昨年(2018年)9月から自分でレンタルしているサーバのサブドメインにPukiWiki1.5.1を自動インストールし(レンタルサーバから自動インストールが可能)、CSSでデザインを変更しつつ、PHPプログラムをシコシコ改造していた。が、公私共に忙しく、放置していたら半年以上経ってしまい、PukiWikiは1.5.2にバージョンアップしていた。
そこでPukiWikiカテゴリを新設し、まずはインストールから初期設定までを書いておこうと思う。
※2019/05/18追記
サブドメインに導入したPukiWikiを今後も手を加え、それをこうしてブログ記事として残して行くが、記事執筆時点でのPukiWikiの状態を保全し、記事を読んだ方に「実際どうなっているのか?」を見てもらうにはどうしたら良いかを考えた。
同一のサブドメインに導入したPukiWikiを改良し続けて行けば、この記事を含む「過去の記事が執筆された状態」は失われる。そこで、サブドメインを連番で管理して記事執筆時点の状態を残すことにしたので、一部記事を修正した。
前提条件
まず、この記事を読む人は次の前提条件をクリアする必要がある。
理解が1.のみの場合でWikiを使いたい人は、素直に各種レンタルWikiサービスを利用することをオススメする。無理にレンタルサーバを借りてPukiWikiをインストールし、カスタマイズする必要はないだろう。
3.に関しては、人によっては厳しいかも知れない。基本的にこのPukiWikiカテゴリではソースを示してカスタマイズ方法を書いて行く予定なので、適宜ググるなりして頑張ってみて欲しいと思う。
私の場合はレンタルWikiサービスのひとつであるアットウィキで、ページの先頭に戻るボタンを設置する記事を書いたが、その実現方法と限界は理解されると思う。
なぜPukiWiki1.5.2なのか?
私が実現したいWikiの要件は次の通りとなる。
- レスポンシブデザイン
- Google Analyticsによるアクセス解析
- 各種SNSボタンの設置
- 各種SNSとの連携
- Facebookコメントの設置
- アフィリエイト
1.に関しては、そもそも昨年9月にPukiWiki1.5.1を導入した時から「どうしよう?(´・ω・`)」と途方に暮れてしまい、「DokuWikiの方が良いんじゃね?」と何度も思った。
改めてPukiWikiとDokuWikiを比較すると、レスポンシブ対応のテーマ(PukiWikiでは「スキン」)や、その他のプラグインの数や有用性はドッコイか、DokuWikiの方が上だろう。圧倒的な差ではないなら、日本人が開発したPukiWikiで頑張った方が良い、と考え直した。
元々PukiWikiの方が古くから開発されているのでノウハウが(私個人にも)蓄積されているし、少ないがPukiWikiにはレスポンシブなスキンもある。昨年はレスポンシブ対応のCSSに苦心して中断していたが、多少は状況が変わっていると思う。
すでにサブドメインで作業途中であるPukiWiki1.5.1ではなく、1.5.2にする理由だが、次の通りだ。
- PHP7.3対応
- テキスト検索の高速化・高機能化
- JavaScriptを標準状態で利用
- その他、約90の機能改善とバグ修正
バージョンが上がればそれまでの機能改善やバグ修正がされているのは当然だが、JavaScriptを標準状態で利用しているため、jQueryを使って機能拡張するのが容易であると判断した。
しかし、標準スキンファイルのCSSファイル名が pukiwiki.css.php から pukiwiki.css に変更になった、というのはショーック!大丈夫かな?(;´Д`)
※作業途中のサブドメインのPukiWiki1.5.1は当面そのまま残し、別サブドメインにPukiWiki1.5.2をインストールして作業する
PukiWiki1.5.2のダウンロードとインストール
PukiWiki1.5.2(作業・執筆時点で最新バージョン)は、次のサイトからダウンロード可能だ。
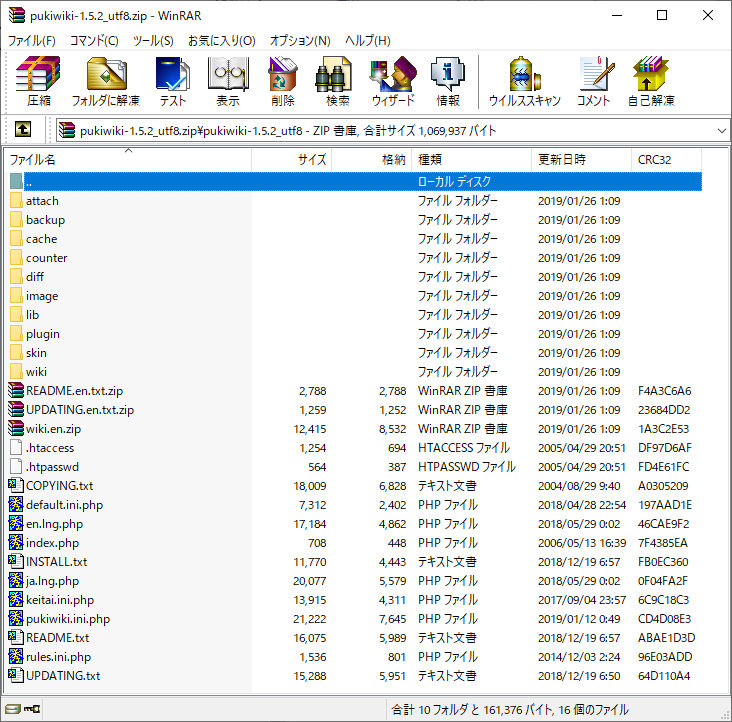
ダウンロードしたZIPファイルをローカルの作業フォルダに解凍する。

FTPソフトでローカルのファイル一式をレンタルサーバにアップロードする。
サーバによってはSFTPしなければならないだろうから、FTPソフトやSFTPに関して必要とあれば参照して欲しい。
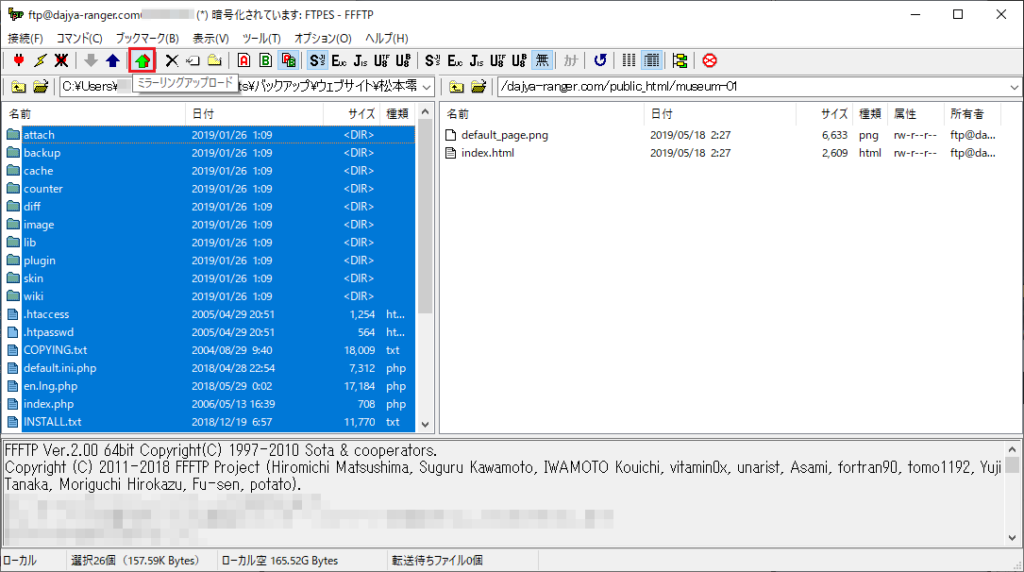
画像はFFFTPを使ってサブドメイン museum-01 フォルダにミラーリングアップロードするところだ。
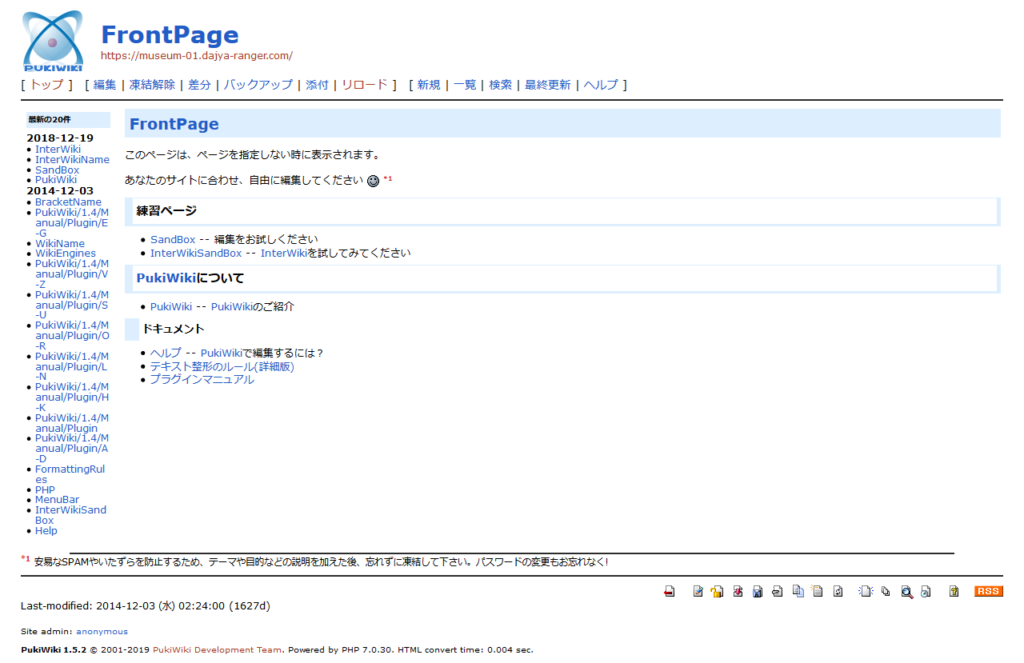
アップロードが完了し、https://museum-01.dajya-ranger.com にアクセスすると、PukiWikiが起動してFrontPageが表示される。
パーミッションの設定
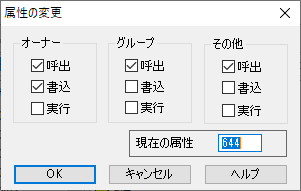
パーミッションは、ザックリ言えば基本的にフォルダは「755」に、それ以外の各フォルダのファイルは「644」にしておけばとりあえず良い。


Wikiサイトの運用にもよるが、通常(?)のWikiサイトだと、次のフォルダはパーミッションを「777」にしておいた方が良い。
- attach
- backup
- cache
- counter
- diff
- wiki
なお、「wiki」フォルダにあるテキストファイル(*.txt)のパーミッションを「666」にしておけば良いだろう。
PukiWikiの初期設定
管理者パスワードの設定
pukiwiki.ini.phpの179行目付近を編集する。
pukiwiki.ini.php(修正前)
/////////////////////////////////////////////////
// Admin password for this Wikisite
// Default: always fail
$adminpass = '{x-php-md5}!';
pukiwiki.ini.php(修正後)
/////////////////////////////////////////////////
// Admin password for this Wikisite
// Default: always fail
$adminpass = '{x-php-md5}xxx・・・';
上記はmd5形式で「xxx・・・」はパスワードをmd5形式に変換して設定したケースだ。
パスワードをmd5形式に変換するには、次のサイトを利用すると良い。
管理者以外に編集をさせない設定
pukiwiki.ini.phpの247行目付近を編集する。
pukiwiki.ini.php(修正前)
/////////////////////////////////////////////////
// User definition
$auth_users = array(
// Username => password
'foo' => 'foo_passwd', // Cleartext
'bar' => '{x-php-md5}f53ae779077e987718cc285b14dfbe86', // PHP md5() 'bar_passwd'
'hoge' => '{SMD5}OzJo/boHwM4q5R+g7LCOx2xGMkFKRVEx', // LDAP SMD5 'hoge_passwd'
);
pukiwiki.ini.php(修正後)
/////////////////////////////////////////////////
// User definition
$auth_users = array(
// Username => password
'admin' => '{x-php-md5}xxx・・・',
'foo' => 'foo_passwd', // Cleartext
'bar' => '{x-php-md5}f53ae779077e987718cc285b14dfbe86', // PHP md5() 'bar_passwd'
'hoge' => '{SMD5}OzJo/boHwM4q5R+g7LCOx2xGMkFKRVEx', // LDAP SMD5 'hoge_passwd'
);
次にpukiwiki.ini.phpの278行目付近を編集する。
pukiwiki.ini.php(修正前)
/////////////////////////////////////////////////
// Edit auth (0:Disable, 1:Enable)
$edit_auth = 0;
$edit_auth_pages = array(
// Regex Username
'#BarDiary#' => 'bar',
'#HogeHoge#' => 'hoge',
'#(NETABARE|NetaBare)#' => 'foo,bar,hoge',
);
pukiwiki.ini.php(修正後)
/////////////////////////////////////////////////
// Edit auth (0:Disable, 1:Enable)
$edit_auth = 1;
$edit_auth_pages = array(
// Regex Username
'##' => 'admin',
'#BarDiary#' => 'bar',
'#HogeHoge#' => 'hoge',
'#(NETABARE|NetaBare)#' => 'foo,bar,hoge',
);
簡単に言えば管理者(admin)を編集者に含め、管理者は全てのページの編集が可能にする設定であり、自分(管理者)以外にログインさせなければこれで用が足りる。
ページタイトルと管理者情報を修正する
pukiwiki.ini.phpの111行目付近以降を編集する。
pukiwiki.ini.php(修正前)
/////////////////////////////////////////////////
// Title of your Wikisite (Name this)
// Also used as RSS feed's channel name etc
$page_title = 'PukiWiki';
// Specify PukiWiki URL (default: auto)
//$script = 'http://example.com/pukiwiki/';
// Shorten $script: Cut its file name (default: not cut)
//$script_directory_index = 'index.php';
// Site admin's name (CHANGE THIS)
$modifier = 'anonymous';
// Site admin's Web page (CHANGE THIS)
$modifierlink = 'http://pukiwiki.example.com/';
pukiwiki.ini.php(修正後)
/////////////////////////////////////////////////
// Title of your Wikisite (Name this)
// Also used as RSS feed's channel name etc
$page_title = '松本零士私設博物館';
// Specify PukiWiki URL (default: auto)
//$script = 'http://example.com/pukiwiki/';
// Shorten $script: Cut its file name (default: not cut)
//$script_directory_index = 'index.php';
// Site admin's name (CHANGE THIS)
$modifier = 'SEの良心';
// Site admin's Web page (CHANGE THIS)
$modifierlink = 'https://dajya-ranger.com/';
おわりに
以上でPukiWikiの導入と最小限の設定は完了した。デザインその他を気にしなければ、ここまでの手順でPukiWikiを使うことは可能である。ダサいけど。
とは言え、本稿の例はレンタルサーバでサブドメインを使った場合の手順で、サブドメインの設定やSSLの設定には一切触れていない。人によっては社内のサーバ(それもWindows Serverかも知れないし、Linux系OSかも知れない)だったり、PHPのバージョンも違うだろうし、場合によってはApacheの設定も必要になるだろう。
WordPressで見栄えのするブログサイトを構築するのはかなり楽になったが、PukiWikiも含め「見栄えのする」Wikiサイトを構築するのは、まだまだ骨が折れるのが実情だ。それでも何もかも自分でカスタマイズして「作る」喜びは大きいハズだ(と思う)。