TiddlyWiki(ティドリーウィキ)は、本サイトでもいくつか記事を書いて発信しているし、すぐに日本語版のTiddlyWikiが使えるように、本サイトのダウンロードページで公開しているせいもあってか(?)それなりに記事のPVはあるし、ダウンロードもされている。
とは言えTiddlyWikiに関しての日本語情報は少ないし、あっても古いから参考にならなかったりと、PukiWikiと同様の状況が続いている。
そこで、主に次の記事でGitLab PagesでTiddlyWikiを運用している(または運用を検討している)読者向けに、TiddlyWikiのバージョンアップ方法とその手順を解説しようと思う。
※2021/08/11追記
TiddlyWikiの記事と情報を整理するページを作成したので、最初はこちらの記事を参照することをオススメしておく(2021/11/24現在、GitLab PagesでのTiddlyWiki運用は推奨しない)。
バージョンアップ手順について
TiddlyWikiは非常に良く出来たWikiシステムで、新しいバージョンのTiddlyWikiのHTMLファイルに、現在運用しているTiddlyWikiのHTMLファイルをドラッグ&ドロップすれば、今までの内容をそっくり新しいTiddlyWikiのHTMLに反映させることが出来る。
その逆もまた真なりで、基本的に現在運用しているTiddlyWikiのHTMLに、新しいバージョンのTiddlyWikiのHTMLファイルをドラッグ&ドロップすればバージョンアップ(新しい機能の反映)が出来てしまう。
そこで本稿では、TiddlyWikiをGitLab Pagesで運用するのを前提に、次の通りバージョンアップ方法を検証する。
- バージョンアップ検証テスト用に「UpdateTest」プライベートリポジトリを作成する
- ダウンロードページで公開しているTiddlyWiki Ver5.1.22(ブランクHTML)を「UpdateTest」リポジトリとして作成し、バージョンアップ検証テストサイト(以下、「テストサイト」と略)とする
- テストサイトに、TiddlySpotで運用していたTiddlyWiki Ver5.1.21をドラッグ&ドロップしてバージョンアップを検証する
- テストサイト(TiddlyWiki Ver5.1.22状態)をさらにダウンロードページで公開しているTiddlyWiki Ver5.1.23(ブランクHTML)をドラッグ&ドロップしてバージョンアップを検証する(執筆時点で最新版にする)
上記1.~3.では、TiddlySpotその他でTiddlyWikiを運用していたユーザ(前提としてGitLabアカウントを保持しているものとする)に、GitLab Pagesを新たな運用先とした場合のバージョンアップ手順を提示する。
また、上記4.では、すでにGitLab PagesでTiddlyWikiを運用しているユーザに、今後最新バージョンのTiddlyWikiがリリースされた際のバージョンアップ手順を提示する。
これを機にGitLabにアカウントを作成し、GitLab PagesでTiddlyWikiを運用しようと考える人や、すでに本サイトの記事その他でGitLab Pages(またはGitHub Pages)でTiddlyWikiを運用している人にも参考となるように考えてみた。
テストサイトの作成
ここではバージョンアップ検証用のテストサイトをGitLab Pagesに作成する手順を説明する。
すでにGitLab PagesでTiddlyWikiを運用している人は読み飛ばして欲しいが、執筆時点でのGitLab PagesでTiddlyWikiサイトを作る手順なので、これからGitLab PagesでTiddlyWikiを運用したい人は、本稿を読んでから不明な点があれば「【無料で初心者も安心】GitLab Pagesで最新のTiddlyWiki5を運用する!」記事を参照するのが良いと思う。
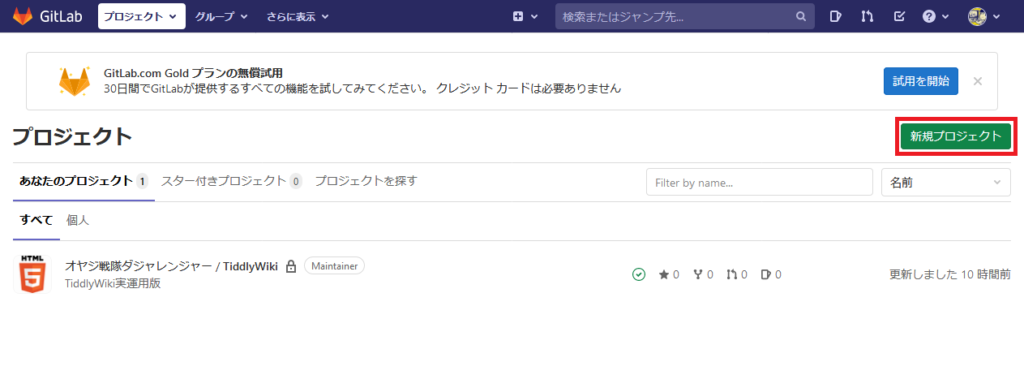
GitLabにログインし、図赤枠「新規プロジェクト」ボタンをクリックする。
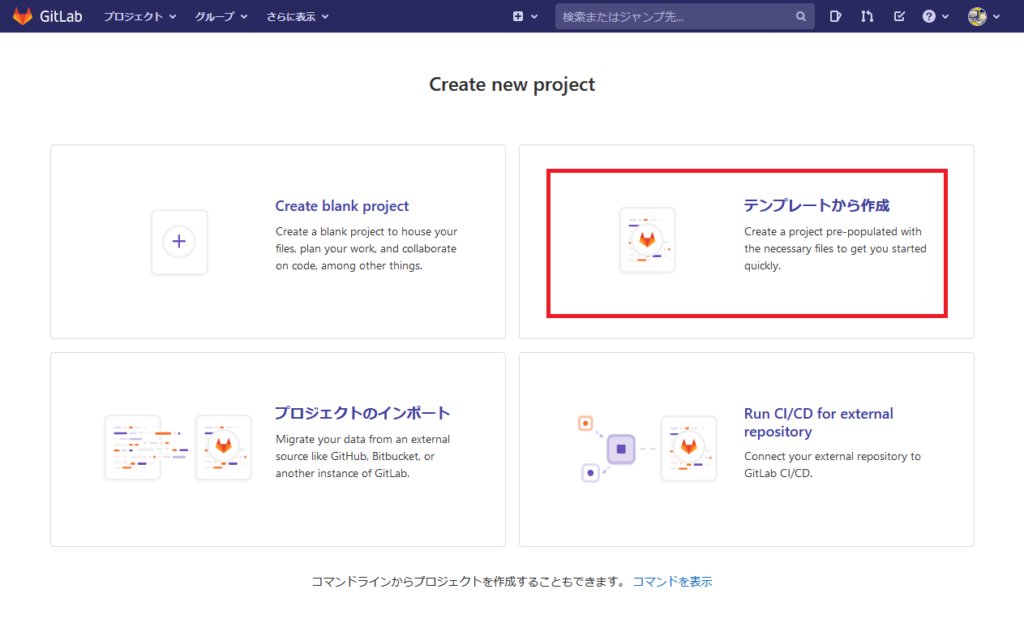
図赤枠「テンプレートから作成」をクリックする。
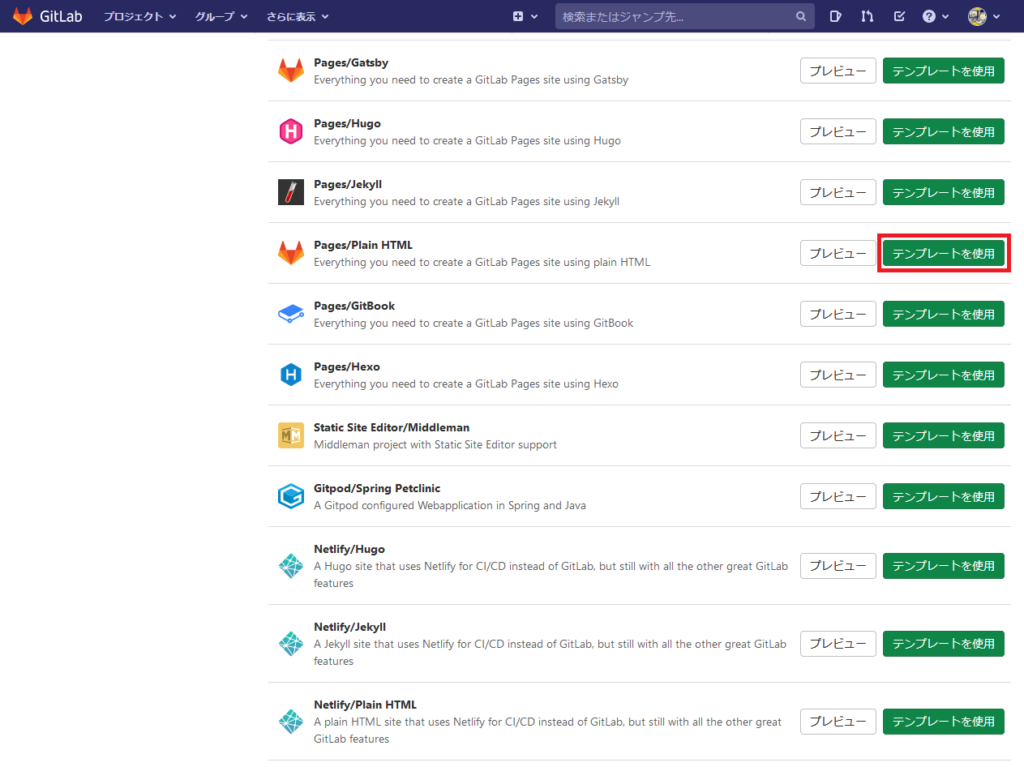
図のように画面を下方向にスクロールし、「Pages/Plain HTML」の赤枠「テンプレートを使用」ボタンをクリックする。
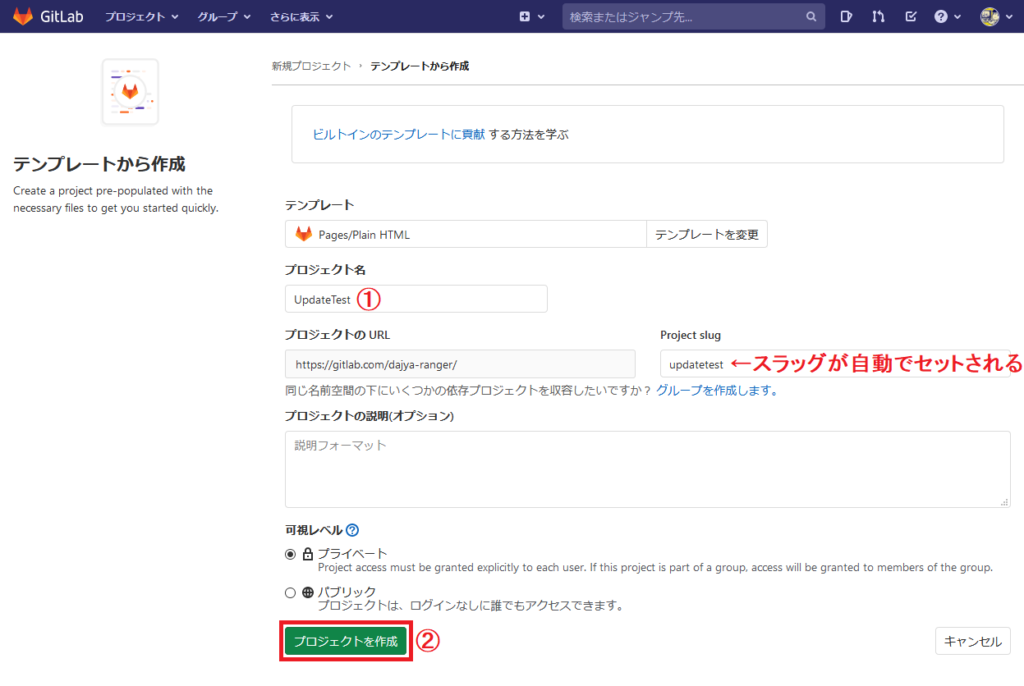
図のように、テンプレートからリポジトリを新規作成する画面となるので、図赤①にプロジェクト名(ここでは「UpdateTest」とした)を入力する。すると、自動でProject Slugに「updatetest」と入力される。
可視レベルは「プライベート」のまま、図赤枠②「プロジェクトを作成」ボタンをクリックする。
図のようにプライベートリポジトリ(プロジェクト)が作成される。
これ以降のGit操作はSourceTreeを利用するので、SourceTreeを起動する。

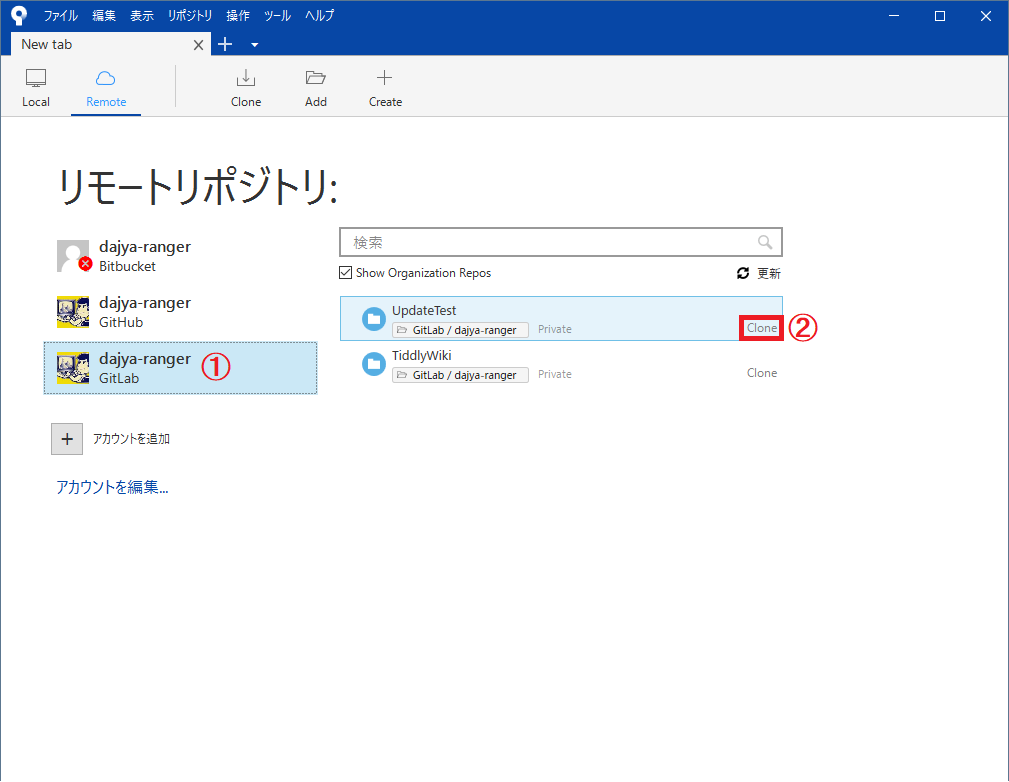
図のようにリモートリポジトリで赤①のGitLabのアカウントをクリックし、先ほど作成した「UpdateTest」リポジトリの赤枠②「Clone」をクリックする。

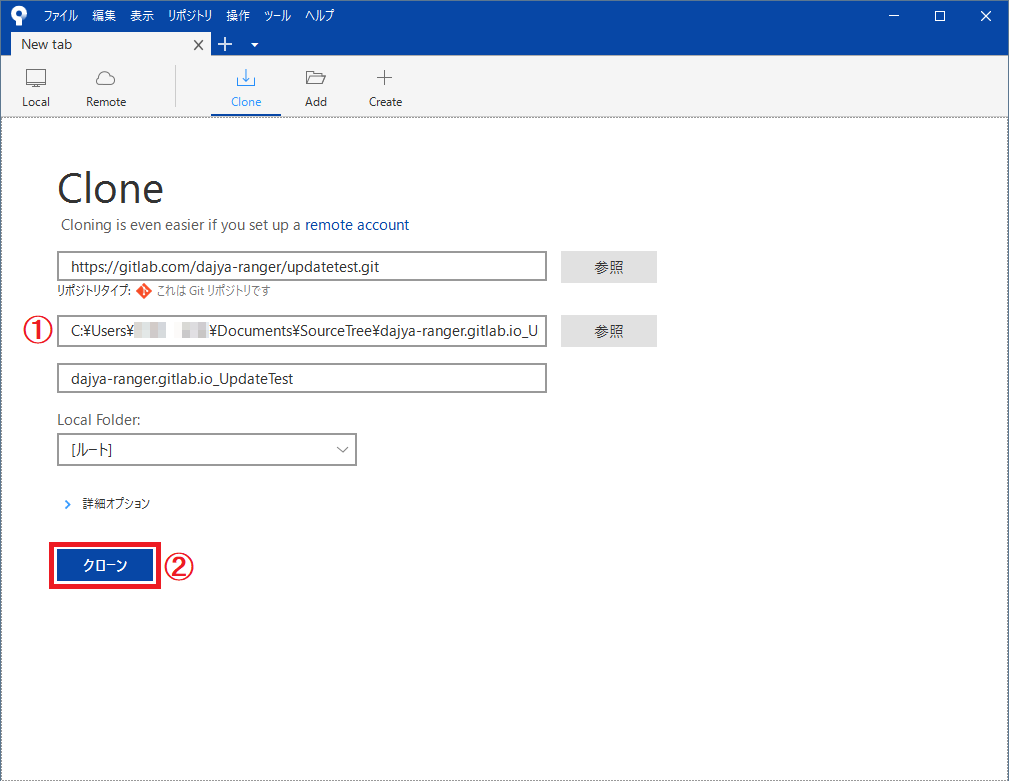
図のようにリモートリポジトリをローカル(パソコン)にクローンする画面に遷移するので、図赤①でクローンを保存する場所を指定し、赤②「クローン」ボタンをクリックする。

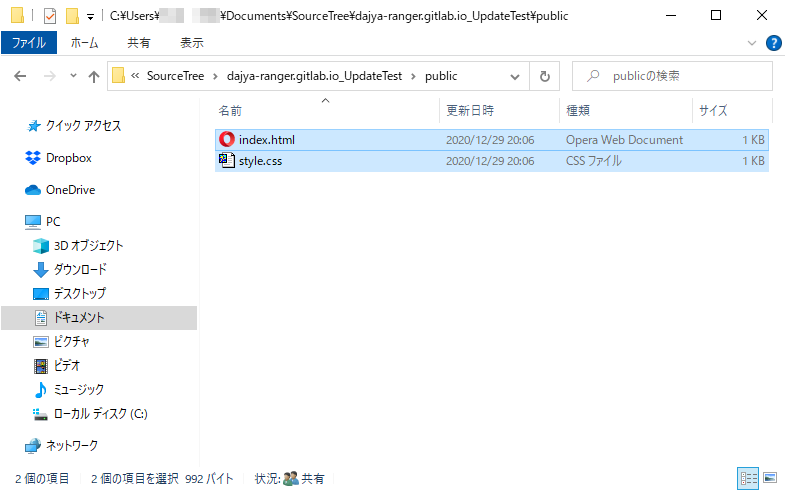
リモートリポジトリの内容がクローンで指定した場所にローカルリポジトリとして作成されるので、図のようにローカルリポジトリの「public」フォルダに移動し、配下にあるHTMLとCSSファイルを選択して削除する。

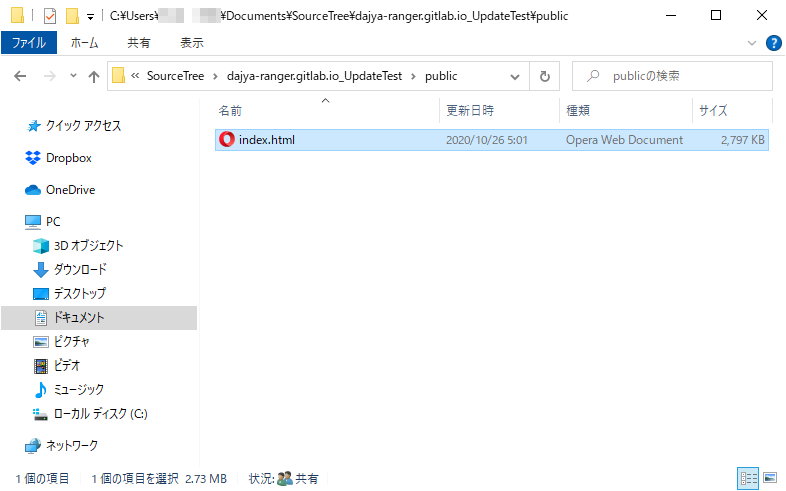
本サイトのダウンロードコンテンツで公開しているTiddlyWiki Ver5.1.22日本語版のHTMLファイル(何も入っていない真っサラのブランク状態)を図のようにローカルリポジトリの「public」フォルダにコピーする。
なお、テストサイトはTiddlyWiki Ver5.1.22日本語版(マークダウン記法対応)で作成している。

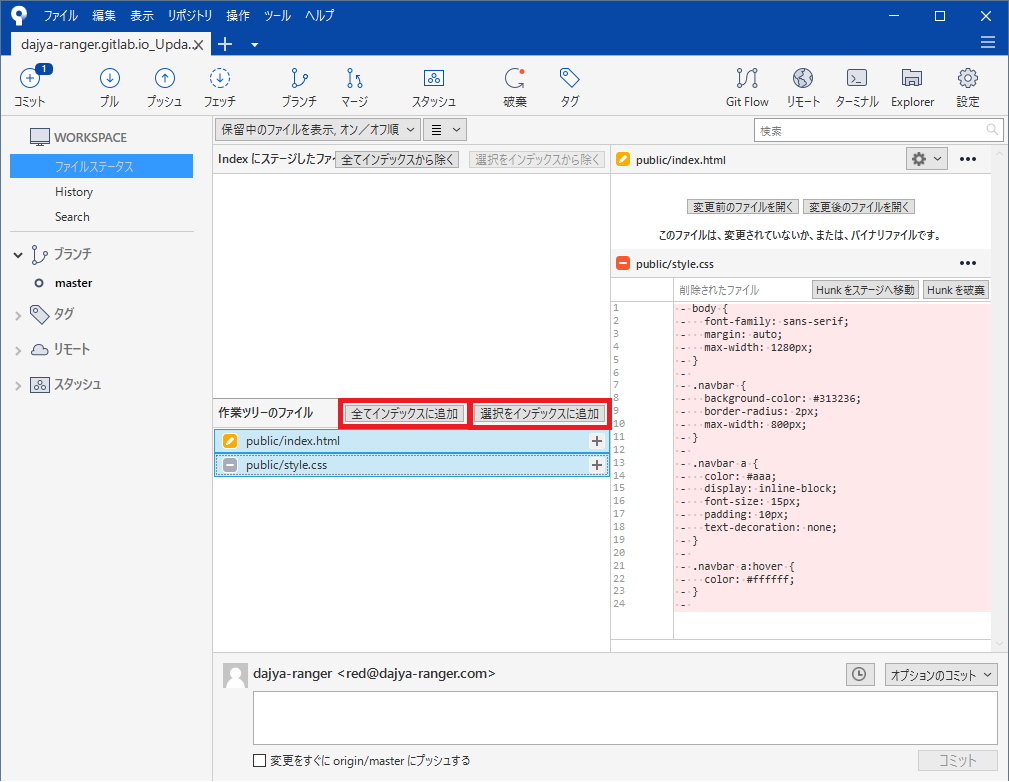
ローカルリポジトリを変更(ファイルの削除と追加)したので、早速SourceTreeではその変化を画面表示している。
そこで、図のように変更(置き換えた)HTMLファイルと、削除したstyle.cssファイルを選択し、図赤枠「全てインデックスに追加」もしくは「選択をインデックスに追加」ボタンをクリックする。

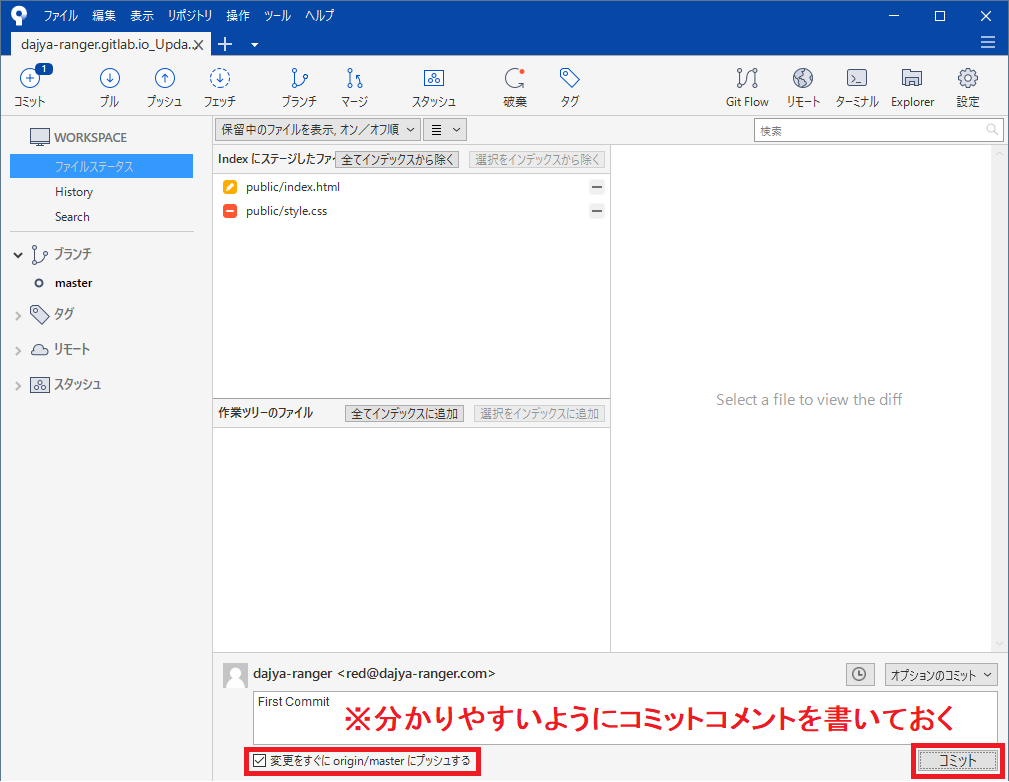
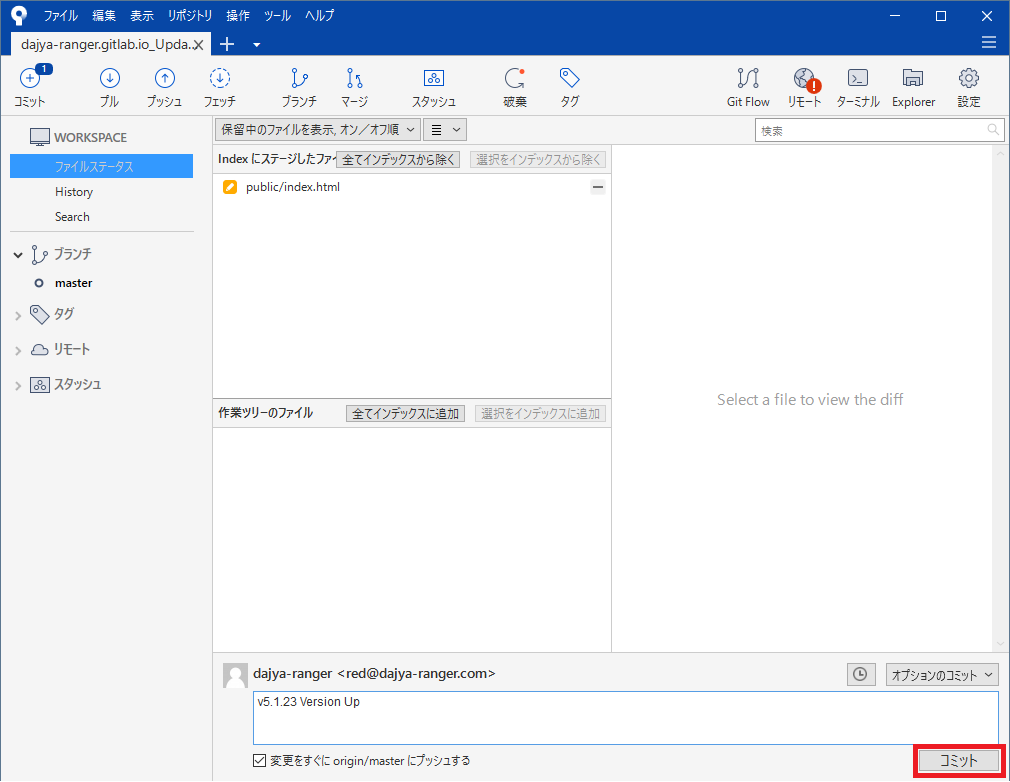
図のようにコミットコメントを入力し、すぐにプッシュするため赤枠「変更をすぐに origin/master にプッシュする」をチェックし、赤枠「コミット」ボタンをクリックする。
Web上のGitLabを見てみると、図赤下線「First Commit」としてローカルリポジトリの変更内容がリモートリポジトリにプッシュされ、コミットされたのが確認出来る(コミット後、自動でパイプライン処理が走ってGitLab Pagesの構成とデプロイ(=配置・公開)が行われる)。
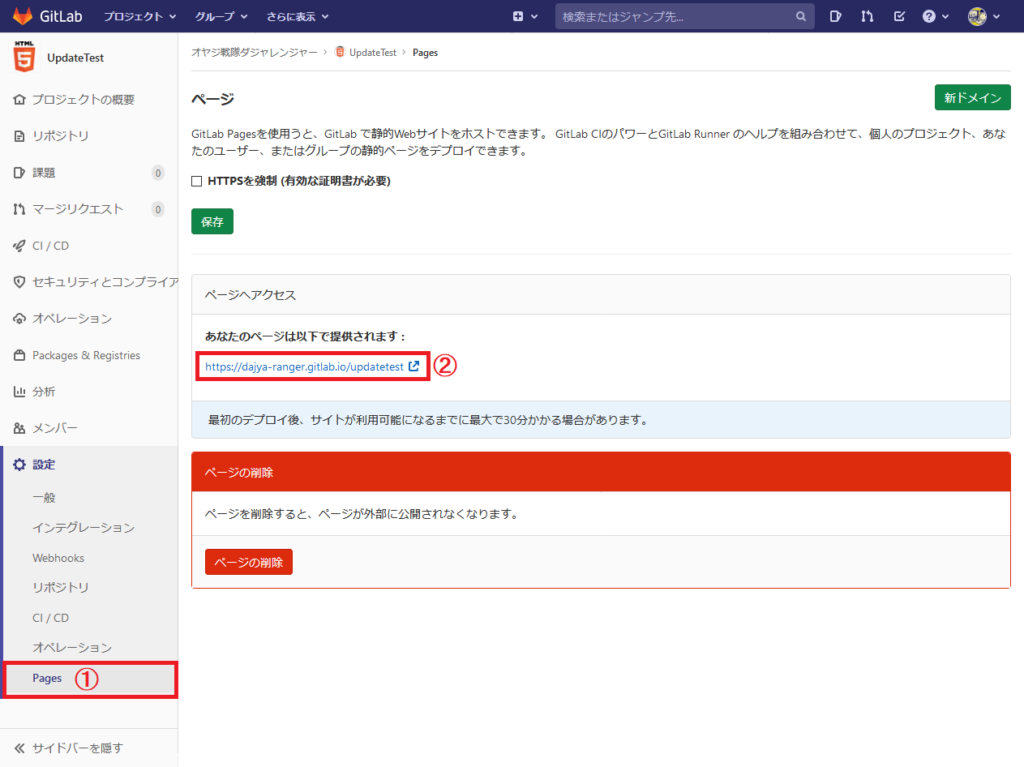
図のように「設定」→赤枠①「Pages」をクリックし、テストサイトとして作成、公開された赤枠②「https://dajya-ranger.gitlab.io/updatetest」をクリックする。
図のようにTiddlyWiki Ver5.1.22日本語版(マークダウン記法対応)がテストサイトとしてGitLab Pagesに公開されたのが分かる。
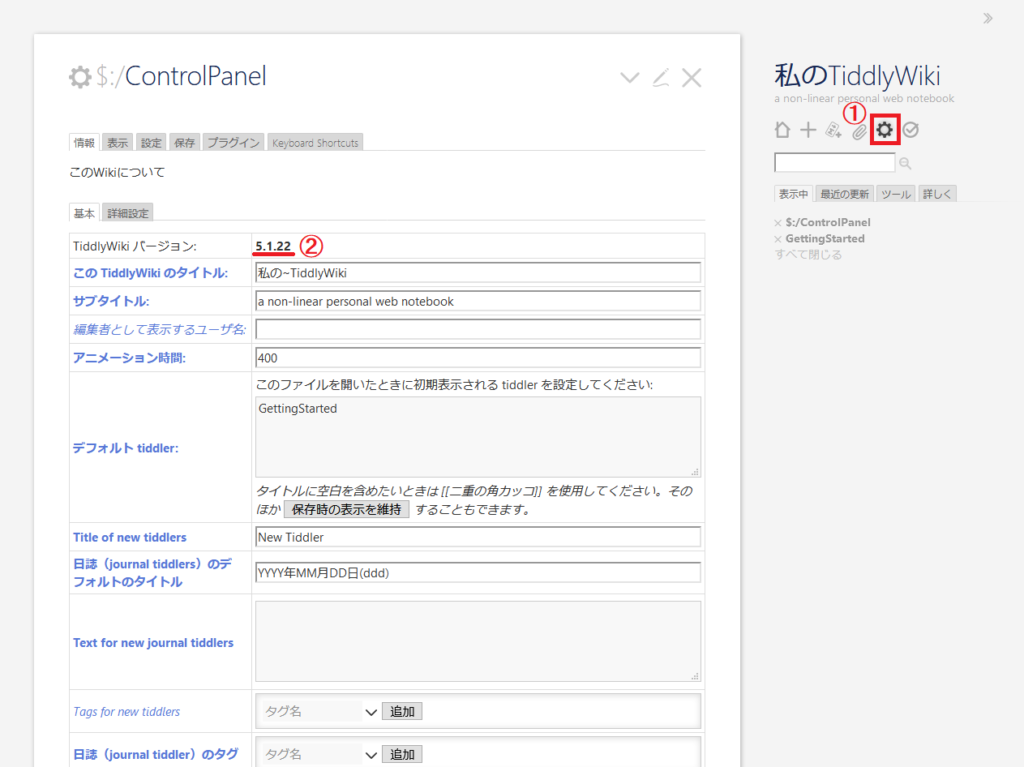
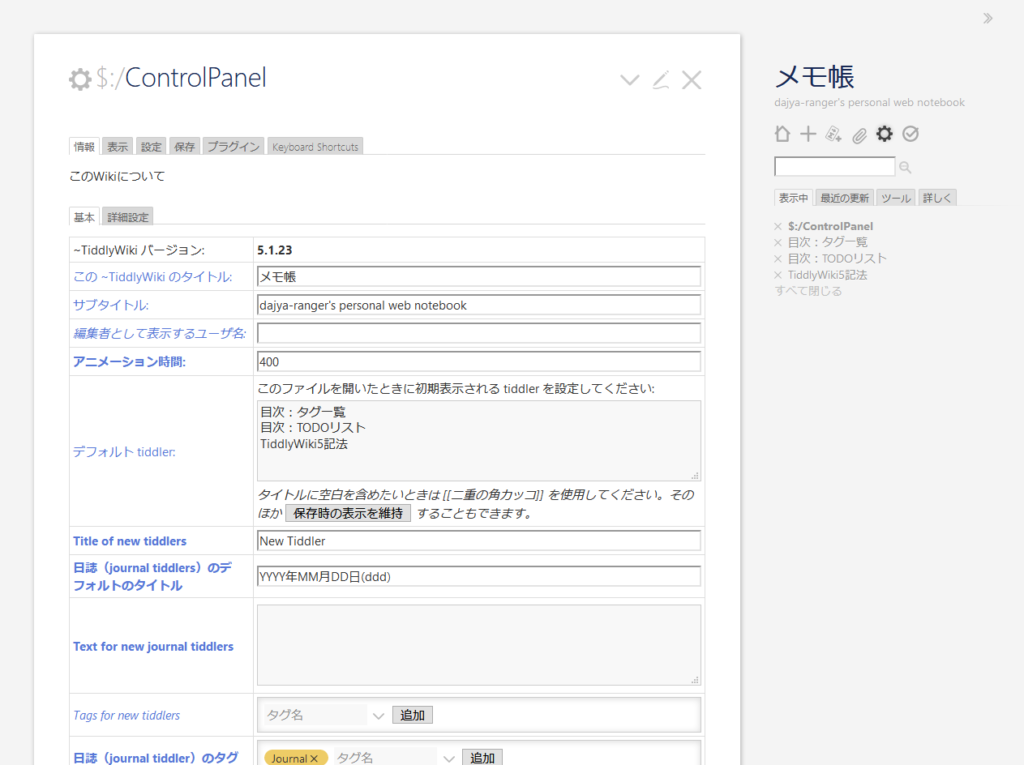
念のため、TiddlyWikiのバージョンを確認しておく。
図赤枠①の歯車アイコンをクリックし、図赤下線②の通り「5.1.22」を確認する。
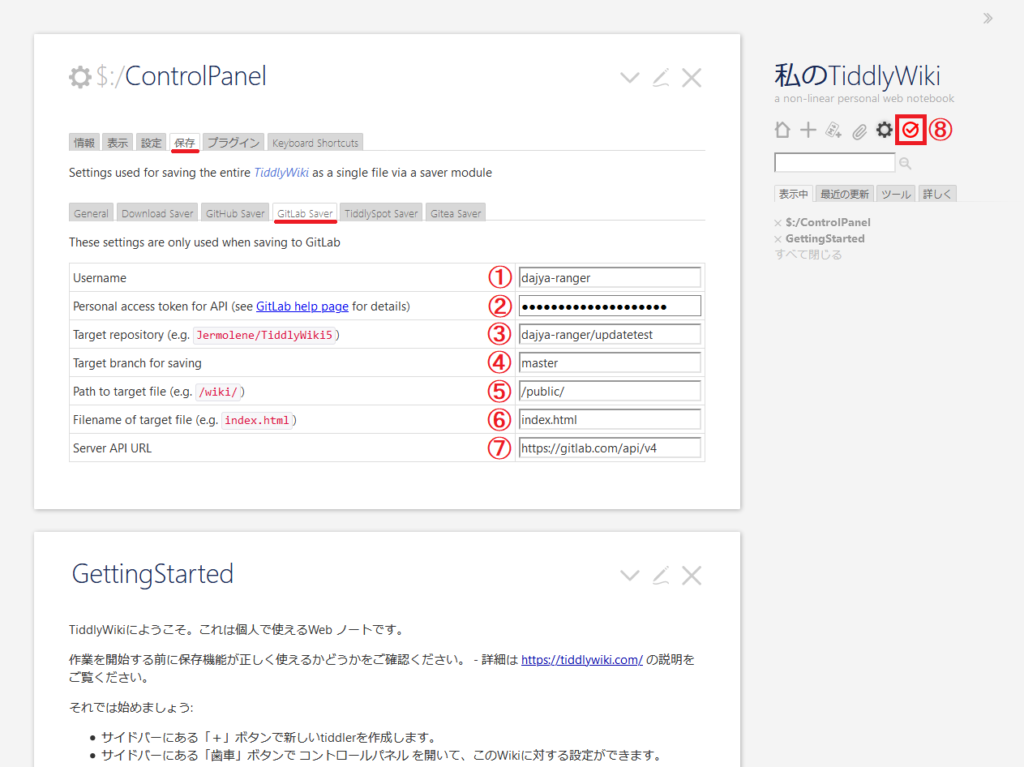
赤下線「保存」→「GitLab Saver」タブをクリックし、次の通り設定をする。
① GitLabユーザ名(画像では「dajya-ranger」)
② パーソナルアクセストークンをコピー&ペースト(SourceTree用に作成したものを使い回すか、TiddlyWiki用に作成したものをセットする)
③ ターゲットリポジトリ(画面では「dajya-ranger/updatetest」)
④ 「master」固定(デフォルトで設定される)
⑤ GitLab Pagesリポジトリ内部公開フォルダ「/public/」指定
⑥ ダウンロードページで掲載しているTiddlyWikiのHTMLファイル名(ここでは「index.html」)
⑦ Server API URL(デフォルトで設定される)
⑧ 最後にWiki保存ボタンをクリックする
以上で、新規にTiddlyWiki Ver5.1.22日本語版(マークダウン記法対応)を実運用する環境が整った。
本稿では、このVer5.1.22をベースにバージョンアップ方法を検証し、解説する。
新しいTiddlyWikiへ運用していたTddlyWikiをインポートしてバージョンアップする
上述までの手順で新しいTddlyWiki(厳密には最新バージョンではないが、最新バージョンだと仮定する)をGitLab Pages上に作成・公開し、今まで運用していたTiddlyWikiの内容を新しいバージョンへインポートする形でバージョンアップするケースを検証する。
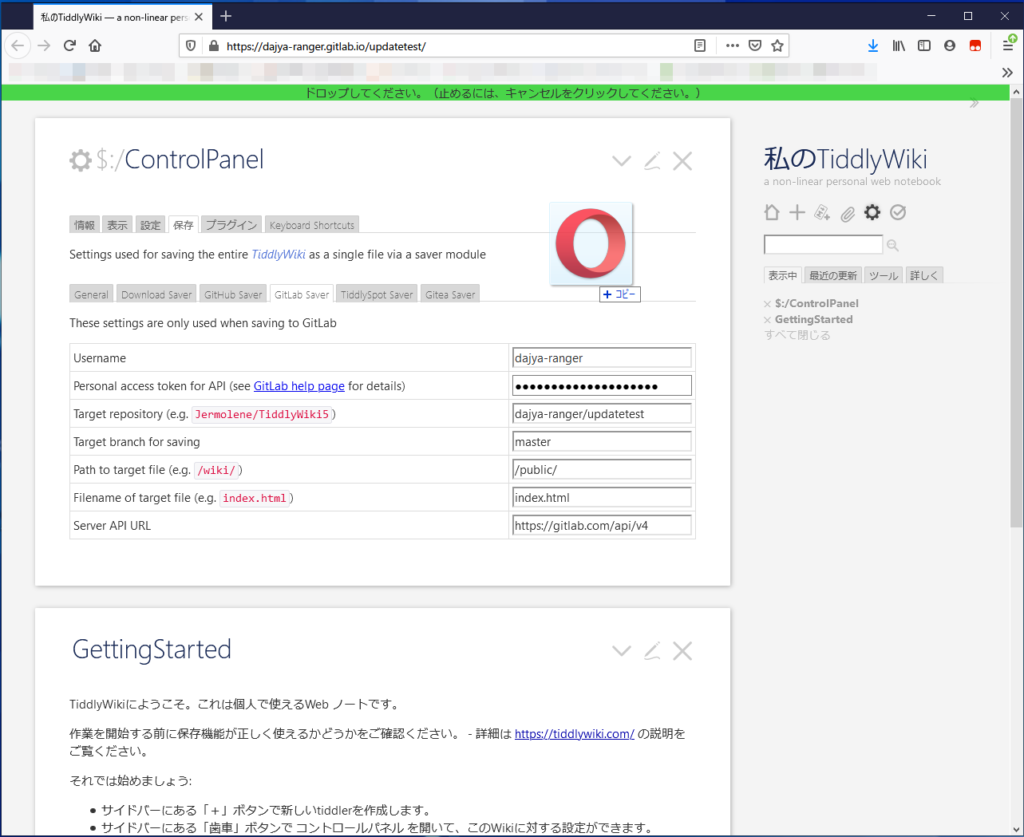
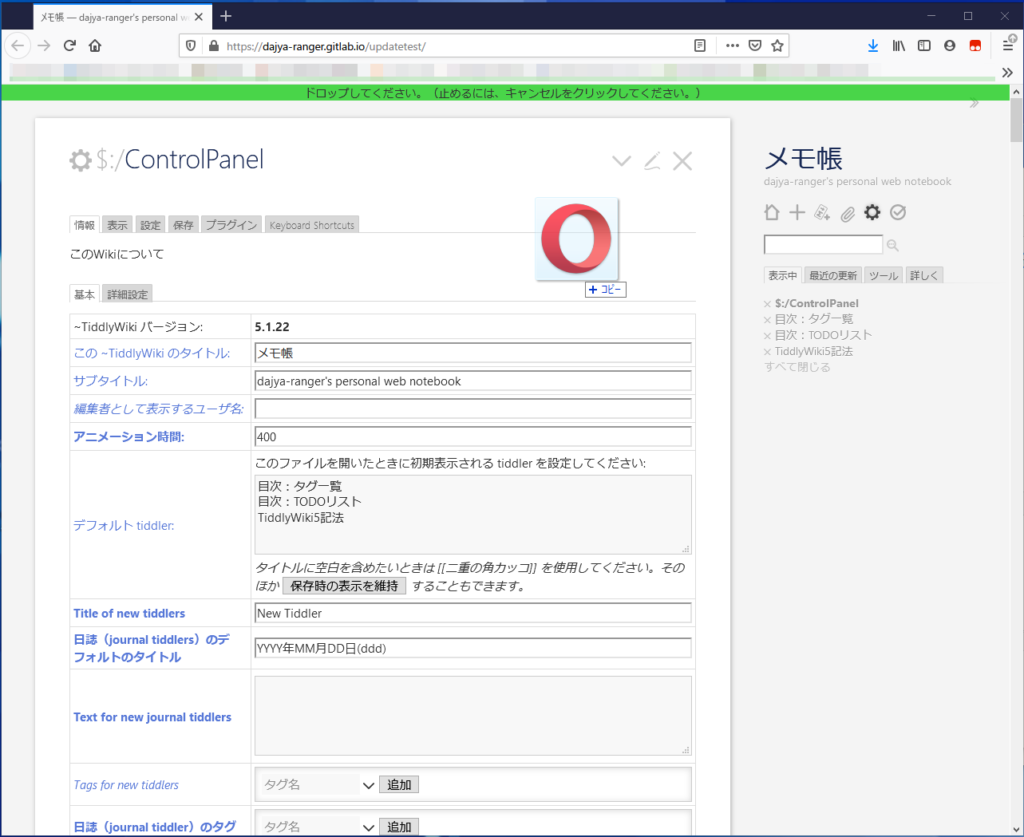
具体的には、図のように今まで運用していたTiddlyWikiのHTMLファイルをマウスでドラッグ&ドロップする。
ここでドラッグ&ドロップしたTiddlyWikiのHTMLファイルは、私が10月下旬までTiddlySpotで運用していたVer5.1.21で、TiddlySpotからサルベージしたHTMLファイルである。
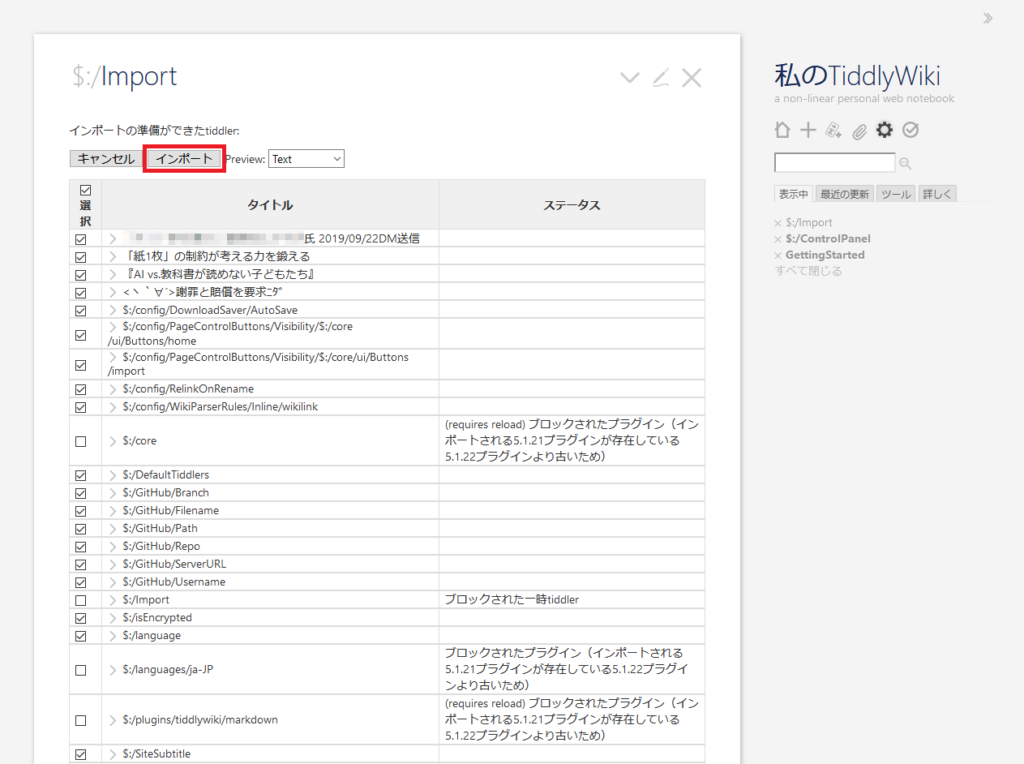
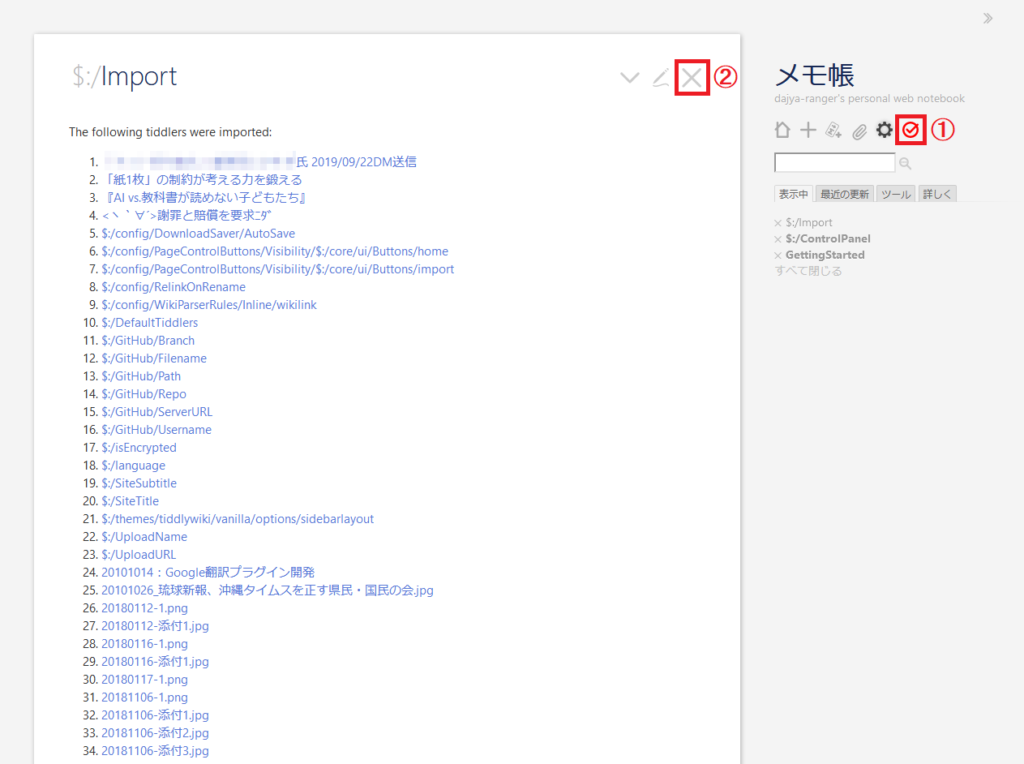
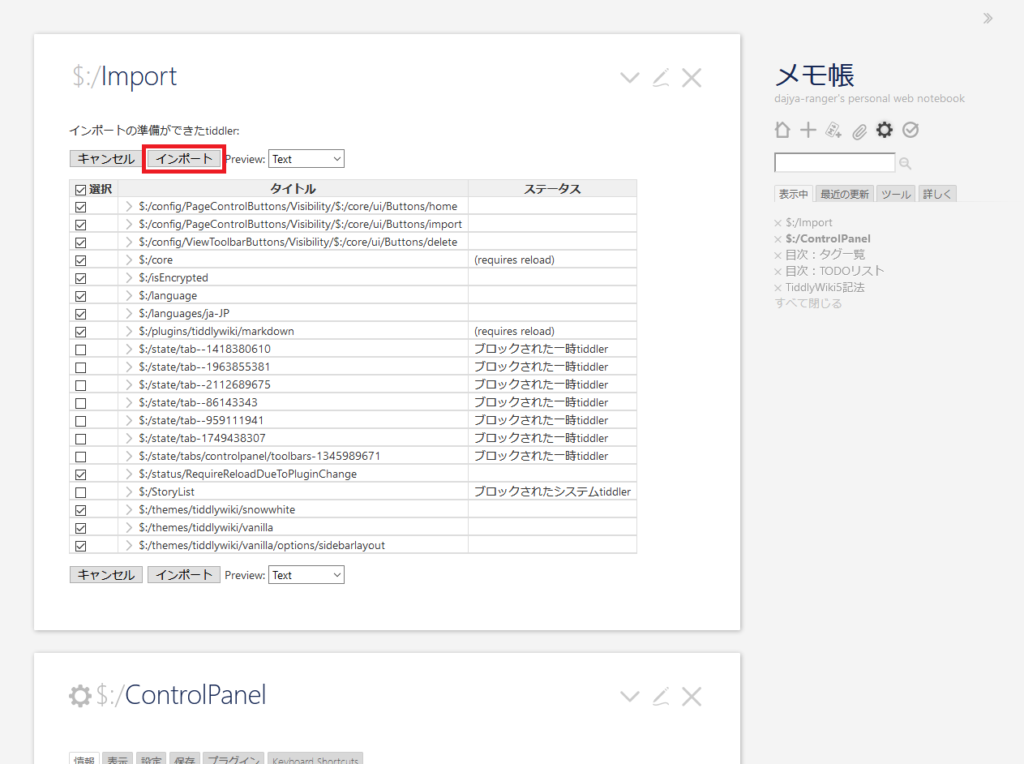
図のように、ドラッグ&ドロップしたTiddlyWikiのインポート内容が一覧で表示されるので、目視でざっと確認して図赤枠「インポート」ボタンをクリックする。
「インポート」ボタンクリックによってTiddlyWiki上でインポート処理が走り、自動的にWikiが更新される。
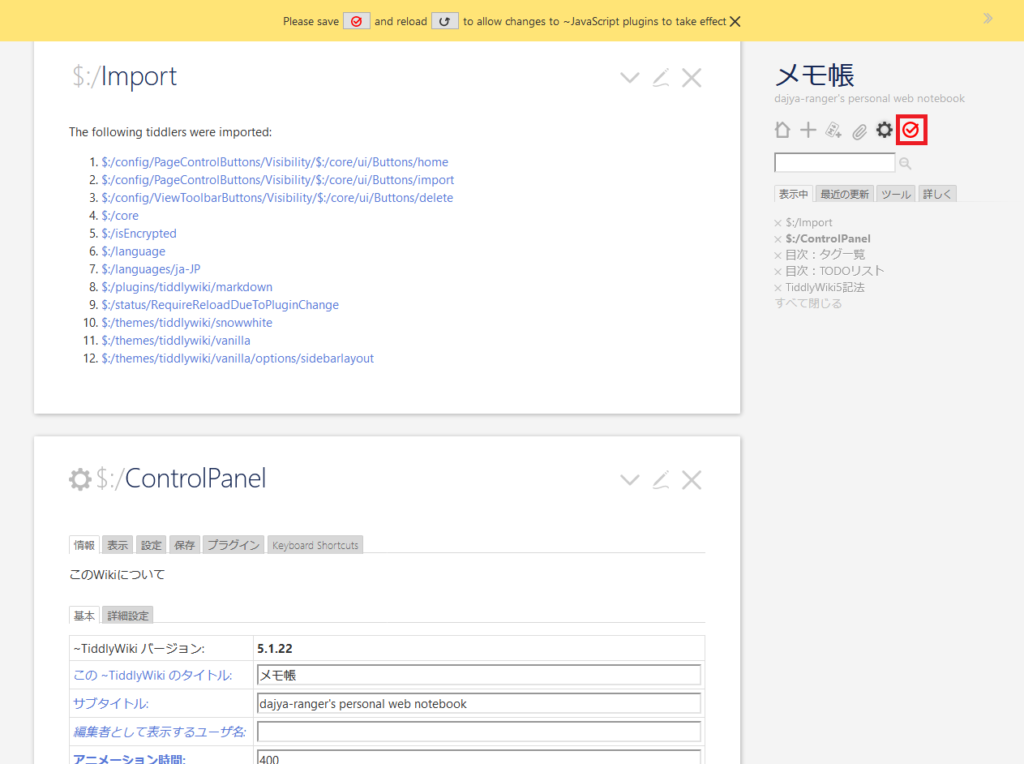
よって、図赤枠①のWiki保存ボタンが赤から通常のアイコンの色に戻るまで待つ。
「Wikiを保存しました」とポップアップ表示がされたら(一瞬でポップアップ表示は消える)、図赤枠②をクリックして表示されているtiddler(ティドラー=Wikiページ)を閉じる。
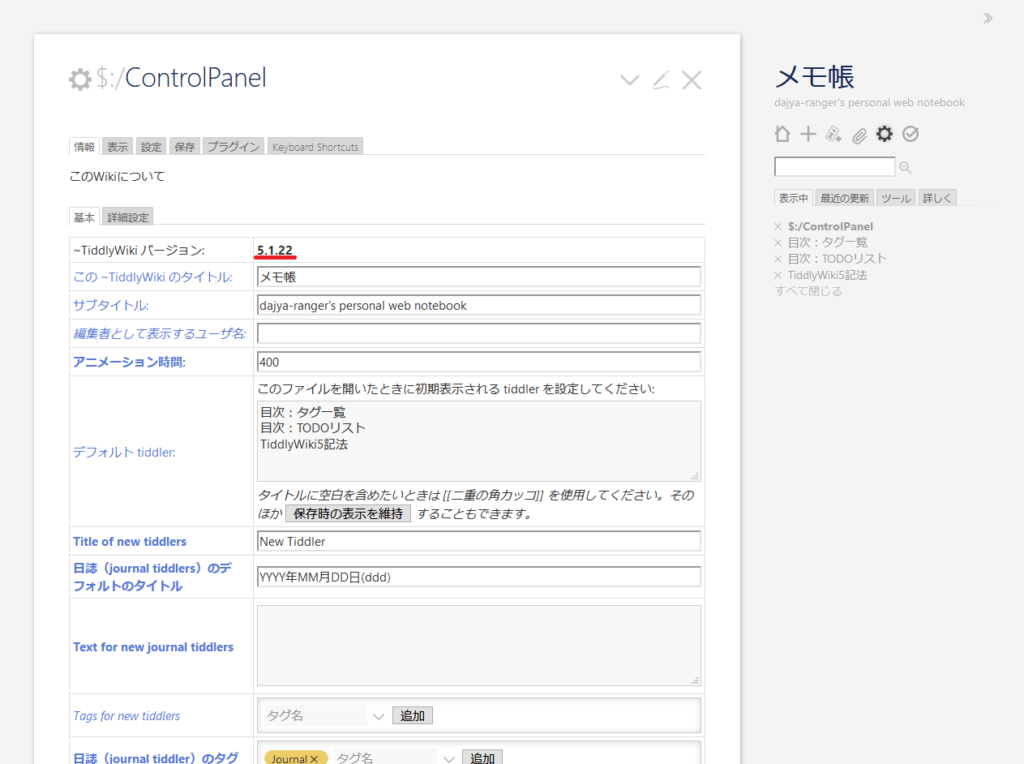
ブラウザの「ページ更新」(再読み込み)ボタンをクリックするか、ファンクションキーF5キーを押してブラウザを更新すると、図のようにインポートされたVer5.1.21のTiddlyWikiの内容がVer5.1.22のTiddlyWikiに反映されたのが分かる。
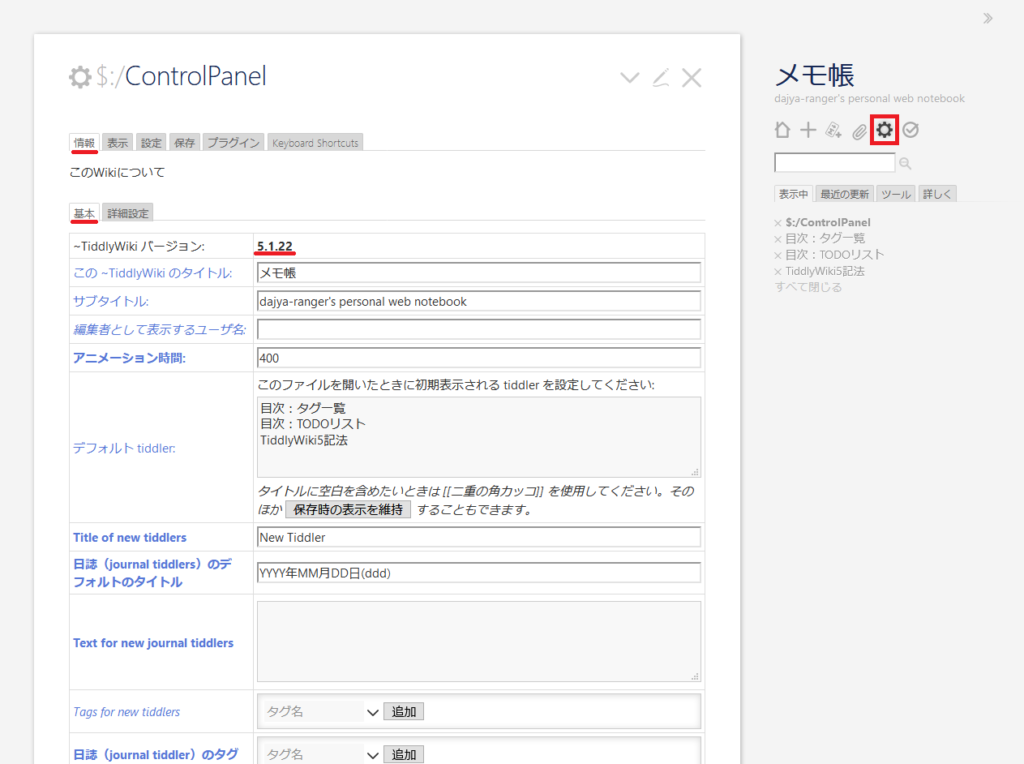
念のため、図赤枠の歯車アイコンをクリックし、赤下線「情報」→「基本」タブをクリックし、バージョンが赤下線「5.1.22」であることを確認する。
TiddlyWikiに添付した(TiddlyWikiでは「ファイルのインポート」と呼ぶ)画像ファイルのようなバイナリデータは、ちゃんとインポートされているのか?
図のように確認してみたが、ちゃんと旧TiddlyWikiの内容がインポートされていることが確認出来た。
運用中のTddlyWikiへ新しいTiddlyWikiをインポートしてバージョンアップする
上述までの手順で運用中(GitLab Pages上)のTiddlyWikiをVer5.1.21の内容から実質的にVer5.1.22にしたが、さらにダウンロードコンテンツで公開しているTddlyWiki Ver5.1.23日本語版(マークダウン記法対応)のHTMLファイルをドラッグ&ドロップし、最新版(本稿執筆時点)の機能をインポートする形でバージョンアップするケースを検証する。
なお、TddlyWiki Ver5.1.23日本語版とそのマークダウン記法対応版は、本サイトのダウンロードページを参照してダウンロードして欲しい。
具体的には、図のようにGitLab Pagesで運用中のTiddlyWikiにTddlyWiki Ver5.1.23日本語版(マークダウン記法対応)のHTMLファイルをドラッグ&ドロップする。
図のように、ドラッグ&ドロップしたTiddlyWikiのインポート内容が一覧で表示されるので、目視確認して図赤枠「インポート」ボタンをクリックする。
「インポート」ボタンクリックによってTiddlyWiki上でインポート処理が走り、自動的にWikiが更新される。
よって、図赤枠のWiki保存ボタンが赤から通常のアイコンの色に戻るまで待つ。
「Wikiを保存しました」とポップアップ表示がされたら、ブラウザの「ページ更新」(再読み込み)ボタンをクリックするか、ファンクションキーF5キーを押してブラウザを更新する。
Web上のGitLabでリポジトリのコミットや、CI/CDのパイプライン処理の履歴等を確認しても、TiddlyWikiは最新のVer5.1.23になっているハズだが、GitLab Pages上のTiddlyWikiは図赤下線の通り、バージョン表示が「5.1.22」のままだ。
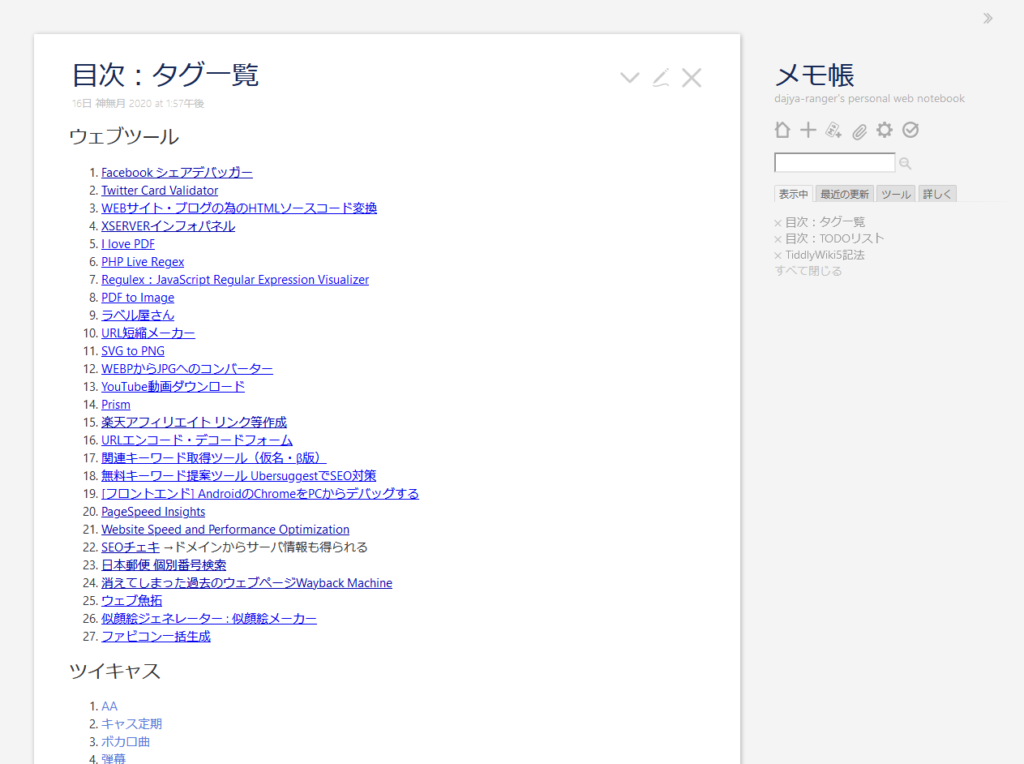
図のように設定画面を閉じてデフォルトのtiddler表示をすると、赤下線のように日付が「16日 神無月 2020 at 1:57午後」から、「2020年10月16日(金) 13:57」の表示に変わっている。
これは、本サイトのダウンロードコンテンツで公開しているTddlyWiki Ver5.1.23日本語版(マークダウン記法対応版含む)が日付の正規化をしているからである。
つまり、バージョン表示は変わらないものの、中身はVer5.1.23になっていることが分かった。
なぜバージョン表示が変わらないのか?
GitLab Pages上でのTiddlyWiki自身の更新と、GitLab上でのHTMLファイルのGitコミットとCI/CDのパイプライン処理にそれぞれタイムラグがあり、単に処理タイミングに起因する問題なのか・・・?
原因を調査するために丸2日ほどかけてみたが、正常にバージョン表示まで更新されるケースと、バージョン表示どころか、機能そのものが反映されないケースもあり、ローカルのHTMLでテストしてみても、ハッキリと原因が分からなかった。
よって、本稿ではGitLab Pagesで運用中のTiddlyWikiに対して、最新のTiddlyWikiのHTMLファイルをドラッグ&ドロップし、最新機能をインポートする形でのバージョンアップのやり方は推奨しないこととする。
運用しているTddlyWikiをオンラインアップグレードを使ってバージョンアップする
GitLab Pages等で運用中の(またはDropboxやローカルで運用していた)TiddlyWikiを最新バージョンにするのに、真っサラな状態のTiddlyWikiをGitLab Pagesで立ち上げるためにいちいちプライベートリポジトリを作成し、運用しているTiddlyWikiの内容をインポートしていたのでは、手間で手間でしょうがない。
そこで、TiddlyWiki公式が提供している、オンラインアップグレードを利用したバージョンアップ方法を解説する。
まずは、次のTiddlyWiki公式オンラインアップグレードサイトにアクセスする。
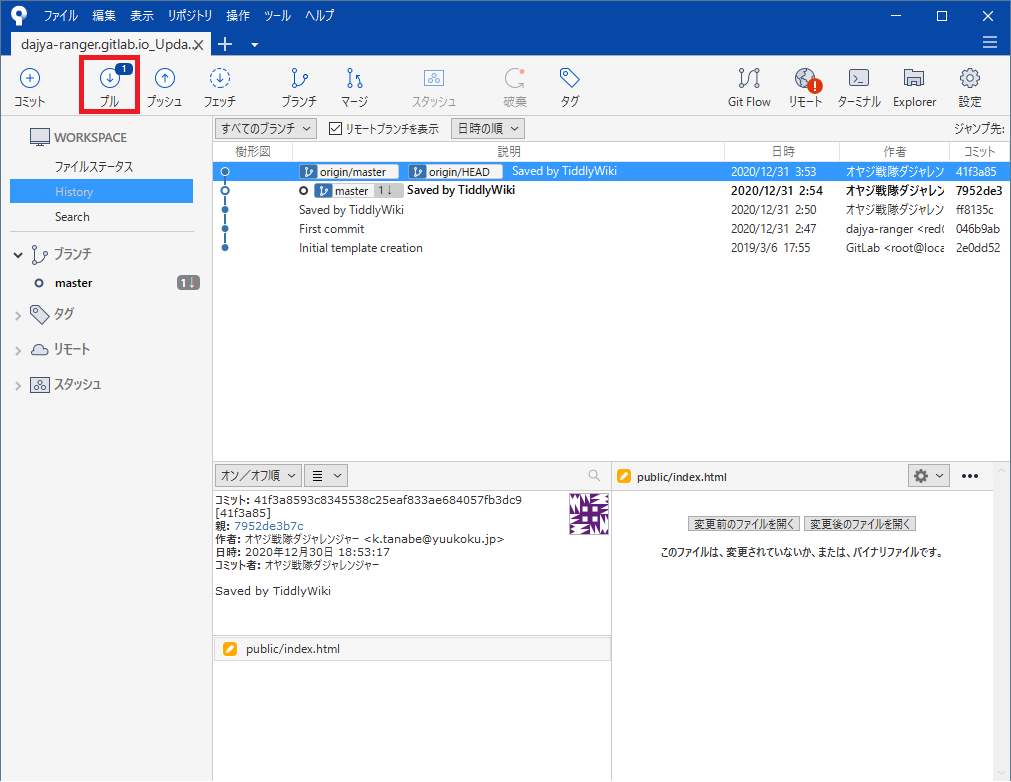
そして、運用中のTiddlyWikiの最新更新分をSourceTreeを使ってローカルにプルし、ローカルのHTMLファイルを最新状態にしておく。

具体的には、図赤枠「プル」をクリックすれば、パソコンのGitLabローカルリポジトリのHTMLファイルが最新の状態になる。
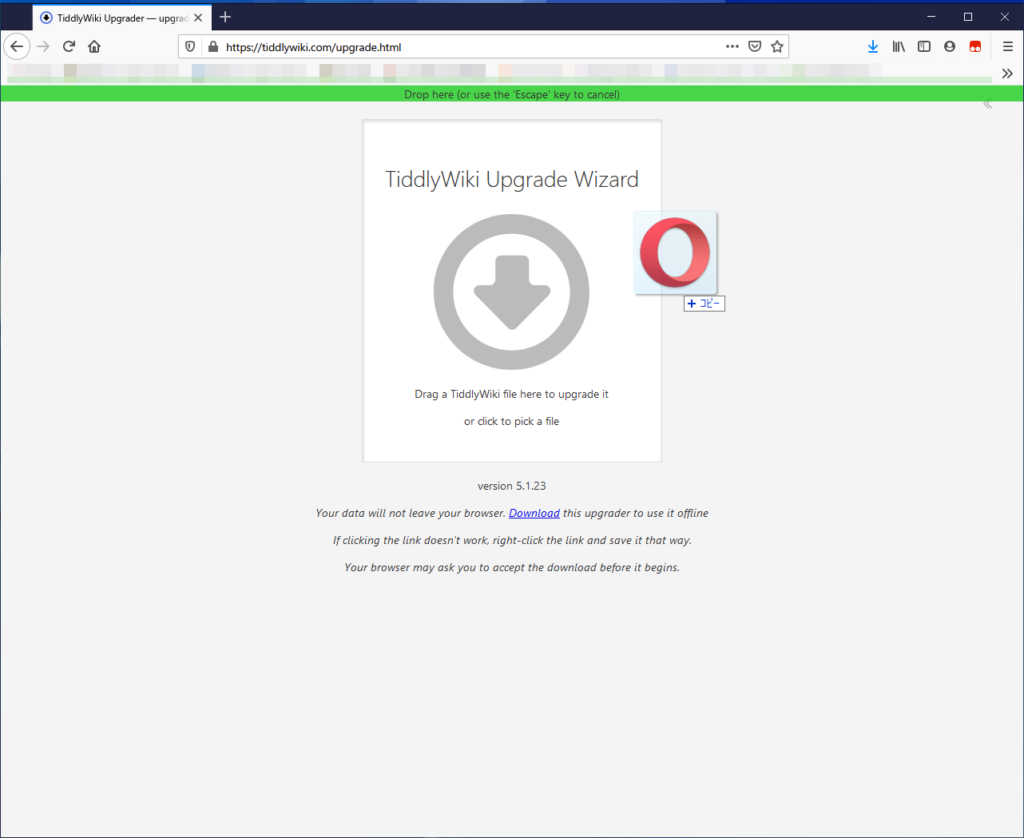
ローカルリポジトリにある、TiddlyWikiのHTMLファイルに運用している最新更新分を反映したら、図のようにTiddlyWiki公式オンラインアップグレードサイトへHTMLファイルをドラッグ&ドロップする(または、画面中央◯に↓矢印のエリアをクリックして「開く」ダイアログからHTMLファイルを指定する)。
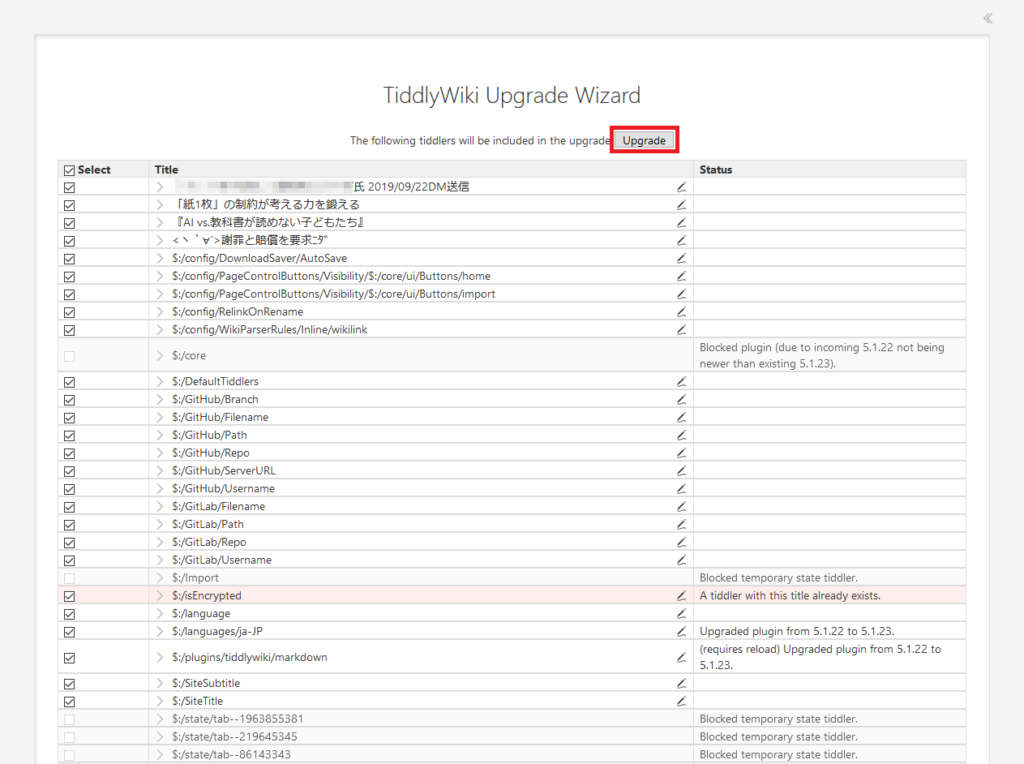
図のようにアップグレードウィザード画面になったら、目視でざっと確認し、赤枠「Upgade」ボタンをクリックする。
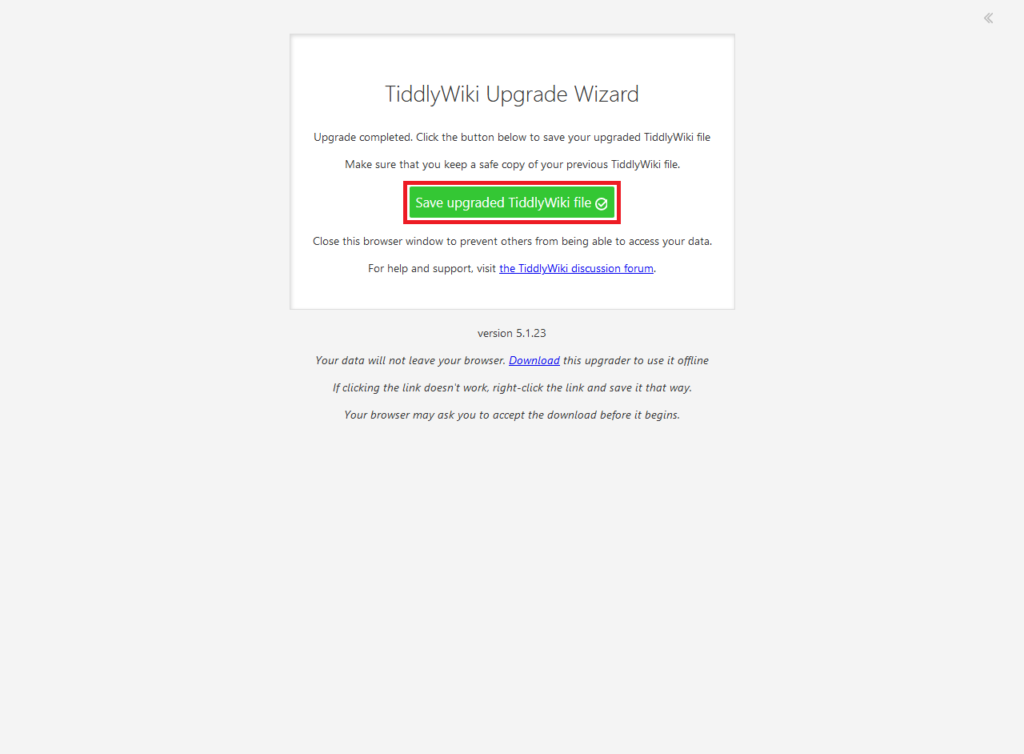
図の画面に遷移するので、赤枠「Save upgrade TiddlyWiki file」をクリックする。

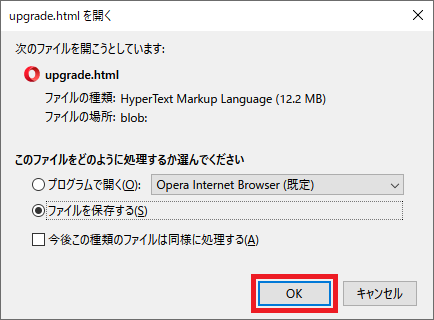
ブラウザによって挙動が違うが、ローカル(パソコン)のダウンロードフォルダにバージョンアップ(アップグレード)されたHTMLファイルが自動でダウンロードされるか、図のようなダイアログ画面が表示されるので、赤枠「OK」ボタンをクリックしてファイルを保存する(この場合もダウンロードフォルダにファイルがダウンロードされる)。

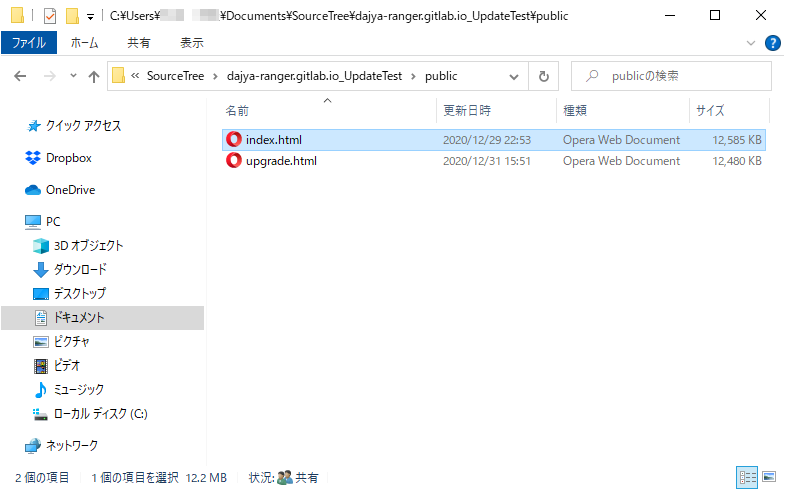
バージョンアップされたHTMLファイル「upgrade.html」を図のようにローカルリポジトリの「public」フォルダにコピーする。
元の「index.html」ファイルは念のため別のフォルダ等に退避(移動)させ、「upgrade.html」のファル名を「index.html」に変更する。

SourceTreeで図のようにバージョンアップしたHTMLファイルをリモートリポジトリにコミットするためにインデックス化し、コミットコメントを書いて赤枠「コミット」ボタンをクリックする。
図のようにGitLab Pages上でTiddlyWikiのバージョンを確認し、最新版(図では執筆時点で「5.1.23」)になっていればTiddlyWikiのバージョンアップ作業は完了である。
おわりに
本来であれば、本稿で従来のTiddlyWiki日本語版(TiddlyWikiに日本語プラグインを導入したモノ)の日付の正規化とファビコンの設定についても取り上げようと考えていたが、まさかGitLab Pagesで運用中のTiddlyWikiに最新版のHTMLファイルをドラッグ&ドロップして、バージョンアップがちゃんと完了しない(完了する場合もある)とは予想外で、思いっきり時間がかかった上に本稿のボリュームも大きくなってしまったため、稿を改めて記事にすることにした。
GitLab Pagesで実運用しているTiddlyWikiを最新版にバージョンアップする方法は、TiddlyWiki公式のオンラインアップグレードで実施する方が、やはり確実だろう。現在運用しているバージョン情報がちゃんと書き換わらないまま運用してしまうと、後々ヤヤコシイことになりかねないからだ。
なお、今回GitLab PagesでTiddlyWikiを運用を開始する人で、外部からのアクセスを制限したい場合は、「【無料で初心者も安心】GitLab Pagesで最新のTiddlyWiki5を運用する!」記事の「TiddlyWikiの設定を変更して確認する」章で詳細に説明しているので、参考にして欲しい。
NetlifyでTiddlyWikiをOAuthを含めた何かしらの認証で運用する方法についても別途調査・検討中で、ある程度「こうすりゃ出来るんじゃね?」というところまでは分かっている。GitLab PagesではNetlifyほど軽快にTiddlyWikiが運用出来ないため、こちらも追々検証して記事にしようと思う。
個人的にPukiWikiの開発も停滞しているままなので、年明けに新たな動きをする予定だ。