「なんでGoogleから検索されないんだろう?」
私設松本零士博物館サイトを立ち上げて以来ずっとコレが悩みのタネで、コンテンツの質と量が問題なのか、PukiWikiではWordPressにSEOで負けるのか?等々、プラグインとコンテンツの改善をしながら細々と運営している。
実は2021年6月からGoogleがページエクスペリエンスアップデートを段階的に実施していて、コアウェブバイタル(Core Web Vitals)が検索ランキング要因に組み込まれていることを最近になって明確に知り、合点が行くと共に対策を講じるに至った。
本稿ではページ表示速度の具体的な改善策をPukiWikiを例に解説するが、WordPressやその他のCMSでも有効なので、ぜひ参考にして欲しい。
※2022/11/23 リライト
最新の知見を本稿に反映させたため、記事公開日を改定した。
なお、PageSpeed Insightsで再度ベンチマークを取って画像を作成して明示するまでは反映していないため、各自で高速化したベンチマークと体感を得て欲しい。
ページの表示速度を改善する方法とは?
まず、ページの表示速度をどうやって計測するのか?だが、言わずと知れたPageSpeed Insightsで計測するしかない。
上記PageSpeed Insightsでは、ページの表示速度は次の指標でパフォーマンス・スコアが決まる。
- FCP(First Contentful Paint)
- TBT(Total Blocking Time)
- LCP(Largest Contentful Paint)
- CLS(Cumulative Layout Shift)
上記指標に関してザックリ説明すると、
- 最初にページが表示(レンダリング)される時間
- ユーザによる入力(クリック・タップ・キーボード入力等)をブロックしている時間
- ページの最大視覚コンテンツが表示される時間
- ページレイアウト累積変更量
となる。
上記指標中でパフォーマンスに大きく影響を与える指標は、2. トータルブロッキングタイム(TBT)と 3. ラージェストコンテントフルペイント(LCP)だ(出典:Lighthouse performance scoring)。
そこで、これらの指標を改善するには、次の方法を実施すれば良い。
- 余計な外部サービスを削除・置換する
- 画像を軽量化・遅延読み込みにする
- JavaScriptとCSSを軽量化する
- JavaScriptを非同期読み込みにする
- CSSを非同期読み込みにする
- 動画を遅延読み込みにする
簡単に言えば、ページのコンテンツ(画像・JavaScript・CSS)を軽量化し、画像を遅延読み込みにしてJavaScriptとCSSを非同期読み込みにすれば、ページの表示速度は劇的に改善する。
WordPressの場合は、使っているテーマやインストールしているプラグインが勝手にやってくれている部分もあり、コードが読み書き出来ない人にはハードルが高いかも知れない。
PukiWikiでサイト運営している人は、ある程度HTMLやCSS、JavaScriptについて知識があるだろうから、WordPressに比べて高速なPukiWikiがさらに爆速になることだろう。
1. 余計な外部サービスを削除・置換する
余計な外部サービスって何じゃ?と思う人もいるかも知れないので、具体例を挙げよう。
- Googleアドセンス
- Twitterタイムライン
- Facebookページ
- Facebookコメント
- Discodeガジェット
- 各種SNSボタン
人によっては上記以外にも色々あるかも知れない。
Googleアドセンスに関しては、サイト収益に必要なので削除や置換は出来ないが、アドセンス広告が多いとページの表示速度は落ちる。
そこで次の記事を参考に、アドセンス広告を遅延読み込みにして高速化するしかない。
ただ、アドセンス広告に限らず、ページのファーストビュー(最初に目に見える部分)に遅延読み込みで表示させると色々と都合が悪いため、これに関しては解決策を後述する。
Googleアドセンス以外はSNS関係だが、TwitterタイムラインやFacebookページの表示は遅いため、私は次の画像リンクに置換してしまった。

また、「荒らされないから」という理由でFacebookコメントを利用していたが、やはりFacebookコメントも表示が遅いため、PukiWiki用スパムフィルタ対応コメントプラグイン(pcommentプラグイン)に置換してしまった。
その他、各種SNSボタンは新規でプラグインを開発する必要があるため、従来の忍者おまとめボタンのままだが、<head> タグ内にある余計なJavaScriptは削除して高速化してみた。
2. 画像を軽量化・遅延読み込みにする
WordPressの場合は「EWWW Image Optimizer」プラグインをブチ込んでおけば、画像からメタ情報を削除したり、WebP画像に変換して画像を軽量化することが可能だし、他にも良いプラグインがある。
PukiWikiの場合は、PukiWiki用URL短縮ライブラリ対応画像遅延読込・画像リサイズプラグインをブチ込むことで、従来ページの記述も画像も変更することなく、自動でWebP画像に変換してキャッシュし、遅延読み込みをしてくれる。
ただ、元の画像(のファイルサイズ)が大きいのでは意味がないため、次のウェブサービスで画像を軽量化すると良いだろう。
図の「TinyPNG」は英語サイトだからとっつきにくいかも知れないが、PNGやJPEG画像をドラッグ&ドロップすれば、ほとんど画質を落とすことなく最大で6~7割も画像のファイルサイズを圧縮してくれる(図をクリックすると別窓でサイトに飛びます)。
いつの間にかWebP画像にも対応したようだが、サイト運営をする上で外せないサイトだ。
なお、直接WebP画像をページに添付するニーズもあると思うので、PukiWiki用ドラッグ&ドロップファイルアップロード対応attachプラグインも高速化してバージョンアップし、WebP画像をドラッグ&ドロップした際に画像をプレビューするようにしておいてある。
3. JavaScriptとCSSを軽量化する
JavaScriptとCSSは、ファイルのテキストがそのまま読み込まれて意味解釈と実行が行われるため、圧縮して軽量化すればそれだけ表示速度が向上する。
具体的には、
図の「Online JavaScript and CSS Compressor」に圧縮したいJavaScriptやCSSファイルをドラッグ&ドロップし、画面右上の「JavaScript」もしくは「CSS」ボタンをクリックすれば、簡単に圧縮してダウンロードすることが出来る(図をクリックすると別窓でサイトに飛びます)。
自分でメンテナンスしないJavaScriptやCSSは、圧縮して表示速度を向上させた方が良いだろう。
4. JavaScriptを非同期読み込みにする
JavaScriptを読み込む <script> タグのデフォルトは同期読み込みのため、HTMLを読み込んだパーサーが <script> タグに辿り着き次第、パース(構文解析)を一時停止してJavaScriptのダウンロードと実行を行うので、実行が完了するまでパースが再開されず、ページの表示速度が落ちる要因となる。
そこで、<script> タグに「async」または「defer」属性を追加し、非同期読み込みにしてやれば表示速度が向上する。
具体的には、
<script src=”<?php echo SKIN_DIR ?>script.js” async>
<script src=”<?php echo SKIN_DIR ?>script.js” defer>
と記述してやれば良い(上記はPukiWikiの「skin」フォルダに「script.js」がある想定)。
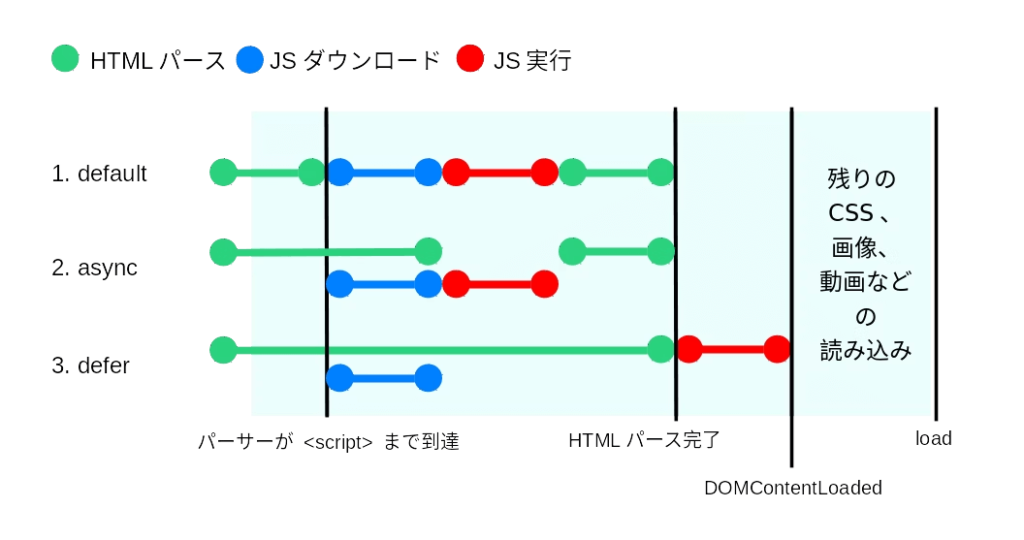
「async」と「defer」って、どう違いますのん?(または、どっちがエエですのん?)と聞こえて来そうだが、

出典:<script> タグに async / defer を付けた場合のタイミング
図のように「async」と「defer」ではJavaScriptのダウンロードと実行のタイミングが違う。
このため、実行するJavaScriptによっては「async」が良い場合もあるし、「defer」の方が良い場合もあるため、一概にどちらが良いとは言えないのだ。
ただ、スクリプトの実行順序がある場合は「defer」でないとダメだし、一刻も早くスクリプトを実行したい場合は「async」が良いだろう。
この辺はJavaScriptによって適宜判断するか、分からない場合は「async」と「defer」を試してみるしかなく、「async」だとスクリプトが機能しないが、「defer」だと機能する場合もある。
当然ながら「async」も「defer」もダメなケースもあり、jQueryの場合は非同期読み込みをすると、jQueryを利用する他のJavaScriptが正しく機能しなかったりする。
5. CSSを非同期読み込みにする
CSSの <link rel=”stylesheet”> タグは同期読み込みなので、ファイルの読み込みとパースが終わるまで画面描写が止まってしまう(レンダリングブロックしてしまう)。
そこで、loadCSSを突っ込んで無理やり非同期読み込みにするのは本末転倒過ぎるため、次の裏技を使う。
<link rel=”stylesheet” type=”text/css” href=”<?php echo SKIN_DIR ?>pukiwiki.dre.css” media=”print” onload=”this.media=’all'” />
上記はPukiWikiダジャレンジャー版共通ファイルのCSSだが、「media=”print” onload=”this.media=’all'”」を追加してやるだけで非同期読み込みになるのだ。
簡単に説明すると、印刷用のメディアタイプ「media=”print”」を指定しておき、CSSがロードされたタイミングで全てのメディアタイプ「all」に変更する(「onload=”this.media=’all'”」の部分)ということをやっている(つまり、ロードされたCSSが画面に適用される)。
この裏技により、CSSを非同期読み込みにする(レンダリングブロックさせない)ことは可能だが、だからといって全部のCSSに裏技を使うべきか?というと、使っちゃダメなケースもある。
ページのベースとなるCSSの場合、例えばPukiWikiの場合だと、
<link rel=”stylesheet” type=”text/css” href=”<?php echo SKIN_DIR ?>pukiwiki.css” />
上記のCSSは裏技を使わずに同期読み込みをした方が良いだろう(私は非同期読み込みにしたが)。
それ以外は裏技を使って非同期読み込みにすれば良いと思ふ。
6. 動画を遅延読み込みにする
WordPressの場合はYouTube動画を遅延読み込みするプラグインがあるようだが、PukiWikiの場合はPukiWiki用レスポンシブ対応各種動画再生プラグインで
- YouTube
- Vimeo
- ニコニコ動画
上記3つの動画再生プラグインが遅延読み込みに対応しているため、ページの表示速度を落とすことなく動画を表示することが出来る。
そもそもPukiWikiは標準でYouTube動画を表示する機能(プラグイン)がないため、レスポンシブかつ、ついでにVimeoとニコニコ動画用のプラグインを開発した経緯がある。
それはともかく、WordPressでページにYouTube動画を埋め込んだ時、
ページの「テキスト」タブ(HTML)は、次のようになっているハズだ。
<p><iframe src=”//www.youtube.com/embed/i-X9veNkVSw” width=”720″ height=”404″ allowfullscreen=”allowfullscreen”></iframe></p>
上記 <iframe> タグに「loading=”lazy”」を追加してやるだけで、遅延読み込みになる。
具体的には次のように書けば良い。
<p><iframe loading=”lazy” src=”//www.youtube.com/embed/i-X9veNkVSw” width=”720″ height=”404″ allowfullscreen=”allowfullscreen”></iframe></p>
これはYouTube動画に限らず、<iframe> タグを利用する全てのコンテンツで有効だが、普通はYouTube・Vimeo・ニコニコ動画といった動画の埋め込みでしか使わないだろう。
遅延読み込みによるファーストビュー問題の解決方法
そもそも遅延読み込みとは、ユーザがスクロールしていない(ユーザから見えていない)部分を後で(遅延して)読み込んで表示させることでページ表示の完了を高速化する仕組みであるため、最初からユーザに見える部分(ファーストビュー)を遅延読み込みで表示するのは仕組み的に具合が悪い。
特にページ上部にアドセンス広告を表示している場合だと、ユーザがページをスクロールしない限りアドセンス広告が表示されず、空欄のままとなる。
本稿ではこれを「ファーストビュー問題」と仮に呼ぶが、次のコードを </body> 直前にコピー&ペーストすればこの問題は解決する。
遅延読み込みファーストビュー表示スクリプト
<!-- 遅延読み込み(Google AdSense等)ファーストビュー表示スクリプト -->
<script type="text/javascript">
window.addEventListener('load', function(){
setTimeout( function() {
window.scrollBy(0, 1);
}, 500);
setTimeout( function() {
window.scrollBy(0, -1);
}, 0);
}, false);
</script>
上記スクリプトでやっていることは簡単で、0.5秒後に画面を下方向に1ピクセルスクロールし、すぐに上方向に1ピクセルスクロールしているだけだ。
「PukiWikiのGoogleアドセンスの広告表示を遅延読み込みで高速化する!」記事で紹介したアドセンス広告の遅延読み込みスクリプトは、「画面スクロール」イベントが発生すると実行されるため、タイマーイベントでほんの少しだけ画面をスクロールして戻すことで意図的に「画面スクロール」イベントを発生させ、アドセンス広告を表示させている。
0.5秒後のタイマーイベントと相対スクロールってのが、このスクリプトのミソだったりする(ページをスクロールしていて、ブラウザの「更新」ボタンを押してもちゃんと動作する)。
なお、scriptタグはsrc属性が無いスクリプトは即座に読み込んで実行するため、非同期読み込みの「async」や「defer」は指定出来ないので、HTMLの読み込みが完了したタイミングでイベントリスナーを発火させて表示する(遅延表示させる)ことで高速化を図っている。
ちなみに、<iframe> タグによる遅延読み込みは2020年7月9日にウェブ標準機能になったため、ページのファーストビューにYouTube動画を置いても、自動的に遅延読み込みにならないようになっている。
ページ表示速度はどこまで改善されたのか?
PageSpeed Insightsで、本稿で上述した改善内容の実施前と実施後のベンチマークを取ったので、比較してみよう。
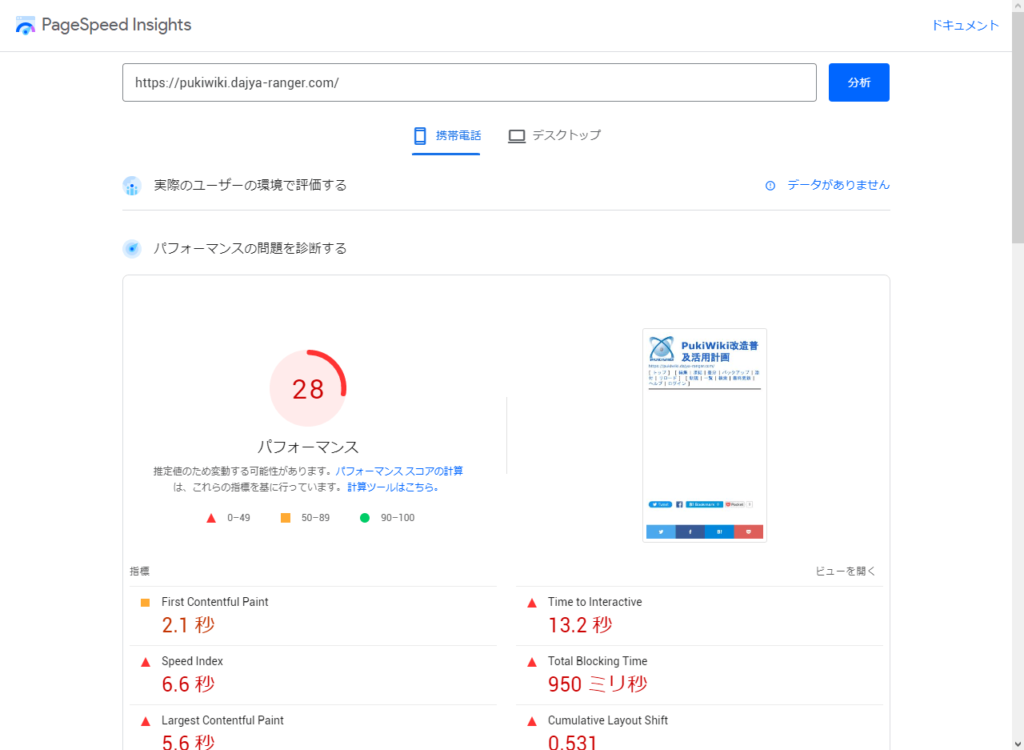
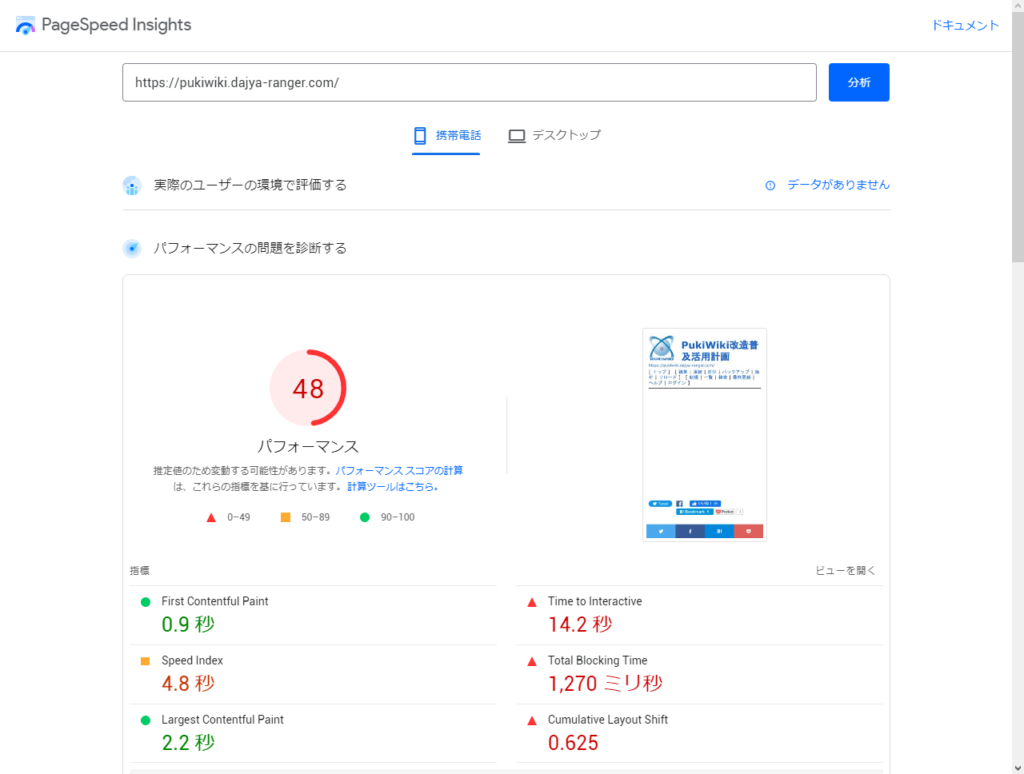
携帯電話のビフォー・アフター

図は改善前のベンチマークで、高速なPukiWikiとは思えない散々なスコアだ。

図は改善後のベンチマークだが、平均して20ポイント以上も改善された。
とはいえ、50前後のスコアであるからまだまだ改善の余地は大きい。
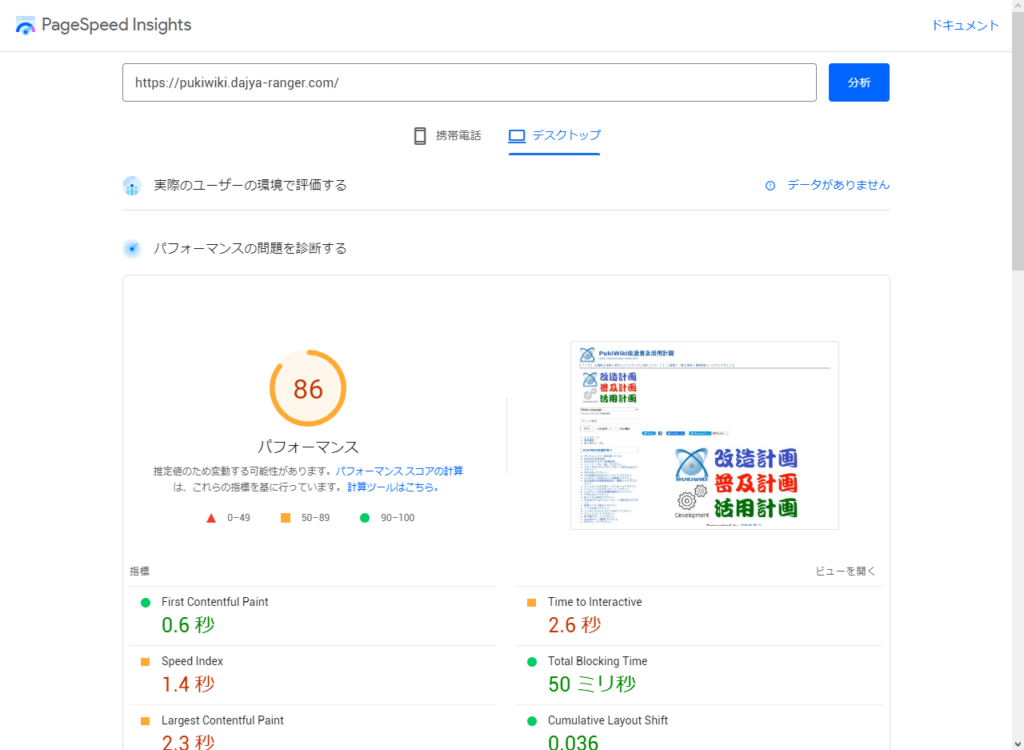
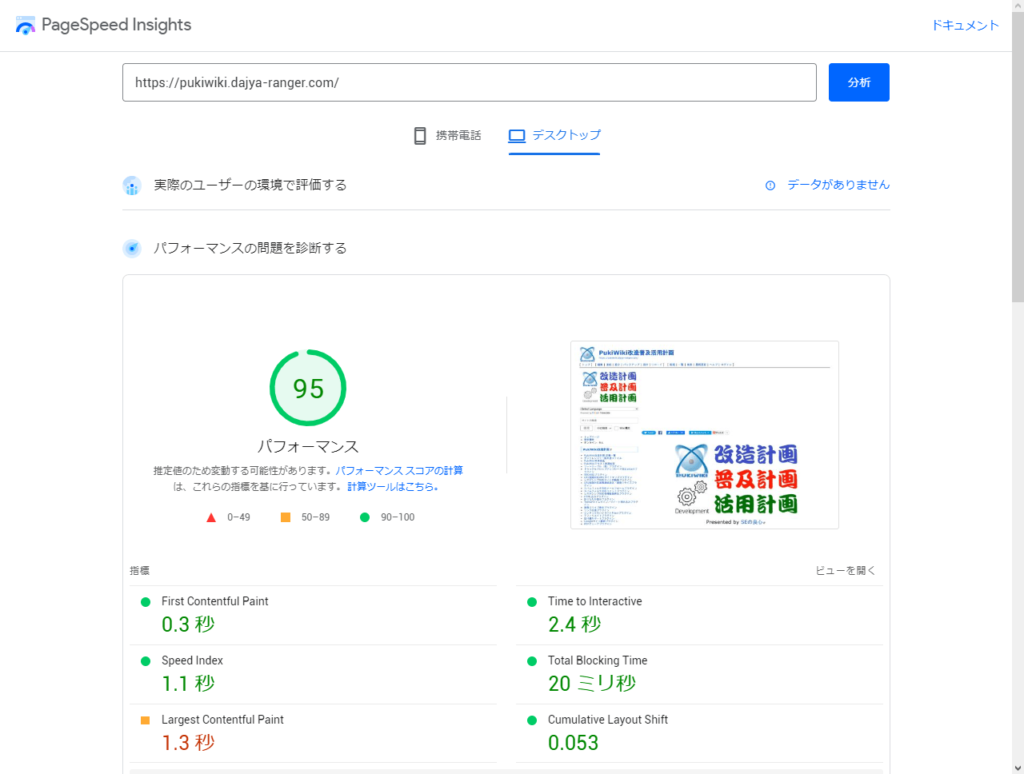
デスクトップのビフォー・アフター

図は改善前のベンチマークで、携帯電話ほど酷くはないものの、「速い」と言うほどのスコアではない。

図は改善後のペンチマークだが、平均して10ポイント以上も改善された。
PageSpeed Insightsは時間帯によって最大4~5ポイントほどスコアが違ったりするが、最高スコアで99を叩き出したこともある。十分「速い」と言えるだろう。
PukiWiki改造普及活用計画サイト以外の太宰治真理教と私設松本零士博物館サイトでも同様の改善をしているが、同じようにスコアが改善している。
お陰で今まで開発して来た大半のプラグインに高速化対応をするハメになったが、画像や動画を多様したリッチなページでアドセンス広告を貼っていても、ストレスない速さで表示出来るようになった。
おわりに
サイトにコンテンツを追加したり、記事を書いても「Googleから検索流入がない」のでは、サイトを運営している甲斐がない。
特に私設松本零士博物館サイトの場合、ソートテーブル(表)プラグインに頼ったページ作りをしており、Googleのサーチエンジンからしてみれば「内容が薄くて似たようなページばかりのサイト」という評価なのかも知れない。
その上、携帯電話(スマホ)での表示速度が遅いのでは、いくらページをGoogleに登録したところで、Google検索でページが出てこないのは「当然だったかも」と反省している。
サイトのページ構成は変更して改善するが、まずは気合を入れてページの表示速度を改善する方が先だと思い、PukiWikiの表示系プラグインを高速化対応するに至った。
PageSpeed Insightsで携帯電話のスコアが悪いのは、各種SNSボタンに「忍者おまとめボタン」を利用しているからだが、これもプラグインとして新規に開発する必要がある。
PukiWikiを改造してプラグインやライブラリを独自に開発し、太宰治真理教サイトをオープンして4年が経つが、道のりは遠いなぁ。(;´д`)トホホ…
ちなみに「ページ表示速度を改善する厳選6選!」というタイトルなので触れなかったが、他にも.htaccessにキャッシュを有効にする記述を追加する方法もあるし、お手軽にPukiWikiやWordPressで使われているPHPをバージョンアップすると、それだけでページの表示速度は改善される。
これは以前のバージョンより最新バージョンの方が効率的に動作するからだが、WordPress日本語公式がサポートフォーラムの「PHP バージョンの更新」記事で、PHPを7.4にバージョンアップすると「以前のバージョンに比べてパフォーマンスが最大で3倍〜4倍向上します」と書いているので、利用しているサーバのPHPのバージョンを確認してみることを最後にオススメしておく。