先日、思いがけずTiddlyWikiの運用先をGitLab(GitLab Pages)からTiddlyHostに変更し、TiddlyHostでの運用方法の解説記事を書いたが、併せてTiddlyWikiの利用方法・活用まとめ記事を更新した。
その際に「そろそろTiddlyWikiもバージョンアップしてるかな?」と思い、TiddlyWiki公式をチェックしたら、Ver5.1系からVer5.2系へと1年近くぶりにバージョンアップしていた。
本サイトでは、主に初めてTiddlyWikiを使う人向けに最新のTiddlyWikiを日本語化し、最低限必要だと思われる設定をしてダウンロードページで公開している。
すでにTiddlyWikiを運用・活用している人は最新にバージョンアップすれば良いが、バージョンアップ方法の解説記事がGitLab Pageでの無駄に長い記事のままなので、今回新しく解説記事を書こうと思う。
TiddlyHostから運用中のTiddlyWikiをダウンロードする
TiddlyHostでTiddlyWikiを運用している前提で説明するが、人によってはローカルその他で運用しているのが最新のTiddlyWikiの場合もあると思うので、その場合は適宜読み飛ばすなり読み替えるなりして欲しい。
まずは上記URLのTiddlyHostへアクセスし、ログインして自分のアカウント画面を表示する。
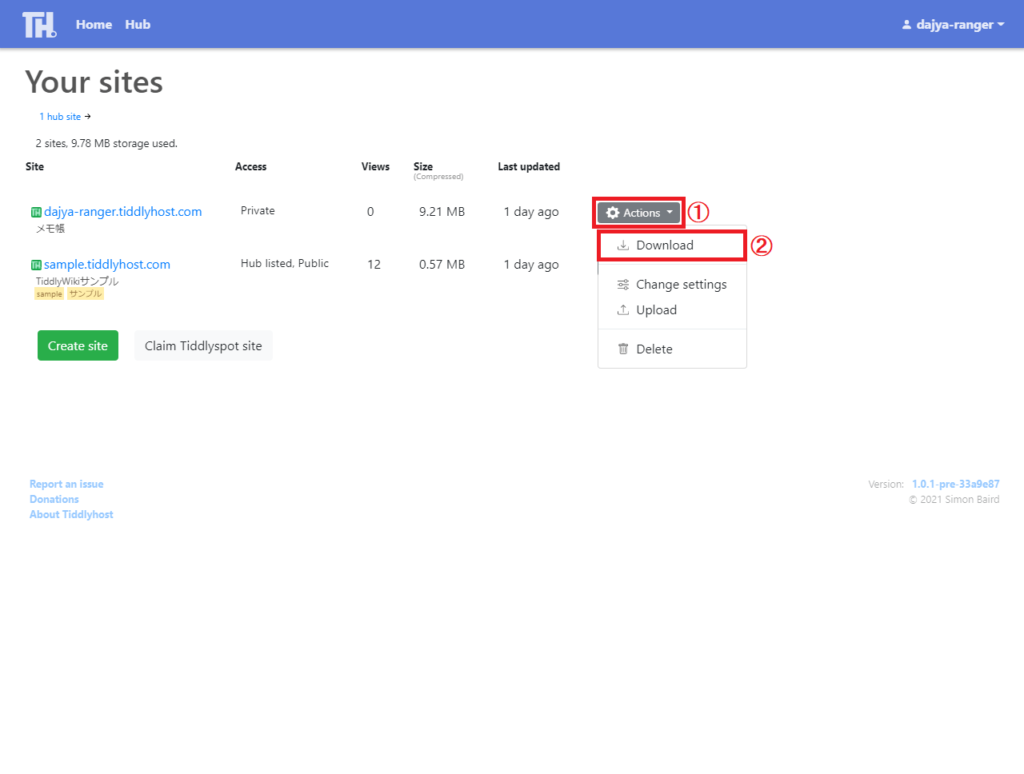
図のように、自分のアカウント画面の任意のサイト(図では「dajya-ranger.tiddlyhost.com」)からTiddlyWikiファイルをダウンロードする。
図赤枠①「Actions」ボタンをクリックすると、コンテキストメニューが表示されるので、図赤枠②「Download」をクリックする。

使っているウェブブラウザによっては、ダウンロードフォルダへ自動的にファイルがダウンロードされる。
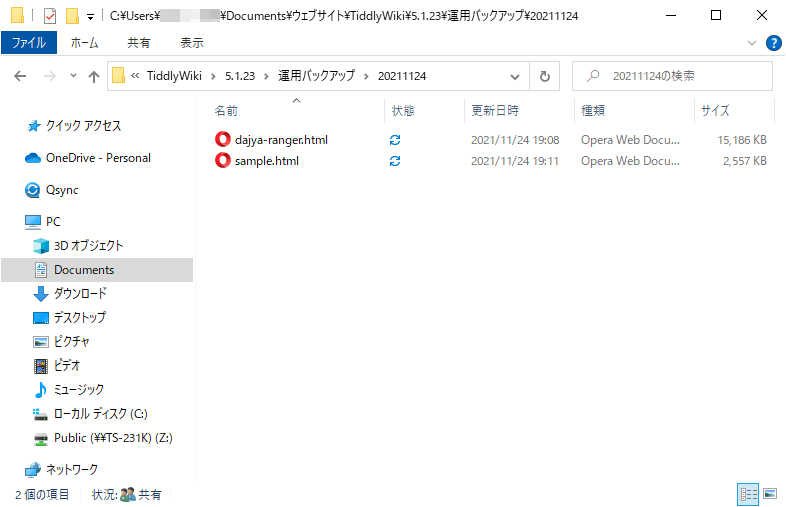
TiddlyWikiはWikiシステムを名乗る割に、Wiki特有のバージョン管理機能が存在しないため、GitLabを使っていた際はGitによるバージョン管理とバックアップが可能だったのだが、TiddlyHostで運用するには図のように手作業でバックアップとその履歴を管理するしかない。
図を見て分かるように、ダウンロードファイル名はTiddlyHostでの「サブドメイン名.html」となる。
オンラインアップグレードでバージョンアップする
TiddlyWikiは非常に良く出来たWikiシステムで、新しいバージョンのTiddlyWikiのHTMLファイルに、今まで運用していたTiddlyWikiファイルをドラッグ&ドロップすれば、今までの内容をそっくり新しいTiddlyWikiのHTMLに反映させることが出来る。
その逆もまた真なりで、基本的に現在運用しているTiddlyWikiファイルに、新しいバージョンのTiddlyWikiファイルをドラッグ&ドロップすればバージョンアップ(新しい機能の反映)が出来てしまう。
ゆえに、従来のTiddlyWikiでは新しいバージョンをダウンロードしてローカルでバージョンアップ作業をしたモノだが、今ではそれよりも安全・確実にオンラインでバージョンアップが可能だ。
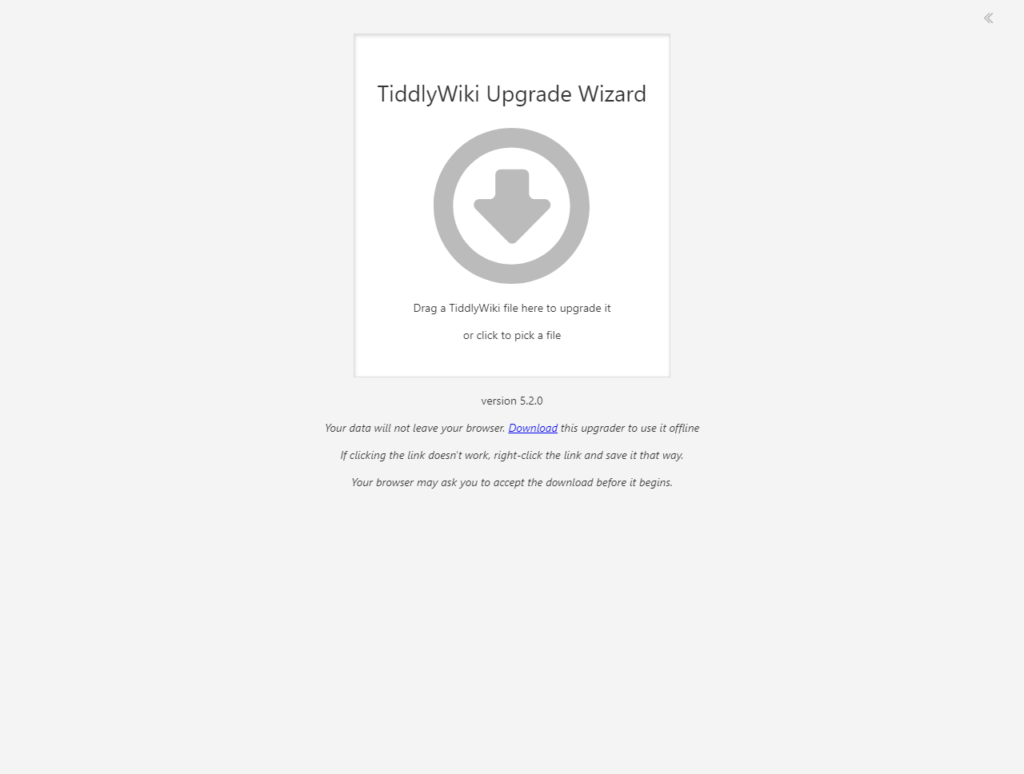
上記URLにアクセスすると、次のアップグレードウィザードサイト画面になる。
図の「TiddlyWiki Upgrade Wizard」部分の矩形(くけい:四角形)エリアをクリックすると(Windowsの場合は)「開く」ダイアログが表示される。
今どきのウェブサイトなので、ドラッグ&ドロップ操作も可能だ。
ダウンロードしたTiddlyWikiファイルを操作したエクスプローラが開いているのであれば、図のようにドラッグ&ドロップしてみよう(別に「開く」ダイアログ経由でも良いのだが)。
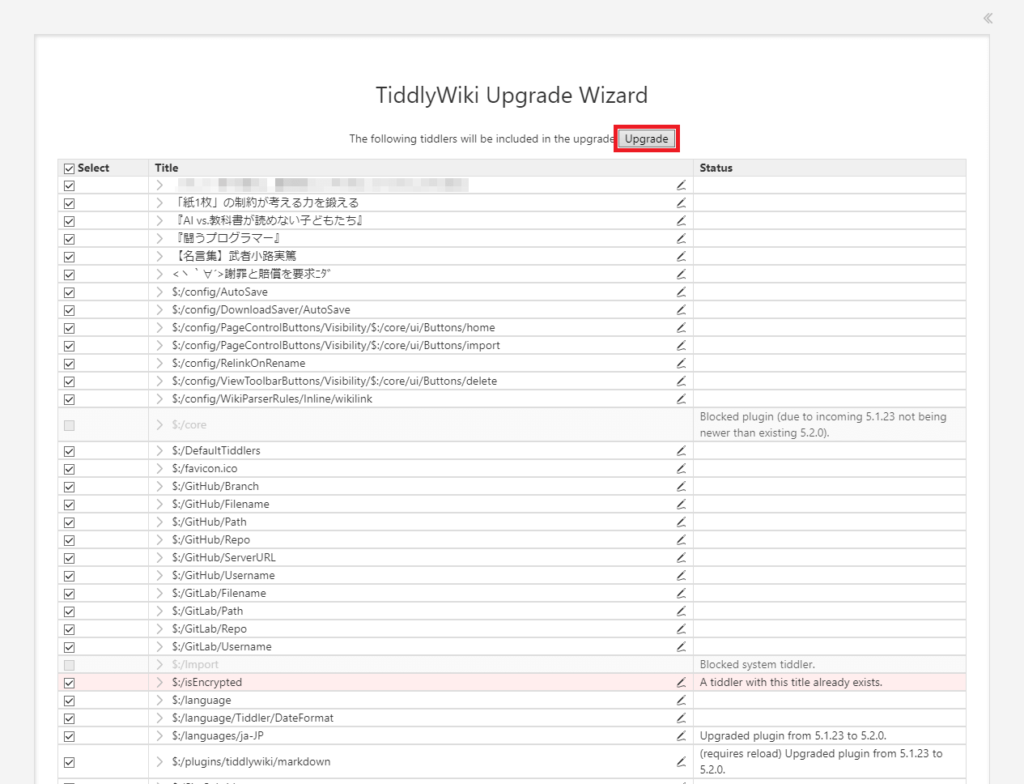
図のようなアップグレードウィザード画面に遷移するので、目視でざっと確認し、問題がなければ図赤枠「Upgade」ボタンをクリックする。
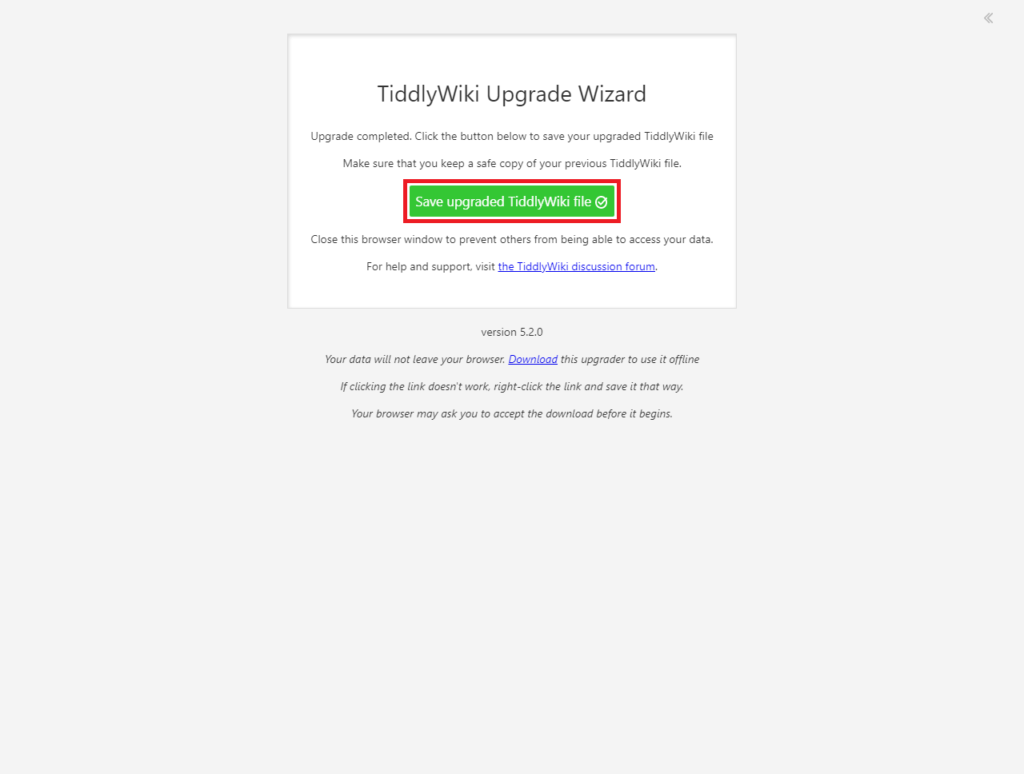
アップグレードが完了すると図の画面に遷移するので、図赤枠「Save upgrade TiddlyWiki file」をクリックする。

使っているウェブブラウザによっては、ダウンロードフォルダへ自動的に(略)なので、図のようにバックアップフォルダを作成して保存しておこう。
アップグレード(バージョンアップ)&ダウンロードしたファイル名は図のように「upgrade.html」となる。
TiddlyHostにバージョンアップしたファイルをアップロードする
次に、バージョンアップしたファイルをTiddlyHostにアップロードする。
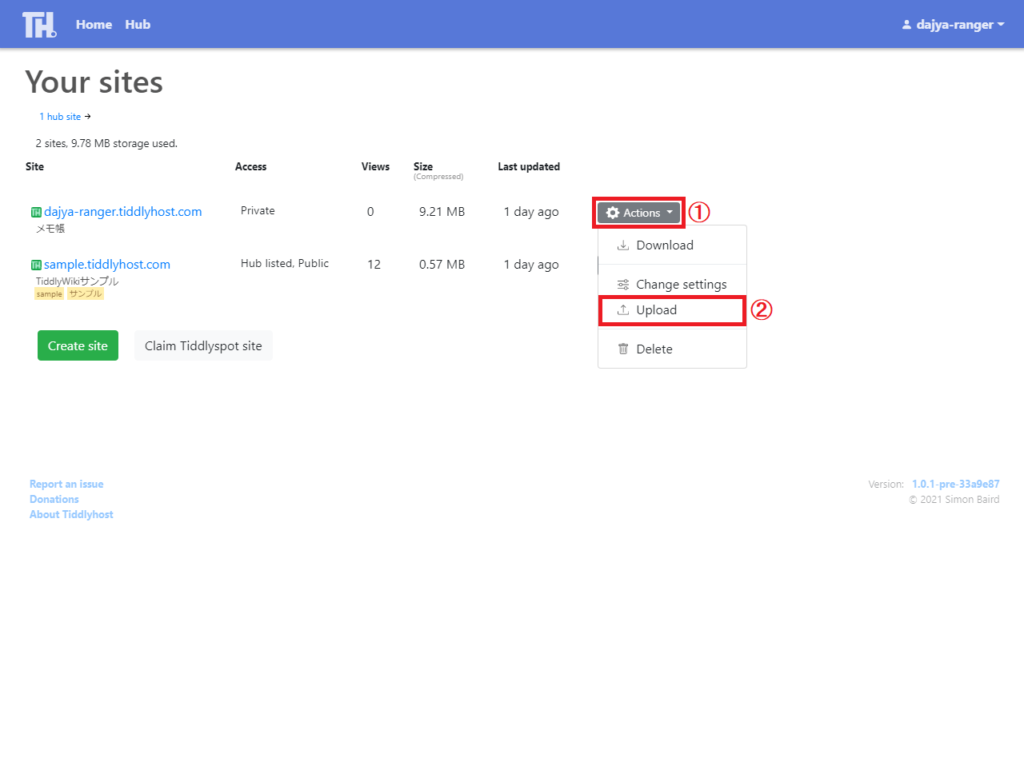
図のように、自分のアカウント画面の任意のサイト(図では「dajya-ranger.tiddlyhost.com」)にTiddlyWikiファイルをアップロードする。
図赤枠①「Actions」ボタンをクリックすると、コンテキストメニューが表示されるので、図赤枠②「Upload」をクリックする。
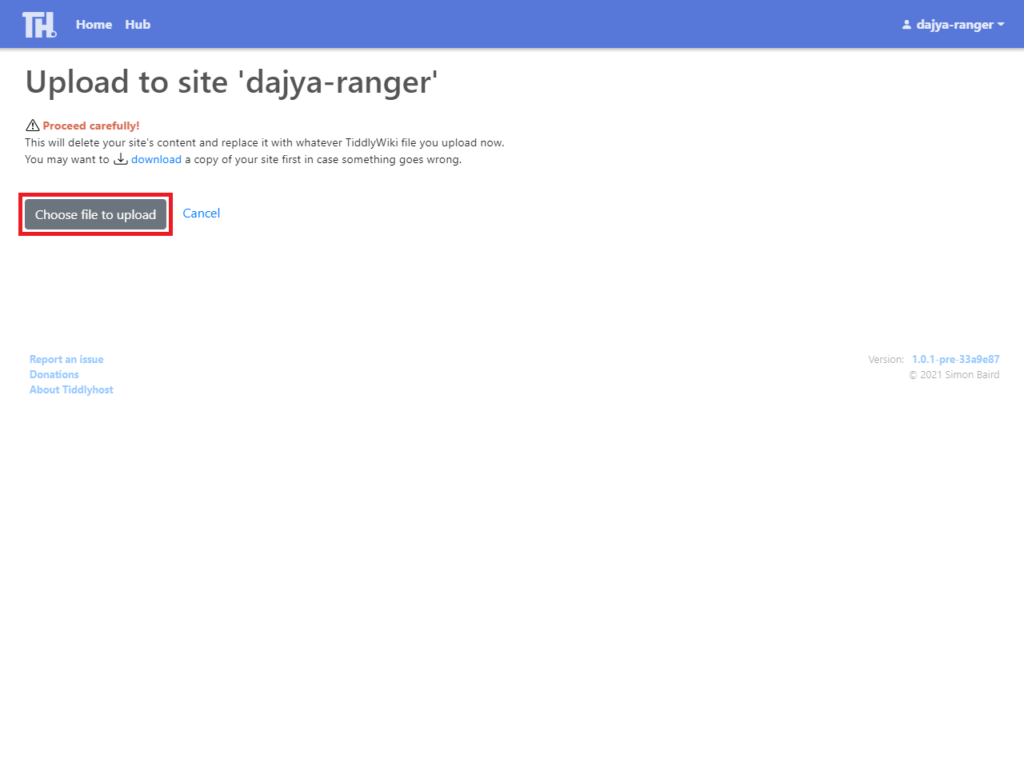
すると図のようにサイトへファイルをアップロードする画面に遷移するので、図赤枠「Choose file to upload」ボタンをクリックする。

図のように(Windowsの場合は)「開く」ダイアログが表示されるので、先ほどローカルに保存したバージョンアップ済みのTiddlyWikiファイル「upgrade.html」を選択し、図赤枠「開く」ボタンをクリックする。
この時、アップロードするTiddlyWikiファイル名は特に「index.html」にファイル名を変更する必要はなく、ファイルをアップロードするとTiddlyHost側でファイル名を自動的に変更してくれるようだ。
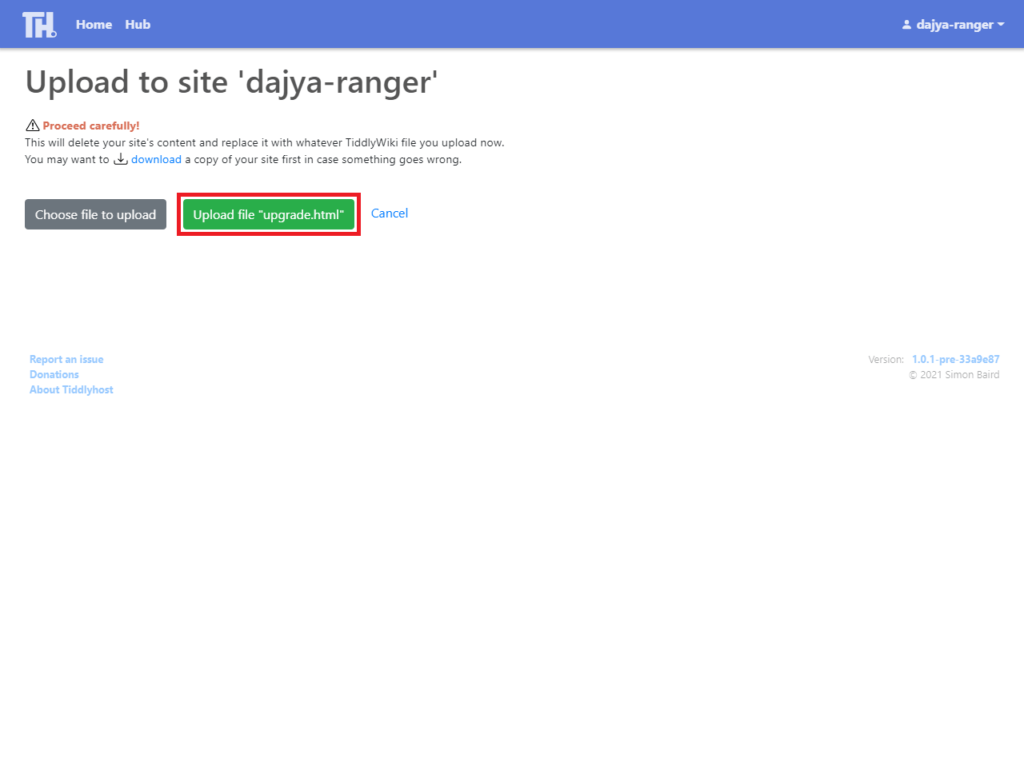
TiddlyWikiファイルが選択されると図のような画面になるので、図赤枠「Upload file “upgrade.html”」ボタンをクリックする。

Are you sure you want to replace site “dajya-ranger” with the TiddlyWiki file you’re about to upload?
This operation cannot be undone.(テキトー訳)
サイト「dajya-ranger」をアップロードしようとしているTiddlyWikiファイルに置き換えてもよろしいですか?
この操作は元に戻せません。
問題なければ図赤枠「OK」ボタンをクリックする。
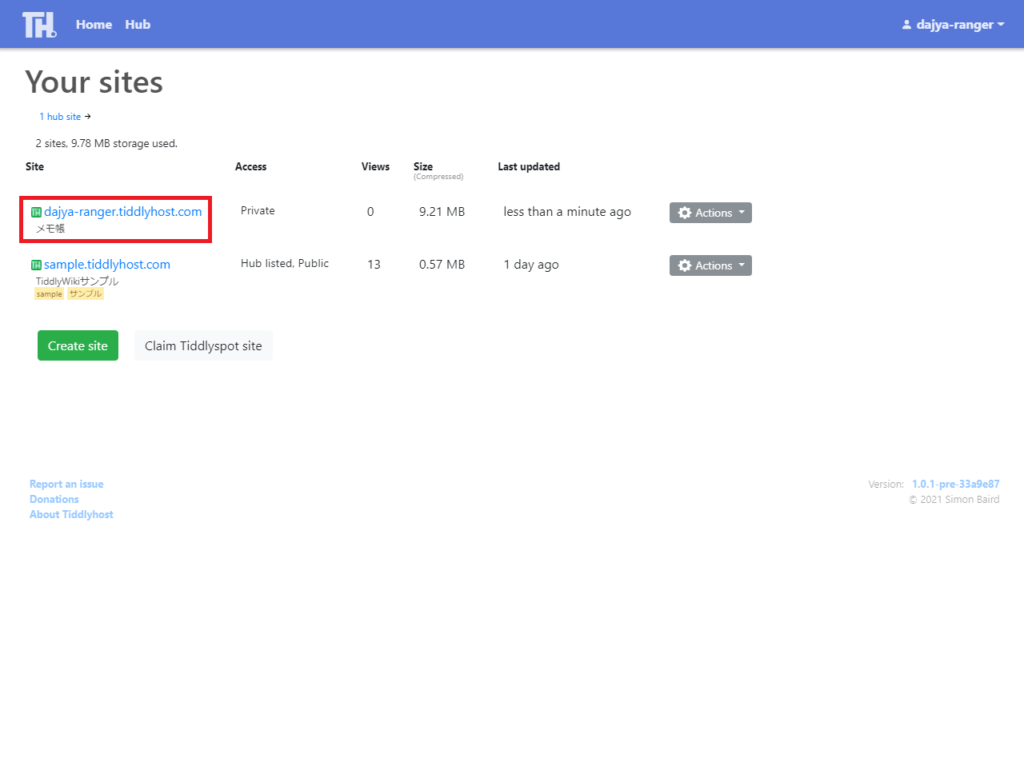
ファイルのアップロードが完了すると、先ほどの自分のアカウント画面に戻る。
アップロードしたTiddlyWikiのバージョンを確認するため、図赤枠のリンク(図では「dajya-ranger.tiddlyhost.com」)をクリックする。
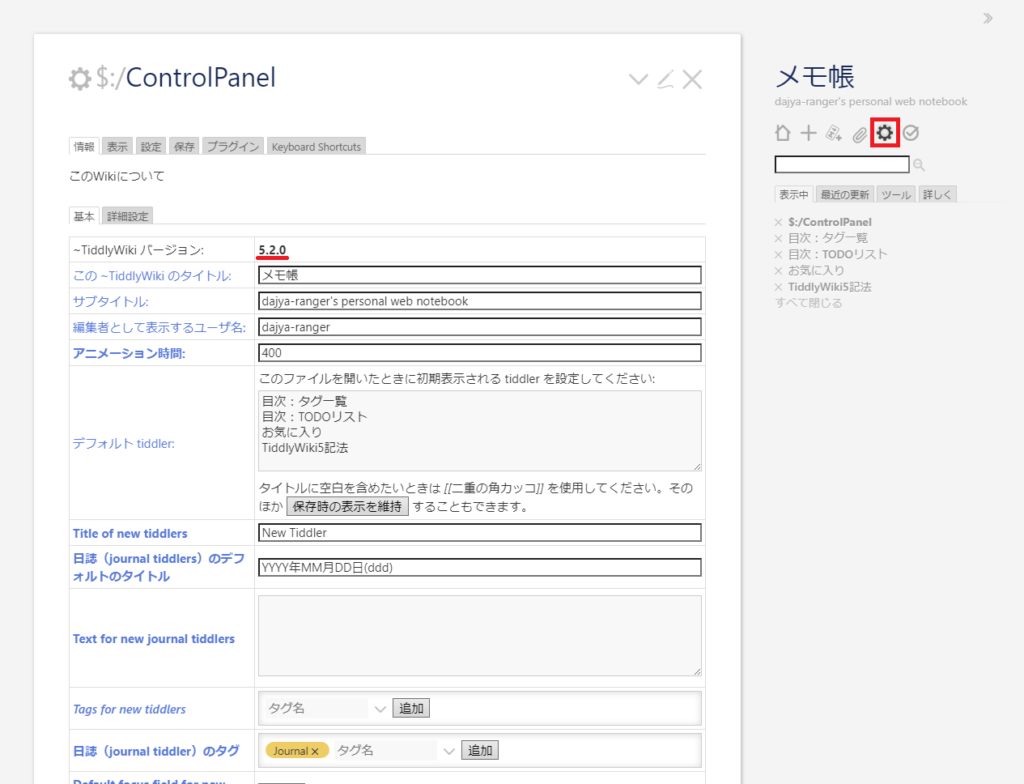
新しくタブが開いて図のように運用していたTiddlyWikiが表示されるので、図赤枠の歯車アイコンをクリックする。
図赤下線で示すように、TiddlyWikiのバージョンを確認し、新しいバージョンになっていればバージョンアップ作業は完了だ。
おわりに
TiddlyWiki公式のVer5.2.0リリース内容を読むと、Ver5.2系から保存形式がHTMLのDIVベース形式をJSONベース形式に変更したことで、フィールド名で使用できる文字の制限がなくなったようだ。
私のように、TiddlyWikiを「いつでもどこでも使えるメモ帳」ぐらいにしか使っていない人にはメリットを感じないが、TiddlyWikiと外部ツール(サービス)を連動させるようなマクロやウェブフックを開発すれば、かなり面白いことが出来るかも知れない(今のところ私には思いつかないけど)。
それよりも、編集画面に直接画像をドラッグ&ドロップ出来るようになったので、そちらの方が遥かにメリットが大きい。試してみると使い勝手が飛躍的に向上していて、今まで以上に気軽に画像をメモに埋め込むことが可能になった。
その他、TiddlyWikiでのマクロ作成時の機能改善や、パフォーマンスと操作性の細かい改善と向上もあるので、従来のVer5.1系から乗り換える理由は十分にある。
そこで、従来のVer5.1系を利用している人が、すぐにでも素早くVer5.2系にバージョンアップ出来るように、予定を大幅に変更して本稿を執筆することにした。
TiddlyWikiは無料で使えるオープンソースではあるが、凄まじく素晴らしい技術が投入され続け、割と短いサイクルでバージョンアップがなされているから、本当に驚く。
PukiWikiと比べるのはアレだし、私もPukiWikiでライブラリやプラグインを開発しているが、それほど驚くような機能追加や改善は出来ていないし、個人的な開発が遅れに遅れている状態だ。
TiddlyWikiやPukiWiki等、Wikiシステムは技術的に歴史があって枯れていながらも、応用次第ではまだまだ秘めたる可能性を引き出せる。そこがブログシステムとはまた違った面白さがあるのだが、私の周囲には理解者が誰一人いないので、非常に寂しい限りである。