今までコツコツと本サイトをプラグインで拡張して各種SNSと連携させ、時にはプログラムやCSSをいじって改造して来たが、来るべき移民問題に備え(?)いち早く(でもないが)多言語対応をしよう!と軽い気持ちで思いついた。
実は、月間アクティブユーザ数が1万を超えてから、お問い合わせからエロサイトへの勧誘メールが英語で頻繁に届くようになった。それはそれで嬉しいが本サイトが真面目なサイトであることを海外の勘違い野郎どもに思い知らせてやる必要があるのだ!( ゚д゚)ウム!
サイトの自動翻訳と言えば・・・
私はプログラミング言語以外の言語は日本語からして不自由なので、最初から機械翻訳(自動翻訳)一択しかない。
社会人学生として大学生をやっていた時に、サークルの公式サイト(当時はHP=ホームページと言っていた)をゼロから作って運用していた(卒業後は後輩に託した)が、そう言えばシャレで英語対応したことを思い出した。アレってどうやって実装したっけかなぁ?と思って古いバックアップCDを探すと、案の定出てきた。
私は卒業していたので詳細は良く知らないが、当時3代目電算化委員長に話を聞くと、どうもサークルの幹事長が余りやる気がないようだった。それで電算化委員長がキレて一切のネットでの活動機能を執行部に移管し、サイトを全部バックアップしてから、ネットから全部削除して電算化委員会を解散してしまったのだった(電算化委員会の委員長の重責と他の委員も含む大変さを、幹事長をはじめとするサークル執行部が理解していなかったのだろう)。
当時、大学は昼夜開講制を決定していた。文系1~2年次は和泉キャンパス、3~4年次は駿河台キャンパスと分断されてしまうので、社会人学生の新規加入はないだろう、と誰もが想像していたが、果たしてそうなったようだ。どうもレンタルサーバ代(在学時に私が契約したのだから安くて高性能)をサークルとして負担する件について、幹事長と電算化委員長とで対立したようだった。
サークルOBとしては、ネット上で今でも活動してくれていれば嬉しかったのだが。
それはともかく、10数年ぶりに見たけど懐かしいな。今からすると、当時は本当に時間が無い中HTMLとCGI(Perl)だけでサイトを作ってよく運用(ページの更新等を)したモンだなぁと思う(笑)。
ちなみに画像上部にある「ENGLISH」ボタン(アニメーションする)をクリックすると、英語に自動翻訳した同サイトが別ウィンドウで立ち上がる。コードを見たが、これは当時エキサイトの翻訳サービスで実装していたようだ(現在、同サービスは存在しない)。
やっぱりGoogleの機械翻訳か・・・
今さら「GAFAガー!」と言っても、もう遅い。本サイトもGoogleの恩恵を最大限に受けているし、アフィリエイトもAmazonを筆頭に利用しているのだから。SNSでの周知・拡散にFacebookを使っていることは言うまでもない(個人的に20年前まではAppleも使ってはいたが)。
調べてみると、Google Language Translatorか、Google Website Translatorの何れかのプラグインを使うことになりそうだ。
検討した結果、設定が簡単で私好みのGoogle Website Translatorを導入することにした。
この記事は「機械翻訳によるWordPressサイトの多言語対応」の紹介なので、そもそも機械翻訳をしない場合や、プラグインの比較に関しては取り扱わない。知りたい方は次の参照を見ていただきたい。
参照
プラグインの導入
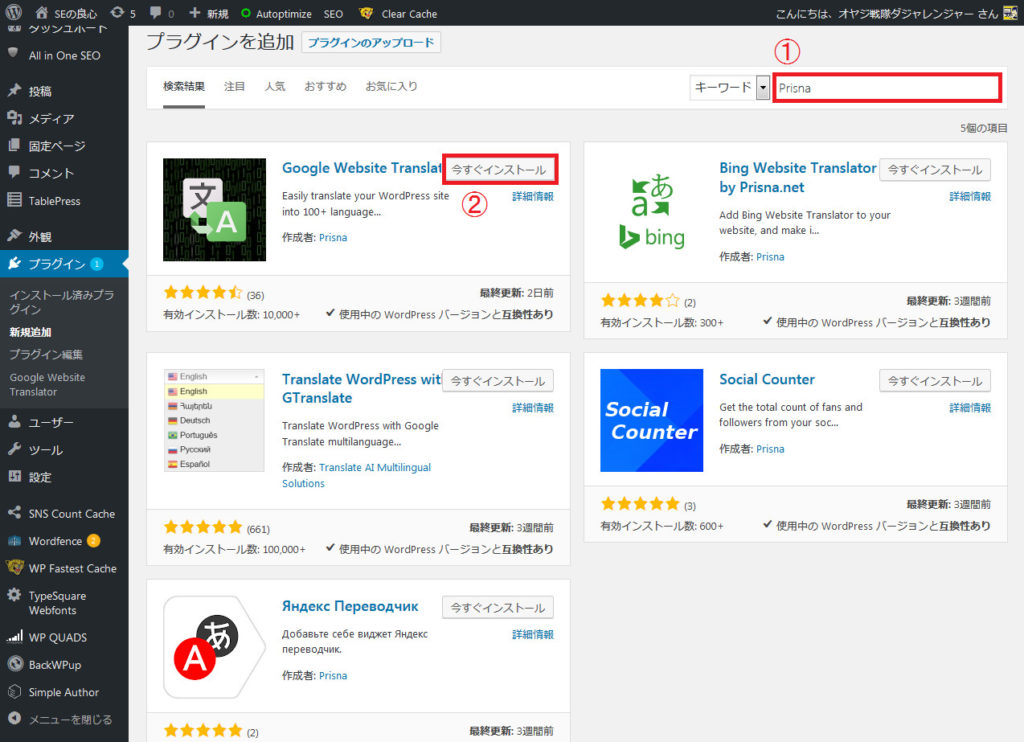
WordPressにログインし、「プラグイン」→「新規追加」とクリックする。
図のように「キーワード」に「Prisna」と入力すると「Google Website Translator」が検索結果に表示されるので、「今すぐインストール」ボタンをクリックする。インストールしたら「有効化」も忘れずに。
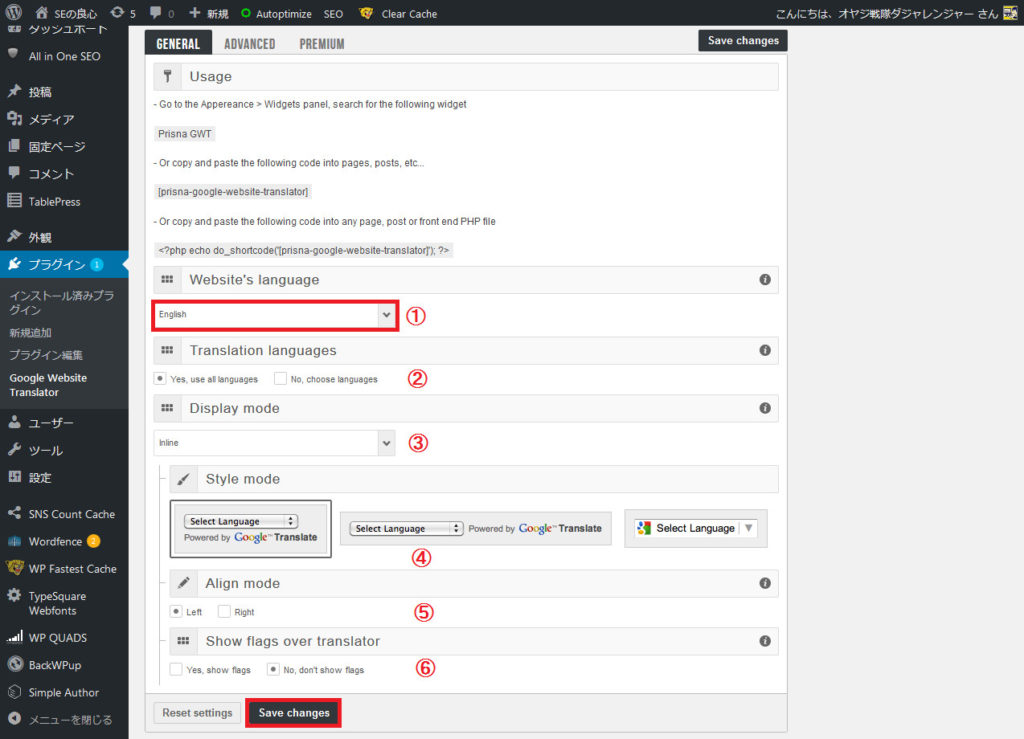
設定も簡単で、次の通りだ。
①サイトの言語設定
通常は「Japanese」を選択。
②翻訳言語
Yes, use all languages:はい、すべての言語を使います(初期値・104言語全部)
No, choose languages:いいえ、言語を選択します(104言語の中から任意に複数選択)
③表示モード
通常は初期値のまま「Inline」で良い。
以下、表示モードが「Inline」の場合の設定。
④表示スタイル
初期値のままで問題ないが、これは好みだなぁ。
⑤整列モード
通常は初期値のまま「Left」で良い。
⑥翻訳言語の国旗を表示
Yes, show flags :はい、国旗を表示します(②で任意の言語を選択している場合は特に有効)
No, don’t show flags:いいえ、国旗を表示しません(初期値・②が初期値の場合はこちら)
通常はこの程度の設定で即使える。「Save changes」ボタンのクリックも忘れずに。
人によって違うが、①だけの設定で済むし、実に簡単で便利だ。
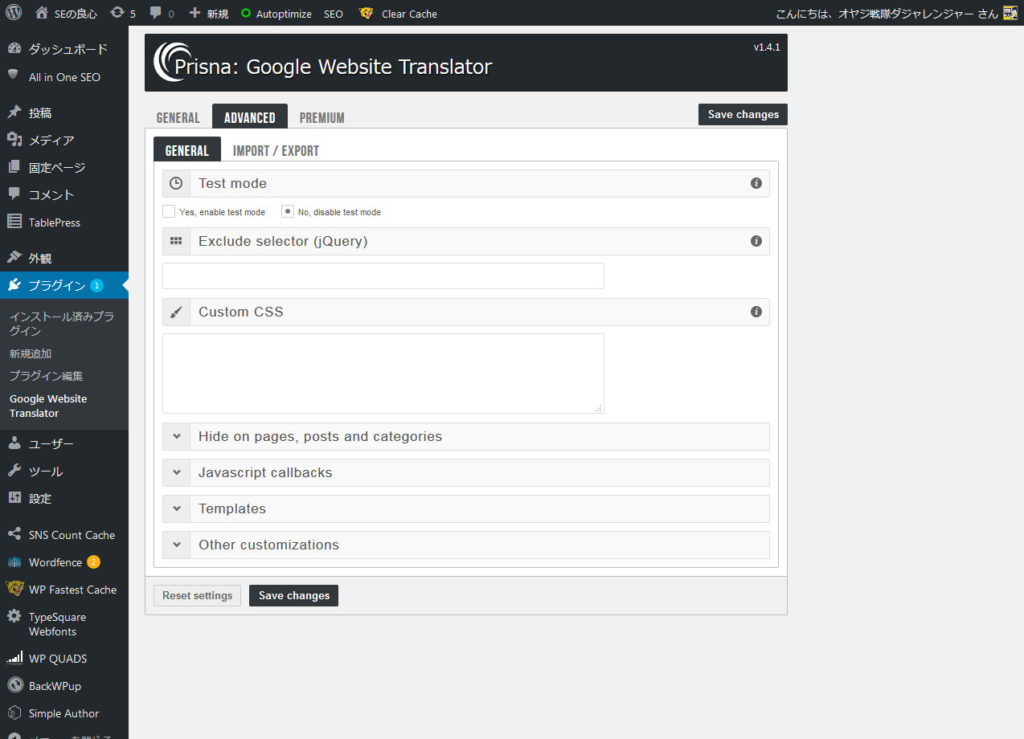
もっとオリジナルなデザインや機能を追加したい場合は「ADVANCED」タブをクリックすると、実に様々な「高度」な機能も使える。
ウィジェットの設置
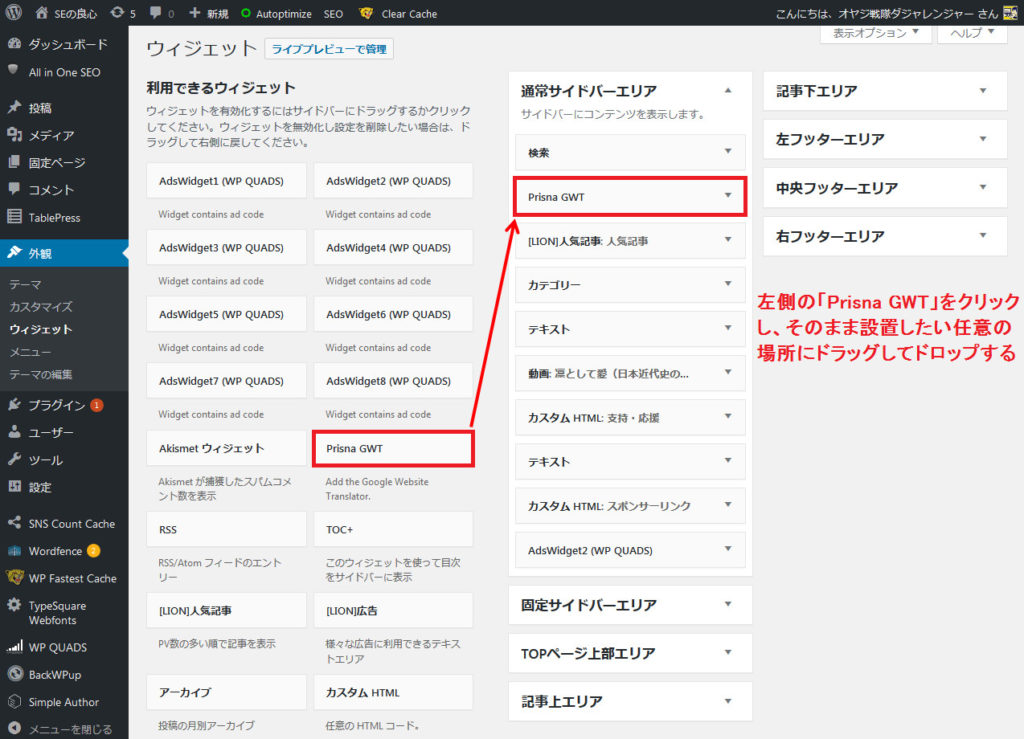
Google Website Translatorプラグインはウィジェット形式で設置出来るので、「外観」→「ウィジェット」とクリックする。
利用できるウィジェットの「Prisna GWT」を図のように「通常サイドバーエリア」にドラッグ&ドロップする。この例だと、検索の下に「Prisna GWT」を追加した形になる。
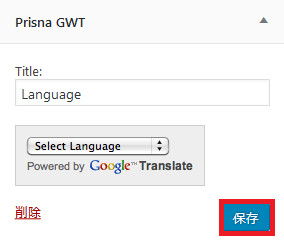
ドロップした「Prisna GWT」の「▼」をクリックする。
タイトルは任意のタイトルを入力する(または空欄でも良い)が、私の場合は「Language」とした。最後に「保存」をクリックして、作業完了。
おわりに
最初のくだり(昔にサイトの英語翻訳を実装した件)は全くの蛇足だし、本サイトを訪れる外国人が特に多いとは思っていない。それは本サイトのGoogleアナリティクスを見れば分かることだし、日本でしか売っていない商品や食事を特に紹介しているワケではないので、大真面目に「サイトの多言語対応」を考えてはいない。
そもそも機械翻訳の精度はまだまだ高くないが、だからと言って「実用的ではない」と切り捨てるつもりもない。というより、そこそこ実用に耐えると思っている。
話がちょっと逸れるが、訪日外国人が近年富に増え、東京オリンピックも控えているから、その数は今後も増えていくだろう。特に支那・韓国からの訪日観光客が多いのだが、彼等のせいで我々日本人は色々と迷惑な思いをしている。何故なら彼等はロクに日本語も日本文化も予習せず、しかも日本のガイドブックすら持参しないそうだ。代わりにスマホを持ち歩き、ネット検索はモチロン、スマホによる音声翻訳で日本人とコミュニケーションを取っている。そして自国にいるように勝手に振る舞う。
特に支那は貧富と学力の差が激しく、日本に観光に来られる人達でもアルファベットが読めないという人達も多いらしい。中韓に忖度する公明党から国土交通大臣を輩出し続けているお陰で、電車やバス等の交通案内に支那語と韓国語の表記が溢れているという現実だ。
・・・つまり、標準的な文章(言葉)であれば、音声翻訳(機械翻訳)でもそれなりの翻訳結果にはなるという証左でもあるだろう。無論、専門過ぎる用語や最近の流行り言葉、ネットスラング(2ch用語等)は正確な機械翻訳は出来ない、とも言える。
言葉は「生き物」であるから、AIが発達すれば機械翻訳はネイティブレベルに近くはなるだろうが、人間と代替可能なほどではないのかも知れない。しかし、現状で工数(コスト)をかけず簡単・手軽に「サイトの多言語対応」が出来るだけでも、大変便利な世の中になったと言える。


































コメントを書く