ネットでマネタイズする方法は色々あるが、自分が運営するサイトの記事(コンテンツ)からメッセージ付きで投げ銭が受け取れたら、嬉しくはないだろうか?
私は2年ほど前にOFUSE(オフセ)を知り、良いとは思いつつ、まだ本サイトもOFUSEのサービス自体も(私には)貧弱で、導入には至らなかった。
そんな折、年が明けて数日経った頃にウェブマスター仲間から、codoc(コードク)を利用してWordPressプラグインを導入すれば、簡単に有料記事の販売が出来ることを教えてもらった。
私自身はnoteもやっているが、有料記事の販売には否定的な考えの持ち主である。しかし、codocのサポート(投げ銭)機能は良いと思った。
そこで、本サイト(WordPress)とPukiWikiで展開している太宰治真理教および私設松本零士博物館サイトにcodocとOFUSEを導入したので、その解説記事を書いてみようと思う。
どのように投げ銭を受け取るのか?
従来、ネットで投げ銭を受け取る場合は(YouTubeのスーパーチャットや、ツイキャスのお茶爆10等以外だと)、例えばBOOTHで投げ銭用のダウンロード商品(絵師さんの場合は投げ銭用画像等)を販売するぐらいしかなかった。
BOOTHの場合は販売最低価格が100円以上だが、購入者は販売金額以上に支援の意味で購入金額を上乗せすることが可能だ。しかし、よほどのファンじゃない限り、金額を上乗せして支払う人は少ないだろう。
それに投げ銭とは言え、ECサイトでの商品販売でしかないから、メッセージを送ったり受け取ったりすることが出来ない(YouTubeやツイキャス等の配信での投げ銭は、ライブ感覚で送る方も受け取る方も双方向でやり取りが出来るのが大きい)。

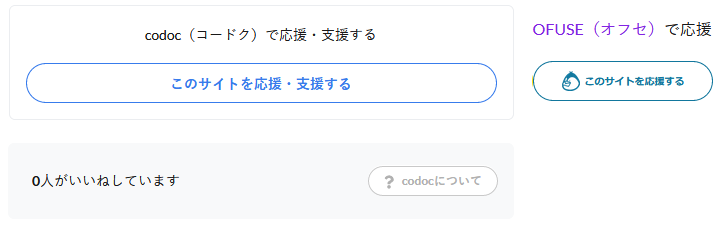
そこで、本サイト(WordPress)では図のようにcodocウィジェットとOFUSEボタンを導入し、メッセージと投げ銭を受け取れるようにしてみたのである。
すでに公開済みの記事(ページ)にcodocとOFUSEのHTMLコードを追加して更新するのはダルイので、WordPressの場合はテーマ(子テーマ)にHTMLコードを追加し、PukiWikiではスキンにHTMLコードを追加して、一気に全ページに反映させるのがミソである。
その前に、codocとOFUSEのサービス内容を整理しておこう。
| codoc(コードク) | OFUSE(オフセ) | |
| 利用料金 | 無料 | 無料 |
| 手数料 | 15% | 約9% |
| 投げ銭決済 | クレジットカード(VISA、Mastercard、AMERICAN EXPRESS、JCB、Diners Club、DISCOVER) プリペイドカード(Vプリカ) デビットカード | クレジットカード(VISA、Mastercard、AMERICAN EXPRESS、JCB、Diners Club、DISCOVER) プリペイドカード(Vプリカ) Apple Pay、Google Pay |
| 投げ銭下限額 | 100円以上 | 50円以上 |
| 振込手数料 | 300円 | 270円 |
| 振込可能額 | 1,000円以上 | 500円以上 |
codocとOFUSEにアカウントを登録して利用するのは無料だし、特に必要な事前準備や、コンテンツ審査といったモノはない。しかし、当然だが銀行口座を持ってなければ投げ銭が受け取れないし、運転免許証といった公的な身分証明書の提出(画像送信)が必要だ(codocは必須・OFUSEは不要)。
codocの場合は有料記事の販売(買い切り)や、複数記事を月額でのサブスクリプション販売といったことが可能だが(いずれも投げ銭と同様に手数料15%)、投げ銭に関してはそれ専門のOFUSEの方が投げ銭をする側も、受け取る側にも優しい仕様になっている。
codocの手数料に関しては、note(有料記事販売10%・定期購読マガジン20%+クレジットカード決済手数料5% or キャリア決済手数料15%)に比べれば安いし、良心的だと言える。
本稿ではcodocとOFUSEのアカウント登録の方法を解説し、WordPressとPukiWikiに設定する方法はそれぞれ【WordPress編】と【PukiWiki編】に分けて記事化する。
WordPressやPukiWiki以外のCMSや、HTMLの編集が可能な無料のブログサイト等を運営している場合は、本稿でcodocウィジェットとOFUSEボタンのHTMLコードの取得方法を説明するので、参考になると思う。
codocのアカウント登録
codocでアカウントを登録し、投げ銭を受け取る銀行口座を設定・登録してcodocウィジェットのHTMLコードを取得しよう。
まずは図のサイトにアクセスする(図をクリックすると別窓で当該サイトにつながる)。
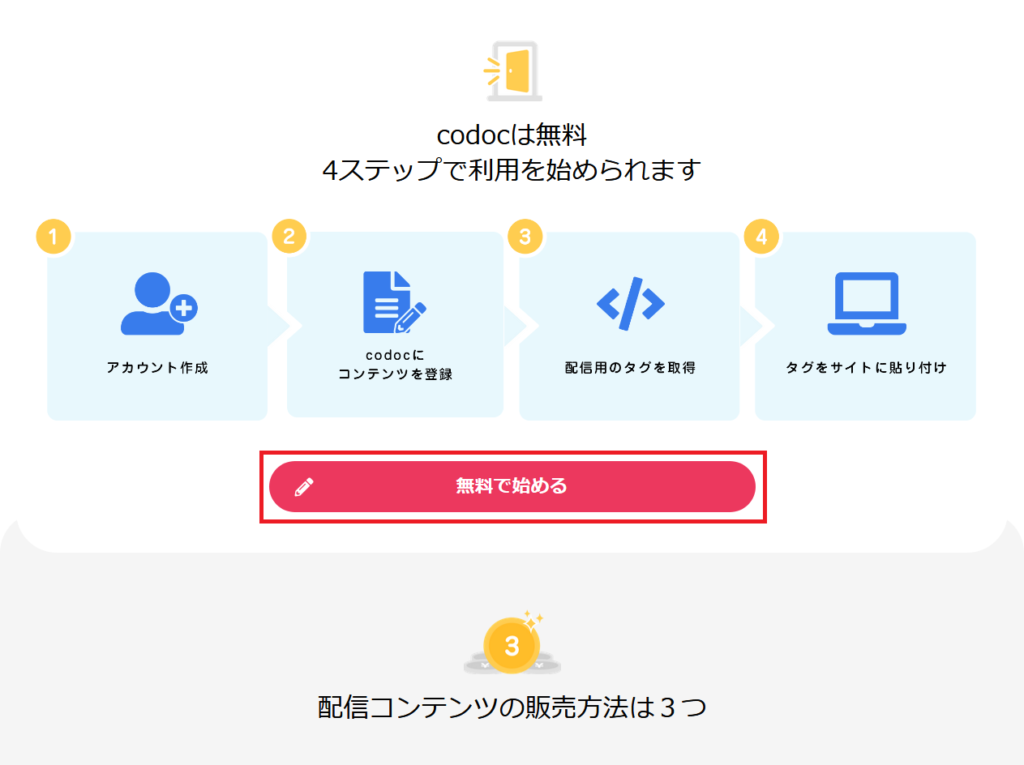
図のように画面を下へスクロールさせ、図赤枠「無料で始める」をクリックする。
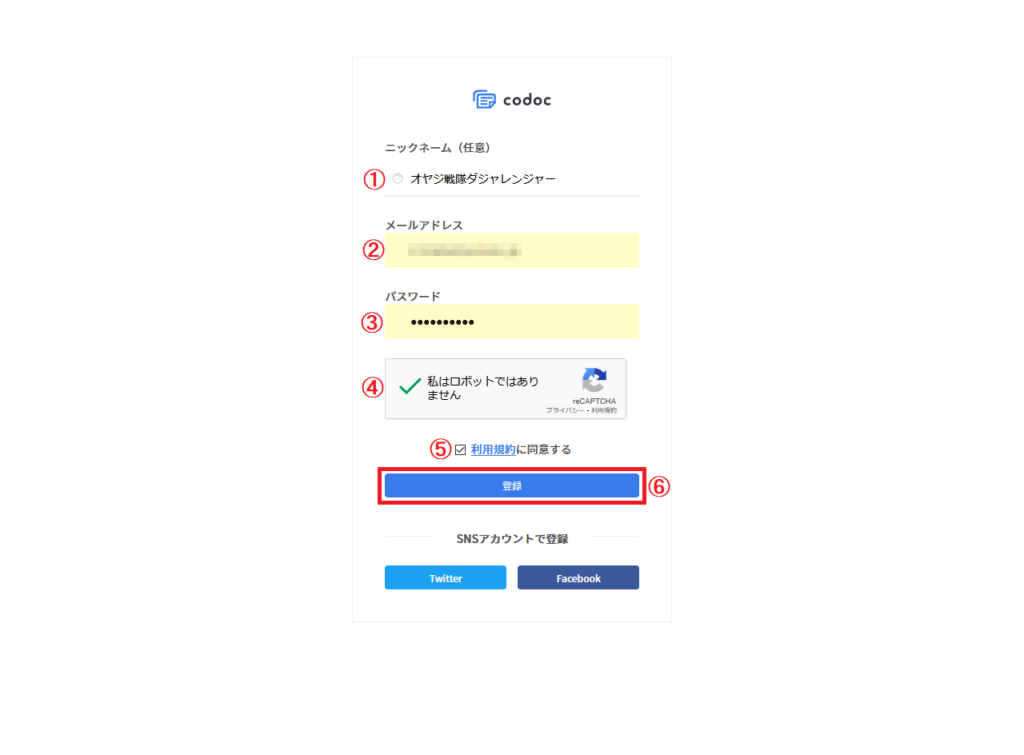
図ではメールアドレス+パスワードで登録する例だが、無論TwitterやFacebookアカウントで登録しても良い(ただしSNSのアカウントがロックされたり、最悪凍結されたりすると色々と面倒ではある)。
図赤①~⑤まで入力し、赤⑥の赤枠「登録」をクリックする。
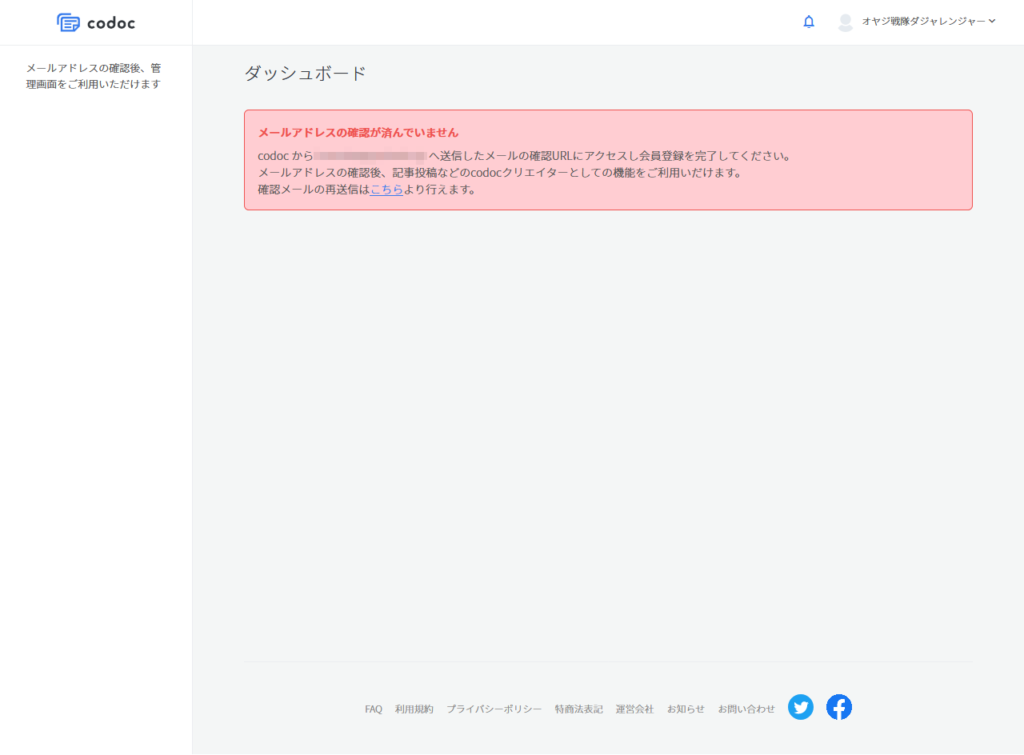
すると図のように仮登録状態となり、確認メールが送信した旨の表示がされる。
メールを確認すると図のようなメールが届いているので、図赤枠「メールアドレスを認証する」をクリックする。
図の画面になるので、図赤下線「ダッシュボード」をクリックする。
図の画面に遷移し、codocでのアカウント登録が完了する。
アイコンやプロフィール等、アカウントに必要な情報は各自で設定しておけば良いが、重要な口座情報の登録を説明する。
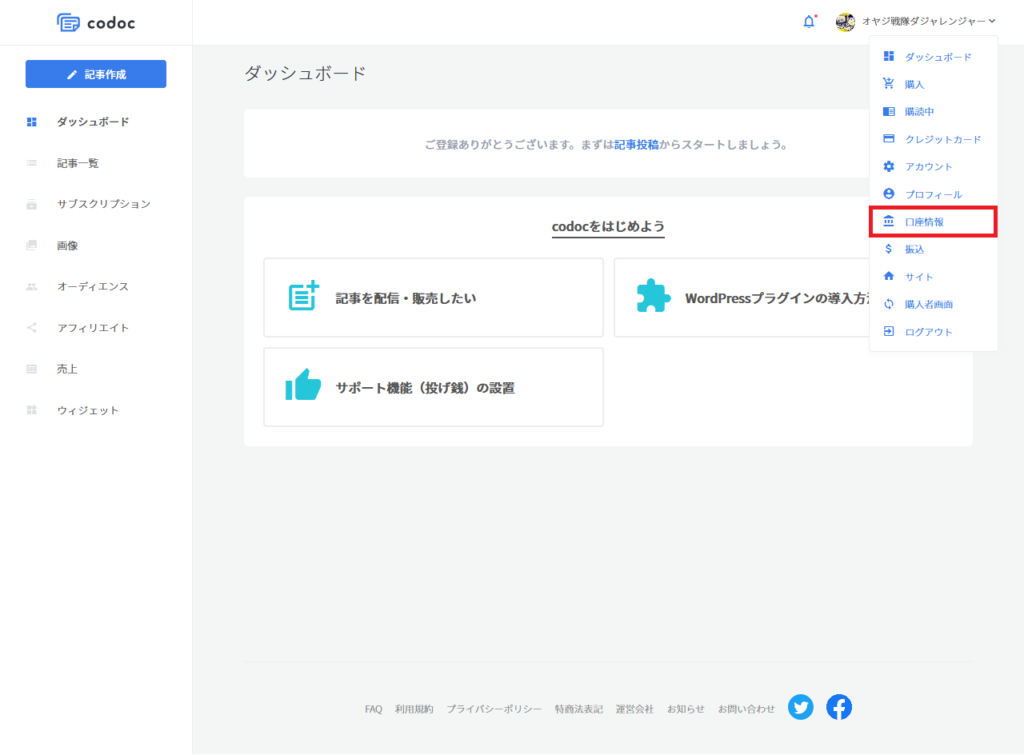
画面右上のアカウント名をクリックし、図赤枠「口座情報」をクリックする。
codocを利用した有料記事の販売が可能であるため、「特定商取引法に基づく表記」が今後は必要になって来るだろう。
codoc側としても無用なトラブルを避けるためにも、個人情報と身分証明書(画像)を求めていると思われるので、運転免許証等の公的な身分証明書の画像を用意しておく必要がある。
私のようにスキャナーがある人はスキャンすれば良いが、無い場合はうまいことスマホで撮影すればOKだと思う(多分)。
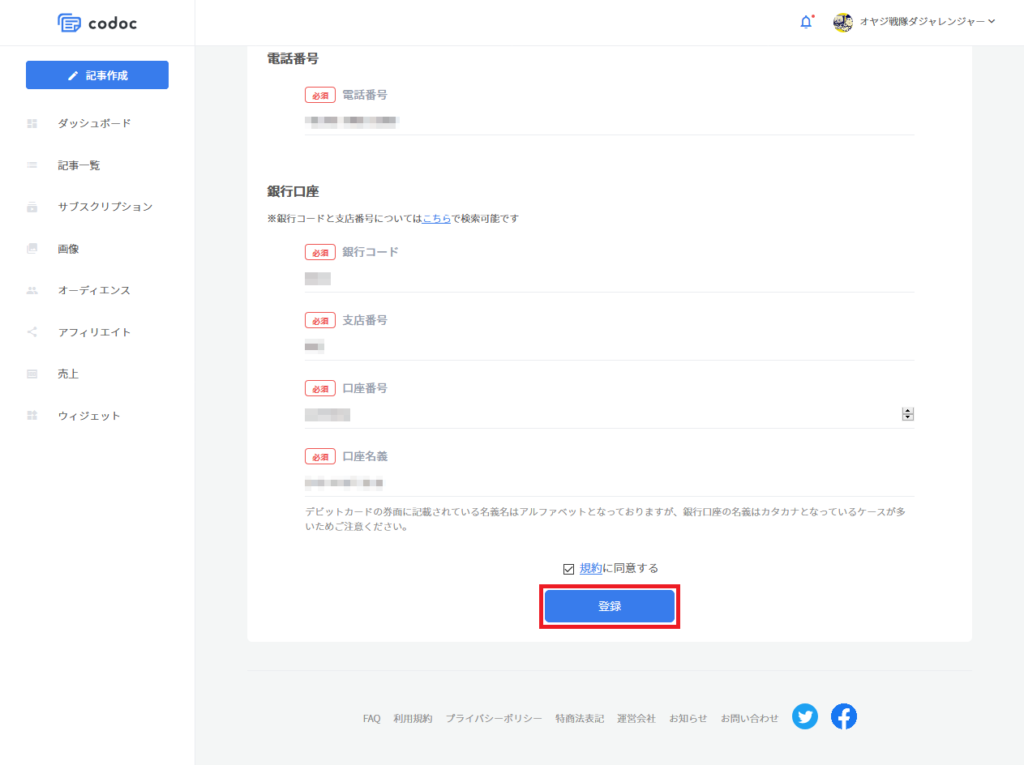
ともあれ図のように入力し、画面を下にスクロールする。
図のように銀行口座情報を入力し、図赤枠「登録」をクリックする。
codocウィジェットHTMLコードの取得
codocのアカウント登録と口座情報の登録が完了したらcodocで投げ銭を受け取る最低限の準備が完了したので、自分のサイトでメッセージと投げ銭を受け取れるようにcodocウィジェットを設定し、HTMLコードを取得する。
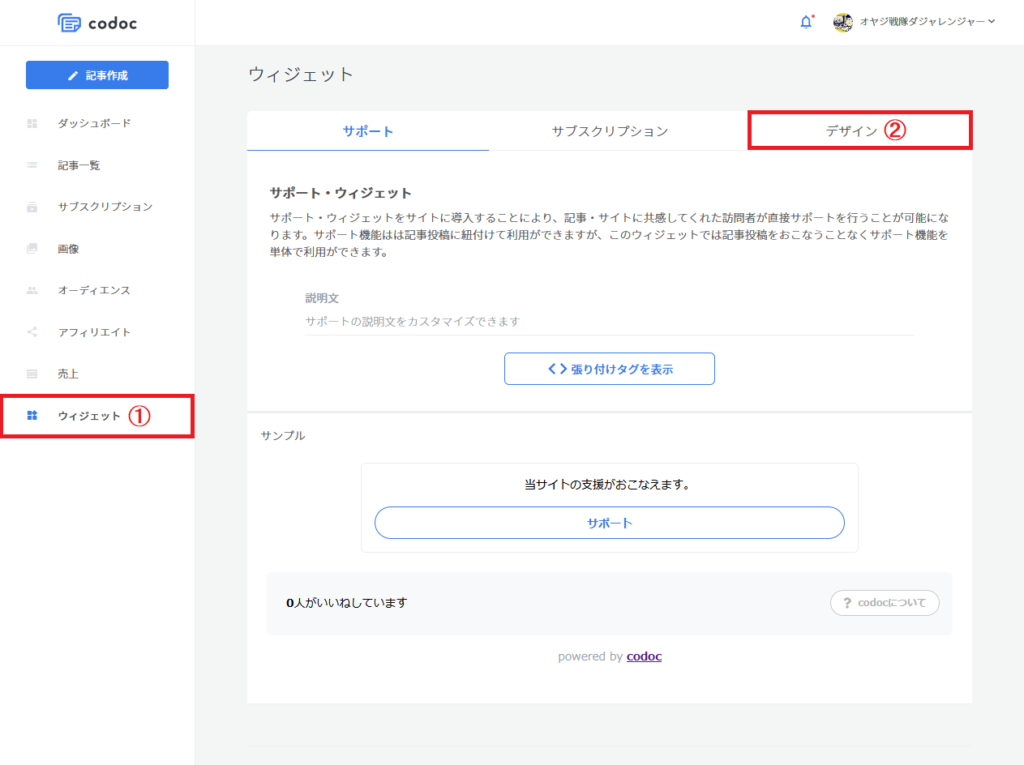
まずは図赤①の赤枠「ウィジェット」をクリックし、次に図赤②の赤枠「デザイン」をクリックする。
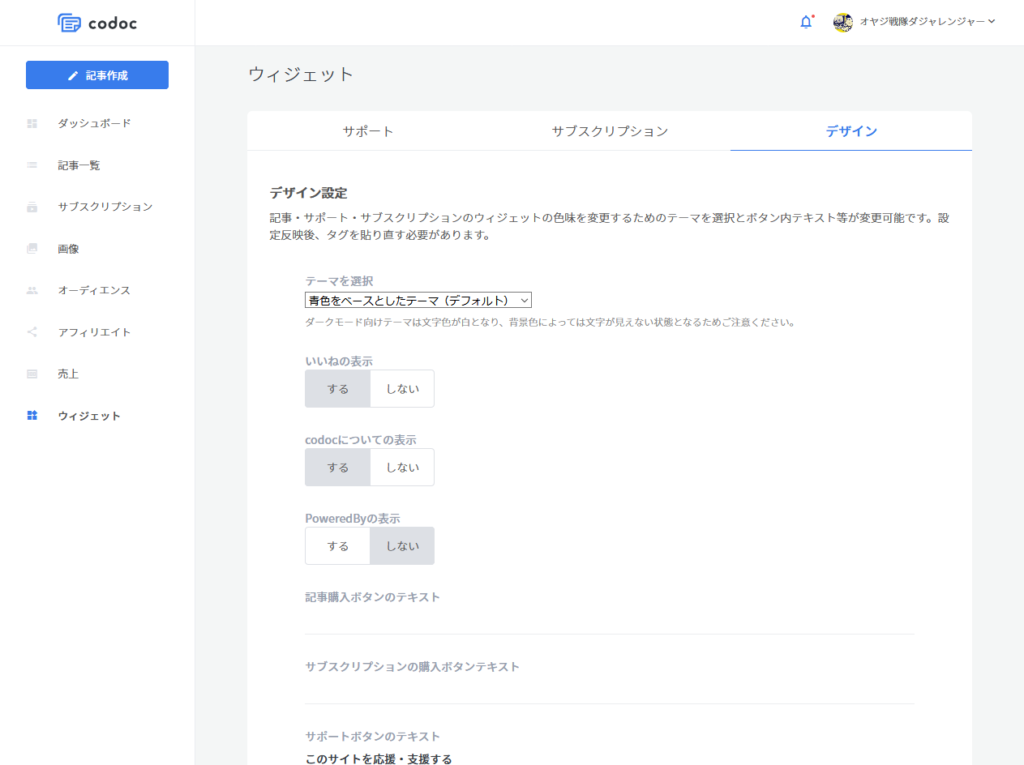
図の画面でウィジェットのデザイン設定を保存してから、HTMLコードを取得する流れだ。
私の場合はほぼデフォルトの設定にしたが、流石に「PoweredBy」の表示は不要だと思う。
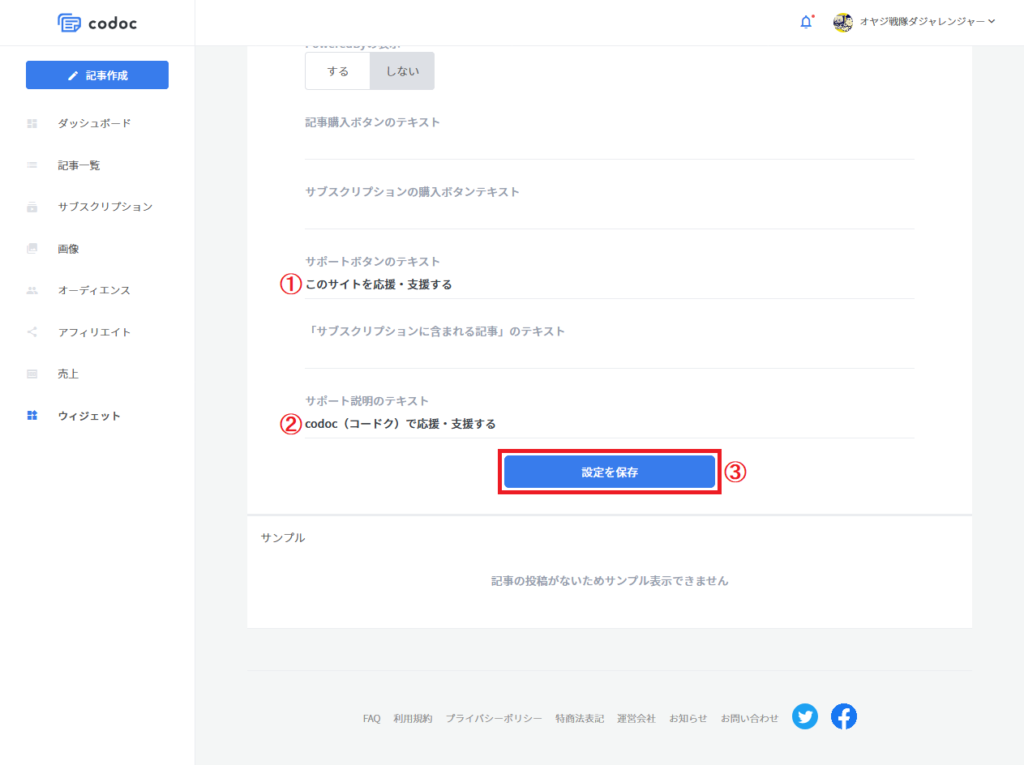
図のように画面を下にスクロールし、図赤①②に任意のテキストを入力する。
最後に赤③の赤枠「設定を保存」をクリックする。
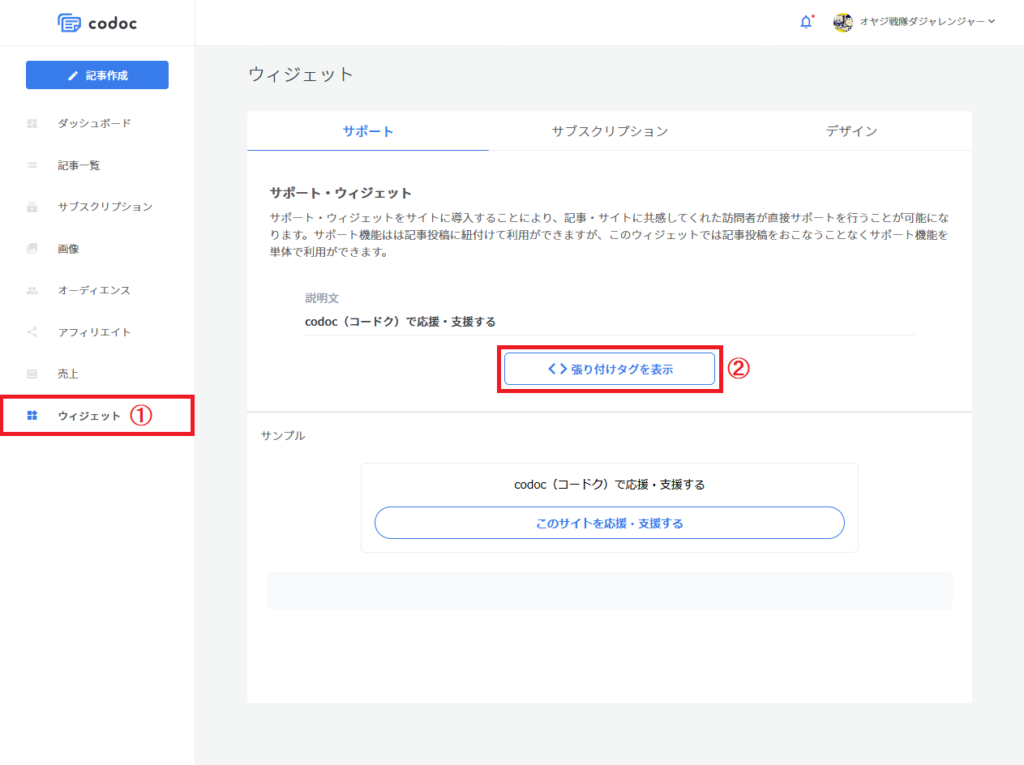
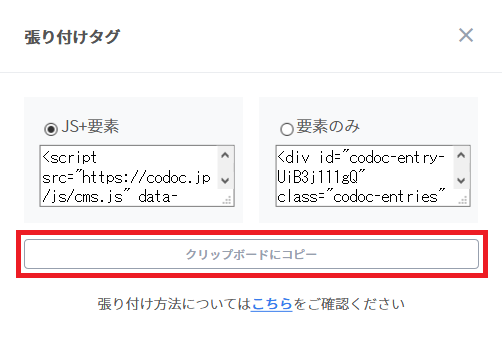
ウィジェットの設定を保存したら、図赤①の赤枠「ウィジェット」をクリックし、赤②の赤枠「<>張り付けタグを表示」をクリックする。

すると、図のようなダイアログが表示されるので、赤枠「クリップボードにコピー」をクリックし、クリップボードにコピーされたHTMLコードをテキストエディタかメモ帳にでもペーストして保存し、自サイトで活用すれば良い。
この時、「JS+要素」にすべきか「要素のみ」にすべきか悩むかも知れない。
運営しているサイトのHTMLコードのheadタグを修正してウィジェットを導入する場合は「要素のみ」で問題ない。別途codocウィジェットのJavaScript部分
<script src=”https://codoc.jp/js/cms.js” data-css=”blue” charset=”UTF-8″ defer></script>
をheadタグ内に埋め込めば良い(「data-css=”blue”」部分はデフォルト設定の場合)。
ただこの場合は、サイトのページが読み込まれる時にJavaScriptがロードされるため、その分サイトの表示が若干遅くなるデメリットがある。
「JS+要素」の場合は、JavaScript部分がサイトのHTMLコードのbodyタグに出現することになるため、ページが読み込まれても非同期で順次ロードされる。
この辺は好みの問題なので好きな方を選べば良いと思うが、【WordPress編】と【PukiWiki編】では「JS+要素」の場合で解説する。
OFUSEのアカウント登録
OFUSEでアカウントと投げ銭を受け取る銀行口座を登録し、OFUSEボタンのHTMLコードを取得しよう。
まずは図のサイトにアクセスする(図をクリックすると別窓で当該サイトにつながる)。
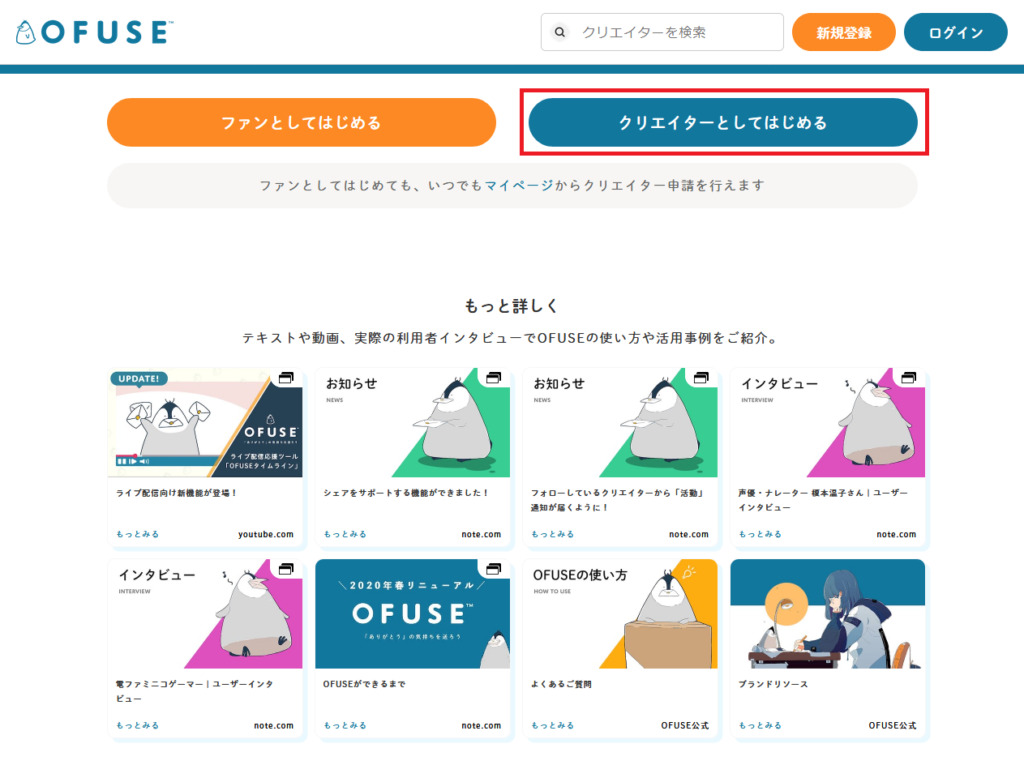
図のように画面を下へスクロールさせ、図赤枠「クリエイターとして始める」をクリックする。
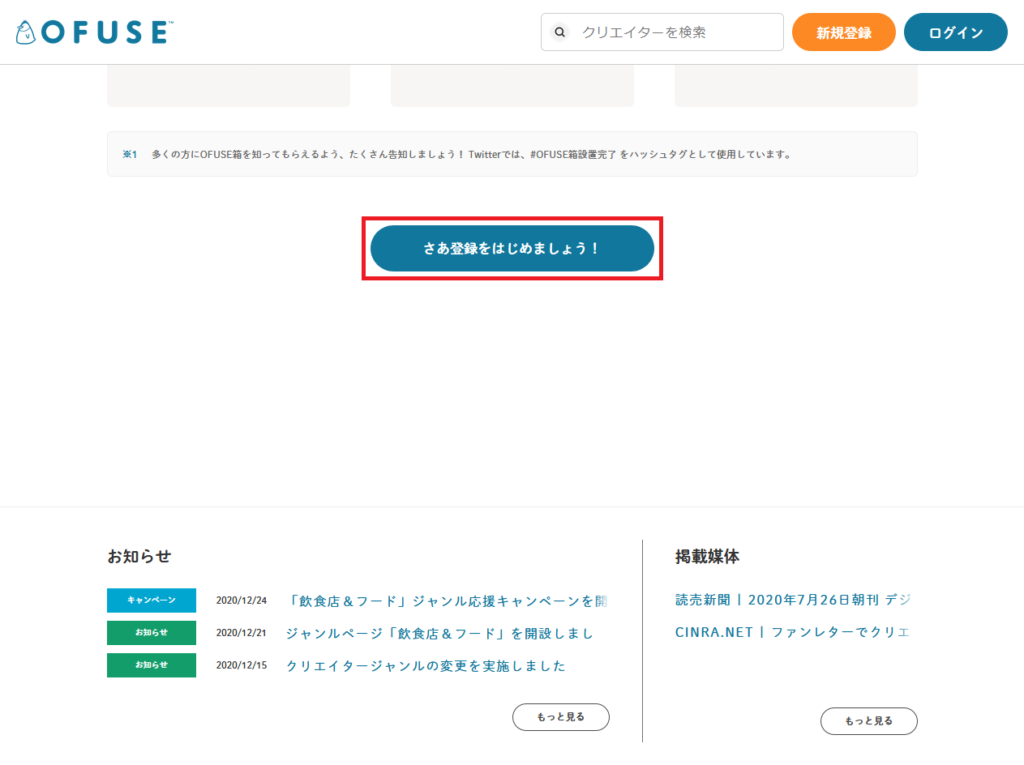
図の画面に遷移するので、画面を下へスクロールさせる。
図赤枠「さあ登録をはじめましょう!」をクリックする。
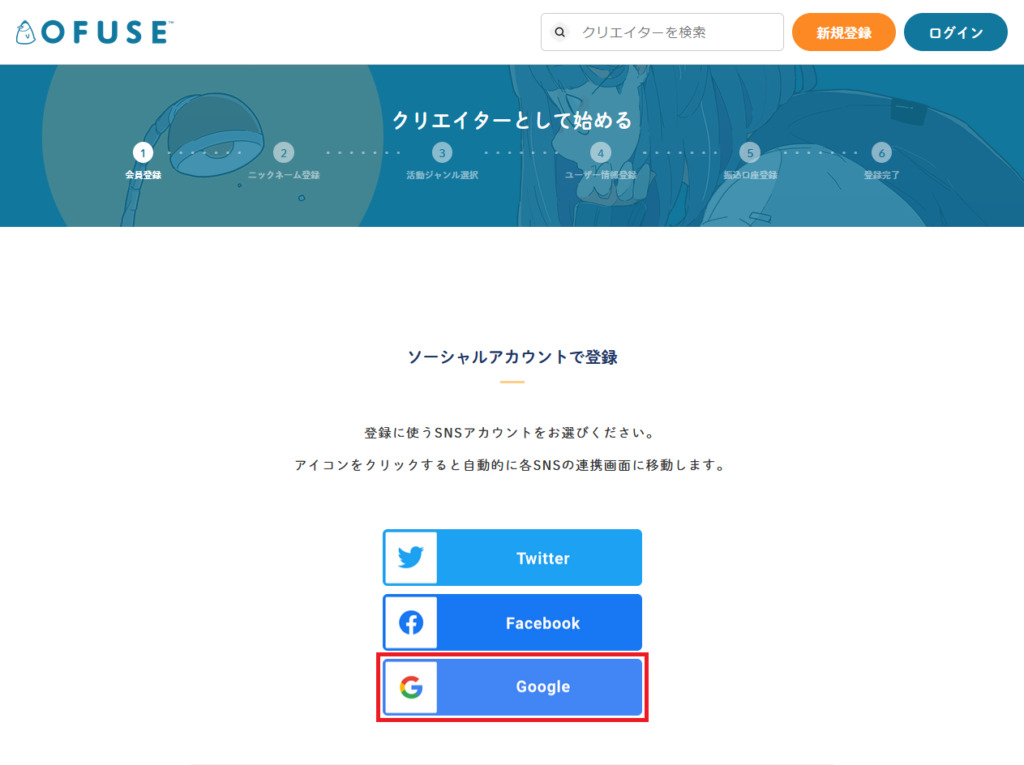
図のようにソーシャルアカウントでしかアカウント登録が出来ないのは不満だが、一番影響の少ないGoogleアカウントで登録することにする(アカウント名と登録メールアドレスはGmail以外に設定可能)。
図赤枠「Google」をクリックする。
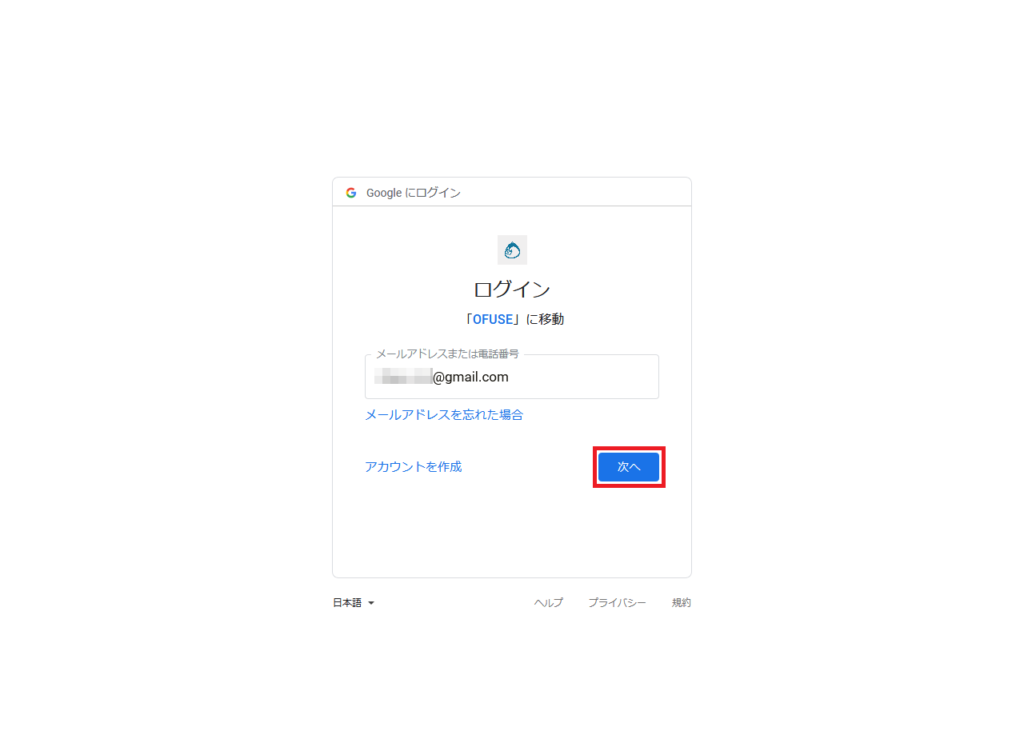
図のようにGoogleにログインする画面になるので、登録したいGoogleアカウントのGmailアドレスを入力し、図赤枠「次へ」をクリックする。
次に図のようにパスワードを入力し、図赤枠「次へ」をクリックする。
Googleアカウントの認証に成功すると、アッサリとアカウントが作成される。
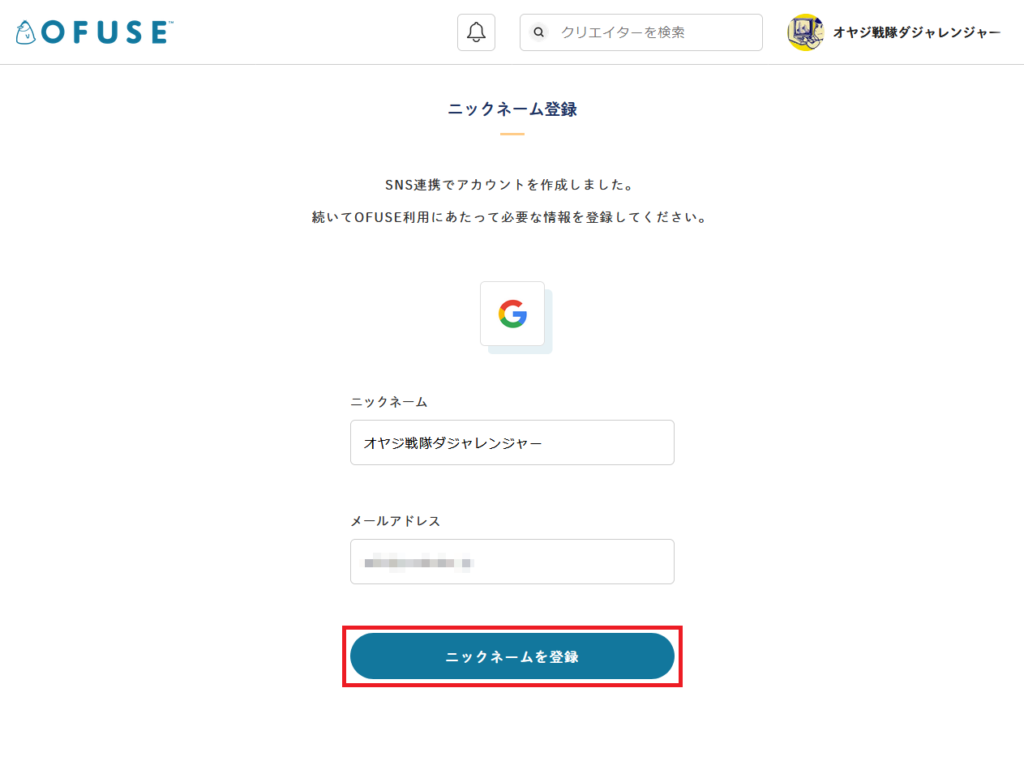
ニックネームとメールアドレスはGoogleアカウントのモノがデフォルト表示されるが、変更する場合は入力し、図赤枠「ニックネームを登録」をクリックする。
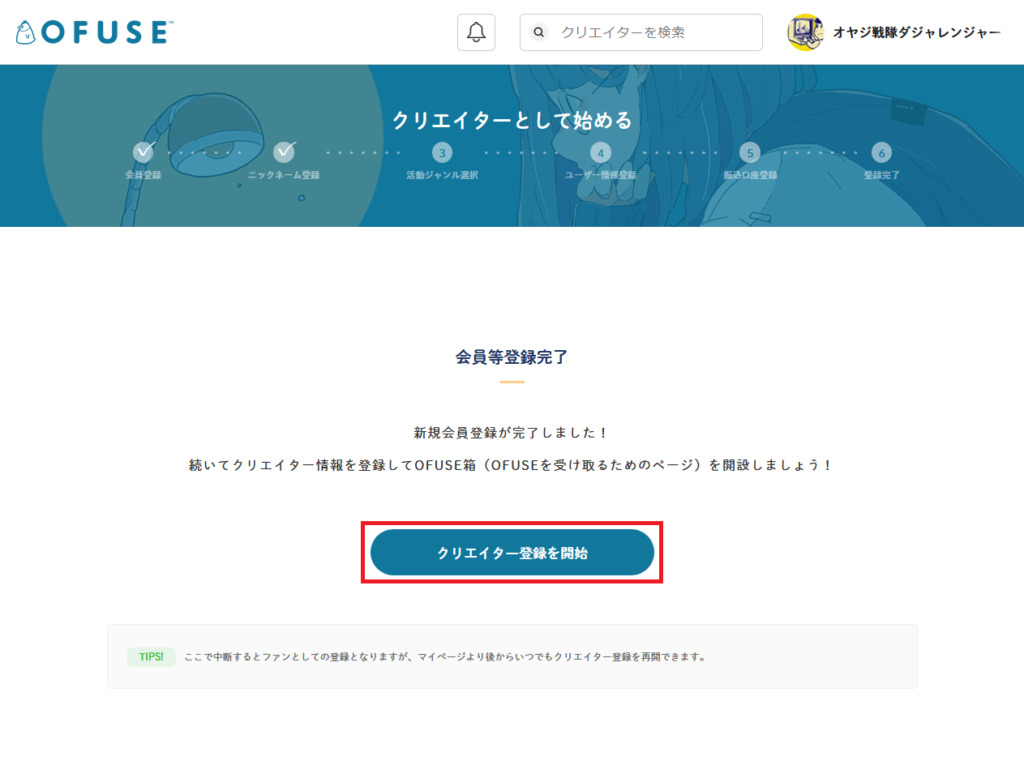
図のようにアカウント登録が完了したら、投げ銭を受け取る情報を設定・登録するため、図赤枠「クリエイター登録を開始」をクリックする。
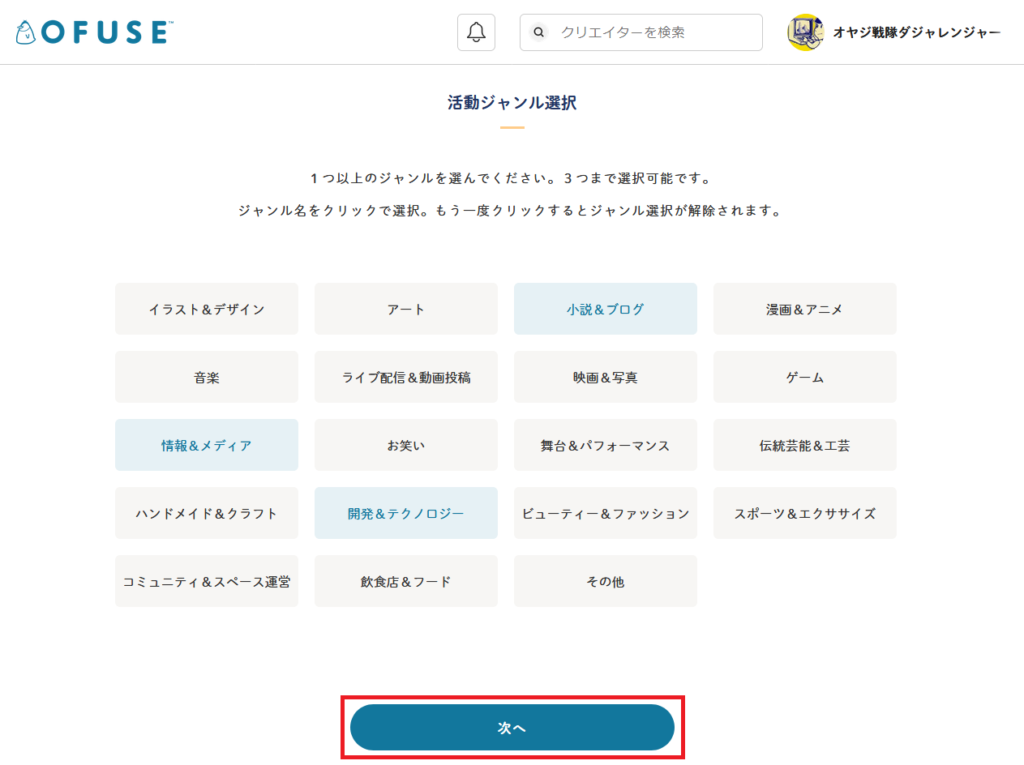
図のようにOFUSEボタンを設置するサイトのジャンルを最低1つ、最高3つまでを選択する。
ジャンルを選択したら、図赤枠「次へ」をクリックする。
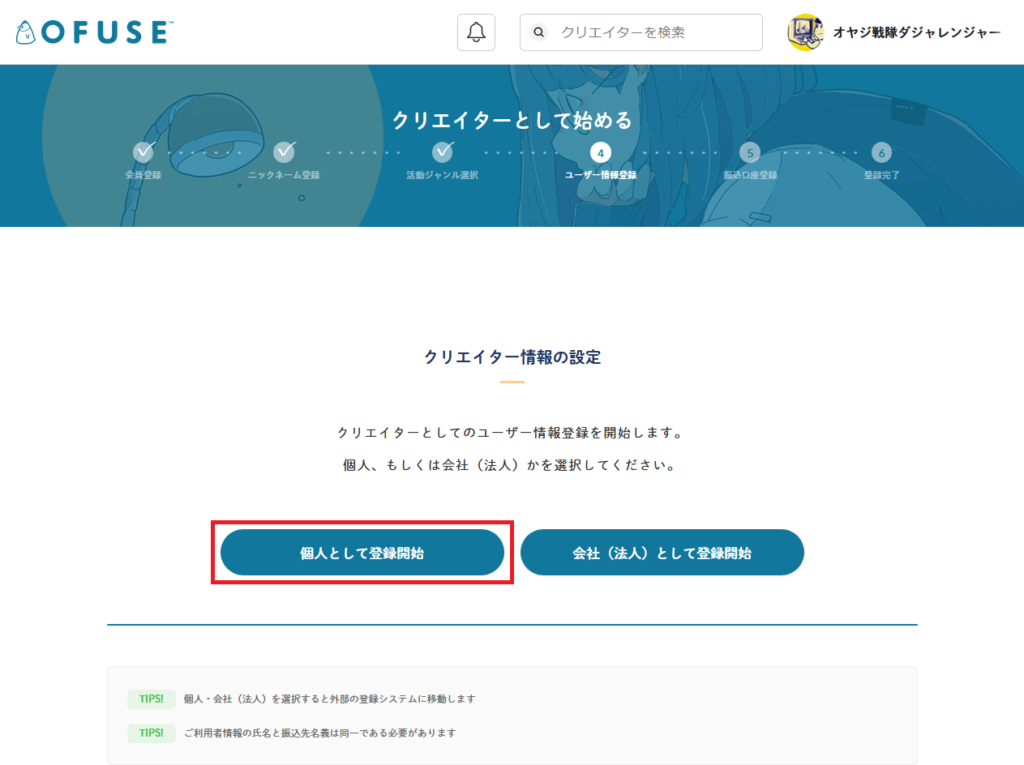
ここでは個人で登録するので、図赤枠「個人として登録開始」をクリックする。
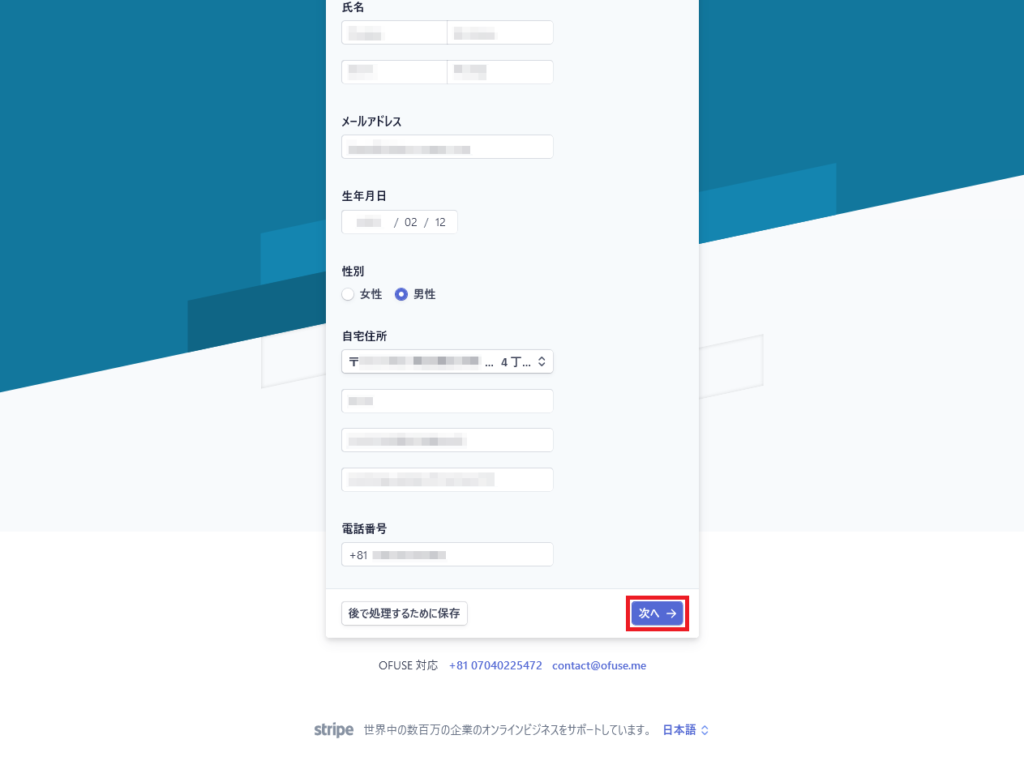
図のように個人情報を入力する。
OFUSEの場合は投げ銭を受け取るだけだから、codocのように「特定商取引法に基づく表記」が必要ないため、公的な身分証明書の提出は求められない。
また、自宅住所の郵便番号はハイフン「-」を入力せず、3ケタ+4ケタの数字をそのまま入力する。
入力が完了したら、図赤枠「次へ」をクリックする。
図のように念押しされる。
問題がなければ図赤枠「完了」をクリックする。
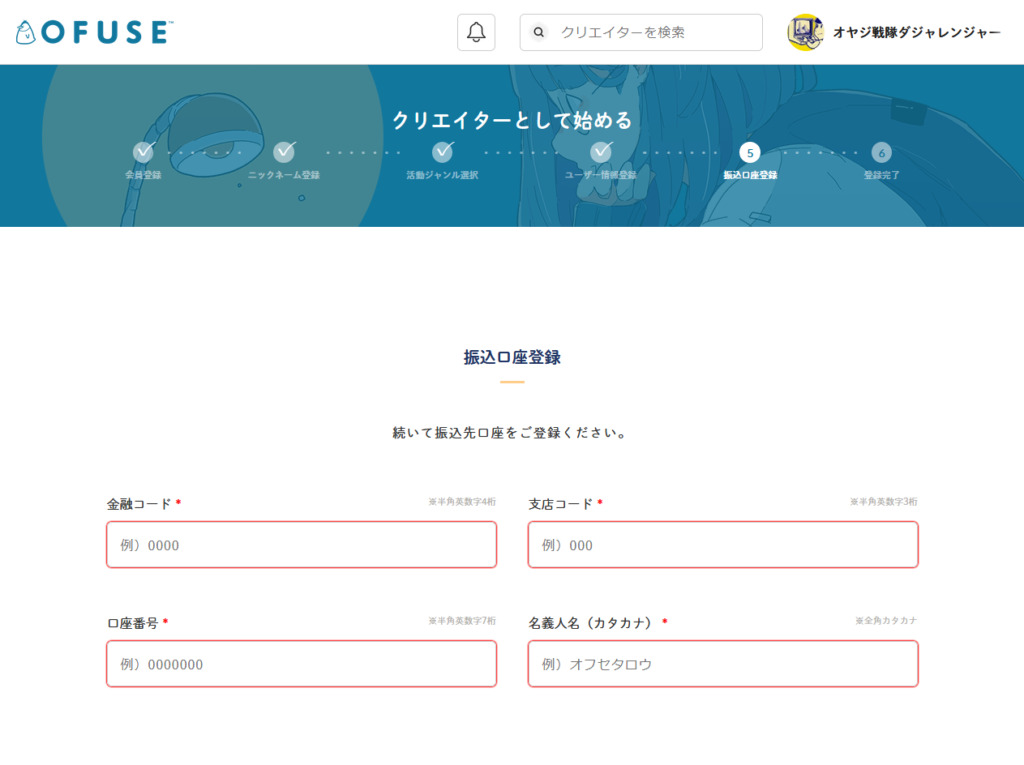
図のように振込口座の登録画面になるので、それぞれ口座情報を入力する。
入力したら、画面を下へスクロールする。
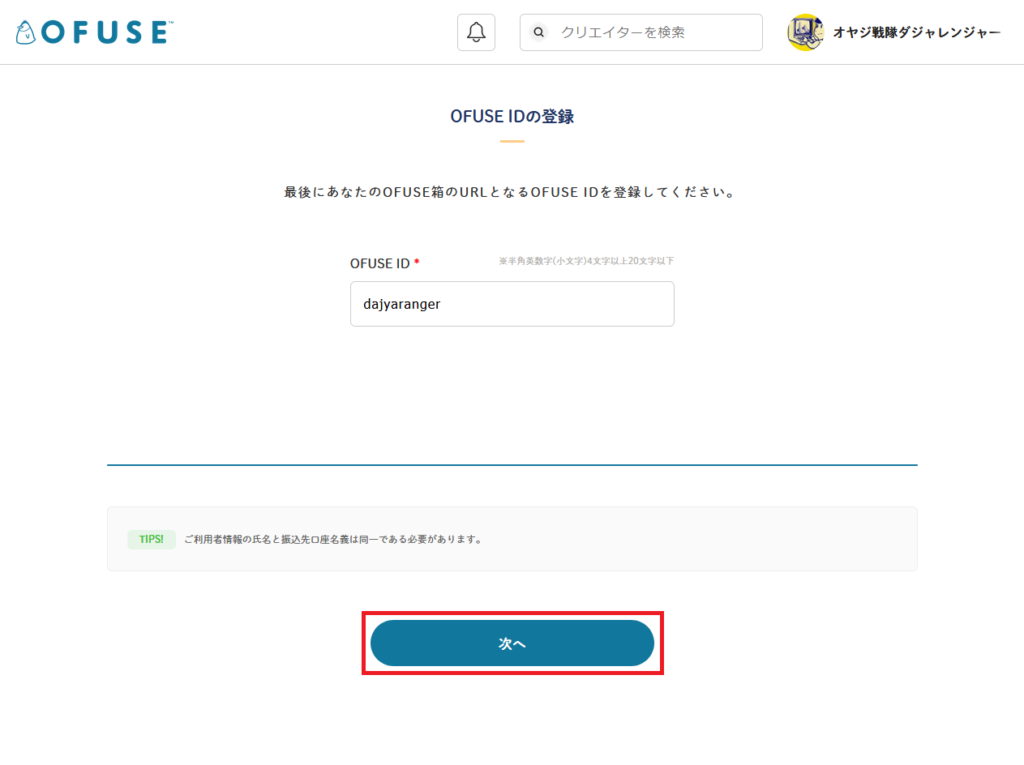
図のようにOFUSE IDを入力する。
OFUSE IDは半角英数のみで、ハイフンやアンダーバーといった記号が使えない。
そしてすでに登録されているIDは使えないので、ある意味早い者勝ちだ。
OFUSE IDを入力したら、図赤枠「次へ」をクリックする。
OFUSEボタンHTMLコードの取得
OFUSEのアカウント登録と口座情報の登録が完了したらOFUSEで投げ銭を受け取る最低限の準備が完了したので、自分のサイトでメッセージと投げ銭を受け取れるようにOFUSEボタンを設定し、HTMLコードを取得する。
図赤枠の自分のアカウント名をクリックする。
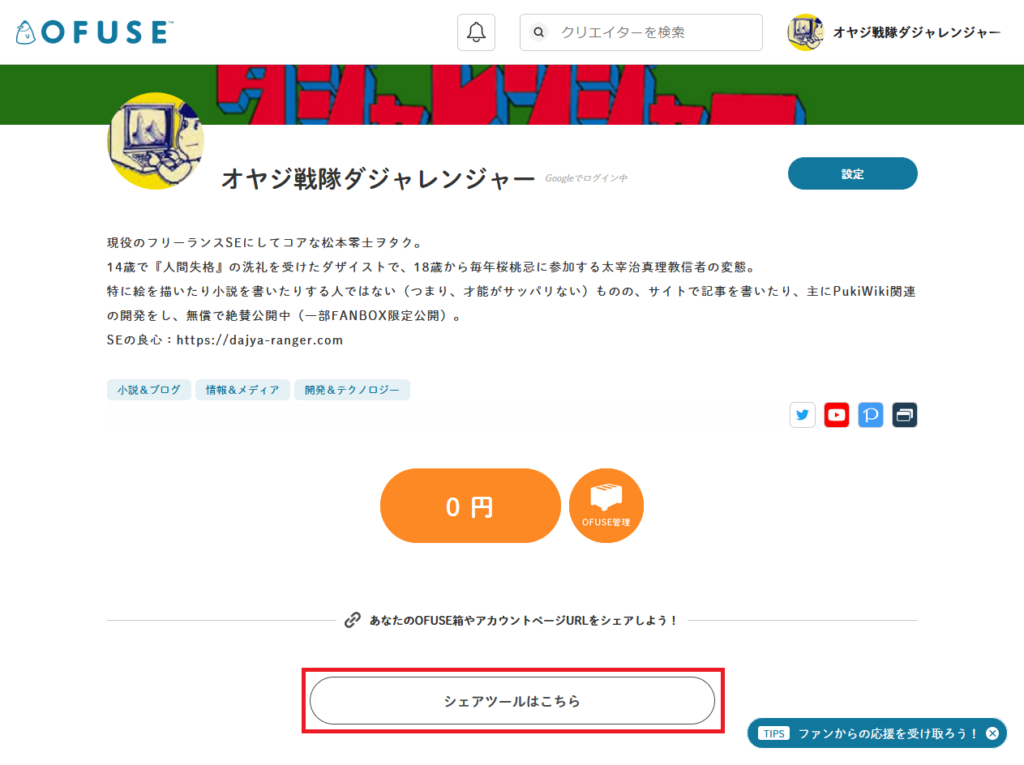
すると、図のようにOFUSEでの自分のアカウントページに遷移するので、図赤枠「シェアツールはこちら」をクリックする。
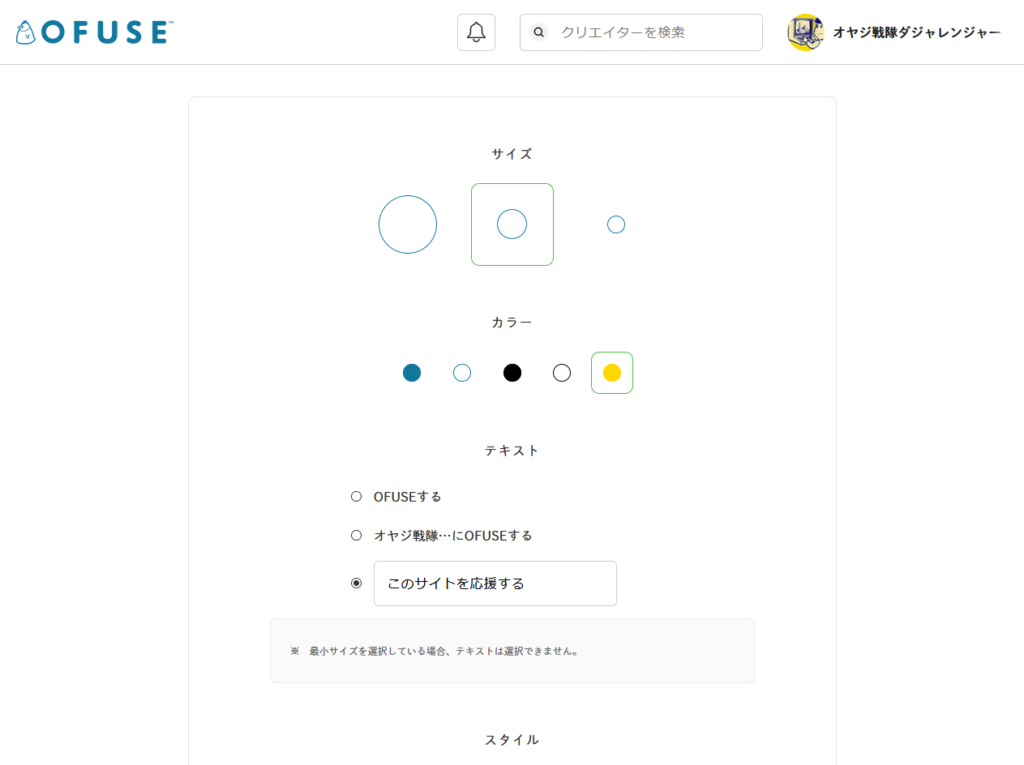
図のシェアツール発行ページになるので、画面を下へスクロールする。
図のようにOFUSEボタンの設定が出来るので、自分の好みで設定する。
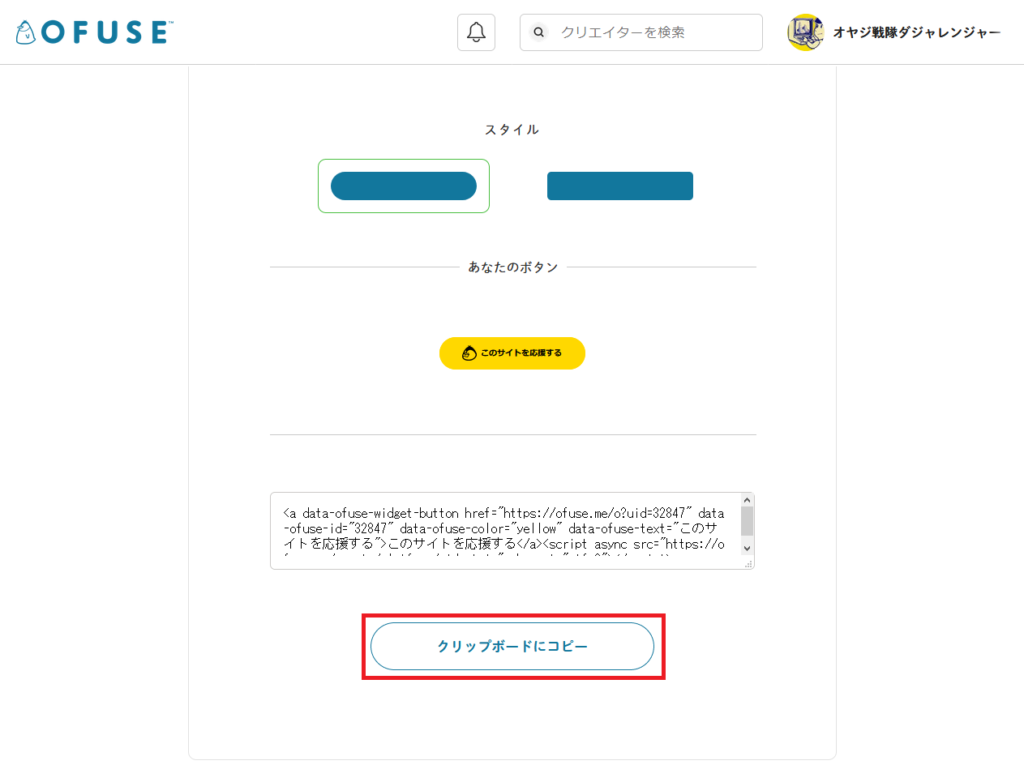
更に画面を下へスクロールすると、ボタンのイメージプレビューが表示されるので、このプレビューを見ながら設定を決め、最後に図赤枠「クリップボードにコピー」をクリックする。
クリップボードにコピーされたHTMLコードをテキストエディタかメモ帳にでもペーストして保存し、自サイトで活用すれば良い。
おわりに
冒頭で私は、有料記事の販売には否定的な考えの持ち主であると書いたが、その理由を述べておこうと思う。
まず、個人サイトで有料記事にすると、無料部分(記事の前半部分)で有料部分(記事の後半部分)を「いかに読ませるか」が勝負となる。すると、多かれ少なかれ無料部分は有料部分を読ませようと煽る文章になってしまうので、私が書く記事(コンテンツ)には馴染まない。
そしてココが肝心だが、有料記事を買った人は必ず元を取ろうと思うだろう。つまり、有料記事に対して「費用対効果」を求めるのは当然なので、買った人が費用対効果がないと思えば「◯◯円を無駄にした」と不満に思い、二度とサイトを参照しないだけでなく、SNSやリアル等で不満をぶつけるかも知れない。
それに、有料記事に値段を付けて販売するのはサイト運営者なので、購入者が費用対効果があって満足するか、またはその逆で不満を覚えるのか、販売してみなければ分からないため、当然ながらそんなことは事前には分からない。
こんなにリスクがある有料記事の販売を私はやろうと思わないし、だったら記事(コンテンツ)は全部無料で開放し(コンテンツに関して一部例外はある)、読者からの感想や応援メッセージ(任意入力なのでメッセージはなくても良いが寂しいな)と、納得して応援してくれる金額の投げ銭を得られた方が、断然嬉しい。
私がnoteでタマに見る有料記事のほとんどが、Twitterでフォロワーを増やしてマネタイズする方法や、Facebookでマネタイズする方法、FXや仮想通貨等でマネタイズする方法といった「情報商材」と何ら変わらない内容ばかりだ。
そりゃ、費用対効果が分かりやすいのは記事を買った「投資」に見合う「利益」なので、どうしてもそうならざるを得ないのだろう。そんな情報商材まがいのノウハウ系記事を書くつもりはないので、私はnoteでも本サイトでも有料記事を書いて販売しようとは思わない。
それと、まだまだ言わせて欲しい。
これもタマに見るが、「noteの手数料が高い」とか「noteで買った記事が値段に見合わなかった」といった、noteに対する不満だ。後者の不満に関しては上述で指摘した通りなので置いておく。
noteは有料記事の販売以外にも、有料マガジンやサークルといったマネタイズ方法が用意されているし、投げ銭まで出来る。それも無料で出来るのだから、独自ドメインでレンタルサーバを借りてサイトを運営している私からしたら、「ノーリスク・ノーペイで記事が書けるだけじゃなくマネタイズの仕組みまでをも提供してもらっておいて、勝手なことを言ってやがる」だ。
これで最後にしておくが、本稿を含め本サイトのIT関係の記事は特に、バカ丁寧かつ分かりやすく書いている(つもりだ)。当然ながら時間も労力もかかるし、「本当に自分が書きたい記事か?」で言えば、必ずしもそうではない。
ネットにはIT系の記事や、IT系のサイトはゴマンとあるが、内容が中途半端だったり、分かりにくかったり、中にはウソが書いてあったりすることもある。なんでそうなのか?で言えば、個人で運営しているサイトでは、そこまで時間も労力もかけたくないと思っている人が多いからだろう。
それに私は自分が使いたくてPukiWikiのライブラリやプラグインを開発しているが、開発したからといって公開する必要も、設置記事を書く必要も、本来的にはない。そんな時間があるなら、自分の余暇や自分の書きたい記事(コンテンツ)作りに充てた方がよっぽど良い。
すべては私の好意から発していることなので、可能なら投げ銭やpixivFANBOXで応援・支援して欲しい。手間で時間がかかるが、「また人様のお役に立てる記事を書こうかな」と思えるモチベーションを持続させるには、何らかの応援なり支援は必須となる(金銭的な支援が無理なら、記事やFacebookページに「いいね!」をしたり、はてなブックマークをしてくれたり、各種SNSで記事を紹介してくれるのでも、十分な応援になる)。
本稿を読んで自分が運営しているサイトにも、応援メッセージと投げ銭が得られるようにしようと思っている方は、ぜひ投げ銭が得られるような良質の記事(コンテンツ)を発信して欲しいと願う。
「ネットにあるものはすべてタダ」ではない。
価値のあるモノに対価を払わなければ、供給は止まってしまう。結果として不利益を被るのは、私や本稿を読んでくれているアナタなのである。
関連記事