( ノ゚Д゚)毎度~!
PukiWiki公式がいつVer1.5.4をリリースするのか、2年も放置状態なのでヒヤヒヤしている者です。
昨年から細々とPukiWikiをメインとした有料オンラインサロンを運営している次第ではありますが、撤退したFANBOXからの支援者は付いて来ず、新たにオンラインサロンをイチから作ったものの、やはり会員が定着しない今日この頃、いかがお過ごしでしょうか。
私はと言えば、先日運転免許の更新に行った帰りに献血をしようとしまして、ところが血液のヘモグロビン濃度が「薄い!なんだ、このヘモグロビンは!?もういい、下げろ!」と追い返されますた。
翌日、かかりつけ病院で受診し、寛平ちゃんみたいな看護師に血ぃ吸われて来ましたが、来週火曜日の午後以降に結果が出るそうで。一体どんな結果になりますやら。
そんなどうでもいい話はさておき、今でもPukiWikiを使ってみようとする変態孤高のWikiマニアは少数ながら生息しているようで、不人気かつ放置気味なTwitterアカウントでも相互さんが微増している。
そこで、PukiWikiで手っ取り早く収益化が可能なのはGoogle AdSense(以下、「アドセンス」と略)だし、とは言えアドセンス広告を貼りまくるとページの表示速度が遅くて離脱され、逆に収益にならなかったりするので、その辺を改善する方法を解説する。
なお、本稿はPukiWikiでサイトを運営している人向けの記事だが、当然WordPressにも応用が可能なので、実作業の方法がやや限定されるものの、WordPressでのやり方も解説する。
※2022/09/08 追記
アドセンス広告の「遅延読み込みによるファーストビュー問題の解決方法」と、さらなる高速化として「4. JavaScriptを非同期読み込みにする」を記事で公開したので、次の記事も併せて参照されたい。
※2022/11/23 リライト
最新の知見を本稿に反映させたため、記事公開日を改定した。
なお、PageSpeed Insightsで再度ベンチマークを取って画像を作成して明示するまでは反映していないため、各自で高速化したベンチマークと体感を得て欲しい。
アドセンスの広告表示を遅延読み込みで高速化する方法
一応、アドセンス広告のJavaScriptコードは非同期で処理されるため、ページ上のどこに置いても処理されるようになっている。
とは言え、アドセンスに限らずページにJavaScriptで外部サービス(TwitterやFacebookのガジェット等)のコードを埋め込むと表示が遅くなるし、かと言ってアドセンス広告の表示を少なくすれば、それだけ収益が少なくなってしまう。それでいてアドセンスの自動広告は容赦がないので表示が意図せずウザかったりもするし、どうにもならん。
ゆえに、アドセンス広告の表示を遅延読み込みにしておき、サイト訪問者がスクロールして当該アドセンス広告が表示されるタイミングで表示させるようにすれば、ページの表示完了までの時間が短縮され、体感速度がアップする=表示速度の高速化=離脱されにくい=収益の増加、となるハズだ(理論的には)。
そこでアドセンス広告を遅延読み込みする方法だが、次の手順となる。
具体的に上記 1. から説明すると、アドセンスの次のコード部分を徹底的に削除する。
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-9999999999999999″
crossorigin=”anonymous”></script>
※上記「9999999999999999」部分はアドセンスアカウントのパブリッシャーID
アドセンスコードが最新の場合は上記の部分を削除すれば良いが、「アレ?こんなコードだっけ??」な人も多いと思う。どうやら、最近になってアドセンスコードが微妙に変更になったようだ。
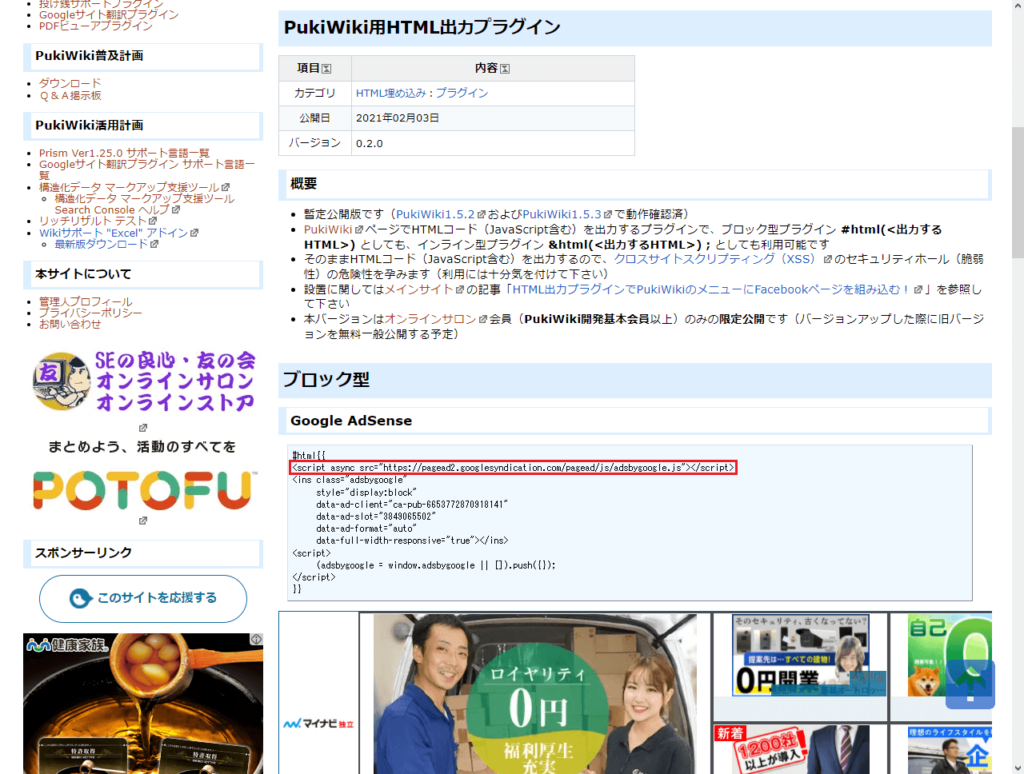
ちなみに、PukiWikiダジャレンジャー版サイトのPukiWiki用HTML出力プラグインページの説明の場合だと、
図HTMLコードの赤枠部分を削除すれば良い。
次に 2. だが、アドセンスのスクリプト
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
上記のアドセンス広告のスクリプトを次に書き換える。
<script>
window.addEventListener(‘load’, function(){
(adsbygoogle = window.adsbygoogle || []).push({});
}, false);
</script>
scriptタグはsrc属性が無いスクリプトは即座に読み込んで実行するため、非同期読み込みの「async」や「defer」は指定出来ない。
そこで、
<script>
window.addEventListener(‘load’, function(){
処理
}, false);
</script>
と記述することにより、HTMLの読み込みが完了したタイミングでイベントリスナーを発火させてアドセンス広告を表示させる(遅延表示させる)ことで高速化を図る。
最後に 3. だが、次のコードを「pukiwiki.skin.php」ファイルの </body> タグの直前にコピー&ペーストし、サーバにFTPする。
skin\pukiwiki.skin.php
<!-- Google AdSense 遅延読み込みスクリプト -->
<script type="text/javascript">
window.addEventListener('load', function(){
var lazyload = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyload === false) || (document.body.scrollTop != 0 && lazyload === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyload = true;
}
}, true)
}, false);
</script>
ちなみに内容は古いものの、私が運営している各PukiWikiサイトの基本的なアドセンス広告の埋め込み方針等は、次の記事を参照して欲しい。
現在のPukiWiki改造普及活用計画で展開している各種最新版ファイルに関しても、上記の記事内容をベースに改良と改造を実施している。
本当は個々のライブラリやプラグインを含む設置と設定に関して記事化したいところだが、時間的制約からやれていない(徐々に 記事化する予定ではいる)。
ゆえに、私が開発して公開しているライブラリやプラグインの設定内容等は、オンラインサロンに入会してダウンロードし、疑問や質問等があればオンラインサロンで受け付けている。
※本稿の内容は後ほど整理し、ダジャレンジャー版共通ファイルその他に反映してダウンロードが出来るように整備する予定
アドセンス広告の表示はどの程度高速化されるのか?
いくら体感で「速くなった!」と言い張ってみたところで仕方がないため、Google神のPageSpeed Insightsで複数回ベンチマークしてみた。
上記サイトでベンチマークしたのは私が運営している全サイトだが、それを本稿で画像付きで全部紹介するのは読む方も大変なので、画像に関してはPukiWiki改造普及活用計画をベースに本稿で図示して説明する。
なお、PageSpeed Insightsの個々の項目に関しての差異を書くとキリがないので、本稿では「パフォーマンススコア」で表示される数値での差異のみを論じる。
携帯電話のビフォー・アフター
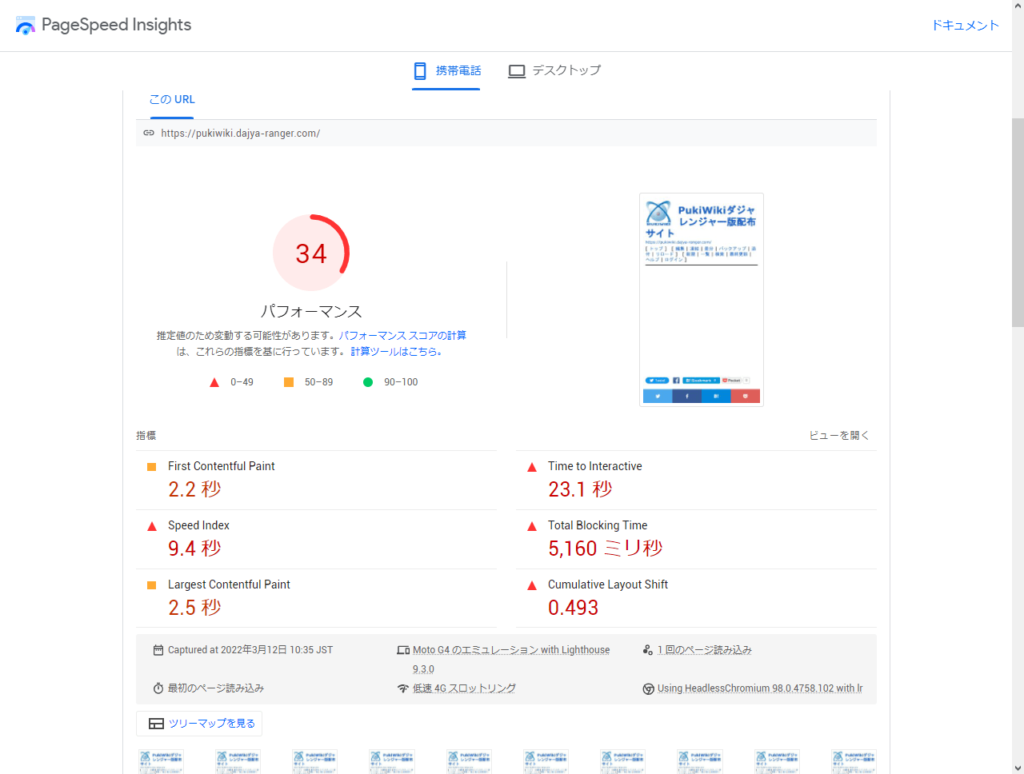
まず、Google神はモバイルフレンドリーをとてつもなく重用されておられるので、携帯電話(スマホ)での改善前と改善後を示そう。
図は従来の改善前のベンチマークで、AMPに対応していないから散々なスコアである。
そこからどの程度改善されたか?は、図を見て欲しい。
PageSpeed Insightsのスコアは誤差もあるし絶対ではないのだが、ベンチマークテストをしたところ、平均して10ポイントは改善していた。
デスクトップのビフォー・アフター
PukiWikiが誕生したザックリ20年ほど前は、携帯電話は存在していたものの、スマホなんて存在してはおらず、インターネットはパソコンで使うのが当たり前だった。
ちなみに2000年頃は、先進的なガングロギャルのJKやJDがボーダフォンの写メールでキャッキャウフフしてたか、やはり先進的なサラリーマンがiモードで出張先の天気予報をチェックしていた程度にしかケータイでブラウジングなんぞせず、せいぜい「メールがインターネットになった」(それまでは携帯キャリア内でのショートメールしか送受信が出来なかった)ぐらいの恩恵しかなかったのだ。
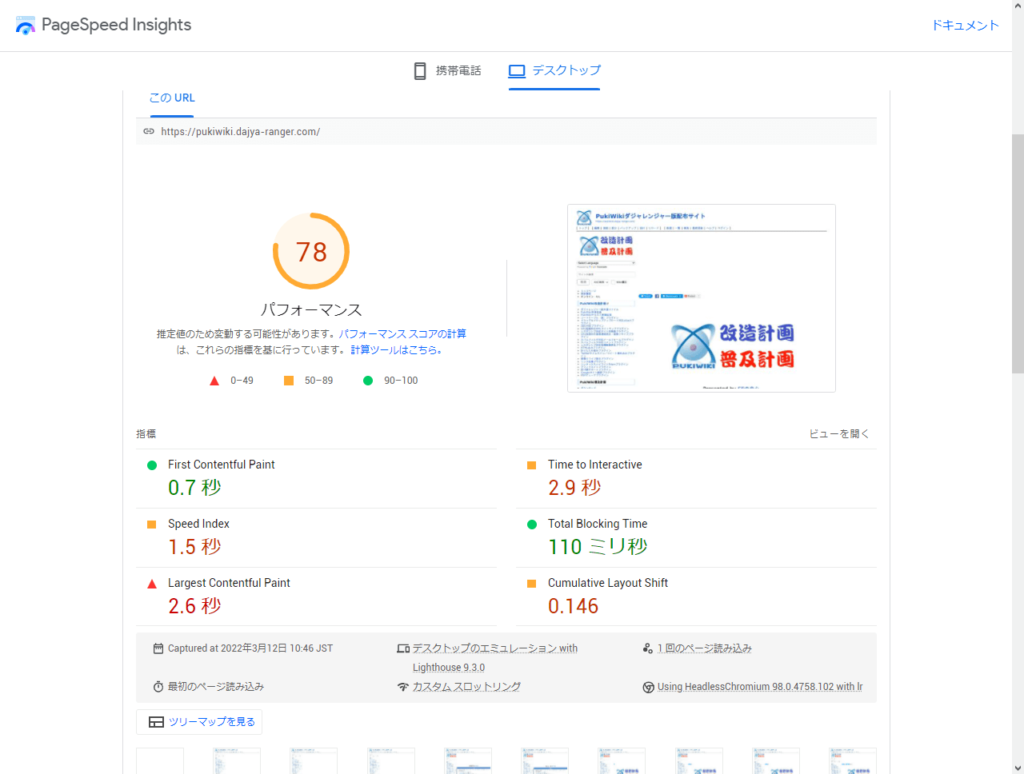
ともあれ、パソコンでのベンチマークを見てみよう。
図は従来の改善前のベンチマークで、PukiWikiのシンプル構成ならではの数値だと言えるが、それでもPukiWiki改造普及活用計画では、アドセンスの他に次の外部サービス(JavaScript)を利用しているので、遅いっちゃ遅い。
- 忍者おまとめボタン(各種SNSボタン)
- Twitterタイムライン
- Facebookページ
- Discordガジェット
- OFUSEボタン
- codocガジェット
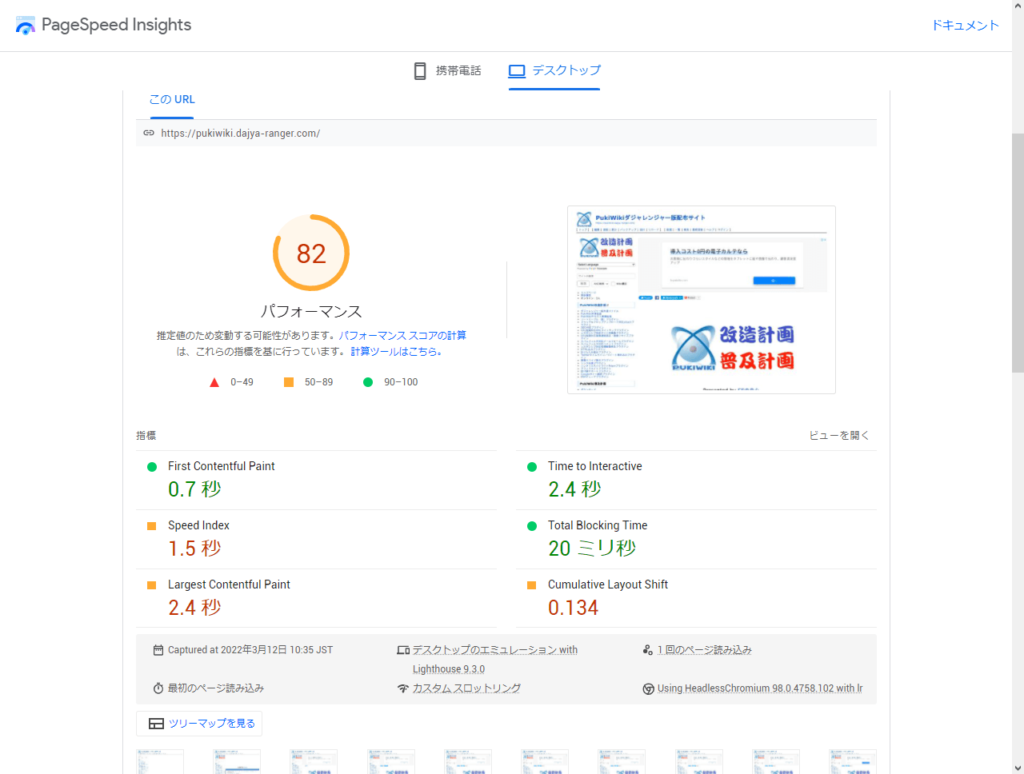
では、そこからどの程度改善されただろうか。
劇的に改善されたとまでは言えないが、ベンチマーク平均で4~5ポイントは表示速度が改善された。
以前から「忍者おまとめボタンはガンだよな」と思っていたが、やはりコイツが最初から最後まで足を引っ張っていやがる。
忍者おまとめボタンは、PukiWikiに限らず簡単・便利にスマホ対応のSNSボタンとしても使えるので利用しているが、そろそろオリジナルでプラグインを開発して差し替えるべきなのかも知れない。いや、その前にPukiWikiのAMP対応が先かな?
なお、個々のPukiWikiサイトによってサイトの表示構成等が違うため、本稿の読者が運営しているPukiWikiサイトによってどの程度改善されるのかは分からないものの、アドセンス広告の表示速度が高速化されるのは理解されたと思う。
ちなみに、私が運営しているPukiWikiサイトは、PukiWiki改造普及活用計画とサイト構成はそれほど大きく違わないが、ベンチマーク結果は次の通りとなった。
| 携帯電話 | デスクトップ | |||
| ビフォー | アフター | ビフォー | アフター | |
| 太宰治真理教 | 28 | 21 | 80 | 86 |
| 私設松本零士博物館 | 9 | 11 | 66 | 66 |
※ベンチマークはサイトトップページURLでの計測
PageSpeed Insightsでの携帯電話(スマホ)のパフォーマンススコアがどの程度妥当なのか、私にはよーワカランものの、実際にスマホでサイトを表示させてみると、高速化する前と後では明らかに体感速度が向上している(そして上記スコアには誤差がある)。
私が運営している各種サイトはネタ的にも、そして記事もページも情報量が多いから、パソコンでのアクセスが圧倒的に多いが、スマホからのアクセスも一定数はあるので、丸っきり無視は出来ない。
特に太宰治真理教の場合は、アクセスの約7割近くがスマホであることを考えれば、個人的にスマホ人間が気に食わないものの、便宜を図るしかないのである。
WordPressのアドセンス広告の表示を高速化する!
WordPressの場合、アドセンス広告をどう表示しているのかにもよるし、当然ながらそれは利用しているテーマによっても違うため、本稿では次の前提条件で高速化の方法を説明する。
- WordPressテーマはLION MEDIA
- アドセンス広告の表示はAdSense Integration WP QUADS(以下「WP QUADS」と略)プラグインのウィジェットを使用
使用しているテーマとプラグインの違いはあると思うが、何をやっているか理解出来れば応用は可能だろう。
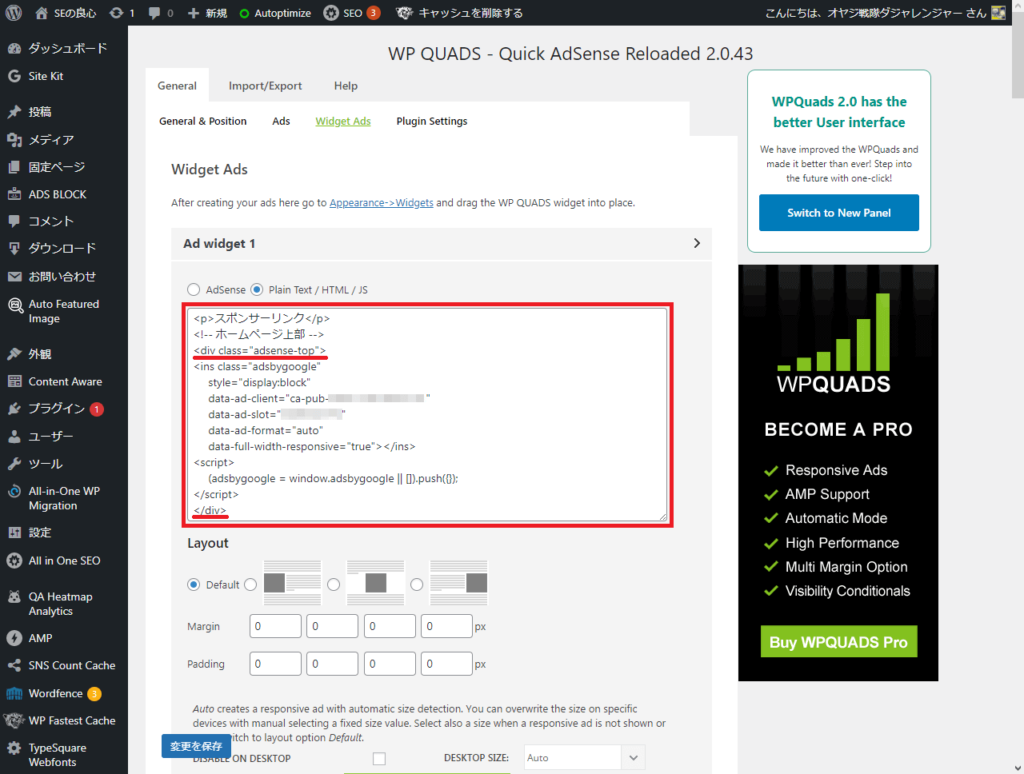
内容的には前述しているPukiWikiの場合と同様に、アドセンスの<script>タグを削除するが、具体的にWP QUADSプラグインでウィジェットを利用している場合は、次のようにする。
図赤枠のように、アドセンスの<script>タグを削除しておくが、本サイトのようにページのファーストビューにアドセンス広告を表示している場合は、遅延読み込みの場合に予期せぬレイアウトシフト(CLS)が生じるため、図赤下線の「<div class=”adsense-top”>」「</div>」のようにdivタグでアドセンスコードを囲み、別途CSSを設定してやる必要がある(本サイトのファーストビューのアドセンス広告は図のスクリプトともうひとつだけだから、その他のスクリプトは必ずしも「<div class=”adsense-top”>」「</div>」で囲う必要はない)。
そもそも遅延読み込みとは、ユーザがスクロールしていない(ユーザから見えていない)部分を後で(遅延して)読み込んで表示させることでページ表示完了を高速化する仕組みであるため、最初からユーザに見える部分を遅延読み込みで表示するのは具合が悪い。その上、アドセンス広告は読み込んでみなければ、どの程度の大きさの広告なのか、表示要素の大きさが特定出来ないのだ。
CLS(Cumulative Layout Shift)とは、ページの個々の要素の大きさが累積的にページ全体のレイアウトに及ぼす影響のことで、予期せぬ大きさの要素が多ければ、その分ページレイアウトが大きくズレてしまい、表示タイミングによって誤クリックを誘発してしまうことになる。
つまり、CLSが大きくなるとユーザエクスペリエンス(UX)が低下するため、PageSpeed Insightsのスコアを下げる原因ともなるし、実際にサイト訪問時にページのロードでガチャガチャとページが動くのは見ていて不愉快だ。それに、目的のリンクをクリックするのに待たされるのは、サイト訪問者がイラつく原因となる。
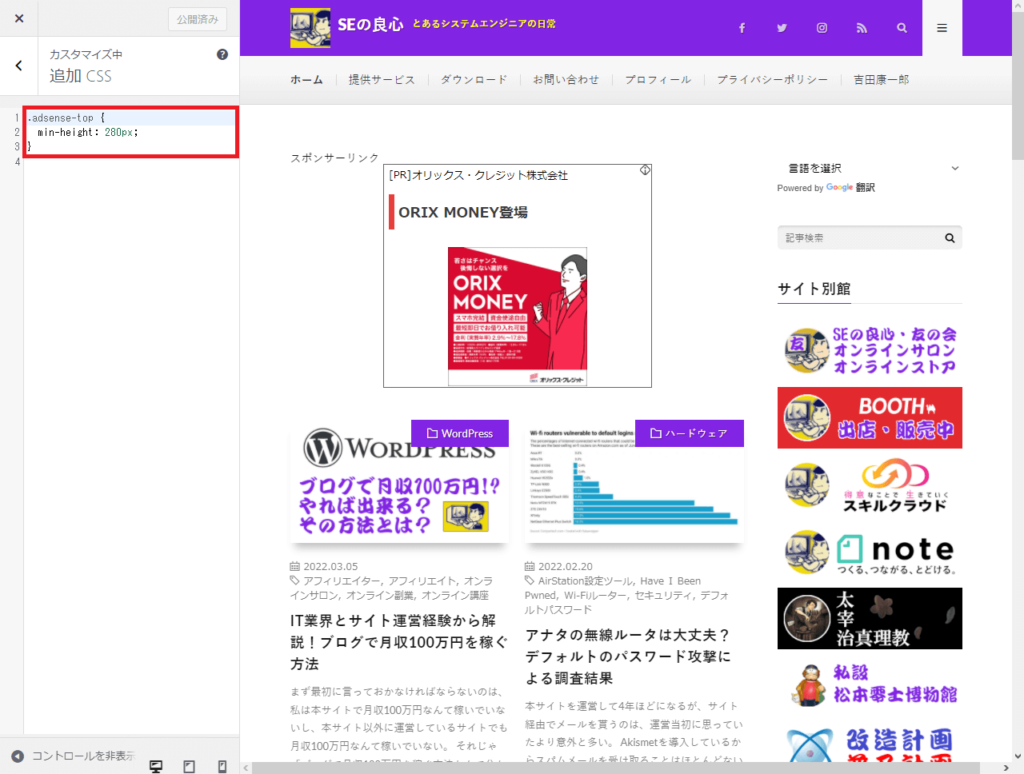
そこでWordPressの場合は、次のように追加でCSSを追加してやる必要がある。
図赤枠のように、追加CSSとして次の記述をしてやる。
.adsense-top {
min-height: 280px;
}
上記CSSの「min-height」の値は、レスポンシブ型のアドセンス広告の最小の高さを指定する設定だが、ほぼコレで問題がないだろう。
スマホやパソコンでは解像度が違うから、メディアクエリーで設定を分ける必要があるかな?と思って色々と調査して試してみたが、やっぱり上記だけの設定で問題がなかった。
とは言え、運用しているサイトによって前提条件が違うだろうから、適宜設定をして欲しい。
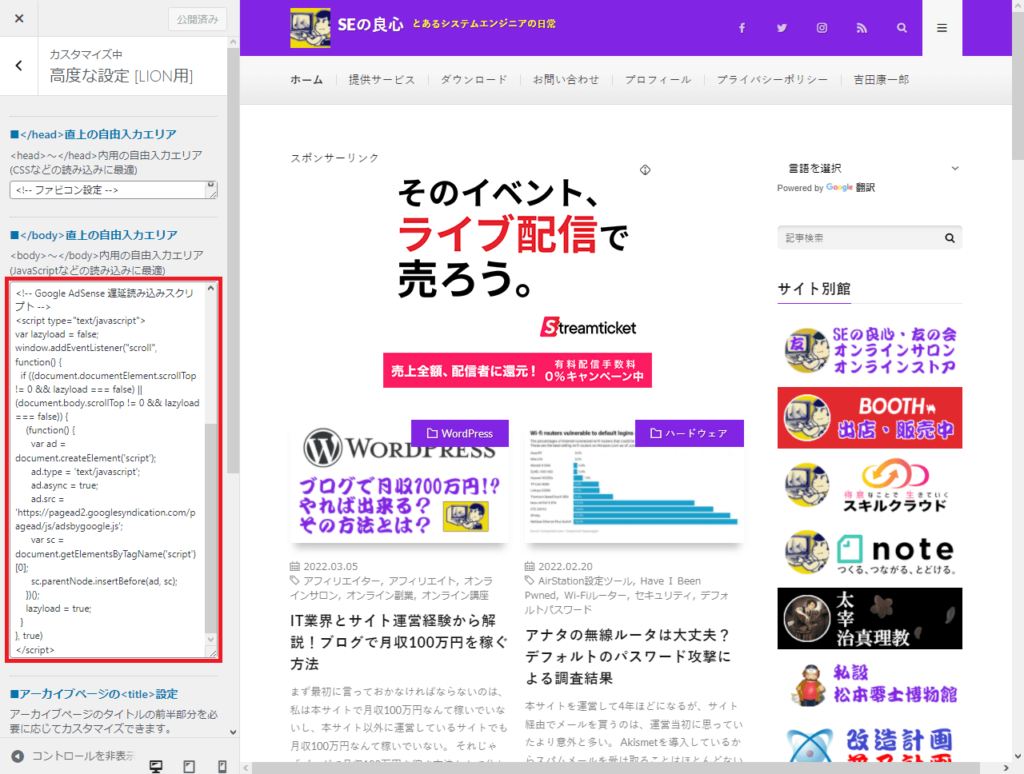
最後に、アドセンスの遅延読み込みコードを設定する。
図赤枠「</body>直上の自由入力エリア」に、前述したアドセンスの遅延読み込み用のJavaScriptコードをコピー&ペーストして「公開」すれば完了だ。
実際に運営しているWordPressサイトでのPageSpeed Insightsのベンチマーク結果は、次の通りとなった。
| 携帯電話 | デスクトップ | |||
| ビフォー | アフター | ビフォー | アフター | |
| SEの良心 | 35 | 46 | 73 | 70 |
| SEの良心・友の会 | 78 | 79 | 71 | 75 |
※ベンチマークはサイトトップページURLでの計測
本サイトとSEの良心・友の会サイトでは、同じWordPress・LION MEDIAテーマ・WP QUADSプラグインを利用しているものの、その他導入しているプラグインとサイトの利用目的が大きく違うため、単純に比較は出来ないが、誤差を含め本稿で解説している高速化の効果はあると言えるだろう。
まぁ、それほど「劇的に高速化した!」とまでは言えないが。
ともあれ、PukiWikiの場合はPukiWiki改造普及活用計画で包括的に取り扱うし、オンラインサロンでも当たり前にサポートするが、WordPressの場合でも使用しているテーマやプラグインは千差万別だから、人によっては本稿の内容を取り入れて実践したいものの、技術的に分からない人がいるかも知れない。
その場合も、オンラインサロンはPukiWiki専用ではないため、ぜひオンラインサロンの会員になって積極的に利用して欲しいと思う。
おわりに
オンラインサロンは、無名の私個人が運営しており、会費は少額からであっても有料で運営しているから、最低限会費に見合う価値を提供しようとしている。
会費に見合う価値として一番分かりやすいのは、私が開発して公開しているPukiWikiの各種ライブラリやプラグイン等のダウンロードが可能である点だが、正直「それだけでいいの?」と思っている。
当然ながら、ダウンロードさえ出来れば良いと考える人もいるので、それを否定する気はないが、ダウンロードしたら無言で継続会費を払わずにバックレる人が多いので、それはそれでどうか、と思う。
PukiWikiの各種ライブラリとプラグインは今後もバージョンアップして公開するし、会員でないと最新版のダウンロードが出来ないのも変わらないが、今現在のバージョンだけでいいの?という思いと、せっかく開発者の私がいるのに、特に何も会話(質問や雑談等なんでもいいが)しないままで、もったいなくないか?と思うのだ。
基本的に私もヒマではないので、会員のご機嫌取りに「今日は何しとん?」みたいな雑談をオンラインサロンで発言し、会員に発言を振ることはないが、質問や疑問があれば、ちゃんと調べて回答するようにはしている(だが、音声チャットを含む実作業を伴う場合は、それなりの会員ランクでなければ応じない)。
有料のオンラインサロンと言っても、PukiWiki開発基本会員は月に雑誌を一冊買う程度の自己投資であるから、投資した分はキッチリ回収する気で活用してくれれば、と思う。
無論、1ヶ月程度のお付き合いでは、お互いに得られるメリットも少なかろう。投資は継続するからこそ、得られるリターンも大きくなるのである。
質問や雑談でもいいが、本サイトの記事で書けないITや社会の秘密なアレやコレも、クローズドなオンラインサロンでなら種明かしが出来ると言うものだ。オンラインサロン内で呑み会でも開いて、大いに情報交換が出来れば嬉しい。