最終的に思い描いているWikiサイトのデザインは、本サイトと同様に2カラム(メインコンテンツ+サイドバー)の形式で、レスポンシブデザインにすることだ。サブドメインのサイトであるから「SEの良心・別館」とするため、見た目も本サイトに近くしようと思う。
その前にPukiWikiには「Wiki独特」のページ表現(表示設定)があるため、まずはそれを変更してしようと思う。CSSをいじり出すと時間がかかるしなぁ。(;´Д`)
※2019/05/18追記
サブドメインに導入したPukiWikiを今後も手を加え、それをこうしてブログ記事として残して行くが、記事執筆時点でのPukiWikiの状態を保全し、記事を読んだ方に「実際どうなっているのか?」を見てもらうにはどうしたら良いかを考えた。
同一のサブドメインに導入したPukiWikiを改良し続けて行けば、この記事を含む「過去の記事が執筆された状態」は失われる。そこで、サブドメインを連番で管理して記事執筆時点の状態を残すことにしたので、一部記事を修正した。インストール+初期設定状態はmuseum-01サブドメインで、本稿での修正はmuseum-01サブドメインの内容をmuseum-02サブドメインにコピーして変更を加えたものとする。
トップページではページ名をサイト名のみにする
PukiWiki1.5.2ではトップページだろうが別のページだろうが、必ずサイトのページタイトルが
という形式になる。デフォルトのままの場合は(前回の記事では $page_title に「松本零士私設博物館」と設定したので)
となる。ブラウザのタブ表示やブックマークした場合にもこうなるので、ダサくないですか?
![]()
Wikiのトップページはすなわちサイトそのものなので、サイト名だけをサイトのページタイトルにすべきだと思う。ちなみに、トップページに何(どのページ)を表示するのかはpukiwiki.ini.phpの128行目付近で設定されている。
pukiwiki.ini.php
// Default page name
$defaultpage = 'FrontPage'; // Top / Default page
この設定は好きに変更すれば良いが、サイトのページタイトルの形式は変わらない。
そこで、トップページの場合はサイト名($page_title)のみをページタイトルとし、それ以外のページの場合は「ページ名 | サイト名」の形式に変更する。
具体的には、「skin」フォルダにあるpukiwiki.skin.phpの67行目付近を修正する。
skin\pukiwiki.skin.php(修正前)
<title><?php echo $title ?> - <?php echo $page_title ?></title>
skin\pukiwiki.skin.php(修正後)
<title><?php
if ($title == "" || $title == $defaultpage) {
echo $page_title;
} else {
echo "$title | $page_title";
}
?></title>
ファイルを修正し、FTPして確認するとトップページ(この場合は「FrontPage」ページ)の場合はサイト名だけとなり、ブックマークもこのページ名となる。
![]()
別のページ(この場合は「InterWiki」ページ)を表示させた場合は
![]()
と表示され、ブックマークもこのページ名となる。
ファビコンを設定する
今やサイトのファビコンの設定は当たり前であり、今どきファビコンを設定していないサイトはダサいと思われるだろう。PukiWikiでもファビコンが設定出来るようになっている。
具体的には、「skin」フォルダにあるpukiwiki.skin.phpの16行目付近を修正する。
skin\pukiwiki.skin.php
$_IMAGE['skin']['favicon'] = ''; // Sample: 'image/favicon.ico';
この行のコメントにある「サンプル」の書き方だと、「image」フォルダに「favicon.ico」ファイルを格納し、それを指定すれば良いことが分かる。しかし、ちょっと待って欲しい。今はパソコン以外にも各種スマホやタブレット等、マルチデバイスの時代である。それにパソコンだけに限っても、Windows8/8.1/10でIE11またはEdge等のブラウザを使っている人がスタート画面にWebページのタイルを設定することだってあるだろう。
これは本サイトでも実施しているように、複数サイズのファビコンを作成して設定する方法をとることにする(マルチデバイス対応)。複数サイズのファビコンを一気に作成するには、次のサイトを利用するのが一番良いと思う。無論、元になるファビコン用の画像を1つ用意する必要がある。
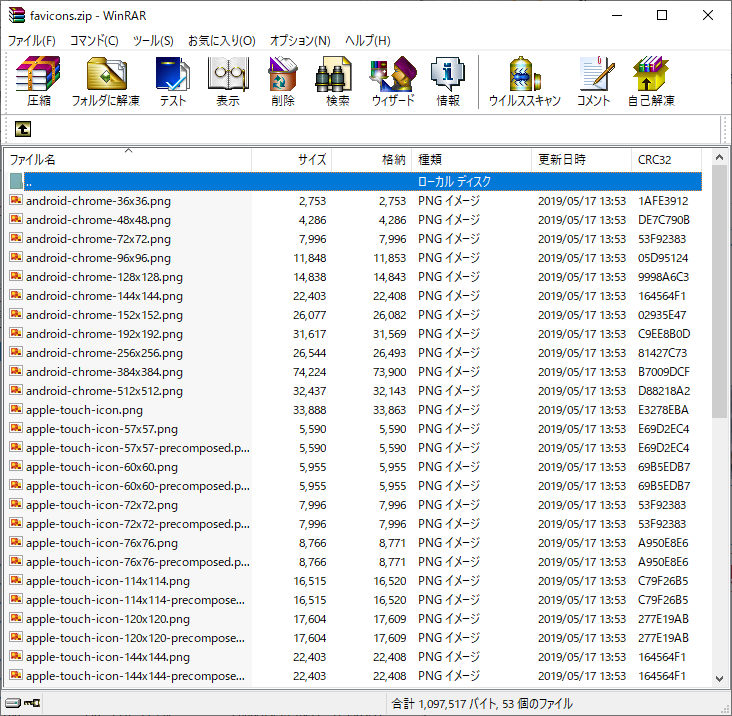
上記サイトでファビコンを作成し、ダウンロードしたZIPファイルをローカルの作業フォルダに解凍する。

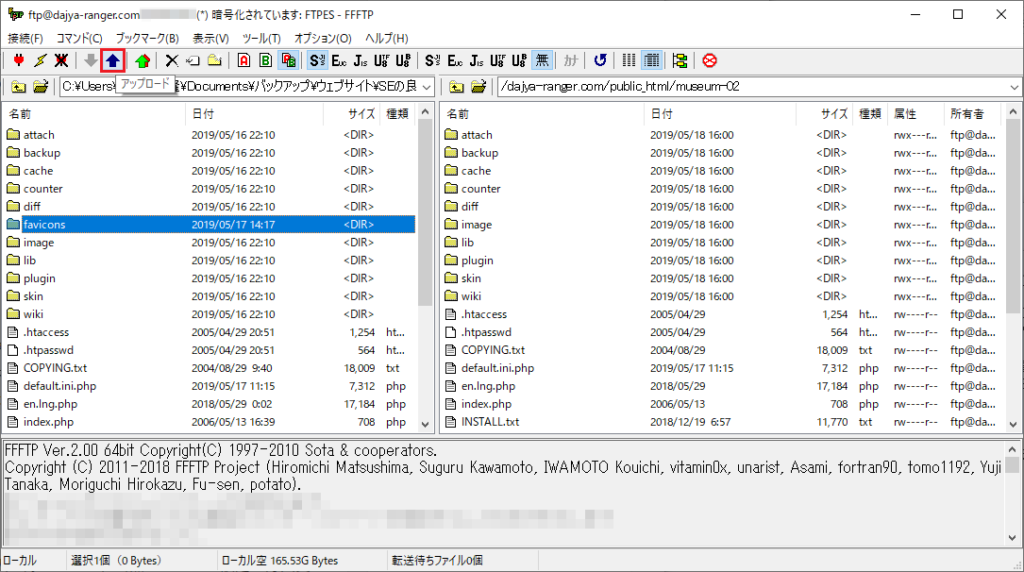
FTPソフトでローカルのファイル一式をサーバにアップロードする。画像はFFFTPを使ってサブドメインである museum-02 フォルダに「favicons」フォルダをアップロードするところだ。
アップロードが完了したら「favicons」フォルダのパーミッションを「755」にし、改めて「skin」フォルダにあるpukiwiki.skin.phpの77行目付近を修正する。
skin\pukiwiki.skin.php(修正前)
<link rel="SHORTCUT ICON" href="<?php echo $image['favicon'] ?>" />
skin\pukiwiki.skin.php(修正後)
<meta name="msapplication-square70x70logo" content="/favicons/site-tile-70x70.png">
<meta name="msapplication-square150x150logo" content="/favicons/site-tile-150x150.png">
<meta name="msapplication-wide310x150logo" content="/favicons/site-tile-310x150.png">
<meta name="msapplication-square310x310logo" content="/favicons/site-tile-310x310.png">
<meta name="msapplication-TileColor" content="/favicons#0078d7">
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="/favicons/favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="/favicons/favicon.ico">
<link rel="apple-touch-icon" sizes="57x57" href="/favicons/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/favicons/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/favicons/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/favicons/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/favicons/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/favicons/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/favicons/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/favicons/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/favicons/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" sizes="36x36" href="/favicons/android-chrome-36x36.png">
<link rel="icon" type="image/png" sizes="48x48" href="/favicons/android-chrome-48x48.png">
<link rel="icon" type="image/png" sizes="72x72" href="/favicons/android-chrome-72x72.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicons/android-chrome-96x96.png">
<link rel="icon" type="image/png" sizes="128x128" href="/favicons/android-chrome-128x128.png">
<link rel="icon" type="image/png" sizes="144x144" href="/favicons/android-chrome-144x144.png">
<link rel="icon" type="image/png" sizes="152x152" href="/favicons/android-chrome-152x152.png">
<link rel="icon" type="image/png" sizes="192x192" href="/favicons/android-chrome-192x192.png">
<link rel="icon" type="image/png" sizes="256x256" href="/favicons/android-chrome-256x256.png">
<link rel="icon" type="image/png" sizes="384x384" href="/favicons/android-chrome-384x384.png">
<link rel="icon" type="image/png" sizes="512x512" href="/favicons/android-chrome-512x512.png">
<link rel="icon" type="image/png" sizes="36x36" href="/favicons/icon-36x36.png">
<link rel="icon" type="image/png" sizes="48x48" href="/favicons/icon-48x48.png">
<link rel="icon" type="image/png" sizes="72x72" href="/favicons/icon-72x72.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicons/icon-96x96.png">
<link rel="icon" type="image/png" sizes="128x128" href="/favicons/icon-128x128.png">
<link rel="icon" type="image/png" sizes="144x144" href="/favicons/icon-144x144.png">
<link rel="icon" type="image/png" sizes="152x152" href="/favicons/icon-152x152.png">
<link rel="icon" type="image/png" sizes="160x160" href="/favicons/icon-160x160.png">
<link rel="icon" type="image/png" sizes="192x192" href="/favicons/icon-192x192.png">
<link rel="icon" type="image/png" sizes="196x196" href="/favicons/icon-196x196.png">
<link rel="icon" type="image/png" sizes="256x256" href="/favicons/icon-256x256.png">
<link rel="icon" type="image/png" sizes="384x384" href="/favicons/icon-384x384.png">
<link rel="icon" type="image/png" sizes="512x512" href="/favicons/icon-512x512.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicons/icon-16x16.png">
<link rel="icon" type="image/png" sizes="24x24" href="/favicons/icon-24x24.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicons/icon-32x32.png">
<link rel="manifest" href="/favicons/manifest.json">
※このコードが全部必要なわけではないので適宜必要な部分を取捨選択して必要に応じて変更して欲しい
ファイルを修正し、FTPしてトップページ(この場合は「FrontPage」ページ)を確認すると
![]()
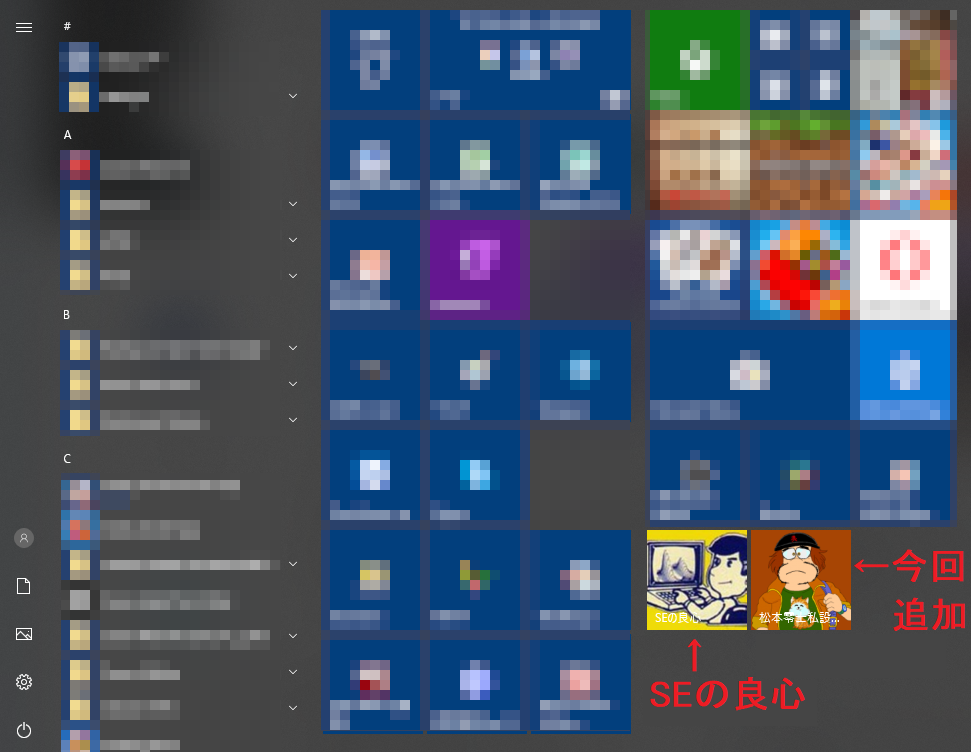
このようにファビコンが表示される。ウェブページのファビコンは小さくて分かりにくいので、Windows10のスタートメニューにタイル表示させてみる。

このようにタイル表示されるのがお分かりだろうか。
ページに添付ファイルとリンクの一覧を表示させない
Wikiでは伝統的(?)だが、ページ中の添付ファイル(画像ファイル等)とリンクの一覧がそのページのフッタ部に表示される。

「1ページにそんなに添付ファイルとリンクを貼るな」ということなのか?ページ中に添付ファイルやリンクが山のようにあった場合、ハッキリ言ってダサいし見栄えが悪いので、表示させないようにする。
具体的には、default.ini.phpの58行目付近を修正する。
default.ini.php(修正前)
/////////////////////////////////////////////////
// 添付ファイルの一覧を常に表示する (負担がかかります)
$attach_link = 1;
/////////////////////////////////////////////////
// 関連するページのリンク一覧を常に表示する(負担がかかります)
$related_link = 1;
default.ini.php(修正後)
/////////////////////////////////////////////////
// 添付ファイルの一覧を常に表示する (負担がかかります)
$attach_link = 0;
/////////////////////////////////////////////////
// 関連するページのリンク一覧を常に表示する(負担がかかります)
$related_link = 0;
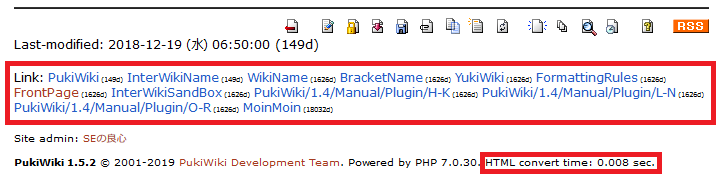
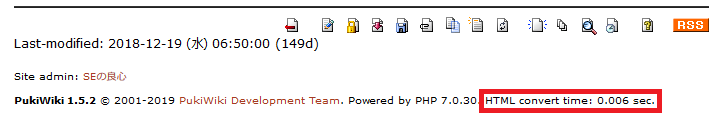
ファイルを修正し、FTPして確認すると

フッタ部に余計な(と私は思う)添付ファイルやリンクの一覧が出力されないので、どのページであってもスッキリ表示される。また、コンテンツがない状態でこのページでは非常に分かりにくい差だが、HTMLへのコンバート時間が0.002秒速く表示される結果となった。
経過時間を表示させない
最近のWikiでは見かけないが、ページ名等に経過時間(例:(99d)=99日前に更新)が常時表示されていて、非常にダサかった。Wikiサイトは複数人で更新する前提だから、「どのくらい前の更新か」を知る上で多少は役立ったかも知れないが、最近は見かけないので「不要な情報」と見なされたのだと思う。ところがPukiWiki1.5.2でもその設定が残っているので、気持ち悪いから変更しておく。
具体的には、default.ini.phpの91行目付近を修正する。
default.ini.php(修正前)
/////////////////////////////////////////////////
// WikiName,BracketNameに経過時間を付加する
$show_passage = 1;
default.ini.php(修正後)
/////////////////////////////////////////////////
// WikiName,BracketNameに経過時間を付加する
$show_passage = 0;
「↑」や「†」アンカーを表示させない
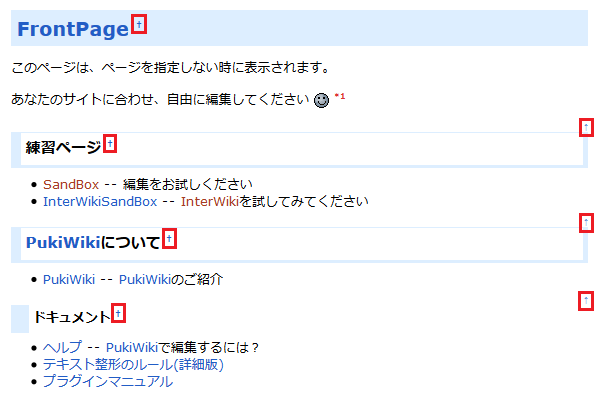
これも最近のWikiでは見かけないが、PukiWikiで作成されたWikiサイトでは未だに良く見かけるヤツだ。

一応解説すると、見出し(画像にある「FrontPage」や「練習ページ」等)の横にある「†」は、クリックするとその見出しがページの先頭に来るように移動するアンカー(リンク)で、その見出しの最右端にある「↑」は、クリックするとページトップに移動するアンカー(リンク)となっている。
1990年代後半から2000年代前半までは、今のようにホイールが付いたマウスはそれほど普及していなかったし、HTMLでウェブページを作るのが普通だったので、ページの上部に見出しへ飛ぶアンカーや、ページの段落ごとに「ページトップへ」といったアンカーを設けていたものだった。Wikiではそれを自動的に生成してくれていたワケだが、今となってはその意味も意義もないものとなってしまった。要するにダサいから表示させないようにする。
まずja.lng.phpの58行目付近を修正して「↑」アンカーを表示しないようにする。
ja.lng.php(修正前)
$_msg_content_back_to_top = '<div class="jumpmenu"><a href="#navigator">↑</a></div>';
ja.lng.php(修正後)
$_msg_content_back_to_top = '';
次にja.lng.phpの69行目付近を修正して「†」アンカーを表示しないようにする。
ja.lng.php(修正前)
$_symbol_anchor = '†';
ja.lng.php(修正後)
$_symbol_anchor = ' ';
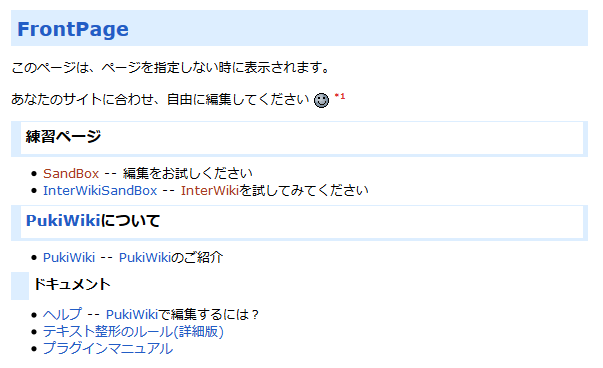
ファイルを修正し、FTPして確認すると

FrontPageでの比較では有り難みを感じにくいが、「↑」アンカーがなくなったので縦方向が詰まり、全体的にスッキリした表示になったと思う。
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。ただし、現在のサブドメインは仮の状態なので、近い将来的に本来のサブドメインである museum サブドメインに移動する予定である(その際は本稿を修正する予定)。
冒頭の※2019/05/18追記に書いた通り、museum-02サブドメインはこの状態で残すつもりだ。
おわりに
本文中でしきりに「ダサい」を連発したが、これは私個人の好みなので、当然ながらこの設定が万人受けするとは思っていない。そもそもPukiWikiはPHPで開発されたWikiクローンとしては古いので、古い設計のままになっている箇所を「今風ではない」から「ダサい」と思って設定とコードを変更してみた。「古き良きWikiの仕様」が「良い」と思う人だっていると思うので、それについて否定するつもりはない。
しかし、自分がダサいと思うサイトを他人が見たら、やはりダサいと思うに違いない。それは私の美学が許さないし、CSS以外にこうやって細かく設定やコードを変更出来るのは、やはり商用の各種レンタルWikiサービスにはない醍醐味だと言えるだろう。まだまだ変更しなければならない点はあるが、とりあえず今日のところはこの辺でカンベンしてやる!(๑• ̀д•́ )✧+°ドヤッ