ネットでマネタイズする方法は色々あるが、自分が運営するウィキのページ(コンテンツ)からメッセージ付きで投げ銭が受け取れたら、嬉しくはないだろうか?
本稿ではcodoc(コードク)ウィジェットとOFUSE(オフセ)ボタンをPukiWikiにブチ込み、読者からメッセージと投げ銭を受け取る方法を解説する。
内容的に【WordPress編】と重複する部分は多いが、あっちこっちと参照させるのでは読者にとって不利益だから、本稿では重複部分もそのまま記述する。
また、サイトの背景色がダーク系色でテキストが表示されない場合の回避方法も併せて提示するので、codocウィジェットのテキストが表示されなくて困っている人も参照して欲しい。
「codocやOFUSEってなんぞ?」な人は、どのようなサービスでどんなウィジェットとボタンを仕込むのか、次の記事を参照のこと。
投げ銭ユニットの設置場所とHTMLコード
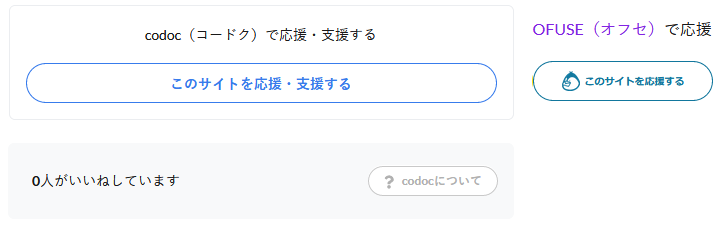
本稿では、codocウィジェットとOFUSEボタンを横に2つ並べ、これを「投げ銭ユニット」と呼称するものとする。

図がその投げ銭ユニットだが、サイト記事(コンテンツ)を読んだ読者がどちらか好きな方で投げ銭が可能なように、また投げ銭を広く受け取れるように間口を増やす意図があり、私が考えた配置である。
本サイト(WordPress)の投げ銭ユニットのHTMLコードを分かりやすくコメントを入れたのが、次のHTMLコードだ。HTMLコードそのものは、WordPressとPukiWikiで異なる部分はない。
投げ銭ユニットHTMLコード(本サイト)
<!-- codocウィジェット・OFUSEボタンHTMLコード -->
<style type="text/css">
<!--
/* 投げ銭・記事下部(コンテナ) */
.support_bottom {
width: 100%;
overflow: hidden;
margin: 20px auto;
padding: 0 10px;
}
/* 投げ銭・記事下部・左(codocウィジェット) */
.support_bottom_left {
width: 70%;
text-align: left;
float: left;
margin: auto;
text-align: center;
display: block;
box-sizing: inherit;
}
/* 投げ銭・記事下部・右(OFUSEボタン) */
.support_bottom_right {
width: 30%;
margin-left: auto;
margin-right: auto;
margin-top: 13px;
text-align: center;
float: left;
display: block;
box-sizing: inherit;
}
//-->
</style>
<!-- 投げ銭・記事下部(コンテナ) -->
<div class="support_bottom">
<!-- 投げ銭・記事下部・左(codocウィジェット) -->
<div class="support_bottom_left">
<!-- codocウィジェットHTMLコード 開始 -->
<script src="https://codoc.jp/js/cms.js" data-css="blue" charset="UTF-8" defer></script>
<div id="codoc-entry-UiB3j111gQ" class="codoc-entries" data-without-body="1" data-support-button-text="このサイトを応援・支援する" data-show-powered-by="0" data-support-message="codoc(コードク)で応援・支援する"></div>
<!-- codocウィジェットHTMLコード 終了 -->
</div>
<!-- 投げ銭・記事下部・右(OFUSEボタン) -->
<div class="support_bottom_right">
<p><a href="https://ofuse.me/dajyaranger/u" target="_blank">OFUSE(オフセ)</a>で応援</p>
<div style="margin-top: 16px">
<!-- OFUSEボタンHTMLコード 開始 -->
<a data-ofuse-widget-button href="https://ofuse.me/o?uid=32847" data-ofuse-id="32847" data-ofuse-color="blue-invert" data-ofuse-text="このサイトを応援する">このサイトを応援する</a><script async src="https://ofuse.me/assets/platform/widget.js" charset="utf-8"></script>
<!-- OFUSEボタンHTMLコード 終了 -->
</div>
</div>
</div>
上記コードのコメントを読めば分かる通り、自分のcodocウィジェットとOFUSEボタンのHTMLコードをそれぞれ「HTMLコード 開始」と「HTMLコード 終了」の間にコピー&ペーストし、上記47行目の
https://ofuse.me/dajyaranger/u
URL部分を自分のOFUSEページのURLに変更(赤字部分のOFUSE IDを変更)すれば、そのまま使えるコードとなっている(ただし、コードのCSS部分の微調整は必要かも知れない)。
それぞれのHTMLコードの設定と取得方法に関しては、【準備編】の当該箇所を参照して欲しい。
また、投げ銭ユニットはページ(コンテンツ)の下部に設置するのが良いだろう。
意図としては、読者が読後すぐにメッセージ付きで投げ銭を送れるようにするためだが、逆に言えば最後まで読まれずに途中で離脱されるようでは投げ銭ユニットは表示されないし、そんな内容のページ(コンテンツ)では、そもそもメッセージと投げ銭は得られない。
具体的な設置位置は本稿記事の下部や、太宰治真理教と私設松本零士博物館サイト(PukiWiki)を参照して参考にして欲しいが、任意の場所に投げ銭ユニットのHTMLコードを設置すれば良い。
HTMLコードをスキンファイルにブチ込む!
PukiWikiでサイトを運営している人は、WordPressでサイトを運営している人よりHTMLやCSS、そしてPHPについて理解している(もしくは勉強して理解しようとする)人が多いように思う。
よって、投げ銭ユニットのHTMLコードを提示すれば、多くのサイト運営者は私なんかが説明しないでも、ご自身でPukiWikiに組み込むどころか、好きなようにカスタマイズまでするかも知れない。
とは言え、今まで本サイトのPukiWikiカテゴリー記事を参照してスキンファイルに手を入れている人もいくらかはいるとは思う(多分)。
そこで、本サイトで pukiwiki.skin.php(スキン)ファイル内容の構成変更について書いている記事を参考となるよう、次の通り紹介しておく(並びは記事の古い順)。
- PukiWiki1.5.2のMenuBarを編集してメニューを構成する!(2019/07/12)
- PukiWikiにSEO対応プラグインを導入してサイト構成を変更する!(2019/11/10)
- PukiWikiにGoogleアドセンスとPukiWiki操作アイコンを導入する!(2020/09/22)
その上で、PukiWikiの記事を書く際に使っている連番検証環境での、pukiwiki.skin.php ファイルでヘッダ部とフッタ部を除いたボディ部のコードをサンプルとして提示しておく。
ちょっと長いが、スキンファイルに投げ銭ユニットHTMLコードを組み込む際の参考にしてもらえれば、と思う。
ただし、連番検証環境はサイト全体のCSSの設定がPukiWiki標準なので、OFUSEボタンの上下方向のマージン値は調整する必要がある(先述した投げ銭ユニットHTMLコードと .support_bottom_right の margin-top値が違う)。
\skin\pukiwiki.skin.php
<?php echo $hr ?>
<?php if ($menu !== FALSE) { ?>
<!-- ボディ部の構成を変更 2019/05/19 -->
<div id="contents">
<!-- メニューページ部 2019/07/12 -->
<div id="menubar">
<?php echo $menu ?>
</div>
<!-- コンテンツページ部 2019/07/12 -->
<div id="body">
<!-- パンくずリスト追加・SNSボタン移設 2019/11/10 -->
<div class="topicpath">
<?php require_once(PLUGIN_DIR . 'topicpath.inc.php'); echo plugin_topicpath_inline(); ?>
</div>
<?php if (!($nofollow || ! $is_read)) { ?>
<!-- 通常ページ表示時のみAdSense+SNSボタン表示 -->
<!-- Google AdSense ページ上部 2020/09/22 -->
<div class="adsense_top">
<?php echo $adsense_top ?>
</div>
<?php echo $sns_button ?>
<?php } ?>
<?php echo $body ?>
<!-- コンテンツページに「注釈」を移動 2019/07/12 -->
<?php if ($notes != '') { ?>
<div id="note"><?php echo $notes ?></div>
<?php } ?>
<br />
<?php if (!($nofollow || ! $is_read)) { ?>
<!-- 通常ページ表示時のみSNSボタン+AdSense表示 -->
<?php echo $sns_button ?>
<!-- codoc+OFUSEコード出力追加 2021/02/06 -->
<style type="text/css">
<!--
/* 投げ銭・記事下部(コンテナ) */
.support_bottom {
width: 100%;
overflow: hidden;
margin: 20px auto;
padding: 0 10px;
}
/* 投げ銭・記事下部・左(codocウィジェット) */
.support_bottom_left {
width: 70%;
text-align: left;
float: left;
margin: auto;
text-align: center;
display: block;
box-sizing: inherit;
}
/* 投げ銭・記事下部・右(OFUSEボタン) */
.support_bottom_right {
width: 30%;
margin-left: auto;
margin-right: auto;
margin-top: 26px;
text-align: center;
float: left;
display: block;
box-sizing: inherit;
}
//-->
</style>
<!-- 投げ銭・記事下部(コンテナ) -->
<div class="support_bottom">
<!-- 投げ銭・記事下部・左(codocウィジェット) -->
<div class="support_bottom_left">
<!-- codocウィジェットHTMLコード 開始 -->
<script src="https://codoc.jp/js/cms.js" data-css="blue" charset="UTF-8" defer></script>
<div id="codoc-entry-UiB3j111gQ" class="codoc-entries" data-without-body="1" data-support-button-text="このサイトを応援・支援する" data-show-powered-by="0" data-support-message="codoc(コードク)で応援・支援する"></div>
<!-- codocウィジェットHTMLコード 終了 -->
</div>
<!-- 投げ銭・記事下部・右(OFUSEボタン) -->
<div class="support_bottom_right">
<p><a href="https://ofuse.me/dajyaranger/u" target="_blank">OFUSE(オフセ)</a>で応援</p>
<div style="margin-top: 16px">
<!-- OFUSEボタンHTMLコード 開始 -->
<a data-ofuse-widget-button href="https://ofuse.me/o?uid=32847" data-ofuse-id="32847" data-ofuse-color="blue-invert" data-ofuse-text="このサイトを応援する">このサイトを応援する</a><script async src="https://ofuse.me/assets/platform/widget.js" charset="utf-8"></script>
<!-- OFUSEボタンHTMLコード 終了 -->
</div>
</div>
</div>
<!-- Google AdSense ページ下部 2020/09/22 -->
<div class="adsense_bottom">
<?php echo $adsense_bottom ?>
</div>
<!-- Google AdSense フッター部 2020/09/22 -->
<div class="adsense_footer">
<div class="adsense_footer_left">
<?php echo $adsense_footer_left ?>
</div>
<div class="adsense_footer_right">
<?php echo $adsense_footer_right ?>
</div>
</div>
<?php } ?>
</div>
</div>
<?php } else { ?>
<div id="body"><?php echo $body ?></div>
<?php } ?>
<?php if ($attaches != '') { ?>
<div id="attach">
<?php echo $hr ?>
<?php echo $attaches ?>
</div>
<?php } ?>
<?php echo $hr ?>
codocウィジェットのテキストが表示されない場合の回避方法
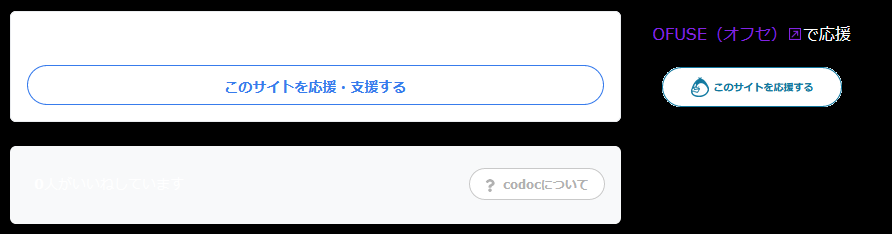
サイトの背景色が黒といったダーク系色の場合、codocウィジェットの中のテキストが表示されない場合がある。
私の場合だと太宰治真理教サイトの背景が黒なので、バッチリ当てはまる。

具体的には図のようになってしまう。

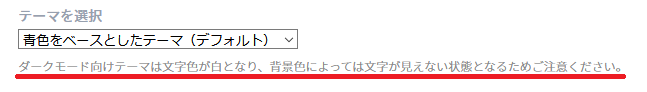
実際にcodocのウィジェットデザイン設定画面でも、図赤下線で示した通り「背景色によっては文字が見えない状態となる」と書いてある。
が、ご注意下さいも何も、回避策を示さず注意しろとはこれ如何に?(サイトの背景色を変更しろとでも言うのか?)
この場合でも、ちゃんと回避する方法がある。
先述した投げ銭ユニットHTMLコードの <style type=”text/css”> と </style> タグの間に、次のCSS定義を追加してやれば良い。
\skin\pukiwiki.skin.php に追加するCSS定義
.codoc-support-title {
color: black;
}
.codoc-like {
color: black;
}

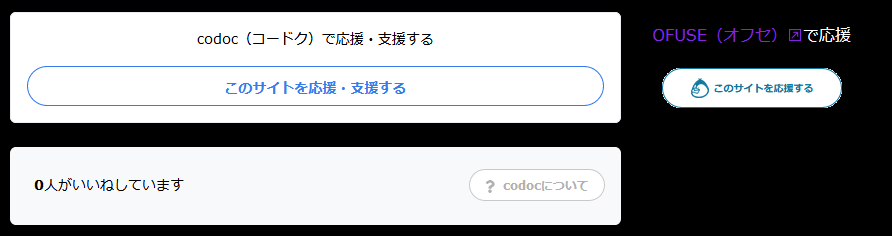
上記CSS定義を pukiwiki.skin.php ファイルに追加・FTPしてページを再表示すると、図のようにちゃんと表示されるので、実質的に問題はない。
OFUSEボタンの色をCSSで変更できるのか?
OFUSEボタンで選択できる色は、絶望的に少ない。

図の通り5色(実質的には4色)しかないし、codocウィジェットと比較しても選択可能な色(テーマ)が少ない。
これはcodocウィジェットにも言えることだが、運営しているサイトには通常テーマカラー(サイトカラー)があり、サイトロゴやサイトアイコン(ファビコン)同様、他のウェブサイトと差別化を図る要素である。
ゆえに、OFUSEボタンの色もサイトカラーに変更したいと思うのは、何も私だけではないハズだ。
そこでOFUSEボタンを調査・解析し、CSSを変更してサイトカラーに変更する試みをしてみたのだが、結論から言うとボタンの色を変更することは出来ない。
理由は次の通り。
- iframe(インラインフレーム)でボタンを表示している
- クロスドメインである
クロスドメインかつインラインフレームの場合、利用サイト側のCSSで変更可能なのはiframeの大きさぐらいなので、iframe内で展開されるCSS要素を変更することは出来ないのだ。
つまり、OFUSE側としては「勝手な変更は一切許さん」ということなのだろう。ifremeにIDセレクタすら付けていないことからも、その意思が伺える。
(´З`)チェッ!←
投げ銭ユニットとして考えた場合、codocウィジェットだけサイトカラーに変更するのも中途半端だし変なので、私はボタンの色を変更するのを断念したのである。
おわりに
冒頭でも触れたように、内容的に【WordPress編】と重複する部分が多いので、差別化を図るために「OFUSEボタンの色をCSSで変更できるのか?」の章を追加してみた。
OFUSEボタンの色が変更出来ないのはちょっと不満だが、自分が運営するサイトにサイトカラーがあるように、codocやOFUSEにも同様にサイトカラー(サービスカラー)が存在する。そのサービスを利用させてもらう側としては、あまりワガママも言えないな、と納得するしかない。
また、【WordPress編】の「おわりに」でファンビジネスについて触れたが、本稿ではもう少し突っ込んだことを書こうと思う。
すでにWordPressやPukiWikiでサイト運営をやっている人は、別途noteを開設したり、pixivFANBOXといったファンビジネス系サービスで記事を書く必要性は、そんなにはないと思う。月額会費メンバー向けに記事等を書くのなら話は別だが、OFUSEやpixivFANBOXといったファンビジネス系サービスを開設しただけで有料記事以外何も更新しないのでは、それはそれでお話にならない。
例えばOFUSEの場合、図(クリックすると当該ページに別窓で飛ぶ)のように「活動」を投稿することが出来る。
ページ(コンテンツ)を作成したり更新したりした場合、TwitterやFacebookページに投稿して宣伝・集客するのは普通だと思うが、その投稿内容をついでにOFUSEの活動として投稿すれば、OFUSEを開設して何も活動を投稿していない人よりは「色々と活発に活動しているんだな」と認識してもらえる可能性が高い(OFUSEの活動ページを見てもらえれば、だが)。
それに、自分のページをネットで広く宣伝することになるし、何より他のサイトから自分のページへの被リンクになる点も有利だ(いくらFacebookで自サイトのページを宣伝しても、被リンク扱いにはならない点を考えても有利だろう)。
それはpixivFANBOXといったファンビジネス系サービスでも同じで、誰でも読める無料記事として公開すれば同様のことが言えるし、ファンに対して活動をアピールすることが可能だ。
図(クリックすると当該ページに別窓で飛ぶ)は私のpixivFANBOXの投稿だが、OFUSEの活動ページと同じ内容で誰でも読める無料記事として公開している。
まずは運営しているサイトで良質なコンテンツを作って発信することが重要だが、宣伝して集客することも同じぐらい重要なことである。残念ながら、SNSやGoogleからの流入しか考えていないサイト運営者の方が多いようだ。
TwitterやFacebookでの投稿+αの手間を惜しむと、その手間を惜しまない人との差は大きくなるばかりだろう。
恋愛や人間関係でも、マメな人の方がモテるし好感度が高い。
それはネットでも同じだし、そうでなければファンは獲得できない。投げ銭を含め、ネットでのマネタイズは「いかにファンを獲得するか」であると言える。そのためには「いかに宣伝して集客するか」なのだ。
関連記事





















