Google AdSenseの仕様変更もあり(実際に私の場合は関係ないのだが)、PukiWikiにメールフォームを導入する際にスパムフィルタ一式を自力で対応させ、AkismetとreCAPTCHAでスパムメールを弾くプラグインとして公開しているが、機能優先であった。
パソコンやタブレット等の解像度が大きい画面での表示ならともかく、スマホだと表示が美しくないだけでなく、非常に使いにくい。窓口となるべきメールフォームページがダメだと、誰もメールしようとは思わないだろう。
そこで、レスポンシブデザインに対応するとともに、この際だから不満な部分を修正してみた。
前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-20サブドメインの内容をmuseum-21サブドメインにコピーし、検証しながら作業を進めた。メニューページが「MenuBar」ではなく「メニューバー」になっている(日本語ページ名でPukiWiki用URL短縮ライブラリにより短縮される)ので要注意。
※2021/05/24追記
PukiWiki用スパムフィルタ対応メールフォームプラグインの最新版(Ver0.3.1)では、PukiWiki用のスパムフィルタとソートテーブル(表)プラグインの最新版に対応している他、IPロガーライブラリに対応してセキュリティ面を強化している。
その他、チェックボックスとラジオボタンをCSSでデザイン化(チェックの色をサイトカラーに変更可・入力フォームのデザインを統一)し、(特にスマホユーザの)アクセシビリティを向上させている。
最新版プラグインはオンラインサロンの会員限定(2021/06/12 文言修正)で公開しているので、運営しているPukiWikiサイトを強化したい場合は参照して欲しい。
現状の問題点
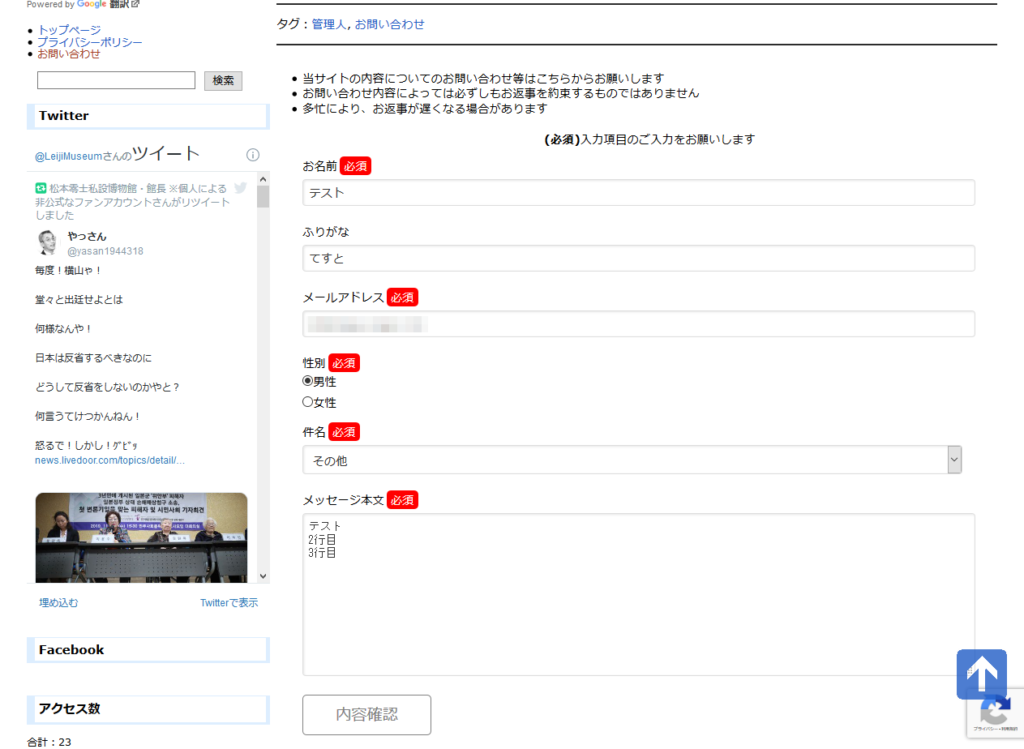
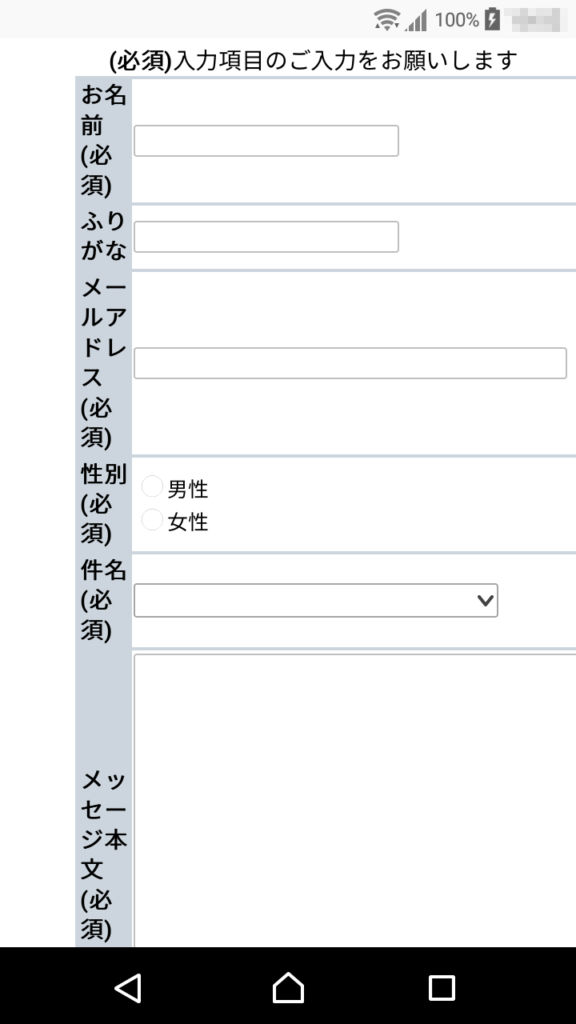
試しに、パソコンからmuseum-20サブドメインの「お問い合わせ」ページからメールを送信してみる。
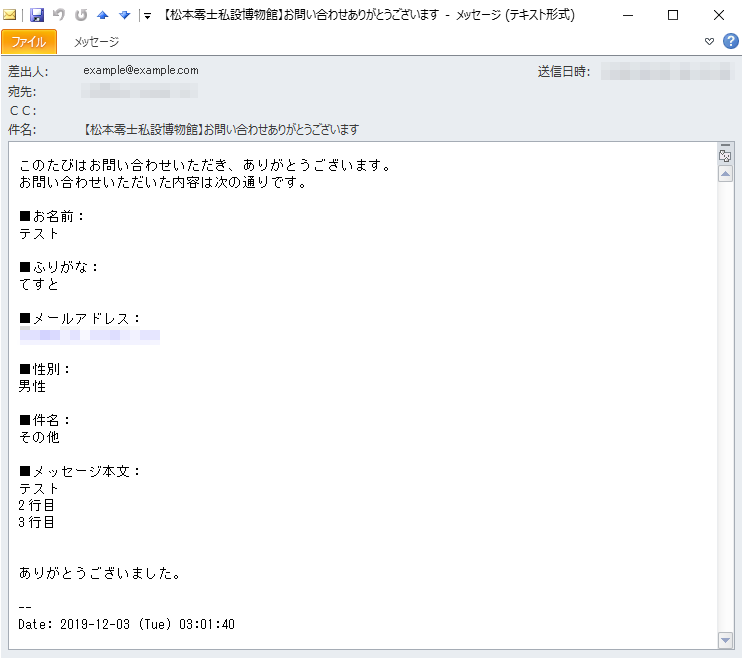
図のようにテストメールを送信(メールアドレスは自分のメールアドレスを入力)すると、

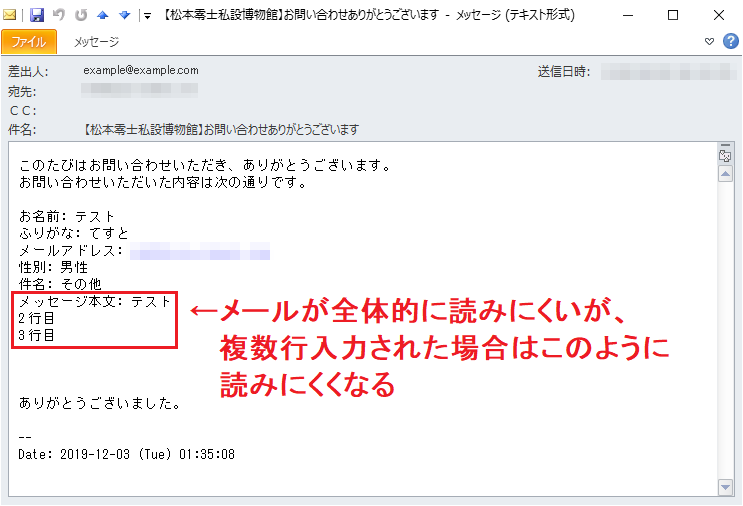
図のようなメールが送信される。
これはメールフォームに入力してくれた人への返信メールだが、こんなメールを貰った日には心底ガッカリする(しませんか?)。
特に問題なのは、この「お問い合わせ」ページをスマホで見ると良く分かる。

もうね、これで「入力してメールを送信してね♪」と言う方が間違っている。
元となっているメールフォームプラグインが2007年2月のモノなので仕方ないが、レスポンシブデザインにしなければ、スマホからメールを送信してくれる人は皆無だろう。
本来ならもっと早くにプラグインを修正するべきだったが、私の気分で開発しているのでPukiWikiは他にも手を入れなければならない点が満載なので、後回しにしてしまったのだ。
プラグインの設定と設置
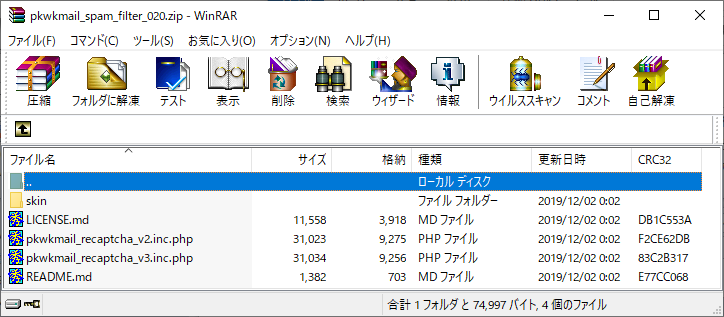
前提としてPukiWiki1.5.2用スパムフィルタspam_filter.php一式がすでに導入済みであるのは言うまでもないが、最新のスパムフィルタ対応メールフォームプラグインを本サイトのダウンロードページにアップロードしたので、ダウンロードしてローカルの作業フォルダに解凍する。

解凍すると図のように「skin」フォルダがあって「(追加分)pukiwiki.css」ファイルが入っているが、これからちゃんと説明するので気にしなくて良い。
プラグインはreCAPTCHA v2とv3とで対応したpkwkmail.inc.phpプラグインを分けており、サーバにFTPする際には「pkwkmail.inc.php」とファイル名を変更する必要がある。これは前バージョンと同じで、v2とv3の混在での使用は想定していない。
なお本稿では、reCAPTCHA v3対応のプラグインを例に説明することとする。
まず、レスポンシブデザインに対応するため、「skin」フォルダの「pukiwiki.css」の682行付近に次のコードを追加する(ファイルの最後の方のメディアクエリの前)。
skin\pukiwiki.css
/* pkwkmail.inc.php */
.pkwkmail_required {
margin: 0 0 0 0.2em;
padding: 3px 5px;
background: #f00;
color: #fff;
border-radius:5px;
}
.pkwkmail input[type="text"],
.pkwkmail input[type="email"],
.pkwkmail input[type="password"],
.pkwkmail select,
.pkwkmail textarea {
background-color: #fff;
color: #333;
width: 95%;
border: 1px solid #ddd;
font-size: 100%;
margin: 0.5em 0;
padding: 0.5em;
border-radius: 4px;
box-shadow: 1px 1px 3px rgba(0,0,0,.1) inset;
}
.pkwkmail input[type="radio"],
.pkwkmail input[type="checkbox"] {
margin: 0.5em 0;
}
.pkwkmail input[type="submit"] {
text-align: center;
display: inline-block;
padding: 10px 40px;
border-radius: 5px;
font-size: 1.2rem;
border: 1px solid #808080;
color: #808080;
background: #fff;
cursor: pointer;
transition: .2s;
}
.pkwkmail input[type="submit"]:hover {
color: #fff;
background: #808080;
}
@media print { /* ←このメディアクエリの前に上記コードを追加する */
上記CSSでは、必須入力項目の場合に「pkwkmail_required」で赤地に白文字で「必須」と表示し、「pkwkmail input[type=”submit”]」で「内容確認」や「送信する」といったボタンをグレーで表現している。この辺はご自身のサイトカラーに合せるなり、好みで変更して欲しい。
ファイルを変更したら保存し、サーバの「skin」フォルダにFTPする。
次に、「pkwkmail.inc.php」とファイル名を変更したプラグインファイルを「plugin」フォルダにFTPすれば設置は完了だ。前バージョンでオリジナルのメールフォームを作成していた場合でも、特に既存ページの変更等は必要ない。
なおCSSを変更しているので、ページをリロードしてもCSSが適用されない場合は、適宜お使いのブラウザのキャッシュを削除してリロードすれば、CSSが適用される。
実際にテストしてみる
CSSが適用され、新しいプラグインにすると次のような画面になる。
そこで、図のようにテストメールを送信してみる。

図のようなメールを受信するので、これならバッチリだろう。
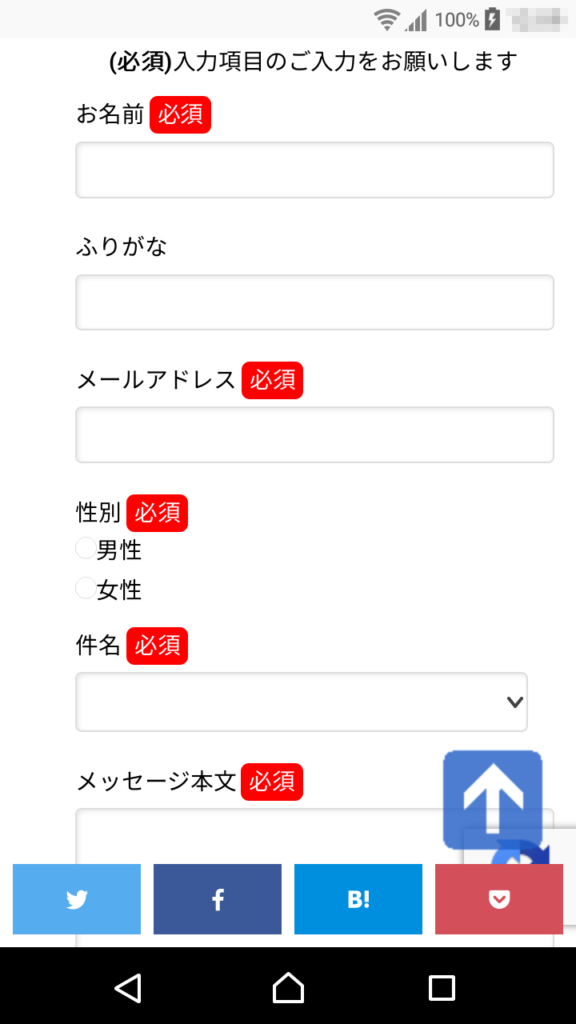
さらに、スマホで画面を確認してみよう。

ちょいちょい気になる部分はあるが、これならスマホからでもメールを送信して貰えるに違いない(確信)。
それにしても、サーバの時間が変だな??
気になる部分を調整して修正する
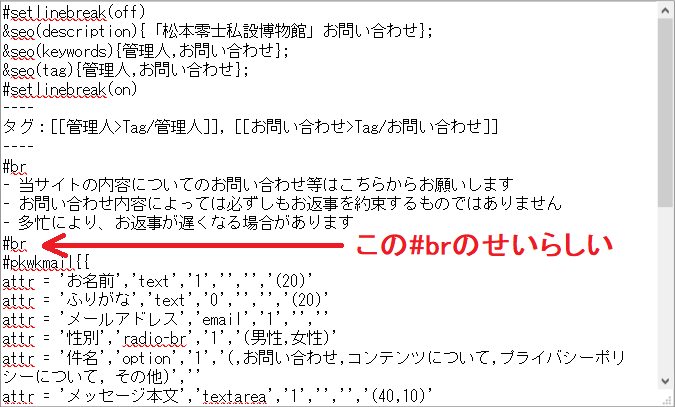
レスポンシブデザインに対応して初めて気が付いたが、メールフォーム部分が全体的に右に寄っている。これは(知らなかったが)#brプラグインを使っているので、リスト構造の段落をそのまま引き継いでしまっているようだ。

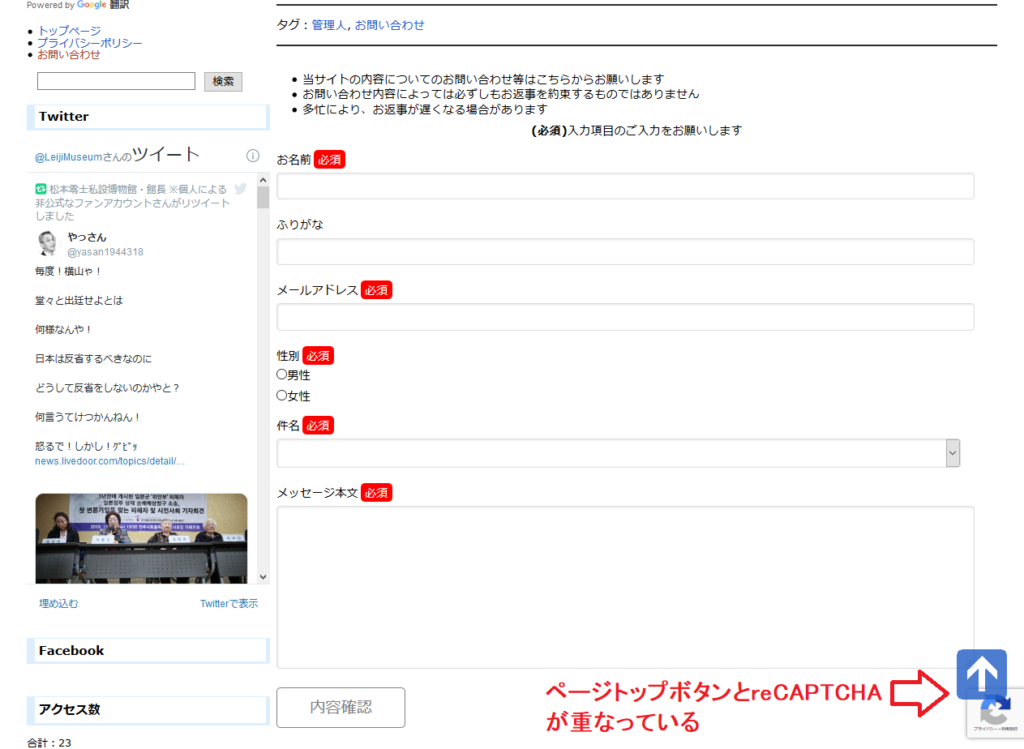
図のようにページを編集し、#brプラグインの部分を単なる改行に修正してページを更新する。
すると、図のようにちゃんとメールフォームが表示されるものの、左側メニューとのクリアランスがないので、なんか圧迫感がある。また、ページトップボタンとreCAPTCHAアイコン(邪魔なんだが、無いとダメだし)の表示が重なってしまっていて、非常に気になる。
これは「skin」フォルダの「pukiwiki-rspnsv.css」を調整してやるしかないので、修正する。
skin\pukiwiki-rspnsv.css
@charset "utf-8";
/* PukiWikiレスポンシブ設定 */
/* コンテンツ(メニューバー+ページ本体)全体 */
div#contents {
display: table; /* 表示をテーブル(TABLE要素)同様にする */
table-layout: fixed; /* テーブル列幅固定 */
border-spacing: 8px 0; /* 隣接セル間隔:左右8ピクセル */
width: 100%; /* 幅100% */
}
/* メニューバー*/
div#menubar {
display: table-cell; /* 表示をテーブルセル(TD要素)同様にする */
vertical-align: top; /* 上端揃え */
width: 300px; /* 幅300ピクセル(任意の数字) */
}
/* ページ本体 */
div#body {
display: table-cell; /* 表示をテーブルセル(TD要素)同様にする */
padding: 0 0 0 1em; /* パディングを追加 */
}
/* 低解像度(スマホ等)メディアクエリ */
@media (max-width: 800px) /* 横幅800ピクセル未満のデバイス */
{
div#contents {
display: table; /* 表示をテーブル(TABLE要素)同様にする */
table-layout: fixed; /* テーブル列幅固定 */
border-spacing: 8px 0; /* 隣接セル間隔:左右8ピクセル */
width: 100%; /* 幅100% */
}
div#menubar {
display: table-footer-group; /* 表示をテーブルフッタ(TFOOT要素)同様にする */
width: 100%; /* 幅100% */
}
div#body {
display: table-row-group; /* 表示をテーブルボディ(TBODY要素)同様にする */
width: 100%; /* 幅100% */
}
}
#page-top-button {
position: fixed; /* 固定表示 */
right: 20px; /* 右から20ピクセル(任意の位置に設定) */
bottom: 80px; /* 60から80に変更 */
transition: opacity 1s; /* 透過変化時間(1秒) */
opacity: 0; /* 透過(非表示) */
}
#page-top-button.fadeIn {
position: fixed; /* 固定表示 */
display: block; /* ブロック表示 */
right: 20px; /* 右から20ピクセル(任意の位置に設定) */
bottom: 80px; /* 60から80に修正 */
outline-style: none; /* アウトライン非表示 */
box-shadow: none; /* 影表示なし */
cursor: pointer; /* ポインタカーソル設定 */
z-index: 9999; /* Zオーダで最上位に設定 */
transition: opacity 1s; /* 透過変化時間(1秒) */
opacity: 0.8; /* 非透過80% */
}
#page-top-button.fadeIn:hover {
transition: opacity 1ms; /* 透過変化時間(0.001秒) */
opacity: 1; /* 非透過100% */
}
/* ページ本体の画像のレスポンシブ設定 */
div#body img {
max-width: 100%; /* 幅の最大値を100%指定 */
height: auto; /* 縦は幅により自動設定 */
}
そんなに長くないし、面倒なのでファイル全部を提示したが、23行目にパディングを追加し、48行目と57行目を60から80に修正した。ぶっちゃけこの辺の調整(修正)はお好みで良いと思う。
ファイルを修正したら保存し、サーバの「skin」フォルダにFTPする。
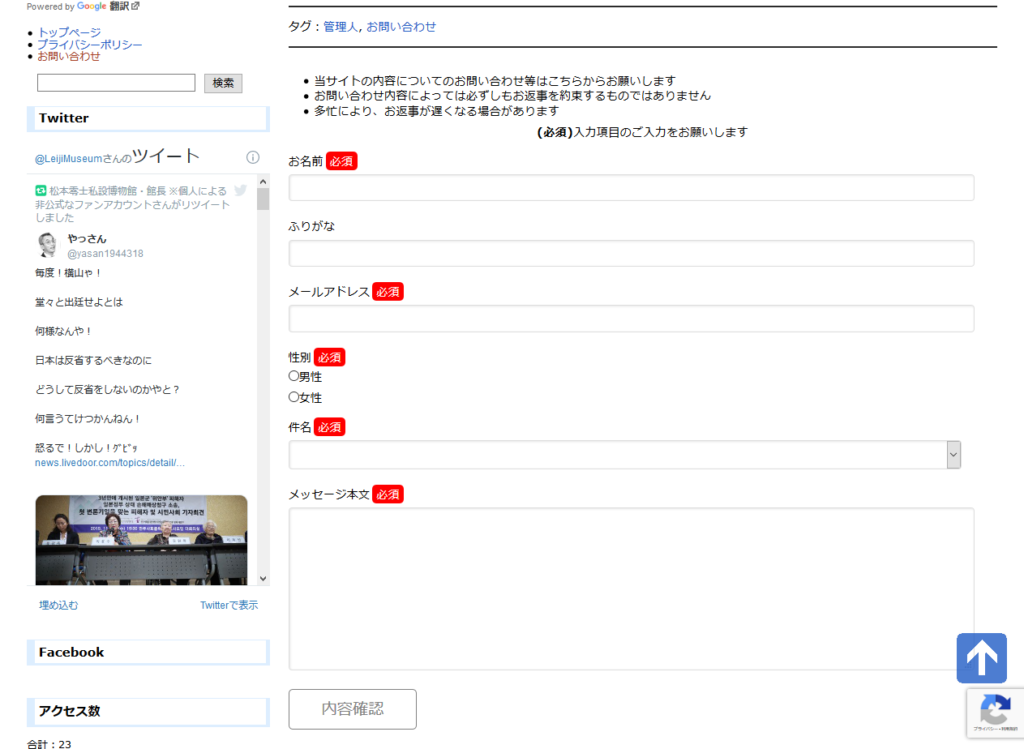
図は修正後の画面だが、まぁ、これなら良いだろう。

図の通りスマホで確認してもバッチリだ。reCAPTCHAアイコンが忍者おまとめボタンのオーバーレイボタンにバッチリ重なっているが、気になる場合はreCAPTCH v2にするか、オーバーレイボタンの表示をやめるしかない。
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
今回も前回と同様にゲストアカウントを用意したので、スパムや破壊行為は困るが(スパムフィルタspam_filter.phpは導入済みだが)、ユーザー名とパスワードは次の通りだ。
ユーザー名:guest
パスワード:guest
ファイルの添付やページの凍結・解除は行なえないが、ほぼ全てのPukiWikiの作業が可能なので、色々と試してみて欲しい。「案外PukiWikiって使えるな」と思っていただければ、私としても嬉しく思う。
おわりに
私はCSSをいじってデザインするのが大の苦手だが、今回のプラグインのバージョンアップで前から気になっていたメールフォームを「使える」モノにしたので、やっとひとつ肩の荷が下りた気がする。元のクソダサいメールフォームが、見違えて良くなったと思う。
なお、メールフォームは「お問い合わせ」だけでなく、使い方によって色々と応用が利くと思う。ちなみに、本サイト別館の太宰治真理教サイトでは、太宰治イベント情報ページの「イベント掲載依頼フォーム」としても使っている。
実際にイベント掲載依頼が来るかどうかは別だが、ひとつの応用例として参考にしていただければ幸いだ。