昨年10月末にPukiWikiの改造とプラグイン開発予定をまとめたが、やっとほぼ完了する見通しとなった。ドラッグ&ドロップアップロード対応attachプラグインの開発に時間がかかり過ぎたのもあるが、開発予定のプラグインでは、アフィリエイトプラグインの開発が未着手なままとなっている。
これはもしもアフィリエイトのようなアフィリエイトプロバイダを利用し、ひとつの商品を複数のECサイト(アマゾン・楽天・Y!ショッピング等)で販売を可能にする要件で進めるが、肝心のもしもアフィリエイト
が太宰治真理教や私設松本零士博物館サイトを何度登録しても削除しやがるので、全然進まない。
ともあれ、Google AdSense(以下、「アドセンス」と略)でも導入しなければ、運用しているPukiWikiサイトの収益化が出来ないため、今回はアドセンスコードの導入と、先日アップロードページに公開したPukiWiki操作アイコンの導入を解説する。
前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-26サブドメインの内容をmuseum-27サブドメインにコピーし、検証しながら作業を進めた。メニューページが「MenuBar」ではなく「メニューバー」になっている(日本語ページ名でPukiWiki用URL短縮ライブラリにより短縮される)ので要注意。
アドセンスコード埋め込み方針
本稿では、アドセンスアカウントがある(もしくは独自で取得する)人を対象にするので、「アドセンスとは何か」や、「アドセンスアカウントを取得する方法」、「アドセンスコードの設定方法」等は、一切扱わない。
理由として、それぞれが独立した記事になるほどのボリュームでもあるが、それらの記事はすでに掃いて捨てるほどあるので、わざわざ私が書く必要を認めないからだ。
そこで本稿では、アドセンスコードを「skin」フォルダの「pukiwiki.skin.php」ファイルに実装し、デザインその他のCSSを同フォルダの「pukiwiki.css」ファイルに記述することで実現するものとする。
上図の通り、ページ上部(青枠)とページ下部(赤枠)、それにフッター部(緑枠)にアドセンス広告を埋め込んで表示するものとする。
なお、図のフッター部(div class=”adsense_footer”)はあくまで表示用のコンテナで、表示実態はフッター部左側(div class=”adsense_footer_left”)と、フッター部右側(div class=”adsense_footer_right”)である。
実際に修正作業をする場合は、修正する当該ファイルのバックアップを取ってから作業をすることをお勧めしておく。
CSSの設定
アドセンスコードの埋め込みをやる前に、まずはCSSを準備しておこう。
「skin」フォルダの「pukiwiki.css」ファイルの最後の方、「@media print{」の直前ぐらいに次のコードを追加する。
skin\pukiwiki.css
/* Google AdSense */
.adsense_top {
margin-bottom: 20px;
overflow: hidden;
display: block;
box-sizing: inherit;
}
.adsense_bottom {
margin-top: 20px;
overflow: hidden;
display: block;
box-sizing: inherit;
}
.adsense_footer {
width: 100%;
overflow: hidden;
margin: 20px auto;
padding: 0 10px;
}
.adsense_footer_left {
width: 50%;
text-align: left;
float: left;
margin: auto;
display: block;
box-sizing: inherit;
}
.adsense_footer_right {
width: 50%;
text-align: right;
float: left;
margin: auto;
display: block;
box-sizing: inherit;
}
@media print {
ファイルを保存したら、サーバの「skin」フォルダにFTPしておく。
アドセンスコードをスキンファイルに埋め込む
上述の通り、CSSとアドセンスコードの埋め込み方針が決まったので、後はコードを書いて行くだけだ。
まず、アドセンスから表示したい広告コードを取得し、「skin」フォルダの「pukiwiki.sikin.php」ファイルにコピー&ペーストする。位置としてはSNSボタン(「忍者おまとめボタン」スクリプトコード)の下が良かろう。私のコードで68行目付近だ。
skin\pukiwiki.skin.php
// Google AdSenseスクリプトコード ページ上部
$adsense_top = <<< EOM
EOM;
// Google AdSenseスクリプトコード ページ下部
$adsense_bottom = <<< EOM
EOM;
// Google AdSenseスクリプトコード フッター部
$adsense_footer_left = <<< EOM
EOM;
$adsense_footer_right = <<< EOM
EOM;
具体的には、次のようにアドセンスから取得したスクリプトコード(コードはあくまで例)をコピーして記述する(まだアドセンスアカウントが取れていない場合等は、上記のままで全く問題ない)。
skin\pukiwiki.skin.php
// Google AdSenseスクリプトコード ページ上部
$adsense_top = <<< EOM
<div align="center">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 記事上 -->
<ins class="adsbygoogle"
style="display:xxxxxxxxxxxx;xxxxxxxxxxx;xxxxxxxxxxx"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
EOM;
次に、実際のアドセンスコードの出力部分を修正する。修正前のコードを修正後のコードにすればOKだ。
skin\pukiwiki.skin.php(修正前)
<?php if ($menu !== FALSE) { ?>
<!-- ボディ部の構成を変更 2019/05/19 -->
<div id="contents">
<!-- メニューページ部 2019/07/12 -->
<div id="menubar">
<?php echo $menu ?>
</div>
<!-- コンテンツページ部 2019/07/12 -->
<div id="body">
<!-- パンくずリスト追加・SNSボタン移設 2019/11/10 -->
<div class="topicpath">
<?php require_once(PLUGIN_DIR . 'topicpath.inc.php'); echo plugin_topicpath_inline(); ?>
</div>
<?php echo $sns_button ?>
<?php echo $body ?>
<!-- コンテンツページに「注釈」を移動 2019/07/12 -->
<?php if ($notes != '') { ?>
<div id="note"><?php echo $notes ?></div>
<?php } ?>
<br />
<?php echo $sns_button ?>
</div>
</div>
<?php } else { ?>
<div id="body"><?php echo $body ?></div>
<?php } ?>
skin\pukiwiki.skin.php(修正後)
<?php if ($menu !== FALSE) { ?>
<!-- ボディ部の構成を変更 2019/05/19 -->
<div id="contents">
<!-- メニューページ部 2019/07/12 -->
<div id="menubar">
<?php echo $menu ?>
</div>
<!-- コンテンツページ部 2019/07/12 -->
<div id="body">
<!-- パンくずリスト追加・SNSボタン移設 2019/11/10 -->
<div class="topicpath">
<?php require_once(PLUGIN_DIR . 'topicpath.inc.php'); echo plugin_topicpath_inline(); ?>
</div>
<?php if (!($nofollow || ! $is_read)) { ?>
<!-- 通常ページ表示時のみAdSense+SNSボタン表示 -->
<!-- Google AdSense ページ上部 2020/09/22 -->
<div class="adsense_top">
<?php echo $adsense_top ?>
</div>
<?php echo $sns_button ?>
<?php } ?>
<?php echo $body ?>
<!-- コンテンツページに「注釈」を移動 2019/07/12 -->
<?php if ($notes != '') { ?>
<div id="note"><?php echo $notes ?></div>
<?php } ?>
<br />
<?php if (!($nofollow || ! $is_read)) { ?>
<!-- 通常ページ表示時のみSNSボタン+AdSense表示 -->
<?php echo $sns_button ?>
<!-- Google AdSense ページ下部 2020/09/22 -->
<div class="adsense_bottom">
<?php echo $adsense_bottom ?>
</div>
<!-- Google AdSense フッター部 2020/09/22 -->
<div class="adsense_footer">
<div class="adsense_footer_left">
<?php echo $adsense_footer_left ?>
</div>
<div class="adsense_footer_right">
<?php echo $adsense_footer_right ?>
</div>
</div>
<?php } ?>
</div>
</div>
<?php } else { ?>
<div id="body"><?php echo $body ?></div>
<?php } ?>
「修正後」のコードを見て貰えれば分かると思うが、「通常ページ表示のみAdSense+SNSボタン表示」とコメントを入れているように、ページの編集時やキーワードによる検索時等、「通常のページ表示状態ではない場合」はアドセンスやSNSボタン(忍者おまとめボタン)の表示を行わないようにしている。
とりあえずコードの修正が完了したらファイルを保存し、サーバの「skin」フォルダにFTPしてみよう。
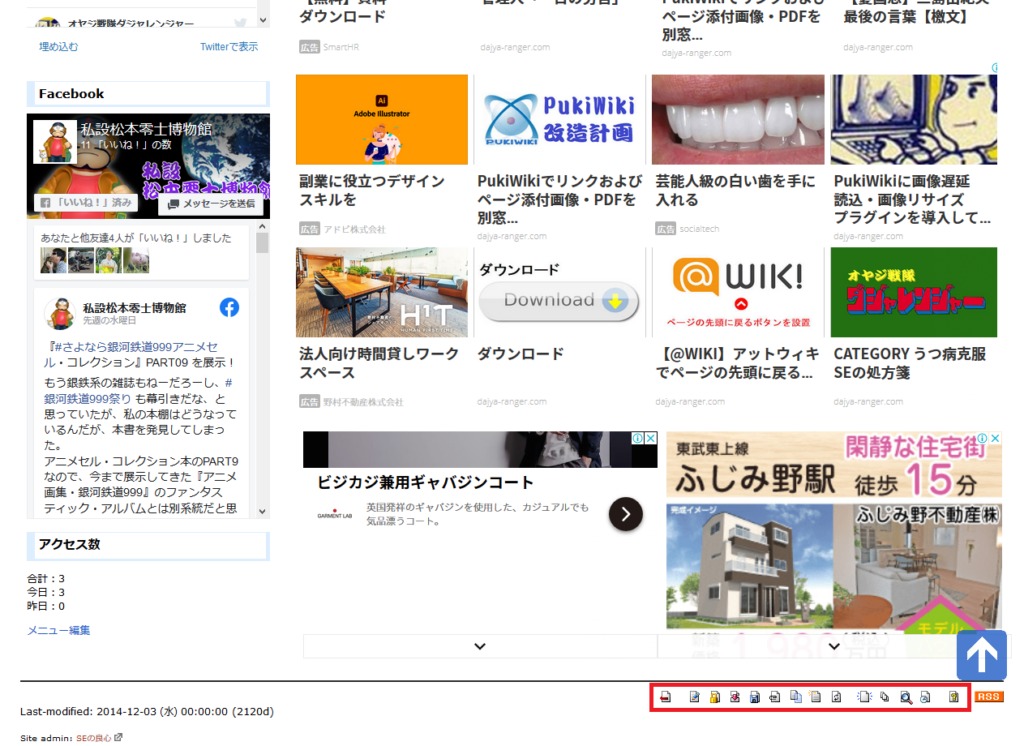
アドセンスが正しく機能し、コードが正常であれば、図のようにアドセンス広告が表示されるハズである。
なお、本稿では説明しないが、任意の記事の任意の場所にアドセンスコードを埋め込みたい場合や、メニューバー等、任意の場所にアドセンスコードを埋め込みたい場合は、HTML出力プラグインでアドセンスコードを埋め込めば実現可能だ。
PukiWiki操作アイコンについて
上図右下部の赤枠の通り、標準画面ではフッタにPukiWiki操作アイコンが並んでおり、クリックすることで各種操作が可能になっている。
ただし、次の問題がある。
- 20ドットアイコン(実質はスペースを含んでいるので16ドットアイコン)しかない
- ログイン/ログアウトのアイコンがない
よって、標準画面(スキン)を改造してPukiWiki標準の操作アイコンを使い回そうにも、限界がある。
そこで、本サイトではPukiWiki操作アイコン(32/48/64ドット)を独自で用意し、ダウンロードページオンラインストアで公開している。
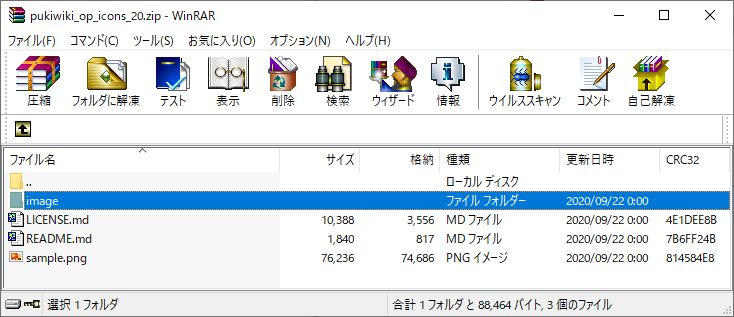
ダウンロードページオンラインストアからPukiWiki操作アイコンをダウンロードし、ローカルの作業フォルダに解凍する。アーカイブの内容を説明しよう。

図で分かるように、必要なのは「image」フォルダの中身だけだ。

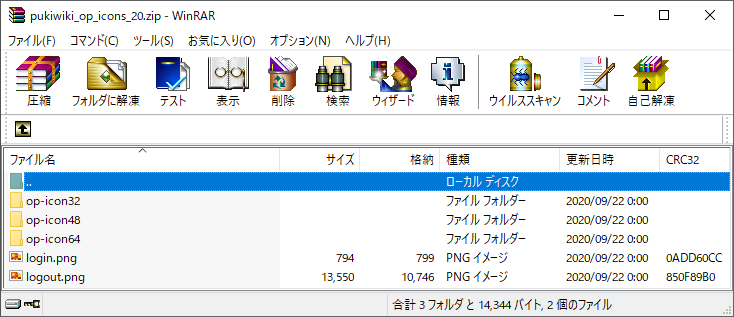
図のように「image」フォルダの中身を開いてみると、次の内容になっている。
- 「op-icon32」フォルダ:PukiWiki操作アイコン一式(32ドット版)
- 「op-icon48」フォルダ:PukiWiki操作アイコン一式(48ドット版)
- 「op-icon64」フォルダ:PukiWiki操作アイコン一式(64ドット版)
- 「login.png」ファイル:ログインアイコン(PukiWiki標準20ドット版)
- 「logout.png」ファイル:ログアウトアイコン(PukiWiki標準20ドット版)
何も考えずにローカルに解凍した「image」フォルダの内容全部をサーバの「image」フォルダにFTPしても良いし、使いたいアイコンフォルダのみ(例:「op-icon32」フォルダのみ)をFTPするのでも良い。
この時、フォルダのパーミッションを「755」に、ファイルのパーミッションを「644」に設定すれば、すぐに使える状態になる。
PukiWiki操作アイコンの組み込み
本稿では、次の条件でPukiWiki操作アイコンを組み込む場合について説明する。
- ツールバー(PukiWiki操作アイコン)が表示設定になっている(デフォルト表示)
- ログイン/ログアウトアイコンを追加で組み込む
- アイコンは32ドット版を利用する(当該フォルダがFTP済みとする)
具体的には、「skin」フォルダの「pukiwiki.skin.php」のザックリ450行付近以降を修正する。修正前と修正後のコードを提示するので、「どの辺を修正すれば良いのか」の見当を付けて欲しい。
skin\pukiwiki.skin.php(修正前)
<?php if (PKWK_SKIN_SHOW_TOOLBAR) { ?>
<!-- Toolbar -->
<div id="toolbar">
<?php
// Set toolbar-specific images
$_IMAGE['skin']['reload'] = 'reload.png';
$_IMAGE['skin']['new'] = 'new.png';
$_IMAGE['skin']['edit'] = 'edit.png';
$_IMAGE['skin']['freeze'] = 'freeze.png';
$_IMAGE['skin']['unfreeze'] = 'unfreeze.png';
$_IMAGE['skin']['diff'] = 'diff.png';
$_IMAGE['skin']['upload'] = 'file.png';
$_IMAGE['skin']['copy'] = 'copy.png';
$_IMAGE['skin']['rename'] = 'rename.png';
$_IMAGE['skin']['top'] = 'top.png';
$_IMAGE['skin']['list'] = 'list.png';
$_IMAGE['skin']['search'] = 'search.png';
$_IMAGE['skin']['recent'] = 'recentchanges.png';
$_IMAGE['skin']['backup'] = 'backup.png';
$_IMAGE['skin']['help'] = 'help.png';
$_IMAGE['skin']['rss'] = 'rss.png';
$_IMAGE['skin']['rss10'] = & $_IMAGE['skin']['rss'];
$_IMAGE['skin']['rss20'] = 'rss20.png';
$_IMAGE['skin']['rdf'] = 'rdf.png';
function _toolbar($key, $x = 20, $y = 20){
$lang = & $GLOBALS['_LANG']['skin'];
$link = & $GLOBALS['_LINK'];
$image = & $GLOBALS['_IMAGE']['skin'];
if (! isset($lang[$key]) ) { echo 'LANG NOT FOUND'; return FALSE; }
if (! isset($link[$key]) ) { echo 'LINK NOT FOUND'; return FALSE; }
if (! isset($image[$key])) { echo 'IMAGE NOT FOUND'; return FALSE; }
echo '<a href="' . $link[$key] . '">' .
'<img src="' . IMAGE_DIR . $image[$key] . '" width="' . $x . '" height="' . $y . '" ' .
'alt="' . $lang[$key] . '" title="' . $lang[$key] . '" />' .
'</a>';
return TRUE;
}
?>
<?php _toolbar('top') ?>
<?php if ($is_page) { ?>
<?php if ($rw) { ?>
<?php _toolbar('edit') ?>
<?php if ($is_read && $function_freeze) { ?>
<?php if (! $is_freeze) { _toolbar('freeze'); } else { _toolbar('unfreeze'); } ?>
<?php } ?>
<?php } ?>
<?php _toolbar('diff') ?>
<?php if ($do_backup) { ?>
<?php _toolbar('backup') ?>
<?php } ?>
<?php if ($rw) { ?>
<?php if ((bool)ini_get('file_uploads')) { ?>
<?php _toolbar('upload') ?>
<?php } ?>
<?php _toolbar('copy') ?>
<?php _toolbar('rename') ?>
<?php } ?>
<?php _toolbar('reload') ?>
<?php } ?>
<?php if ($rw) { ?>
<?php _toolbar('new') ?>
<?php } ?>
<?php _toolbar('list') ?>
<?php _toolbar('search') ?>
<?php _toolbar('recent') ?>
<?php _toolbar('help') ?>
<?php _toolbar('rss10', 36, 14) ?>
</div>
<?php } // PKWK_SKIN_SHOW_TOOLBAR ?>
skin\pukiwiki.skin.php(修正後)
<?php if (PKWK_SKIN_SHOW_TOOLBAR) { ?>
<!-- Toolbar -->
<div id="toolbar">
<?php
// Set toolbar-specific images
$_IMAGE['skin']['reload'] = 'reload.png';
$_IMAGE['skin']['new'] = 'new.png';
$_IMAGE['skin']['edit'] = 'edit.png';
$_IMAGE['skin']['freeze'] = 'freeze.png';
$_IMAGE['skin']['unfreeze'] = 'unfreeze.png';
$_IMAGE['skin']['diff'] = 'diff.png';
$_IMAGE['skin']['upload'] = 'file.png';
$_IMAGE['skin']['copy'] = 'copy.png';
$_IMAGE['skin']['rename'] = 'rename.png';
$_IMAGE['skin']['top'] = 'top.png';
$_IMAGE['skin']['list'] = 'list.png';
$_IMAGE['skin']['search'] = 'search.png';
$_IMAGE['skin']['recent'] = 'recentchanges.png';
$_IMAGE['skin']['backup'] = 'backup.png';
$_IMAGE['skin']['help'] = 'help.png';
$_IMAGE['skin']['login'] = 'login.png'; // 追加:ログインアイコン
$_IMAGE['skin']['logout'] = 'logout.png'; // 追加:ログアウトアイコン
$_IMAGE['skin']['rss'] = 'rss.png';
$_IMAGE['skin']['rss10'] = & $_IMAGE['skin']['rss'];
$_IMAGE['skin']['rss20'] = 'rss20.png';
$_IMAGE['skin']['rdf'] = 'rdf.png';
function _toolbar($key, $x = 32, $y = 32){
$lang = & $GLOBALS['_LANG']['skin'];
$link = & $GLOBALS['_LINK'];
$image = & $GLOBALS['_IMAGE']['skin'];
if (! isset($lang[$key]) ) { echo 'LANG NOT FOUND'; return FALSE; }
if (! isset($link[$key]) ) { echo 'LINK NOT FOUND'; return FALSE; }
if (! isset($image[$key])) { echo 'IMAGE NOT FOUND'; return FALSE; }
echo '<a href="' . $link[$key] . '">'
. '<img src="' . IMAGE_DIR . 'op-icon32/' . $image[$key] . '" width="'
. $x . '" height="' . $y . '" ' . 'alt="' . $lang[$key] . '" title="'
. $lang[$key] . '" />' . '</a>';
return TRUE;
}
?>
<?php _toolbar('top') ?>
<?php if ($is_page) { ?>
<?php if ($rw) { ?>
<?php _toolbar('edit') ?>
<?php if ($is_read && $function_freeze) { ?>
<?php if (! $is_freeze) { _toolbar('freeze'); } else { _toolbar('unfreeze'); } ?>
<?php } ?>
<?php } ?>
<?php _toolbar('diff') ?>
<?php if ($do_backup) { ?>
<?php _toolbar('backup') ?>
<?php } ?>
<?php if ($rw) { ?>
<?php if ((bool)ini_get('file_uploads')) { ?>
<?php _toolbar('upload') ?>
<?php } ?>
<?php _toolbar('copy') ?>
<?php _toolbar('rename') ?>
<?php } ?>
<?php _toolbar('reload') ?>
<?php } ?>
<?php if ($rw) { ?>
<?php _toolbar('new') ?>
<?php } ?>
<?php _toolbar('list') ?>
<?php _toolbar('search') ?>
<?php _toolbar('recent') ?>
<?php _toolbar('help') ?>
<?php if ($enable_login) { ?>
<?php _toolbar('login') ?>
<?php } ?>
<?php if ($enable_logout) { ?>
<?php _toolbar('logout') ?>
<?php } ?>
<?php _toolbar('rss10') ?>
</div>
<?php } // PKWK_SKIN_SHOW_TOOLBAR ?>
コードの修正が完了したらファイルを保存し、サーバの「skin」フォルダにFTPする。
PHPコードが読める人ならすぐにピンと来るだろうが、32ドットアイコンを別のアイコン(例:48ドットアイコン等)に変更する場合は、次の部分を修正すれば良い。
- 29行目:$x = 32, $y =32
- 38行目:’op-icon32/’
上記の「32」部分を変更すれば、他のドット版のアイコンにすぐ差し替えられる(ただし、アイコンフォルダとその中身のファイルがFTP済みである必要がある)。
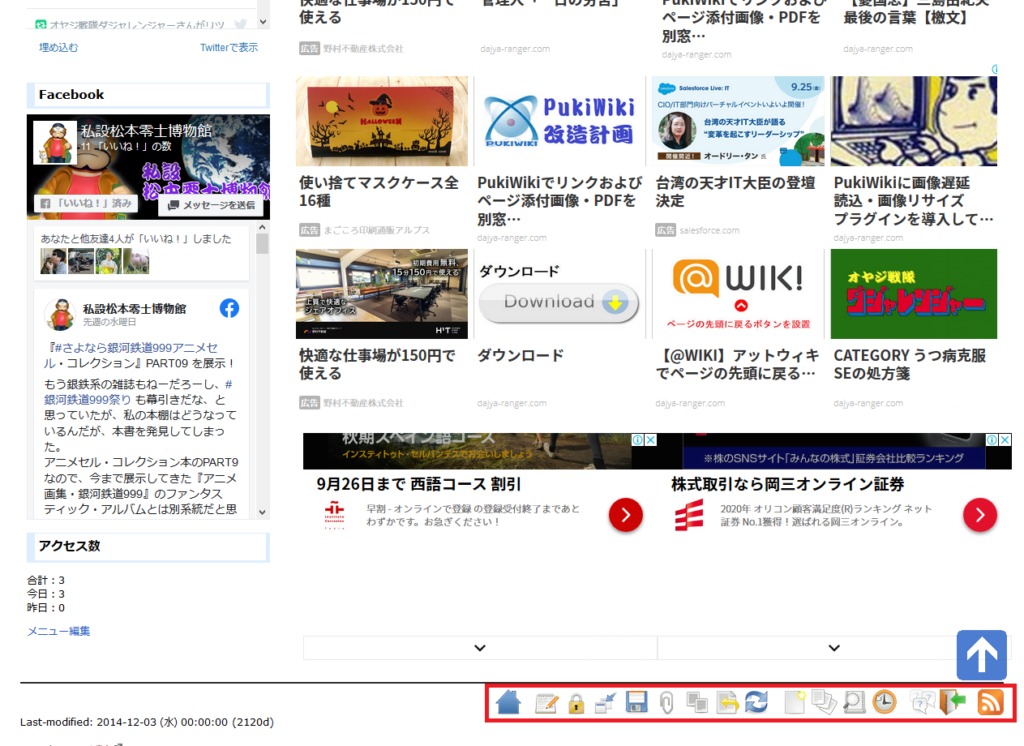
上図右下部の赤枠の通り、32ドットの新しいアイコンに置き換わっている。位置的にページトップボタンが邪魔ではあるな。この辺の調整はサイトを運営している読者にお任せしたい。
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
今回も前回と同様にゲストアカウントを用意したので、スパムや破壊行為は困るが(スパムフィルタspam_filter.phpは導入済みだが)、ユーザー名とパスワードは次の通りだ。
ユーザー名:guest
パスワード:guest
これも前回同様、ファイルの添付も可能(ただしページの凍結・解除は行なえない)なので、色々と試してみて欲しい。「案外PukiWikiって使えるな」と思っていただければ、私としても嬉しく思う。
おわりに
この「PukiWikiカテゴリー」の一番最初の記事で、私が実現したいWikiの要件を挙げた。
- レスポンシブデザイン
- Google Analyticsによるアクセス解析
- 各種SNSボタンの設置
- 各種SNSとの連携
- Facebookコメントの設置
- アフィリエイト
冒頭でも述べた通り、アフィリエイトプラグインの開発が未着手ではあるものの、本稿でアドセンスによるアフィリエイトが可能である。よって、当初掲げた上記6つの要件は一応、全てクリアすることが出来た。
とは言え、「これで完全」だとは思ってはいない。ようやく、今どきのCMSが持つ機能をPukiWikiで持ち得たに過ぎない。
開発に終わりはないが、あと2~3のプラグイン開発をしてから「ワンパッケージ」として、PukiWiki1.5.3のディストリビューションとして公開したいと考えている。