前回の記事では、メニュー(「MenuBar」ページを指すが、特に記述がない以外は「メニュー」と呼称を統一)を編集して「使える」ようにし、メニューを常に表示させるまでを書いたが、併せて注意事項も書いておいた。メニューページを編集・プレビュー・更新直後にメニューが出ないのはmenuプラグインの仕様なので「放置でいいか」と思っていたが、悪意ある攻撃から標準のMenuBarやFrontPageを変更して運用する場合(特に日本語ページ名のページに変更する場合)が大いにあると考え、予定を変更して記事を書くことにする。URL短縮ライブラリをmenuプラグインに組み込む必要があるし、同ライブラリを開発したのは私なので。
前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-11サブドメインの内容をmuseum-12サブドメインにコピーし、検証しながら作業を進めた。
メニューページを変更する前準備
メニューをデフォルトの「MenuBar」から変更する場合、本稿では日本語ページ名に変更する前提で説明するが、menuプラグインを修正する必要がある。当然ながらURL短縮ライブラリを組み込むことになるが、当初そのような前提ではなかったので、URL短縮ライブラリを少しだけ修正してバージョンアップし、ダウンロードページにアップしておいた。
今回のURL短縮ライブラリのバージョンアップは、今までの同ライブラリの組み込みの修正に関して一切影響を与えないが、menuプラグインの組み込みが簡単に済むように、ちょっとだけ工夫したに過ぎない。
しかし、URL短縮ライブラリをダウンロードして組み込んでいる方は、最新のライブラリをダウンロードしてFTPしておいて欲しい。menuプラグインの修正に関しては、この最新バージョン(Ver0.1.3)のURL短縮ライブラリをベースに解説する。メニューページを変更する手順としては、次の通りとなる。
- URL短縮ライブラリのダウンロード&サーバへFTP
- ブラウザで現在のPukiWikiの「MenuBar」ページを編集状態にしておく
- menuプラグインの修正&サーバへFTP
- pukiwiki.ini.phpでデフォルトページの設定を変更&サーバへFTP
- ブラウザのPukiWikiから「MenuBar」ページの名前変更
上記1.に関しては、本サイトの記事「PukiWikiのクソ長いURLをURL短縮ライブラリを組み込んで解決する!」の「URL短縮ライブラリとは?」をお読みいただきたい。
2.に関しては、画面が次の状態になっているものとする。
menuプラグインを修正する
「plugin」フォルダのmenu.inc.phpを修正する。ここでは「MenuBar」から「メニューバー」へページ名を変更するものとする。まずはページ設定部分を変更するため、10行目付近を修正する。
plugin\menu.inc.php(修正前)
// Use Submenu if true
define('MENU_ENABLE_SUBMENU', FALSE);
// Name of Submenu
define('MENU_SUBMENUBAR', 'MenuBar');
plugin\menu.inc.php(修正後)
// Use Submenu if true
define('MENU_ENABLE_SUBMENU', TRUE);
// Name of Submenu
define('MENU_SUBMENUBAR', 'メニューバー');
次に、40行目付近を修正してURL短縮ライブラリの組み込みと、一部をコメントアウトする。
plugin\menu.inc.php(修正前)
if (MENU_ENABLE_SUBMENU) {
$path = explode('/', strip_bracket($vars['page']));
while(! empty($path)) {
$_page = join('/', $path) . '/' . MENU_SUBMENUBAR;
if (is_page($_page)) {
$page = $_page;
break;
}
array_pop($path);
}
}
if (! is_page($page)) {
return '';
} else if ($vars['page'] === $page) {
return '<!-- #menu(): You already view ' . htmlsc($page) . ' -->';
} else if (!is_page_readable($page)) {
return '#menu(): ' . htmlsc($page) . ' is not readable';
} else {
// Cut fixed anchors
$menutext = preg_replace('/^(\*{1,3}.*)\[#[A-Za-z][\w-]+\](.*)$/m', '$1$2', get_source($page));
return convert_html($menutext);
}
plugin\menu.inc.php(修正後)
if (MENU_ENABLE_SUBMENU) {
$path = explode('/', strip_bracket($vars['page']));
while(! empty($path)) {
// 2019/07/13 URL短縮ライブラリ組み込み
$_page = join('/', $path) . '/' . get_short_url_from_pagename(MENU_SUBMENUBAR, FALSE);
if (is_page($_page)) {
$page = $_page;
break;
}
array_pop($path);
}
}
if (! is_page($page)) {
return '';
// 2019/07/13 常にメニューを表示させるためコメントアウト
//} else if ($vars['page'] === $page) {
// return '<!-- #menu(): You already view ' . htmlsc($page) . ' -->';
} else if (!is_page_readable($page)) {
return '#menu(): ' . htmlsc($page) . ' is not readable';
} else {
// Cut fixed anchors
$menutext = preg_replace('/^(\*{1,3}.*)\[#[A-Za-z][\w-]+\](.*)$/m', '$1$2', get_source($page));
return convert_html($menutext);
}
ファイルの修正が完了したら、サーバへFTPしておく。
デフォルトページの設定を変更する
PukiWikiのデフォルトページの設定は、pukiwiki.ini.phpの128行目付近に次の通り記述されている。
pukiwiki.ini.php(修正前)
// Default page name
$defaultpage = 'FrontPage'; // Top / Default page
$whatsnew = 'RecentChanges'; // Modified page list
$whatsdeleted = 'RecentDeleted'; // Removeed page list
$interwiki = 'InterWikiName'; // Set InterWiki definition here
$menubar = 'MenuBar'; // Menu
この$menubarの内容を「メニューバー」に変更する。
pukiwiki.ini.php(修正後)
// Default page name
$defaultpage = 'FrontPage'; // Top / Default page
$whatsnew = 'RecentChanges'; // Modified page list
$whatsdeleted = 'RecentDeleted'; // Removeed page list
$interwiki = 'InterWikiName'; // Set InterWiki definition here
$menubar = 'メニューバー'; // Menu
ファイルの修正が完了したら、サーバへFTPしておく。
「MenuBar」ページ名の変更
ここまでの作業で、メニューを「MenuBar」ページから「メニューバー」ページへのプログラム的な変更作業が終わった。そこで、メニュー(今はまだ「MenuBar」ページ)の内容を一部変更して更新する必要がある。
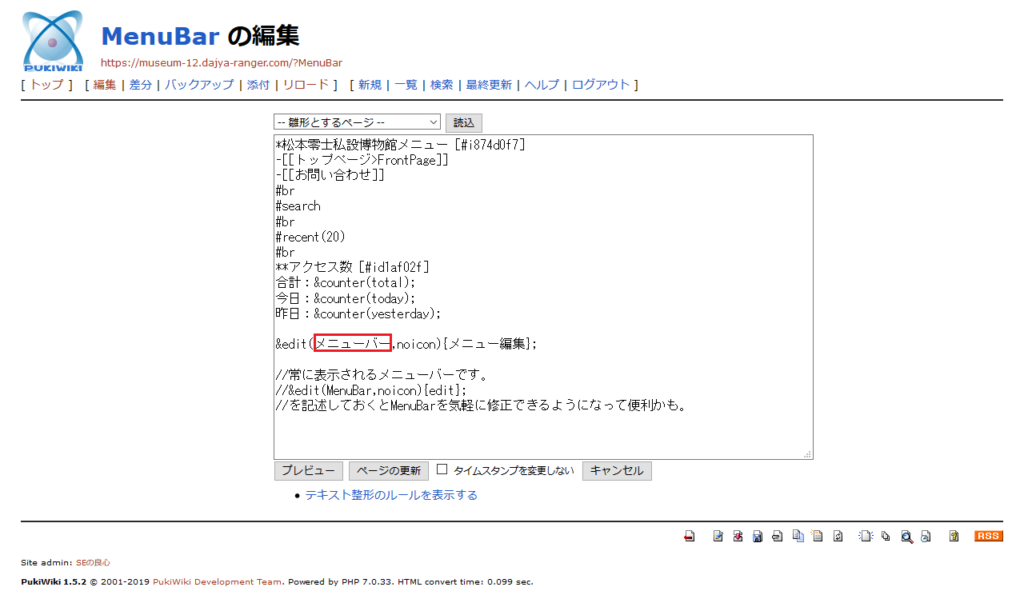
ページ名を「MenuBar」から「メニューバー」に変更するため、画像の赤枠部分を「MenuBar」から「メニューバー」に変更し、ページを更新する。
ページ更新後、ブラウザの「MenuBar」ページを編集状態からページ名の変更を行う。
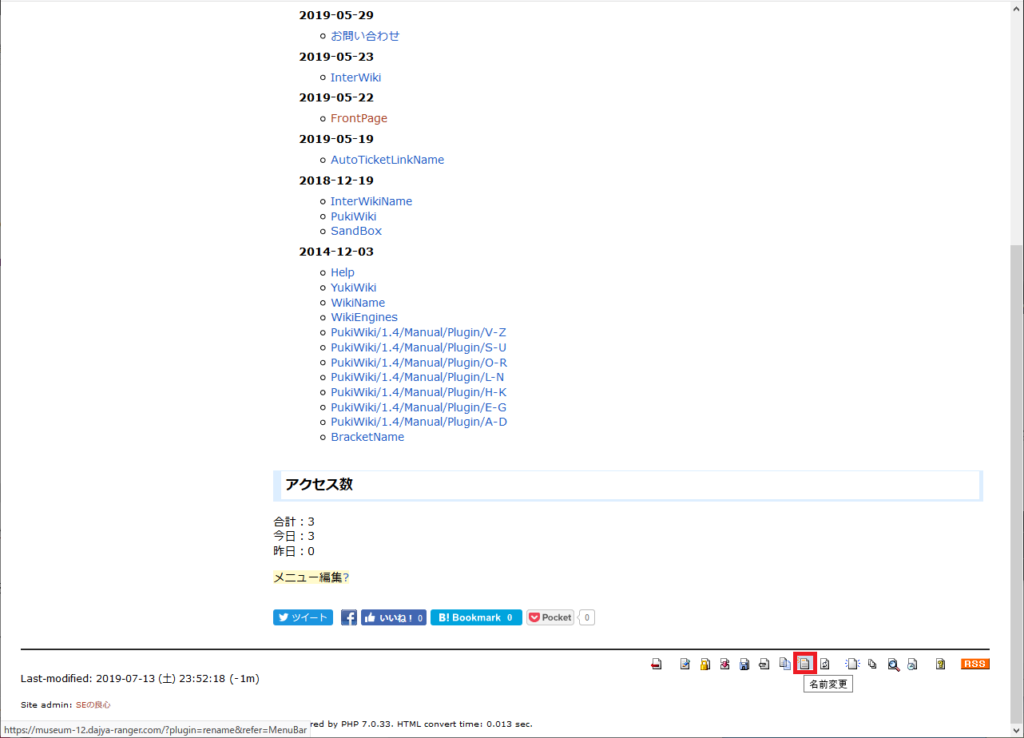
ページ更新後、ブラウザの「MenuBar」ページを編集状態からページ名の変更を行う。フッタにある(左から8番目の)「名称変更」アイコン(赤枠)をクリックする。
新しい名前を「メニューバー」と入力し、「次へ」ボタンをクリックする。
管理者パスワードを入力し、「実行」ボタンをクリック。
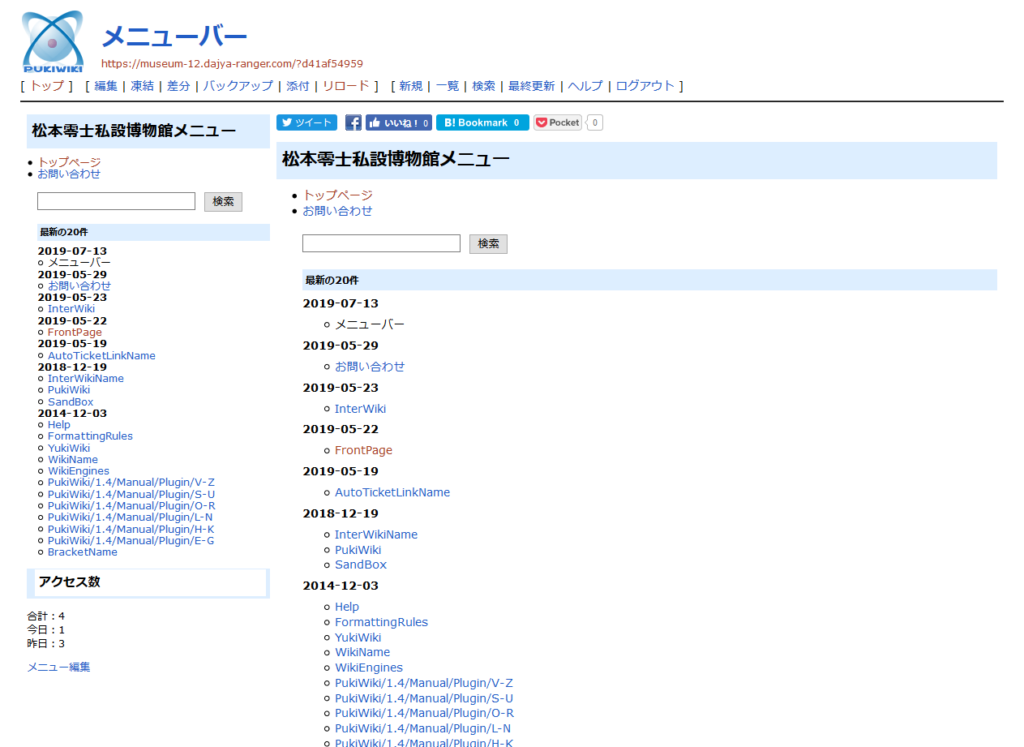
ページ名が変更され、左側に「メニューバー」となったメニューと、右側のコンテンツページに「メニューバー」ページが表示される。
当然、ページの編集→プレビューしてもメニューは必ず表示される(当然だが)。
ここまでの作業により、仮にメニューページを編集しようがプレビューしようが、どんな場合でもメニューが必ず表示されるし、メニューページを日本語ページ名に変更しても問題がなくなったことになる。
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
今回は特別にゲストアカウントを用意したので、スパムや破壊行為は困るが(スパムフィルタspam_filter.phpは導入済みだが)、ユーザー名とパスワードは次の通りだ。
ユーザー名:guest
パスワード:guest
ファイルの添付やページの凍結・解除は行なえないが、ほぼ全てのPukiWikiの作業が可能なので、色々と試してみて欲しい。「案外PukiWikiって使えるな」と思っていただければ、私としても嬉しく思う。
おわりに
前回の記事を書き終わった後、自分がURL短縮ライブラリを開発・提供している手前もあり、「ちょっと待てよ」と思った。ページをPukiWikiのデフォルト構成で運用することに関しては、悪意ある攻撃にどう対処するか、スパムフィルタspam_filter.phpの導入等、サイトを運用するウェブマスターの考えひとつであると言える。それはどこまで行っても「自己責任」でしかない。
ただ、私はこうしてPukiWikiの改造記事を書き続けているので、「よっしゃ!オレもサーバをレンタルしてPukiWikiでいっちょサイトを運営してみっか!」と思う人に対して、私が知り得るノウハウは提供するつもりだ。何故なら、そもそも「Wikiはナレッジベースとして有用」で、「PukiWikiは良いシステム」だと思っているからだ。ならば、この記事を書くしかないだろうと思ったのである。
残念ながら「ウィキ=ウィキペディア」だと思い込んでいる人が少なからずいるし、ウィキペディアの有用性は理解しても、「え?自分で作れるの?」と思う人は(実は私の周りにも)かなりいる。そうじゃないんだぜ?自分で作れるんだぜ?ってのを発信したい次第ではあるが、しかし、PukiWikiは色々とダメな点が多いのも事実だ。私のこの一連の記事を読んで「我こそは!」と思う人が一人でも現れることを、私は密かな楽しみとしたい。次回はメニューにTwitterタイムラインを組み込む記事とする。