2017年にレンタルサーバを借りて独自ドメインを取得し、初めてWordPressを使おう!となった時、非常に悩んだのがテーマの選定だった。
私の場合はともかく時間をかけて様々なサイトを見てテーマを吟味し、最終的にLION MEDIAに決定した。理由としては高機能かつ高性能なのに出たばかりでサイトの利用実績が少なく、他人と被らない点が気に入った。しかも無料なのが嬉しい。
WordPress初心者には過剰とも思える多機能なLION MEDIAだが、2018年2月にバージョンアップがあったし、私も使い込むにつれてCSSやプログラムに手を入れる必要を感じるようになった。
WordPressで機能を拡張するには?
クドイようだがLION MEDIAは多機能なため他のテーマではプラグインの導入で解決するような機能が標準で搭載されていたりするので(例:人気記事のランキング表示)、まずは実現したい機能がテーマの標準機能で実現可能か確認するのをオススメする。
テーマの機能で解決しない場合は機能を拡張するしかないが、WordPressの場合は次の3つの方法がある。
- プラグインの導入
- CSSの追加・修正
- プログラムの追加・修正
どこまで手を入れるのか?にもよるが、通常はプラグインの導入でほとんどの問題が解決すると思う。この場合は「子テーマ」について知る必要はないし、CSSやPHPの知識やスキルがない人の場合も同様だ。
CSSを追加・修正してサイトでの表現(表示)を変更したり、テーマのプログラム(PHPで書かれている)を追加・修正する場合は、子テーマを導入して子テーマを修正すべきだろう。
そもそも子テーマとは?
子テーマとは、親テーマ(サイトを構成している土台のテーマ)の差分として(親テーマの機能を上書きして)機能する。つまり、テーマを修正したい場合に子テーマを導入することで、テーマの修正したい箇所を子テーマとして外出しすることが可能なのだ。
整理すると、子テーマを導入することで次のメリットが得られる。
- テーマの修正箇所の集約(メンテナンス性の向上)
- テーマのバージョンアップとは別に管理可能(元のテーマが変更されても自分が修正した箇所が直接影響されない)
このため、テーマを修正する際に子テーマのどのファイルのどこを修正(追加)したのか?が分かりやすく、元のテーマ(親テーマ)に修正を加えることなくテーマの拡張が可能になるので、子テーマを導入して活用すべきだろうと思う。
子テーマのダウンロードと導入
LION系テーマの場合(LION BLOGおよびLION MEDIA)は次のサイトからダウンロードが可能だ(ダウンロードには会員登録が必要だが、すでにLION系テーマを導入済みの場合は会員登録済みであるのが前提)。
LION系テーマ以外で、かつ自分が導入しているテーマに子テーマが存在しない場合(結構レアケース?)は、簡単なので次のサイトを参照して子テーマを作って導入してみてはどうだろうか(非常に分かりやすく丁寧に解説されている)。
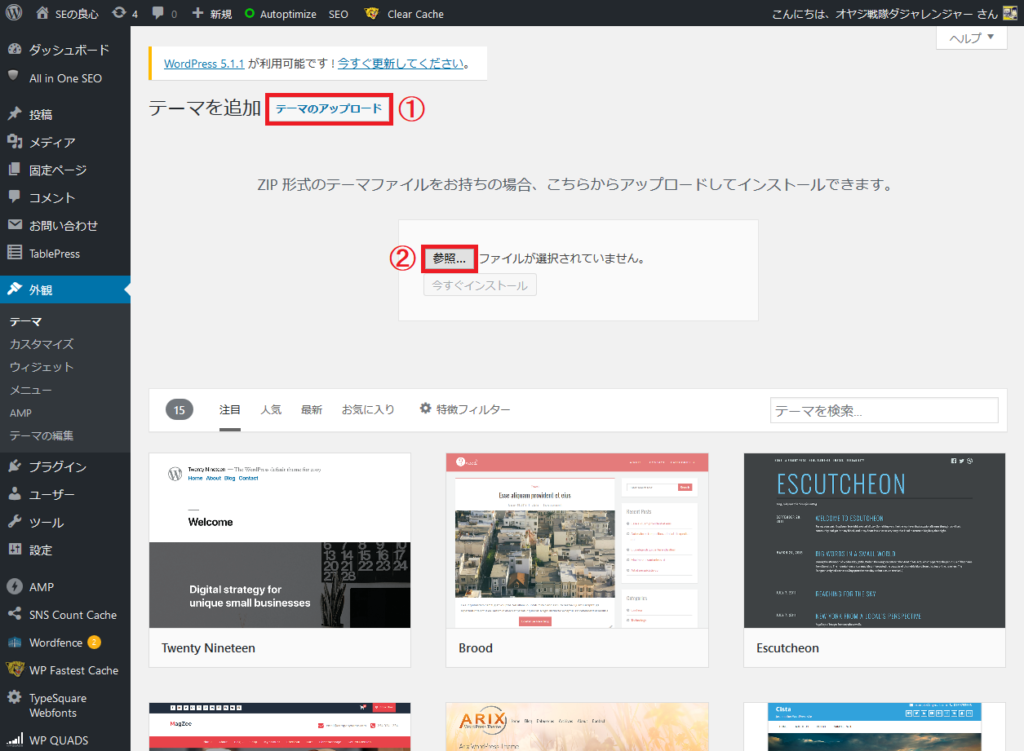
子テーマを導入するにはWordPressにログインし、「外観」→「テーマ」画面から「新規追加」をクリックする。
テーマ追加画面の「テーマのアップロード」をクリックし、「参照」ボタンをクリックする。ダウンロードしたZIP形式のファイルを選択し、「今すぐインストール」ボタンをクリックしてインストールする。
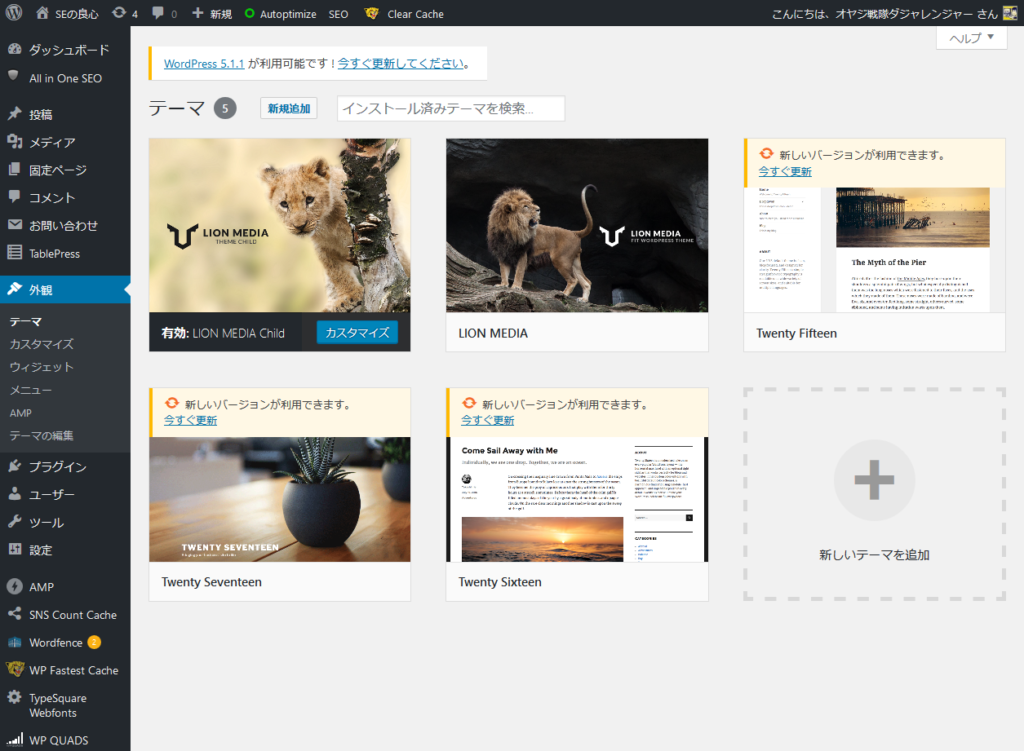
この図のようにLION MEDIA Childテーマが有効になれば、子テーマの導入が完了となる。
子テーマの中身とは?
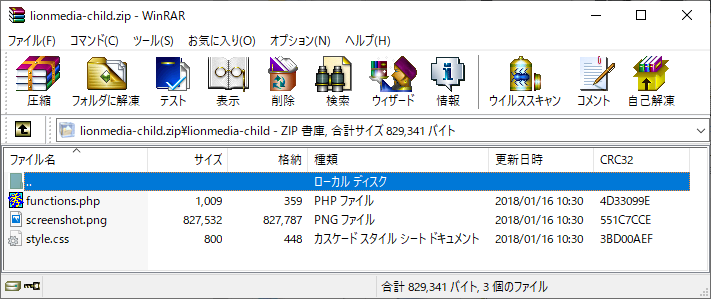
LION MEDIAの子テーマ(ZIP形式)は次のファイルだけで構成されている。

screenshot.pngはこの記事のアイキャッチ画像と同じもので、先程のテーマ画面で表示されるテーマの識別用の画像だ。
ファイルの内容はたったこれだけのものでしかないため、適宜single.phpファイル等を作成(または親テーマからコピー)する必要がある。
function.php
<?php
//////////////////////////////////////////////////
//親テーマのCSSを読み込む
//////////////////////////////////////////////////
function fit_head_child() {
if ( get_option('fit_seo_cssLoad') == "value2" && get_option('fit_seo_cssLoad-main')) {
echo '<link class="css-async" rel href="'.get_template_directory_uri().'/style.css">'."\n";
}else{
echo '<link rel="stylesheet" href="'.get_template_directory_uri().'/style.css">'."\n";
}
if (is_singular()){
if ( get_option('fit_seo_cssLoad') == "value2" && get_option('fit_seo_cssLoad-content')) {
echo '<link class="css-async" rel href="'.get_template_directory_uri().'/css/content.css">'."\n";
}else{
echo '<link rel="stylesheet" href="'.get_template_directory_uri().'/css/content.css">'."\n";
}
}
}
add_action('wp_head', 'fit_head_child');
//////////////////////////////////////////////////
//下記ユーザーカスタマイズエリア
//////////////////////////////////////////////////
?>style.css
@charset "UTF-8";
/*----------このエリアは削除すると正しく動作しない可能性があります----------
Theme Name: LION MEDIA Child
Theme URI: http://fit-jp.com/theme/
Description: FIT(フィット) が制作するメディア用WordPressTHEME「LION MEDIA」の子テーマ
Author: Kota Naito @FIT(フィット)
Author URI: http://fit-jp.com/about/
Template: lionmedia
Version: 1.2
License: GNU GENERAL PUBLIC LICENSE
License URI: http://www.gnu.org/licenses/gpl.html
----------このエリアは削除すると正しく動作しない可能性があります----------*/
/*/////////////////////////////////////////////////
//下記ユーザーカスタマイズエリア
/////////////////////////////////////////////////*/
おわりに
LION MEDIAは確かに素晴らしく、高機能かつ高性能で見栄えのするサイトを素早く構築することが可能だ。しかも(レンタルしているエックスサーバー![]() とも相まって)高速に動作するため、無料のテーマとしては申し分がない。しかし(だからこそ?)色々とCSSやプログラムに手を入れようとすると思いのほか大変なのもまた事実で、しかもLION系テーマの次世代版としてTHE THORが登場してしまったため、LION系テーマのバージョンアップは望めないかも知れない。
とも相まって)高速に動作するため、無料のテーマとしては申し分がない。しかし(だからこそ?)色々とCSSやプログラムに手を入れようとすると思いのほか大変なのもまた事実で、しかもLION系テーマの次世代版としてTHE THORが登場してしまったため、LION系テーマのバージョンアップは望めないかも知れない。
ともあれ、私としては自分なりに色々と手を入れて育てて来たこのサイトに愛着があるし、今後とも運営を続けて行くつもりだ。そのため、サイトのカスタマイズの記録といった意味でも「子テーマの導入と活用」はどうしても避けて通れない話題であり、記事にしておく必要があった。内容からすると非常に書きにくいモノではあったが、LION系に限らずテーマをカスタマイズしようとする人にとって少しでも参考になれば幸いだ。