本サイトではGoogle AdSense(アドセンス)を導入しており、アフィリエイト収益がある。しかし、本サイトの更新頻度はそんなに高くなく、毎日書けるような内容や情報量ではないため、勢いアドセンスによるアフィリエイト収益はごくわずかである。
単にアフィリエイト収益を向上させたいのなら、毎日記事を書いてサイトを更新すれば良いし、SEOを最大限工夫して読んで貰える内容の記事を書くべきだ。
それは分かってるんだよ!バカヤローォゥォゥ(」´Д`)」ォゥォゥォゥォゥ
ううむ・・・ブロガーの悲痛な叫び声(?)が聞こえて来そうだ。そこで、ある思いつきを試してみようと思うのである。(ΦωΦ)フフフ…
サイドバーの下って無駄じゃね?
WordPressを利用した一般的なサイトの場合、本サイトもそうだが、2カラム構成(コンテンツ部分とサイドバー部分の2構成)になっていると思う。そして、サイトのホームページと投稿(記事)ページ、固定ページで構成されていることだろう。
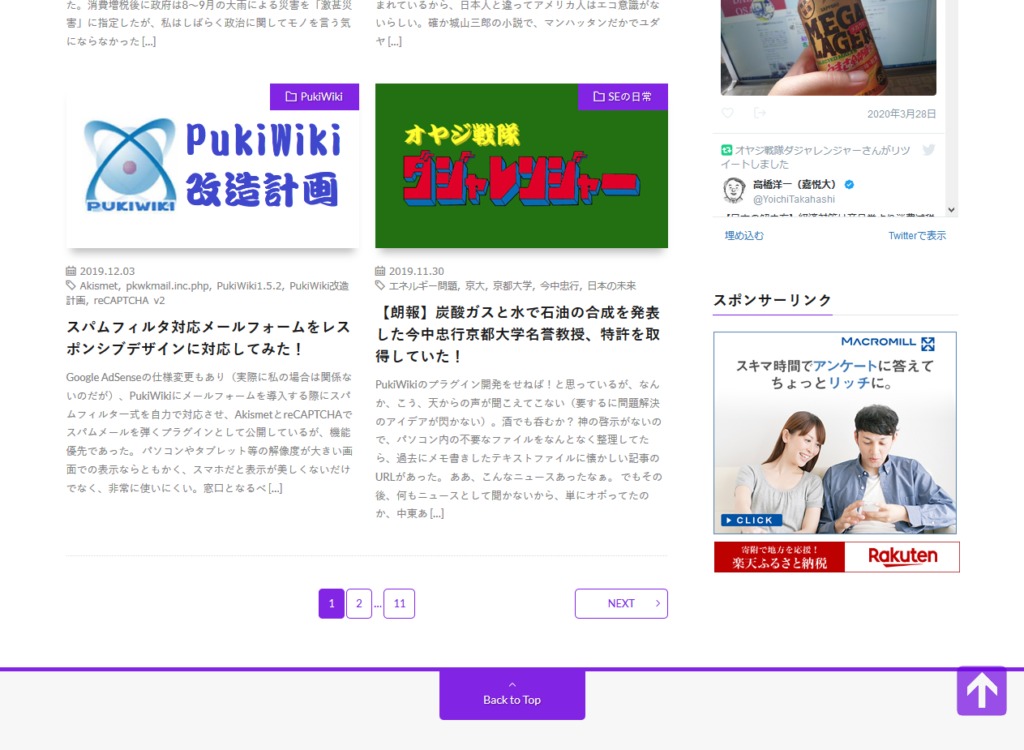
図は本サイトのホームページをパソコンのブラウザで表示し、下方向へスクロールした図だが、左側のコンテンツ部分に記事の一覧(2列6行)があり、それとちょうど同じぐらいの長さになるように、右側のサイドバー部分を調整している。
ところが、図のように記事本文のページを見ると、右側のサイドバー部分は記事の長さに比例して空欄が続くことになる。これは非常に無駄だ。図にも書いたが、サイドバーの下方向の空欄部分にアドセンス広告を貼れば、無駄な記事を無理して量産するより簡単に収益が向上するのでは?と思うのだが。これは固定ページでも理屈は同じだ。
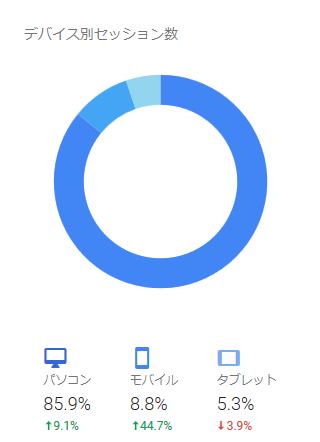
ただし無条件にどんなサイトでも、とは行かないだろう。サイトにアクセスするデバイスがモバイル(スマホ)よりパソコンの割合が多いサイトでなければ、そんなに収益の向上は見られないと思う(スマホの場合は1カラム構成で表示されるのが普通である)。
サイトによって内容は千差万別であるし、ブログサイトでもメインとしているネタは様々だと思うが、本サイトを含めIT系でソースコード(プログラム)を掲載している記事が多いと、パソコンからのアクセス割合はいやが上にも高くなる。そういったサイトでないと、メリットは得にくいかも知れない。

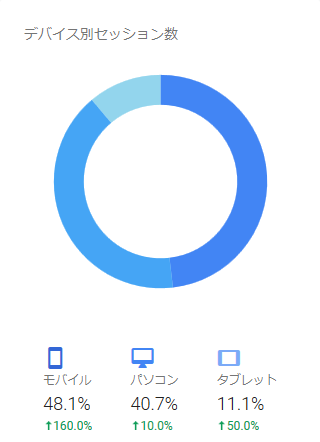
図は本サイトのデバイス別セッション数(割合)だが、圧倒的にパソコンからのアクセスが多い。普通のサイトならスマホとパソコンの割合は半々か、スマホの割合がいくらか多いのが一般的だ。

ちなみに、図は太宰治真理教サイトのデバイス別セッション数(割合)だが、パソコンよりスマホの割合がやや多い。これが普通だと思うが、この場合だとサイドバー下の空欄部分にアドセンス広告を貼っても、それほど収益が向上するとは思えない(それでも何もやらないよりは遥かにマシだと思うが)。
サイドバーが表示される仕組み
お手軽にプラグインを導入する前に、WordPressでどのようにサイドバーが表示されるのか?を備忘録的に書いて置きたい。PHPで自由にコーディング出来る人は、やろうと思えばプラグインよりもキメ細かく制御が可能だからだ(PHPが分からない人は読み飛ばし推奨)。
WordPressのテーマで実装が共通していると思うが、single.php(投稿ページ)やpage.php(固定ページ)では、サイドバー部分は次のような記述になっている。
single.php(LION MEDIAの場合)
<?php if (!$myAmp && get_option('fit_theme_postLayout') != 'value2' ):?>
<!-- l-sidebar -->
<?php get_sidebar(); ?>
<!-- /l-sidebar -->
<?php endif; ?>
このget_sidebar関数によってsidebar.phpが読み込まれる。
sidebar.php(LION MEDIAの場合)
<div class="l-sidebar">
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?>
<?php dynamic_sidebar( 'sidebar' ); ?>
<?php endif; ?>
<?php if ( is_active_sidebar( 'sidebar-sticky' ) ) : ?>
<div class="widgetSticky">
<?php dynamic_sidebar( 'sidebar-sticky' ); ?>
</div>
<?php endif; ?>
</div>
上記の内容を応用すれば、特定ページ(固定の「問い合わせ(contact)」ページの場合は「if(is_page(‘contact‘))」で条件分岐が可能)や、特定のカテゴリーページ(「WordPress」カテゴリーの場合は「if(in_category(‘WordPress‘))」で条件分岐が可能)で自由に表示するサイドバーをカスタマイズすることが可能だ。
当初は「コード書いたろか?」と思っていたが、ふと「WordPressならプラグインがあるんじゃね?」と思い、ググッたら良さげなプラグインがあった。確実にアドセンスの収益が向上するかもワカランし、「工数かけてコーディングするなら、まずはプラグインで試してみよう」と思ったのである。
Content Aware Sidebarsを導入する
WordPressにログインし、「プラグイン」→「新規追加」とクリックする。
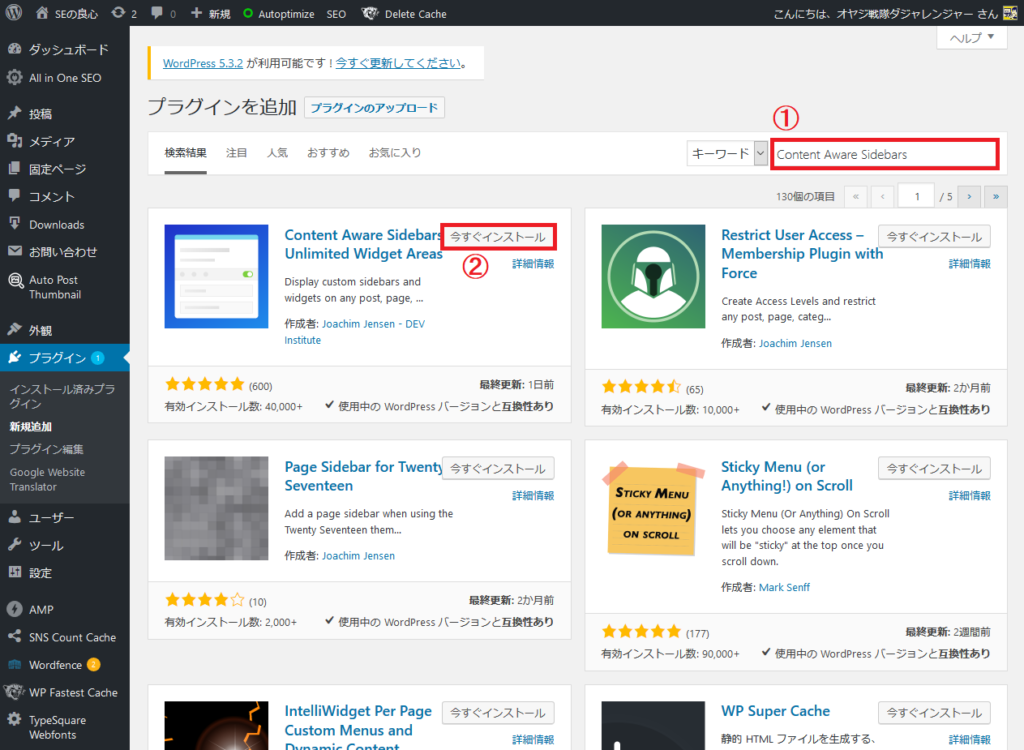
図のように、「キーワード」に「Content Aware Sidebars」と入力すると「Content Aware Sidebars」が検索結果に表示されるので、「今すぐインストール」ボタンをクリックする。インストールしたら「有効化」も忘れずに。
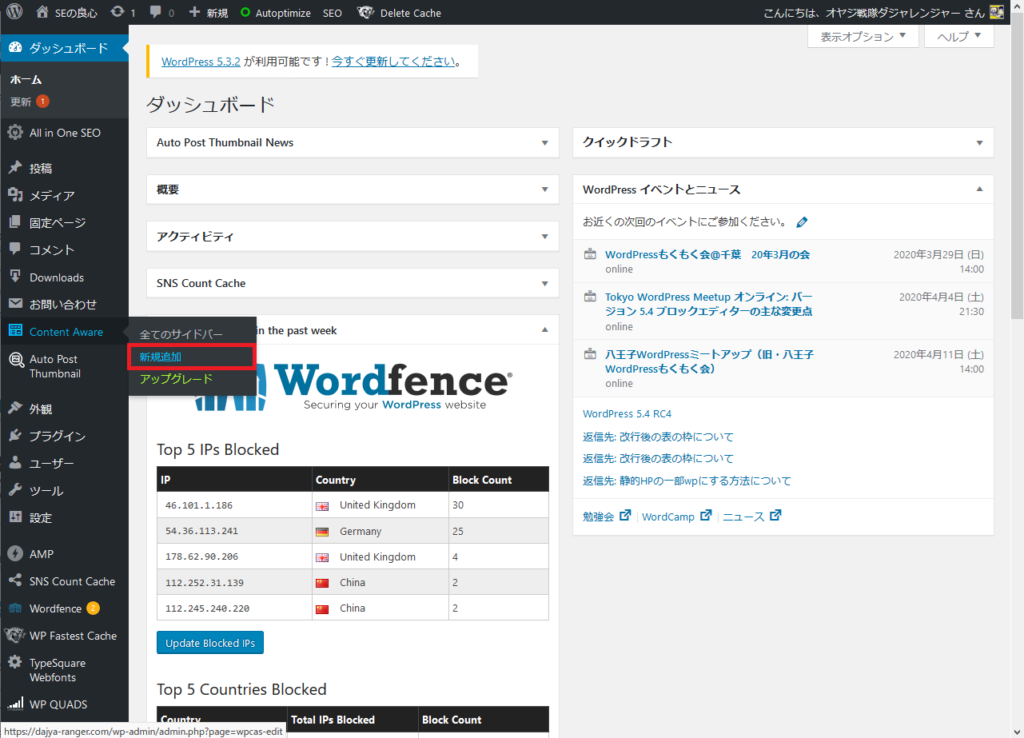
プラグインをインストールして有効化すると、ダッシュボードに「Content Aware」の項目が追加されるので、図の通り「Content Aware」→「新規追加」とクリックする。
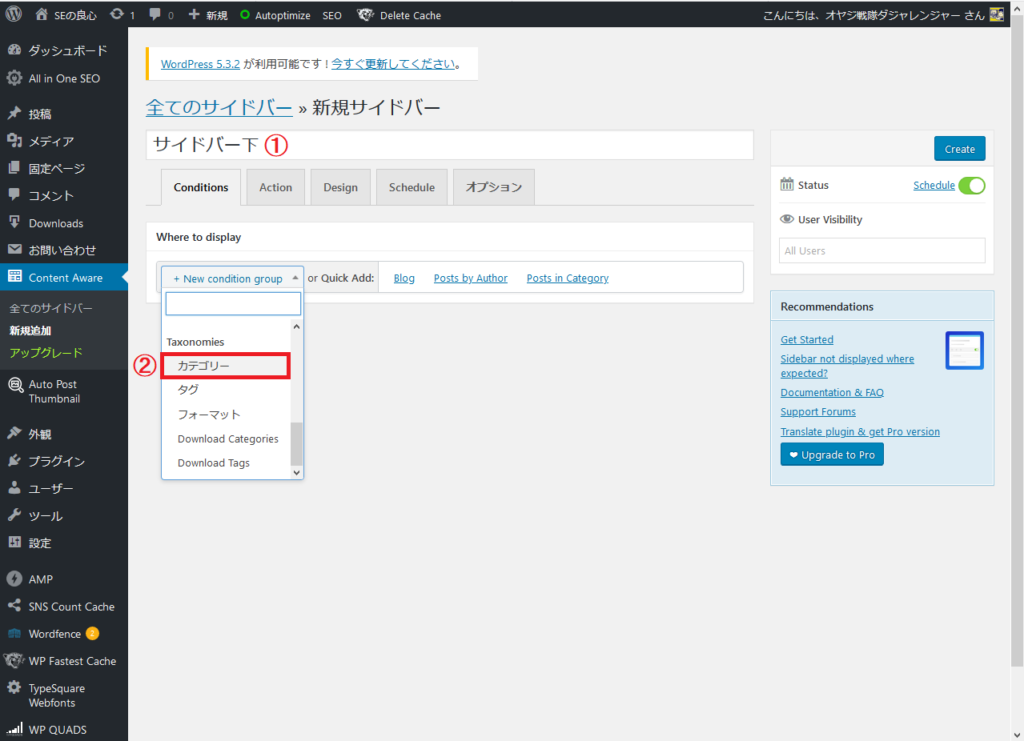
① 追加するサイドバーの任意の名前を入力する(図では「サイドバー下」とした)
② カテゴリーを選択
上記②に関して、とりあえず記事ページ全体にアドセンス広告を追加するため、記事のカテゴリーをサイドバーを追加する条件とした。
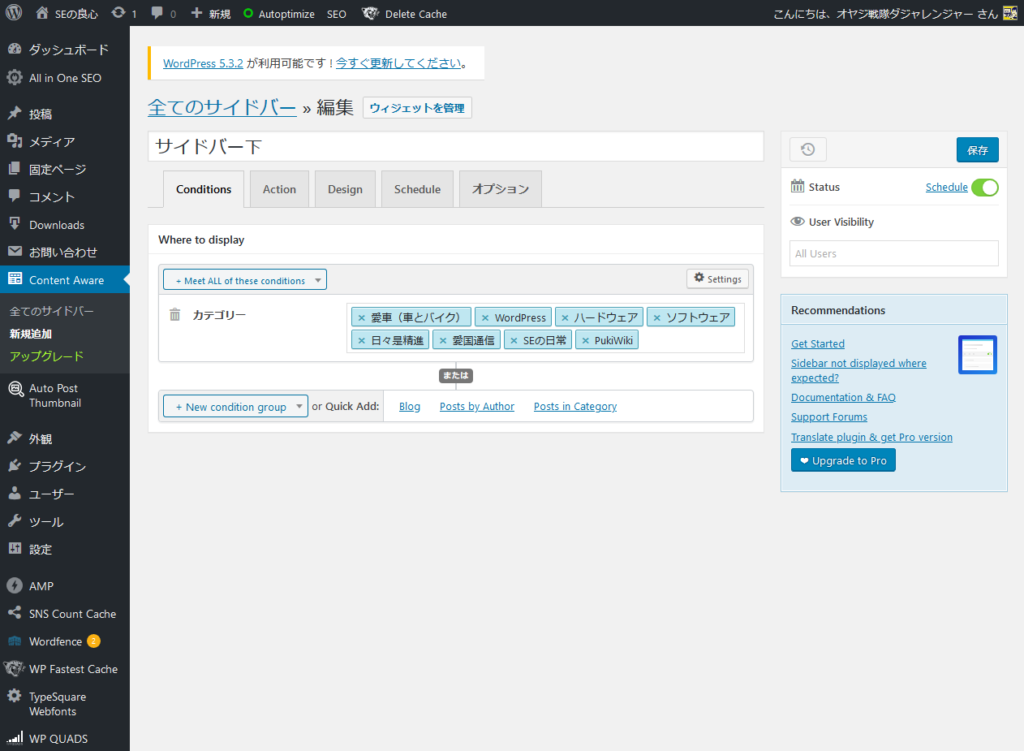
次に、サイドバーを追加する記事のカテゴリーをコンボボックスからクリックする。図のように複数のカテゴリーを選択することが可能だ。面倒なので、本サイトの全カテゴリーを選択してみた。
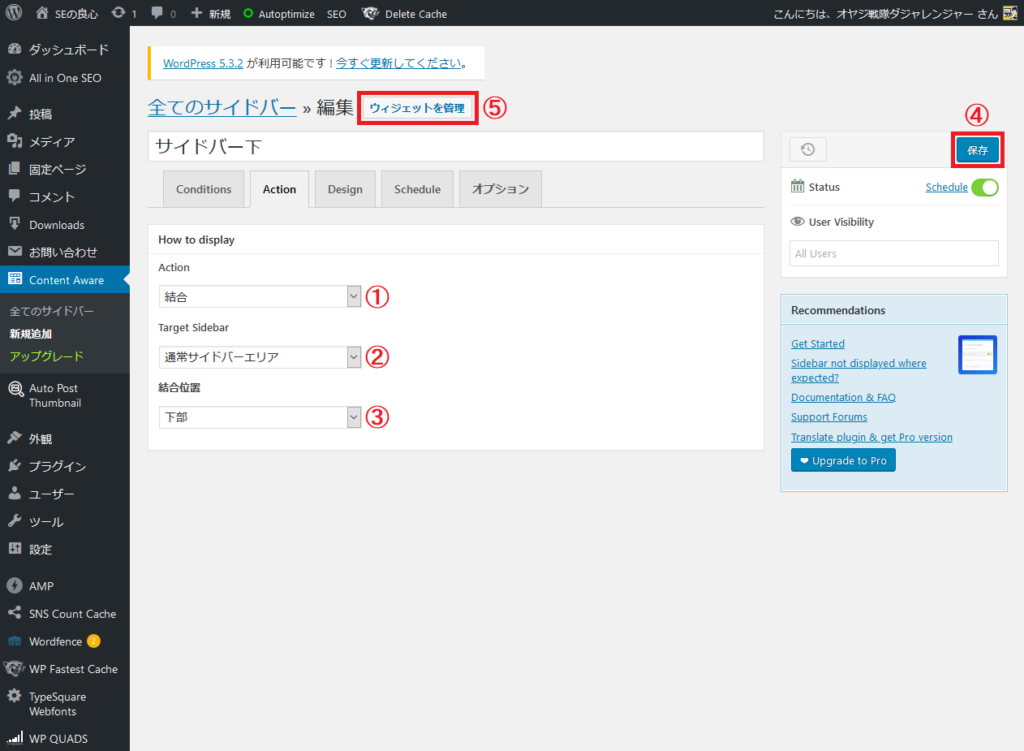
次に、「Action」タブをクリックし、図のように設定する。
① サイドバーを追加するので「結合」とする
② 「通常サイドバーエリア」とする(サイトのテーマとウィジェットの設定によって異なる)
③ 「通常サイドバーエリア」の「下部」に追加する形で「結合」する
④ 「保存」ボタンをクリックして設定を保存する
⑤ 「ウィジェットを管理」ボタンをクリックして作成した「サイドバー下」のウィジェットを設定する
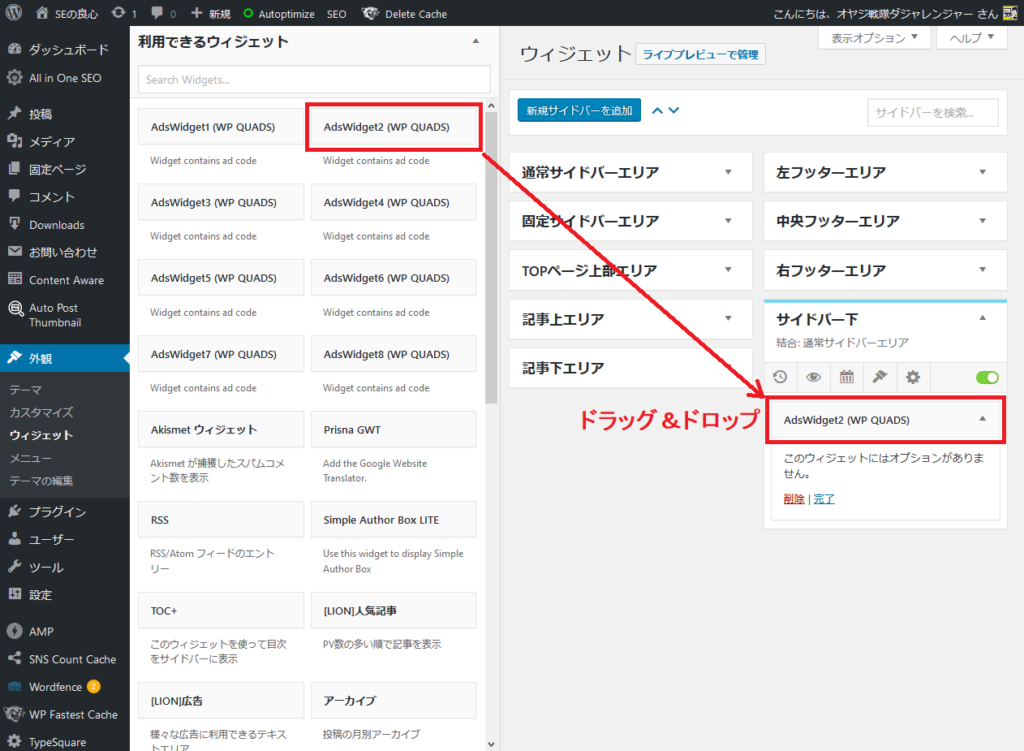
図のようにウィジェットの設定画面に遷移すると、先ほど設定・保存した「サイドバー下」ウィジェットが表示されている。このウィジェットに表示したいウィジェットを追加する形で設定を行う。ちなみに、ウィジェットは複数個設定可能だ(同じウィジェットを複数設定しても良い)。
本サイトではアドセンス広告をQuick AdSenseプラグインで管理しており、「サイドバー下」に表示したい広告を「AdsWidget2(WP QUADS)」に設定済みなので、「AdsWidget2(WP QUADS)」ウィジェットを「サイドバー下」にドラッグ&ドロップする。
分りやすいように冒頭で紹介したページを図に示すが、アドセンス広告が追加されたのが分かると思う。
ただ、図のように1つだけアドセンス広告を追加したのでは、サイドバーの下に続く無駄な空欄を埋めたとは言い難いし、収益の向上もそんなに望めない。この辺に関しては、Content Aware Sidebarsプラグインで作成したウィジェット(本稿では「サイドバー下」)に複数のウィジェットを追加できるため、試行錯誤が必要だろう。
ともあれ、PHPコードを書いて改造するより遥かに簡単で柔軟性がある拡張だし、ウマイことやればアドセンス収益の向上も望めるに違いない。
おわりに
サイトのサイドバーに何を表示するか?は、サイトオーナーとして悩み所である。アレもコレもと表示したい欲に駆られるが、サイドバーがサイトコンテンツよりも長いのは変だし、かといって(特に本サイトの場合は)記事が長いと、サイドバーの下に無駄な空欄が続くことになる。私の中で優先順位は低かったものの、ずっと「何とかしたいにゃー (ΦωΦ)」と考えていた。
そこで、やるなら分りやすい(?)切り口として「アドセンス収益を向上させる」観点で記事を書いてみようと思ったのである。と言うのも、新型コロナウイルス(チャイコロ)の関係なのか、ここ数日のアドセンス収益が連日いつもの倍はある(!)。それだけ巣ごもりしている人たちがググッた果てに、なぜか本サイトに辿り着いているようだ。
冒頭でも述べたように、本サイトは圧倒的にパソコンからのアクセスが多い。ならばパソコンユーザでブログ(を含めた)サイトを運営している人に「収益が上がる(かも?)」な記事を書いて媚びを売る「あんじょう儲けまひょ」的なネタを提供しようかな、と(笑)。私が軽く調べた範囲だと、Content Aware Sidebarsプラグインを導入するメリットをちゃんと書いて説明している記事が無かったので。
ともあれ、本稿が貴サイトの収益やPVに寄与できたならば望外の喜びである。その前に、本サイトでどれだけ収益の向上が見られるか不明なんだけどね。(;´Д`)