メニューバーにコンテンツを追加して行くと、コンテンツ内のページが増えるに従ってメニューが長くなってしまい、「折りたたんで表示出来ればいいのに」と思ったことはないだろうか。
また、メニューに限らずページをメンテナンスして内容が増えるに従い、ページを分割するよりも「折りたたんでスッキリ表示させたい」と思うことがあるだろう。
PukiWikiにはregion.inc.phpという、マイクロソフトの.NET系IDE(統合開発環境)の「Region」に似せたPukiWiki公式の古い自作プラグインがあり、本家は長い事メンテナンスされていないため、region.inc.phpを独自に改造して利用したり、公開しているユーザを散見することがある。
個人的にアットウィキでregion.inc.phpを改造したプラグインが用意されており、それで存在は知っていたが、本家や改造プラグインも私が検索して検討した結果、どれも満足するレベルに達していない。
最大の問題は、
#region
折りたたみ表示部分(開かないと表示されないページ部分)
#endregion
このようにregionプラグインとendregionプラグインの2つを組み合わせて使わなければならない点だ(この問題点をクリアしているプラグインもあるにはあるが、作り込みが甘い&仕様的にイマイチだったりする)。
そこで、見出しにPukiWiki書式が書ける上に、インライン要素でも使える最強の折りたたみ表示プラグインを開発したので、オンラインサロン会員限定で公開する。
PukiWiki書式で見出しが書ける?とは
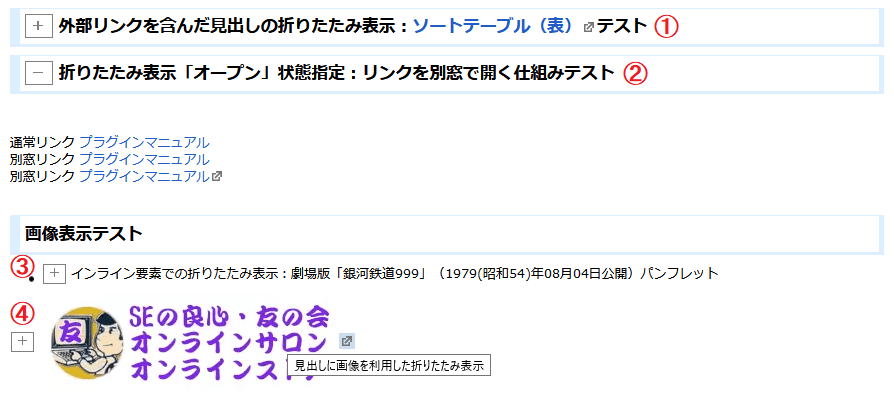
具体的に「どうなの?」は、実際に動作する検証環境の折りたたみ表示プラグインを見ていじっていただければ、話が早い。

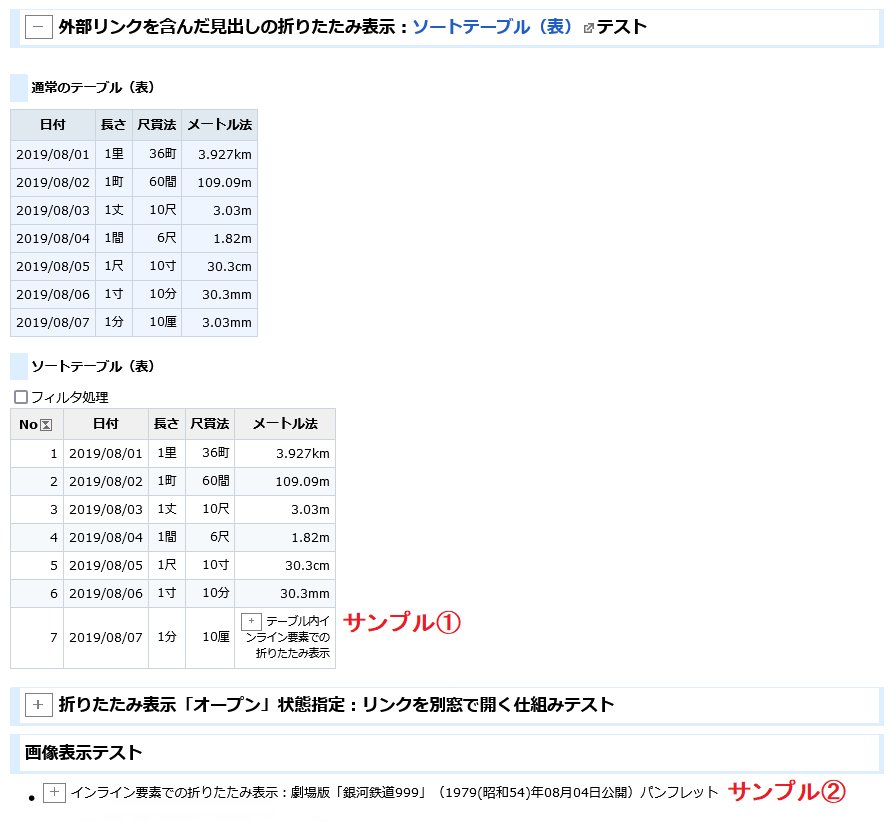
図は検証環境の折りたたみ表示プラグインの部分だが、簡単に説明する。
① PukiWiki書式の見出し+外部リンク
② PukiWiki書式の見出し(プラグイン「オープン」状態オプション指定)
③ インライン要素(番号なしリスト)
④ バナーリンク(refプラグイン+外部リンク)
このように、PukiWiki書式で折りたたみ表示の見出し部分(以下、「見出し部」と呼称を統一)を記述することが可能で、ブロック型とインライン型のプラグインとして動作するため、アイデア次第で自由に応用して利用することが可能だ。
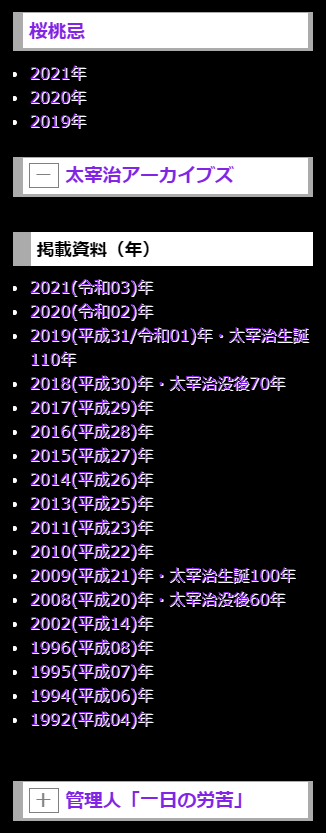
実際に本プラグインは、太宰治真理教サイトのメニューに組み込んで使っている。

図は太宰治真理教サイトのメニューの一部だが、PukiWiki書式での見出しのテキスト部分(桜桃忌・太宰治アーカイブズ・管理人「一日の労苦」)は内部リンクになっており、それぞれのコンテンツのトップページに遷移しても良いが、図のように「太宰治アーカイブズ」を展開した内容(以下、「コンテンツ部」と呼称を統一)から、参照したい任意のページに遷移できた方が手っ取り早いし、よりユーザフレンドリーだ。
こういったページが増えていくコンテンツは、本プラグインで折りたたんで表示出来た方がスマートだし、メンテナンスも楽である。
プラグインの設置と設定
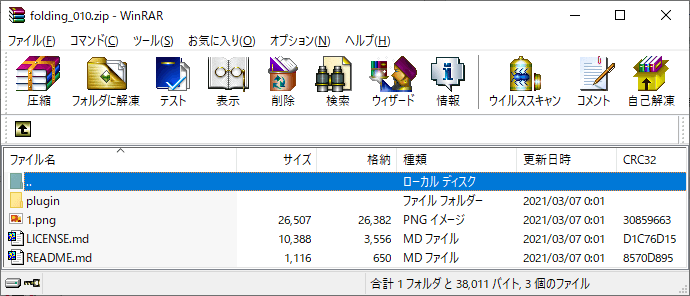
PukiWiki用折りたたみ表示プラグインは本サイトのダウンロードページにアップロードしてあるので、オンラインサロン会員はサロン内で公開しているパスワードで認証してダウンロードし、ローカルに解凍しておく。

図の「plugin」フォルダにある「folding.inc.php」ファイルをサーバの「plugin」フォルダへFTPし、パーミッション(属性)を「644」に設定すれば設置が完了する。
本プラグインはEdgeが対応していないため、折りたたみ表示を<details>と<summary>タグではなく<table>タグで実現している。よって、プラグインの設定は将来的なバージョンアップ用なので通常は変更する必要はないが、プロック型プラグインでのコンテンツ部<p>タグを除去出来る設定を可能にしている。
具体的には「folding.inc.php」ファイルの21行目以降を編集する。
folding.inc.php
// ブロック型プラグインでのコンテンツ部<p>タグ除去設定(1:有効/≠1:無効)
define('PLUGIN_FOLDING_CONTENTS_DELETE_P_TAG', 0);
なぜこの設定があるかと言えば、ブロック型プラグインとして動作する場合、コンテンツ部のHTML変換にPukiWiki標準ライブラリのconvert_html関数を利用しており、コンテンツ部1行目の行頭が単なるテキストでPukiWiki書式ではない場合、convert_html関数は仕様として前後に<p>タグで囲んだHTMLコードを返却するので、その<p>タグを除去可能にするためである。
ちなみにコンテンツ部1行目の行頭がPukiWiki書式の場合や、インライン型プラグインとして動作する場合は<p>タグが入らない(PukiWikiの)仕様なので気にする必要はない。
プラグインの使い方
ブロック型プラグイン
#folding(“見出し部PukiWiki書式”[,open]){{
コンテンツ部PukiWiki書式
}}
サンプル①
#folding(** 外部リンクを含んだ見出しの折りたたみ表示:[[ソートテーブル(表)>>https://salon.dajya-ranger.com/product/pukiwiki-plugin_sortable-table/]]テスト){{
コンテンツ部PukiWiki書式
}}
サンプル②
#folding(** 折りたたみ表示「オープン」状態指定:リンクを別窓で開く仕組みテスト,open){{
コンテンツ部PukiWiki書式
}}
サンプル③
#folding("[[&ref(./onlinesalon.png,見出しに画像を利用した折りたたみ表示);>>https://dajya-ranger.square.site/]]"){{
コンテンツ部PukiWiki書式
}}

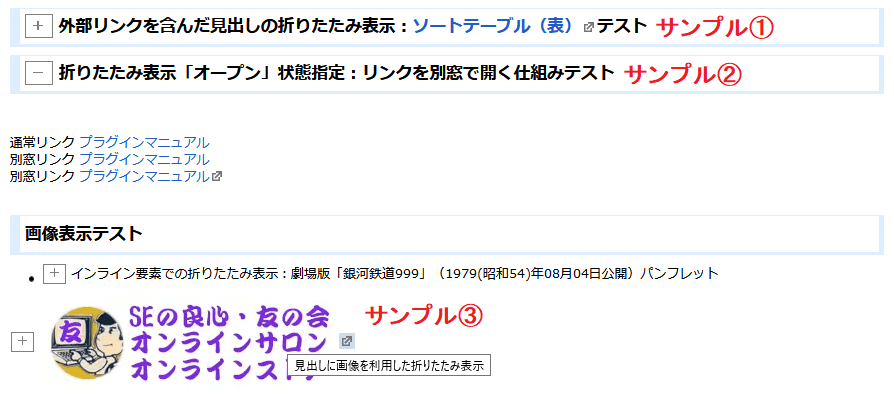
PukiWiki書式コードのコンテンツ部を「コンテンツ部PukiWiki書式」として統一して省略したが、図とサンプルのコードが一対一の関係にあるので、検証環境の折りたたみ表示プラグインの書き方をサンプル例として分かりやすくしてみた。
実際の検証環境の折りたたみ表示プラグインでは、サンプル①コードのコンテンツ部にソート(表)テーブルプラグイン(ブロック型マルチライン引数を利用したプラグイン)が1つあるので、実際には #forlding のマルチライン引数の「{{」と「}}」に、余分にワンセット「{{」と「}}」を追加する必要がある。
また、サンプル③コードのように、見出し部にプラグインを利用する場合でカンマ「,」を含む場合は、見出し部全体をダブルクォーテーション「“」で囲む必要がある。
インライン型プラグイン
&folding(“見出し部PukiWiki書式”[,open]){コンテンツ部PukiWiki書式};
サンプル①
&folding(テーブル内インライン要素での折りたたみ表示){コンテンツ部PukiWiki書式};
サンプル②
&folding(インライン要素での折りたたみ表示:劇場版「銀河鉄道999」(1979(昭和54)年08月04日公開)パンフレット){コンテンツ部PukiWiki書式};

ブロック型プラグインの説明と同様、「コンテンツ部PukiWiki書式」として省略し、図と一対一のサンプル例として分かりやすくしてみた。
ソートテーブル(表)のセル内や、リスト構造といったインライン要素でも折りたたみ表示することが可能であり、アイデア次第で色々と応用が利くハズだ。
プラグイン利用者各自で工夫して使っていただければ、と思う。
おわりに
正直、「インライン要素内で折りたたみ表示をしたいニーズがあるのか?」と思わなくはないが、仕様的に実現可能な以上、プラグインの設計・開発者としては実現するのが当然だと考える。
プラグインを利用して「どんな表現をするのか(どんな使い方をするのか)」は利用者の問題であり、プラグインの設計・開発者の問題ではないからだ。少なくとも開発者が利用者の可能性の芽を潰すようなことがあってはならない。
それは「PukiWikiのインライン要素に水平線を追加する!(hrプラグインの改造)」記事を書いて、特に思いを強くしたからでもある。
本プラグインのような動作を実現するプラグインはWikiシステム特有であると言えるし、Blogシステムでは実現するのが困難(もしくは実現する意味があまりない)だろうと思う。
PukiWikiは国産Wikiシステムとして素性が良く、一時は衰退したようだが今でも利用している人はいるし、それに私のような酔狂な変態がライブラリやプラグインを開発していたりもする。
手前味噌で恐縮だが、本サイト経由でPukiWikiの存在を知り、私が開発したライブラリとプラグインを知ってPukiWikiデビューした人がいることを、本サイトを通じて何人か知ることが出来た。実に、開発者冥利に尽きると思っている。
PukiWikiはWordPressとはまた違ったウェブサイトの構築と運営が可能であるから、今後ともオンラインサロンを中心に活動し、本サイトを通して微力ながら貢献できれば、と思う。


















