昨年の6月に「太宰治生誕110年」を記念して無理無理に改造したPukiWikiと自作ライブラリ&自作プラグインで太宰治真理教サイトを立ち上げ、さらに今年1月には松本零士先生の誕生日を記念して、やっぱり無理矢理にPukiWikiで私設松本零士博物館サイトを立ち上げた。
サイトを立ち上げたからには更新して運営して行かなければならないため、まだ若干PukiWikiの改造や、開発したいプラグインがあるものの、やむなく開発作業を放置せざるを得ない。
しかし、メールフォームをレスポンシブデザインに対応し、コメントプラグイン(簡易掲示板を構成するarticleプラグインも含む)もレスポンシブデザインに対応したので、メニューに配置しているサイト内検索が可能なsearchプラグインを放置したままなのが、ずっと気になっていたのだ。
そこで、単純にレスポンシブデザインに対応するだけならそんなに工数もかからないため、眠れないままに開発作業をしたので、導入記事を書いておくことにする。
前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-22サブドメインの内容をmuseum-23サブドメインにコピーし、検証しながら作業を進めた。メニューページが「MenuBar」ではなく「メニューバー」になっている(日本語ページ名でPukiWiki用URL短縮ライブラリにより短縮される)ので要注意。
※2021/05/24追記
本稿で紹介しているPukiWiki用レスポンシブデザイン対応サイト内検索プラグイン(PukiWiki1.5.2用Ver.0.1.0/PukiWiki1.5.3用Ver0.2.0)は、プラグインをレスポンシブデザインに変更したのみで、検索機能自体の仕様拡張や機能変更は実施していない。
PukiWikiは従来よりサイト内検索機能がネックになっており、PukiWikiでコンテンツや情報を蓄積すればするほど、検索機能の重要性とその貧弱さが露呈することになる。
そこで、独自に検索プラグインの仕様を拡張して機能を実装したVer0.3.0(PukiWiki1.5.3で動作検証済)を開発し、オンラインサロンの会員限定(2021/06/12 文言修正)で公開しているので、参照して欲しい。
現状の問題点
昨年、「PukiWiki1.5.2のMenuBarを編集してメニューを構成する!」の記事で簡単にsearchプラグインを修正して体裁は整えている。

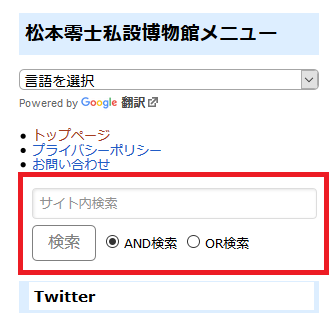
museum-22サブドメインのメニュー部分を見ると、図赤枠の部分がsearchプラグインで、見た感じは「問題点」というほどのことはない。

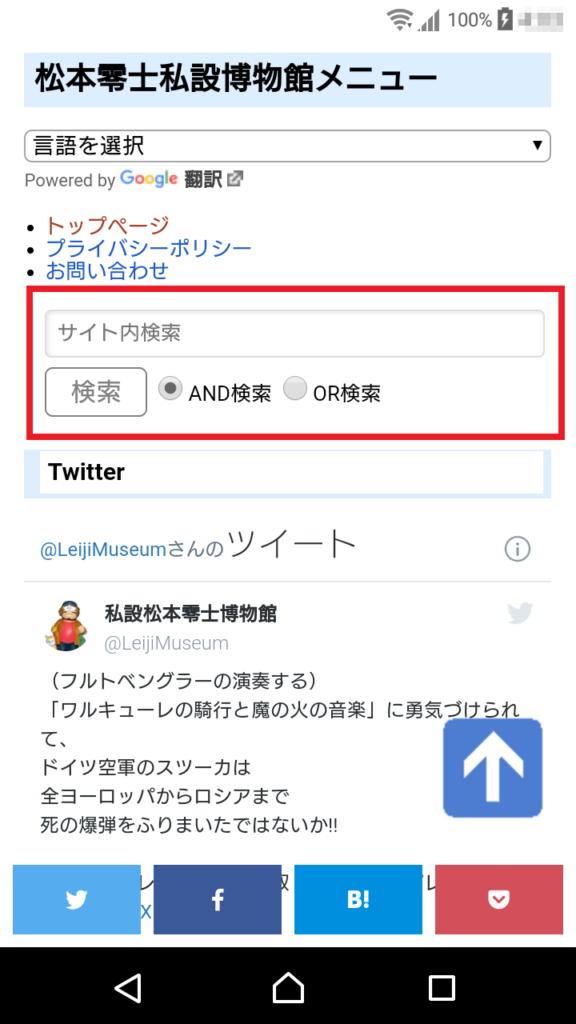
スマホでサイトを見ても、図赤枠の部分が問題があるようには見えないだろう。
問題になるのはテキストボックスの幅で、これはメニューページの幅をどう設定するのか?によるし、スマホの場合はメニューページの幅以外にも、スマホの解像度によって左右される場合がある。
PukiWiki標準のsearchプラグインのテキストボックスの幅はsize=20に設定されており、前述した「PukiWiki1.5.2のMenuBarを編集してメニューを構成する!」の記事でsize=28に修正しているが、これはあくまでもメニューページの幅を300ピクセルにしていて丁度よいぐらいの数字でしかなく、人によってはメニューページの幅も、丁度よいと思うテキストボックスの幅も違うだろう。
それに、すでにレスポンシブデザインに対応したメールフォームプラグインやコメントプラグイン(簡易掲示板を構成するarticleプラグインも含む)と比較しても、手抜き感がハンパない(と思うのは私だけ?)。
プラグインの設置
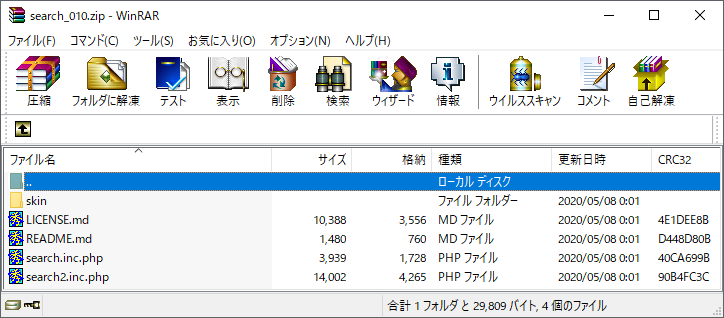
例によってレスポンシブデザイン対応サイト内検索プラグインは本サイトのダウンロードページにアップロードしているので、ダウンロードしてローカルの作業フォルダに解凍する。

解凍すると図のように「skin」フォルダがあって「(追加分)pukiwiki.css」ファイルが入っているが、これからちゃんと説明するので気にしなくて良い。
まず、レスポンシブデザインに対応するため、「skin」フォルダの「pukiwiki.css」の766行付近に次のコードを追加する(ファイルの最後の方のメディアクエリの前)。
skin\pukiwiki.css
/* search.inc.php, search2.inc.php */
.search input[type="text"] {
background-color: #fff;
color: #333;
width: 94%;
border: 1px solid #ddd;
font-size: 100%;
margin: 0.2em 0;
padding: 0.5em;
border-radius: 4px;
box-shadow: 1px 1px 3px rgba(0,0,0,.1) inset;
}
.search input[type="radio"] {
margin: 0.2em 0;
}
.search input[type="submit"] {
text-align: center;
display: inline-block;
margin: 0.2em 0 0.4em;
padding: 5px 15px;
border-radius: 5px;
font-size: 1rem;
border: 1px solid #808080;
color: #808080;
background: #fff;
cursor: pointer;
transition: .2s;
}
.search input[type="submit"]:hover {
color: #fff;
background: #808080;
}
@media print { /* ←このメディアクエリの前に上記コードを追加する */
上記CSSでは、「.search input[type=”submit”]」で「検索」(後述)ボタンをグレーで表現している。この辺はご自身のサイトカラーに合わせるなり、好みで変更して欲しい。ファイルを変更したら保存し、サーバの「skin」フォルダにFTPする。
次に、「search.inc.php」と「search2.inc.php」のプラグインファイルを「plugin」フォルダにFTPすれば設置は完了だ。
PukiWiki標準のプラグインと同じファイル名で上書きすることになるので、心配な人は現在の当該プラグインファイルをバックアップするなりして作業することをオススメしておく。
なおCSSを変更しているので、ページをリロードしてもCSSが適用されない場合は、適宜お使いのブラウザのキャッシュを削除してリロードすれば、CSSが適用される。
プラグインの文言設定とメニューページの編集
CSSを追加して修正し、プラグインファイル共々FTPしてどうなったか?を見てみよう。

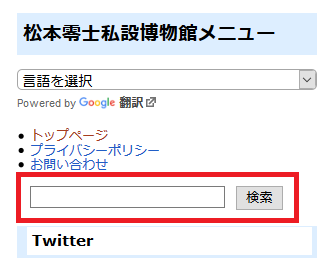
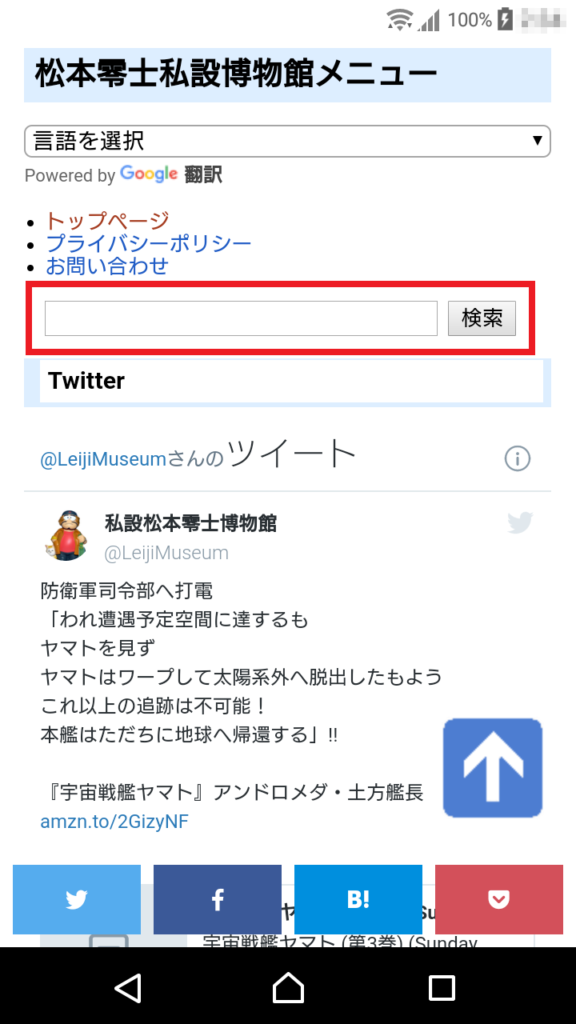
図赤枠の通り、テキストボックスと「検索」ボタンを別の行にし、テキストボックス内に「サイト内検索」の文言が表示されている。

図はスマホで見た場合だが、赤枠の部分はパソコンのブラウザ表示とほぼ変わらず、「検索」ボタンも従来よりは多少大きくなり、タップしやすくなったと思う。
「PukiWiki1.5.2のMenuBarを編集してメニューを構成する!」の記事ではAND検索が基本だとして、「AND検索」と「OR検索」のラジオボタンを消去(非表示に)したが、あえて復活させてみた。今でも私はOR検索不要論者だが、中には必要だという人もあるかも?と思ってのことである。
なお、searchプラグインでの文言(テキスト)の設定だが、「サイト内検索」に関しては、「search.inc.php」ファイルの26行目に設定してあるので、必要とあれば自由に変更して欲しい。
plugin\search.inc.php
// 検索テキストボックス入力キャプション(プレースホルダ)
define('PLUGIN_SEARCH_CAPTION', 'サイト内検索');
また、「検索」「AND検索」「OR検索」の文言(テキスト)の設定は、PukiWiki設置ルートの「ja.lng.php」の388行目付近で設定されているので、必要とあれば自由に変更して欲しい。
\ja.lng.php
$_btn_search = '検索';
$_btn_and = 'AND検索';
$_btn_or = 'OR検索';
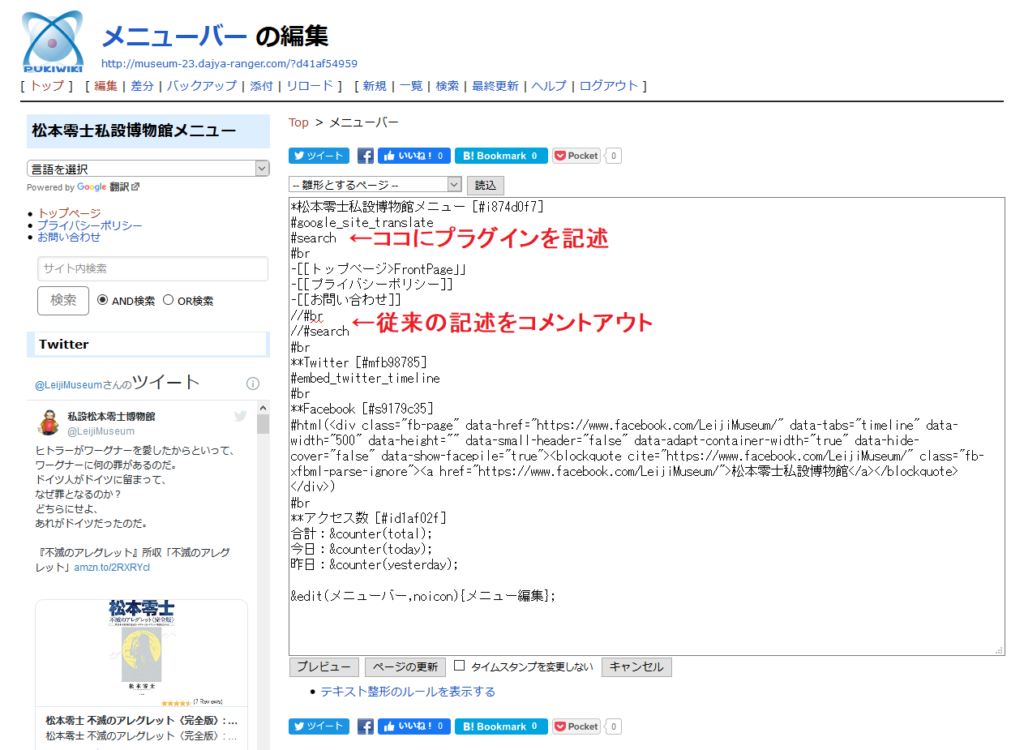
searchプラグインの記述だが、上述の図では、brプラグインで改行しているにも関わらず、すぐ上の「お問い合わせ」と同じレベルで字下げされているような印象を受ける。
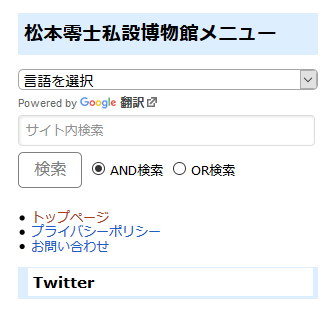
実際に運営するサイトでは、コンテンツの増減等によってメニューページ内容も変更することになると思うので、メニューページの記述を図のように変更して編集した。

メニュー上部のGoogleサイト翻訳プラグインとまとめた感じにしてみたが、どうだろうか。この辺はお好みで自由に変更してみていただきたい。
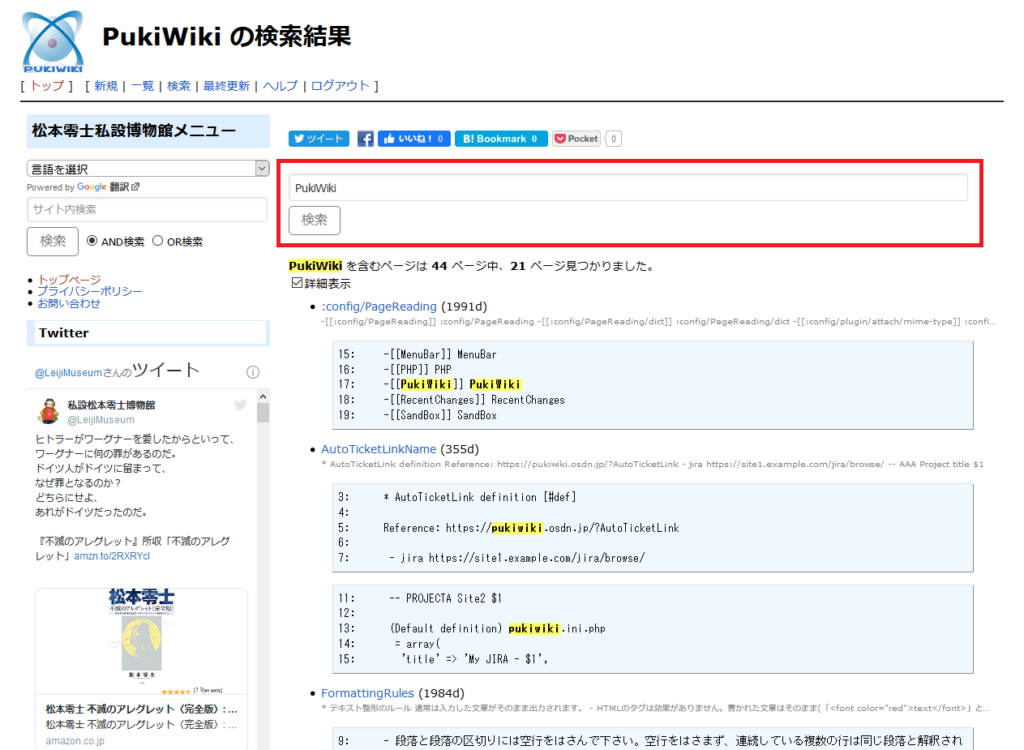
ちなみに、図は設置したsearchプラグインで「PukiWiki」を検索してみた画面だ。
ページ右側のコンテンツページの赤枠部分がsearch2プラグイン部分だが、ちゃんとここもレスポンシブデザインに対応しているのが分かるだろう。
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
今回も前回と同様にゲストアカウントを用意したので、スパムや破壊行為は困るが(スパムフィルタspam_filter.phpは導入済みだが)、ユーザー名とパスワードは次の通りだ。
ユーザー名:guest
パスワード:guest
ファイルの添付やページの凍結・解除は行なえないが、ほぼ全てのPukiWikiの作業が可能なので、色々と試してみて欲しい。「案外PukiWikiって使えるな」と思っていただければ、私としても嬉しく思う。
おわりに
今回のサイト内検索を実現するsearchおよびsearch2プラグインに手を入れたことで、テキストボックス等で入力させた内容をHTMLのFROMタグのGET, POSTメソッドで入出力するプラグインのレスポンシブデザイン対応が完了した。
最終的には、ウェブマスターのデザインセンスとそのCSS等の設定によるが、少なくともこれでPukiWiki特有の古くてダサくてチープなサイトの外見は、私が独自開発して公開しているプラグインが持つ機能とともにクリアしたのではないか?と自負する。
どんなにカッコイイデザインのサイトであっても、サイトが表示されるまでに時間がかかれば離脱されてしまうし、カッコイイデザインのサイトが素早く表示されたとしても、その内容がクソなら誰も読んではくれない。当然ながら、その前にサーチエンジンから検索されることもなく、ネットの片隅で死蔵されることだろう。サイトを運営するウェブマスターの苦労は、法人・個人の別なく大変なものだ。
SNSがなかった昔は、HTMLエディタとFTPソフトを駆使し、苦労してサイトを更新して運営していても、一部を除けばネットは常時接続ではなかったし、どんなに苦労をしても「サイトを見てもらえない」なんてことはザラだった。それに、個人がウェブサイトを運営しても、そのネタの多くは日記的な内容のモノが大半で、誰が読むんだ?なサイトが多かったのも事実ではある。
契機だったのは9.11で、それまで日本で流行っていた(?)日記サイトが急速にブログサイトに塗り替えられた。無料ブログサービスならHTMLやFTPを知らなくてもネットで簡単に発信が出来るし、それまでの個人サイトが日記的な内容だったことからすれば、その親和性も非常に高かった。そして、今でもサービスしているアメブロやはてブロ等のブログサービスは、ブログ同士をSNS的に結合する機能やサービスがあったので、まだしもブロガー同士が繋がり得たと言えるだろう。
今はSNSが高度に発達して普及しているから、SNSに比べるとブログやウィキで情報発信するのは遥かに「手間」なのかも知れない。Twitterの140字ですら、内容を読んで理解していない人が多いのには呆れ返るばかりだ。そして、引用したサイト記事すら大半が読んではいない。
そもそも、本どころか雑誌ですらロクに読まないような人が多いし、そんな人がネットのちょっとした記事を読むことなど、最初から期待する方が無理なのかも知れない。そしてネットは収益モンスターと詐欺師で溢れかえっている。それでいてウェブサイトはそのコンテンツ内容が至上命題であり、サイト内のコンテンツ(記事等)が増えれば、当然検索機能がなくては話にならない。
しかし・・・ggrksがネットスラングとして今でも有効なように、いくら自分のサイトで有意義(だと思える)情報を蓄積して発信しても、それは検索すらされないということなのかも知れず、やはり今も昔もウェブマスターの苦労は絶えない。