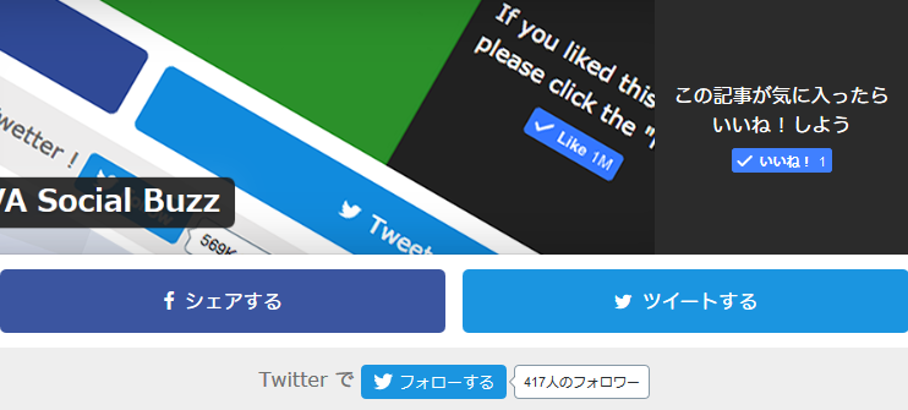
大手サイトはモチロン、個人ブログサイトでも一般的になりつつある、記事の終わりに設定された「この記事が気に入ったらいいね!」ボタン、アレって何だろう?と思ったことはないだろうか??
(下図の画像はこの記事の最後に表示される「この記事が気に入ったらいいね!」ボタンの例)

記事の最初と最後に各種SNSボタンを設置し、FacebookやTwitterで記事を拡散させるのは良くあるが、その最初の入り口は検索エンジンからの流入であるのが普通である。
仮に良い記事が書け、検索エンジンに引っかかって読んで貰え、かつ各種SNSボタンで記事をシェアして貰ったとする。しかし、せっかくシェアしてくれた読者もフォローしてくれなければ通りすがりの人でしかないワケで、それは非常にモッタイナイだろう。ならば記事を読んでくれて「いいね!」してくれるのなら、ファンになって貰えませんか?とアプローチするのが自然だし、ファンになってくれた人もFacebookのファンページを通じて最新記事の更新が分かるので、最新記事にリーチしやすいだろう。
Facebookファンページの作成
そもそもFacebookのアカウントを持っていない人にFacebookでファンページを作る説明をしても無駄なので、Facebookアカウントを持っている前提で説明する。
個人的なブログであっても、自分の個人のFacebookアカウントとは分けたいのが人情。個人でもビジネスでも、ブログ用のFacebookファンページを作って展開するのが良いだろう。無論、複数のブログを運用する際にも有効だ。
ここではFacebookファンページの作成方法(手順)を説明するので、すでにFacebookで自分のページを持っている方は読み飛ばすように。

Facebookにログインすると(「ホーム」画面)左側にサイドメニューが表示されているので、その一番下の「作成」にある「ページ」をクリック。
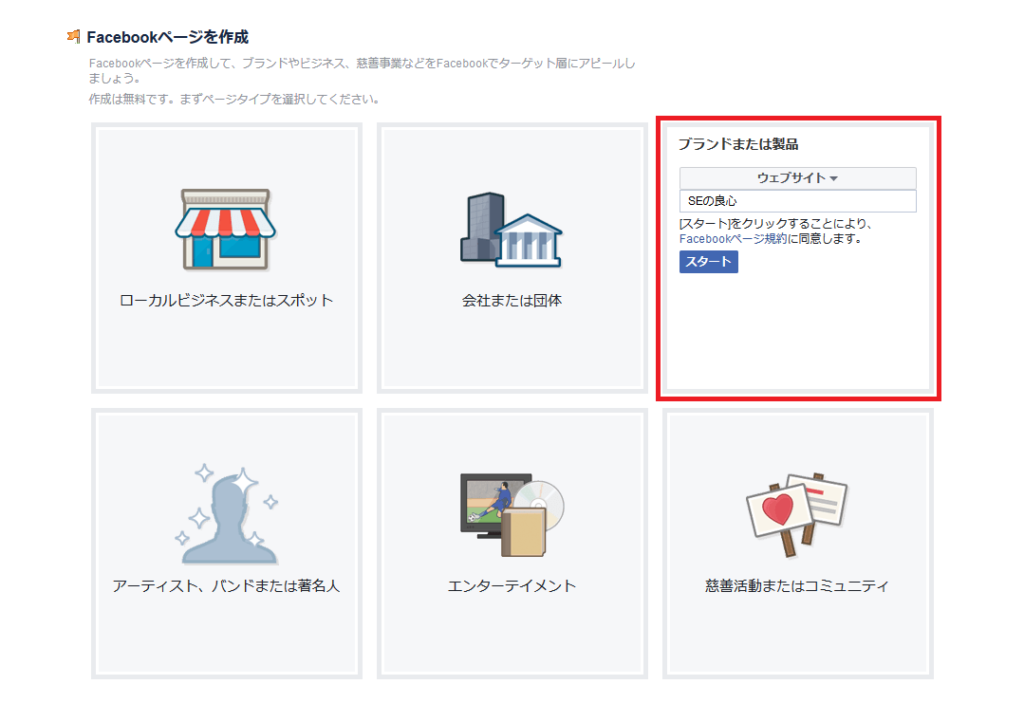
「ブランドまたは製品」をクリック。
「カテゴリを選択」は「ウェブサイト」を選択し、「ブランドまたは製品名」は自分のブログ名を入力する。私の場合は「SEの良心」となり、「スタート」をクリック。
これでFacebookでのファンページが出来た。
プロフィール写真(画像)や、カバー写真(画像)を設定しすると、こんな感じになる。
カバー画像に関しては、Facebookカバーが好き【powerd by 写真素材 足成】等で探してみるといいかも知れない。
FacebookページのアプリIDを取得する
Facebookで先ほど作ったファンページ(Facebookページ)とブログを連携させるために、アプリIDを取得する必要がある。
Facebookにログインしたまま「facebook for developers」へアクセスする。
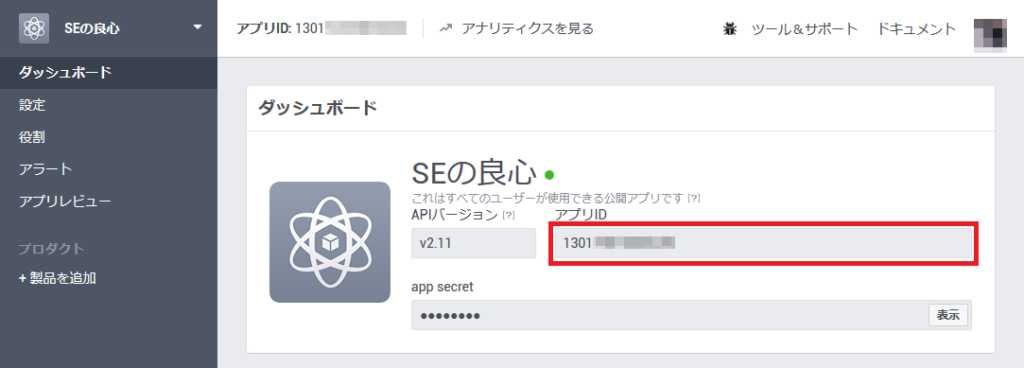
画面右上の「マイアプリ」をクリックすると、ドロップダウンで先ほど作成したFacebookファンページ(この場合は「SEの良心」)をクリックする。
私の場合は、以前個人アカウントでアプリIDを取得したことがあったからかも(?)だが、いきなりアプリIDが表示されたのは驚いた(笑)。Facebookページの作り方に何か秘密があるのか、他の紹介サイトでは微妙に画面遷移が違ったりするので、気にしないことにする。
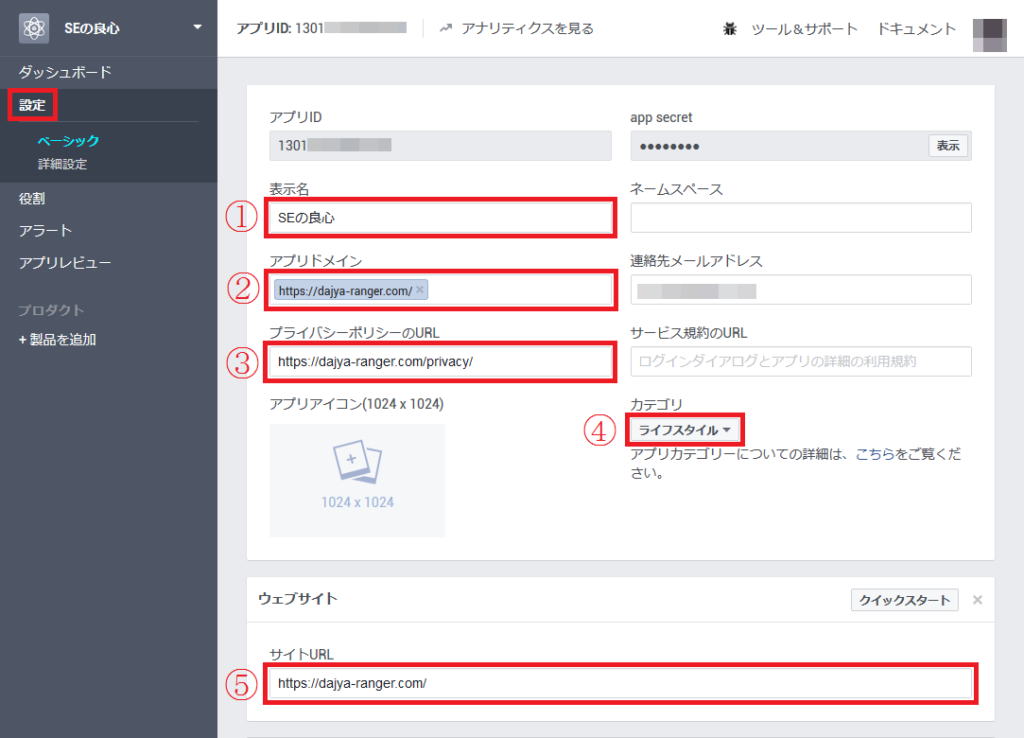
何れにせよ設定はしなければならないので、画面左の「設定」をクリックし、各項目を設定しておく。
①表示名
Facebookページの表示名。変更する必要がなければ修正は不要。
②アプリドメイン
ブログのURLを記述する(私の場合は「https://dajya-ranger.com/」)。
③プライバシーポリシーのURL
ブログ内のプライバシーポリシーを記述したページのURLを記述する(必須)。
私の場合は急きょプライバシーポリシーページを作成した(笑)。
④カテゴリ
ブログのカテゴリを選択する。
⑤サイトURL
ブログのURLを記述する(私の場合は「https://dajya-ranger.com/」)。
設定をしたら「変更を保存」ボタンを忘れずクリックする。
念のため、画面右上の「アプリレビュー」をクリックして公開状況を確認する。
上図のように「~を公開しますか?」が「はい」になっていればFacebookページは公開され、アプリIDを介してブログと連携が可能になる。なお、プライバシーポリシーのURLを指定していないとアプリは公開出来ないので、要注意。
プラグインの導入
「この記事が気に入ったらいいね!」ボタンの実装にはいくつかやり方があって、PHPファイルやCSSファイルを直接(またはプラグインによって間接的に)修正する方法もあるが、今回はお手軽・簡単に「VA Social Buzz」プラグインを導入して実現することにする。
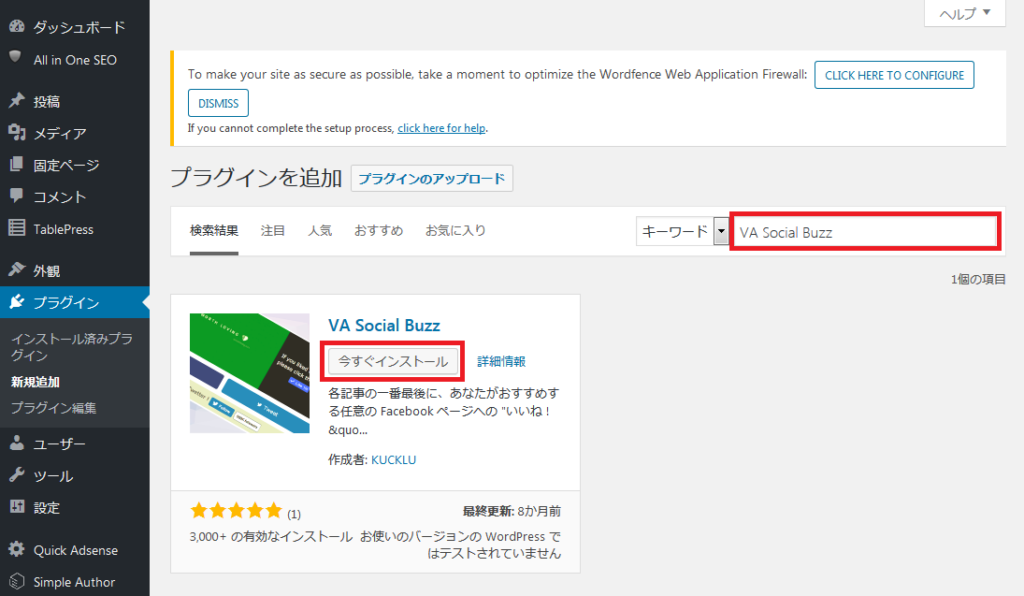
WordPressにログインし、「プラグイン」メニューから「VA Social Buzz」を入力して「今すぐインストール」ボタンをクリックする。インストールしたら「有効化」も忘れずに。
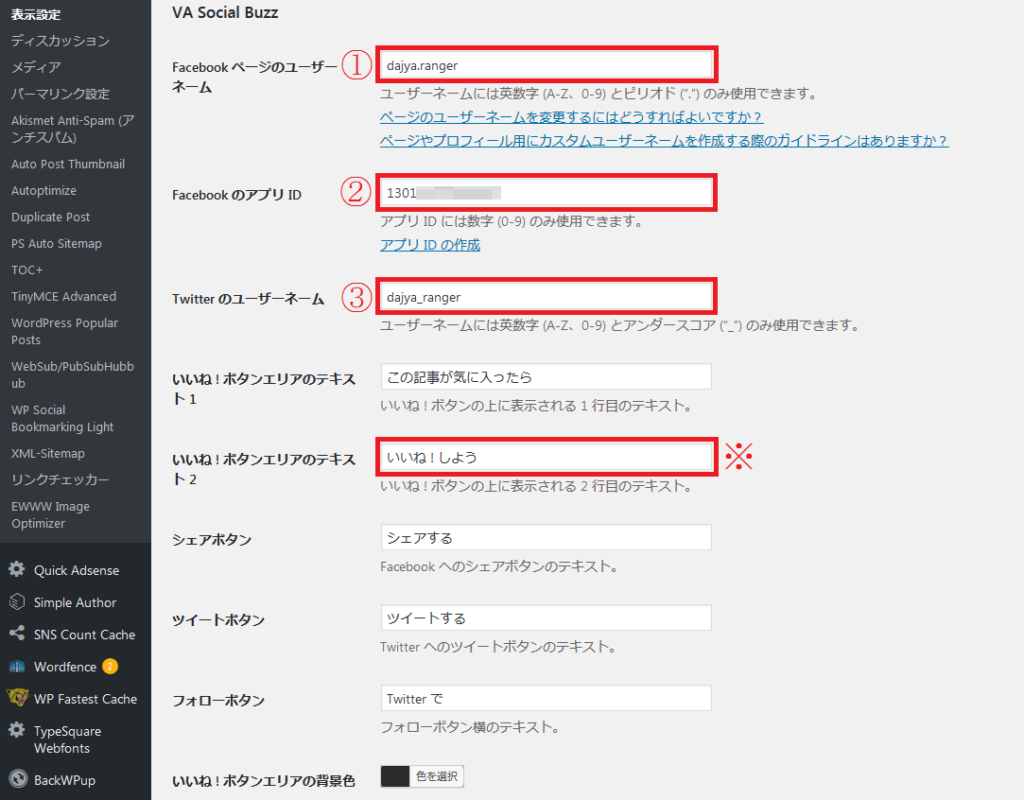
同じくWordPressの画面から「設定」→「表示設定」をクリックし、「VA Social Buzz」の設定をする。
①Facebook ページのユーザーネーム
例:https://www.facebook.com/dajya.ranger/ → 「dajya.ranger」
@は不要で設定する。
②Facebook のアプリ ID
先ほど取得したFacebookページのアプリIDを設定する。
③Twitter のユーザーネーム
例:https://twitter.com/dajya_ranger → 「dajya_ranger」
@は不要で設定する。
※初期値では「いいね!しよう」となっているが、個人的には「いいね!をお願いします」がいいかな?
上記を設定し、「変更を保存」をクリックする。
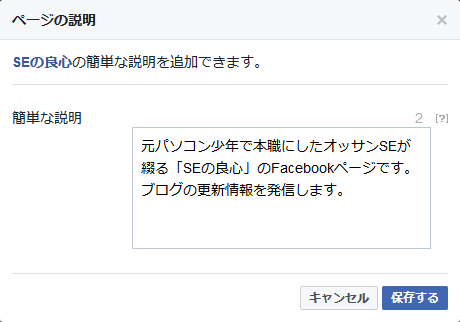
Facebookで作成したファンページの簡単な説明を図のように入力・保存しておいた。

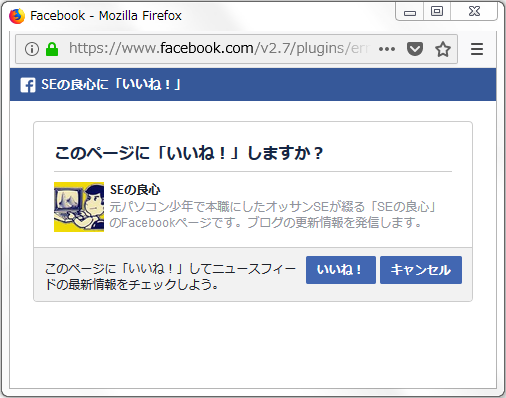
実際にページに設置した「この記事が気に入ったらいいね!」ボタンをクリックしてみる。

このように表示されたら正常に稼働しているので、完了となる。
おわりに
たったコレだけで、Facebookに自分のブログのファンページの作成が完了し、ブログからFacebookファンページとTwitterアカウントへの魅力的なボタンの作成と設置が完了するので、ぜひ導入してみて欲しい。
ソーシャルメディアを使ったマーケティング云々とアフィリエイト収入が云々され勝ちだし、そういった知識も確かに必要で、活用せねばならないのだろう。
それにしても、FacebookのアプリIDの取得で「プライバシーポリシーのURL」が必須になったのは、時代だなぁと思う。個人で運営するブログでさえ、個人情報保護を明示的に謳わないと認めないとは、ちょっとした驚きであった。
私としては、WordPressで各種SNSボタンの配備や、今回の「この記事が気に入ったらいいね!」ボタンの実装で最低限の準備は出来たと思う。後は魅力的な記事の作成とその発信を頑張るしかない。この記事が貴方のブログ運営のお役に立てたら幸いだ。





































コメントを書く