今どきのウェブサイトではTwitterやFacebook等の各種SNSボタンを設置していないサイトを見ないぐらい、ソーシャルボタン(以下、「SNSボタン」と呼称を統一)が当たり前に普及している。
当然ながら、PukiWikiで作成したWikiサイトもSNSボタンを設置してソーシャルメディアにつながるべきだろう。
前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-03サブドメインの内容をmuseum-04サブドメインにコピーし、検証しながら作業を進めた。
※2019/11/10追記
PukiWiki用SEO対応プラグインを組み込むに当たり、最終的にサイト構成を変更するに至った。これにより、忍者おまとめボタンの組み込みに関しては次の記事も参照のこと。
SNSボタン設置についての是非
SNSボタンを設置するメリットとして
- アクセスの向上(各種SNSへの拡散と各種SNSからの流入)
- SEO(検索エンジン最適化)の向上(検索エンジンから評価される)
- 「いいね!」による評価の可視化
が挙げられ、SNS普及前にウェブサイトを構築して運用していた人なら誰しも納得が行くし、ネット歴が浅い人でも納得と共感が得られる。
しかしその半面、SNSボタンを設置することのデメリットもあり、
- 各種SNSボタン設置によるサイトの応答速度の低下
- SNS各社による「仕様変更」の影響
- 個人データ保護の問題
が挙げられる。
1.~2.に関しては技術的にいくらでも解決可能だが、3.に関しては昨年の2018年5月25日に欧州で「EU一般データ保護規則」の運用が開始したので(ネットという国境のないサイバー空間でどこまで適用可能なのか、個人的には疑問ではあるが)、この数年で日本や米国でも活発な意見が出るだろうと予測される。
ごく簡単に何が問題か(または問題になりそうか)と言うと
- SNSボタンで「いいね!」をするとログイン中のSNS企業にその情報が送信される
- 「ツイート」または「シェア」をするとそのサイトに訪問・閲覧した個人行動がSNS企業を通して拡散される
の2点に集約されるだろうと思う。SNSボタンはこういった問題を知らずに助長する危惧がある。
特に世界的なSNSで「世界人口75億人のうち、12億人が毎日35分は見ている」と言われるFacebookが問題になる。Facebookは今まで何度も「あり得ない」レベルの大規模な情報流出を世界中でやらかしており、日本国内でも露骨な「言論弾圧」をやっている。
私見だが、欧州での「EU一般データ保護規則」はFacebookを含むGAFA規制のひとつだろうと思っているし、日本でも水面下で政治的にも色々な動きはある。
メリットがあるからデメリットがあるのは当然で、リスクのないゲインはあり得ない。本稿ではその点を全く無視して(または無知で)「SNSボタンを設置しようぜ!」というワケではないことを、あえて指摘しておく。
忍者おまとめボタンで簡単・便利に設置する
WordPressの場合は各種SNSボタンに設置に関して、かなり豊富なプラグインがあって簡単に設置出来るし、上述のように「プラグインで各種SNSボタンを設置すると重く(遅く)なる」点に関して、実に様々な「各種SNSボタンの自作」テクニック記事にあふれている。
どっちにしてもPukiWikiには関係ない話だが。ヽ( ´ー)ノ フッ
最初、私も各種SNSボタンをPukiWiki用に自作する気でいたがそれを取りやめ、忍者おまとめボタンを利用することにした。理由は次の通りである。
- 人によって設置したいSNSボタンの種類・機能・数が異なる
- 自作すると各SNSボタンをレスポンシブデザインに対応させるのが手間
- PukiWikiに限らずどんなウェブサイト(自前・商用・レンタルサービスに関係なく)で利用可能
- とにかく各種SNSボタンの設置とカスタマイズが簡単
- それでいて無料で使える!
次のサイトからアカウントを作成(忍者ツールズのアカウントがある人はログイン)して、SNSボタンを設置してみよう。
アカウント作成(またはログイン)したら、図の画面で「その他のホームページ」をクリックする。
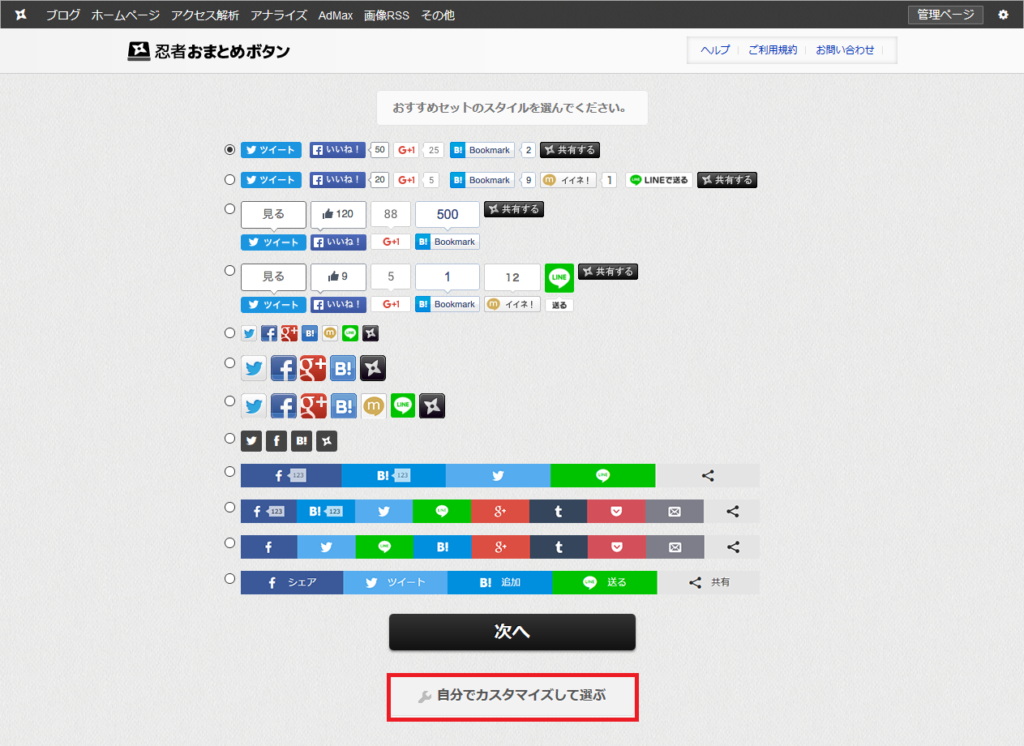
最初から「おすすめセットのスタイル」が表示されるので、この中で良いものがあればそれを選んで「次へ」ボタンをクリックするが、Google+は一般サービスを終了したし、個人的にLINEは危険な上に大嫌いなので「自分でカスタマイズして選ぶ」をクリックする。
図は私が選んだSNSボタンだが、左からボタン内容は次の通りだ。
- Twitterツイート
- Facebookシェア
- Facebookいいね(コメント付き)
- はてなブックマーク
- Poket
無論、これが正しいというワケではなく、これ以外にもお好みで各種ボタンを選択し、並び替えてみるのが良いと思う。
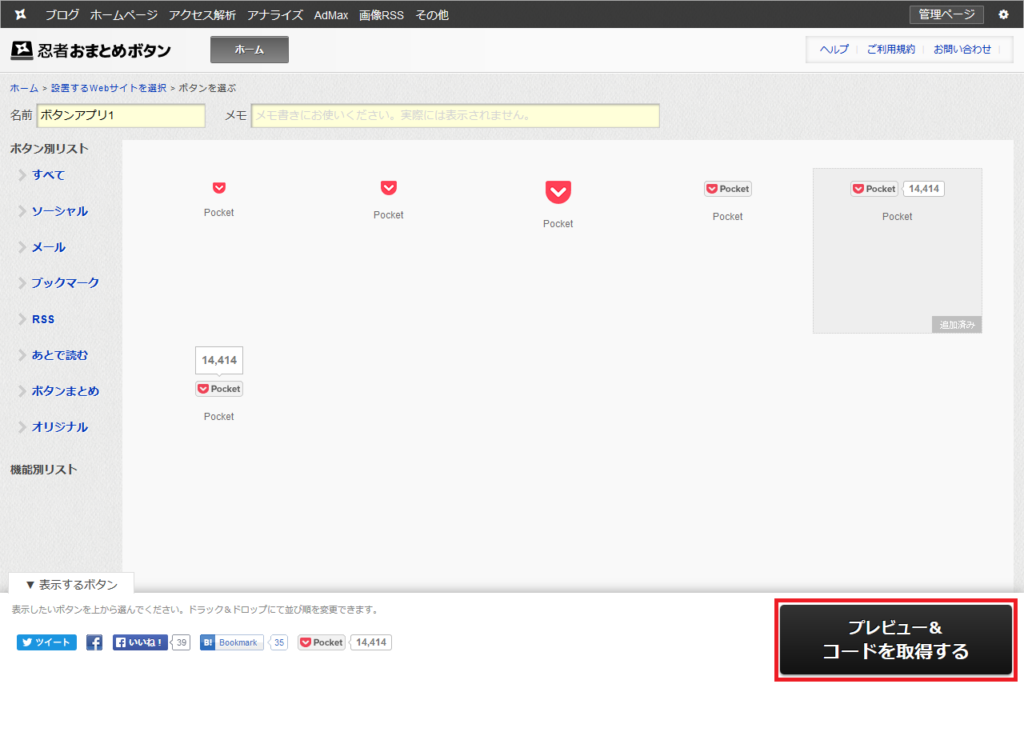
各SNSボタンを選択して並び替えたら「プレビュー&コードを取得する」ボタンをクリックする。
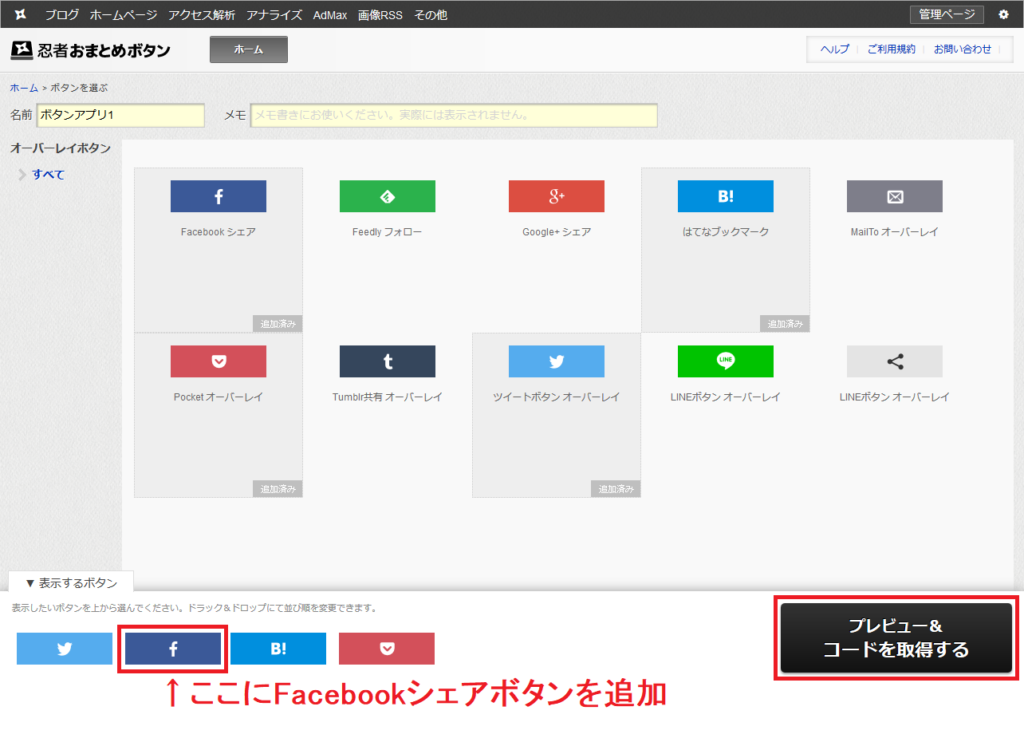
この図に遷移するが、スマホ用のオーバーレイボタンにFacebookボタンがない状態なので、「オーバーレイボタンの編集」ボタンをクリックする。
パソコン(またはタブレット)とボタンの位置レベルを合わせるため、図のようにFacebookシェアボタンを追加し、「プレビュー&コードを取得する」ボタンをクリックする。
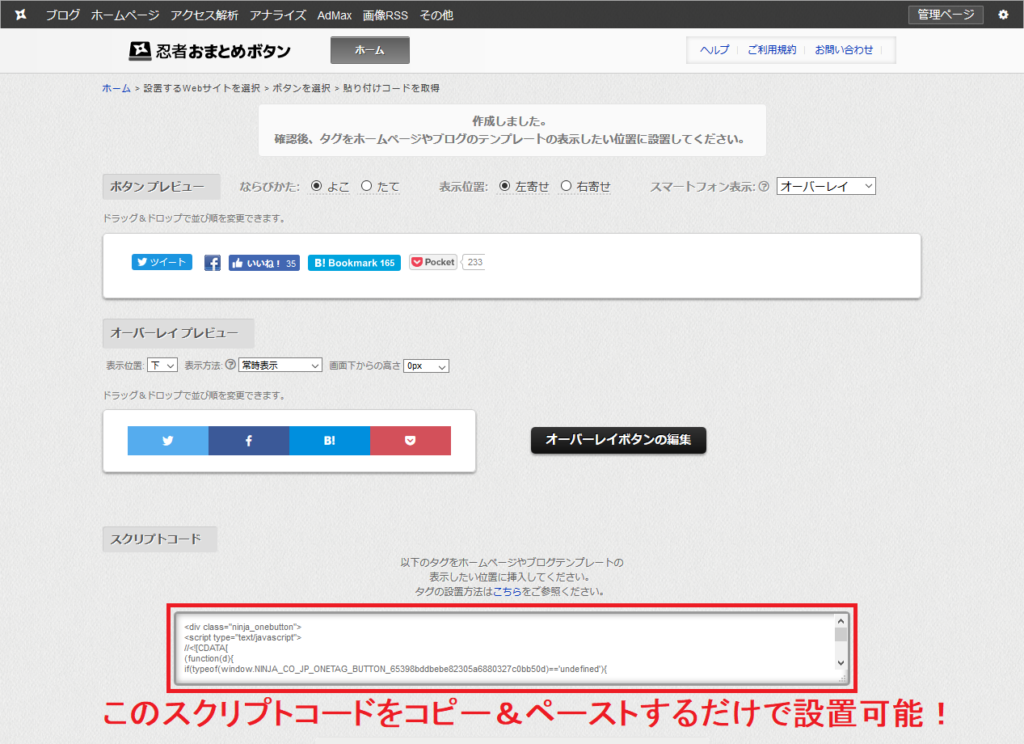
先ほどの画面に戻るが、図のようなプレビュー画面になる。
ここで赤枠のスクリプトコードを任意のウェブサイトにコピー&ペーストするだけで、この各種SNSボタンの設置が可能になる。
しかも、各種SNSボタンを設置した後でボタンを追加・変更・削除しても一度設定したスクリプトコードは変更にならないので、スクリプトコードを設定したサイトをメンテナンスすることなく忍者おまとめボタンサイトで各種ボタンをいつでも好きな時にメンテナンス出来る。
PukiWikiに忍者おまとめボタンを組み込む
PukiWiki本体に組み込むのも簡単だ。既存のコードを修正するのは後々面倒だし、今後PukiWikiがバージョンアップした場合にも影響は極力避けたい。そこで、「lib」フォルダにあるpukiwiki.phpに組み込む。
具体的にはpukiwiki.phpの46行目付近に次のコードを追加する。
lib\pukiwiki.php
// Load optional libraries
if ($notify) {
require(LIB_DIR . 'mail.php'); // Mail notification
}
// 「忍者おまとめボタン」スクリプトコード
$sns_button = <<< EOM
<div class="ninja_onebutton">
<script type="text/javascript">
//<![CDATA[
(function(d){
if(typeof(window.NINJA_CO_JP_ONETAG_BUTTON_【忍者おまとめボタンのユニークコード】)=='undefined'){
document.write("<sc"+"ript type='text\/javascript' src='\/\/omt.shinobi.jp\/b\/【忍者おまとめボタンのユニークコード】'><\/sc"+"ript>");
}else{
window.NINJA_CO_JP_ONETAG_BUTTON_【忍者おまとめボタンのユニークコード】.ONETAGButton_Load();}
})(document);
//]]>
</script><span class="ninja_onebutton_hidden" style="display:none;"></span><span style="display:none;" class="ninja_onebutton_hidden"></span>
</div>
EOM;
/////////////////////////////////////////////////
// Main
上記の $sns_button = <<< EOM から EOM; の間に忍者おまとめボタンのスクリプトコードをコピー&ペーストすればOKだ。
コードを追加したら、次は同じくpukiwiki.phpの121行目付近に次のコードを追加する。
lib\pukiwiki.php
$body = convert_html(get_source($base));
// 「忍者おまとめボタン」をページボディ部の上下に追加
$body = $sns_button . $body . "<br />" . $sns_button;
}
この2箇所にこの通りにコードを追加して保存し、「lib」フォルダにファイルをFTPすれば忍者おまとめボタン(SNSボタン)の設置が完了する。では、実際にパソコンの画面を確認してみよう。
実に簡単だったと思うが、どうだろうか?

ちなみにソニーのAndroidスマホXperia SO-02HのChromeブラウザで表示するとこのようになる。スマホでの各種SNSボタンの表示に関して、コードを1行も書く必要がないのは非常に有り難い。
ここまでの改造の成果
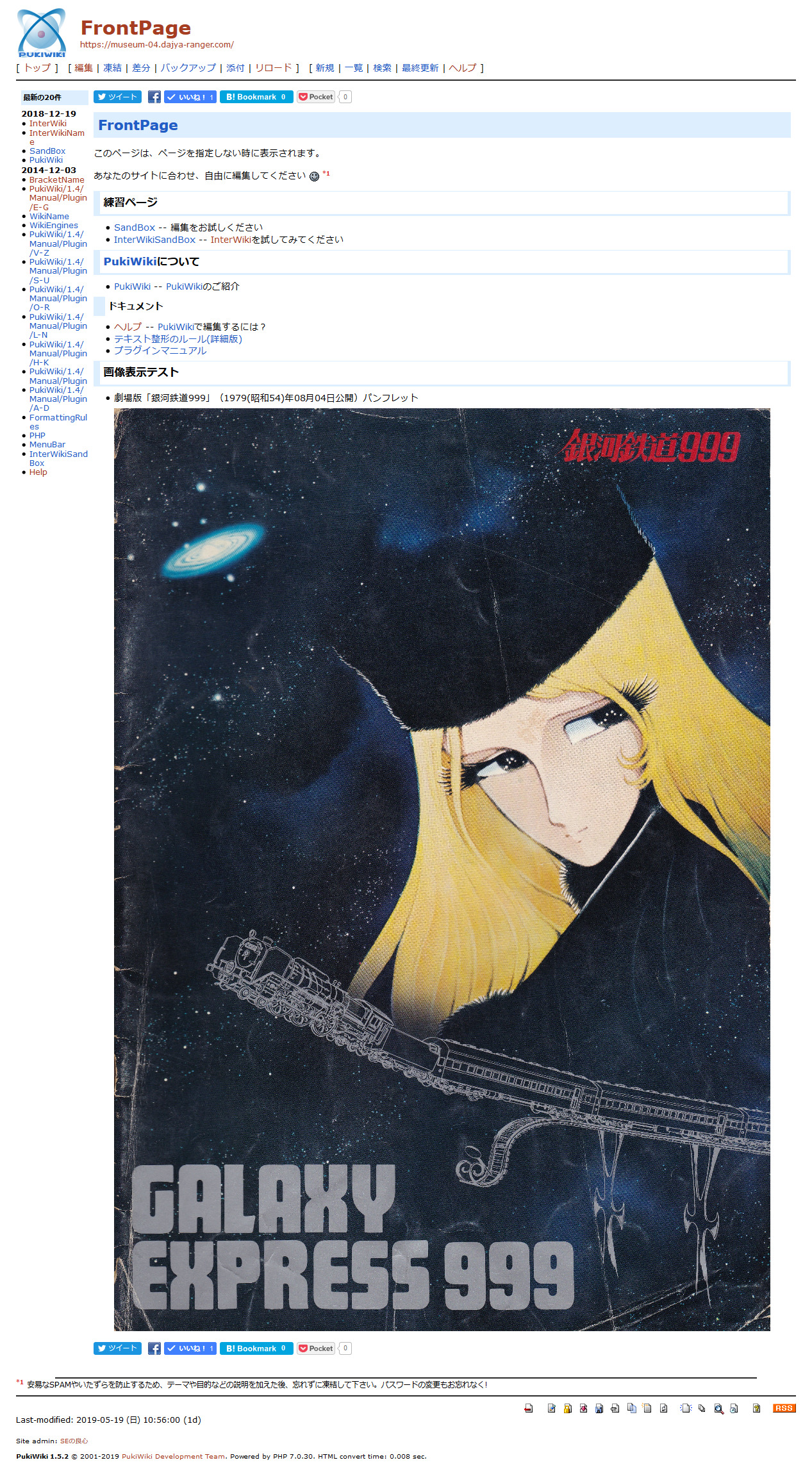
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
各ページごとに「いいね!」や「はてブ」「Pocket」の数を保持しているのが分かると思う。SNSボタンを設置したことでどの程度の応答速度の低下があるのか、ぜひ確認してみて欲しいところだ。SNSボタンの表示が若干モタつく程度で、気にならないレベルだと思う。
今回も検証用にmuseum-04サブドメインはこの状態で残すつもりだ。
おわりに
現在はSNSが全盛の時代で、果たしてブログ記事をTwitterやFacebookで投稿しても「読んで貰えるのだろうか?」といった感がある。スマホしか持たない人は若年層に留まらず、中高年でも仕事でパソコンは使うだろうが、自分用にパソコンを所持して使っている人は案外少ないかも知れない。なので、スマホのニュースサイトは(どことは言わないが)記事のボリュームが少なく、スマホでサッと読めるようにしてある。
商用の各種レンタルWikiサービスは以前からいくつもあるが、SNSボタンを設置しているWikiサービスは全体の半分もない程度だ。その多くはPukiWikiをベースにしているところなので、「やっぱりな」と残念に思う。
冒頭で「SNSボタン設置についての是非」を述べたが、古くから普及しているPukiWikiで各種SNSボタンを設置しているサイトが圧倒的に少ないのは、ややもすればWikiサイトの衰退を招きかねないな、と密かに危惧している。
Warning: strpos() expects parameter 1 to be string, array given in /home/eware/dajya-ranger.com/public_html/wp-includes/compat.php on line 473
Warning: preg_match_all() expects parameter 2 to be string, array given in /home/eware/dajya-ranger.com/public_html/wp-includes/shortcodes.php on line 155
Array