ネットでマネタイズする方法は色々あるが、自分が運営するサイトの記事(コンテンツ)からメッセージ付きで投げ銭が受け取れたら、嬉しくはないだろうか?
本稿ではcodoc(コードク)ウィジェットとOFUSE(オフセ)ボタンをWordPressにブチ込み、読者からメッセージと投げ銭を受け取る方法を解説する。
また、サイトの背景色がダーク系色でテキストが表示されない場合の回避方法も併せて提示するので、codocウィジェットのテキストが表示されなくて困っている人も参照して欲しい。
「codocやOFUSEってなんぞ?」な人は、どのようなサービスでどんなウィジェットとボタンを仕込むのか、次の記事を参照のこと。
投げ銭ユニットの設置場所とHTMLコード
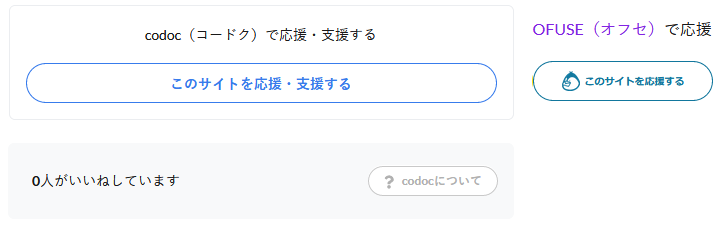
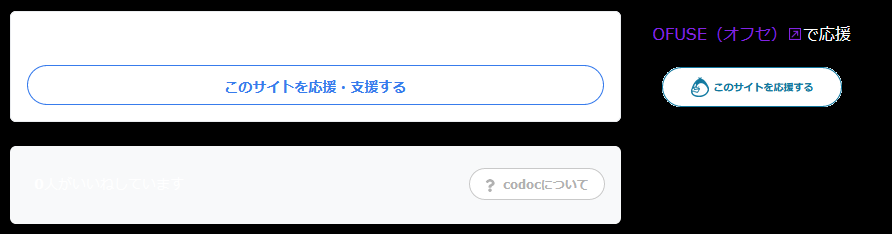
本稿では、codocウィジェットとOFUSEボタンを横に2つ並べ、これを「投げ銭ユニット」と呼称するものとする。

図がその投げ銭ユニットだが、サイト記事(コンテンツ)を読んだ読者がどちらか好きな方で投げ銭が可能なように、また投げ銭を広く受け取れるように間口を増やす意図があり、私が考えた配置である。
本サイトの投げ銭ユニットのHTMLコードを分かりやすくコメントを入れたのが、次のHTMLコードだ。
投げ銭ユニットHTMLコード(本サイト)
<!-- codocウィジェット・OFUSEボタンHTMLコード -->
<style type="text/css">
<!--
/* 投げ銭・記事下部(コンテナ) */
.support_bottom {
width: 100%;
overflow: hidden;
margin: 20px auto;
padding: 0 10px;
}
/* 投げ銭・記事下部・左(codocウィジェット) */
.support_bottom_left {
width: 70%;
text-align: left;
float: left;
margin: auto;
text-align: center;
display: block;
box-sizing: inherit;
}
/* 投げ銭・記事下部・右(OFUSEボタン) */
.support_bottom_right {
width: 30%;
margin-left: auto;
margin-right: auto;
margin-top: 13px;
text-align: center;
float: left;
display: block;
box-sizing: inherit;
}
//-->
</style>
<!-- 投げ銭・記事下部(コンテナ) -->
<div class="support_bottom">
<!-- 投げ銭・記事下部・左(codocウィジェット) -->
<div class="support_bottom_left">
<!-- codocウィジェットHTMLコード 開始 -->
<script src="https://codoc.jp/js/cms.js" data-css="blue" charset="UTF-8" defer></script>
<div id="codoc-entry-UiB3j111gQ" class="codoc-entries" data-without-body="1" data-support-button-text="このサイトを応援・支援する" data-show-powered-by="0" data-support-message="codoc(コードク)で応援・支援する"></div>
<!-- codocウィジェットHTMLコード 終了 -->
</div>
<!-- 投げ銭・記事下部・右(OFUSEボタン) -->
<div class="support_bottom_right">
<p><a href="https://ofuse.me/dajyaranger/u" target="_blank">OFUSE(オフセ)</a>で応援</p>
<div style="margin-top: 16px">
<!-- OFUSEボタンHTMLコード 開始 -->
<a data-ofuse-widget-button href="https://ofuse.me/o?uid=32847" data-ofuse-id="32847" data-ofuse-color="blue-invert" data-ofuse-text="このサイトを応援する">このサイトを応援する</a><script async src="https://ofuse.me/assets/platform/widget.js" charset="utf-8"></script>
<!-- OFUSEボタンHTMLコード 終了 -->
</div>
</div>
</div>
上記コードのコメントを読めば分かる通り、自分のcodocウィジェットとOFUSEボタンのHTMLコードをそれぞれ「HTMLコード 開始」と「HTMLコード 終了」の間にコピー&ペーストし、上記47行目の
https://ofuse.me/dajyaranger/u
URL部分を自分のOFUSEページのURLに変更(赤字部分のOFUSE IDを変更)すれば、そのまま使えるコードとなっている(ただし、コードのCSS部分の微調整は必要かも知れない)。
それぞれのHTMLコードの設定と取得方法に関しては、【準備編】の当該箇所を参照して欲しい。
また、投げ銭ユニットは記事(コンテンツ)の下部に設置するのが良いだろう。
意図としては、読者が読後すぐにメッセージ付きで投げ銭を送れるようにするためだが、逆に言えば最後まで読まれずに途中で離脱されるようでは投げ銭ユニットは表示されないし、そんな内容の記事(コンテンツ)では、そもそもメッセージと投げ銭は得られない。
具体的な設置位置は本稿記事の下部を参照して参考にして欲しいが、任意の場所に投げ銭ユニットのHTMLコードを設置すれば良い。
HTMLコードをWordPressにどうブチ込むか?
投げ銭ユニットのHTMLコードをWordPressにブチ込む(設定する)方法は、次の通り3つある。
まず 1. だが、一番分かりやすくて大変な方法だ。これからWordPressでサイトを運営する初心者ならまだしも、すでに公開している記事(コンテンツ)全部にHTMLコードを追加して更新するのでは、記事数の多寡に関係なく面倒で時間がかかる。それに、記事(コンテンツ)を書くたびにHTMLコードを追加する手間が発生する。
そこで 2. だが、WordPressにログインし、外観→ウィジェットで記事下エリアにHTMLコードを設定する方が、1. に比べれば遥かにマシだ。
ただし、これも導入しているテーマとそのレイアウト、そして記事下CTAボックス設定の有無により、思うような場所に投げ銭ユニットを設置出来ない可能性がある。
そうは言っても、WordPressウィジェットに設定することで表示位置に問題がないのであれば、これが一番手軽な設置方法である。
最後に 3. だが、WordPressテーマにHTMLコードを追加してやれば、2. の場合と同様に公開している記事(コンテンツ)に対して一気に投げ銭ユニットを追加することが可能だ。しかも、設置したい任意の場所に自由に設置が出来る。
ただし、PHPファイルを直接修正するし、FTPソフトを使ってサーバに修正したPHPファイルをFTPするので、HTMLの知識がやっと程度の初心者には厳しいかも知れない。
私の場合は上記 3. の方法で投げ銭ユニットを設置したので、WordPressテーマにHTMLコードを追加する場合を軽く説明する。
実際にWordPressテーマを修正する場合は、子テーマを修正する。「子テーマってなんだ?」な人は、次の記事を参照して欲しい。
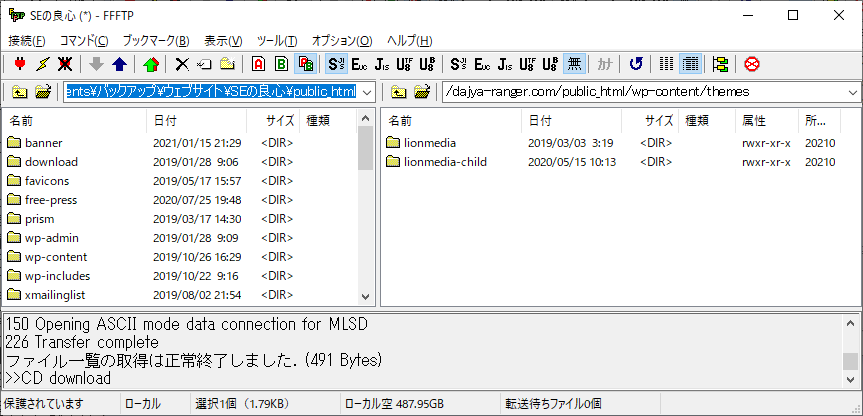
実際のWordPressテーマは、サーバのHTMLドキュメントルートの \wp-content\themas 配下に存在する。

本サイトのWordPressテーマはLION MEDIAだが、図のFFFTP右側ペイン(サーバ側)に表示されている「lionmedia」フォルダがメインテーマで、その下の「lionmedia-child」フォルダが子テーマのフォルダとなる。
ゆえに、実際に修正するのは \wp-content\themas\lionmedia-child 配下のPHPファイルということになるのだ。
テーマのレイアウトを構成しているのはPHPで作成されているテンプレートファイルで、ザックリ次の構成となっている。
- ページ構成パーツ別テンプレート
- ヘッダ ・・・・・・・・・ header.php
- フッタ ・・・・・・・・・ footer.php
- サイドバー ・・・・・ sidebar.php
- ページ別テンプレート
- トップページ ・・・ front-page.php/home.php/index.php(テーマによって異なる)
- 記事の一覧 ・・・・・ archive.php
- 固定ページ ・・・・・ page.php
- 記事ページ ・・・・・ single.php
利用しているテーマのレイアウトや好みによって、投げ銭ユニットのHTMLコードをどのテンプレートファイルに追加するか?ということになるが、通常は記事ページの single.php ファイルで良いだろう。
人によってはページフッタにあれば良いと考えるかも知れないし、記事ページ以外にも固定ページに出したい人もいると思われる。
その辺は趣味の問題だし、テーマと設定その他によってレイアウトが違うので、コードを提示して説明できるモノではないから、あとは自力で頑張って欲しい。
codocウィジェットのテキストが表示されない場合の回避方法
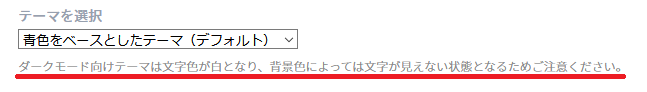
サイトの背景色が黒といったダーク系色の場合、codocウィジェットの中のテキストが表示されない場合がある。

具体的には図のようになってしまう。

実際にcodocのウィジェットデザイン設定画面でも、図赤下線で示した通り「背景色によっては文字が見えない状態となる」と書いてある。
が、ご注意下さいも何も、回避策を示さず注意しろとはこれ如何に?(サイトの背景色を変更しろとでも言うのか?)
この場合でも、ちゃんと回避する方法がある。
先述した投げ銭ユニットHTMLコードの <style type=”text/css”> と </style> タグの間に、次のCSS定義を追加してやれば良い。
追加するCSS定義
.codoc-support-title {
color: black;
}
.codoc-like {
color: black;
}

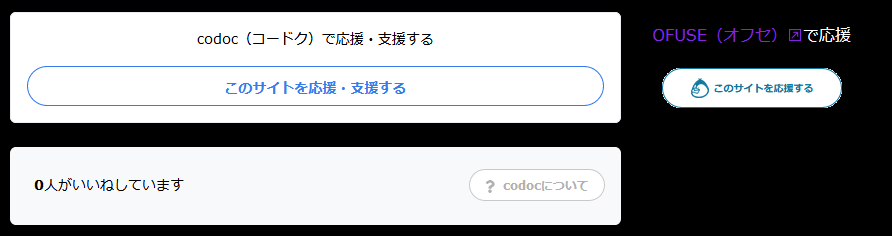
上記CSS定義を追加・設定(もしくはテンプレートファイルの修正・FTP)してページを再表示すると、図のようにちゃんと表示されるので、実質的に問題はない。
おわりに
私は去年の反省もあって、年明けからネットでの提供サービスを整備し直した。
そんな折にcodocの存在を知ったが、【準備編】の「おわりに」でも書いたように、私は有料記事の販売には否定的な考えの持ち主ではあるものの、記事の感想や応援メッセージ+任意の金額での投げ銭を受けるのは、控え目に言って大歓迎である。
この2年ほど、noteは .com にドメインを変更したかと思うと、従来の有料記事の販売と投げ銭(サポート)以外に次々とマネタイズ手段の提供を投入・展開しており、SEOの良さもあって人気を博しているようだ。
特にnoteは会員同士でSNS的なつながりが持てるから、有料記事を含む記事等の拡散や、マネタイズといった意味でも他の無料ブログ系サービスより優位な点が多い。
有料記事の販売や投げ銭とは別に、昨年辺りからコロナ禍もあって一般人による「ファンビジネス」の方も注目され出したように思う。Fensi(フェンシー)の登場が正にソレだが、地下アイドルやそれほどメジャーではない芸能人だけではなく、一般人が「ネットでのファンビジネス」をする動きが、着実かつ本格的に普及しそうな勢いを感じる。私もpxivFANBOXを開設したぐらいだし、noteでも昨年2月から月額会費制のサークル機能が提供されている。
OFUSEは投げ銭専門サービスとして国内ではパイオニアだと思うが、まだ3年ほどでしかないし、codocはサービスを開始してそんなに日が経たないようだが、昨年12月にネットレコメンドウィジェット型ネイティブ広告で知られるログリーと連携を開始したので、今年はcodocが熱いかも知れない。WordPressでサイト運営をしている個人は、恐らくnoteよりずっと多いだろうから。
ゆえに、私としても記事化を急ぎ、codocとOFUSEの認知と普及、そして「ネットで得た情報(コンテンツ)にお金を支払う」文化の醸成に、微力ながらお役に立ちたいと思っている。ファンビジネスはファンサイトの運営だけに限らないと思うからだ。
しかし、codocやOFUSEのアカウント登録の方法や、投げ銭ユニットのHTMLコードを提示するぐらいのことは大した造作でもないが、WordPressでは無数にテーマがあるし、どのレベルで記事化しようか非常に悩んだ。
ともあれ、何となく不完全燃焼な気がしないでもないが、本稿が読者のお役に立てたら幸いだ。
関連記事