以前、記事で「PukiWiki1.5.2をソーシャルメディアに接続してFacebookコメントを実装する!」を書いたので、個人的にPukiWiki標準のcommentプラグインを改造して公開する予定はなかった。 その後、某保守系団体で私が関係したプロジェクトにおいて急きょPukiWikiでサイトを構築する必要があり、プロジェクト参加者全員がFacebookアカウントを持っているかが不明なため、標準のcommentプラグインを利用した。このとき、articleプラグインを利用した掲示板ページも作っていた。
そのプロジェクトでのPukiWikiサイトの役割が終わったと思っていた昨年12月、これまた「サーバを別で用意して管理したい」というご要望だ。それは今までプロジェクト内だけでのサイトから、一般に公開するサイトとなるので、commentプラグインをレスポンシブデザインに対応させ、やるならスパムフィルタにも対応させる必要がある。ならついでに、pcommentプラグインもまとめて面倒をみてやろうと思ったのだ。
なお、便宜上「Facebookコメント」に対してcommentおよびpcommentプラグインでの従来型のコメントを本稿では「PukiWikiコメント」と呼称することとする。
前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-21サブドメインの内容をmuseum-22サブドメインにコピーし、検証しながら作業を進めた。メニューページが「MenuBar」ではなく「メニューバー」になっている(日本語ページ名でPukiWiki用URL短縮ライブラリにより短縮される)ので要注意。
※2021/05/24追記
PukiWiki用スパムフィルタ対応コメントプラグインの最新版(Ver0.3.1)では、PukiWiki用のスパムフィルタの最新版とIPロガーライブラリに対応してセキュリティ面を強化している。
その他、SEO対応プラグインとHTML出力プラグインの最新版に対応してSEOとアフィリエイト収益の強化を図っており、さらにTwitter風絵文字入力にも対応し、pcommentプラグインのラジオボタンをCSSでデザイン化(チェックの色をサイトカラーに変更可・PukiWikiサイトプラグインのデザインを統一)して(特にスマホユーザの)アクセシビリティを向上させている。
最新版プラグインはオンラインサロンの会員限定(2021/06/12 文言修正)で公開しているので、運営しているPukiWikiサイトを強化したい場合は参照して欲しい。
現状の問題点
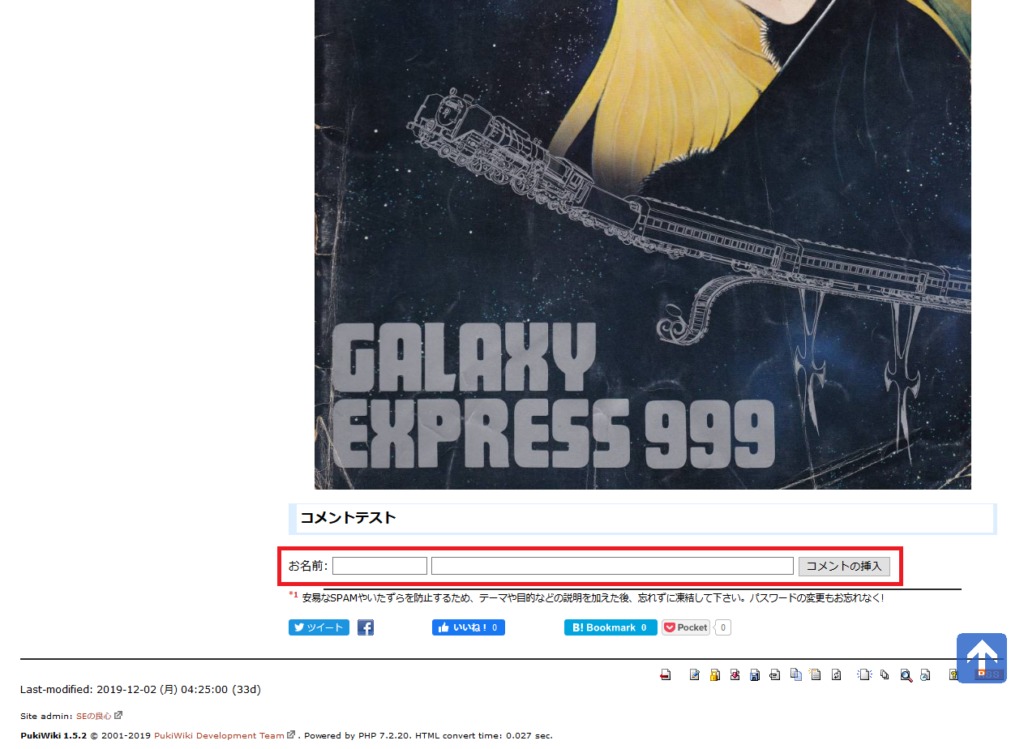
標準のcommentプラグインの問題点をおさらいしておこう。 SNSボタン(忍者おまとめボタン)の表示が変だが、とりあえず放置して話を進める。
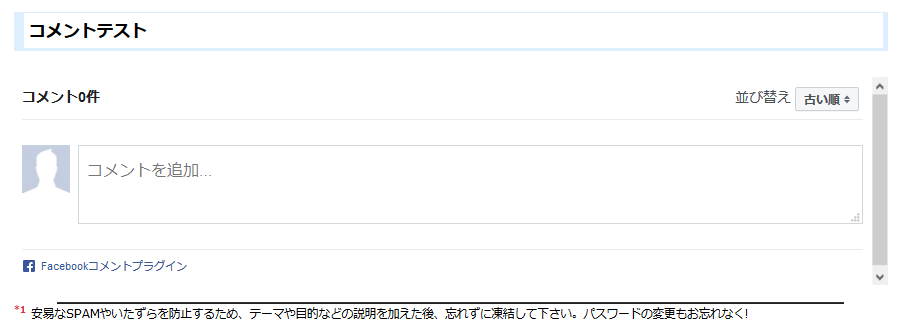
図赤枠の部分がパソコンで表示した標準のcommentプラグインだ。

スマホで見てみると、赤字で書いた通りコメント欄のテキストボックスが70桁分固定で表示されるので、画面に表示しきれていない。 現状の問題点を整理すると、
- プラグインがレスポンシブデザインに対応していない
- 名前を入力してもブラケットネームでしかリンクされない
- コメントが1行しか入力出来ない
- スパムコメント対策がない
- 未入力チェックが一切ない
が挙げられるだろう。 元々PukiWiki本体がレスポンシブデザインに対応していないのだから、標準プラグインがレスポンシブデザインに対応しているワケがないが、今どきこんな仕様で使おうと思う人もあるまいと思う。 そこで、プラグインをレスポンシブデザインにし、名前のリンクと複数行のコメント入力、そしてスパムフィルタのAkismetに対応させた。
プラグインの設定準備とCSSの設定
PukiWiki1.5.2用スパムフィルタspam_filter.php一式がすでに導入済みであるのが前提となるが、今回のプラグインに必要なempty(空)入力チェックフィルタを追加してバージョンアップしているので、ぜひ最新バージョン(本稿執筆時点はVer0.8.5)にしておいて欲しい。 今回初めてスパムフィルタを導入する場合は、「PukiWiki1.5.2にスパム対策メールフォームを設置!Googleアドセンスに備える!」記事の「メールフォームにスパム対策をするには?」の章を参照していただきたい。 また、標準comment・pcomment・articleプラグインにおいて、名前が入力された際に「ブラケットネームでしかリンクされない」(標準仕様では「[[名前]]」となり、PukiWikiサイト上に「名前」というページ名がない場合に「名前?」と表示される)問題を解決するため、URL入力欄を追加する仕様とした。この場合、入力された名前のリンクとなるURLは外部リンクであることが想定されるので、別窓で開く(target=”_blank”)リンクとして編集する。この「別窓で開くリンク」に関しては、「PukiWikiでリンクおよびページ添付画像・PDFを別窓(target=”_blank”)で開く!」記事の改造がされている前提とする。 さて、色々と前提条件があって面倒だと思うが、それらをクリアして今回設定と設置をするスパムフィルタ対応コメントプラグインを本サイトのダウンロードページからダウンロードし、ローカルの作業フォルダに解凍する。

解凍すると図のように「skin」フォルダがあって「(追加分)pukiwiki.css」ファイルが入っているが、これからちゃんと説明するので気にしなくて良い。 まず、レスポンシブデザインに対応するため、「skin」フォルダの「pukiwiki.css」の726行付近に次のコードを追加する(ファイルの最後の方のメディアクエリの前)。
skin\pukiwiki.css
/* comment.inc.php, pcomment.inc.php, article.inc.php */
.fb-comments.fb_iframe_widget,
.fb-comments.fb_iframe_widget iframe[style],
.fb-comments.fb_iframe_widget span {
width: 100% !important;
overflow: auto;
}
.comment input[type="text"],
.comment textarea {
background-color: #fff;
color: #333;
width: 95%;
border: 1px solid #ddd;
font-size: 100%;
margin: 0.2em 0;
padding: 0.5em;
border-radius: 4px;
box-shadow: 1px 1px 3px rgba(0,0,0,.1) inset;
}
.comment input[type="radio"] {
margin: 0.2em 0;
}
.comment input[type="submit"] {
text-align: center;
display: inline-block;
margin: 0.2em 0;
padding: 10px 40px;
border-radius: 5px;
font-size: 1rem;
border: 1px solid #808080;
color: #808080;
background: #fff;
cursor: pointer;
transition: .2s;
}
.comment input[type="submit"]:hover {
color: #fff;
background: #808080;
}
@media print { /* ←このメディアクエリの前に上記コードを追加する */
上記CSSでは、「.comment input[type=”submit”]」で「コメントの挿入」(commentおよびpcommentプラグイン)や「記事の投稿」(articleプラグイン)といったボタンをグレーで表現している。この辺はご自身のサイトカラーに合せるなり、好みで変更して欲しい。 また、Facebookコメントの幅を100%にする設定も含まれている。冒頭で述べたように私はFacebookコメントを利用するつもりだが、このFacebookコメントの幅が必ずしも100%で表示されないケースがあるためだ(実はこの問題を解決するため、昨年末にCSS部分だけバージョンアップしてダウンロードページで公開だけはしておいていた)。 ファイルを変更したら保存し、サーバの「skin」フォルダにFTPしておく。
commentプラグインの設定
ダウンロードした本プラグインの「plugin」フォルダの「comment.inc.php」ファイルの48行目以降が、オリジナルで拡張した設定部分だ。
plugin\comment.inc.php
// Facebookコメント利用フラグ(≠1:PukiWikiコメント 1:Facebookコメント)
define('PLUGIN_COMMENT_USE_FACEBOOK', 1);
// Facebookコメント投稿数(設定より多い投稿数だと自動でスクロールバーが出る)
define('PLUGIN_COMMENT_POST_FACEBOOK', 5);
// PukiWikiコメントURL入力欄利用フラグ(≠1:不使用 1:使用・名前リンクに使用)
define('PLUGIN_COMMENT_USE_URL', 1);
// PukiWikiコメントURL入力キャプション(プレースホルダ)
define('PLUGIN_COMMENT_CAPTION_URL', 'URL:');
// PukiWikiコメント行数(1:従来プラグインと動作互換 2以上で複数行入力対応)
define('PLUGIN_COMMENT_SIZE_ROW', 1);
上記設定(デフォルト状態)では、Facebookコメントを利用し、コメント投稿数が5件を超えるとスクロールバーが出る設定となっている(CSSで必ずFacebookコメントの幅を100%で表示する設定に変更したため、コメント投稿数に関係なくスクロールバーが表示される)。当然ながらその他のPukiWikiコメントの設定を変更しても意味がない。 後述するarticleプラグインを使った掲示板ページを作成する場合は、本プラグインを利用してPukiWikiコメントを出力することも出来るが、掲示板ページ以外のページのコメントをFacebookコメントにする場合でも、基本的にこの設定のままで良い(コメント行数は1行設定ではない方が良いと思うが、具体的にはarticleプラグインで設定することになるし、プログラムでウマイことやるように設計・実装してある)。 逆に、PukiWikiコメントを使用してURL入力欄を利用し、コメント行数を3行に設定した場合の設定は次の通りとなる。
plugin\comment.inc.php
// Facebookコメント利用フラグ(≠1:PukiWikiコメント 1:Facebookコメント)
define('PLUGIN_COMMENT_USE_FACEBOOK', 0);
// Facebookコメント投稿数(設定より多い投稿数だと自動でスクロールバーが出る)
define('PLUGIN_COMMENT_POST_FACEBOOK', 5);
// PukiWikiコメントURL入力欄利用フラグ(≠1:不使用 1:使用・名前リンクに使用)
define('PLUGIN_COMMENT_USE_URL', 1);
// PukiWikiコメントURL入力キャプション(プレースホルダ)
define('PLUGIN_COMMENT_CAPTION_URL', 'URL:');
// PukiWikiコメント行数(1:従来プラグインと動作互換 2以上で複数行入力対応)
define('PLUGIN_COMMENT_SIZE_ROW', 3);
ちなみにコメント行数のデフォルトを「1」にしているのは従来プラグインと完全動作互換のためで、この場合は通常の1行テキストボックスとなる。「2」以上の数字を設定すると複数行のテキストボックスを表示するので、新規に本プラグインでcommentプラグインを採用する場合は、任意の複数行に設定することをお勧めしておく。 説明の都合があるので、一旦ここで編集したファイルを保存し、サーバの「plugin」フォルダにFTPしておく。

図はmuseum-22サブドメインの「FrontPage」ページを編集してcommentプラグインを記述した例だ。

図はこの章の冒頭に説明したデフォルト状態の設定で、Facebookコメントを利用した場合の画面となる。 Facebookコメントの場合は標準でレスポンシブデザインだし、CSSの設定で100%幅に表示するようにしてある。Facebookコメントの利点として、基本的にFacebookアカウントは本名の場合が多く、スパム投稿や荒れたコメント(誹謗中傷等)が投稿されにくいといった利点がある。 逆にFacebookアカウントを持っていない人はコメントの投稿が出来ないし、設置にはFacebookのアプリIDを取得しておく必要があるため、「万人向け」とは言い難い面はある。

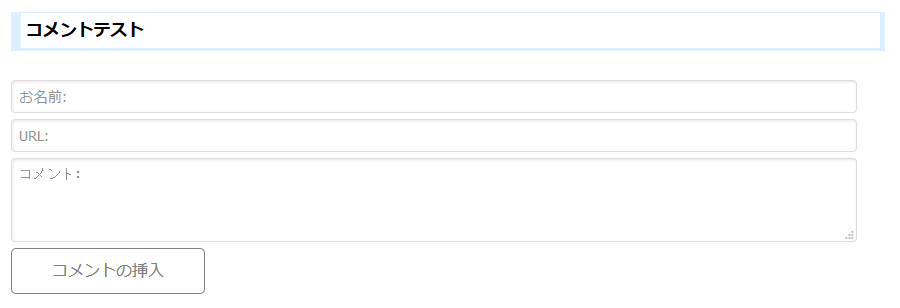
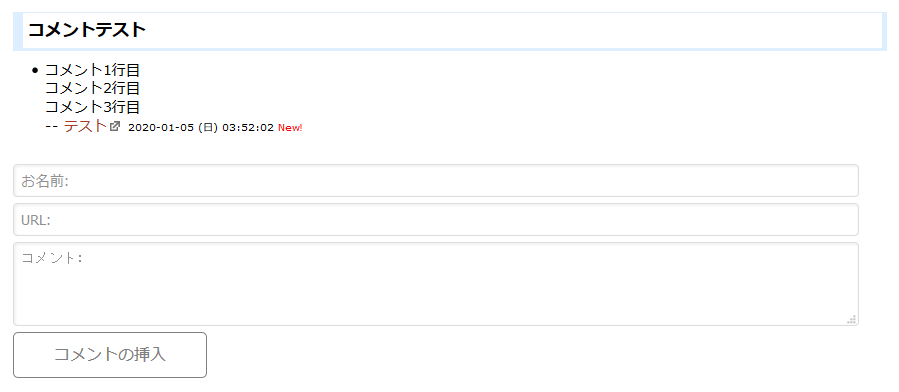
図は前述したPukiWikiコメントを利用した場合の画面となる。 「お名前:」といった従来のキャプションをテキストボックスのプレースホルダでの表示に変更したため、レスポンシブデザインに対応させつつも、無駄のないコメント欄を実現している。なにせ元のcommentプラグインは、たった1行の表示だしな。

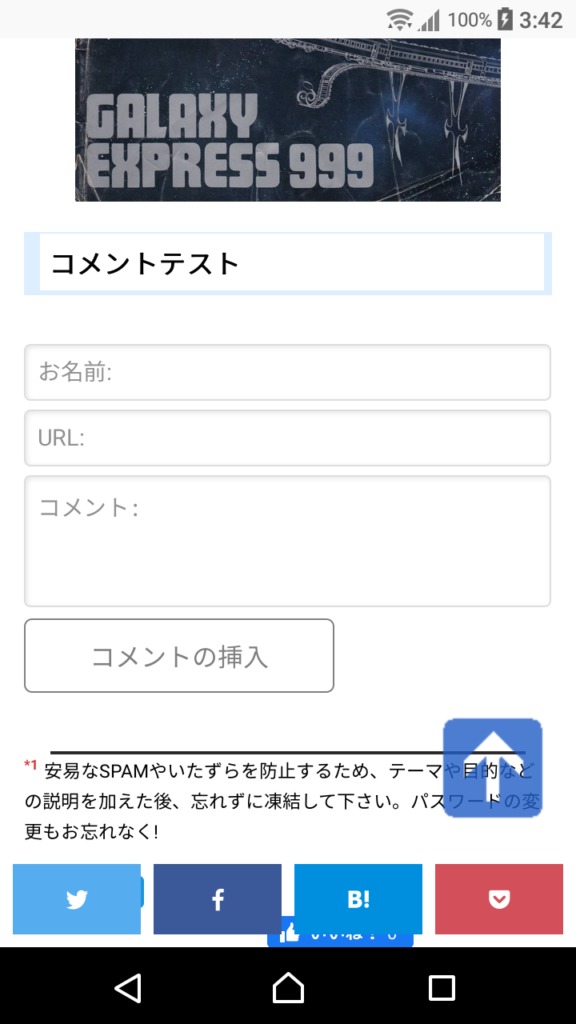
スマホの場合は図のような表示となる。 これならスマホの場合でもコメントの入力がしやすいだろう。

従来のcommentプラグインを知っている人は、「名前とURLを入力して複数行のコメントを入力した場合、表示はどうなるのか?」と思うだろう。実はコメントの改行に対応しているし、図のように表示される。

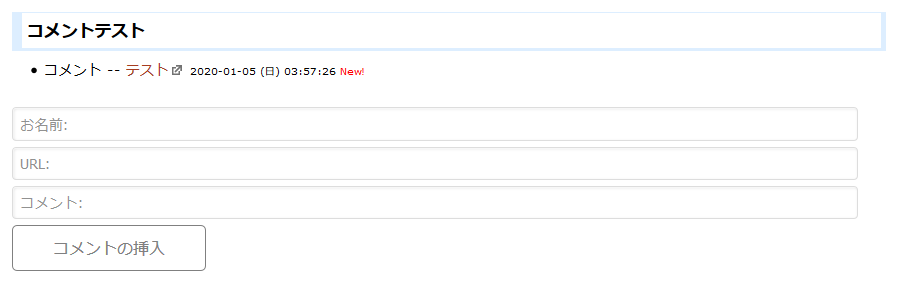
すでにcommentプラグインを使ってサイトを運用していて、従来通り1行入力のコメントで良いが、レスポンシブデザインでAkismetスパムフィルタを使いたい人は、「コメント表示が変更されるのでは?」と心配になるだろう。 が、大丈夫。コメント行数を「1」に設定した場合は図のように、ちゃんと従来通りのコメント出力仕様となっている。 この場合、URL入力欄を利用しない設定にすれば、完全に従来仕様互換となるので、その辺はお好みでプラグインの設定をして欲しい。
pcommentプラグインの設定
commentプラグインの場合は、入力して追加されたコメントを全部プラグインが記述されたページに出力するが、pcommentプラグインはコメント専用ページを自動作成してそのページにコメントを出力する。 また、pcommentプラグインでは、個別のコメントに対して直接ラジオボタンで指定してレスコメントを付けられるので(「reply」オプション指定時)、commentプラグインよりも多機能となっている。詳しいプラグインの使い方等に関しては、標準のpcommentプラグインのドキュメントを参照して欲しい。 プラグインの設定だが、ダウンロードした本プラグインの「plugin」フォルダの「pcomment.inc.php」ファイルの70行目以降が、オリジナルで拡張した設定部分だ。基本的な表示仕様等はcommentプラグインと同様にしてある。
plugin\pcomment.inc.php
// URL入力欄利用フラグ(≠1:不使用 1:使用・名前リンクに使用)
define('PLUGIN_PCOMMENT_USE_URL', 1);
// URL入力キャプション(プレースホルダ)
define('PLUGIN_PCOMMENT_CAPTION_URL', 'URL:');
// コメント行数(1:従来プラグインと動作互換 2以上で複数行入力対応)
define('PLUGIN_PCOMMENT_SIZE_ROW', 1);
// ラジオボタン新規コメントキャプション
define('PLUGIN_PCOMMENT_RADIO_NEW', '新規コメント追加');
// ラジオボタンレスコメントキャプション
define('PLUGIN_PCOMMENT_RADIO_RES', 'このコメントにレス');
設定はFacebookコメントに関する設定がない以外はcommentプラグインと同様で、デフォルト設定では従来プラグインと互換を取るためにコメント行数は「1」を設定している。 説明の都合があるので、一旦ここでサーバの「plugin」フォルダにFTPしておく。

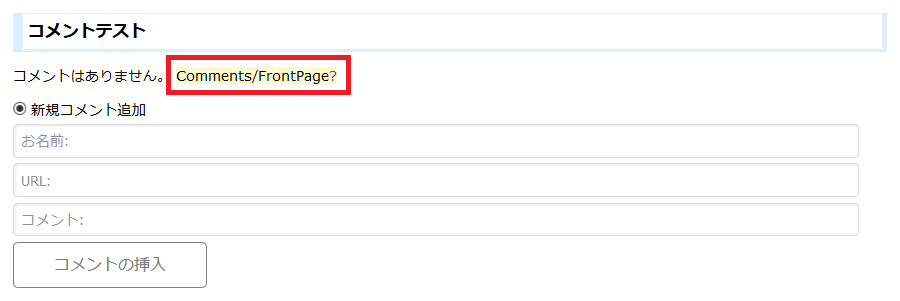
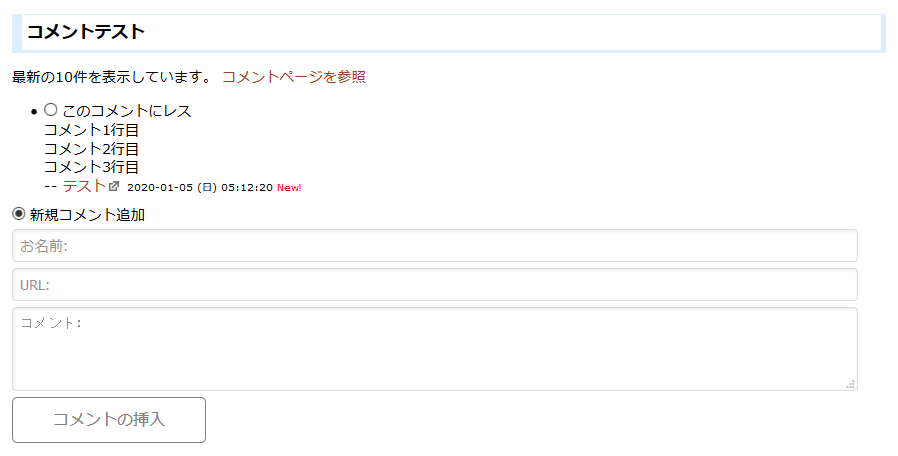
図はデフォルト設定のままで「reply」オプションを指定した場合の例だ。 「FrontPage」ページにプラグインを記述し、コメント出力ページを指定していないため、赤枠の「Comments/FrontPage」がコメント出力ページになる。まだコメントがないため、「Comments/FrontPage」ページが存在しないので「Comments/FrontPage?」と表示されているが、何かコメントを書き込むと自動的にコメント出力ページが作成され、この部分の表示が変わる。

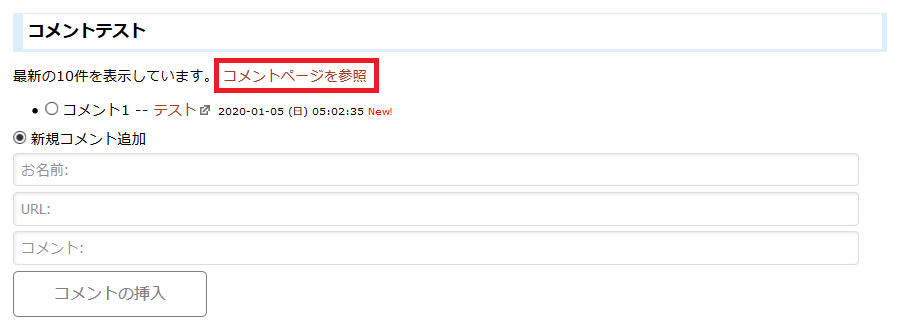
図はテストコメントを入力した例だが、赤枠部分が「コメントページを参照」に変化しており、「コメント1」と「新規コメント追加」にラジオボタンが表示されているのが分かるだろう。

図は先ほどの「コメントページを参照」をクリックし、「Comments/FrontPage」ページを表示させた画面だ。実際にはこのページに出力したコメントを「FrontPage」ページに表示している。

図は「Comments/FrontPage」ページを削除してからコメント行数を「3」に指定し、テストコメントを追加した画面だ。

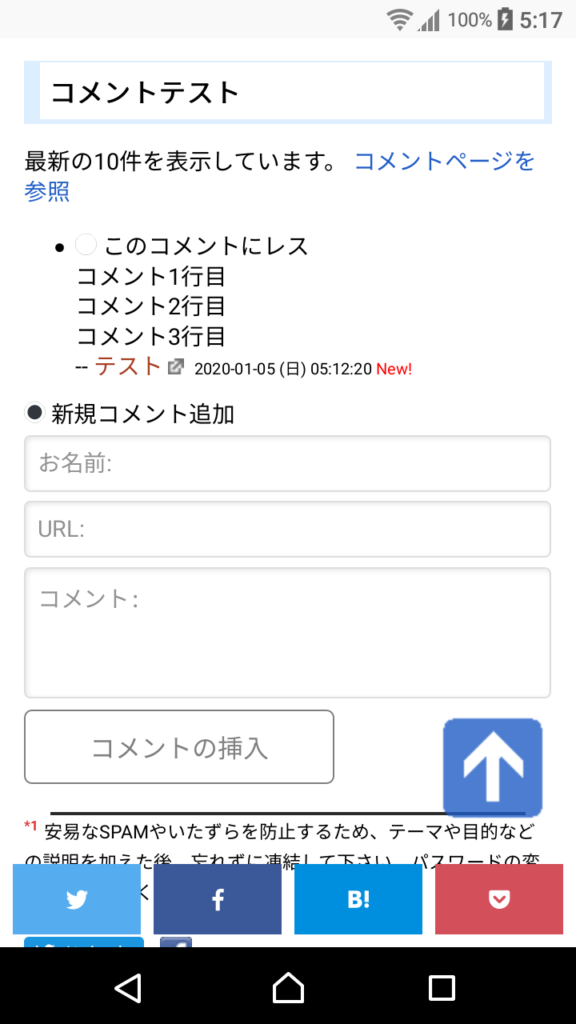
ちなみにスマホでは図のような画面になる。
articleプラグインの設定
標準articleプラグインは、commentプラグインを利用して簡易的な掲示板を設置するプラグインだ。articleプラグインで掲示板の「スレッド」(スレ)に相当するヘッダ部分を出力し、articleプラグインからcommentプラグインを利用して「レスポンス」(レス)に相当する明細部分を出力する仕組みになっている。 個人的に、PukiWikiでarticleプラグインを使った掲示板を運用しているサイトを見たことがないので、どの程度使われているのか、またはどの程度需要があるのかは分からない。 しかしながら、冒頭でも述べたように某保守系団体のプロジェクトでarticleプラグインを利用した掲示板ページを作っていたのもあるので、どうせやるならpcommentプラグインも使えるように拡張し、実用性の高い使えるプラグインに仕様を拡張して実装してみた。 詳しいプラグインの使い方等に関しては、標準のarticleプラグインのドキュメントを参照して欲しいのだが、ダウンロードした本プラグインの「plugin」フォルダの「article.inc.php」ファイルの75行目以降が、オリジナルで拡張した設定部分だ。
plugin\article.inc.php
// URL入力欄利用フラグ(≠1:不使用 1:使用・名前リンクに使用)
define('PLUGIN_ARTICLE_USE_URL', 1);
// URL入力キャプション(プレースホルダ)
define('PLUGIN_ARTICLE_CAPTION_URL', 'URL:');
// コメントプラグイン('#comment'か'#pcomment'を指定)
define('PLUGIN_ARTICLE_COMMENT_PLUGIN', '#comment');
// pcomment利用時のコメント保存ページ(ページ・題名ごとに別ページにする)
define('PLUGIN_ARTICLE_PCOMMENT_PAGE', 'Comments/%s/%s');
// pcomment利用時の引数(カンマ区切りで指定)
define('PLUGIN_ARTICLE_PCOMMENT_ARGS', 'reply');
設定はURL入力欄の利用有無とpcommentプラグイン指定時の設定が追加になっているぐらいで、デフォルト設定では従来プラグインと互換を取るためにcommentプラグインを利用する設定にしている。設定を変更するなら、pcommentプラグインを利用するように設定することをお勧めしておく。 説明の都合があるので、ここではpcommentプラグインを利用するように設定して保存し、サーバの「plugin」フォルダにFTPしておく。
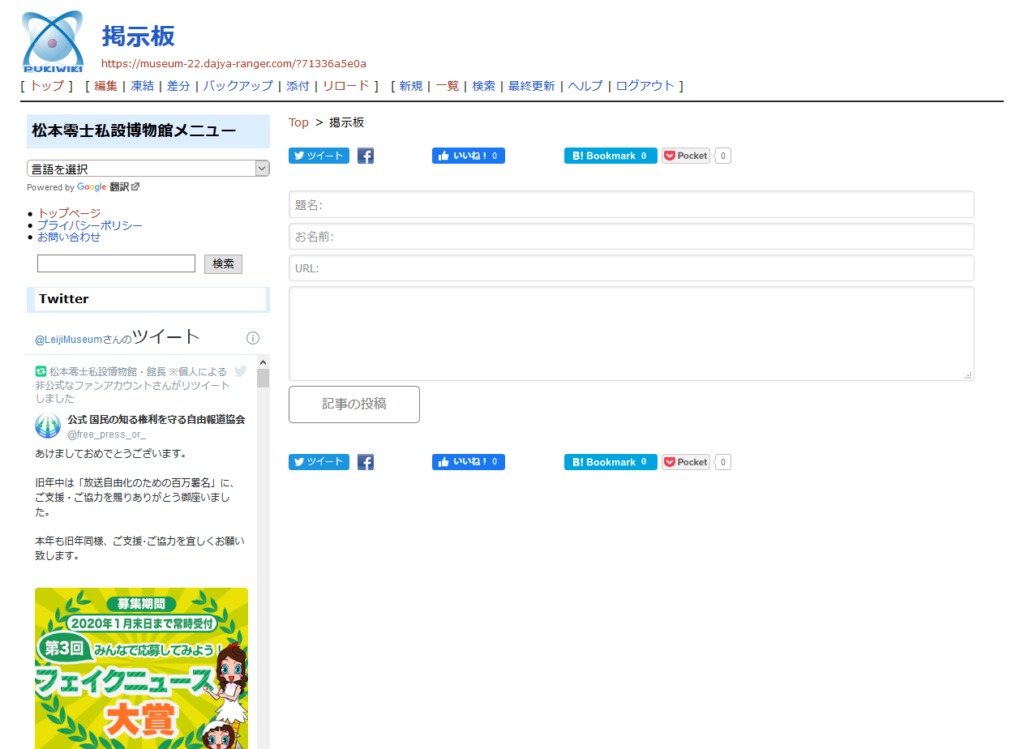
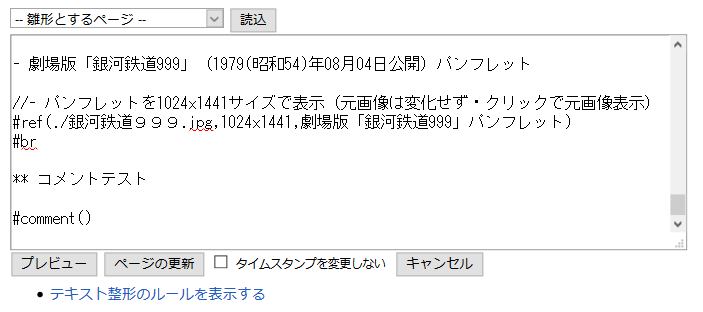
図は「掲示板」ページを新規に作成した場合のページ記述例だ。たったこの3行を書くだけで、ページが掲示板になる。
「ページの更新」ボタンでページを作成すると、図のような画面になる。
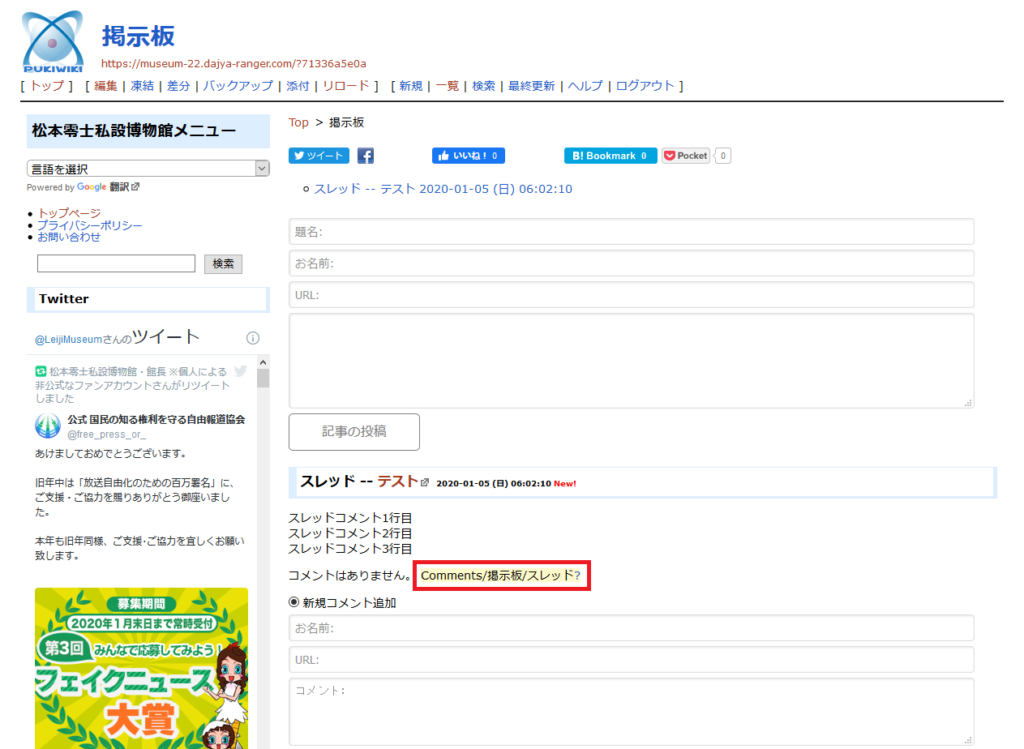
図は題名に「スレッド」と指定し、名前とURL、コメントを入力して「記事の投稿」ボタンをクリックした際の画面だ。 ページの先頭にcontentsプラグインを記述してあるので、スレッドのリンクがページの先頭に表示されているのが分かる。また、今回の拡張で段落に名前+URLリンクを出力し、それをnewプラグインでラップしているため、このような画面表示になる。 また、スレッドのpcommentプラグインでのコメントの出力先ページは「Comments/ページ名/スレッド名」になるようにしているので、この場合は図赤枠のように「Comments/掲示板/スレッド」ページにpcommentプラグインのコメントが出力される。 ここで注意して欲しいのは、URL入力欄を指定しない設定はarticleプラグインの設定でcommentまたはpcommentプラグインを制御するが、レスポンス部分のコメント行数等の設定はcommentまたはpcommentプラグインの設定に依存する、という点だ。 レスポンシブデザインにしたのは当然として、URL入力欄を追加し、Akismetスパムフィルタとpcommentプラグインに対応してページに出力する仕様をちょっと工夫しただけだが、十分実用的な掲示板として機能するプラグインになったと思う。 元々articleプラグインには、スレッドが追加された時にメールで通知する機能があるので、設定して運用を工夫すれば、かなり有効に活用出来るだろう。 こんなにも簡単に実用的な掲示板が作れるのは、ブログにはないPukiWiki本来の特性だと言える。
その他の設定
article・comment・pcommentの各プラグインのテキストの設定は、PukiWikiのルートにある「ja.lng.php」ファイルで設定されている。 テキストボックス内のキャプション(プレースホルダ)やボタンのテキストを変更したい場合は、次のソースを参考に同ファイルを検索し、変更すれば良い。
\ja.lng.php(articleプラグインテキスト設定)
///////////////////////////////////////
// article.inc.php
$_btn_name = '名前';
$_btn_article = '記事の投稿';
$_btn_subject = '題名: ';
$_msg_article_mail_sender = '投稿者: ';
$_msg_article_mail_page = '投稿先: ';
\ja.lng.php(commentプラグインテキスト設定)
///////////////////////////////////////
// comment.inc.php
$_btn_name = 'お名前: ';
$_btn_comment = 'コメントの挿入';
$_msg_comment = 'コメント: ';
$_title_comment_collided = '$1 で【更新の衝突】が起きました';
$_msg_comment_collided = 'あなたがこのページを編集している間に、他の人が同じページを更新してしまったようです。<br />
コメントを追加しましたが、違う位置に挿入されているかもしれません。<br />';
$_comment_plugin_fail_msg = 'あなたがこのページを編集している間に、他の人が同じページを更新してしまったようです。<br />
コメントの追加に失敗しました。<br />';
\ja.lng.php(pcommentプラグインテキスト設定)
///////////////////////////////////////
// pcomment.inc.php
$_pcmt_messages = array(
'btn_name' => 'お名前: ',
'btn_comment' => 'コメントの挿入',
'msg_comment' => 'コメント: ',
'msg_recent' => '最新の%d件を表示しています。',
'msg_all' => 'コメントページを参照',
'msg_none' => 'コメントはありません。',
'title_collided' => '$1 で【更新の衝突】が起きました',
'msg_collided' => 'あなたがこのページを編集している間に、他の人が同じページを更新してしまったようです。<br />
コメントを追加しましたが、違う位置に挿入されているかもしれません。<br />',
'err_pagename' => 'ページ名 [[%s]] は使用できません。 正しいページ名を指定してください。',
);
$_msg_pcomment_restrict = '閲覧制限がかかっているため、$1からはコメントを読みこむことができません。';
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
今回も前回と同様にゲストアカウントを用意したので、スパムや破壊行為は困るが(スパムフィルタspam_filter.phpは導入済みだが)、ユーザー名とパスワードは次の通りだ。
ユーザー名:guest パスワード:guest
ファイルの添付やページの凍結・解除は行なえないが、ほぼ全てのPukiWikiの作業が可能なので、色々と試してみて欲しい。「案外PukiWikiって使えるな」と思っていただければ、私としても嬉しく思う。
おわりに
昨年10月30日に、現状までのPukiWikiで改造すべきプラグインと新規開発すべきプラグインを列挙し、どんな仕様や方針で開発するかをザックリまとめていた。全部で列挙したプラグインの改造を含む開発項目は8つあり、今回のプラグインも含め完了したのは4つで、やっと予定の半分に到達した。 プラグインの仕様策定とそのプログラミングとテストの実施は、実はそれほど工数はかかっていないのだが、日々の生活の中から時間を作って集中するのが難しい。それにこうしてブログ記事としてまとめるのも、実際にプラグインの開発よりも時間と工数がかかるし、何より面倒である。 なるべく開発から時間を開けずにブログ記事化しないと、開発した仕様の詳細やポイントとなる部分を忘れてしまうことになるので、先に開発を全部片付けてから後でまとめてブログ記事化する手法が取れない。だから余計に心理的な負担もあったりして、時間がかかっているのもあるのだが。 ともあれ、PukiWikiの改造もようやくここまでのモノになって来たし、太宰治真理教サイトも本稼働しているので、あともうひと頑張りしようと思う。