先日、1年以上愛用していたTiddlyWiki(ティドリーウィキ)が使えなくなり、冷静にパニックになりながら原因を調査したところ、ホスティング先のTiddlySpotが消滅していて、私の㊙メモが沢山記されていたTiddlyWikiも、同時に喪失してしまった。
私が運用していたTiddlyWikiが取り戻せるなら頑張ってどうにかするが、失ったモノはどうにも仕方がない。
そこで善後策を調査し、次の記事をnoteに書いた。私と同様に、TiddlySpotの消滅によって、パニックになっている人がいるかも知れないからだ。
本稿では、GitLab(ギットラボ)を利用してGitLab PagesでTiddlyWikiを構築・運用する方法を解説するが、Git(ギット)関係の知識どころか、GitLabのアカウントがない初心者でも、TiddlyWikiが運用出来るように解説する。
ただし、GitLabの操作にSourceTree(ソースツリー)を利用するので、「SourceTreeってなんぞ?」という人は、次の記事を参照して欲しい。
※2021/08/11追記
TiddlyWikiの記事と情報を整理するページを作成したので、最初はこちらの記事を参照することをオススメしておく。
GitLabにアカウントを登録して日本語化する
すでにGitLabにアカウントがある人は、この章は読む必要がないので読み飛ばして欲しいが、アカウントがない人は、次のサイトからアカウントを登録しよう。
なお、本稿ではGitLabをWebでのみ利用するが、職場等でオンプレミスのGitLab環境がある場合でも、ほぼ同じようにTiddlyWikiを運用することが可能なハズだ。
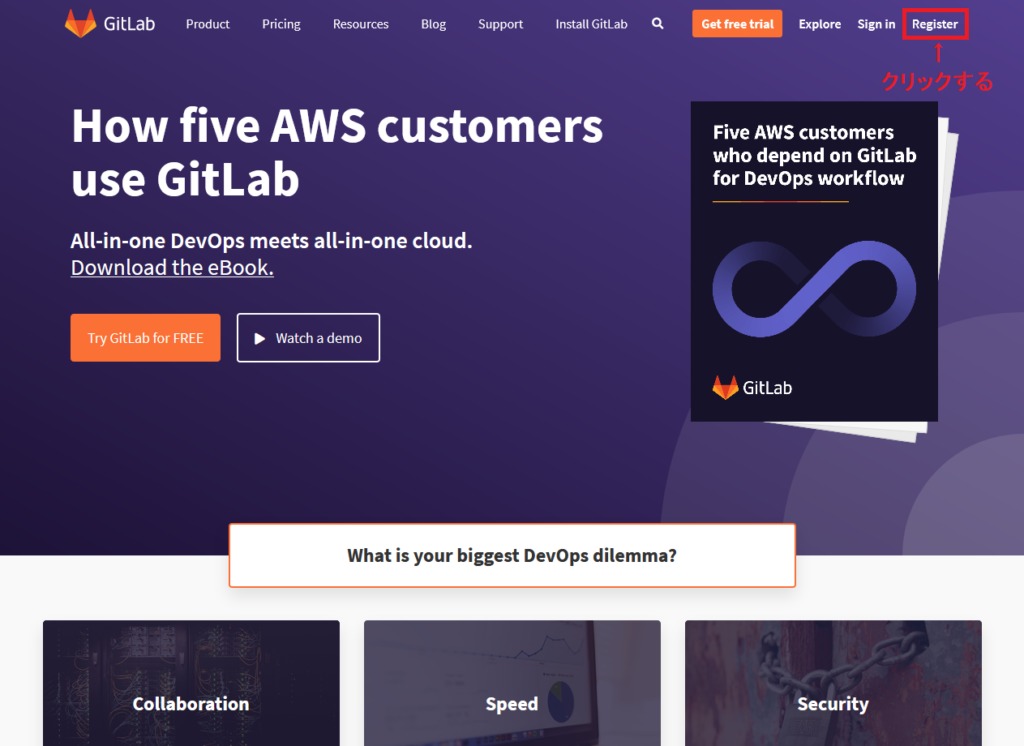
GitLabのWebサイトにアクセスしたら、図右上赤枠「Registar」をクリックする。
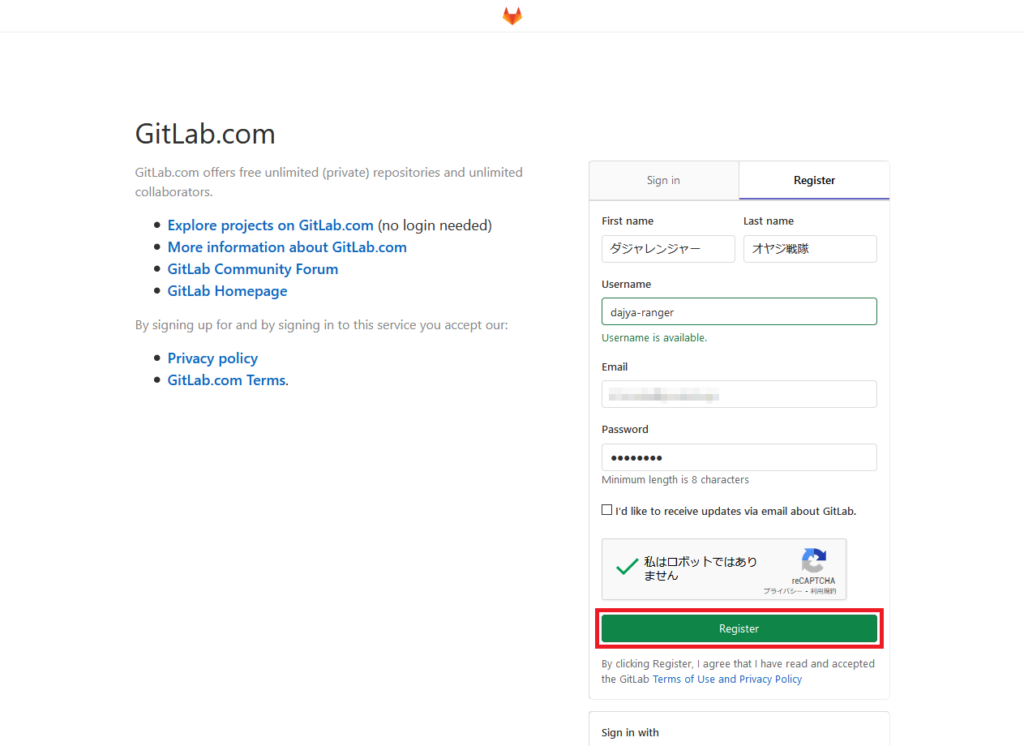
図のように、ファースト名・ラスト名・ユーザ名・メールアドレス・パスワードを入力し、reCAPTCHAの「私はロボットではありません」をチェックして赤枠「Register」ボタンをクリックする。
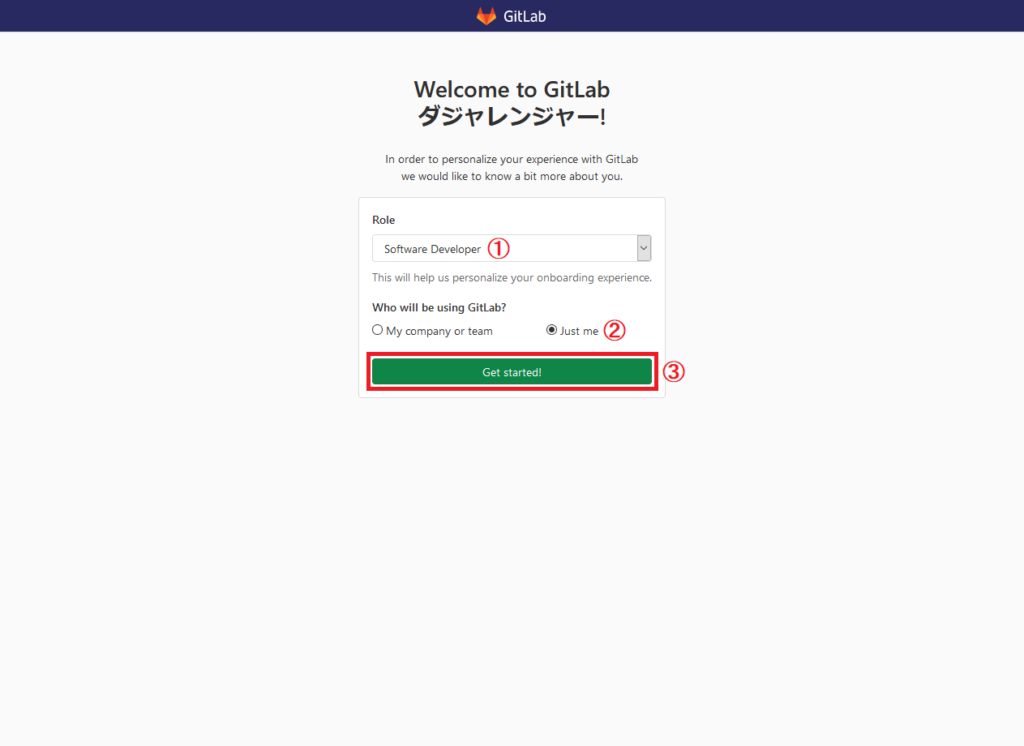
すると図の画面に遷移するので、私の場合は赤①を「Software Developer」、赤②は自分しか使わないので「Just me」を選択し、赤枠③「Get started!」をクリックする(無論、自身の利用用途に合わせて入力すれば良い)。
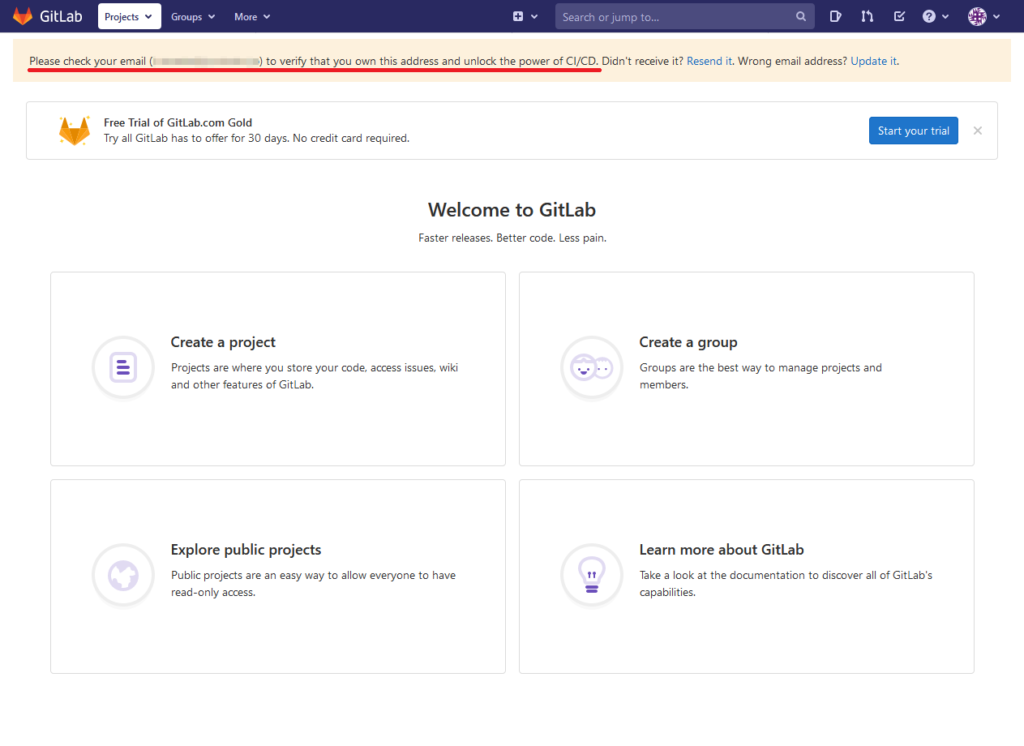
図赤下線「Please check your email(メールアドレス) to verify that you own address and unlock the power of CI/CD.」(テキトー訳:e-mail(メールアドレス)をチェックし、自分のアドレスを確認してCI/CDパワーを解除して下さい)と表示されるので、GitLabからのメールをチェックする。

図のようにGitLabからメールが届くので、図赤枠「Confirm your account」をクリックする。
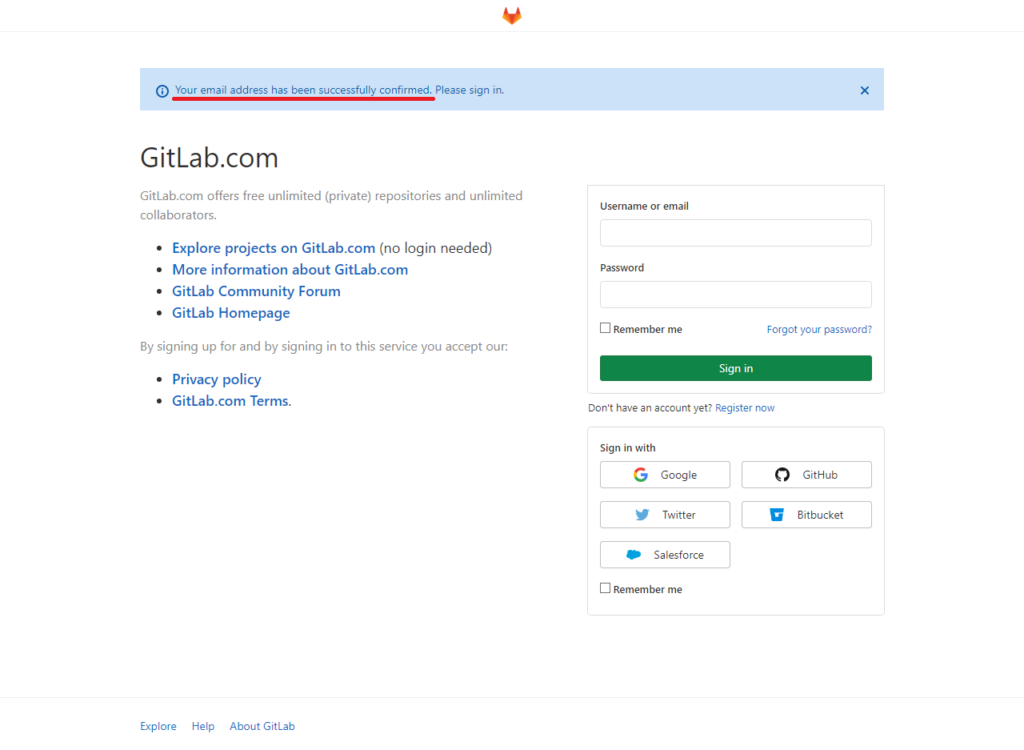
図のように新しくブラウザのタブが開いて赤下線「Your email address has been successfully confirmed.」(テキトー訳:メールアドレスが正常に確認されました)と表示されればOKだ。
すぐそのその横に「サインインして下さい」と英語で書いてあるが、面倒なので先ほどの画面をリロードすれば良い。

GitLabのアカウント登録が完了したので、次はGitLabを日本語化する。
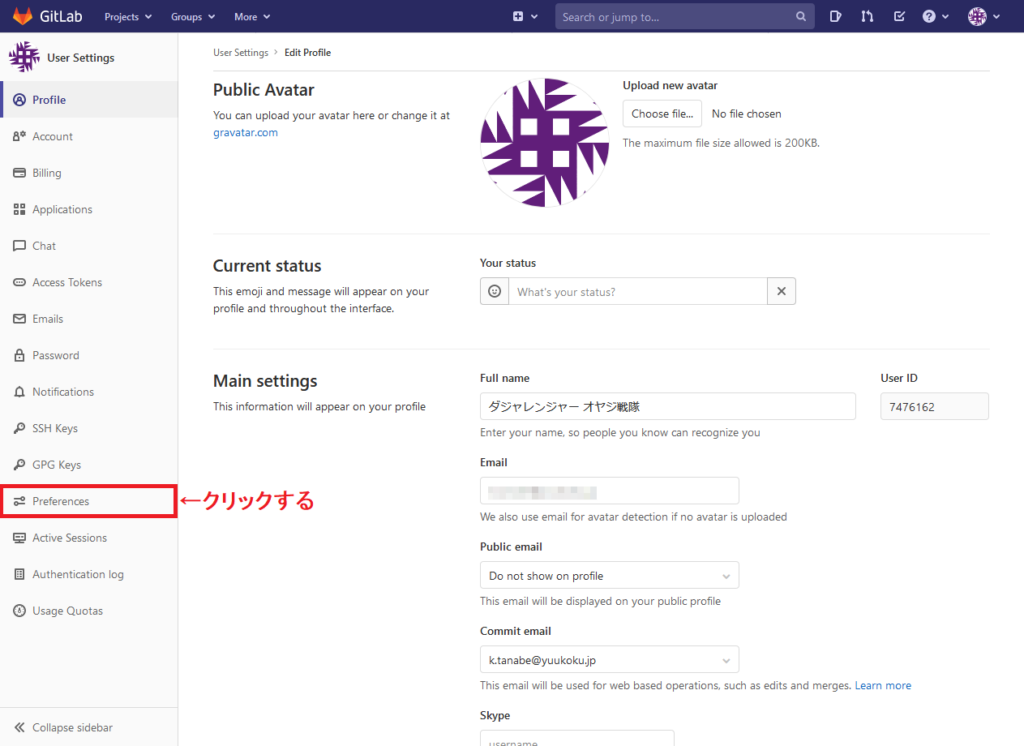
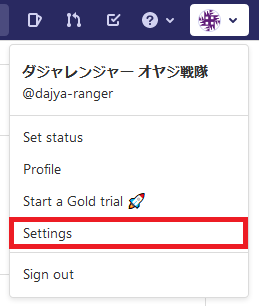
画面右上のアイコンをクリックし、図プルダウンメニュー赤枠「Settings」をクリックする。
図のような設定画面に遷移するので、図左側赤枠「Preferences」をクリックする。
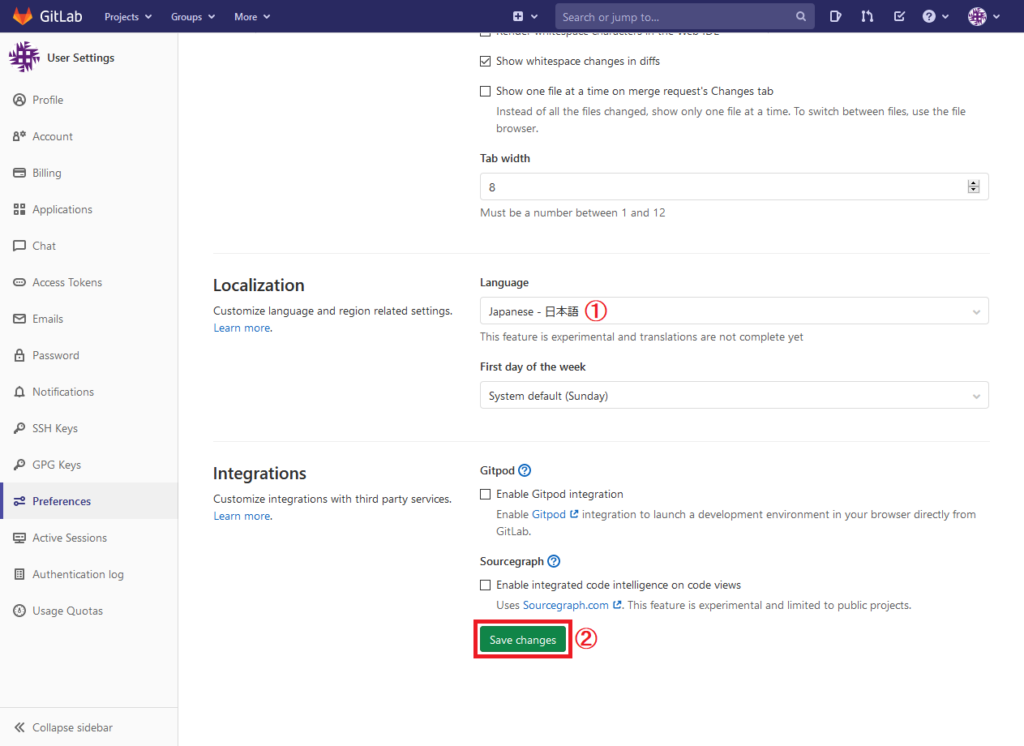
画面を下にスクロールすると、図のように「Localization」セクションで「Language」を選択する赤①コンボボックスがあるので「Japanese – 日本語」を選択し、赤枠②「Save Changes」をクリックする。
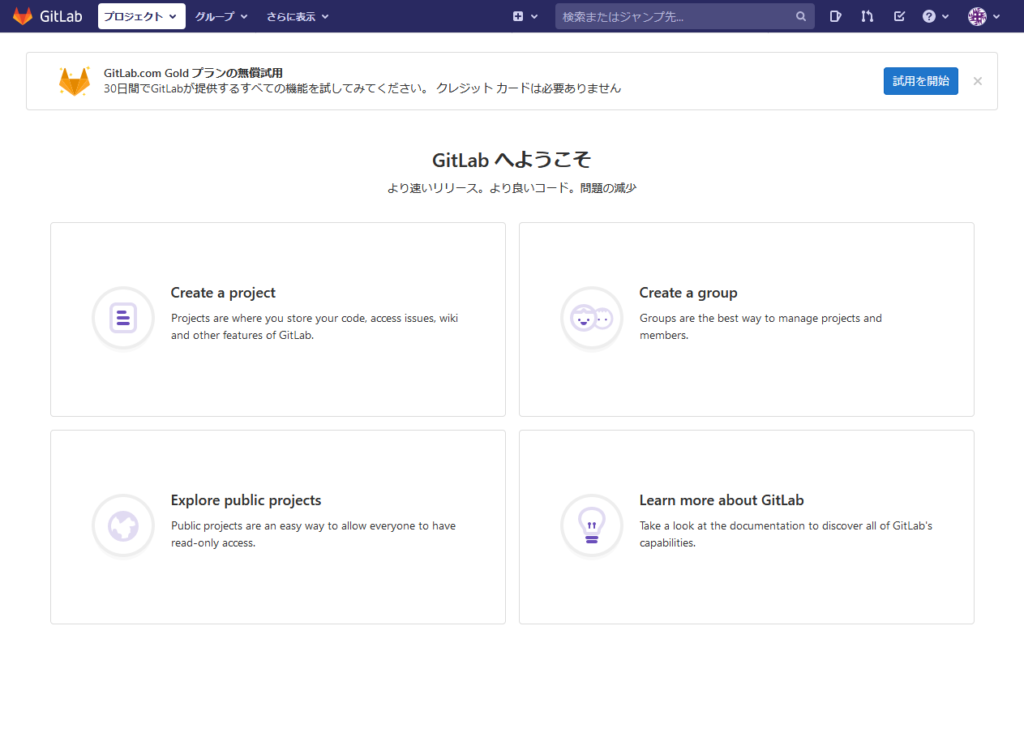
図のようにテキスト部分が日本語化されればOKだ。ちなみに図の「Create a project」といった部分は画像なので、日本語化はされない。
その他、自分のアカウント情報を先ほどの設定画面で設定しておくと良いだろう。
SourceTreeにGitLabのアカウントを追加する
GitLabにアカウントを登録して日本語化したから、後はTiddlyWiki用にPagesのプライベートリポジトリを作成し、SourceTreeでパソコンに「Clone」してローカルリポジトリを作成、TiddlyWikiを構成する修正を加えてWebサイト上のGitLabリモートリポジトリに「Push」する手順となる。
よって、まずはSourceTreeにGitLabのアカウントを追加して設定し、SourceTreeからGitLabへGUIで操作が出来るようにしておく必要がある。

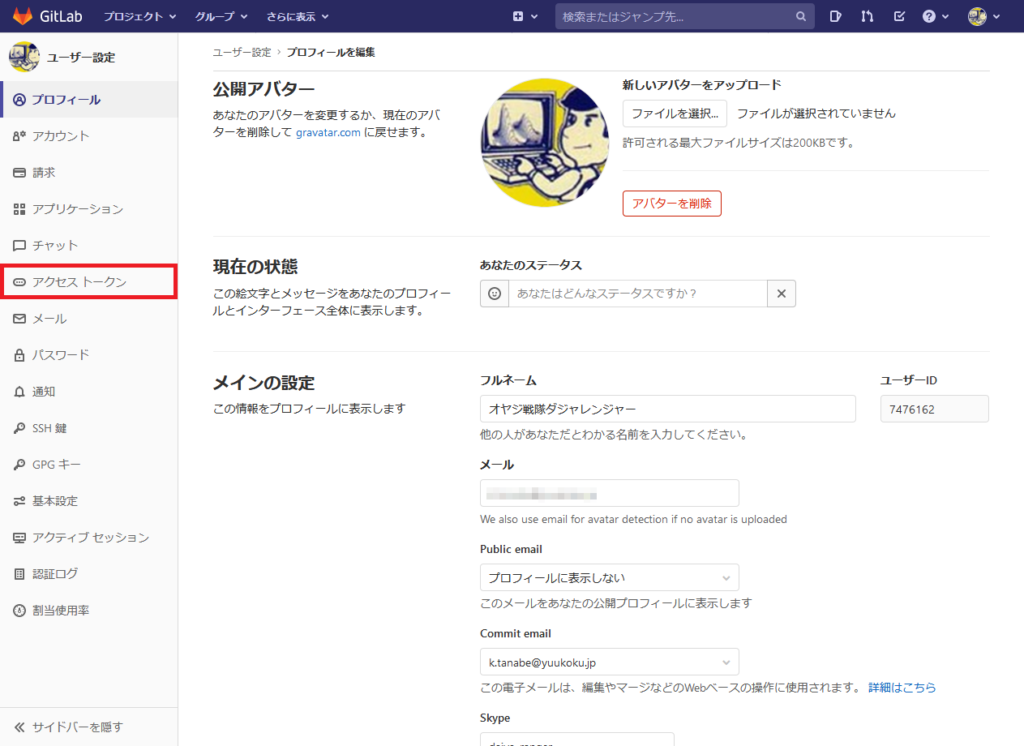
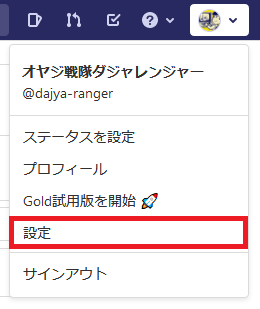
画面右上のアイコンをクリックし、図プルダウンメニュー赤枠「設定」(日本語化したので、先ほどの図と表示が異なる)をクリックする。
図のような設定画面に遷移するので、図左側赤枠「アクセストークン」をクリックする。
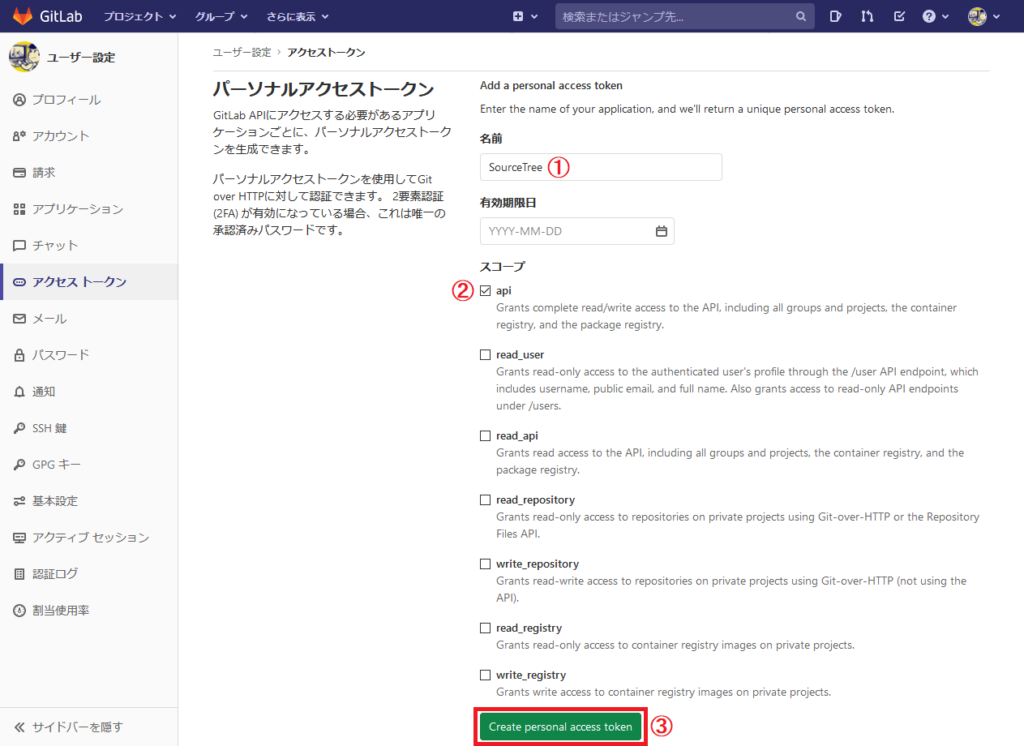
図のようにパーソナルアクセストークンを作成する画面に遷移し、図赤①に「SourceTree」(名前は任意で良いが、通常は利用するアプリケーション名を入力する)とし、赤②は「api」をチェック、赤枠③「Create personal access token」ボタンをクリックする。
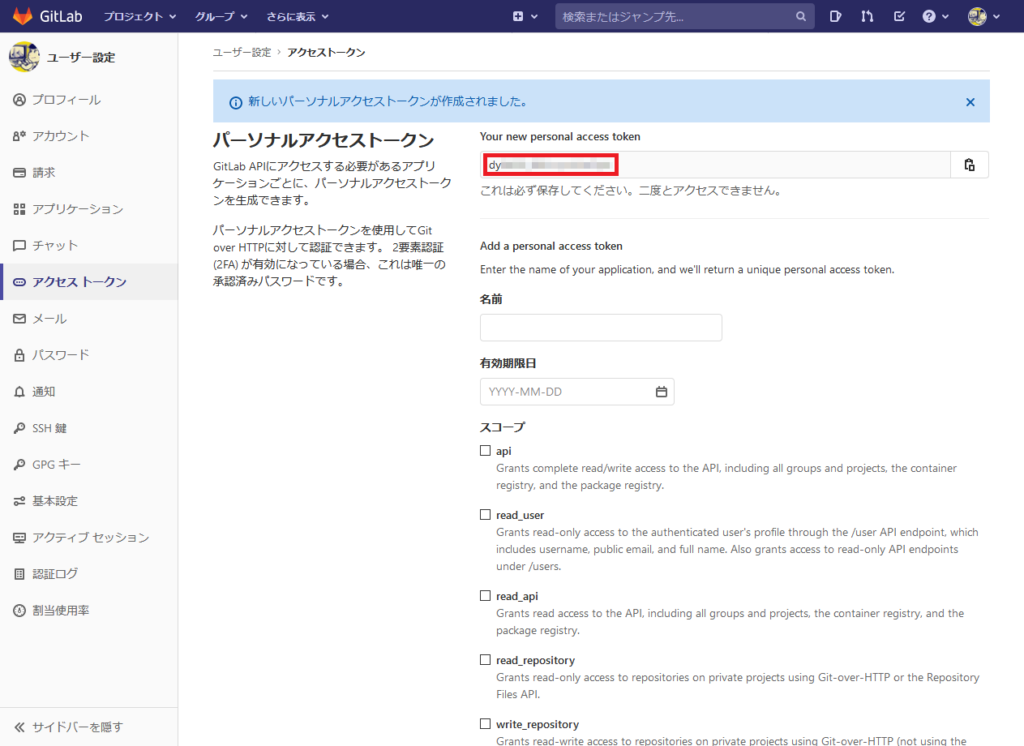
すると、図赤枠のようにパーソナルアクセストークンが作成・表示されるので、ページを保存するか、テキストエディタにコピー&ペーストして保存するかしておく(一度作成したパーソナルアクセストークンは再発行されないので要注意!)。
次に、SourceTreeを起動する(よって、この画面は開いたままが良いだろう)。

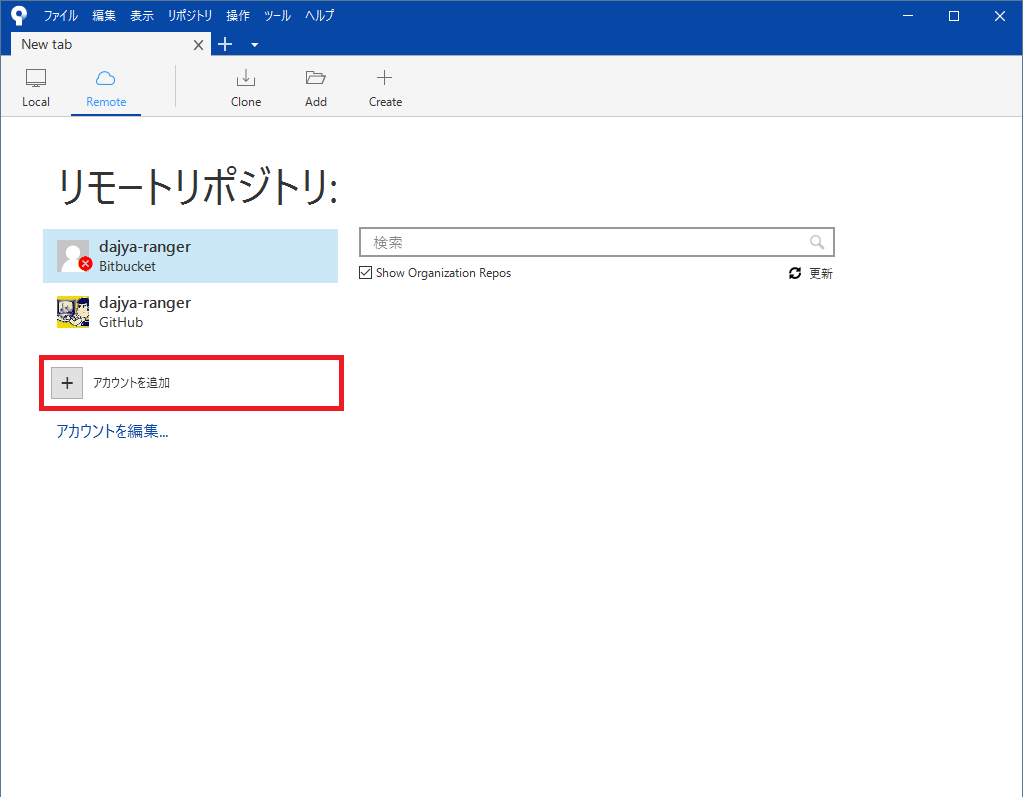
SourceTreeが起動したら、図赤枠「アカウントを追加」をクリックする。

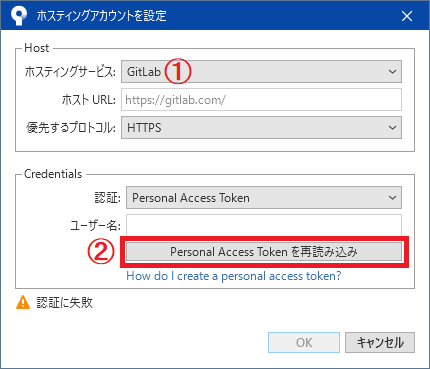
図のホスティングアカウント設定ダイアログ画面が開くので、ホスティングサービスを赤①「GitLab」を選択し、赤枠②「Personal Access Token を再読み込み」ボタンをクリックする。

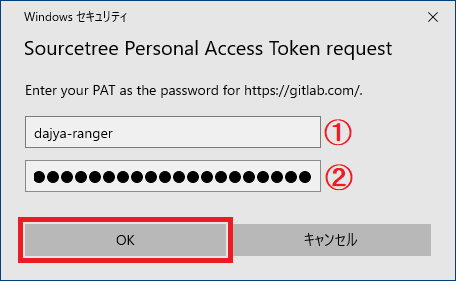
すると図のダイアログ画面が開くので、赤①にGitLabのユーザ名(図では「dajya-ranger」)を入力し、赤②に先ほど作成したパーソナルアクセストークンをコピー&ペーストする(GitLabのアカウントパスワードではないので注意)。
入力したら図赤枠「OK」をクリックする。

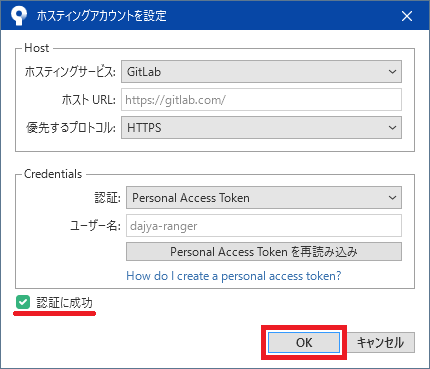
図のように、先ほどのホスティングアカウント設定ダイアログに戻り、図赤下線「認証に成功」が表示されているかを確認する(認証に失敗している場合は、再度上記手順をやり直す)。
認証に成功している場合、図赤枠「OK」ボタンをクリックすれば、無事SourceTreeにGitLabのアカウントが追加される。
GitLabでリポジトリを作成してTiddlyWikiを公開する
ここまでの手順で、やっとGitLabでTiddlyWiki用のプライベートリポジトリを作成し、実際にGitLab PagesでTiddlyWikiを公開する準備が完了した。
ここからは、実際にGitLabとSourceTreeを使ってGitLab PagesでTiddlyWikiを公開する手順となる。
コレ以降はブログ等の「自分のサイト」をGitLab上で構築する初歩でもあるから、TiddlyWikiに限らず、参考になるのではないかと思う。
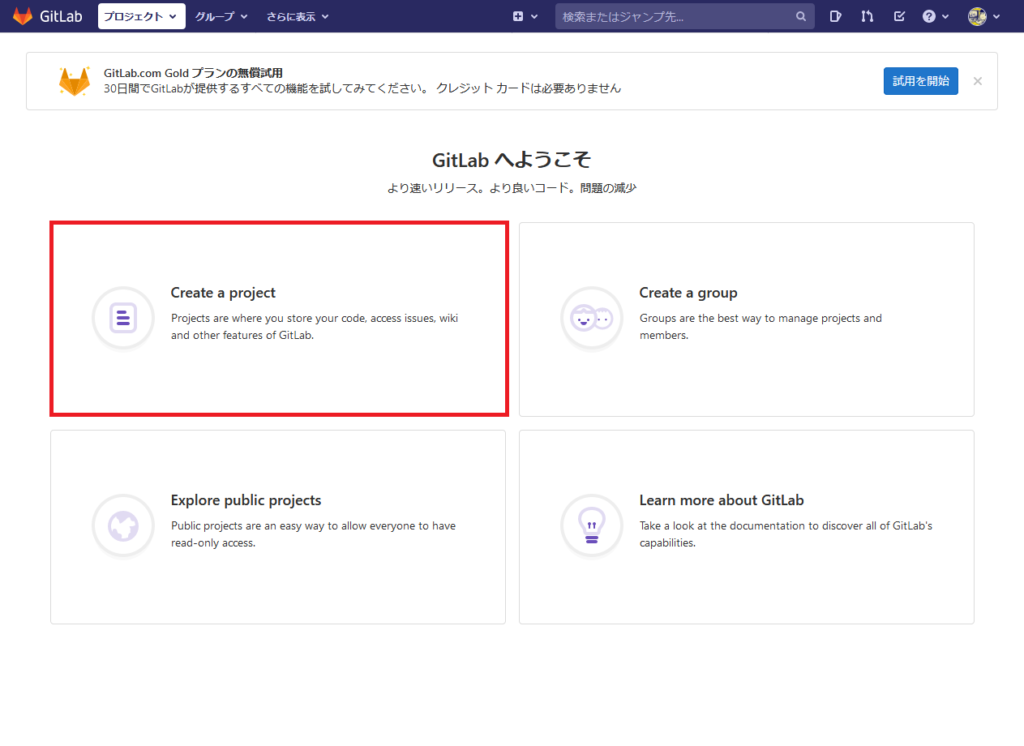
まず、GitLabのトップページ画面から図赤枠「Create a project」をクリックする。
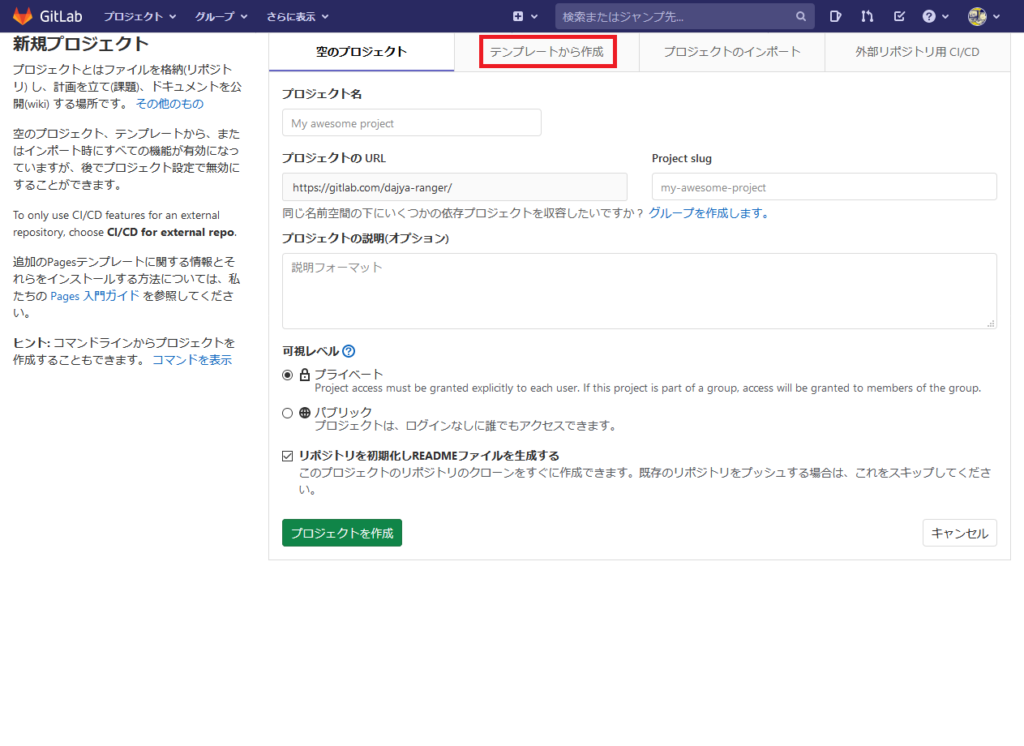
図のような新規プロジェクト画面に遷移するので(別に空のプロジェクトから作っても良いが面倒なので)、図赤枠「テンプレートから作成」をクリックする。
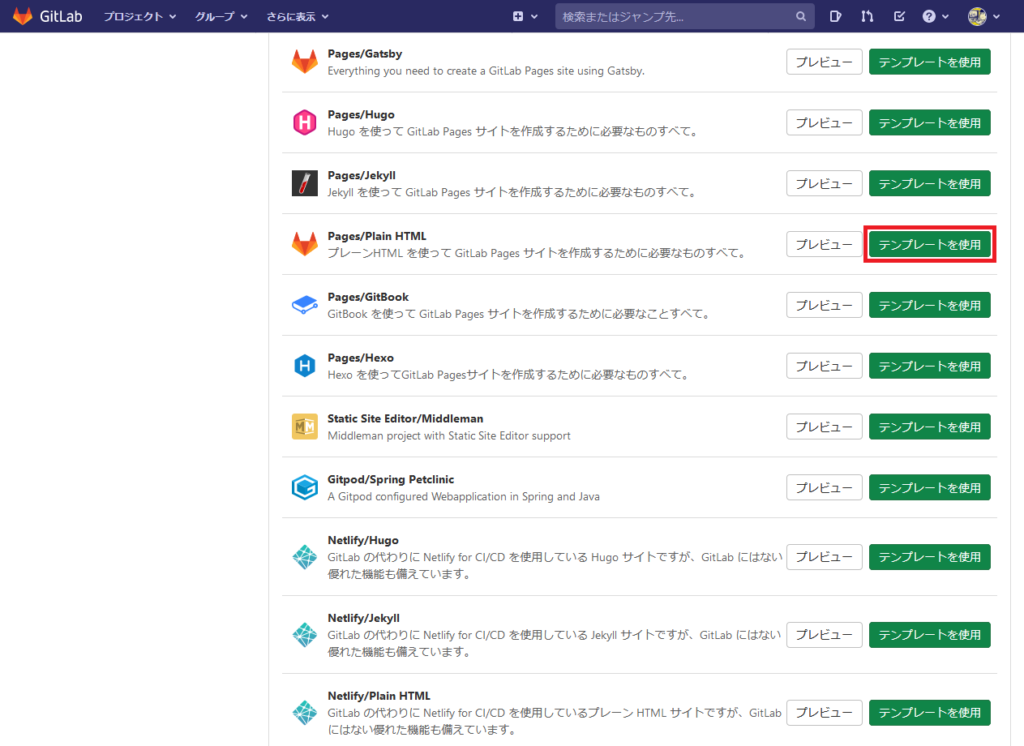
GitLabでは色々なテンプレートが最初から用意されているので、図のように画面を下方向にスクロールし、「Pages/Plain HTML」の赤枠「テンプレートを使用」ボタンをクリックする。
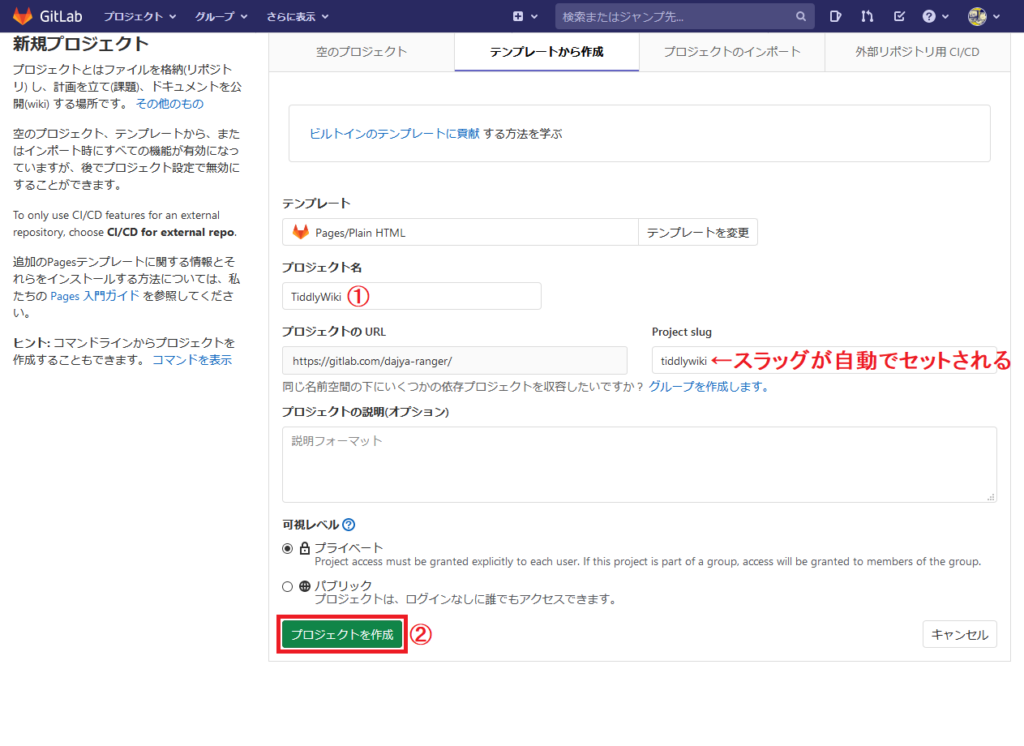
図のように、テンプレートからリポジトリを新規作成する画面となるので、図赤①にプロジェクト名(ここでは「TiddlyWiki」とした)を入力する。すると、自動でProject Slugに「tiddlywiki」と入力される。
公開されるWebサイトは「https://ユーザ名.gitlab.io/」+「Project slug」になるので、図の場合だと、ネット上で公開されるWebサイトのURLは
https://dajya-ranger.gitlab.io/tiddlywiki/
となる。その点を踏まえて、各自で適宜設定して欲しい。
プロジェクト名を入力したら、可視レベルは「プライベート」のまま、図赤枠②「プロジェクトを作成」ボタンをクリックする。
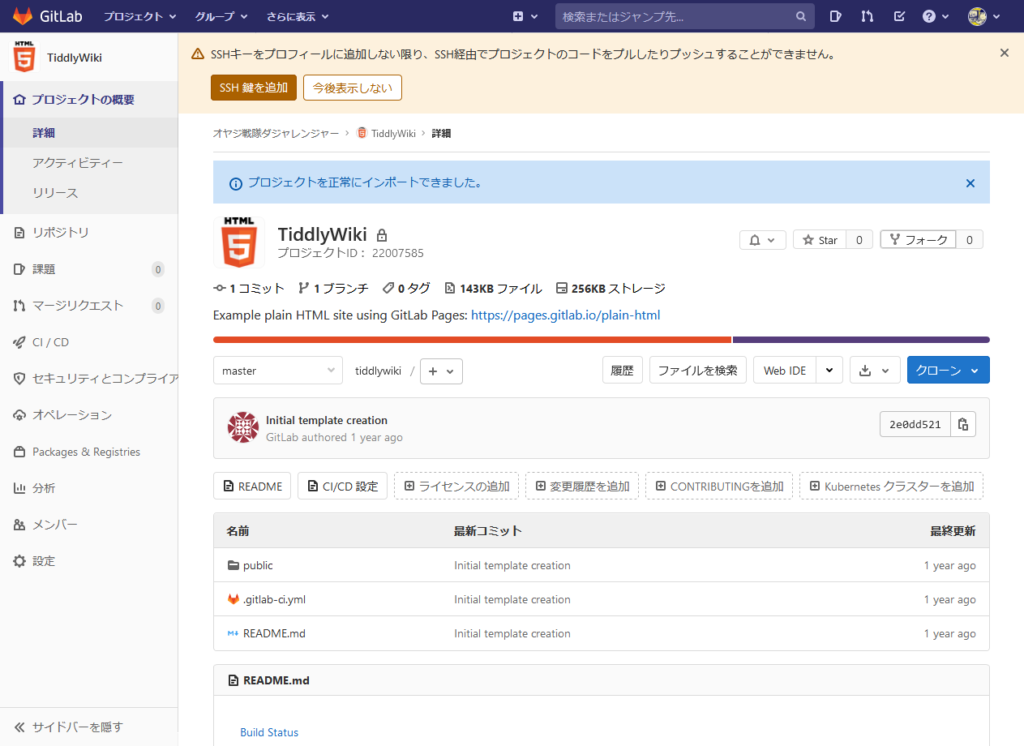
図のようにプライベートリポジトリ(プロジェクト)が作成される。
なんか画面上部に「SSHキーをプロフィールに追加しない限り~」と表示が出ているが、主にCUI(コマンドライン)環境でGit操作をしたい場合はアカウントにSSHキーを追加する必要があるものの、SourceTreeを使ってGUIで操作するのでガン無視してて問題ない。
というワケで、SourceTreeでの操作に戻る(起動していない場合はSourceTreeを起動する)。

図赤①でGitLabのアカウントをクリックし、先ほど作成した「TiddlyWiki」リポジトリの赤枠②「Clone」をクリックする。

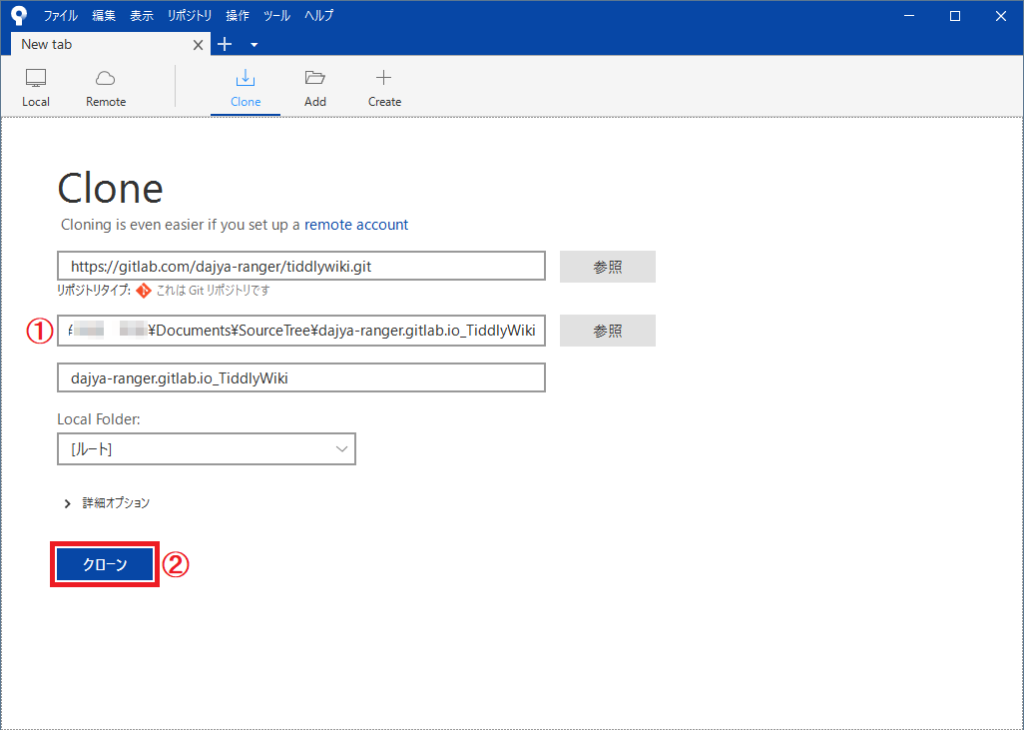
図のようにリモートリポジトリをローカル(パソコン)にクローンする画面に遷移するので、図赤①でクローンを保存する場所を指定し、赤②「クローン」ボタンをクリックする。

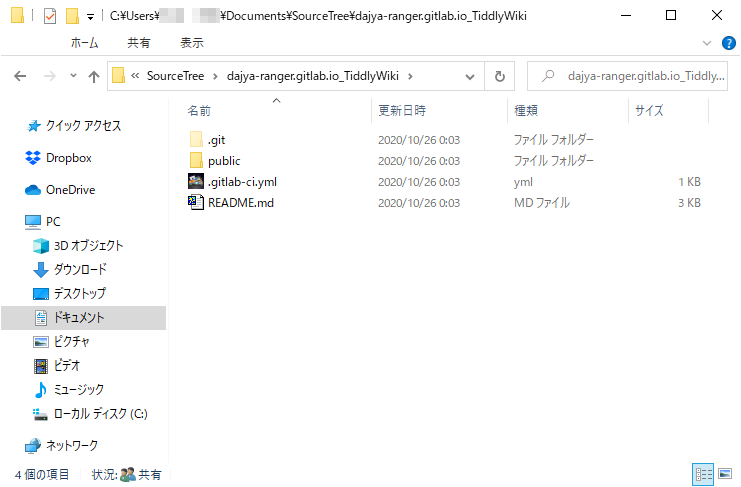
すると、図のようにリモートリポジトリのクローンが指定した場所(ローカル)のパソコンに作成されるので、このローカルリポジトリを編集し、最終的にリモートリポジトリに「プッシュ」&「コミット」してリモートリポジトリを更新する。

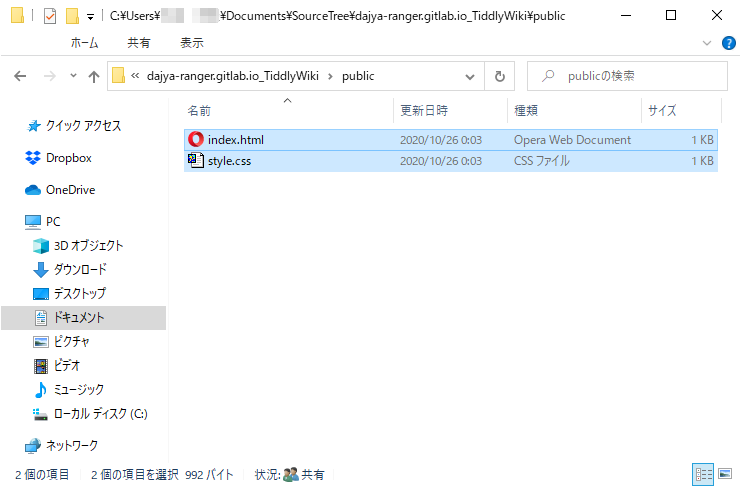
図のように、ローカルリポジトリの「public」フォルダに移動し、配下にあるHTMLとCSSファイルを選択して削除する。
GitLab Pagesのプロジェクト(リポジトリ)では、公開するHTMLファイルとそのCSSファイルが「public」フォルダに格納されているのだ。

不要なファイルを削除したら、図のようにTiddlyWikiのHTMLファイルをコピーする。
なお、TiddlyWikiの最新HTMLファイルは読者がすぐに使えるように、ダウンロードページに最新のVer5.1.22に手を入れた日本語版と、日本語版(マークダウン記法対応)を掲載している(以降、本稿では日本語化したマークダウン記法対応版を例に説明する)。
一応、Ver5.1.21の日本語版とそのマークダウン記法対応版も掲載はしているが、自分が使いたいTiddlyWikiのアーカイブをダウンロードし、解凍して当該フォルダにコピーすれば良い。

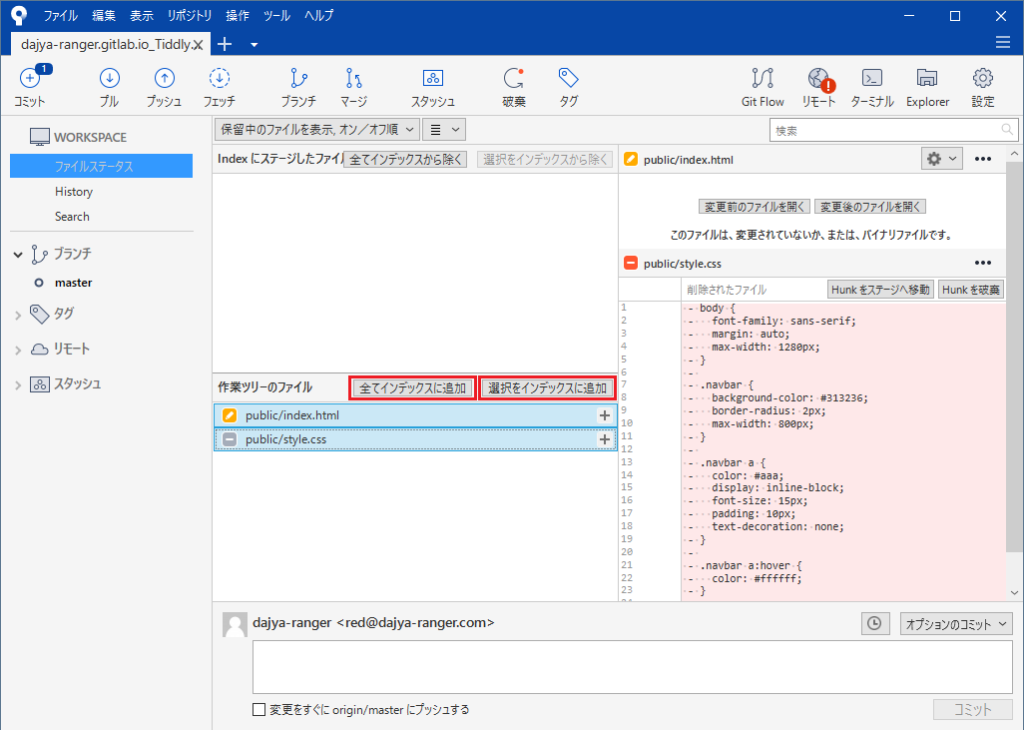
ローカルリポジトリを変更(ファイルの削除と追加)したので、早速SourceTreeではその変化を画面表示している。
そこで、図のように変更(置き換えた)HTMLファイルと、削除したstyle.cssファイルを選択し、図赤枠「全てインデックスに追加」もしくは「選択をインデックスに追加」ボタンをクリックする。

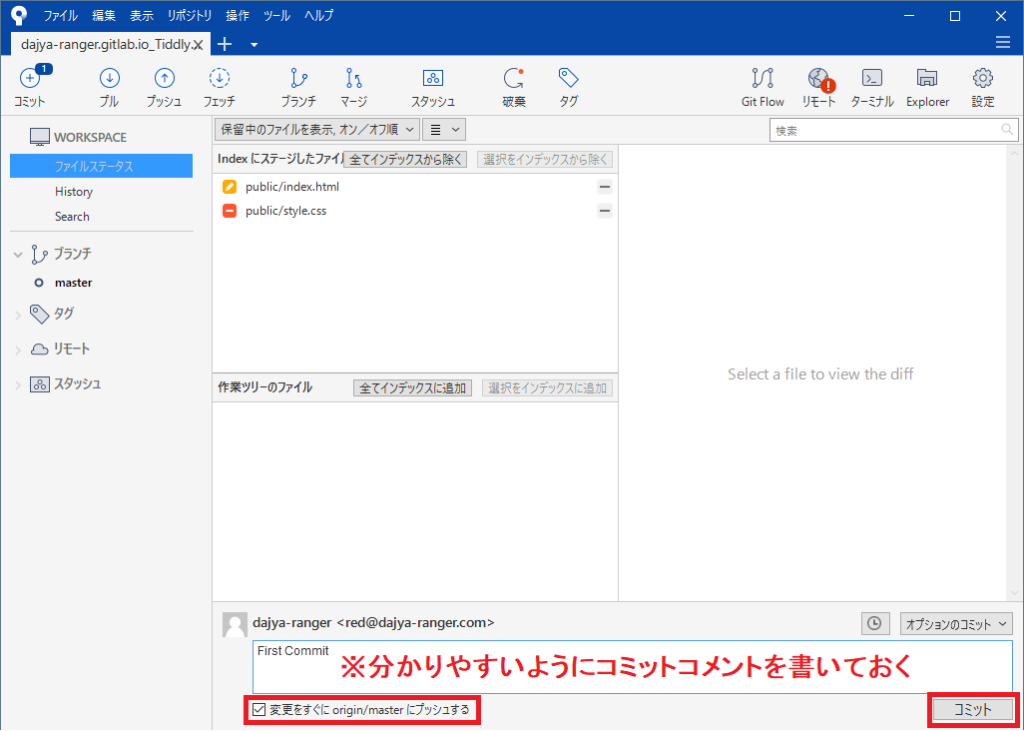
図のようにコミットコメントを入力し、すぐにPushするため赤枠「変更をすぐに origin/master にプッシュする」をチェックし、赤枠「コミット」ボタンをクリックする。
Web上のGitLabを見てみると、図赤下線①「First Commit」としてローカルリポジトリの変更内容がリモートリポジトリにプッシュされ、コミットされたのが確認出来る。
だが、GitLabがGitHubと違う点は、CI/CD(Continuous Integration/Continuous Delivery=継続的インティグレーション/継続的デリバリー)がデフォルトで、DevOpsが前提である点だ。
しかも、なぜかGitLabでは初回のリポジトリのプッシュ&コミットでCI/CD(GitLabでは「パイプライン」と呼称)が実行されないので、最初は手動で実行する必要がある。
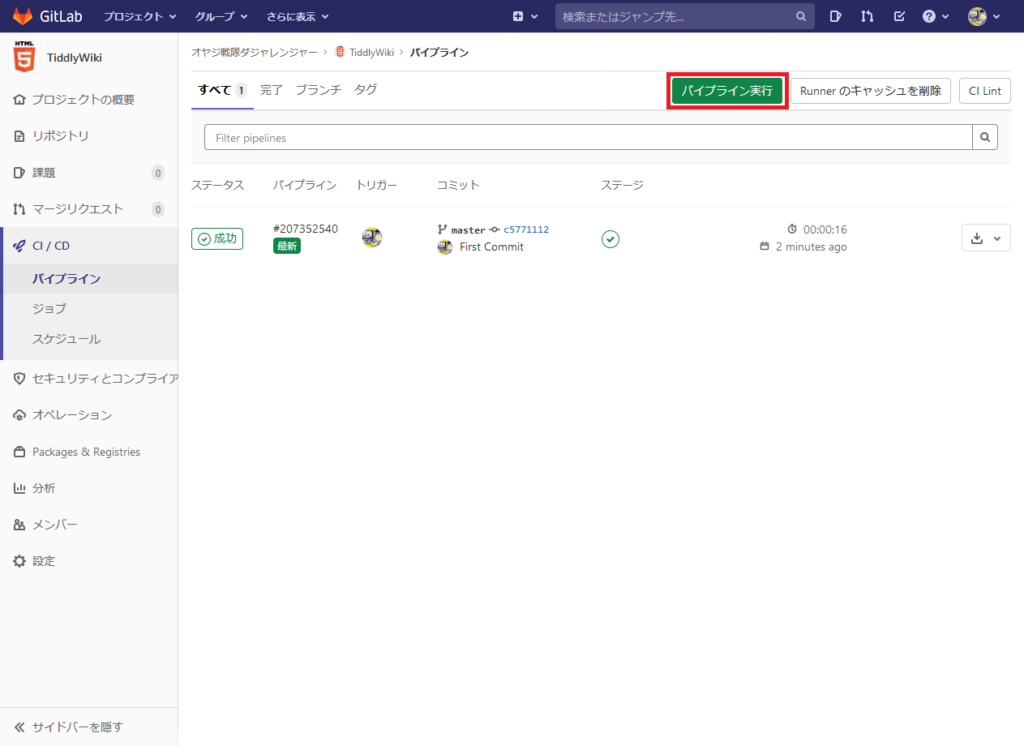
よって、図赤枠②「CI/CD」をクリックする。
図のような画面に遷移するので、図赤枠「パイプライン実行」ボタンをクリックする。
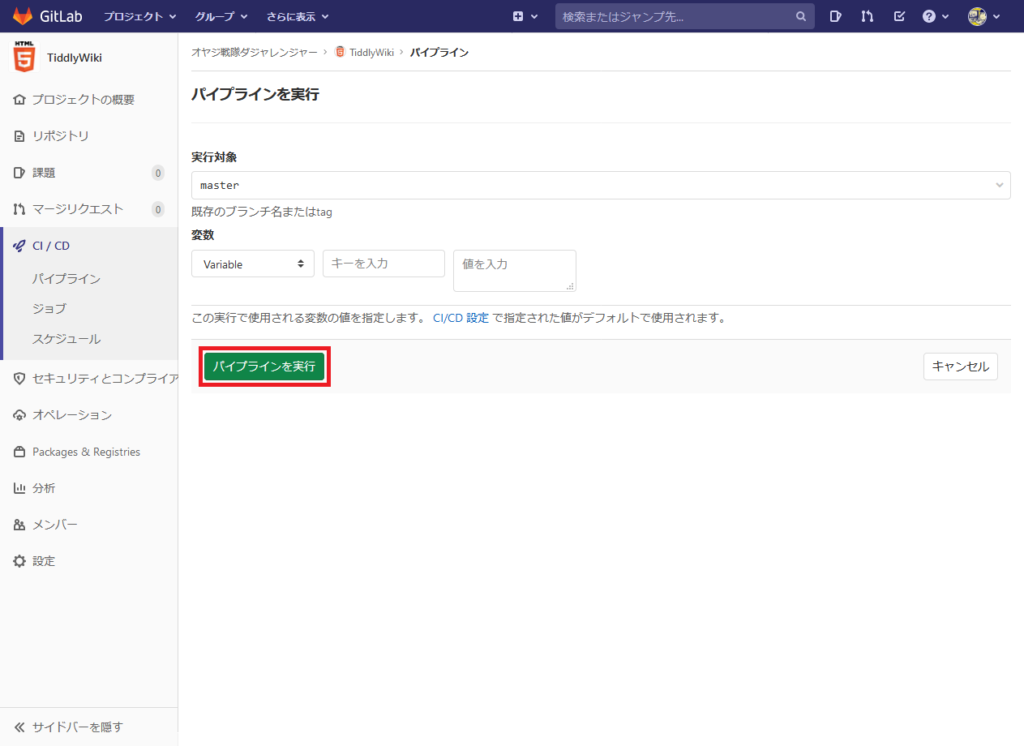
特に何も設定するモノはないので、図赤枠「パイプラインを実行」ボタンをクリックする。
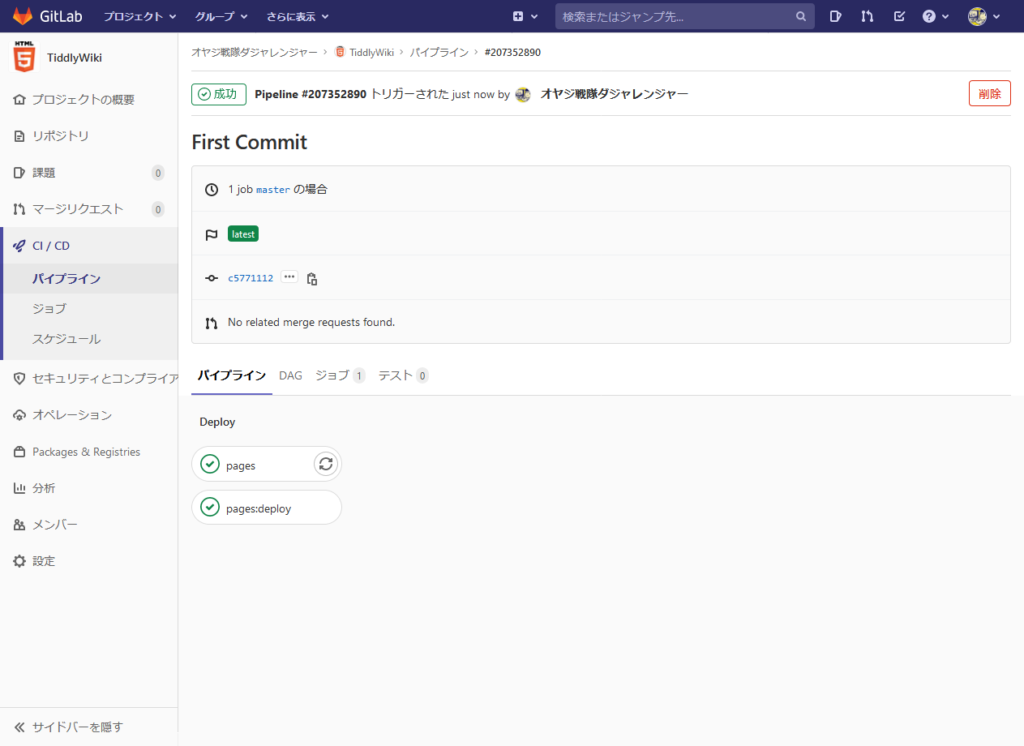
すると、図のようにパイプライン処理が実行され、GitLab Pagesの構成とデプロイ(配置・公開)するジョブが走る。
って、「あれ?そんな設定ってどこかでしたっけか?」と、読者は不審に思うかも知れない。
実はテンプレートからリポジトリを作成したので、自動的に「.gitlab-ci.yml」ファイルが作成され、ローカルリポジトリにもちゃんとクローン(コピー)されており、このスクリプトがGitLab上で「パイプライン」として実行されているのだ。
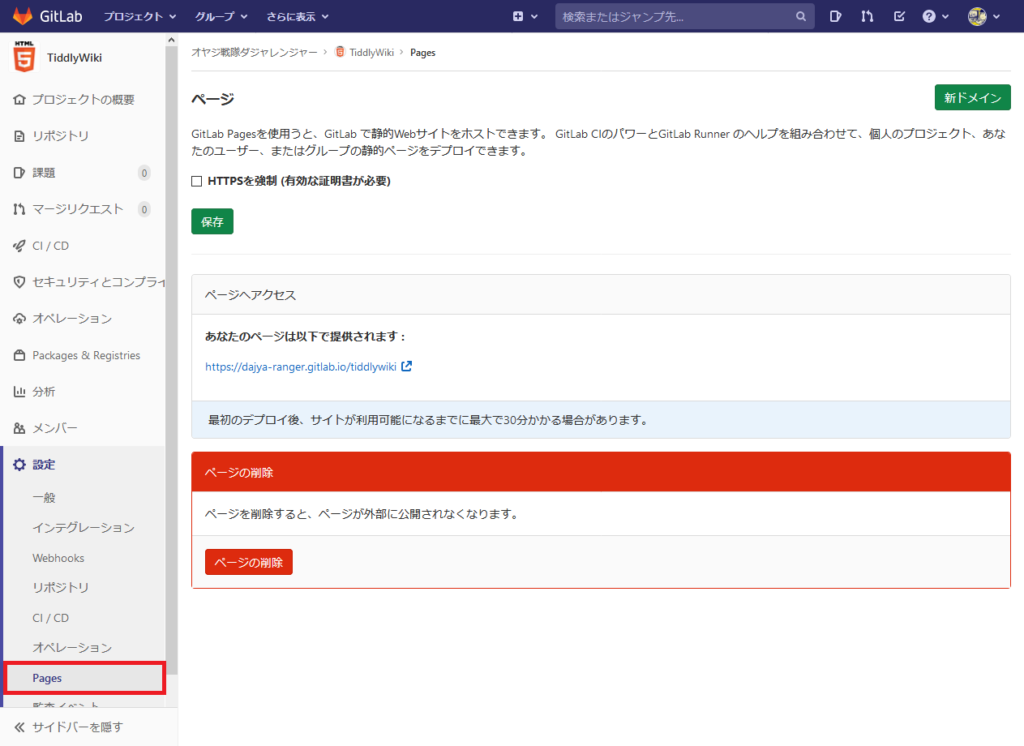
GitLab上でのパイプライン処理が終了したら、図のように「設定」→赤枠「Pages」をクリックしてみよう。
TiddlyWikiが公開されたURL「https://dajya-ranger.gitlab.io/tiddlywiki」が表示されているので、クリックしてみる。
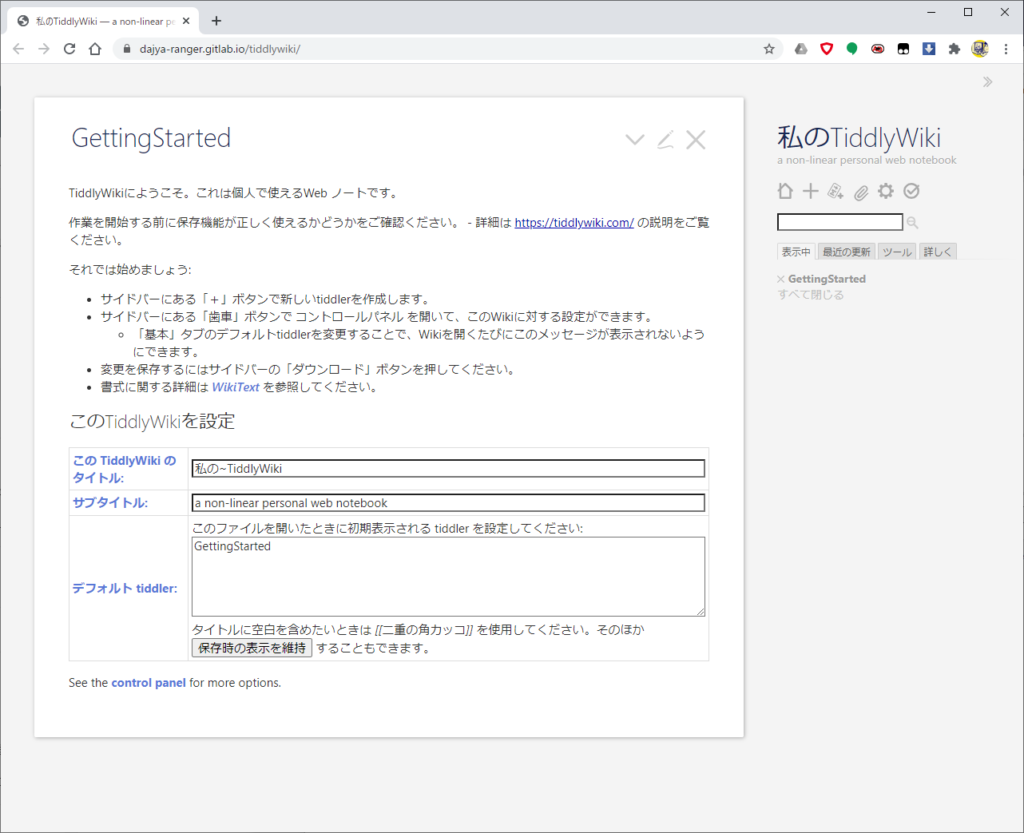
すると、図のようにTiddlyWikiが自分のGitLab Pagesで公開されているのが確認出来る。
公開と言っても、このTiddlyWikiは個人のアカウントかつ個人のプライベートリポジトリ(プロジェクト)なので、自分以外には非公開のWebサイトとして公開となっているのだ。
無論、会社やその他の組織内であれば、ネット上で公開したプライベートリポジトリにGitLabアカウントを持つメンバーを招待し、メンバー内だけで共有することも可能だ。
TiddlyWikiの設定を変更して確認する
めでたくGitLab Pagesで最新のTiddlyWikiを自分だけに公開出来たが、GitLab Pagesで運用するには、TiddlyWikiの設定をしなければならない。
TiddlyWikiにtiddler(ページ)を追加したり修正したりした際の、保存設定が残っているのだ。
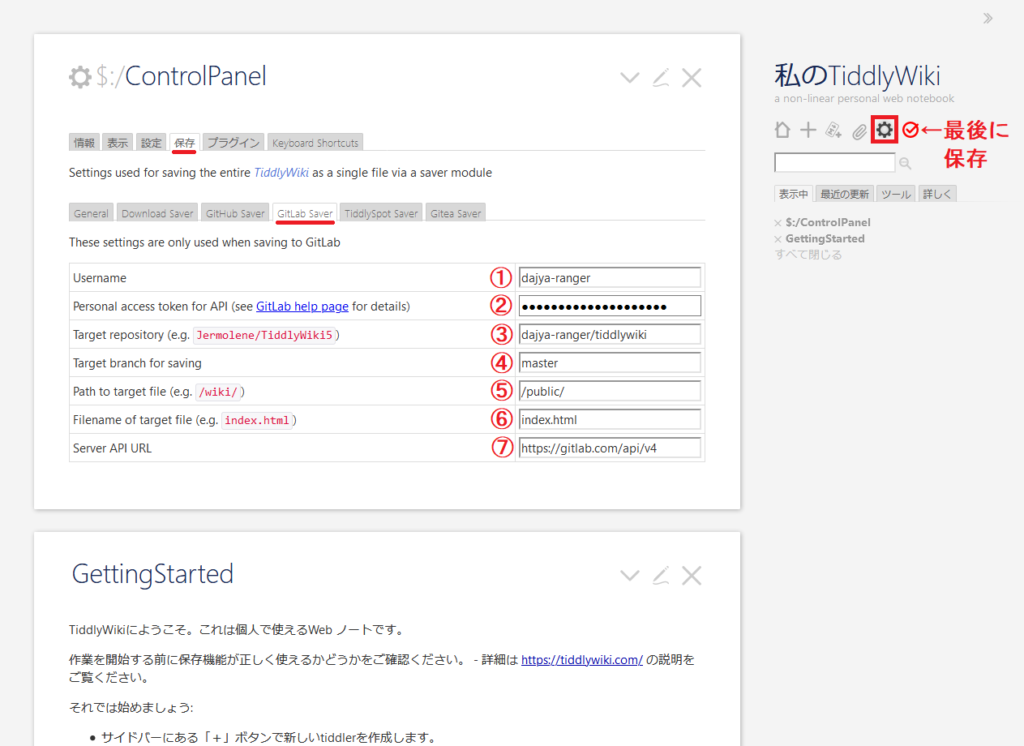
図のように、GitLab Pagesで公開したTiddlyWikiにアクセスし、赤枠歯車アイコンをクリック、赤下線「保存」→「GitLab Saver」タブをクリックし、次の通り設定をする。
① GitLabユーザ名(画像では「dajya-ranger」)
② パーソナルアクセストークンをコピー&ペースト(SourceTree用に作成したものを使い回すか、TiddlyWiki用に作成する)
③ ターゲットリポジトリ(画面では「dajya-ranger/tiddlywiki」)
④ 「master」固定
⑤ GitLab Pagesリポジトリ内部公開フォルダ「/public/」指定
⑥ ダウンロードページで掲載しているTiddlyWikiのHTMLファイル名(ここでは「index.html」)
⑦ Server API URL(デフォルトで設定される)
それぞれの項目の入力が完了したらTiddlyWikiを保存する(図では「←最後に保存」の左横にある赤くなっているアイコンをクリックする)。
すると、TiddlyWikiセーバー部分が変更され、GitLab Pages上で運用が可能になる。

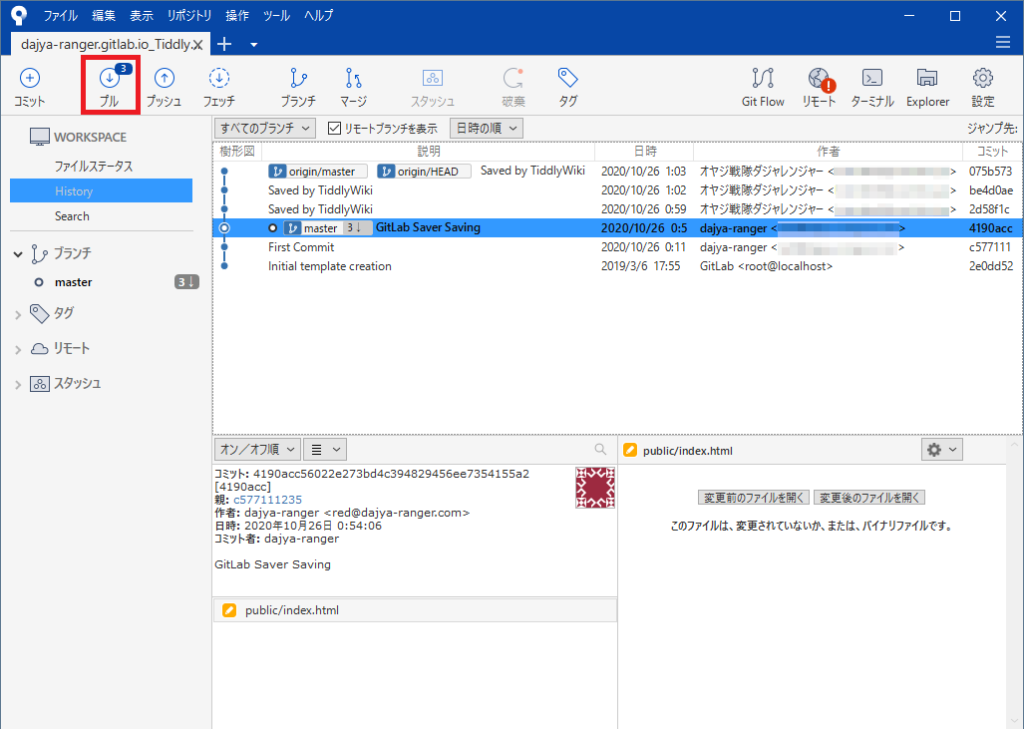
SourceTreeで確認すると、図のようにGitLab Pages上でTiddlyWikiが自分自身の変更箇所を保存し、自動でプッシュして更新しているのが分かる。
GitLab Pages上で運用・更新したTiddlyWikiは、図赤枠「プル」をクリックすることで、いつでもローカルリポジトリにコピー(バックアップ)することが可能だ。
また、Gitなので、GitLab Pages上のTiddlyWikiを任意の変更箇所までファイルの状態を戻す(ロールバックする)ことも可能なのである。
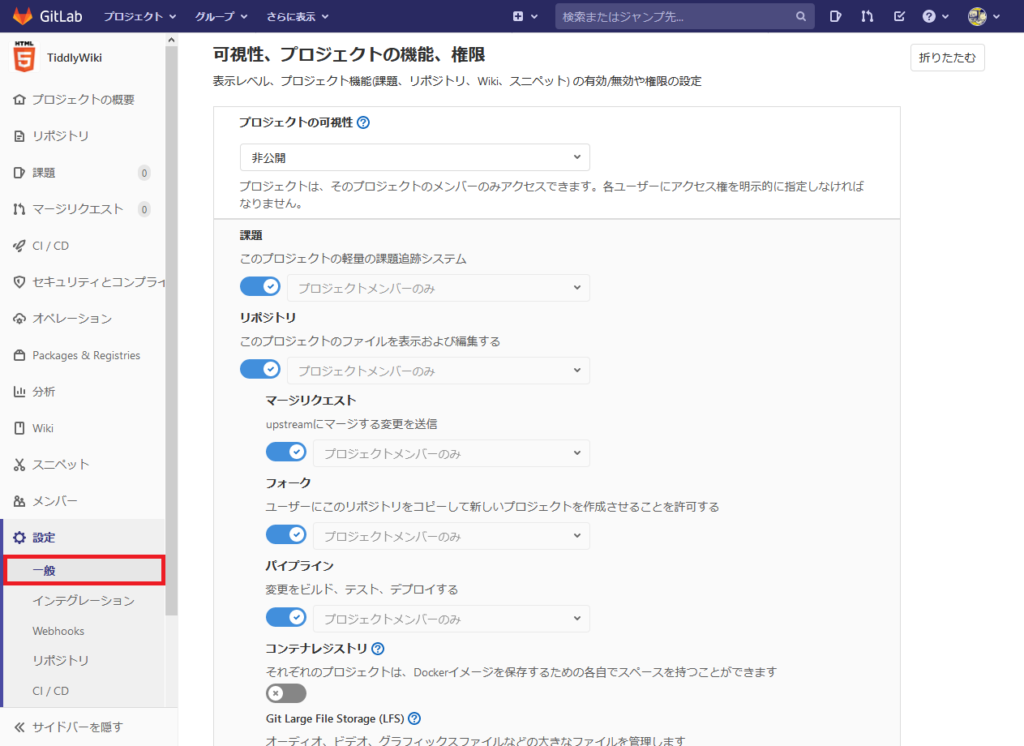
外部からのアクセスを制限したい場合は、図のように作成したTiddlyWikiプロジェクトの「設定」→赤枠「一般」をクリックし、「可視性、プロジェクトの機能、制限」を展開表示して設定する。
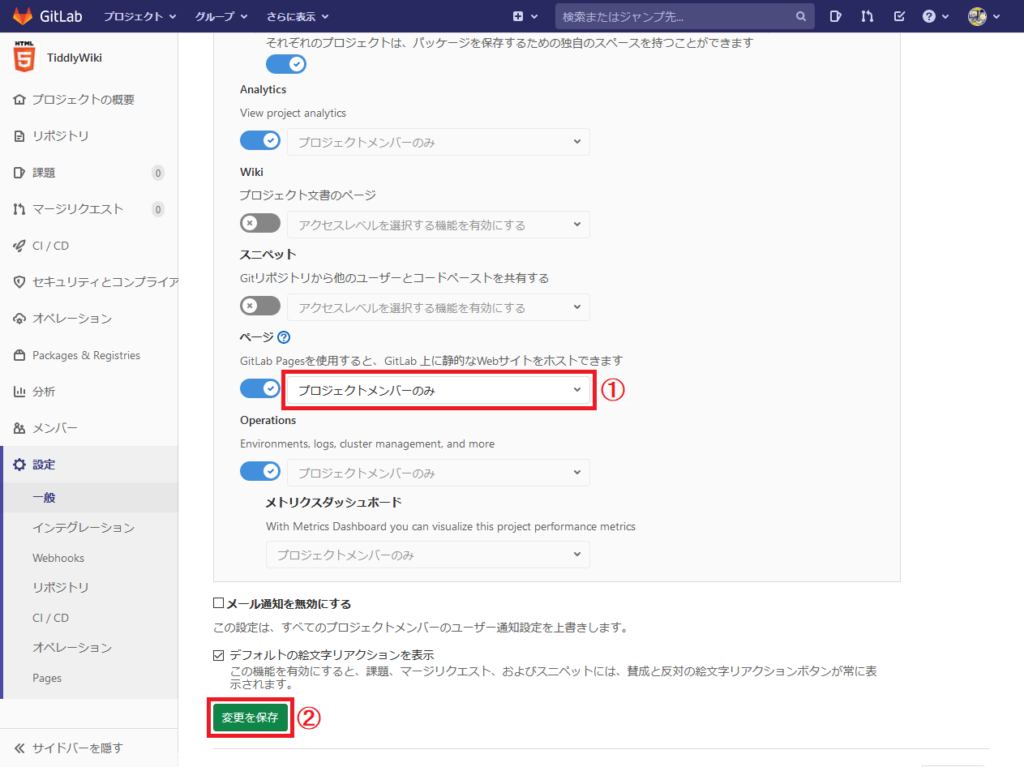
具体的には図のように画面を下にスクロールし、赤枠①「プロジェクトメンバーのみ」を選択して赤枠②「変更を保存」ボタンをクリックする。
これにより、個人もしくは職場のプロジェクトやチーム、中学・高校・大学の部活動といった、小さい組織内の「小規模なWikiシステム」としてTiddlyWikiを運用することが可能になる(図赤枠①の初期値は「全員」であるため、GitLab上でプライベートリポジトリ(=メンバー以外からは参照されないプロジェクト)であっても、GitLab Pages上(通常のネット上)ではパブリックとして全員に公開されてしまうので要注意)。
応用次第で好きなあの子と二人だけの「交換日記」なんて運用も可能だろう(発想が昭和すぎるが、令和にTiddlyWikiで交換日記なんてのも、古いんだか最新なんだか、発想はアナログだけど実はデジタルというあたり、新鮮でかなりイケてるんでは?笑)。
ただし、自分以外のメンバーとTiddlyWikiを共有する場合は、共有する相手もGitLabアカウントを持っている必要があるので、その点は注意が必要である。
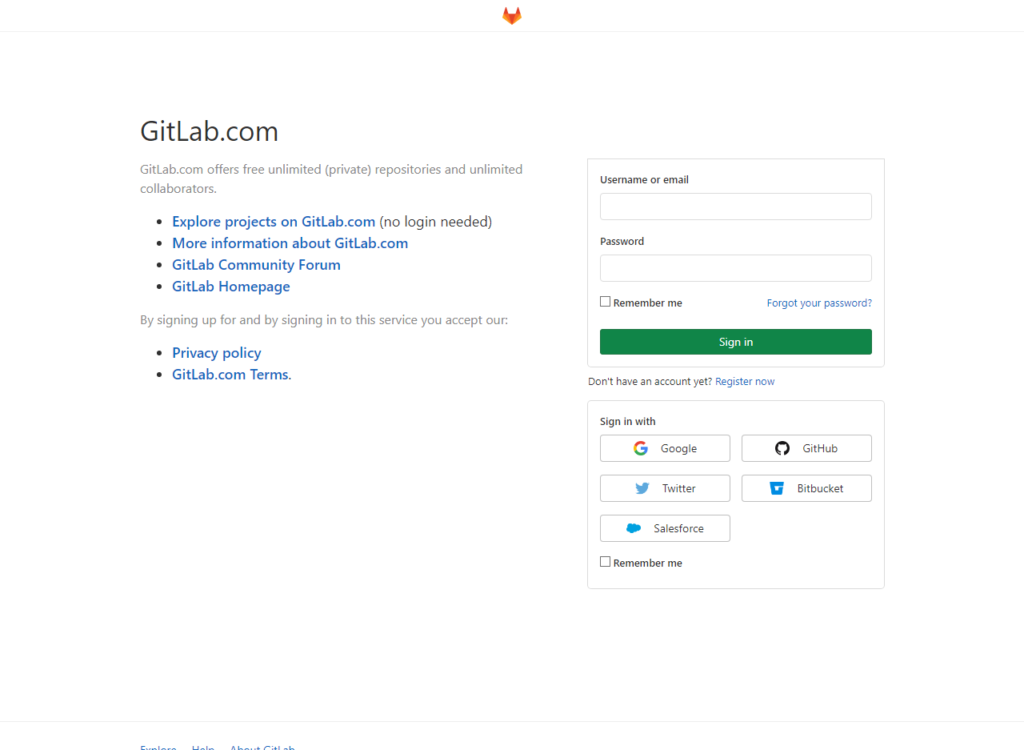
ちなみに、プライベートリポジトリかつ「プロジェクトメンバーのみ」としてTiddlyWikiを構成して公開するため、自分以外(メンバー以外)が当該TiddlyWikiにアクセスしようとしても、図のようにGitLabサインイン画面にリダイレクトされる(試しに自分自身をGitLabからサインアウトしても、しばらくはTiddlyWikiにアクセス出来てしまうが)。
おわりに
GitやGitLabをマトモに説明して解説しようと思うと、軽く本が1冊書けるボリュームになってしまうが、TiddlyWikiをGitLabで運用する方法を解説するにしても、結構なボリュームになってしまった。それだけ初心者にも分かりやすく書いたつもりであるが、どうだったろうか。
GitLabはクラウドサービスでもあるため、将来的に本稿で説明している画面表示と異なる場合が発生すると思うが、基本的な操作は変わらないだろう。
GitLabはスペック的に、無料で使えるディスク容量が10GB(CIでの生成物は最大1GBだが、一度TiddlyWikiを構成・作成してしまえばこの制限は無視出来る)と大きく、一般的な無料のレンタルサーバの容量が1GBで広告表示が義務であるから、広告無しで10GBの容量は有り難いとしか言いようがない。
また、お手軽にTiddlyWikiを運用する先としてDropboxがあるが、こちらは無料では2GBまで(友人を紹介したり色々と頑張ると無料でも16GBまで使える)となっており、スマホにもDropboxアプリを入れなければならず、運用するとなると結構煩わしい。
TiddlySpotほどのお手軽さと簡単さはないものの、普通に使う分にはGitLabはSSL対応で、世界的に利用されているクラウドサービスだから(TiddlyWikiにはオーバースペックだとは思うが)TiddlySpotよりはかなり安心して運用し、利用することが出来る。
ただ、noteの記事にも書いたように、Netlify(ネットリファイ)の存在を知ってしまったので、GitLabより良さげなNetlifyを検証し、問題がなければNetlifyでTiddlyWikiを運用しようと思う。検証した結果は、本サイトで記事にする予定だ。
TiddlyWikiは一度使ったら手放せない「万能メモ帳」で、私なんかはすでに重篤な「TiddlyWikiが無いと死んでしまう病」患者になっているため(だからTiddlySpotの消失と運用していたTiddlyWikiの喪失が死ぬほど痛い)、一刻も早くTiddlyWikiを復活させようと、実は焦っている(本当はこの記事を書いている場合ではない)。
ともあれ、たまたま本稿を見た人は「TiddlyWikiってなんぞ?」と思うかも知れないので、「参照」にTiddlyWikiに関する記事をまとめておく。
デバイスを問わず、いつでも・どこでも利用可能な個人の万能メモ帳として、またGitLabを使うことで少人数の小規模なWikiシステムとして、本稿が新たにTiddlyWikiを活用するキッカケとなれば幸いだ。
参照
- TiddlyWiki公式
- 【実は簡単】SourceTreeを使ってGitHub PagesでTiddlyWikiを作成する!(2019年09月21日)
- 【無料で簡単】TiddlySpotで最新のTiddlyWiki5を運用する!(2019年10月04日)
- 【今さら入門】TiddlyWikiをいきなり始める前に最初に知りたい3つのこと(2019年10月10日)
- 【初心者向け】TiddlyWiki5記法ページ作成のススメ(2020年01月21日)
- GitLab Pagesで運用しているTiddlyWikiを最新版にバージョンアップする!(2021年01月01日)
- TiddlyWikiの日付を正規化してファビコンを設定する!(2021年01月10日)
- ダウンロード:TiddlyWiki Ver5.1.23(2020年12月28日公開)