前回までの記事でメニュー(「MenuBar」ページを指すが、特に記述がない以外は「メニュー」と呼称を統一)を使えるモノとし、URL短縮ライブラリまで導入して確実にメニューが表示されるように改造した。今回はメニューにTwitterタイムラインを組み込むことにする。私は以前、WordPressのサイドバーにTwitterタイムラインを組み込む記事を書いたが、コレが未だに結構アクセスがある。
PukiWikiでTwitterタイムラインを組み込んでいる例をあまり見ないが(というより見たことがない)、この記事が参考になれば幸いだ。恐らく、PukiWikiのバージョンに関係なくプラグインとTwitterタイムラインの組み込みが可能であると思う。
前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-12サブドメインの内容をmuseum-13サブドメインにコピーし、検証しながら作業を進めた。メニューページが「MenuBar」ではなく「メニューバー」になっている(日本語ページ名でPukiWiki URL短縮ライブラリにより短縮される)ので要注意。
※2019/08/03追記
PukiWiki用Twitterタイムライン組込プラグインをバージョンアップしたので、一部プログラムソース部分を修正している(設定内容に大きな変更はない)。
※2021/04/18追記
Twitter用タイムライン/ツイート埋め込みプラグインを新規に開発・リリースしたため、PukiWikiの場合は本稿にある手順を踏まなくとも、非常に簡単にタイムライン及びツイートの埋め込みが可能になった。
また、同プラグインの開発・リリースにより、PukiWiki用Twitterタイムライン組込プラグインの開発とサポートを終了する。
Twitter Publishサイトでの作業
結論から先に言うと、PukiWikiでTwitterタイムラインを組み込むにはいくつか方法があり、PukiWikiにも「それっぽい」プラグインがいくつかある。しかし、毎度のことながら「情報が古い(または日付が入ってない)」「プラグインを配布しているクセに、そのプラグインを導入していない」「導入イメージがサッパリ分からない」等々、PukiWiki関連は本当に適当・いい加減・中途半端な情報ばかりで腹が立つ。
単純に考えて「TwitterタイムラインのHTMLを出力するだけ」のハズなので、ならば簡単に作ってしまえ!とPukiWiki用Twitterタイムライン組込プラグインを作成したのだが、順序として後で説明する。
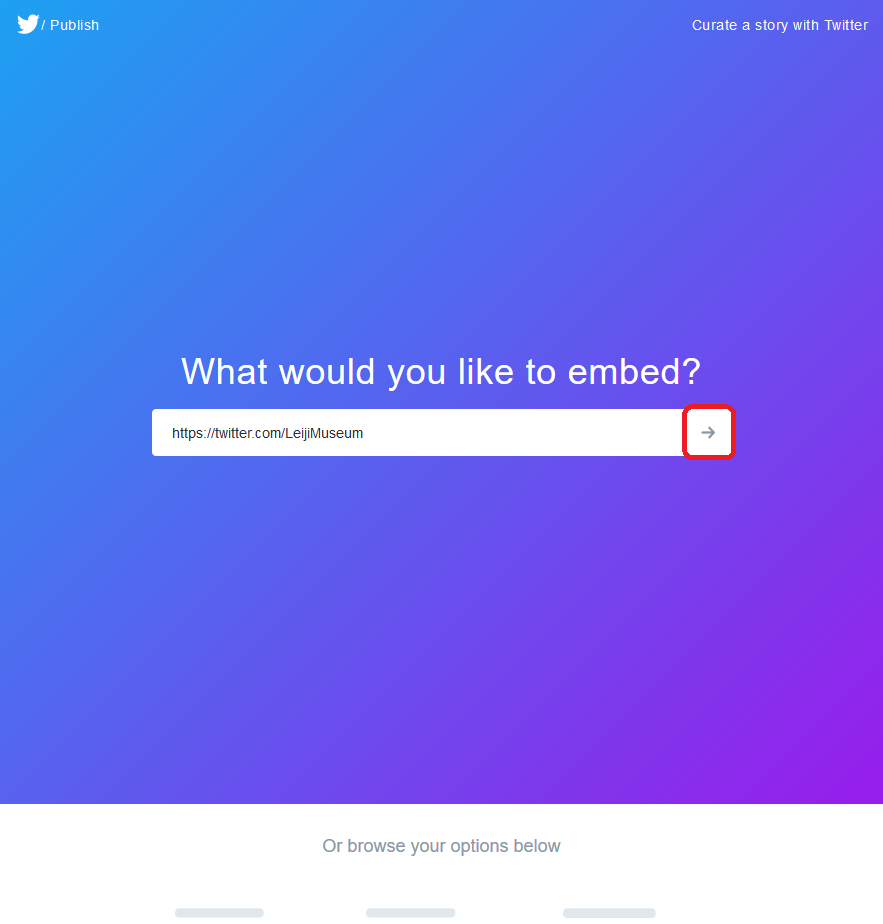
まずは、次のサイトにアクセスする。

画像のように「What would you like to embed?」(何を埋め込みたいの?)の画面になるので、TwitterのアカウントURLを入力する(この場合は「https://twitter.com/LeijiMuseum」となる)。

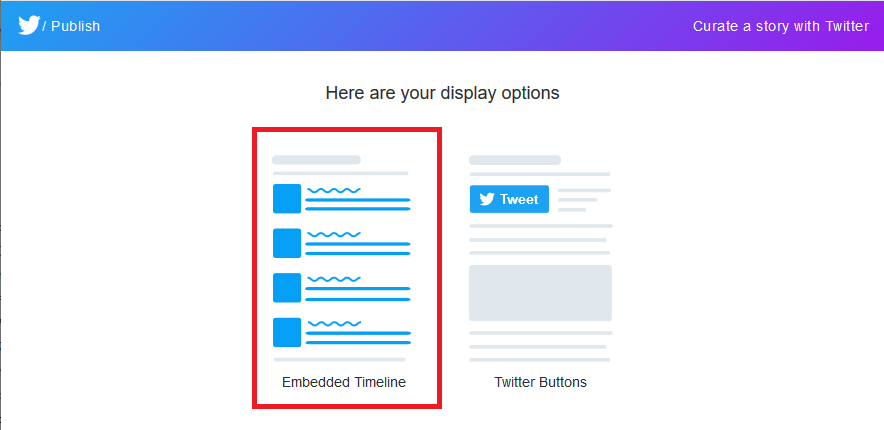
埋め込みたいのはタイムラインだから、画像左の「Embedded Timeline」をクリックする。

「That’s all we need, unless you’d like to set customization options.」(カスタマイズオプションを設定しない限りこれで必要な作業は完了です)と出るが、いやいやまだまだ(笑)。
赤枠の「set customization options.」のリンクをクリックする。

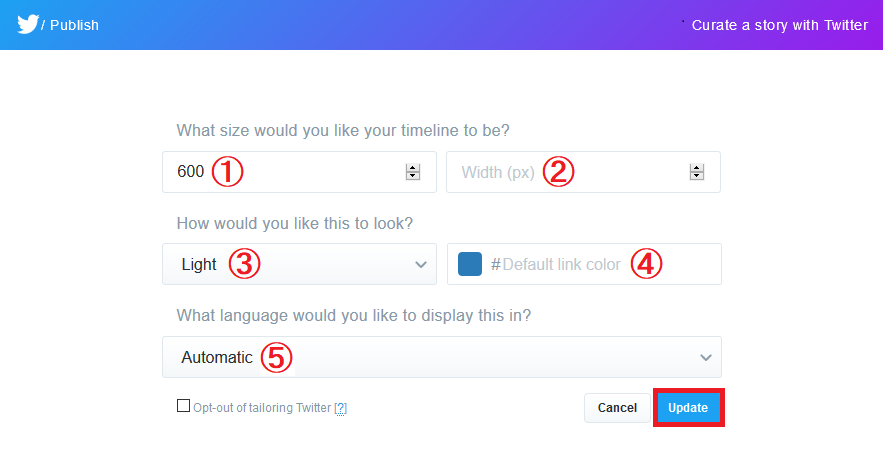
①高さ タイムラインの高さで、私は画面の通り600に設定。800ぐらいまでが吉。
②幅 タイムラインの幅で、特に設定しなくてOK。
③背景 背景色の指定で、Light(白)かDark(濃いグレー)に設定。
④文字色 ツイートのリンクの文字色の設定で、カラーコードで指定可能。
⑤言語 表示に使う言語の指定で、AutomaticのままでOK。
※Opt-out of tailoring Twitterはタイムラインの表示に全く影響しないのでスルー推奨
設定後、「Update」をクリック。

「That’s all we need, unless you’d like to set customization options.(カスタマイズオプションを設定しない限り、これだけで十分です)」に戻るので、「Copy Code」をクリック。
クリップボードにTwitter タイムラインを埋め込むコードがコピーされた状態になるので、テキストエディタ等にペーストしておく。すると、次のようなコードになっていることが分かる。
このHTMLコードを元にPukiWiki用Twitterタイムライン組込プラグインのコードを修正し、Twitterタイムラインをメニューに組み込むのだ。
※WordPressの場合はこのコードをテーマのウィジェットにコピー&ペーストすればTwitterタイムラインを組み込むことが可能(【超簡単】WordPressのサイドバーにツイッターのタイムラインを組み込む!参照)
Twitterタイムライン組込プラグインのダウンロードと設定
上述の通り、Twitterタイムライン組込プラグインを作成して本サイトのダウンロードページにアップロードしておいた。

ダウンロードページからプラグインをダウンロードし、ローカルの作業フォルダに解凍する。解凍したら、embed_twitter_timeline.inc.phpの21行目付近にある関数のパラメータ配列の内容を先ほどコピーしたTwitterタイムラインのコードを元に修正するとしよう。
「plugin」フォルダにFTPするので、パスとしては\pluginとして説明する。
plugin\embed_twitter_timeline.inc.php(修正前)
function plugin_embed_twitter_timeline_convert() {
// ブロック型プラグイン(#embed_twitter_timeline)として動作
// ※基本的に「UserName」部分を自分のTwitterユーザ名に変更すればOK
$params = array(
'width' => '300', // 横幅(※当関数デフォルト無視)
'height' => '600', // 高さ
'theme' => 'light', // テーマ(light/dark)
'link' => '#2B7BB9', // リンクカラー(デフォルト#2B7BB9)
'href' => 'https://twitter.com/UserName?ref_src=twsrc%5Etfw',
'by' => 'Tweets by UserName' // ※指定しても画面に変化はない
);
$html_code = <<< EOM
<a class="twitter-timeline" data-height="{$params['height']}" data-theme="{$params['theme']}" data-link-color="{$params['link']}" href="{$params['href']}">{$params['by']}</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
EOM;
plugin\embed_twitter_timeline.inc.php(修正後)
function plugin_embed_twitter_timeline_convert() {
// ブロック型プラグイン(#embed_twitter_timeline)として動作
// ※基本的に「UserName」部分を自分のTwitterユーザ名に変更すればOK
$params = array(
'width' => '300', // 横幅(※当関数デフォルト無視)
'height' => '600', // 高さ
'theme' => 'light', // テーマ(light/dark)
'link' => '#2B7BB9', // リンクカラー(デフォルト#2B7BB9)
'href' => 'https://twitter.com/LeijiMuseum?ref_src=twsrc%5Etfw',
'by' => 'Tweets by LeijiMuseum' // ※指定しても画面に変化はない
);
$html_code = <<< EOM
<a class="twitter-timeline" data-height="{$params['height']}" data-theme="{$params['theme']}" data-link-color="{$params['link']}" href="{$params['href']}">{$params['by']}</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
EOM;
設定するのは、Twitterタイムラインの「height」(この場合は「600」としているが、無論お好みで変更すれば良い)と「href」と「by」部分だけなのが分かると思う。たったこれだけを設定すればOKだ(必要があれば「theme」や「link」を設定しても良い)。
ファイルの修正が完了したらサーバの「plugin」フォルダへFTPし、ファイル属性を「644」に変更しておく。
メニューページを編集してTwitterタイムラインを組み込む
PukiWikiのメニューページを編集してTwitterタイムラインを組み込む。
Twitterタイムラインを出力する必要な情報は前述の通りプラグインに書いておいてあり、それをFTPしているので、単にメニューにPukiWiki用Twitterタイムライン組込プラグインである#embed_twitter_timelineを記述してやれば良い。
「最新の20件」の#recent(20)が邪魔なので、コレをTwitterタイムライン組込プラグインに置き換える。
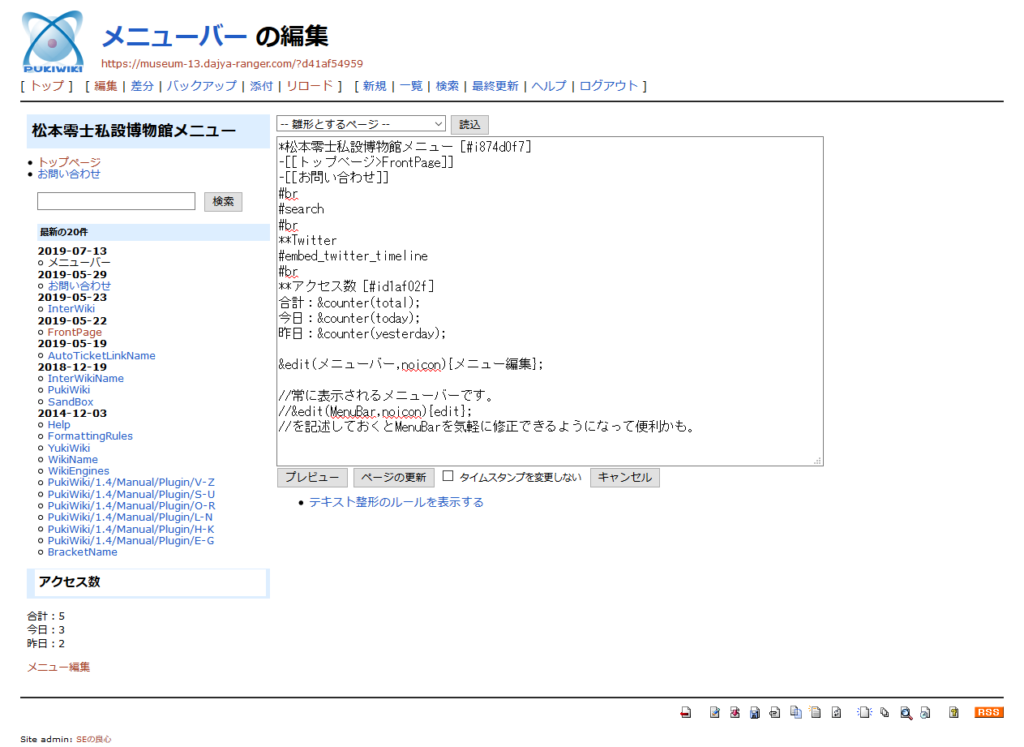
メニューページ修正例
*松本零士私設博物館メニュー [#i874d0f7]
-[[トップページ>FrontPage]]
-[[お問い合わせ]]
#br
#search
#br
**Twitter
#embed_twitter_timeline
#br
**アクセス数 [#id1af02f]
合計:&counter(total);
今日:&counter(today);
昨日:&counter(yesterday);
&edit(メニューバー,noicon){メニュー編集};
//常に表示されるメニューバーです。
//&edit(MenuBar,noicon){edit};
//を記述しておくとMenuBarを気軽に修正できるようになって便利かも。
ページを更新すると、メニューにTwitterタイムラインが組み込まれたのが分かるだろう。
一連の改造でPukiWikiをレスポンシブデザインにしているので、わざとTwitterタイムラインの幅を指定していないが、この場合は表示領域に合わせてTwitterタイムラインが表示されるのが分かるだろう。
これでTwitterタイムラインをメニューに組み込めたことになる。
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
今回も前回と同様にゲストアカウントを用意したので、スパムや破壊行為は困るが(スパムフィルタspam_filter.phpは導入済みだが)、ユーザー名とパスワードは次の通りだ。
ユーザー名:guest
パスワード:guest
ファイルの添付やページの凍結・解除は行なえないが、ほぼ全てのPukiWikiの作業が可能なので、色々と試してみて欲しい。「案外PukiWikiって使えるな」と思っていただければ、私としても嬉しく思う。
おわりに
実は「PukiWikiでメニューを編集する」構想は前々からあって、その中で「Twitterタイムラインを組み込む」のは当初からの構想であった。が、PukiWikiの設計と実装がタコ過ぎるので、ブログ記事で紹介するのに手間取った。しかも、Twitterタイムラインを組み込むのは容易なハズなのに、PukiWiki関係のサイトとその情報がクソ過ぎるので、記事を公開するのが(他にも色々と個人的な要因はあるが)遅くなってしまった。
私はこれまで業務パッケージシステムの設計と開発を長年やって来た経験があるから、過去バージョンのソフトと最新バージョンのソフトでの「互換性」をどの程度重視するのかが、常に悩みどころであるのは身を以て知っている。しかし、ことPukiWikiに関してはプロジェクトの推進とその出来上がった成果物を見ても、「シロート臭い」としか言えない。本気でPukiWikiを普及させたいなら、もっとちゃんと考えて設計し、実装すべきだろう。