いよいよPukiWikiをレスポンシブデザイン(以下、「レスポンシブ」と略)に変更し、ちょっと早いがパソコンに限らずスマホユーザ щ(゚д゚щ)カモーン 状態にする時が来たようだ。( ゚д゚)ウム
前回の記事の冒頭に追記したようにサブドメインを連番で用意してあるので、今回はmuseum-02サブドメインの内容をmuseum-03サブドメインにコピーし、検証しながら作業を進めた。
PukiWikiのレスポンシブ対応状況
PukiWiki公式が標準で対応してれば何にも問題がないのだが(だから衰退の一途なんじゃねーのか?)ネットでは少ないながらもレスポンシブ対応のスキンがある。
昨年PukiWiki1.5.1を導入した時に参考にしようと思ったのが、180style wikiで公開しているスキンだ。2カラム(メインコンテンツ+サイドバー)形式で色別にスマホ対応版もある。
こちらは今回初めて知ったが、1カラム形式のシンプルなスキンで、シンプルなのが好きな向きには良いのではないだろうか。
こちらはPukiWiki標準のデザインをレスポンシブ対応にスキンのようで、GitHubで公開されているようだ。GitHubにログインして入手出来る人は良いかも知れない。
って、結局PukiWiki1.5.2対応のレスポンシブスキンが全然ない!・゚・(ノД`;)・゚・
・・・んなこったろうとは思ったよ。(´・ω・`)
こちらのサイトを参考に、独力で頑張ることにした。(๑•̀ㅂ•́)و✧
レスポンシブ化方針
PukiWiki1.5.2をレスポンシブ化するに当たり、次の方針とした。
- 標準デザインをそのままレスポンシブ化する
- コードの修正は最小限にする
- 可能な限りCSSでシンプルに実装する
PukiWiki標準のデザインが良いと言う人は少ないと思うが、だからこそカスタマイズ魂に火が点くというものだし、そもそもWikiサイトのデザインは個々人がやれば良い話でもある。Wikiとして2カラム形式は標準的だし、幅が狭い画面(スマホ等)ではサイドバーがメインコンテンツの下に回り込む1カラムデザインなら一般的だし、サイトの訪問者にもシンプルで分りやすい。
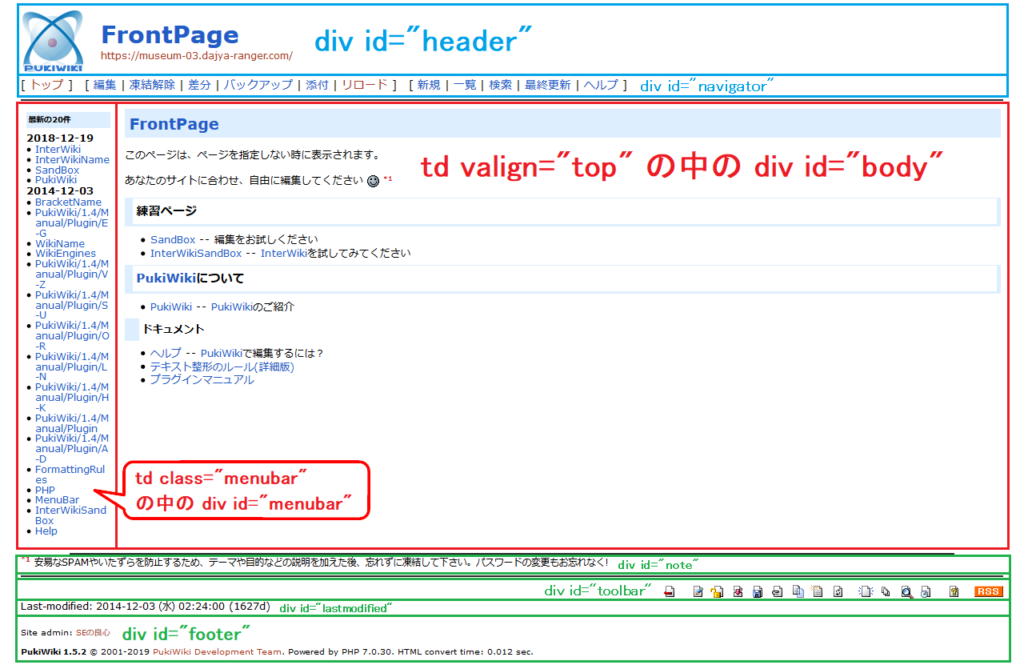
そこで、PukiWiki1.5.2の標準デザインをザックリ要素ごとに洗い出してみた。
ヘッダ部(青枠)とフッタ部(緑枠)はいいとして、なんでボディ部(赤枠)だけがテーブル要素になってるの??Σ(´Д`;)
「skin」フォルダにあるプログラムとCSSファイルの内容を良く読み込んでみたが、PukiWiki1.5.1よりはスッキリした構成になっているし、参考になるサイトもあるから、何とかなるだろ(多分)。
レスポンシブCSSを作成
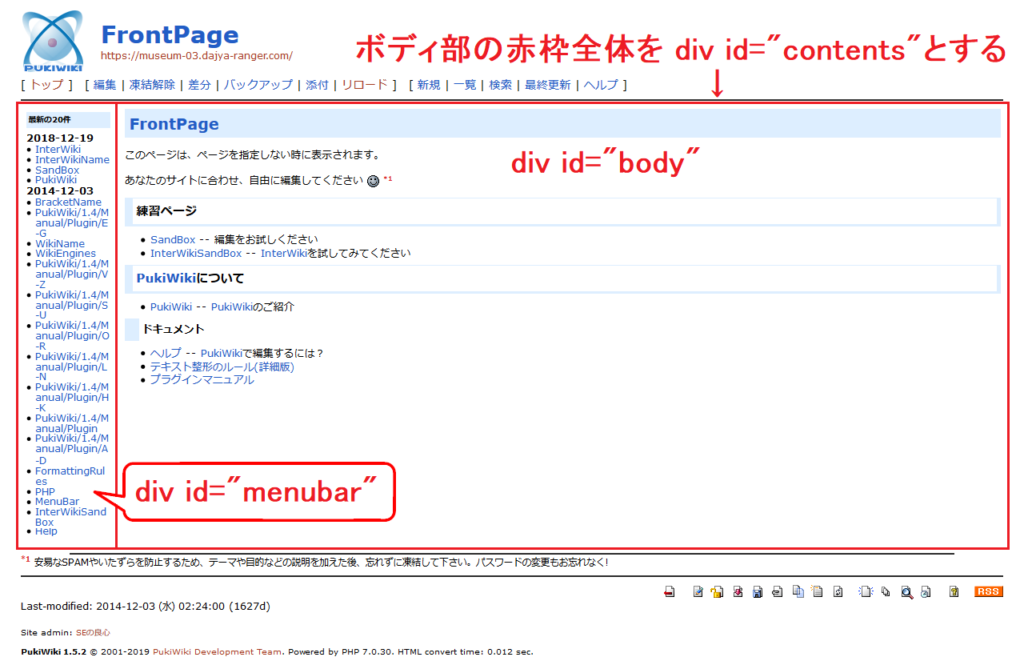
アイデアとCSSは参考サイトを大いにパクリ勉強させていただき、ボディ部の構成を次の通りとした。
その上でCSSを次の通り作成した。ファイル名をpukiwiki-rspnsv.cssとして保存し、「skin」フォルダにFTPして欲しい。
skin\pukiwiki-rspnsv.css
@charset "utf-8";
/* PukiWikiレスポンシブ設定 */
/* コンテンツ(メニューバー+ページ本体)全体 */
div#contents {
display: table; /* 表示をテーブル(TABLE要素)同様にする */
table-layout: fixed; /* テーブル列幅固定 */
border-spacing: 8px 0; /* 隣接セル間隔:左右8ピクセル */
width: 100%; /* 幅100% */
}
/* メニューバー*/
div#menubar {
display: table-cell; /* 表示をテーブルセル(TD要素)同様にする */
vertical-align: top; /* 上端揃え */
width: 105px; /* 幅105ピクセル(オリジナルとほぼ同様サイズ:任意の数字) */
}
/* ページ本体 */
div#body {
display: table-cell; /* 表示をテーブルセル(TD要素)同様にする */
}
/* 低解像度(スマホ等)メディアクエリ */
@media (max-width: 800px) { /* 横幅800ピクセル以下のデバイス */
div#contents {
display: table; /* 表示をテーブル(TABLE要素)同様にする */
table-layout: fixed; /* テーブル列幅固定 */
border-spacing: 8px 0; /* 隣接セル間隔:左右8ピクセル */
width: 100%; /* 幅100% */
}
div#menubar {
display: table-footer-group; /* 表示をテーブルフッタ(TFOOT要素)同様にする */
width: 100%; /* 幅100% */
}
div#body {
display: table-row-group; /* 表示をテーブルボディ(TBODY要素)同様にする */
width: 100%; /* 幅100% */
}
}
/* ページ本体の画像のレスポンシブ設定 */
div#body img {
max-width: 100%; /* 幅の最大値を100%指定 */
height: auto; /* 縦は幅により自動設定 */
}
標準の(「skin」フォルダにある)pukiwiki.cssを1文字も変更せずに、たったこれだけのCSSファイルを追加するのみでレスポンシブ対応になる。
このCSSには全部コメントを入れたので説明は不要だと思うが、レスポンシブ対応には不可欠のメディアクエリで「横幅が800ピクセル以下」の場合とそうでない場合でメニューバーとページ本体の表示切り替えをしている。そして最後にページ本体の画像(img要素)に対して横幅の最大値を100%(縦方向は横幅により自動)に設定している。
横幅に関するリテラル値(メニューバーの幅が105ピクセルだとか、メディアクエリが800ピクセル以下だとか)は、各人のお好みで変更して貰えば良いし、メニューバーに画像を貼りたい向きには同様にCSSを追記すれば良いだろう。
コードの修正
当たり前だが、出来上がったCSSを組み込んで初めてレスポンシブ対応となる。コードの修正とは言っても、レスポンシブ化方針の2.で述べたように「コードの修正は最小限」で、修正対象は「skin」フォルダにあるpukiwiki.skin.phpのみだ。
viewportメタタグの追加
レスポンシブ対応に不可欠のviewportメタタグを追加する。タグを追加するのはheadタグのhttp-equivメタタグのすぐ下に追加することになるので、pukiwiki.skin.phpの64行目付近に追加する。
skin\pukiwiki.skin.php
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<?php echo CONTENT_CHARSET ?>" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
pukiwiki-rspnsv.cssの組み込み
前述したpukiwiki-rspnsv.cssファイルを組み込む。場所はやはりheadタグ内だが、前回の記事でファビコンを設定した下辺りになる。私のpukiwiki.skin.phpでは120行付近だが、次のソースを参考に追加して欲しい。
skin\pukiwiki.skin.php
<link rel="manifest" href="/favicons/manifest.json">
<link rel="stylesheet" type="text/css" href="<?php echo SKIN_DIR ?>pukiwiki.css" />
<link rel="stylesheet" type="text/css" href="<?php echo SKIN_DIR ?>pukiwiki-rspnsv.css" />
ボディ部の構成を変更する
前述した図とそのpukiwiki-rspnsv.css通りにボディ部の構成を変更する。私のpukiwiki.skin.phpでは207行目付近だが、修正前ソースを手がかりに探して欲しい。
skin\pukiwiki.skin.php(修正前)
<?php if ($menu !== FALSE) { ?>
<table border="0" style="width:100%">
<tr>
<td class="menubar">
<div id="menubar"><?php echo $menu ?></div>
</td>
<td valign="top">
<div id="body"><?php echo $body ?></div>
</td>
</tr>
</table>
<?php } else { ?>
<div id="body"><?php echo $body ?></div>
<?php } ?>
skin\pukiwiki.skin.php(修正後)
<?php if ($menu !== FALSE) { ?>
<!-- ボディ部の構成を変更 -->
<div id="contents">
<div id="menubar"><?php echo $menu ?></div>
<div id="body"><?php echo $body ?></div>
</div>
<?php } else { ?>
<div id="body"><?php echo $body ?></div>
<?php } ?>
全ての修正を保存し、「skin」フォルダにFTPすれば今回のレスポンシブ対応が完了する。実に簡単だったと思う(私はこのブログ記事の執筆を含め大変だったけど)。
試しに修正が完了したWikiサイトをGoogle様のモバイルフレンドリーテストにかけてみるといい。
画像のようにGoogle神から「このページはモバイルフレンドリーです」とお告げをいただけるであろう。ありがたいことだ(皮肉)。(#・∀・)
「ページの読み込みに関する問題」(一部のpng画像ファイルが読み込めない?)が表示されたり、「スクリーンショット」が実際と微妙に違うが、気にするな!以上!!
ページに画像を追加してテストしてみる
私がやろうとしているWikiサイトは「松本零士私設博物館」なので、当然ながら画像が中心となる。当たり前だが画像をアップロードしてレスポンシブ化されているかをテストしなければならない。
手順としては、トップページ(今のところ「FrontPage」)を「凍結解除」し、画像ファイルを「添付」してページを「編集」、本文に#refプラグイン(標準で組み込まれている)を使って画像を表示するように追記する。
ところが、PukiWikiのデフォルトではアップロード出来るファイルサイズが2MBなので(これはPHPの言語仕様やサーバ側の制限もある)、場合によってはサーバやPukiWikiの設定を変更する必要がある。詳しくはPukiWiki公式のQ&Aを参照のこと。

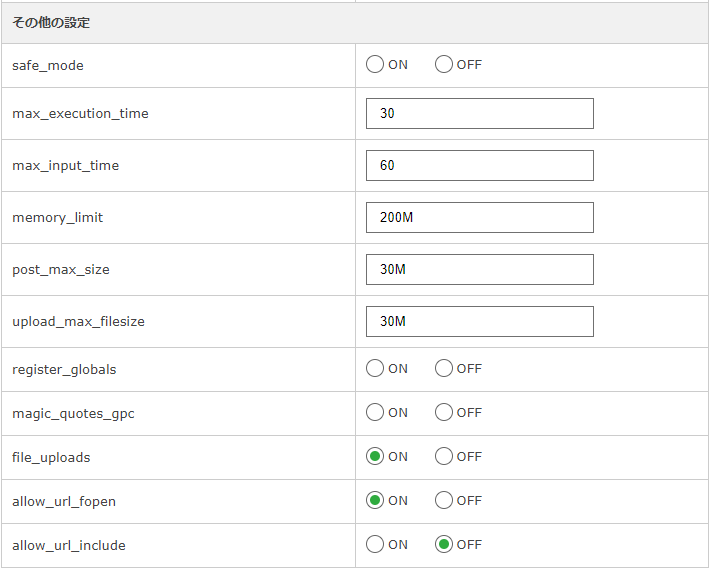
私が借りてるレンタルサーバのphp.iniの設定を確認してみたら、アップロードファイルの最大値が30MBだった。そこで、「plugin」フォルダのattach.ini.phpの17行目付近の設定を30MBに修正した。
plugin\attach.ini.php(修正前)
// NOTE (PHP > 4.2.3):
// This feature is disabled at newer version of PHP.
// Set this at php.ini if you want.
// Max file size for upload on PHP (PHP default: 2MB)
ini_set('upload_max_filesize', '2M');
// Max file size for upload on script of PukiWikiX_FILESIZE
define('PLUGIN_ATTACH_MAX_FILESIZE', (1024 * 1024)); // default: 1MB
plugin\attach.ini.php(修正後)
// NOTE (PHP > 4.2.3):
// This feature is disabled at newer version of PHP.
// Set this at php.ini if you want.
// Max file size for upload on PHP (PHP default: 2MB)
ini_set('upload_max_filesize', '30M');
// Max file size for upload on script of PukiWikiX_FILESIZE
define('PLUGIN_ATTACH_MAX_FILESIZE', ((1024 * 1024)*30)); // default: 1MB
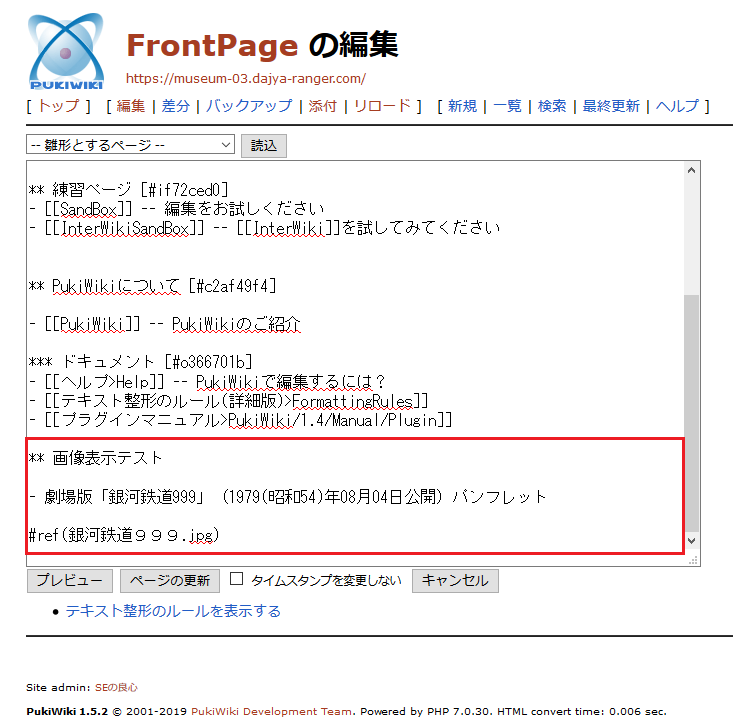
ファイルを修正し、FTPして早速FrontPageに「銀河鉄道999.jpg」ファイルを「添付」してみる。

「アップロード」ボタンをクリックするとアッという間にアップロードが完了するので(ファイルサイズは約4MB)、「編集」して図のように追記してみた。

「ページの更新」ボタンをクリックしてページを更新し、スマホ画面で見てみた。

画像はソニーのAndroidスマホXperia SO-02Hを使い、Chromeブラウザでmuseum-03サブドメインを表示してスクリーンショットを撮ったものだ。

この画像は同じスマホからFireFoxブラウザで表示してスクリーンショットを撮ったものだが、当然ながらバッチリである。( ̄ー ̄)ニヤリ
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
パソコンではGoogle Chrome、Mozilla FireFox、オペラ Opera、マイクロソフト Edge・IE11の各ブラウザで動作確認テストを実施した。パソコンユーザの方は、どれでも好きなブラウザで好きなだけブラウザの横幅を変更してテストしてみて欲しい。
検証用にmuseum-03サブドメインはこの状態で残すつもりだ。
おわりに
思えば昨年(2018年)9月にPukiWiki1.5.1を導入してWikiサイトを作り始めた時、まず最初に自分のイメージに近いスキン(それも対応するPukiWikiのバージョンが古かったが)を探し、そのスキンを無理やりPukiWiki1.5.1に対応させつつ自分のイメージするデザインにしようとCSSやコードをいじり出したのが失敗の元だった。
ある程度は自分のイメージする画面デザインにはなったが、さてレスポンシブ化しよう!という段になって泥沼にハマッた。スキンとPukiWikiのバージョンが合わない上に自分のイメージ通りの画面を押し込んだので余計に問題が複雑化し、手に負えなくなってしまったのだった(正確には多忙で時間が取れず、次第に面倒が臭くなった)。
今回はその失敗の轍を踏まないようにシンプルに問題を解決して行ったので(参考となるサイトがあったから大変助かったが)、割合すんなり最新(現時点で1.5.2)のPukiWikiをレスポンシブ化できた。
やはり、どんなシステムでも「小さく作って大きく育てる」式じゃなきゃダメですな。(´ー`)y-~~oO