パソコンで作業をしていると、どうしてもパソコン上でメモを取ることが多い。私の場合は、付箋アプリとテキストエディタを駆使し、必要ならスマホやパソコンの自分のメールアドレス宛にメールを送信しておき、どこでも必要なメモを参照できるようにしている。
ずっと付箋アプリを愛用してデスクトップにメモを貼り付け、アイデアを文章化するに当たってはテキストエディタでドラフト版を作成して保存しておき、時間がある時に仕上げるやり方をして来たが、最近はそれも限界になって来た。
そこで、GitHub Pagesの仕組みを使い、TiddlyWiki(ティドリーウィキ)を作ってみようと閃いたのである。
「SourceTreeやGitHubってなに?」な人は、次の本サイト記事を参照のこと。
※2021/08/11追記
TiddlyWikiの記事と情報を整理するページを作成したので、最初はこちらの記事を参照することをオススメしておく。
付箋アプリとテキストエディタの憂鬱
付箋アプリは便利で、思い立ったらすぐにメモをデスクトップ上に貼れるし、不要になれば剥がせる。しかし、サイズ的に文章を貼るには不向きだし、何より付箋の内容が検索できないので、「あれ?あのメモどこ逝った?」ってことになる。

また、ちょっとしたアイデアを文章としてメモしておくにはテキストエディタが良いが、これも数が多くなって来ると、ファイル名を付けるのも、ファイル名から内容を思い出すのも苦痛で、最悪は「あれ?あのメモのテキストはどこに保存したっけ?」ってなことになる(いちいちgrepするのも面倒)。
そうすると、やはりマイクロソフトのOneNoteにメモをまとめるのが良いが、でもクラウドでちゃんと使うにはカネがかかる。そうすると「Wikiにまとめるのが良いんじゃね?」となるが、わざわざPukiWikiを立ててメモ用のサイトを作るのもちょっと面倒だし、そこまでのスペックは必要ない。
ちょっと調べてみると、一人用の軽量Wikiは色々とある。
- ひとりWiki
- GitHub Wiki
- MDwiki
- TiddlyWiki
そこで、私なりに検討してみた。
1. ひとりWiki
ひとりWikiは、ローカル環境でプログラムを起動するだけでWikiが書けてしまうフリーソフトだ。従来の私の運用方法であれば、多分これで十分だろう。
プラグインも色々とあるし、記法もYukiWiki風・PukiWiki風・DokuWiki風と選べるので、PukiWikiラブな私にとって使いやすそうだ。
ユニークなのは、プラグインとしてWindows DLLを利用した機能の拡張が可能で、Delphiでのサンプルソースも提示している。かつてのDelphi使いな私なら、割と簡単にプラグインを開発して拡張も出来る。
しかし、いくらひとりWikiで作成したドキュメントをHTMLに変換できると言ってみても、Windowsアプリとして完結しているため、ローカル環境以外の可用性は低い。
2. GitHub Wiki
Wikiと呼んでいいのかは不明だが、GitHubには最初からマークダウン記法で記述する、Wikiモドキのような機能がある。URLは次のようになる。
https://github.com/ユーザ名/リポジトリ名/wiki
これは非常にシンプルで、SourceTreeで簡単に更新も出来るし良い。しかし、ページ1枚のシンプル過ぎる構成なので、私の用途には合わない。
3. MDwiki
MDwikiは非常にシンプルなものの、GitHub Wikiよりも高機能で、ひとりWikiのようにローカル環境で完結することも可能だし、GitHubでも簡単に構築出来る。
マークダウン記法でWikiを記述するし、MDwikiの公式サイト自体がGitHub Pagesなので、かなり良いと思う。唯一残念なのが、これもシンプル過ぎるゆえ、複数ページの中から検索する機能がない。
4. TiddlyWiki
TiddlyWikiは、これもひとりWikiのようにローカル環境で完結することも可能だし、しかも1ファイルで全て完結しているので、GitHub Pagesに置いておけば簡単便利なWikiとして使えそうだ。
ひとりWikiと違う点はアプリではなく、ブラウザから利用するという点だろう。
GitHub WikiやMDwikiの場合は、ローカルでファイルを編集してSourceTreeでGitHubにプッシュしてやる必要があるため、お手軽なメモとしては使いにくい。その点、TiddlyWikiはシンプルながらWikiとしての機能を持っているため、いったんGitHub Pagesで公開してしまえば、後の作業はブラウザのみで完結するので、メモとして使うのに最適だろう。
GitHub Pagesで自分専用のページを作成する準備をする
GitHub Pagesの仕組みは非常に簡単で、自分のGitHubのアカウントにページとして公開する専用のリポジトリを作成し、そのリポジトリにHTMLファイル等を追加・更新する形でウェブページを作って行くイメージである。

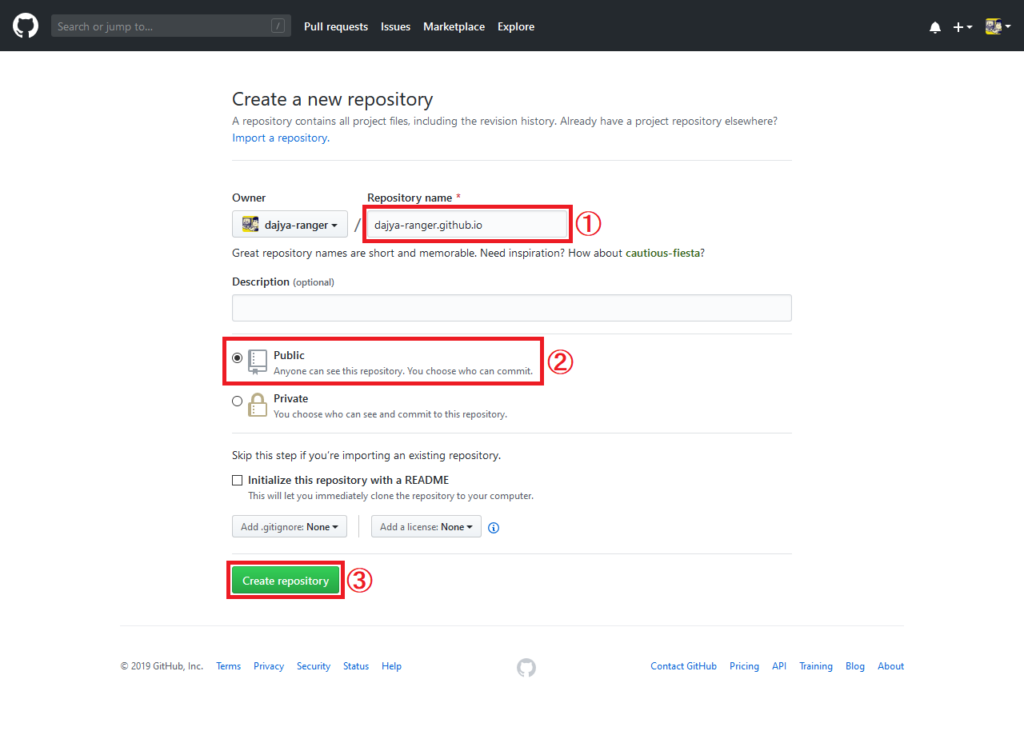
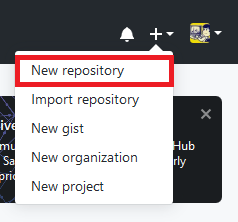
まずは図のように、GitHubにログインして赤枠の「New repository」をクリックする。
① 「ユーザ名.github.io」形式のリポジトリ名を入力する(私の場合は「dajya-ranger.github.io」)
② 公開レベルを「Public」にする(「Private」にしても実質無意味)
③ 最後にボタンをクリックしてリポジトリを作成する
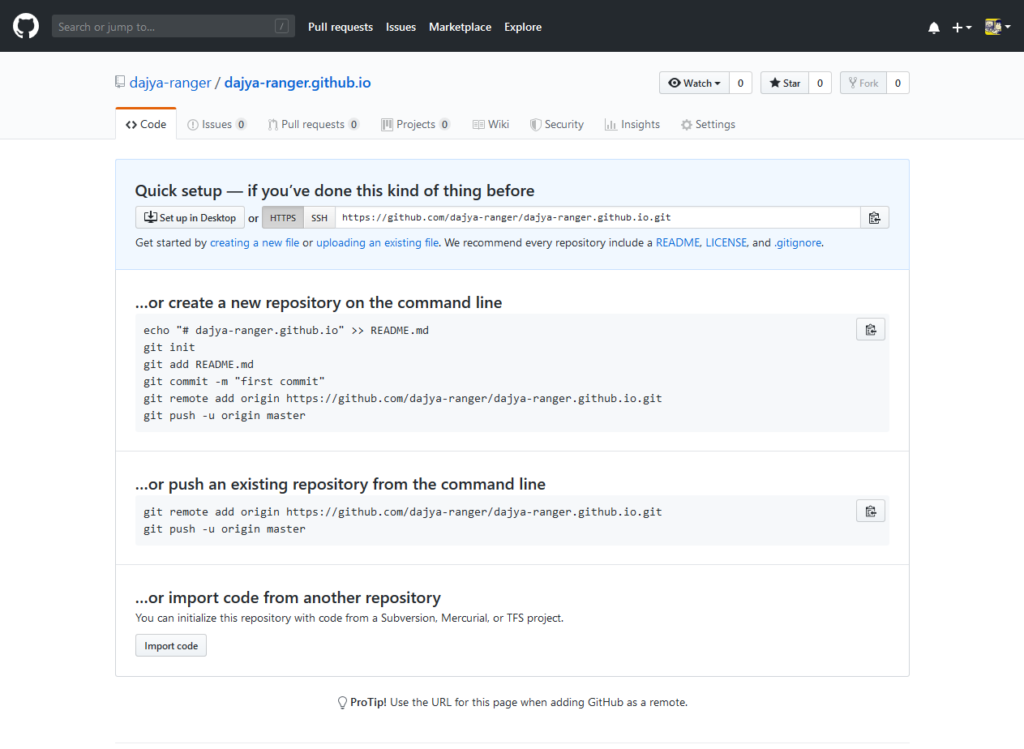
リポジトリを作成すると図のような画面になるが、GitHubで作業はしないので、リポジトリが正常に作成したかを確認する程度でOK。

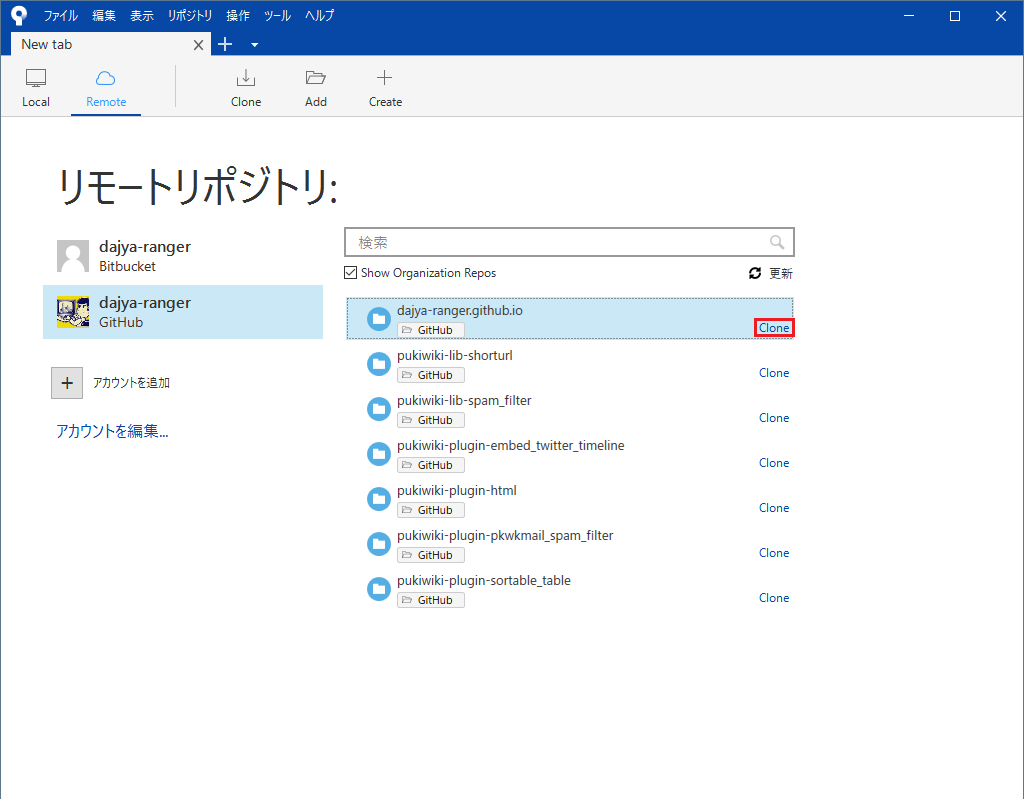
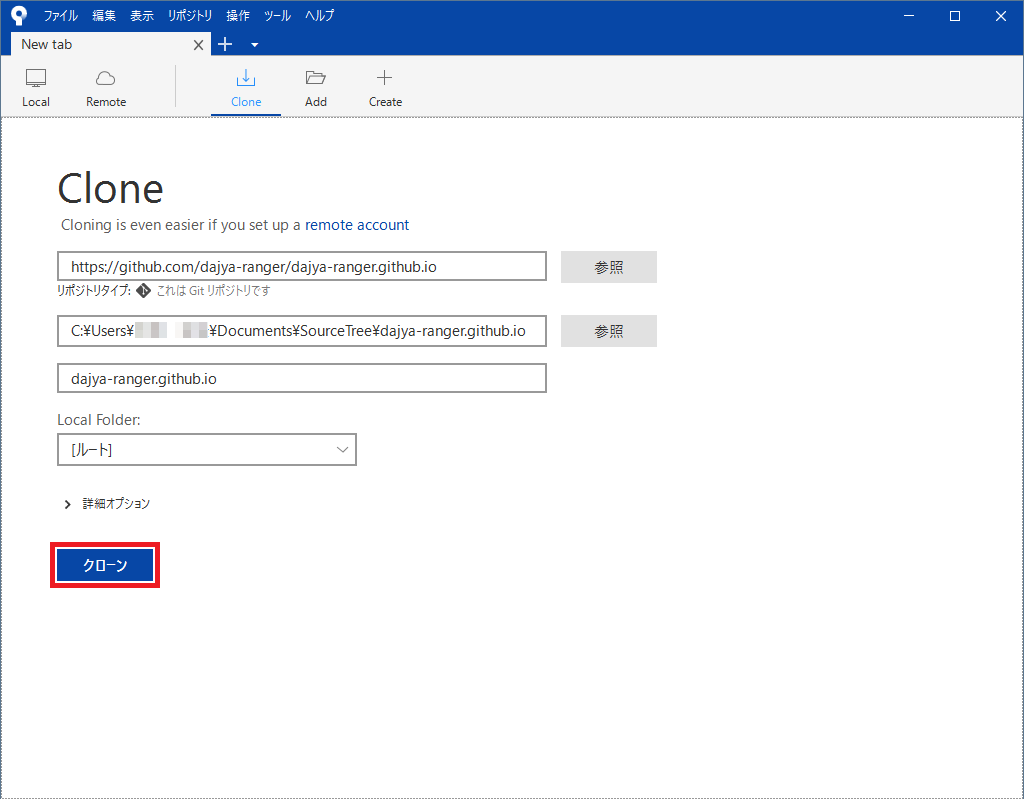
SourceTreeを起動し、先ほど作成したリポジトリをローカルにクローンするため、赤枠の「Clone」をクリックする。

図のようにリポジトリをクローンするディレクトリを指定し、赤枠の「クローン」ボタンをクリックする。
これで、GitHub Pagesで自分専用のページを作成する準備が完了した。
TiddlyWikiをダウンロードしてGitHubにプッシュする
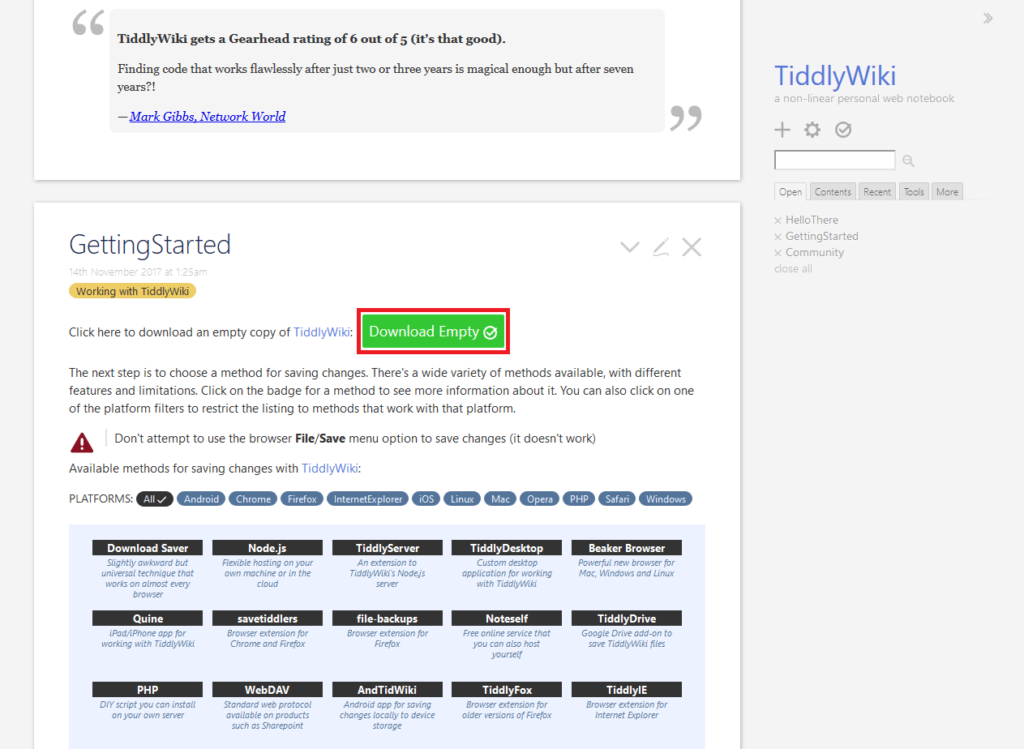
次に、TiddlyWikiの公式サイトに行き、TiddlyWikiをダウンロードする。

公式サイトを下にスクロールすると、図のように「GettingStarted」があるので、赤枠の「Download Empty」ボタンをクリックする。

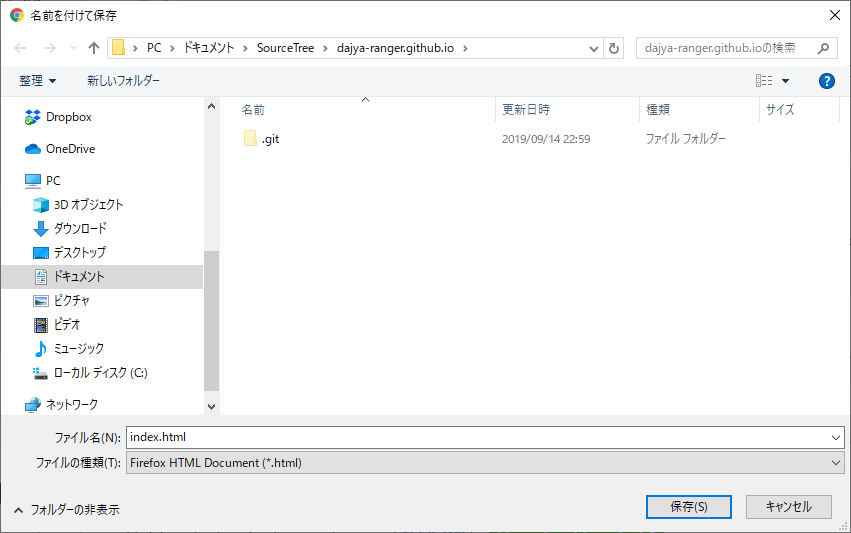
使っているブラウザやそのバージョン、それに設定によって振る舞いが違うが、図のように保存ダイアログが出る場合、ファイル名を「empty.html」から「index.html」に変更してダウンロードする(ダウンロードフォルダに自動でダウンロードされる場合は、ダウンロードフォルダのempty.htmlファイルをindex.htmlに名前を変更し、先ほどSourceTreeで作成したリポジトリのフォルダにコピーする)。
「なんでindex.htmlにファイル名を変更すんの?」と思うかも知れないが、index.htmlはウェブページのデフォルトのHTMLファイル名なので、今まさに作ろうとしているGitHub PagesのページのURL「https://dajya-ranger.github.io/index.html」は、「https://dajya-ranger.github.io/」と省略することが可能なのである(なぜかGitHub Pagesでページを作成したばかりだと、URLで「index.html」を省略するとエラーになる)。

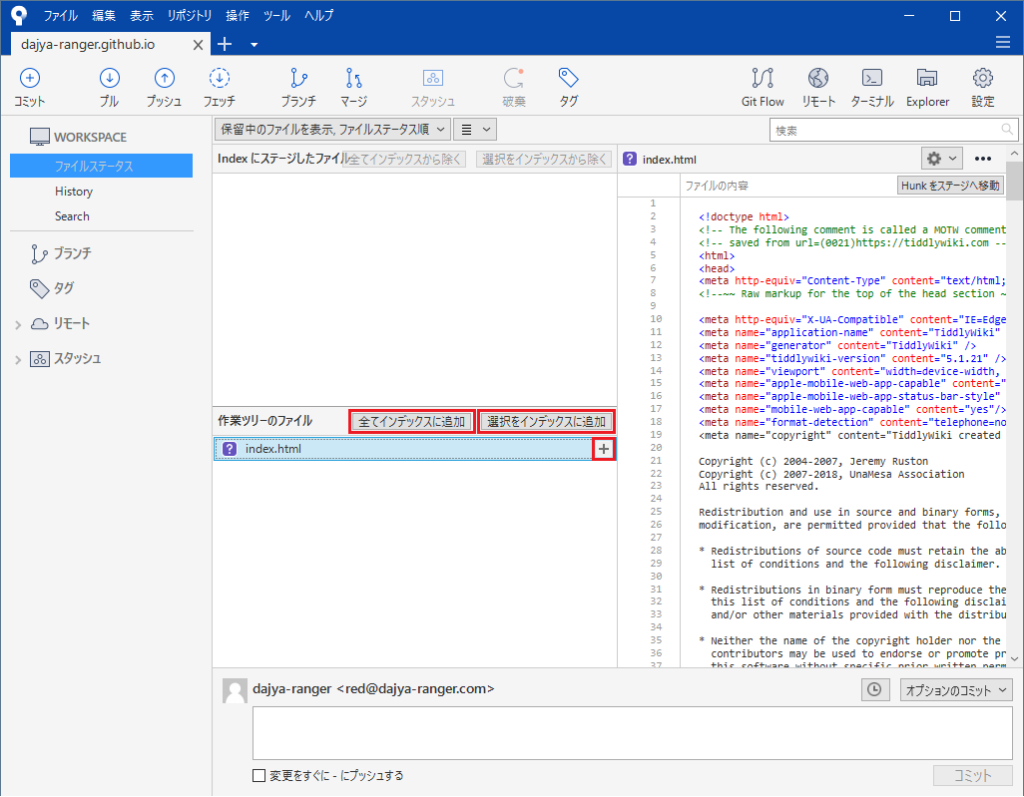
SourceTreeではこのような画面になる。画面の赤枠のどれをクリックしても良いので、ダウンロードしたindex.htmlファイルをインデックスに追加する。

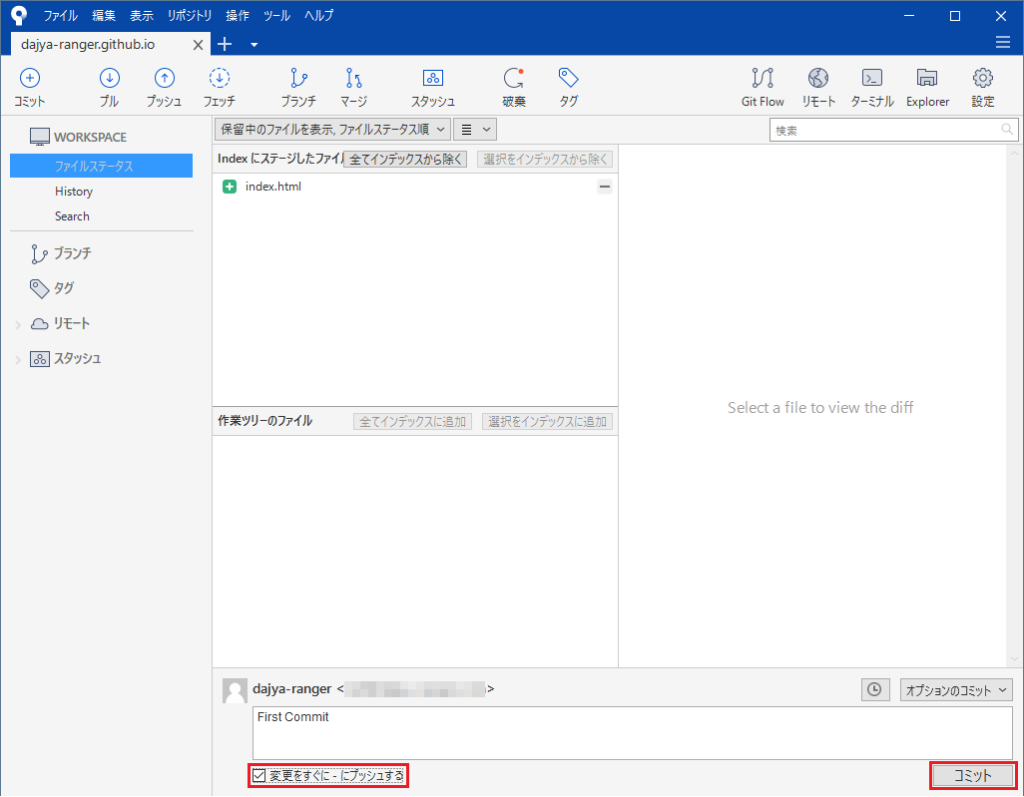
簡単なコミットコメントを入力し、画面の赤枠「更新をすぐに – にプッシュする」をチェックして「コミット」ボタンをクリックしてコミット&プッシュする。
たったこれだけで、GitHub PagesにTiddlyWikiの設置が完了した。実に簡単である。
TiddlyWikiを日本語化する
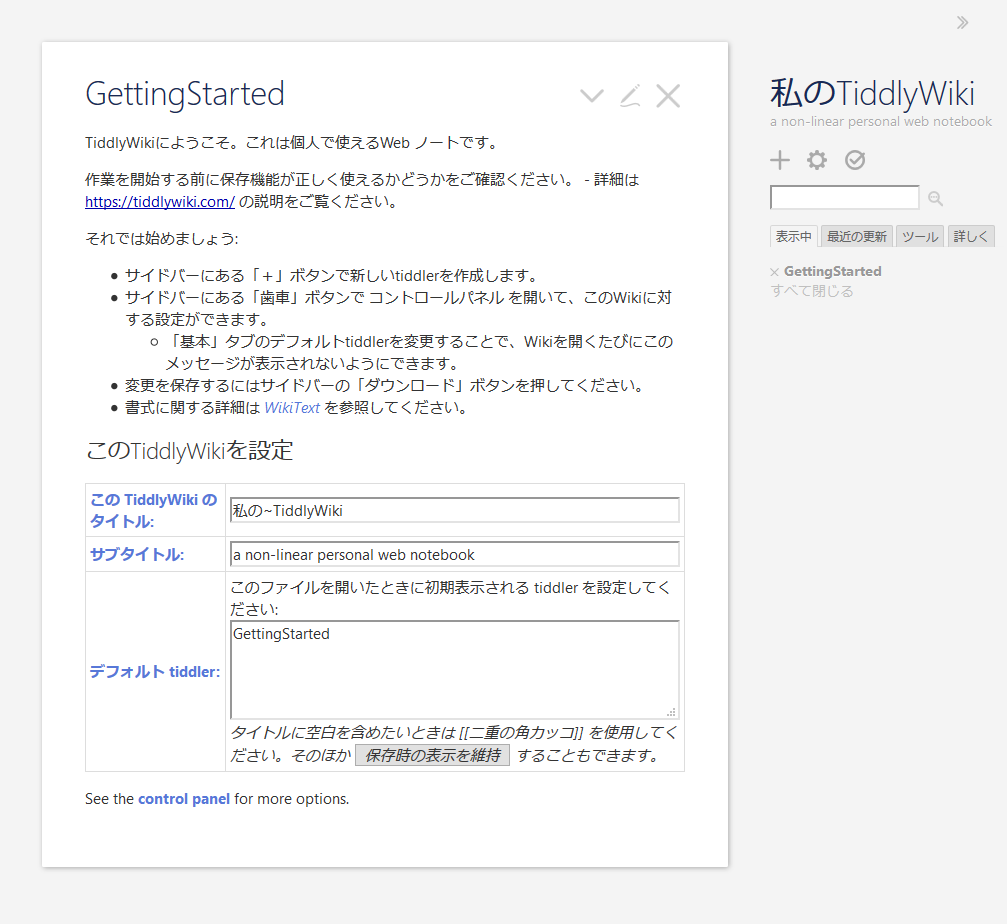
https://dajya-ranger.github.io/index.html にアクセスすると、早速TiddlyWikiが「Getting Started」状態で起動する。

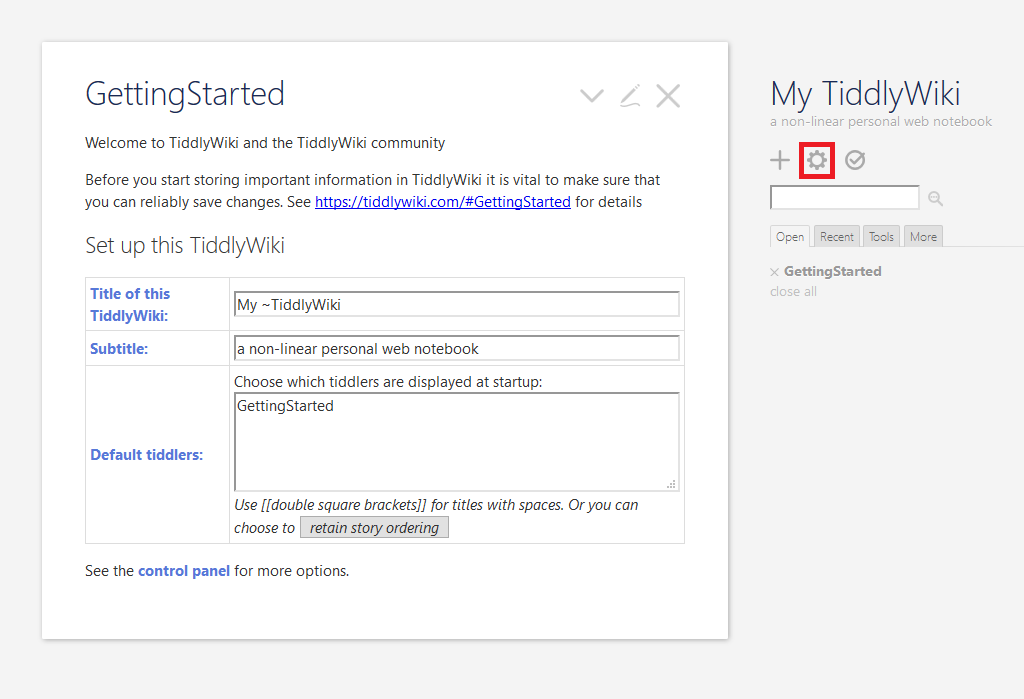
英語のまま使うのはイヤなので、図の赤枠の歯車アイコンをクリックしてコントロールパネル画面へ移動する。

デフォルト状態だと言語のプラグインが入っていないので、図の赤枠「Plugins」タブをクリックし、「Get more plugins」をクリックする。

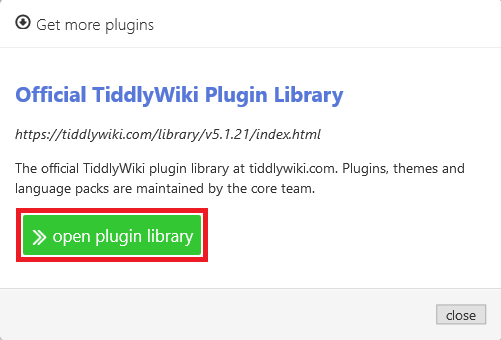
図のダイアログが表示されので、赤枠の「open plugin library」ボタンをクリックする。

図の赤枠の「Languages」タブをクリックする。30言語ほどプラグインがあるようだ。

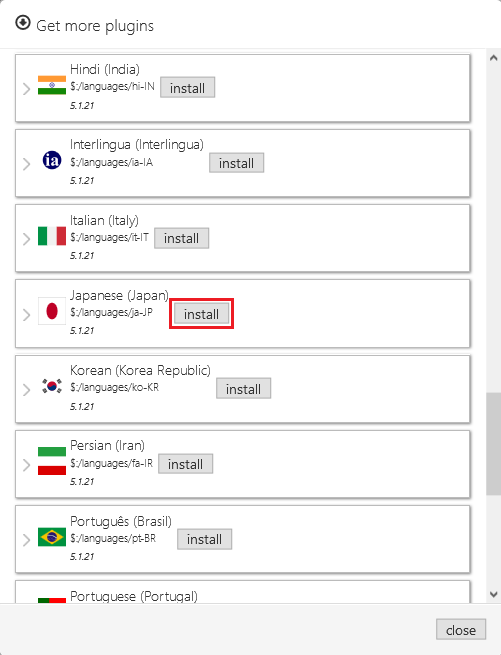
図のように下へスクロールすると「Japanese(Japan)」があるので、赤枠の「install」ボタンをクリックする。

すると、ブラウザの上部に図のような表示が出るので、赤枠のボタンをクリックする。
これで日本語プラグインがインストールされたindex.htmlファイルがダウンロード可能になるから、先ほどSourceTreeで作成したリポジトリのフォルダにダウンロード(またはダウンロードフォルダからコピー)する。

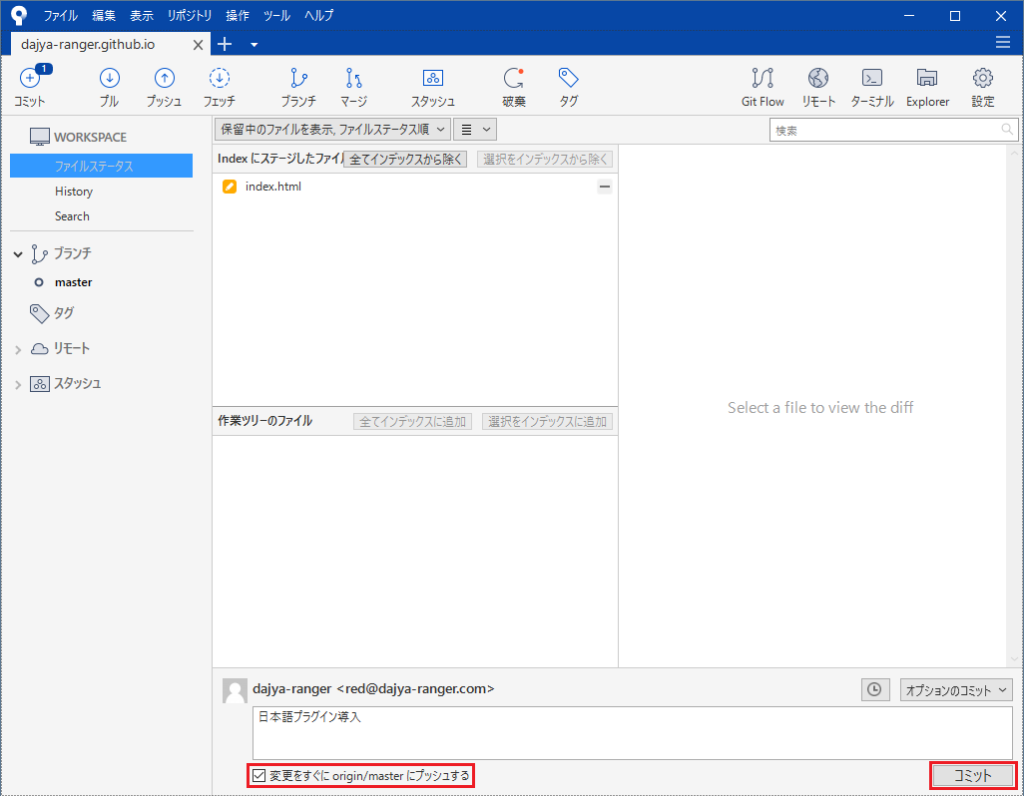
SourceTreeで日本語プラグインがインストールされたindex.htmlファイルをインデックスに追加し、図の赤枠の「変更をすぐに origin/master にプッシュする」をチェックした状態で「コミット」ボタンをクリックする。

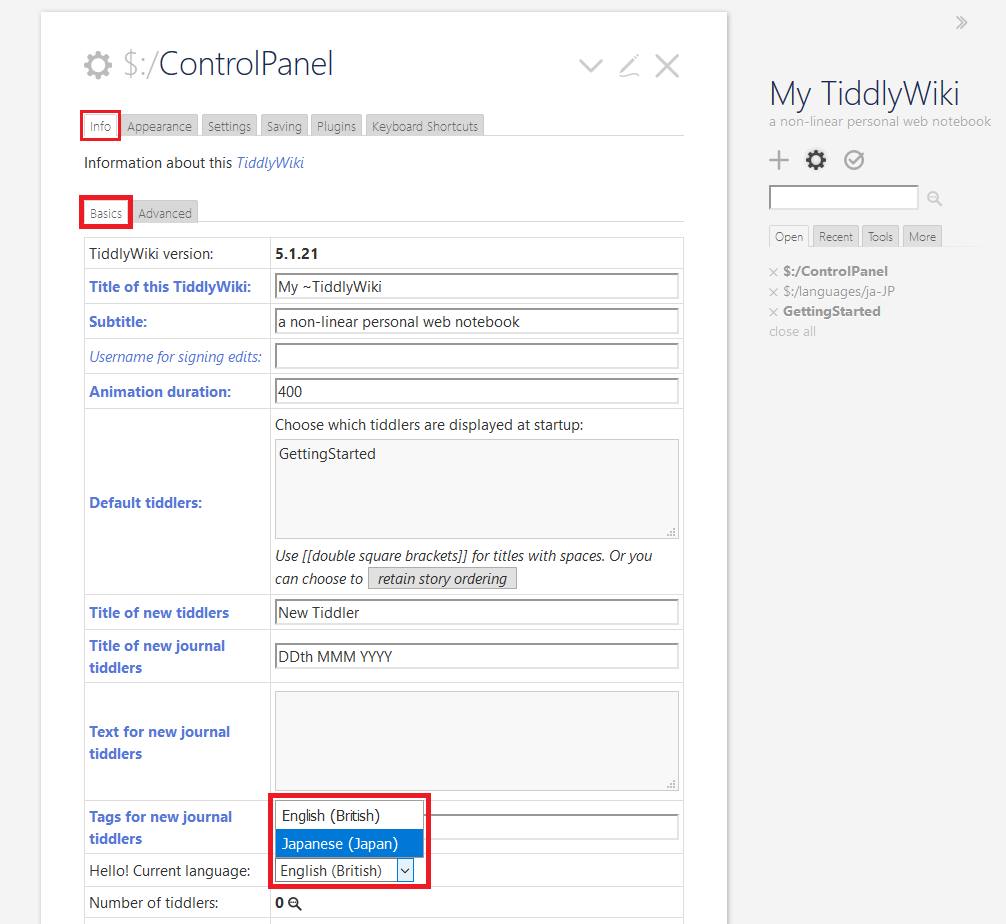
再度GitHub Pages上のTiddlyWikiのコントロールパネル画面に戻ってページを更新(再読み込み)し、赤枠の「Info」タブ→「Basics」タブで、「Hello! Current language:」欄の「English(British)」コンボボックスをクリックすると、赤枠のように「Japanese(Japan)」が選択可能になるので、選択する。

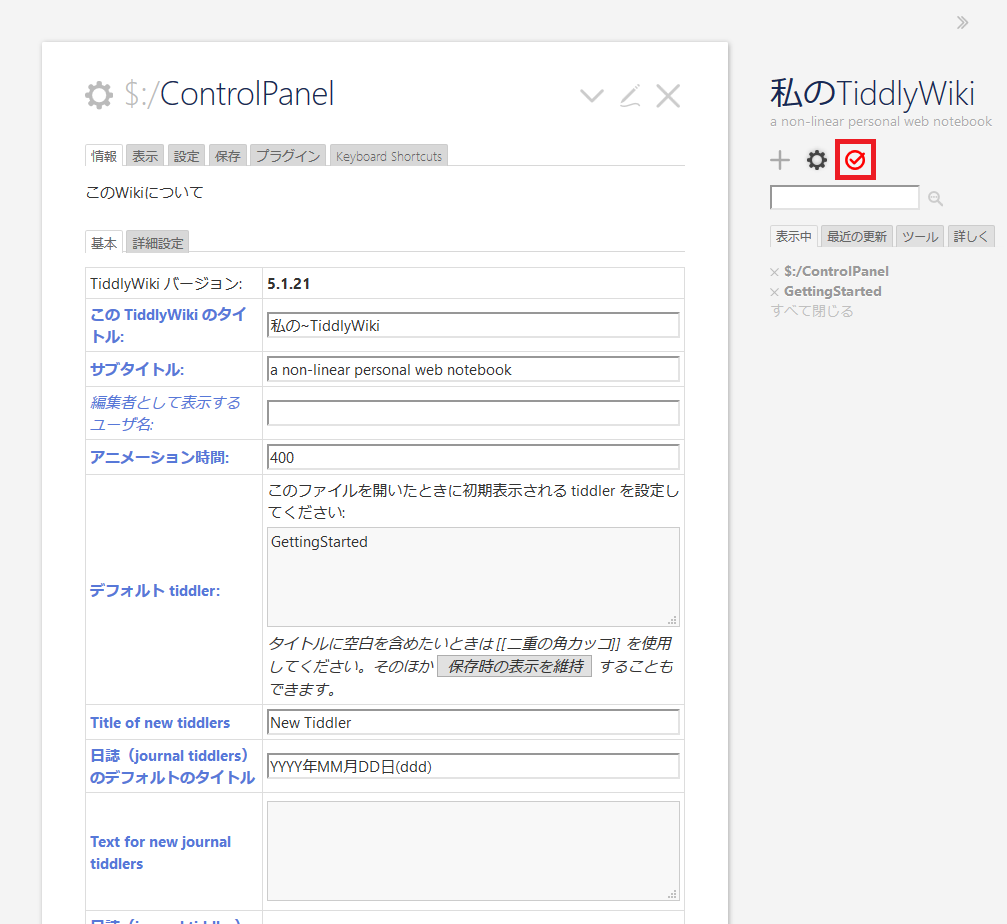
図の赤枠のアイコン(Save changes)をクリックし、変更を保存する。
するとまた、日本語プラグインがインストール+有効化されたindex.htmlファイルがダウンロード可能になるから、先ほどの手順でリポジトリフォルダにダウンロード(またはダウンロードフォルダからコピー)し、SourceTreeでコミット&プッシュする。

再度GitHub Pagesの自分のサイトにアクセスすると、図のように日本語化されたのが分かる。
TiddlyWikiの変更をHTTPS経由でGitHubに保存する
TiddlyWikiは1ファイルのみで完結しているので、何か設定を変更したり、一般的なWikiで言うところの「ページ」(これをTiddlyWikiでは「tiddler」(ティドラー)と呼ぶ)を追加したり変更をした場合、自分自身のファイルを上書きする仕組みになっている。
ただ、GitHub Pages上でTiddlyWikiを操作するたびにファイルをダウンロードしてSourceTreeでコミットしてプッシュするのは非常に手間だ。
そこで、GitHub APIを使ってブラウザからHTTPS経由でGitHubに保存するように設定してやる必要がある。具体的には、TiddlyWikiのコントロールパネルの保存設定「GitHub Saver」を変更し、SourceTreeでコミットしてプッシュしてやれば良い。それにはGitHubでパーソナルアクセストークンを生成する必要があるので、GitHubで作業する。

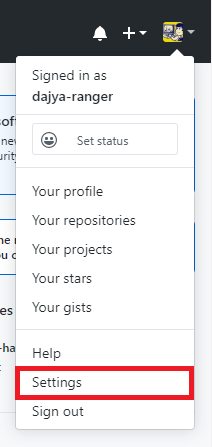
GitHubのアカウントアイコンをクリックし、図の赤枠「Settings」をクリックする。

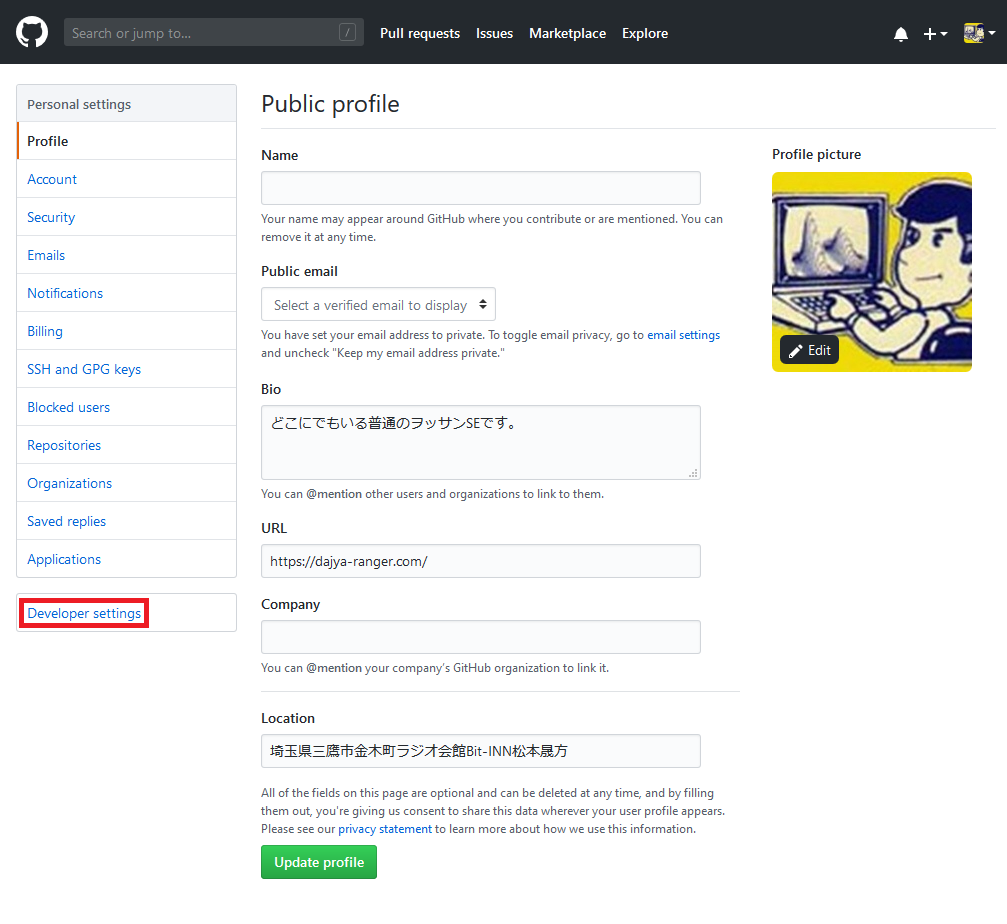
アカウント設定画面に遷移するので、図の赤枠「Developper Settings」をクリックする。

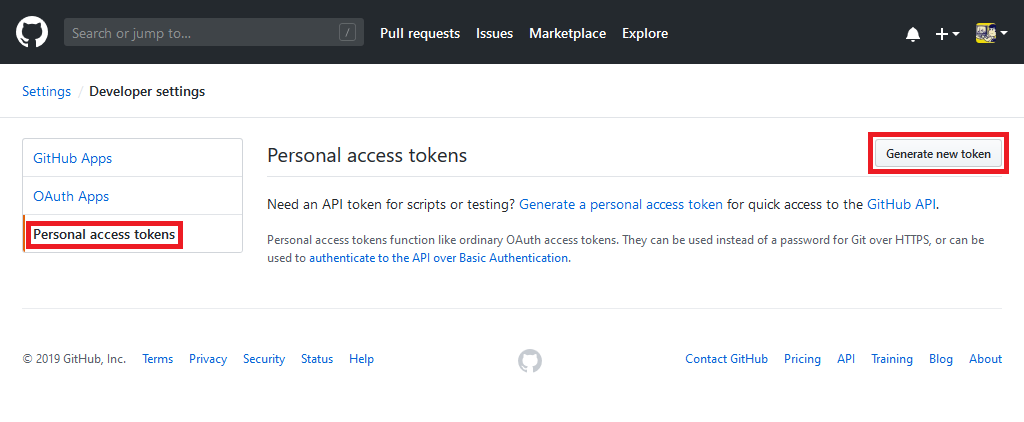
デベロッパー設定画面に遷移し、画面左側の赤枠「Personal access tokens」をクリックして画面右側の赤枠「Generate new token」ボタンをクリックする。

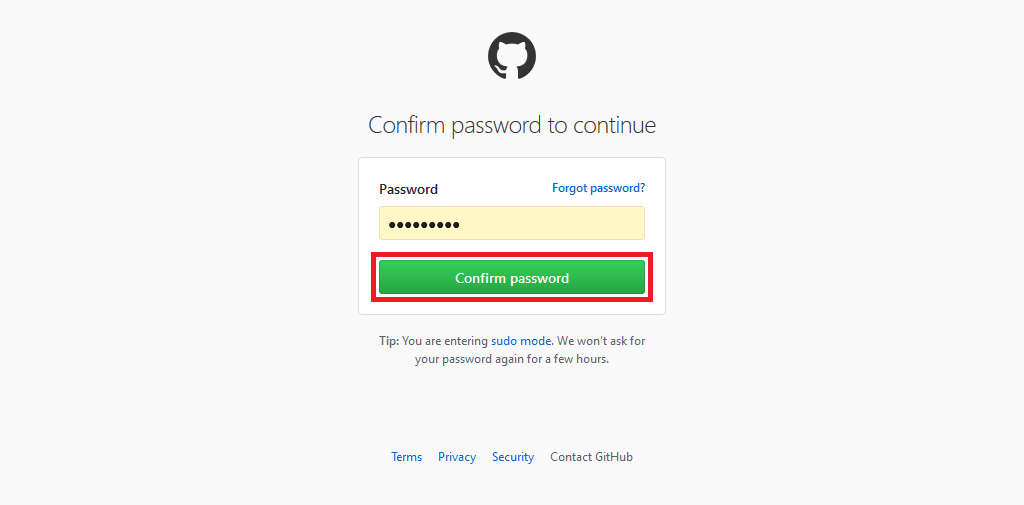
するとパスワード確認画面になるのでパスワードを入力(ブラウザの設定によっては自動入力)し、赤枠の「Confirm password」ボタンをクリックする。

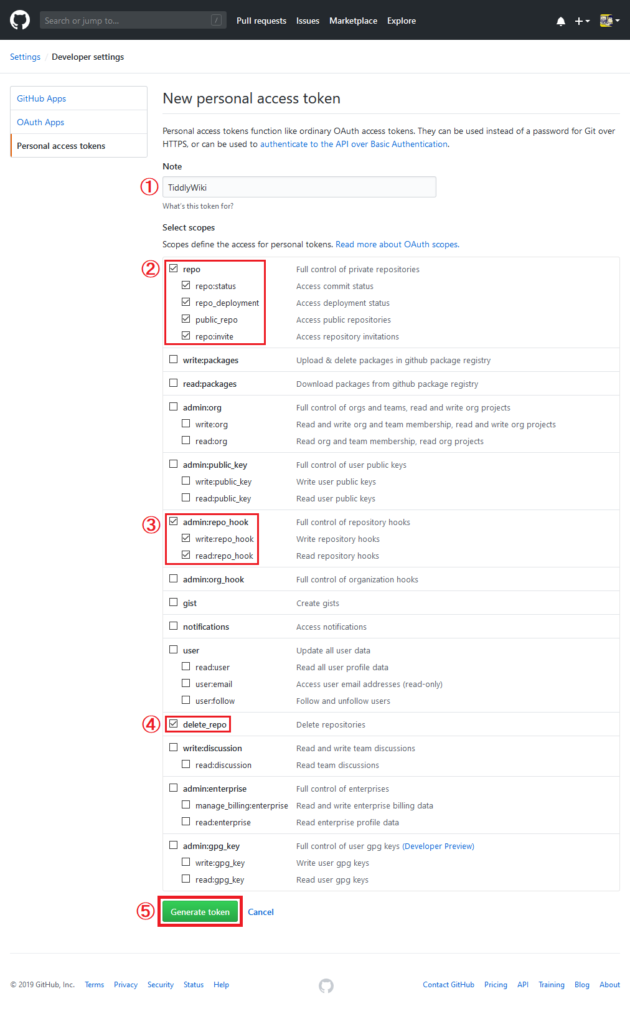
生成するパーソナルアクセストークンの内容画面に遷移するので、図のように設定する。
① トークン名を入力(分りやすいトークン名として「TiddlyWiki」とした)
② 赤枠の「repo」(リポジトリ)を全部チェック
③ 赤枠の「repo_hook」を全部チェック
④ 赤枠の「delete_repo」をチェック
⑤ 最後に「Generate token」ボタンをクリック

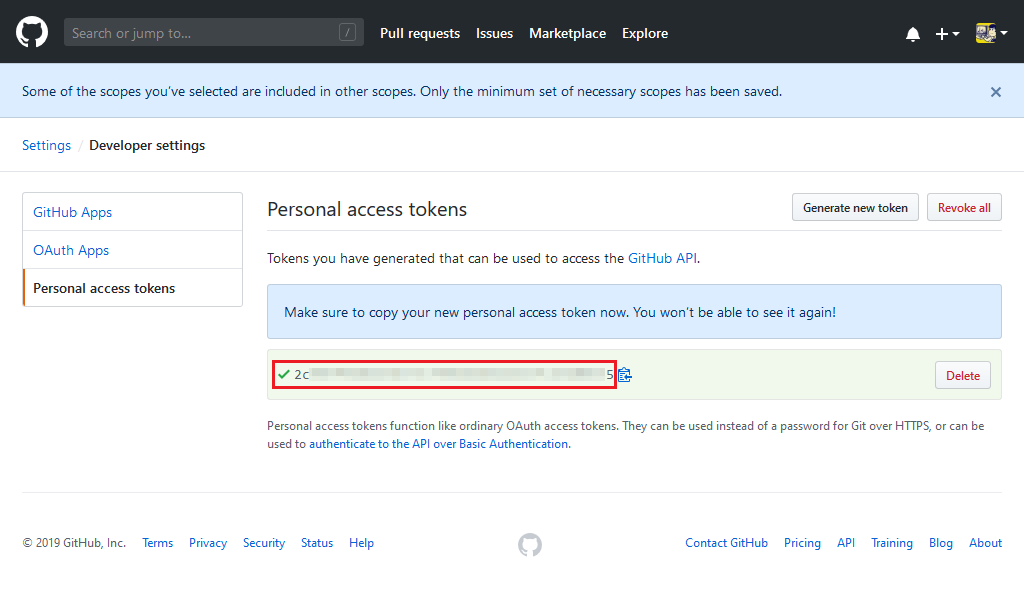
図のようにリポジトリにフルアクセス可能なパーソナルアクセストークンが生成されるので、赤枠部分のトークンをテキストエディタ(もしくはメモ帳)等へコピー&ペーストして保存しておく。トークンはパスワードと同等の機密内容なので、厳密に管理しておく必要がある。
ページを移動してしまうと、GitHubではセキュリティ上トークンの再表示が出来ないので、要注意。
次に、TiddlyWikiのコントロールパネルでGitHubセーバーの設定をする。

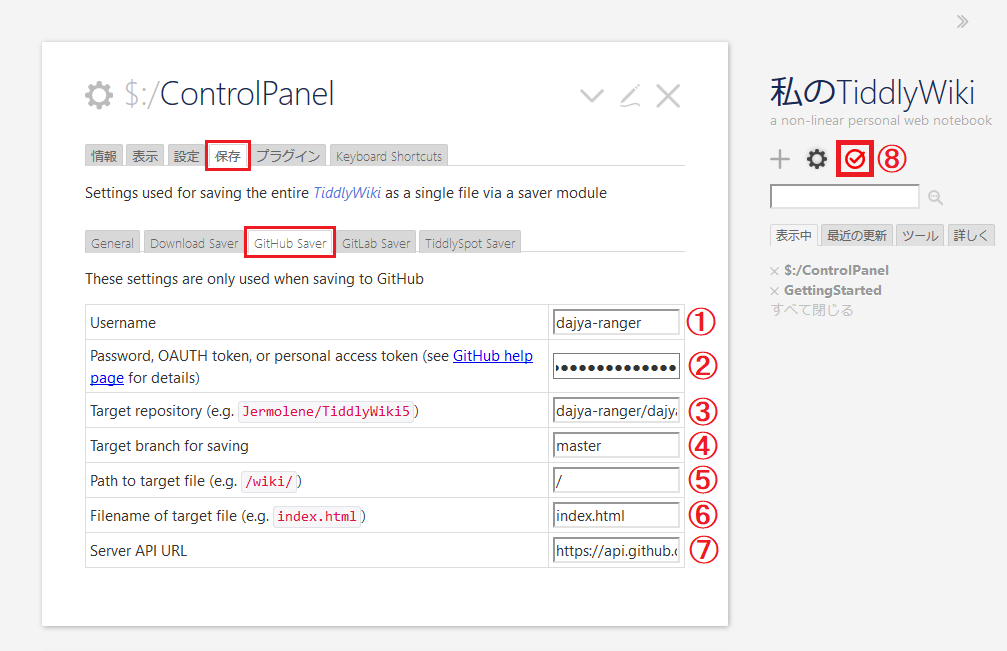
図のように赤枠の「保存」タブ→「GitHub Saver」タブをクリックし、次のように設定する。
① GitHubユーザ名を入力(私の場合は「dajya-ranger」)
② 先ほど生成したパーソナルアクセストークンを入力(コピー&ペースト)
③ 「ユーザ名/GitHub Pagesリポジトリ」を入力(私の場合は「dajya-ranger/dajya-ranger.github.io」
④ 「master」(デフォルト値)
⑤ ルート直下に保存するので「/」と入力
⑥ 「index.html」と入力
⑦ 「https://api.github.com」(デフォルト値)
⑧ 最後に赤枠のアイコン「Wikiを保存します」をクリックし、変更を保存
設定が反映されたindex.htmlファイルをダウンロードし、SourceTreeでコミットしてプッシュする手順は今までと同じだ。

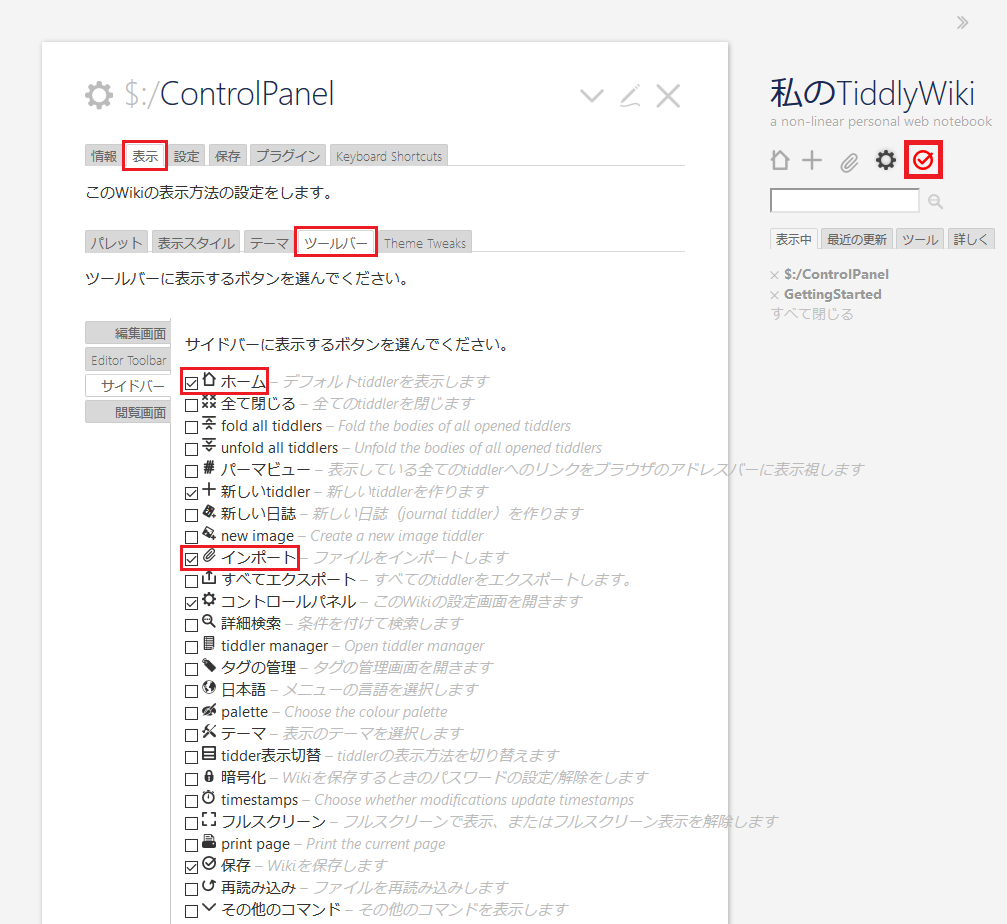
ちゃんと変更点が保存できるか?を確認するため、図のようにTiddlyWikiの表示設定を変更してみる。赤枠「表示」タブ→「ツールバー」タブをクリックし、「サイドバー」タブに、赤枠の「ホーム」アイコンと「インポート」アイコンをチェックし、最後に赤枠のアイコン「Wikiを保存します」をクリックしてみる。
GitHubセーバーの設定が正しければ、TiddlyWikiは自分自身を保存した後にGitHubにファイルをコミットしてプッシュし、GitHub PagesではTiddlyWikiの変更点が反映される。
何かしらエラーが表示された場合はGitHubセーバーの設定が間違っているので、SourceTreeでGitHubセーバーの設定を変更したコミットを取り消してindex.htmlファイルを元に戻し、再度GitHubセーバーの設定をやり直す必要がある(TiddlyWikiのGitHubセーバー設定が間違っていると、ファイルを元に戻さない限り永遠に設定の変更が保存できない)。
おわりに
本稿のタイトル通り「SourceTreeを使ってGitHub PagesでTiddlyWikiを作成する!」といった内容になり、手軽にSourceTreeを使って簡単にGitHub PagesでTiddlyWikiを立てたい人には、正にピッタリな記事だと思う。TiddlyWikiを日本語化したり、TiddlyWikiの変更をGitHubにそのまま保存可能なところまで図を多用して詳細に解説したので、PukiWikiほど本格的なWikiシステムは必要ないが、手軽にメモ代わりに情報発信する手段として、有用な内容だろう(自画自賛)。
TiddlyWikiはファイル構成こそ非常にシンプルなものの、プラグインの導入でマークダウン記法で記述することが可能だし、プラグインでテーマを変更すれば見た目も手軽に変更できる。ただ、このままGitHub Pagesで仕事や個人的なメモをローカルとクラウドの両方で運用しようと思うと、やはり無理がある。
理由として、
- GitHub Pagesでは.htaccessによるBasic認証が出来ない
- TiddlyWikiにはBasic認証に準ずる認証機能がない
からだ。
SourceTreeとGitHubの仕組みを使えば、ローカル環境でTiddlyWikiを更新しても、GitHub Pages上にあるTiddlyWikiを更新しても、簡単かつ常に同期を取って最新の状態を保持できる。そういった面では非常に画期的かつ合理的な組み合わせだが、GitHub Pagesでは全公開になってしまうので、如何ともしがたい。仕事で使うメモや個人的なメモが書けないやんけ!ヽ(`Д´)ノ
GitHubの仕組みを使っているから、独自にJavaScriptで「なんちゃって認証」をTiddlyWikiに組み込んだとしても、簡単に突破できてしまうのだ。
代替案として、
- Bitbucketでウェブページを作る(実はGitHub Pagesと同様のことが可能)
- GoogleドライブでTiddlyWikiを運用する
- DropboxでTiddlyWikiを運用する
が挙げられる(まだまだ諦めない人 ←)。
優先順位と有用性は1.~3.の順となる。どれも今すぐサッとやれるアイデアなので、次回は1.のBitbucketでウェブページを作って検証し、記事にしようと思う(恐らく.htaccessによるBasic認証は普通にダメな気がするが)。
やっぱり自前でBasic認証に準ずる実装をするのは、工数の割にメリットが薄い。なにより面倒がクサイ(本音)。