前回の記事では、TiddlySpotで最新のTiddlyWiki(ティドリーウィキ)を作成・公開する方法を記事にしたが、今回はTiddlyWikiを使うに当たって、初心者が最初に知っておくと良い3つのことを私なりにまとめておこうと思う。
TiddlyWikiをいつでも・どこでも使える自分だけのメモとして公開したら、次はメモとして使えるように、次の3つのことを最初に知っておこう。まずこれだけを知っておけば、TiddlyWikiがアナタにとって手放せないメモとなるハズだ。
※2021/08/11追記
TiddlyWikiの記事と情報を整理するページを作成したので、最初はこちらの記事を参照することをオススメしておく。
0.コンテンツ領域をウィンドウサイズに自動調整する
TiddlyWikiの初期状態では、ブラウザの表示領域を大きくしてもコンテンツの表示領域が大きくならないので、まずはその設定を変更する。
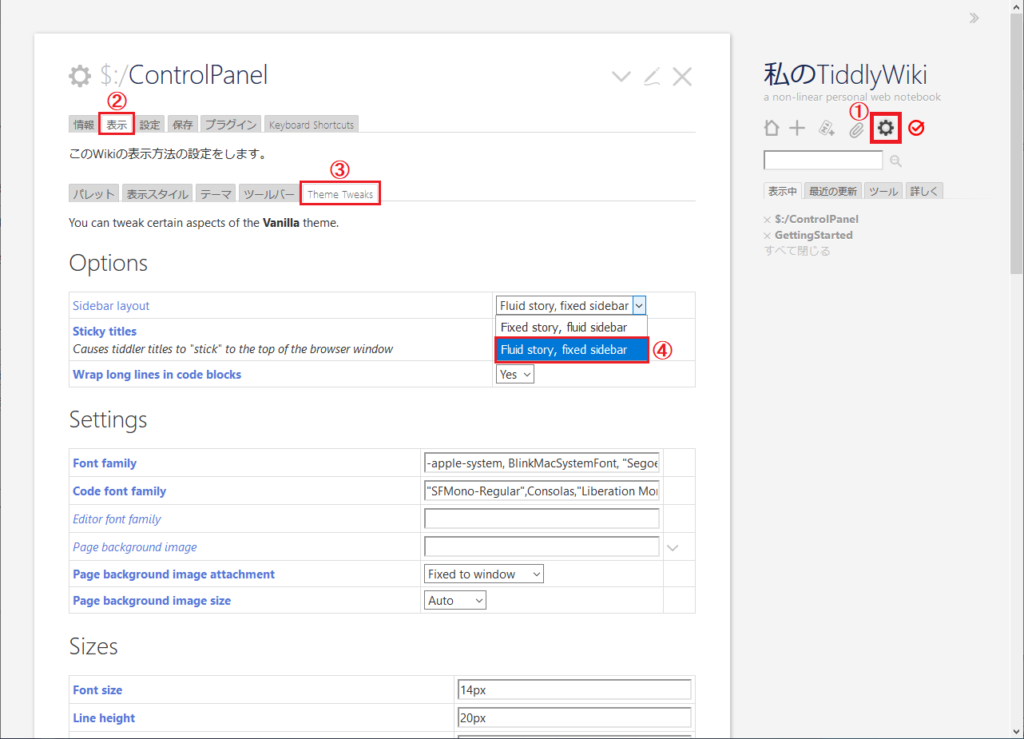
図のように、①赤枠の歯車アイコンクリック→②赤枠「表示」→③赤枠「Theme Tweaks」とクリックし、「Sidebar layout」の④赤枠「Fluid story, fixed sidebar」を選択し、保存(①赤枠の右横で赤くなっているアイコンをクリック)すれば良い。
これでブラウザの表示領域によってコンテンツ領域(左側の表示領域)が自動で拡大・縮小されるようになる。
なお、本サイトのダウンロードページにあるTiddlyWiki Ver5.1.21 日本語版と、TiddlyWiki Ver5.1.21 日本語版(マークダウン記法対応)に関しては、この設定をしたものとなっているので、これからTiddlyWikiを始める人はダウンロードして使って欲しい。
1.画像付きでメモを保存する
メモを取る際、画像をメモに付けて保存できれば非常に便利だし、付箋アプリやテキストエディタだけでは不可能でもある。
そこで、TiddlyWikiでメモに画像を追加して保存する方法を紹介する。
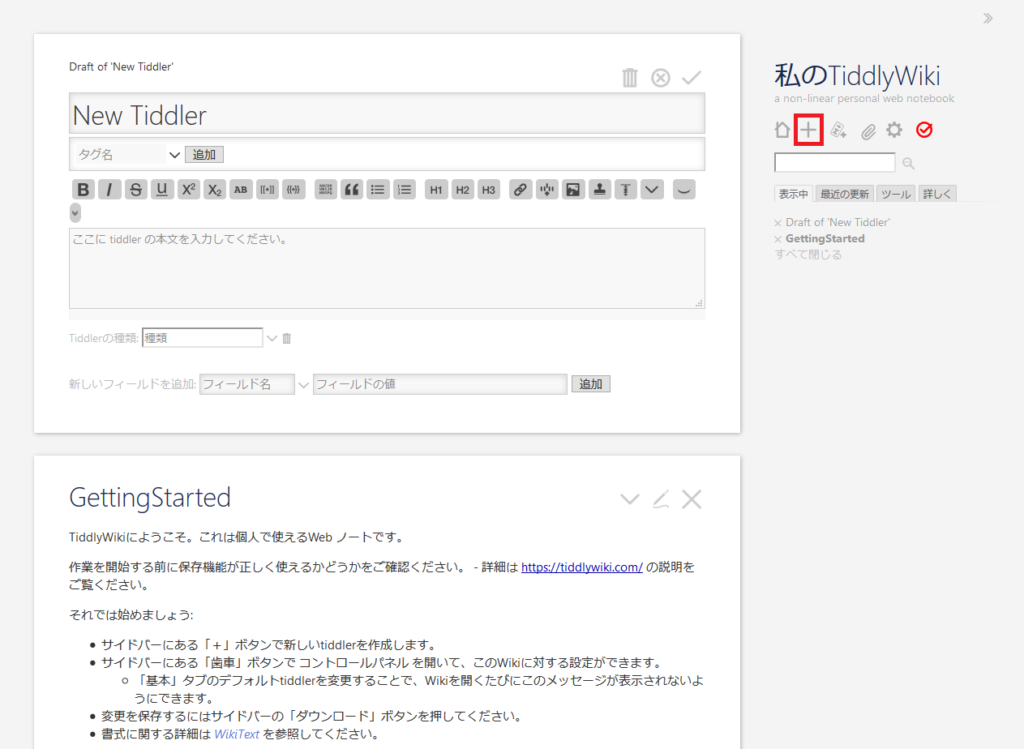
図の右側赤枠のアイコン(Tiddlerの新規追加)をクリックすると、新しいTiddler(Wikiでいうところの「ページ」)が追加される。TiddlyWikiでは、すべてTiddlerを追加してメモ等を蓄積することになる。
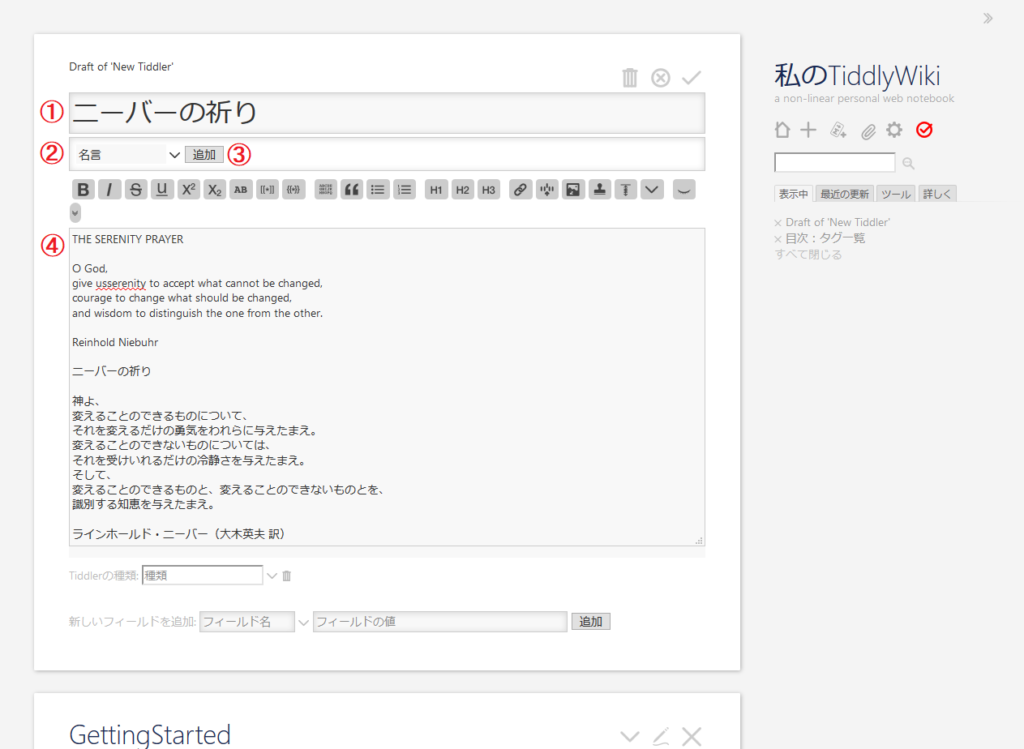
図のように、実際に「名言」とタグを付けるメモを追加してみる。
① タイトル名(Tiddler名)
② タグ(この場合は「名言」とする)
③ 「追加」ボタンをクリックし、タグに「名言」を追加する(以降は一覧から選択可)
④ 本文を入力する
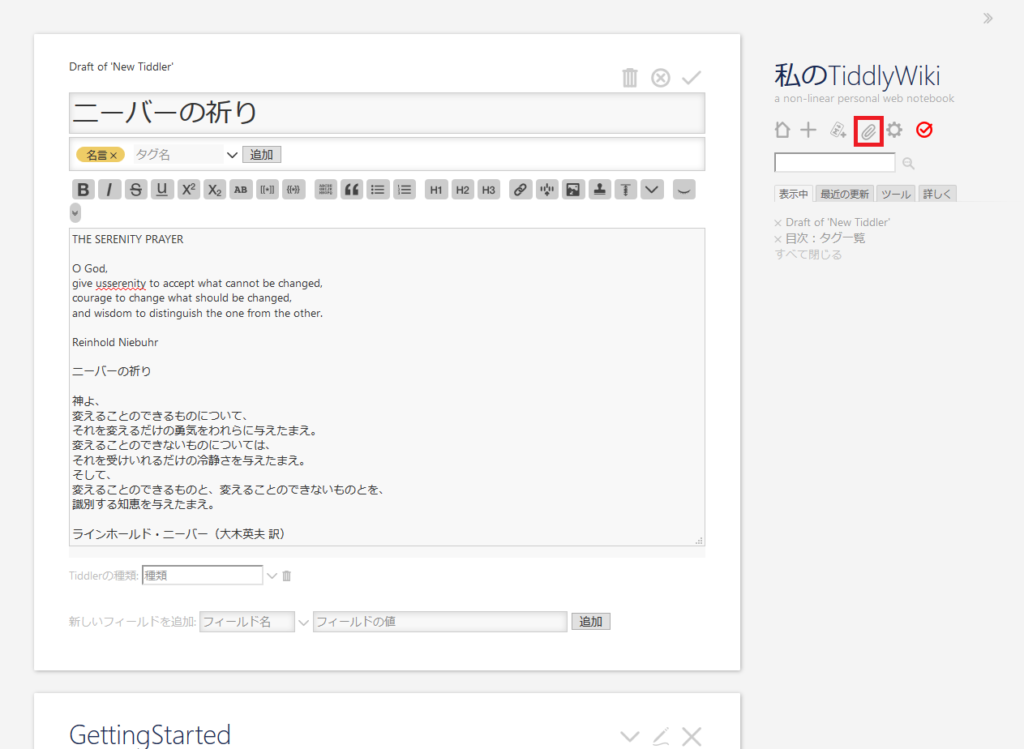
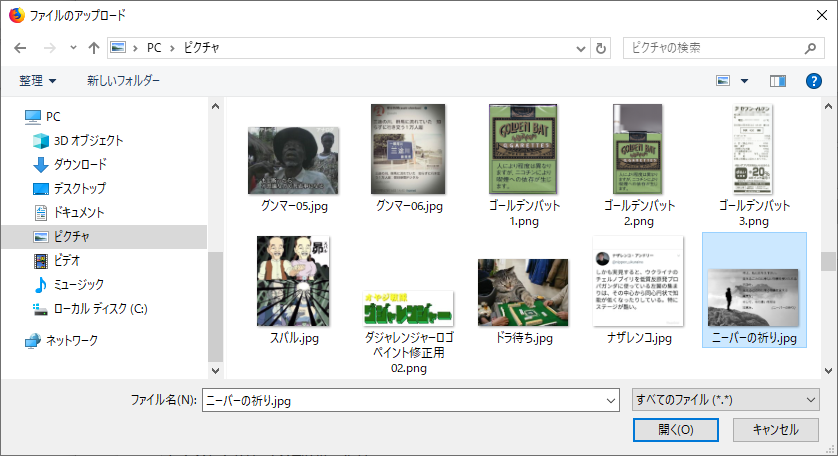
次に、追加したメモ(Tiddler)に画像を追加すべく画像の赤枠のアイコン(ファイルのインポート)をクリックする。

Windowsの場合はこのように「開くダイアログ」がオープンするため、インポートする画像を開く(Wikiシステムでは「添付」ともいう)。
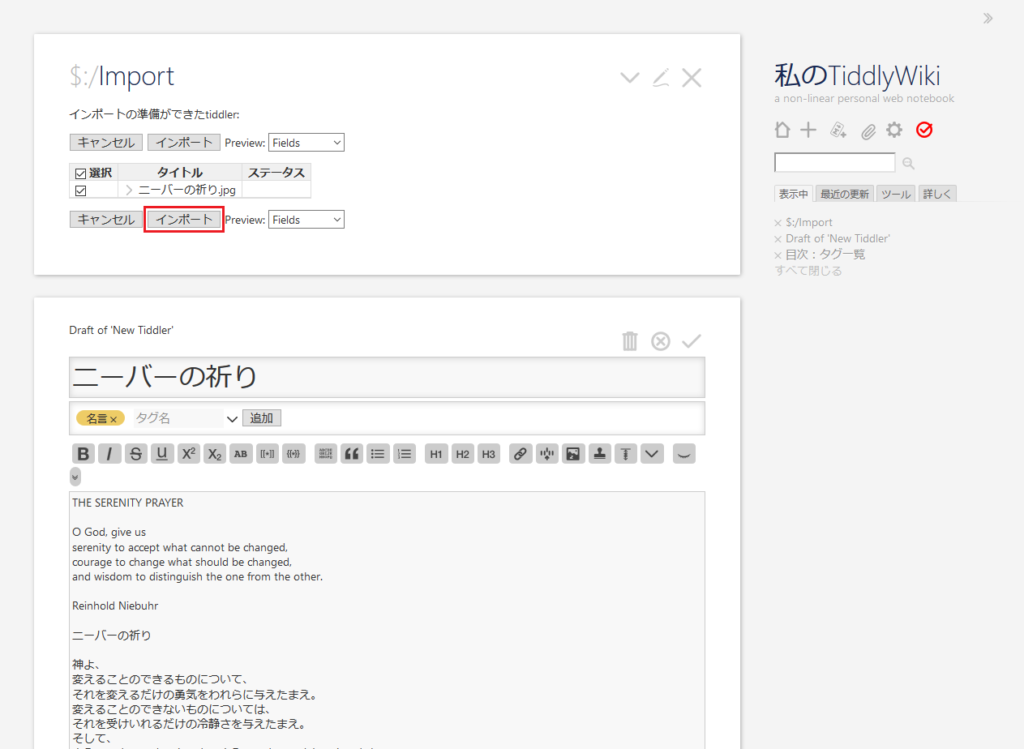
図のような画面になるので、赤枠の「インポート」ボタンをクリックする。
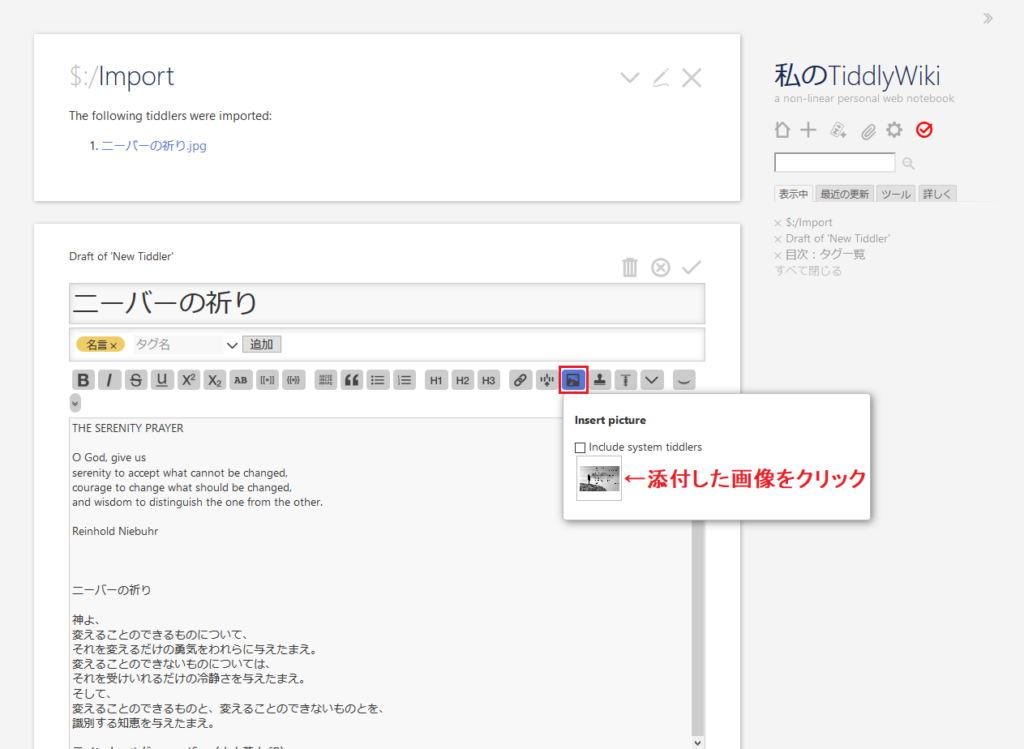
本文で画像を挿入したい場所にカーソルを移動し、赤枠の「Insert picture」ボタンをクリックすると添付した画像が小さく表示されるので、クリックする。
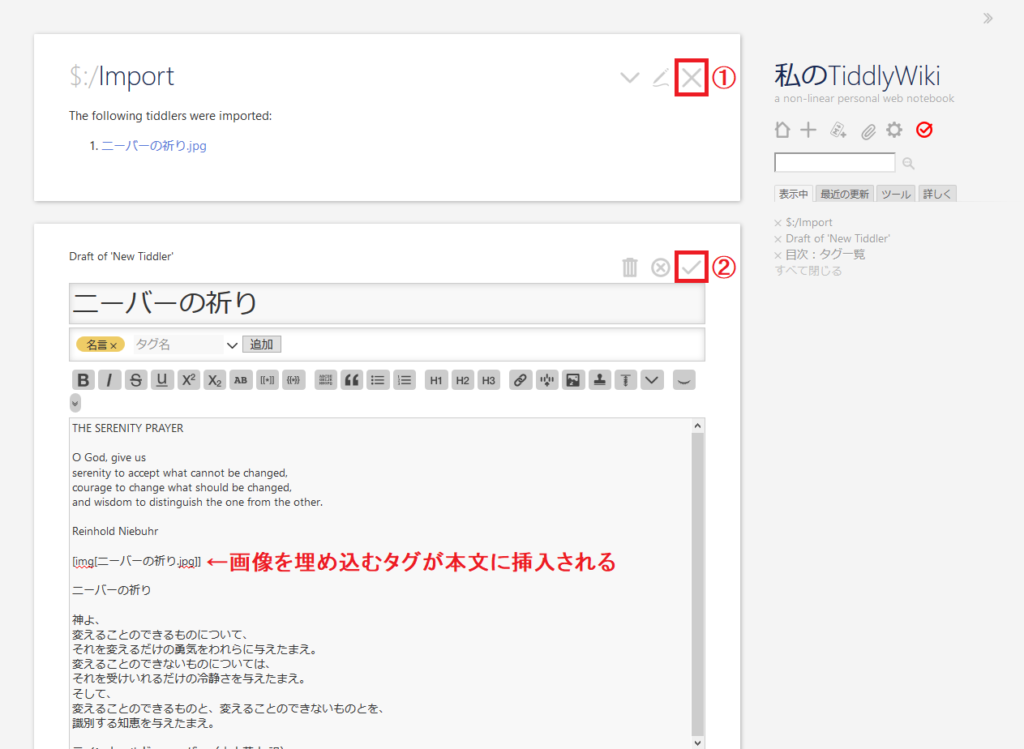
図のように本文に画像を埋め込むタグが挿入されるので、赤枠①のアイコン(Tiddlerを閉じる)をクリックして画像をインポートした「$:/Import」Tiddlerを閉じ、赤枠②のアイコン(編集内容を確定)をクリックする。
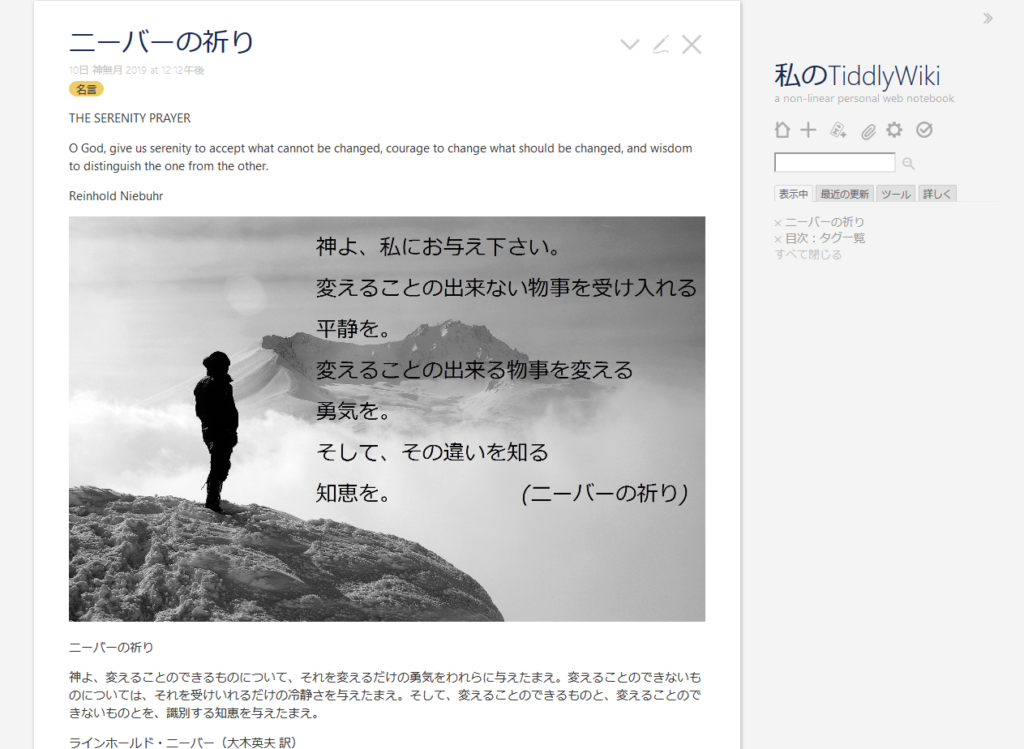
このように、メモの文章と画像(日本語訳がイマイチだが)をひとつのメモ(Tiddler)にまとめて保存することが出来る。

ちなみにスマホ(AndroidのFirefox)で見ると、こんな感じで表示される。
2.デフォルトのTiddlerを作って設定する
デフォルト(初期設定状態)のTiddlerを作っていないと、
このような画面のままで、設定をしないとよろしくない。
そこで、「目次:タグ一覧」のTiddlerを新規作成し、それをデフォルトのTiddlerとして表示する方法を説明する。
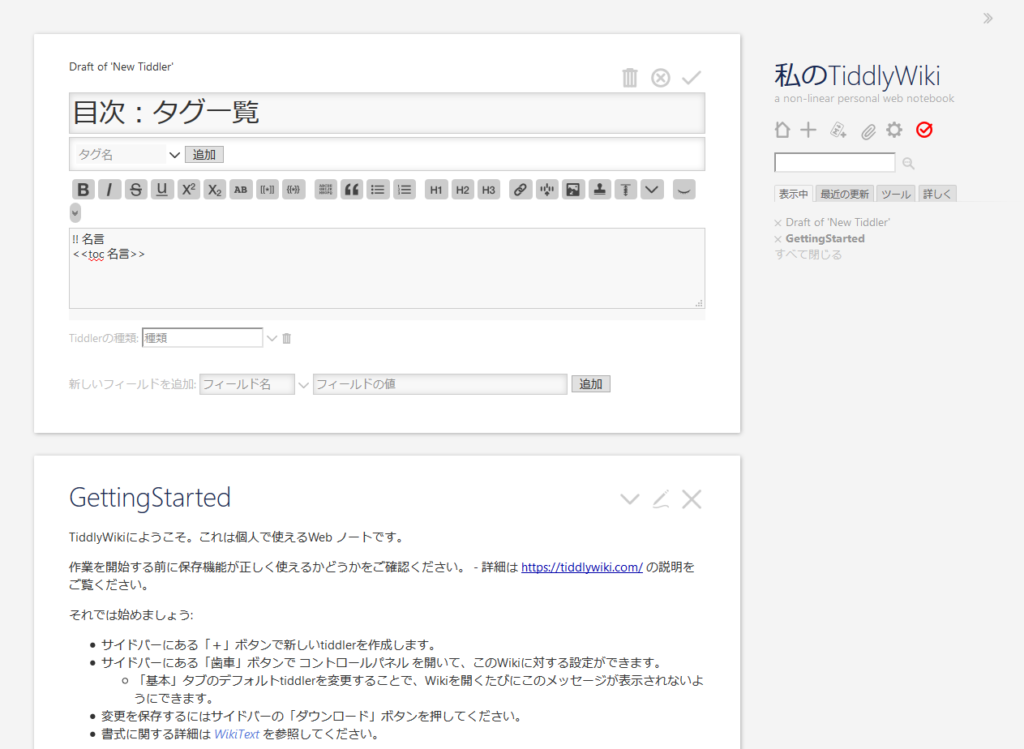
図のように、目次としてTiddlerを新規に作成し、本文は
!! 名言
<<toc 名言>>
としてTiddlerを保存する。
「<<toc 名言>>」はTiddlyWikiのマクロで、「名言」タグを使ったTiddlerの一覧をリストアップしてくれる。
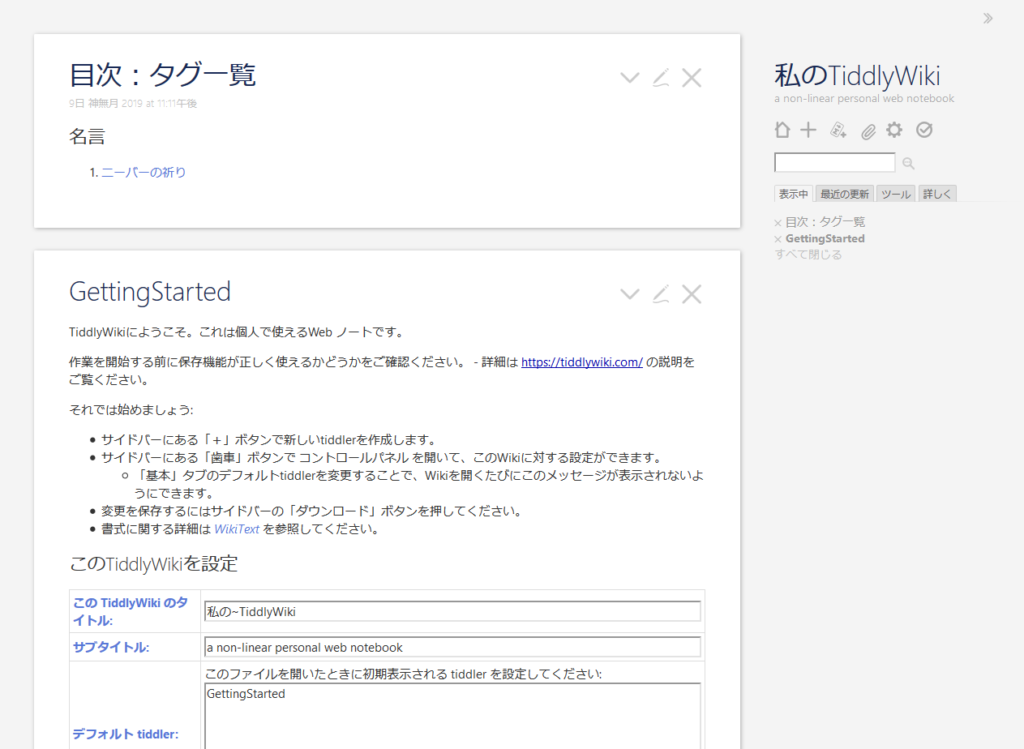
Tiddlerを保存すると図のような画面となり、先ほど画像付きのメモとして保存したTiddler「ニーバーの祈り」が表示される。
次に、デフォルトのTiddlerである「GettingStarted」を編集してみよう。
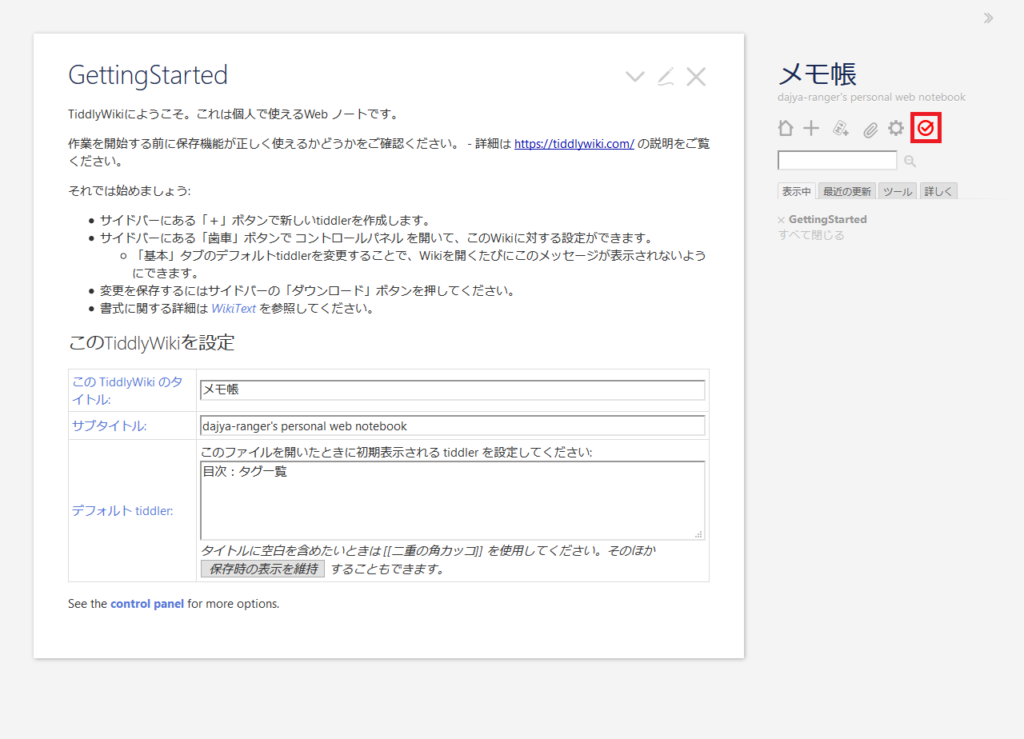
図のように、TiddlyWikiのタイトルやサブタイトルを適当に設定し、デフォルトTiddlerに先ほど新規作成した「目次:タグ一覧」を設定して赤枠のアイコン(Wikiの保存)をクリックする。
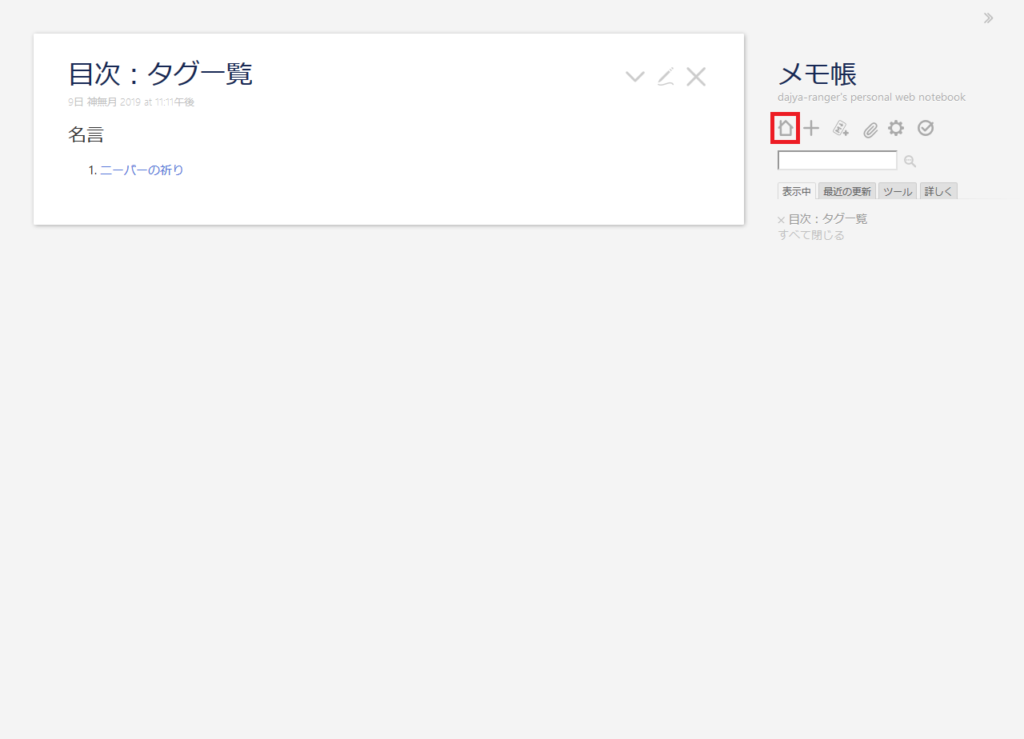
保存して画像赤枠のアイコン(デフォルトTiddlerの表示)をクリックすると、「目次:タグ一覧」のTiddlerが初期値として表示される。
今後、タグを追加した場合は「目次:タグ一覧」のTiddlerを編集すれば良いし、目次として今までタグを付けて追加したTiddlerがリストアップされるので、いつでもすぐにタグ付けしたメモ(Tiddler)を参照することが出来るから、非常に便利に使えると思う。
3.ウェブページをクリップして自分のメモにする
TiddlyWikiでメモを取る際に一番便利だと思うのは、ウェブページのクリップが書式付きで可能だ、という点だろう。
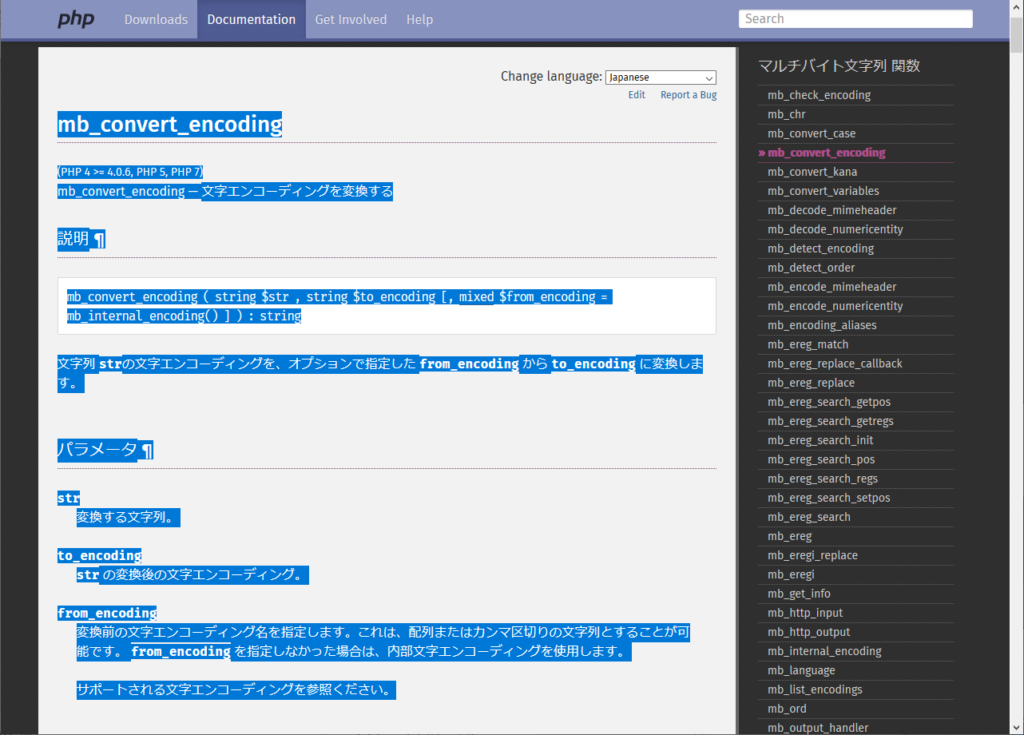
具体的には、メモをしたいページを図のように選択状態にし、自分のTiddlyWiki(別ウィンドウにした方がやりやすい)にドラッグ&ドロップする。
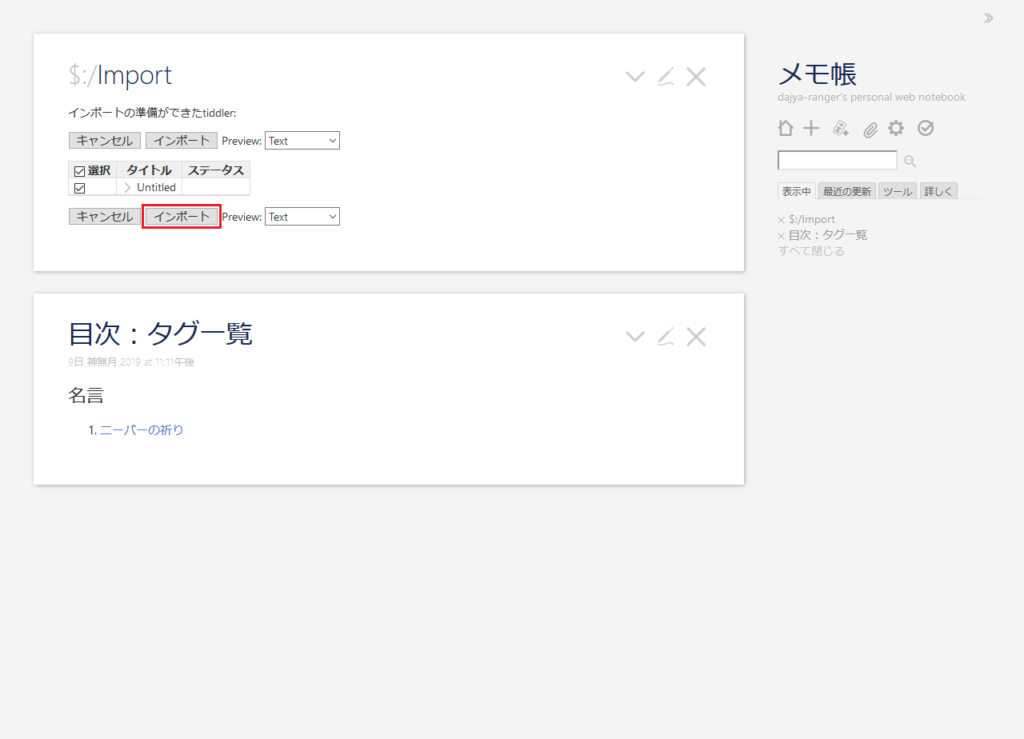
TiddlyWikiにドロップすると図のようにインポートされるので、赤枠の「インポート」ボタンをクリックする。
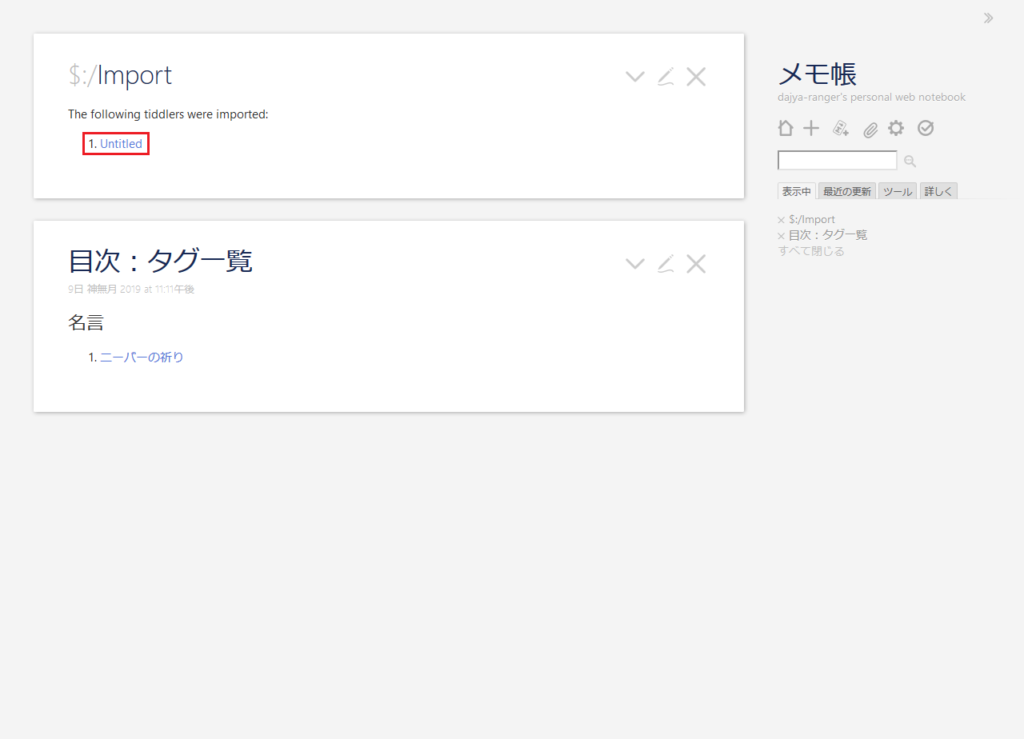
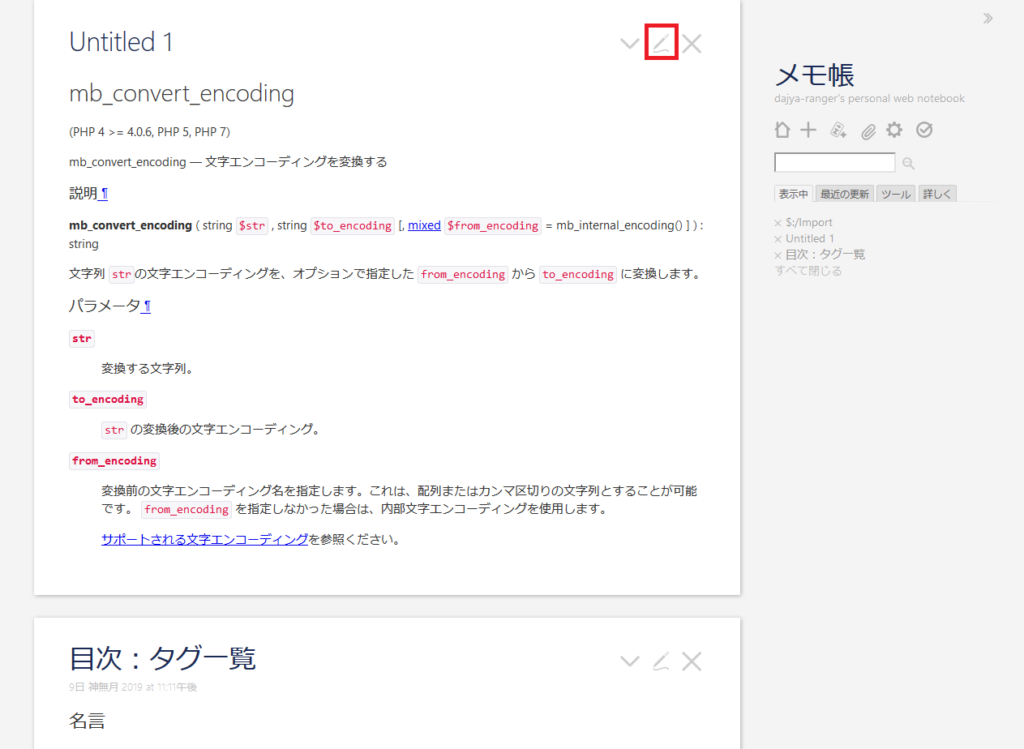
すると図赤枠の「Untitled」でインポートされるので、リンクをクリックする。
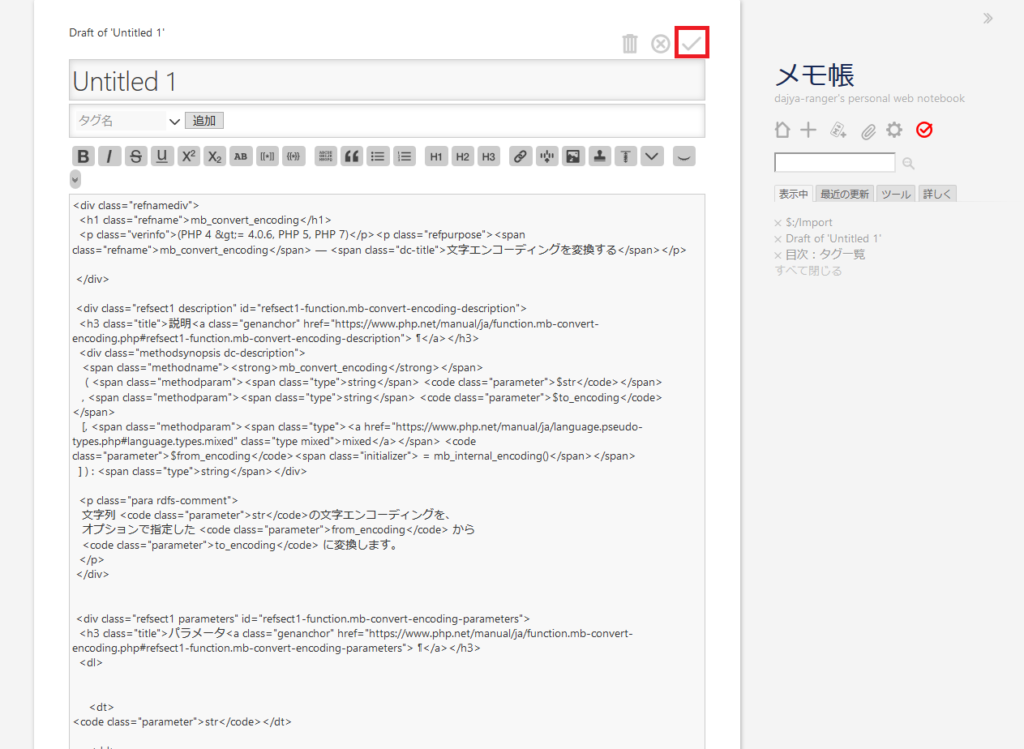
バッチリ書式付きでインポートされているので、図赤枠のアイコン(Tiddlerの編集)をクリックする。
図のように自分のメモとして編集可能になるので、タイトルやタグ、本文を編集して赤枠のアイコン(編集内容の確定)をクリックすれば良い。
気軽かつ簡単にメモしておきたいウェブページを自分用のメモに出来るので、従来のWikiシステムよりメモ用途として手軽に使えるのがTiddlyWikiの強みと言えるだろう。
おわりに
TiddlyWikiは非常に有用なWikiシステムだと思うが、いかんせん日本語での情報が少ないし、私のようなIT系エンジニアのパワーユーザなら試行錯誤していくらでも使いこなせるだろうが、ネットには意外と初心者向けの記事がない。
そこで、「この3つ(+α)を押さえておけば初心者でも使えるのでは」と思える内容をまとめて記事にしてみたのだが、どうだろうか。
私にとってTiddlyWikiは手放せないツールとなっており、メモを効率よく整理することで生産性も向上している。個人的にはもっと普及して活用する人が出ても良いハズだとは思うので、本稿が微力ながら寄与できれば嬉しく思う。
ぜひTiddlyWikiを活用して自身の仕事や趣味に活かしていただきたい。
関連記事