何だか流行りに逆行するかのようだが、すでにFacebookに関しては「この記事が気に入ったらいいね!」ボタンの実装について記事を書いた。
(下図の画像は「この記事が気に入ったらいいね!」ボタンのイメージ)

それなのに、さらにまた固定エリアにFacebookの「いいね!」エリアが欲しいと思うのは、なんかカッコ良いんだよな。いいね!してくれた人の顔アイコンとか出るし。
イメージとしてはこのような図のFacebookページの「いいね!」を作りたい。

注意事項
これらに関しては当ブログでも紹介しているので、【超簡単】Facebookファンページの作成と「この記事が気に入ったらいいね!」ボタンを実装する!を参照のこと。
LikeBoxからPagePluginへ?
元々Facebookの「いいね!」を固定エリア(サイドバーとか)に出すのはLikeBox(ライクボックス)ってのがあったらしく、それがFacebookのAPIか仕様だかが変更にたったようで2015年6月23日でサービスが終了し、今はそれに代わってPagePlugin(ページプラグイン)を利用するようだ。
で、色々と調べて分かったのだが、私がイメージしていたのはLikeBoxの方で、サイドバーやフッター等にFacebookの「いいね!」エリアを作成するものだった。
それが2015年6月に終了して以降は、各コンテンツページ単位にFacebookの「この記事が気に入ったらいいね!」ボタンを押すエリアを実装するのがトレンドになったっぽい。
むう!これでは「WordPressにFacebookのタイムラインをサイドバーに表示する」というタイトルの方が、合っているなぁ。(´・ω・`)
ページプラグインの設置方法
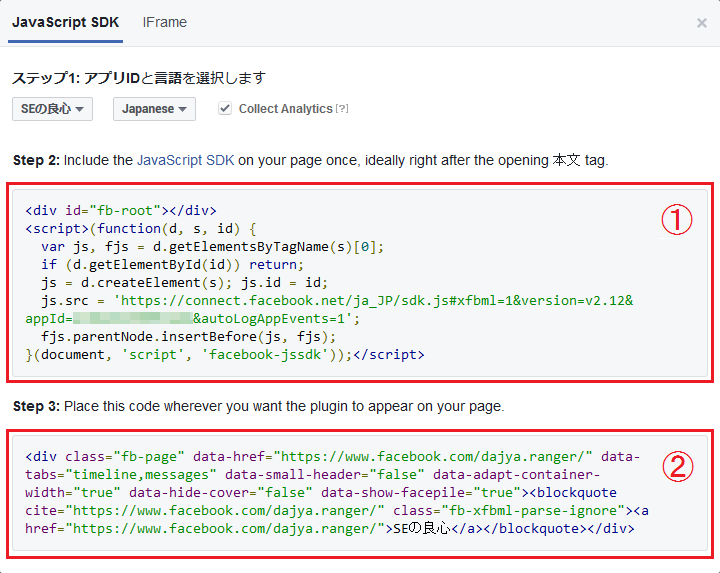
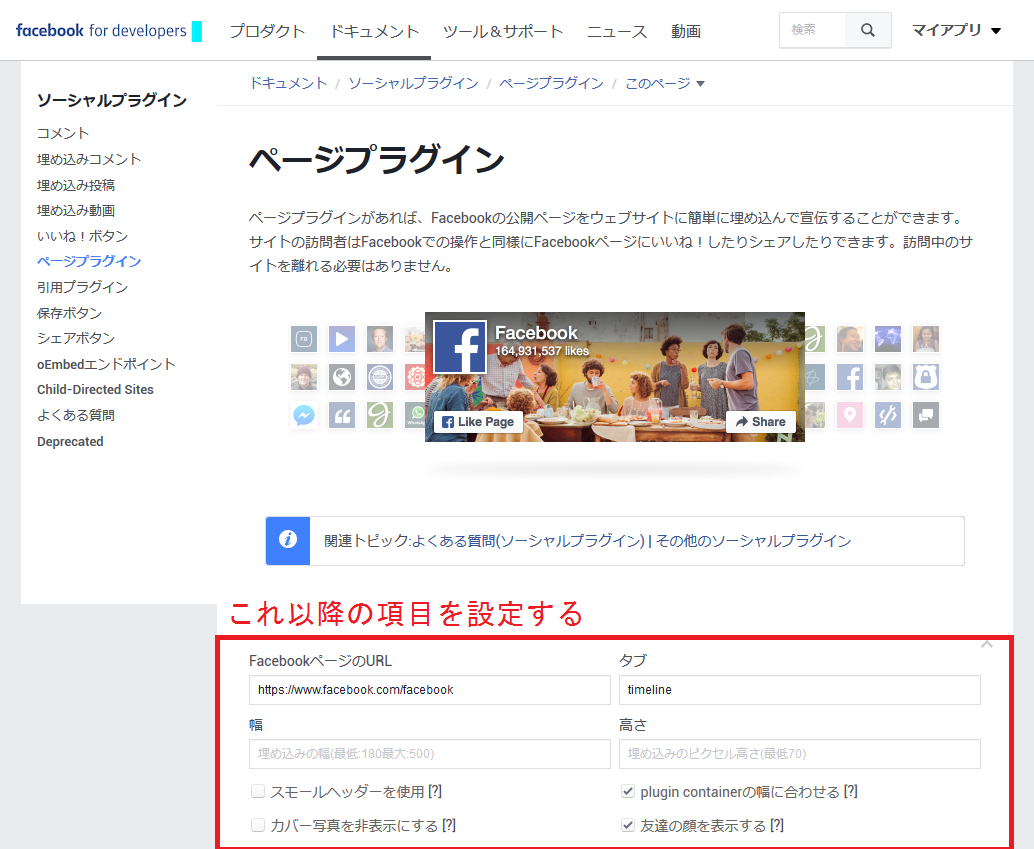
まずはFacebookの「ページプラグイン」へアクセスする。
ページの下に設定項目がある。
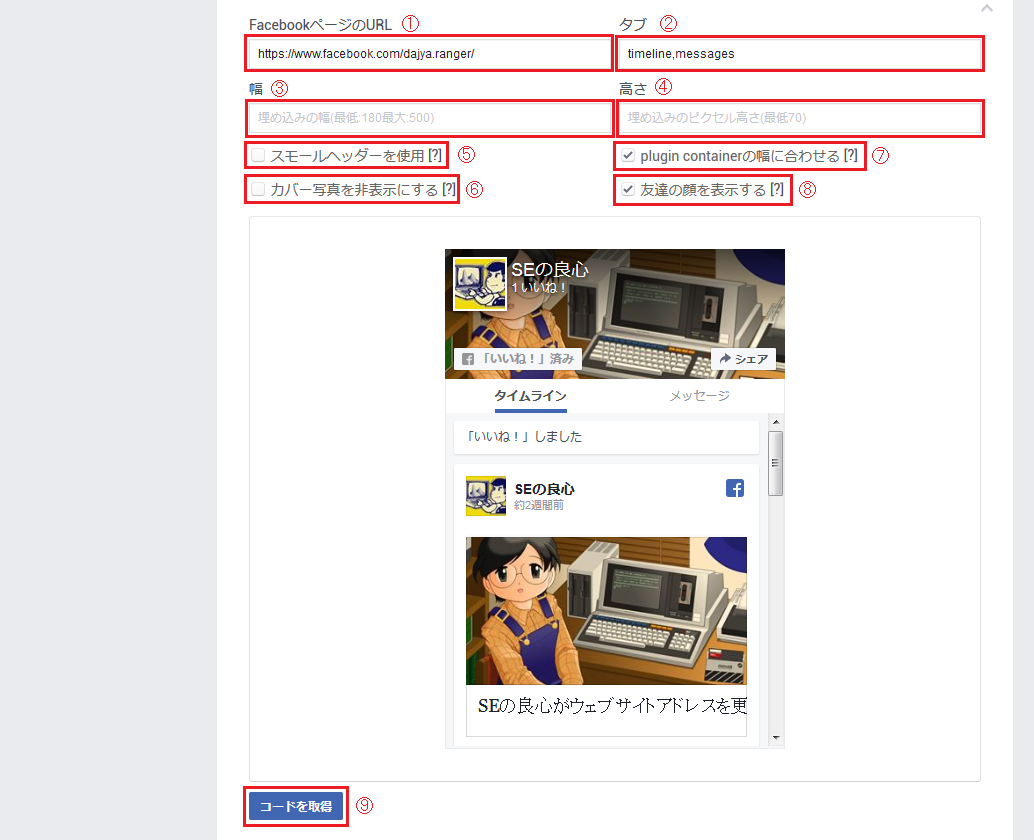
①FacebookページのURL
FacebookページのURL(私の場合は「https://www.facebook.com/dajya.ranger/」)
②タブ
timeline(タイムライン),messages(メッセージ),events(イベント)が「,」(カンマ)区切りで複数指定可能
③幅
最低180~最大500まで指定可(未指定も可)
④高さ
最低70以上で指定可(未指定も可)
⑤スモールヘッダー使用
ヘッダが小さいものになる
⑥カバー写真を非表示にする
カバー画像を外せます(シンプルに表示する際には☑がオススメ)
⑦plugin containerの幅に合わせる
自働で幅を合わせてくれるので、初期値のまま☑で良いでしょう
⑧友達の顔を表示する
私はコレがやりたかったので、初期値のまま☑しておきます
⑨「コードを取得」ボタンをクリックする

WordPressにログインして「外観」→「ウィジェット」をクリックし、サイドバーエリアに「テキスト」をドラッグ・ドロップする。
「コードを取得」ボタンで表示された画面の①と②をドラッグ・ドロップした「テキスト」エリアにコピーペーストし、「保存」ボタンをクリックして有効化する。
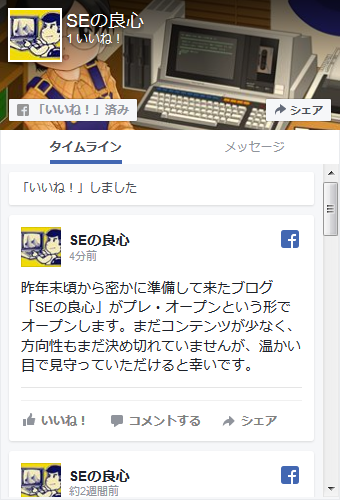
こうして右のサイドバーにFacebookページの「いいね!」とタイムラインが表示された。

おわりに
当初思っていたイメージとは違うものの、WordPressのサイドバーからFacebookページへアクセス出来るのは、メリットが高いように思う。タイムラインがリアルタイムに反映されるし、Facebookへ移動しなくてもメッセージが送信出来るので、利便性が高くなったと評価できそうだ。































コメントを書く