ブログ記事内で、自分自身の記事や外部サイトのリンクを格好良く表示させたい、とは思っていた。WordPressのことだから恐らくプラグインで簡単に実装可能なのだろうと思っていたが、「ブログは記事の内容が優先!」なので(って私だけ?)ついつい後回しにしていた。
うん、まぁ、プラグインとかを調べるのが面倒だったんだけどね。ァ ‘`,、’`,、(‘∀`) ‘`,、’`,、
Pz-LinkCardプラグインをインストールする
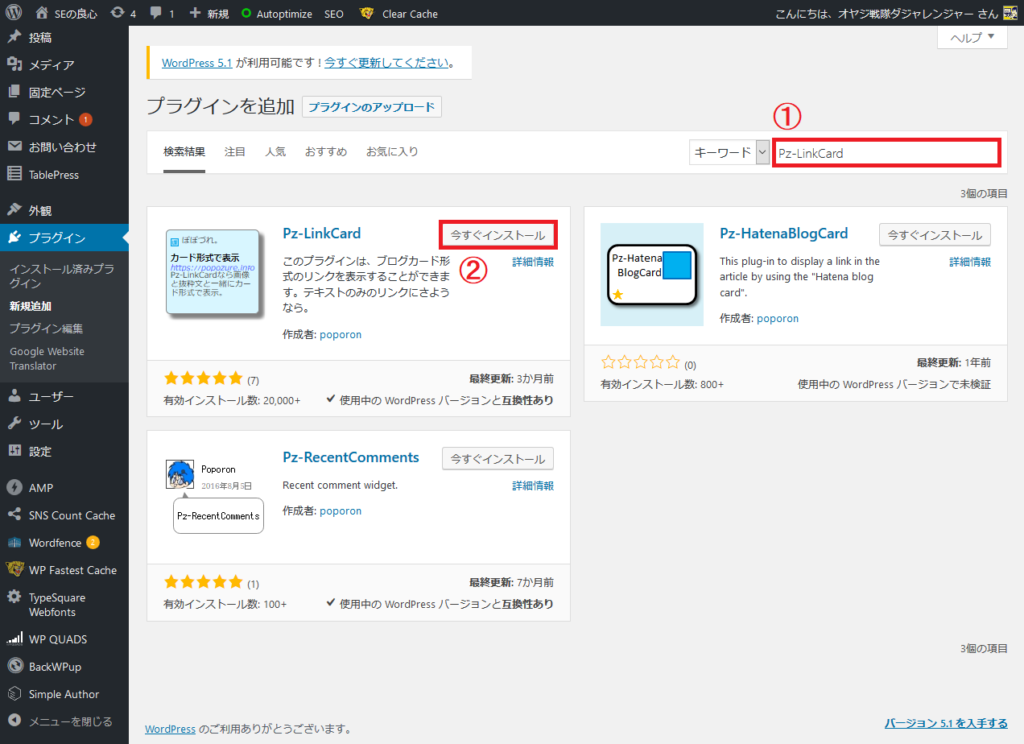
どうやらPz-LinkCardプラグインが私の用途にピッタリのようなので、早速インストールして使ってみようと思う。WordPressにログインし、「プラグイン」→「新規追加」とクリックする。
図のように「キーワード」に「Pz-LinkCard」と入力すると「Pz-LinkCard」が検索結果に表示されるので、「今すぐインストール」ボタンをクリックする。インストールしたら「有効化」も忘れずに。
早速使ってみる
このプラグインは色々と細かく設定出来るが、まずは「どう表示されるか?」を確認しながら設定を決めた方が良いと思う。そこで、過去の自分の記事を例にプラグインを使って設定してみよう。
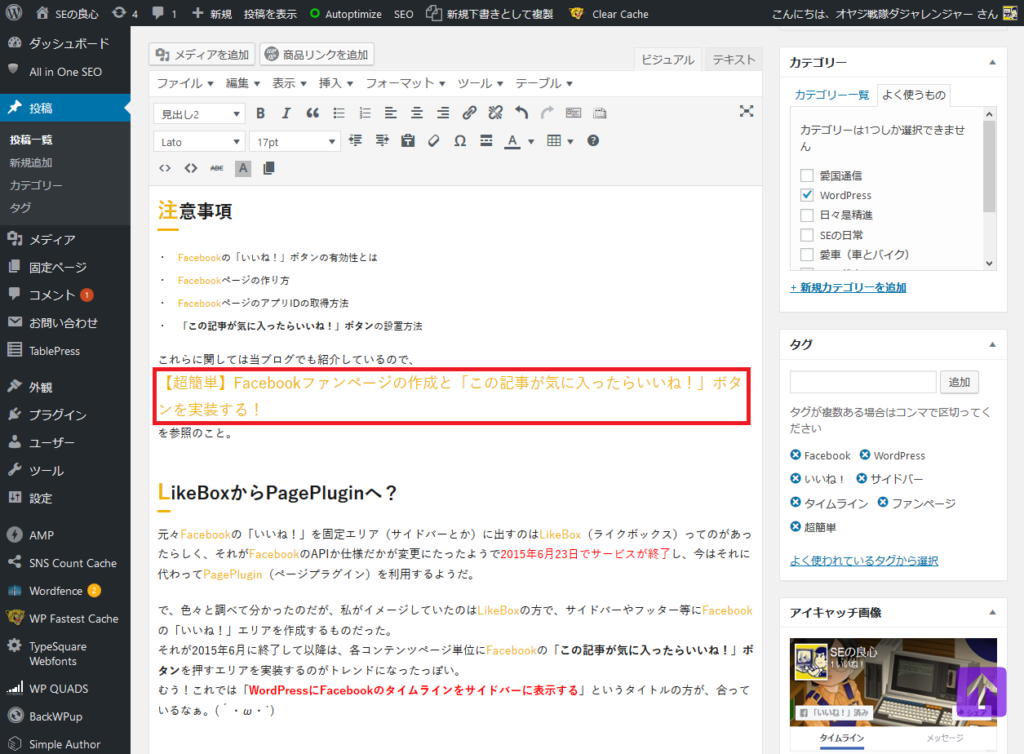
図の赤枠の部分は自分自身のブログ記事のリンクだが、内容も機能もこのままで全く問題はないが、「イマイチ」なのは否めない。そこで、このプラグインを使う余地が出て来るのである。
まずは赤枠の投稿の部分を次のように修正し、導入したプラグインのリンクカードを追加する。
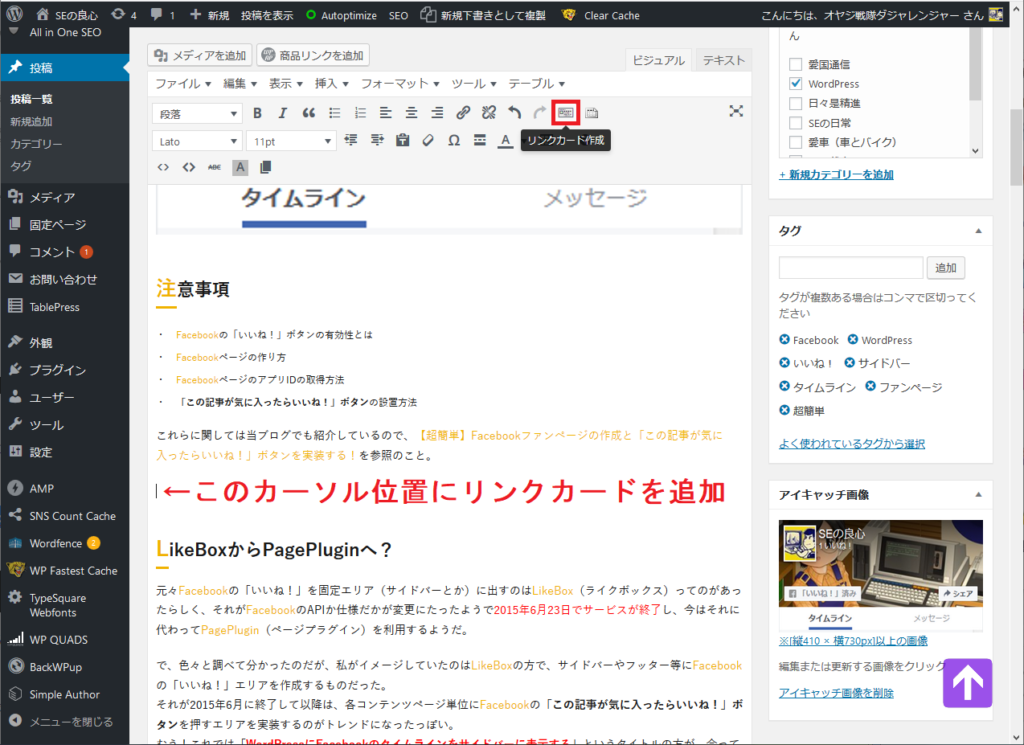
リンクカードを追加する箇所にカーソルを置き、図の赤枠のアイコン(「リンクカード作成」の吹き出し部分)をクリックする。

URLを入力するダイアログにリンク先のURLを入力し、OKボタンをクリックする。
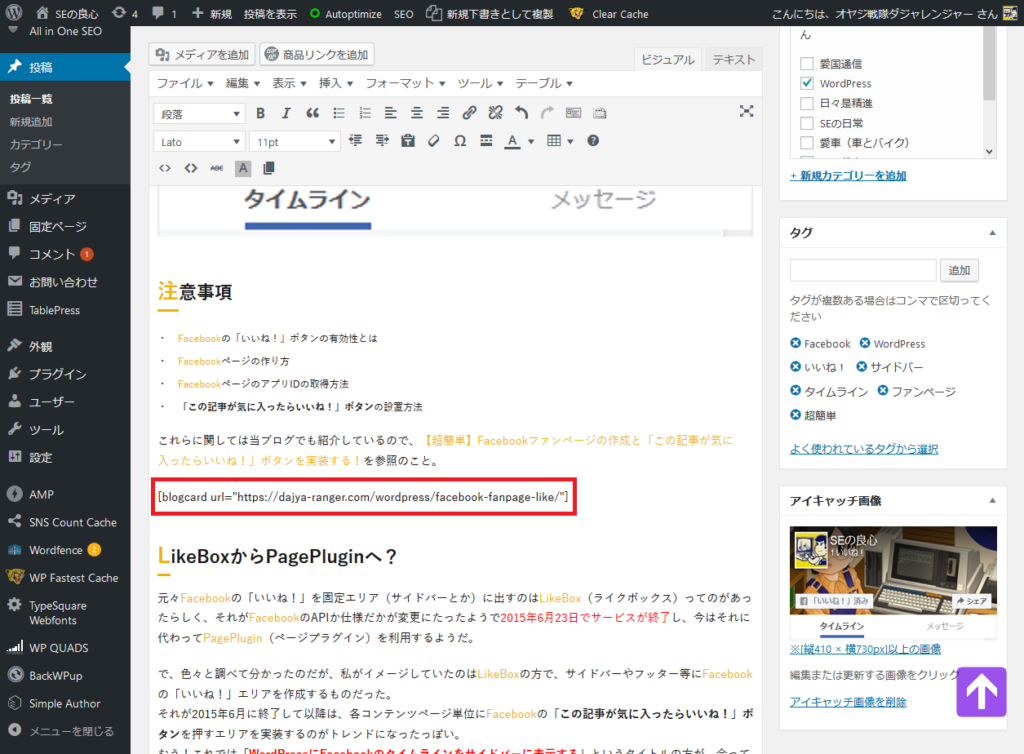
すると、このような(赤枠の)ショートコードをPz-LinkCardプラグインが吐く。早速、投稿を保存してどのように表示されるか見てみよう。
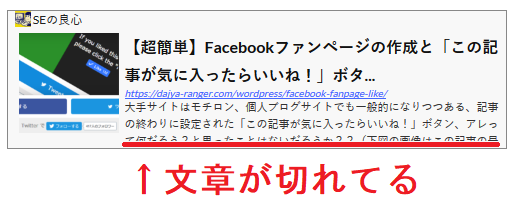
図の赤枠の通り、アイキャッチ画像付きでリンクを格好良く表示出来た。
・・・って、ちょっと待て!(#・∀・)
Pz-LinkCardプラグインの設定
リンク先の要約(文章)が切れとるやないけぇ!(#゚Д゚)ゴルァ!!

格好良くしようとして不格好にしたら意味がないので、プラグインを設定するしかない。
プラグインを設定するには、「プラグイン」→「インストール済みプラグイン」→Pz-LinkCardの「設定」をクリックする。
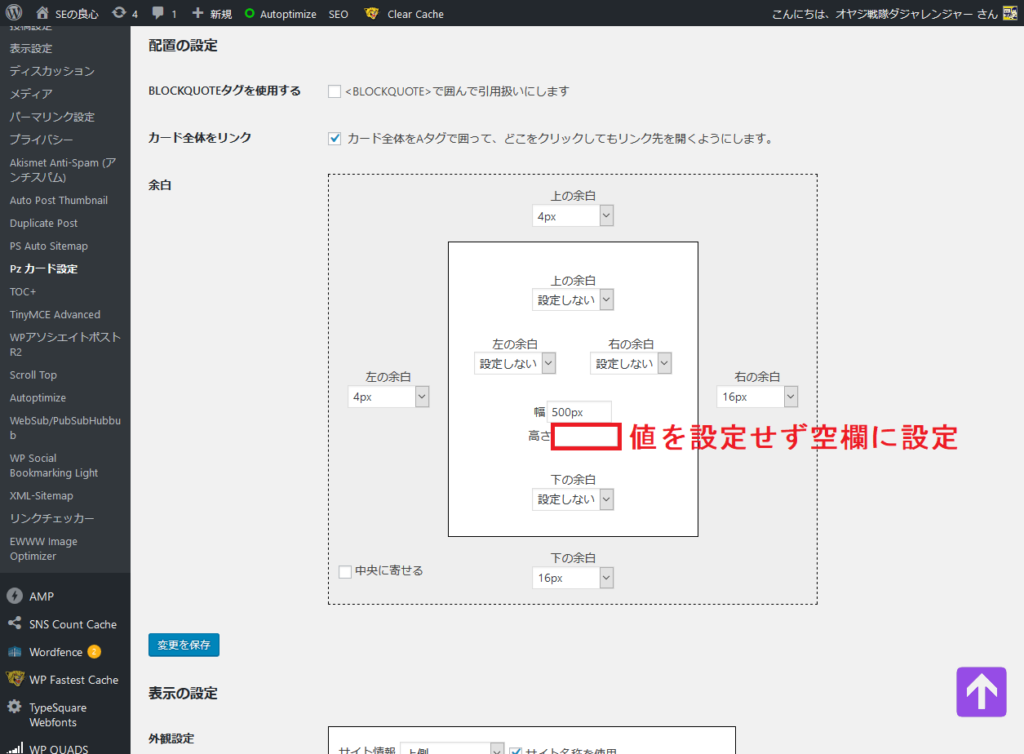
思うに、「カードの高さを(数値で)設定してるからダメなんじゃね?」なので空欄にして設定(「変更を保存」ボタンをクリック)する。
再度、記事をチェックしてみると・・・

ビンゴ!
裏を取るべくちょっと調べてみたが、やはり「高さを設定しない」のが正解らしい。( ̄ー ̄)ニヤリ
おわりに
このプラグインはリンク先の要約文章が切れてしまう問題がなければ、「かんたん書式設定」すら設定せずに使えてしまう。無論、用意されている「かんたん書式設定」から好きなデザインを選ぶのも良いし、細かく設定してコダワリを出すことも可能だ。CSSが分からない初心者にも優しい設計だと言えるだろう。デザインは所詮は自分の好みなので、正解は自分しか分からないモノだ。
ちなみに私はスマホでも表示確認をして、次のスタイルに落ち着いた。
この記事を読んで、プラグインを導入しよう!と思う人の役に少しでも立てたら幸いだ。