そもそも論で言えば、私は過去の記事で『「↑」や「†」アンカーを表示させない』を書いて設定しているので、PukiWiki標準の「ページトップ」へ移動するアンカーである「↑」を削除している。これについては「削除すべき」だという立場に変わりはないが、Wikiページが長くスクロールする場合は「ページトップボタン」があれば有効だろうと考える。そこで、今回はPukiWikiにページトップボタンを実装し、他の最近のサイトと「見劣り」がしないモノを目指すこととする。
前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-13サブドメインの内容をmuseum-14サブドメインにコピーし、検証しながら作業を進めた。メニューページが「MenuBar」ではなく「メニューバー」になっている(日本語ページ名でPukiWiki URL短縮ライブラリにより短縮される)ので要注意。
jQueryは使わない
例えば「ページトップボタン」でググると、ほぼFontAwesome(フォントオーサム)+jQueryを使った「素人でも簡単に実装可能」な記事ばかりで、しかもコピペすれば簡単に出来るような「素人くさい」記事ばかりのようだ。
しかも、「なぜそうなるのか?」を解説している記事は(私が知る上では)ほぼ皆無に等しい。なぜなら(これは私の想像でしかないが)「記事を書いているのが素人」だからだろう。二番煎じどころか、不明なほどの「n番煎じ」もいいところで、「コピペ+α」の記事(しかも対象がWordPressばかり)なのだから、どうにもならん。
別に「考えもなしにコピペ」で機能を実現したいニーズを批判したいワケではない。そういったニーズもあるだろうから、そうと知りつつ、私は(しかも)PukiWikiでの実装について記事を書く「価値」があるんだろうと思う。
いつも通り前置きが長いが、実装に当たってjQueryを採用しない。理由は次の通りだ。
- jQueryのライブラリを読み込むのはボトルネックとなり得る
- そもそもjQueryを使わなければならないほどの処理ではない
- カスタマイズをしたい人に参考になる記事としたい
以上の理由から、jQueryとそのライブラリをロードするコーディングをするつもりがない。それがイヤなら、これ以上私の記事を読む理由はないと思うので、他の「参考になる」サイトを参照して欲しい。
ページトップボタンの画像
今回はFontAwsomeで手軽にやるつもりもないし、なんなら好きなページトップボタンにしたい読者が多いと思うが、本稿では次の画像をページトップボタンとして採用することにする(一応、標準PukiWikiのカラーに合せてみた)。
 page-top-button.png
page-top-button.png
縦横64ピクセル
今回はこの画像をページトップボタンとして採用するが、無論、お好きな画像を使って貰えれば良い。無料のデザインがあるサイトとして、次のサイトを参照までに挙げておく。
本稿ではページトップボタン画像を「page-top-button.png」とし、「image」フォルダにFTPするものとする。パーミッションは「644」にしておく。
JavaScriptファイルの作成
JavaScriptのコードは.jsファイルにまとめておき、それをメンテナンスする方が圧倒的に保守性も上がるし効率が良い。当初は「JSファイル用にフォルダを作るか?」と思ったが、結論から言うとこの機能だけでフォルダを作って管理をするのは無駄なので、「skin」フォルダにpage-top-button.jsファイルを新規作成し、FTPするものとする。
JavaScriptファイルの内容は次の通りだ(ファイルは「UTF-8」で保存しておく)。
skin\page-top-button.js(新規作成)※2019/09/05追記 一部コードが間違っていたので訂正
// ページトップボタンをセット
var topButton = document.getElementById('page-top-button');
// イベント登録
// ボタンクリック
topButton.onclick = function() {
scrollToTop();
};
// スクロール量の取得
function getScrolled() {
return (window.pageYOffset !== undefined) ? window.pageYOffset: document.documentElement.scrollTop;
};
// ページトップボタンの表示・非表示
window.onscroll = function() {
(getScrolled() > 50) ? topButton.classList.add('fadeIn'): topButton.classList.remove('fadeIn');
};
// ページトップ移動関数
function scrollToTop() {
var scrolled = getScrolled();
window.scrollTo(0, Math.floor(scrolled / 2) );
if (scrolled > 0) {
window.setTimeout(scrollToTop, 30);
}
};
これを「skin」フォルダにFTPしておこう。パーミッションは「644」にしておく。
※2019/09/05追記
けい氏から、お問い合わせにてコードの掲載ミス(document.getElementById(‘pageTopButton‘);となっていた)をご指摘いただいた。自分のソースを確認すると、確かにミスっていた。(ノ∀`)アチャー
コードを訂正してお詫びするとともに、けい氏に感謝申し上げたい。
CSSを追加する
ついでCSSを追加し、ページトップボタンの表示と非表示等の状態を記述する。
「skin」フォルダにある標準の「pukiwiki.cssに追加してやろうか?」とも思うが、ここは標準のCSSファイルは触らず、かつスマホ等のモバイル用途でページトップボタンの制御(パソコンとモバイルで画像の大きさを変更する等)も可能なように、「skin」フォルダに作っているpukiwiki-rspnsv.cssにページトップボタンのCSSを追加することにする。
そもそも「そんなCSSファイルなんか知らねーよ!ヽ(`Д´)ノ」な人は、当サイトの記事「PukiWiki1.5.2をレスポンシブデザインに変更する!」を参照して欲しい。同ファイルの最後に追加するCSSは次の通りだ。
skin\pukiwiki-rspnsv.css(追加部分)
#page-top-button {
position: fixed; /* 固定表示 */
right: 20px; /* 右から20ピクセル(任意の位置に設定) */
bottom: 60px; /* 下から60ピクセル(任意の位置に設定)*/
transition: opacity 1s; /* 透過変化時間(1秒) */
opacity: 0; /* 透過(非表示) */
}
#page-top-button.fadeIn {
position: fixed; /* 固定表示 */
display: block; /* ブロック表示 */
right: 20px; /* 右から20ピクセル(任意の位置に設定) */
bottom: 60px; /* 下から60ピクセル(任意の位置に設定)*/
outline-style: none; /* アウトライン非表示 */
box-shadow: none; /* 影表示なし */
cursor: pointer; /* ポインタカーソル設定 */
z-index: 9999; /* Zオーダで最上位に設定 */
transition: opacity 1s; /* 透過変化時間(1秒) */
opacity: 0.8; /* 非透過80% */
}
#page-top-button.fadeIn:hover {
transition: opacity 1ms; /* 透過変化時間(0.001秒) */
opacity: 1; /* 非透過100% */
}
ファイルを修正し、「skin」フォルダにFTPしておく。
PukiWikiに実装する
PukiWikiへの実装は、「skin」フォルダの「pukiwiki.skin.php」に記述するしかあるまいと思う。別のスキンを利用する場合はそのスキンのPHPファイルに記述する必要があるが、本稿ではそんなのは一切無視(笑)なので、pukiwiki.skin.phpの220行目付近(<body>タグのすぐ下辺り)に次のコードを追加する。
skin\pukiwiki.skin.php(追加)
<body>
<!-- トップページボタン設置 -->
<img id="page-top-button" src="<?php echo IMAGE_DIR . 'page-top-button.png' ?>">
<script type="text/javascript" src="skin/page-top-button.js"></script>
本来、<body>タグ内にJavaScriptを仕込む場合は<body>タグの最後の方に記述するのがセオリーではあるが、分かりやすさ&メンテナンスを考えると、便宜上もここに入れておけば良いだろう(別にどこにコードを入れてもそうは変わらんし)。
ここまでのファイルをFTPし、実際にページトップボタンが機能するか見てみよう。
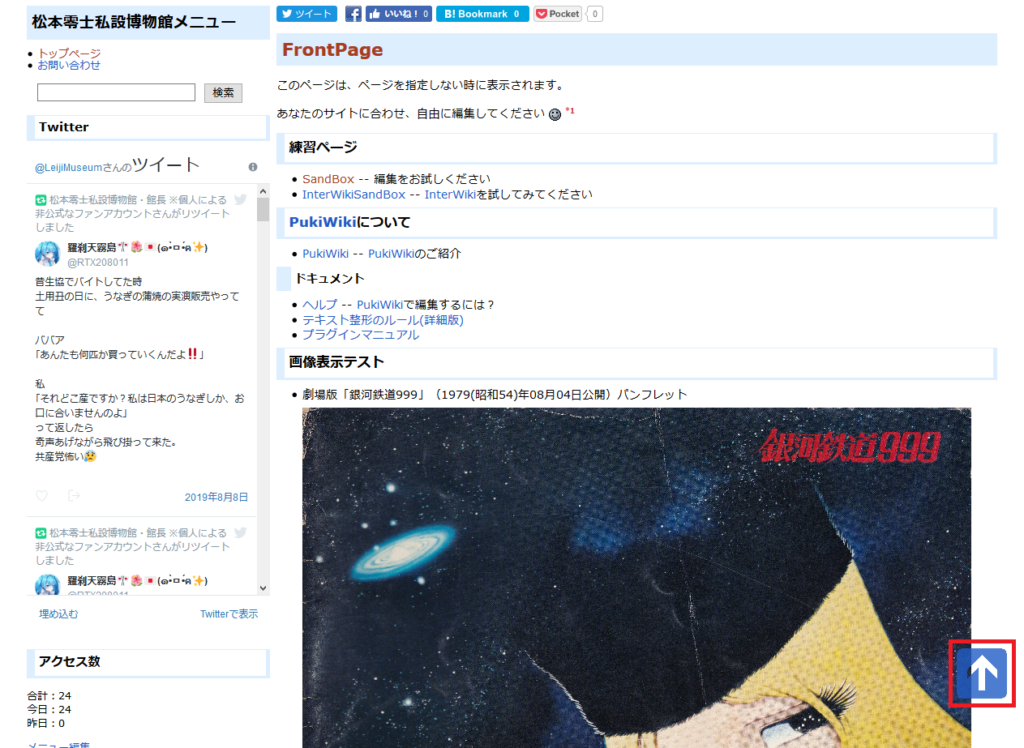
FrontPageでページをスクロールすると、上図赤枠のページトップボタンがフェードインで表示され、ページトップボタンをクリックすると、ページトップにスクロールしてボタンがフェードアウトして非表示になるだろう。
実は本稿で書いているJavaScriptとCSSコードは、本サイトの「【@WIKI】アットウィキでページの先頭に戻るボタン(ページトップボタン)を設置する!」記事の流用である。同記事ではコードの解説もしているので、「なんでこうなるんだべ?(´・ω・`)」と疑問に思う方はこの記事を参照して欲しい(手抜き ←)。
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
今回も前回と同様にゲストアカウントを用意したので、スパムや破壊行為は困るが(スパムフィルタspam_filter.phpは導入済みだが)、ユーザー名とパスワードは次の通りだ。
ユーザー名:guest
パスワード:guest
ファイルの添付やページの凍結・解除は行なえないが、ほぼ全てのPukiWikiの作業が可能なので、色々と試してみて欲しい。「案外PukiWikiって使えるな」と思っていただければ、私としても嬉しく思う。
おわりに
ページトップボタンの画像はサイトのテーマカラーや、サイトのウェブマスターの趣味もあるだろうし、好きな画像をページトップボタンにすれば良いと思う。そこまでのコダワリがなく、機能として欲しい場合でも、本稿の記事は有用だろう。
本稿はPukiWikiでページトップボタンを設置する記事ではあるが、PukiWikiのバージョンに依存はしないだろうし、もっと言えばWordPressにも応用可能だ。その辺は本稿を読んでインスピレーションを得た読者にお任せしたい。
「ページトップボタンの実装って簡単だな」と思っていただければ、本稿の目的はほぼ達したと言える。調べたい人は本サイトの記事を参照すれば、たいがいの疑問は解消するのではあるまいか?と偉そうに書いておこう(笑)。