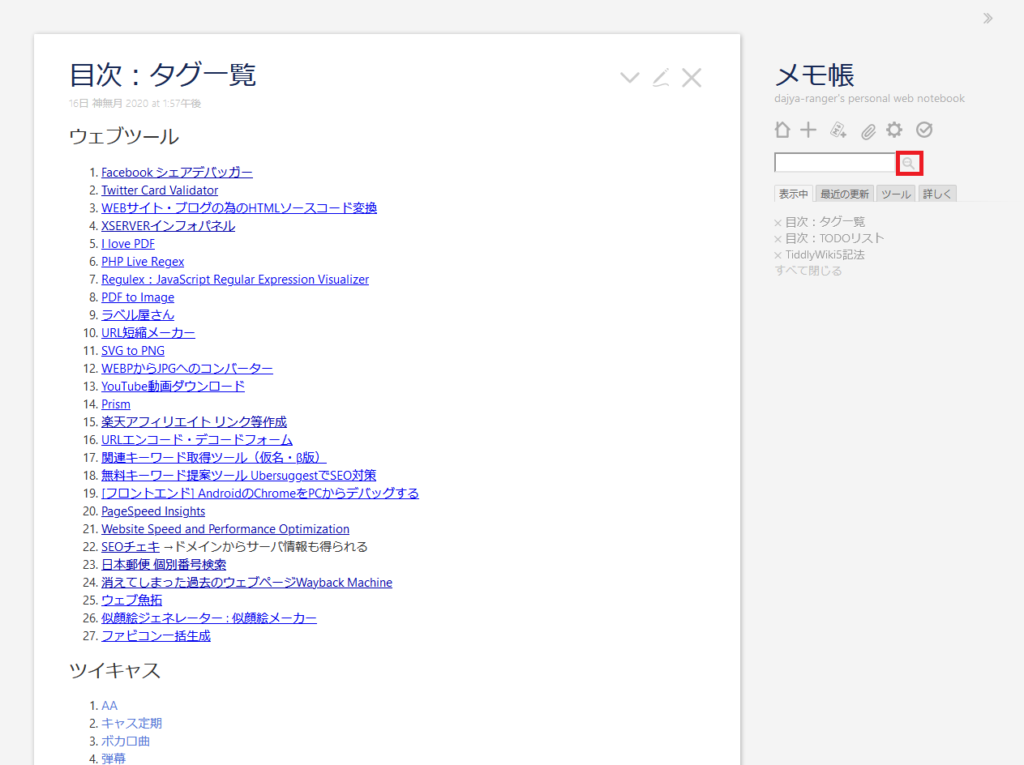
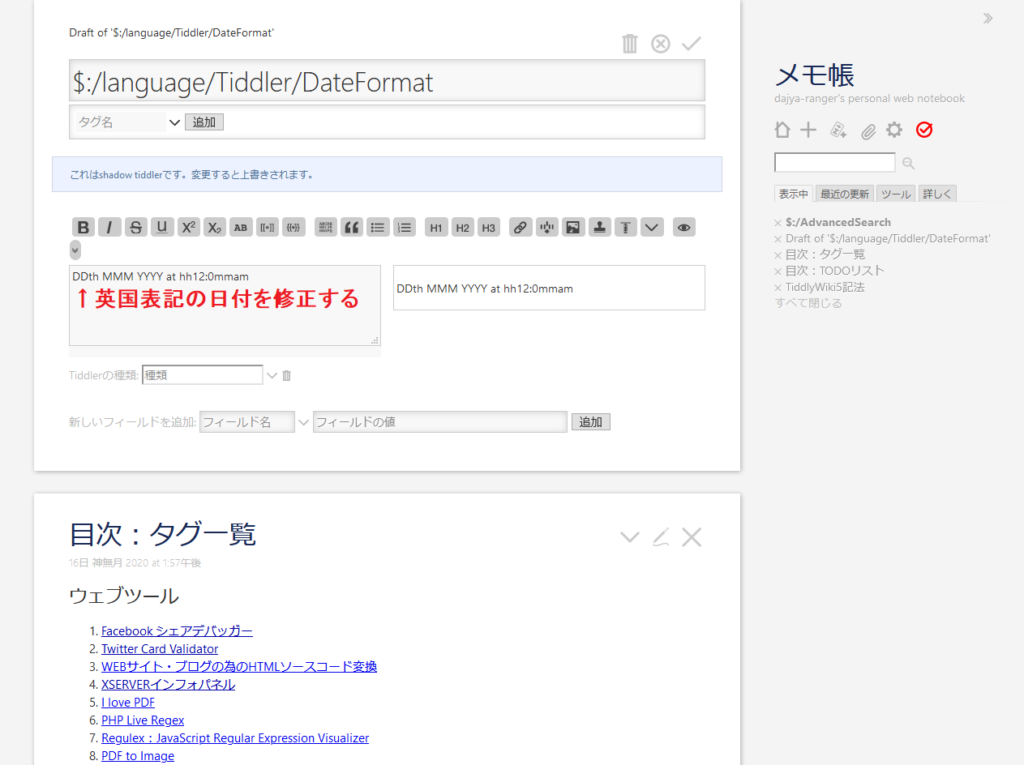
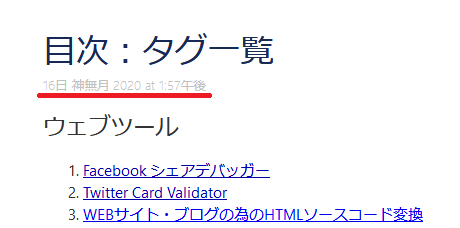
TiddlyWikiに日本語プラグインを入れて日本語化すると、図赤下線のように「日・月・年・時(12時間表示)・分・午前or午後」と表示される。
って、Σ( ゚д゚ )\(゚д゚ )オウベイカ
正確には英国式の日付表示であるが、「神無月」って旧暦の日本語表示するセンスってどうなの?とは思う。これは日本語プラグインの開発者には直接関係ない問題ではあるが、日本人が使うにはパッと見で分かりにくいから、以前から「修正しなきゃな」とは思っていた。
日付表示の変更をするには隠しtiddlerを表示させる必要があるため、図赤枠の検索アイコンをダブルクリックする。
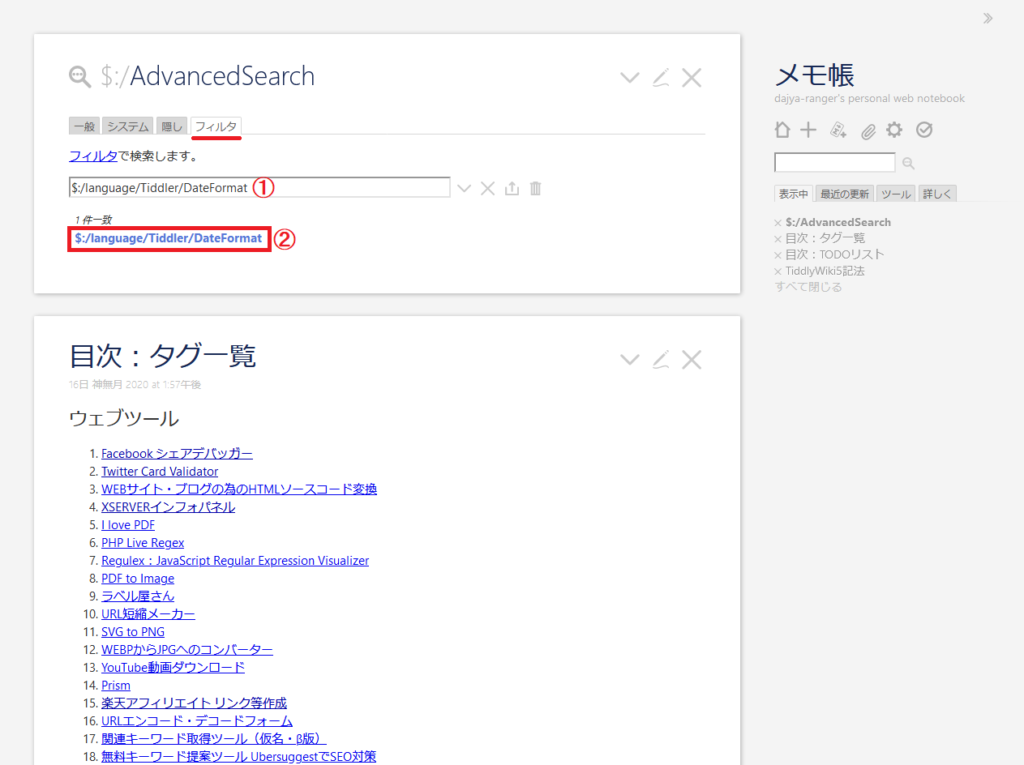
図のように「AdvancedSearch」が可能になるので、図赤下線「フィルタ」タブをクリックし、て次のように入力する。
① $:/language/Tiddler/DateFormat
② 図赤枠「$:/language/Tiddler/DateFormat」リンクをクリックする
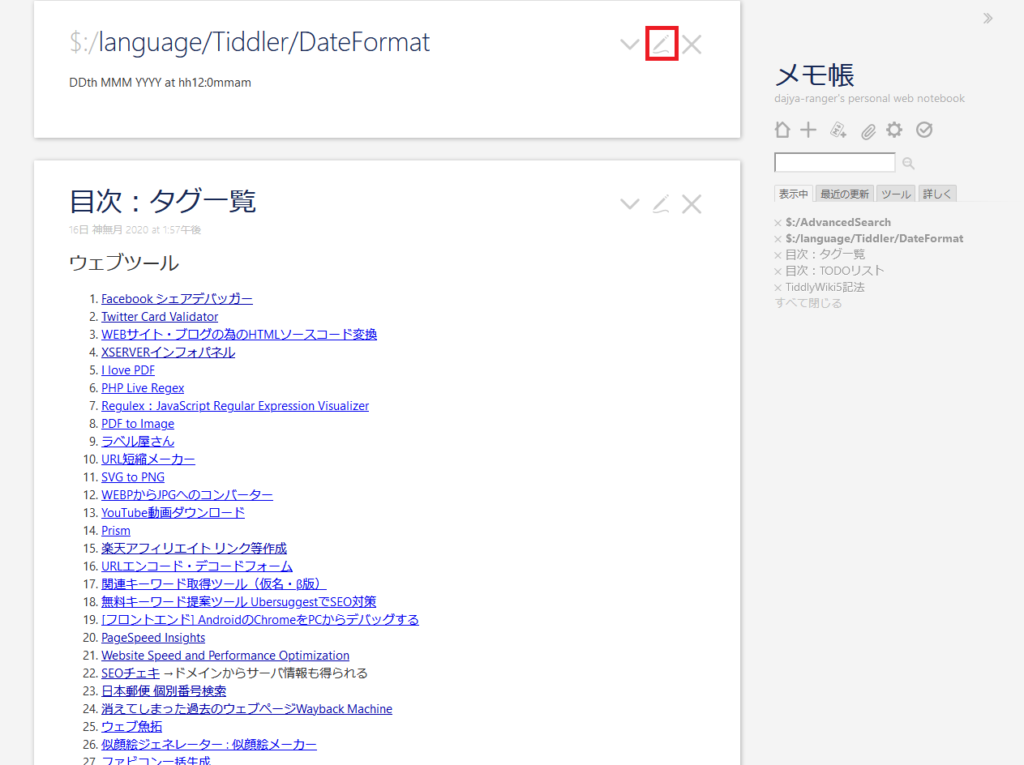
図のように「$:/language/Tiddler/DateFormat」tiddlerを開いたら、図赤枠の編集アイコンをクリックする。
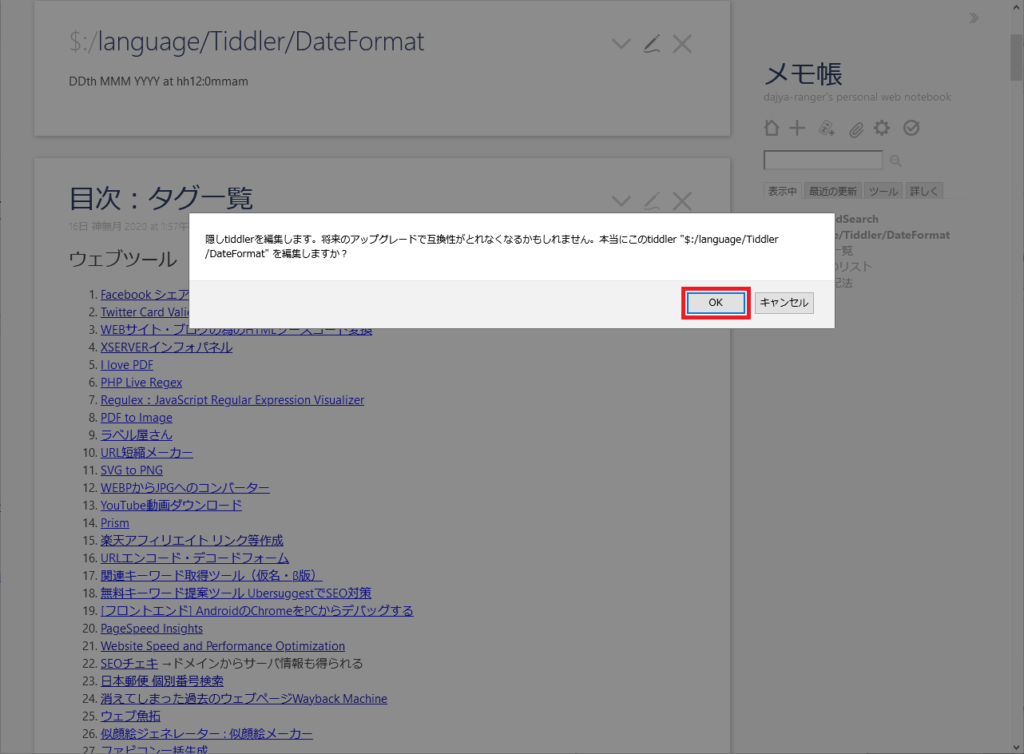
すると「隠しtiddlerを編集するとはエエ度胸やな。将来バージョンアップした時は知らんけどエエねんな?」と軽く脅しが入るが、スルーして図赤枠の「OK」ボタンをクリックする。
図のように編集画面になったら、英国式の日付表示を日本式に変更する。
ちなみに「MMM」の部分が「長い月名表示」になっているので、英語なら「October」と表示される所が、日本語の「神無月」と表示されているのだ。
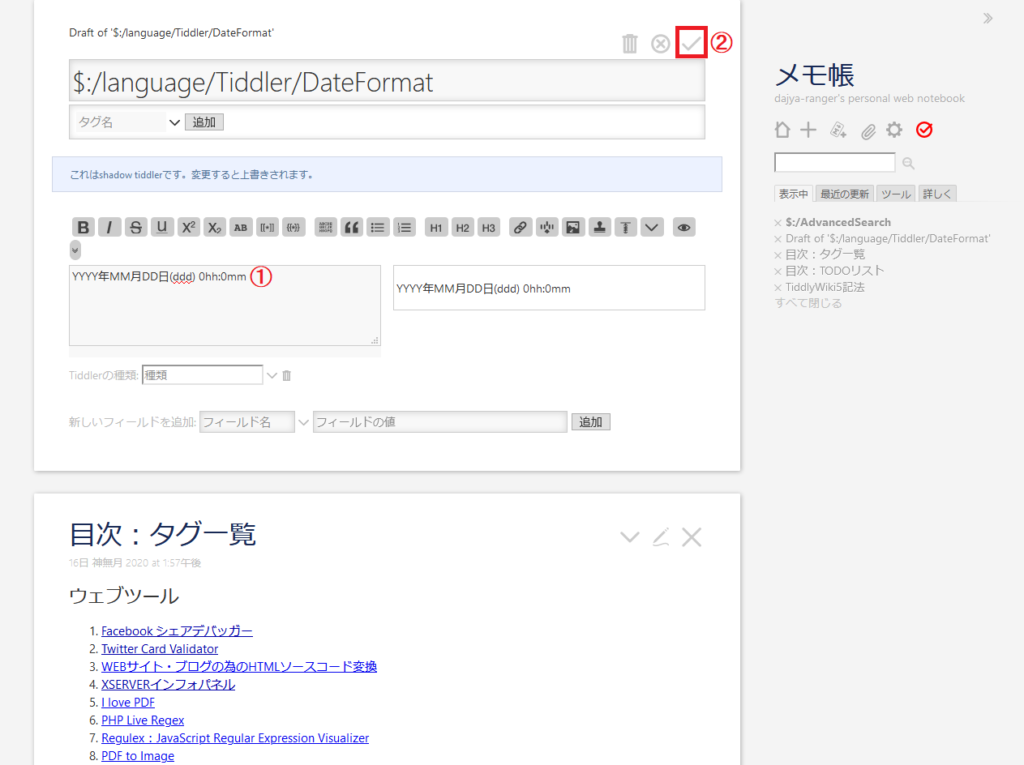
具体的には図にあるように、次の通り入力して更新する。
① YYYY年MM月DD日(ddd) 0hh:0mm
② 図赤枠の編集確定アイコンをクリックする
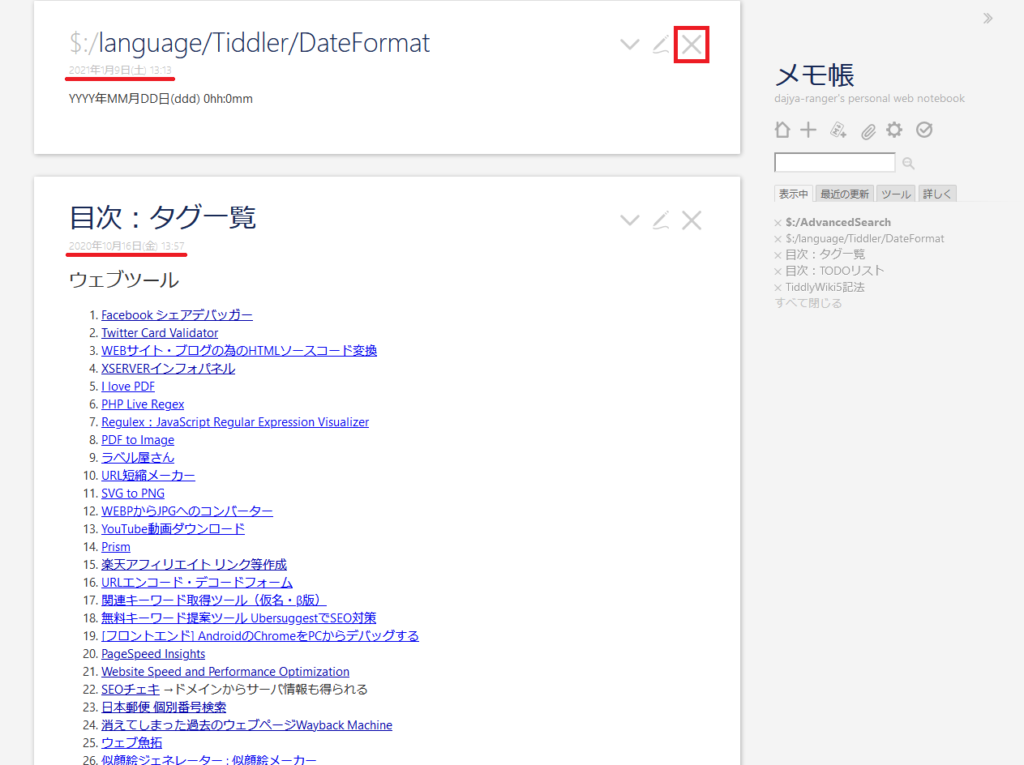
すると図赤下線のように、設定した書式通りに日付が表示されるようになる。
個人的に時間表示は「24時間表示・ゼロパディング」が好きなのでそのような設定にしているが、人によって好みは違うだろうから、お好きに設定していただいて構わない。
設定後は図赤枠の閉じるアイコンをクリックすれば完了だ。
ファビコンを設定する
今どきファビコン(favicon)を設定していないサイトの方が少ないし、あったとしてもダサいとしか言いようがない。
自分一人だけのメモ帳にファビコンが要るか?という話もあるが、細部にコダワるのもまた良しだ。TiddlyWikiはオープンなサイトとしても機能するし、職場や学校といったグループで共有する使い方も可能だから、ファビコンを設定したいニーズは確実にある。
ファビコン用の元画像は用意する必要があるが、画像をファビコン用にするには次のサイトを利用するのが簡単で良い。
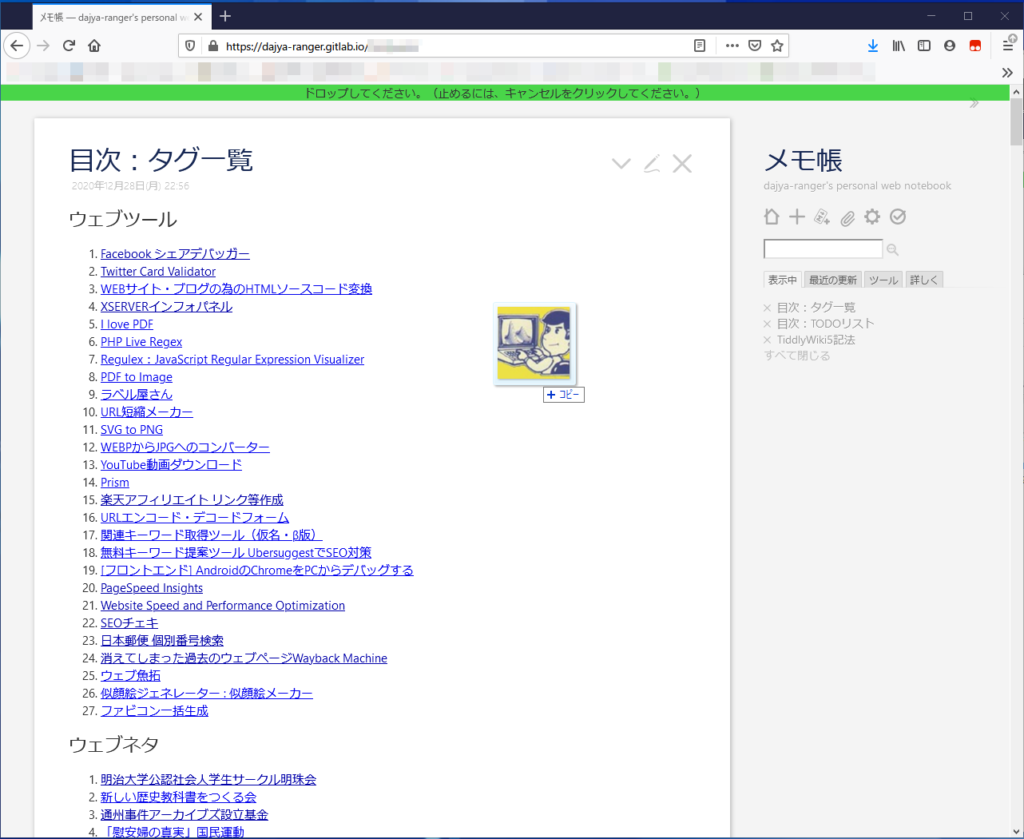
実際のファビコンの設定は、ファビコンにしたい画像を図のようにドラッグ&ドロップする。
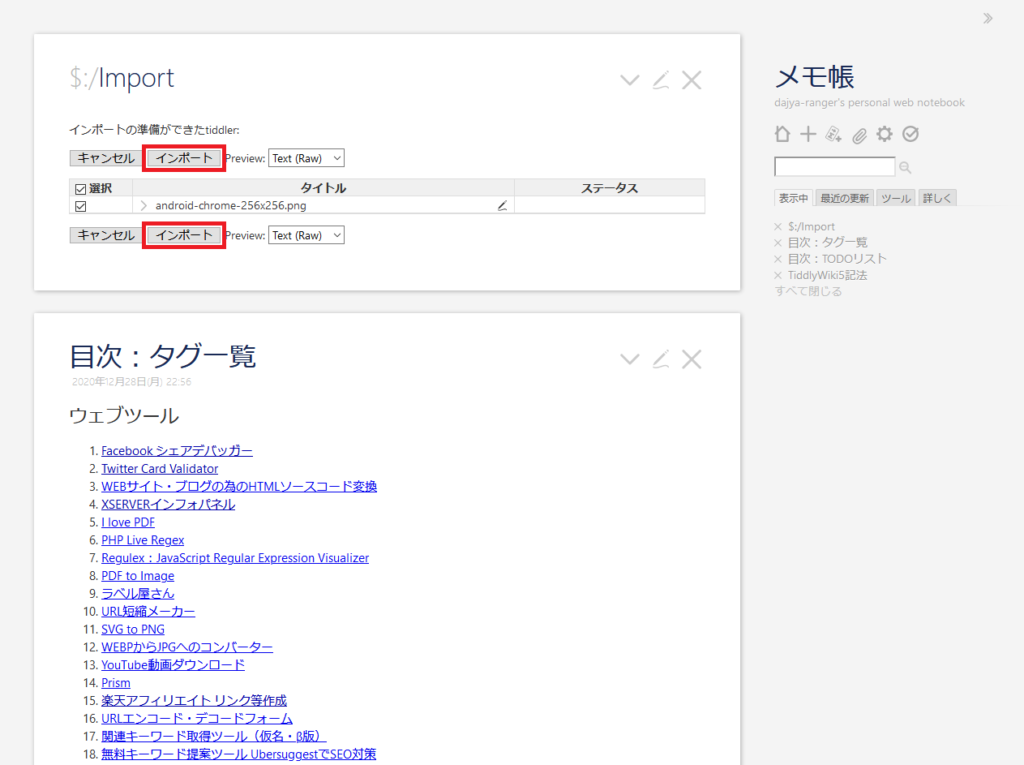
図のようにドラッグ&ドロップした画像のインポート画面になるので、図赤枠「インポート」ボタンをクリックする。
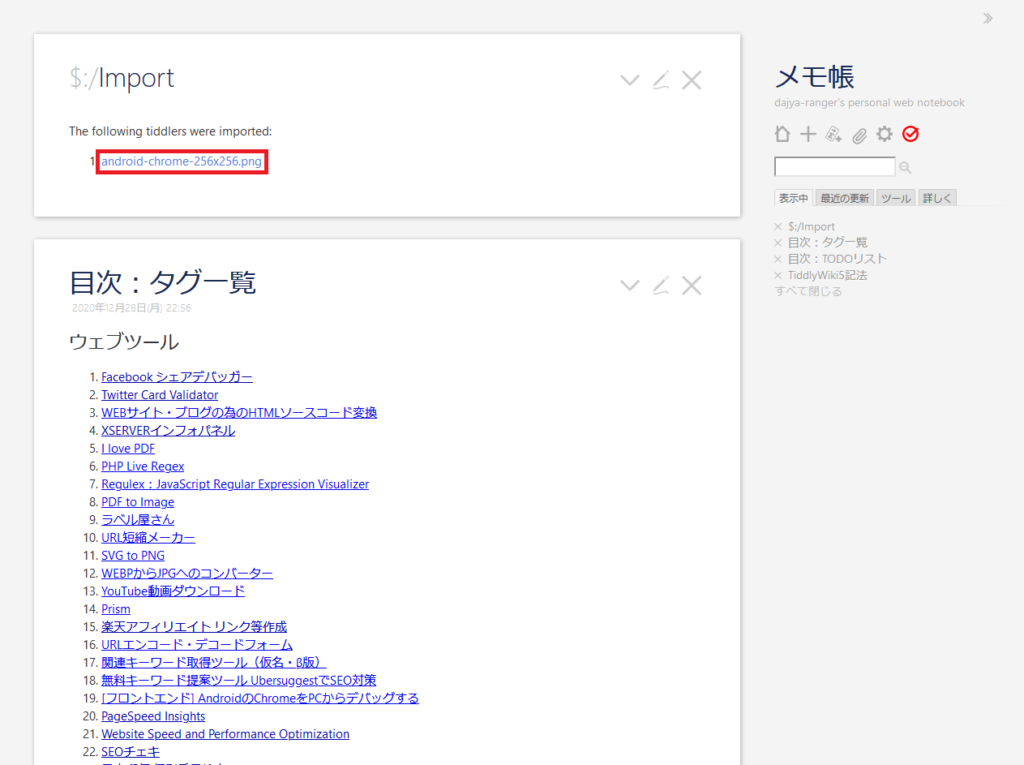
画像がインポートされたら、図赤枠の画像ファイル名のリンク(図では「android-chrome-256×256.png」)をクリックする。
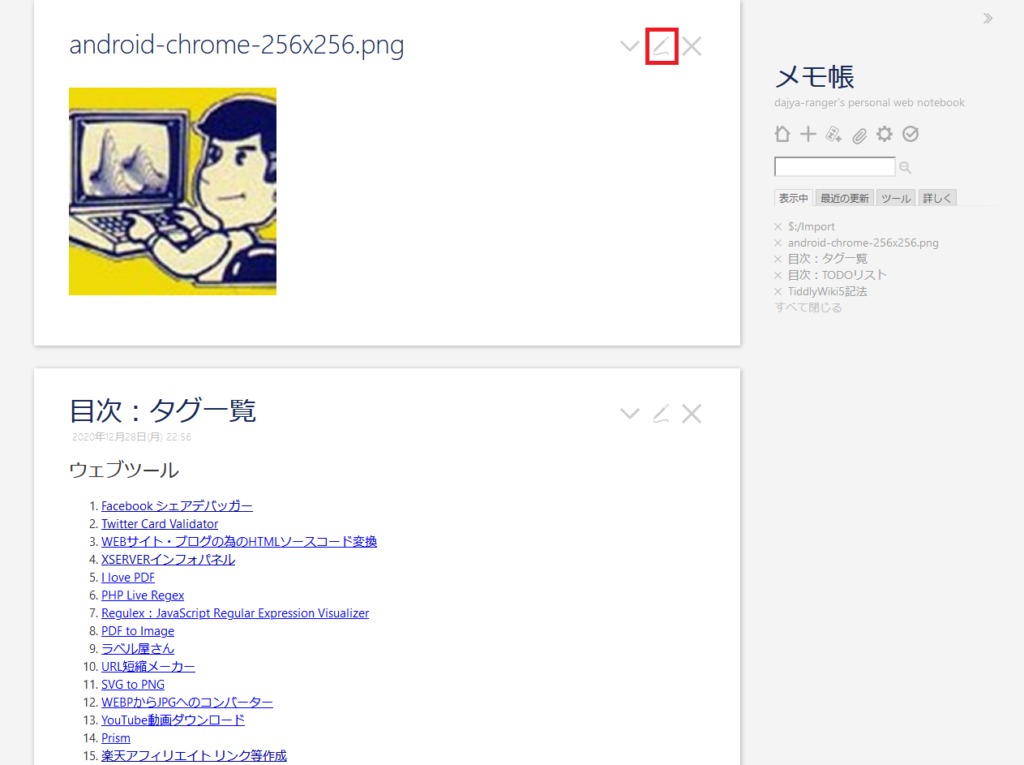
図のようにインポートした画像ファイルが開いたら、図赤枠の編集アイコンをクリックする。
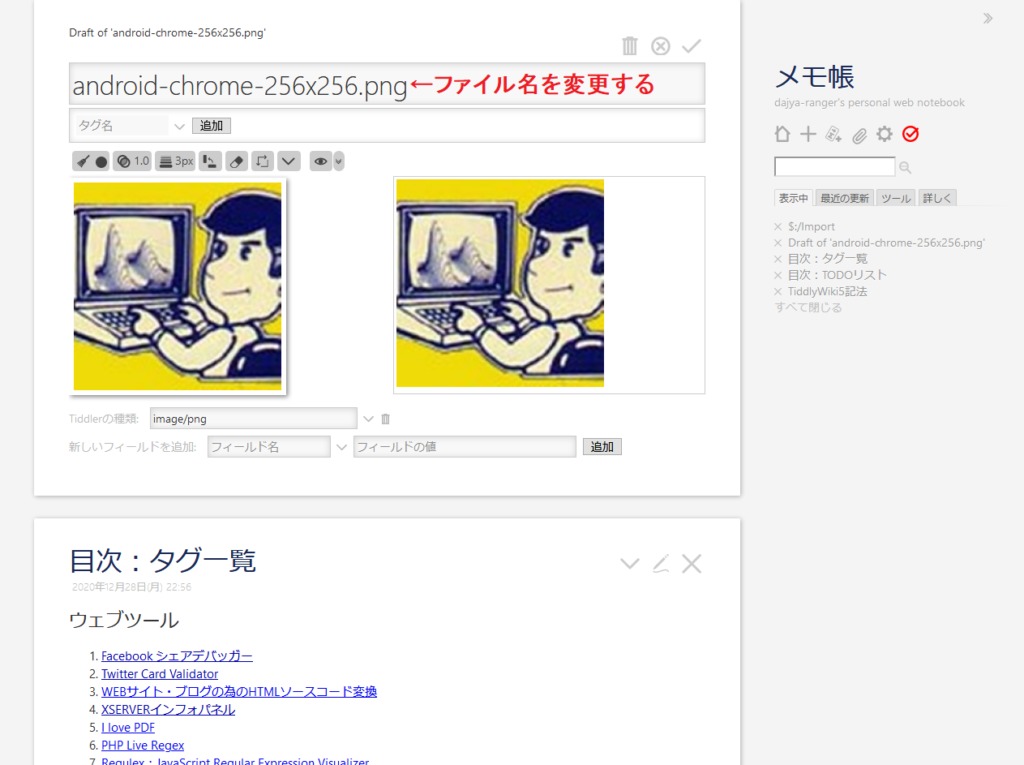
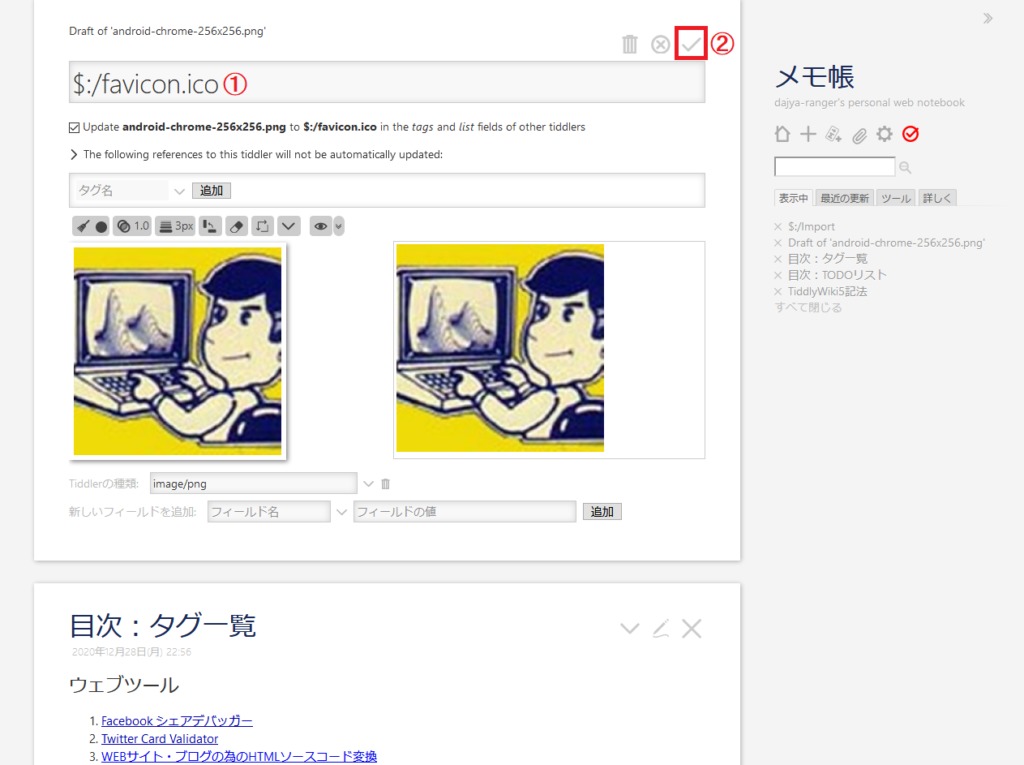
図のような編集画面になったら、画像ファイル名を変更する。
具体的には図にあるように、次の通り入力して更新する。
① $:/favicon.ico
② 図赤枠の編集確定アイコンをクリックする

図赤矢印のようにファビコンが設定される。
ファビコンを出したくなくなったり、変更したくなった場合は、上述の日付の正規化と同様に検索アイコンをダブルクリックして「AdvancedSearch」にて「$:/favicon.ico」を表示させ、削除してしまえばOKだ。
再度ファビコンを設定する場合は、最初から手順をやり直せばファビコンを設定し直せる。
おわりに
TiddlyWikiは1本のHTMLファイル構成ながら、Wikiシステムとしてのプログラム(実体はJavaScript)をtiddler(一般的なWikiでのページに相当)として内蔵し、設定ファイルもtiddlerとしているので、日付の正規化のように設定ファイル(隠しファイル)を書き換えればそのように動く。
TiddlyWikiのプラグインやマクロもtiddlerとして実装しているため、既存のTiddlyWikiの機能変更や拡張も容易に可能な設計となっている。
まったく呆れるほど素晴らしい設計と実装で、カーネル部分は流石にtiddlerでの実装ではないものの、驚くことにマイクロカーネルとして実装されていたりする。
エンジニアとしては内部をハックして拡張したい欲に駆られるのだが、私の用途としては「いつでもどこでも参照できて書き込めるメモ帳」なので、PukiWikiのようにカテゴリーを作って改造記事を書こうとまでは思わない。元々がオーバースペックなぐらいに良く出来すぎているのだ。
思うに、TiddlyWikiは応用次第では様々な用途に使えると思うが、ログインしたり認証する仕組みがないため、潜在的なスペックは高いのに用途が限られるのが残念な点だ。ページを凍結するといった機能もないため、誰もが好き勝手に変更出来てしまう。これではオープンなネット上に公開するのを躊躇わざるを得ない。
設計としてtiddlerで設定や拡張が可能であるから、仮にパスワードによる認証や、ページの凍結・凍結解除の機能を作ることは可能だ。しかし、パスワードはどこに設定する?やはりtiddlerに設定するしかないだろう。すると、パスワードをハックして乗っ取ることが可能になってしまうので、事実上無意味になってしまう。それこそTiddlyWiki上で動作するMD5ライブラリをtiddler化(プラグイン化)し、パスワードをMD5で暗号化して隠しtiddlerに保存すれば実用にはなるだろう。
私が思い付くぐらいだから、ひょっとすると認証用のプラグインが存在しているかも知れない。無ければ無いで作ってしまえば良いのだが、個人的にはPukiWikiに注力したい今日この頃である。