WordPressでブログを開設したからにはSNSとの連携が重要で、とりわけTwitterやFacebookとの連携は強化したいところである。で、色々と導入したがその最後として、Facebookコメントを実装しようと思う。
なぜFacebookコメントなのか
今まで、インターネットで掲示板やブログを運営していた経験がある人なら「あるある」だが、ネットの掲示板やブログのコメント欄は基本的に匿名で記入が出来るため、大体エロ系サイトのDMまがいのメッセージで溢れてしまうケースが多い。
ところが、Facebookコメントであれば、
- 実名なので荒らされにくい
- Facebookから流入した読者との交流が図りやすい
- コメントした人のウォールに流れれば、アクセスアップが狙える
- デフォルトのコメント欄よりもコメントしやすい雰囲気になる
といったメリットが得られる。せっかくFacebookとの連携を強化しているのだから、WordPressのデフォルトのコメント欄を使うよりはFacebookコメントを利用した方が賢明だろう。
しかし、この記事では直接PHPファイルを更新するので、自信のない人は事前にバックアップを取る等、対策をしてから作業して欲しい。
コメントプラグインサイトでコードを取得する
まずはFacebookの「コメントプラグイン」へアクセスする。
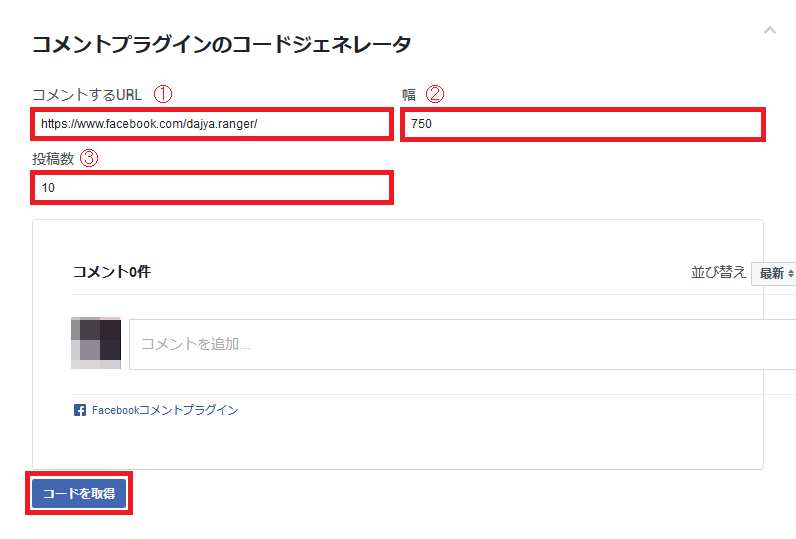
下へスクロールすると、下図のように「コメントプラグインのコードジェネレータ」が表示されるので、次のように設定する。
①コメントするURL
FacebookページのURL(私の場合は「https://www.facebook.com/dajya.ranger/」)
②幅
私のブログの場合は「750」ドットが記事の幅だったのでこのように指定した
③投稿数
デフォルト(初期値)は「5」だが、やはり「10」ぐらいはスクロール無しで表示したいと思うが、どうだろう?
上記の設定をして「コードを取得」ボタンをクリックする。
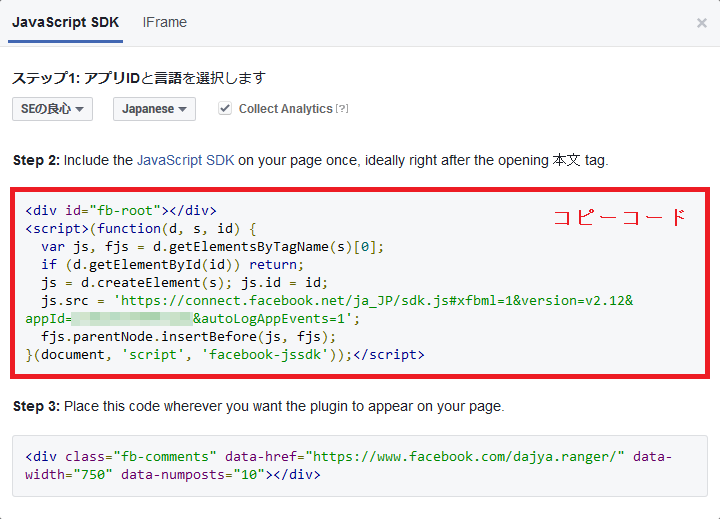
上記の「コピーコード」がミソ。
ワードプレスに実装する
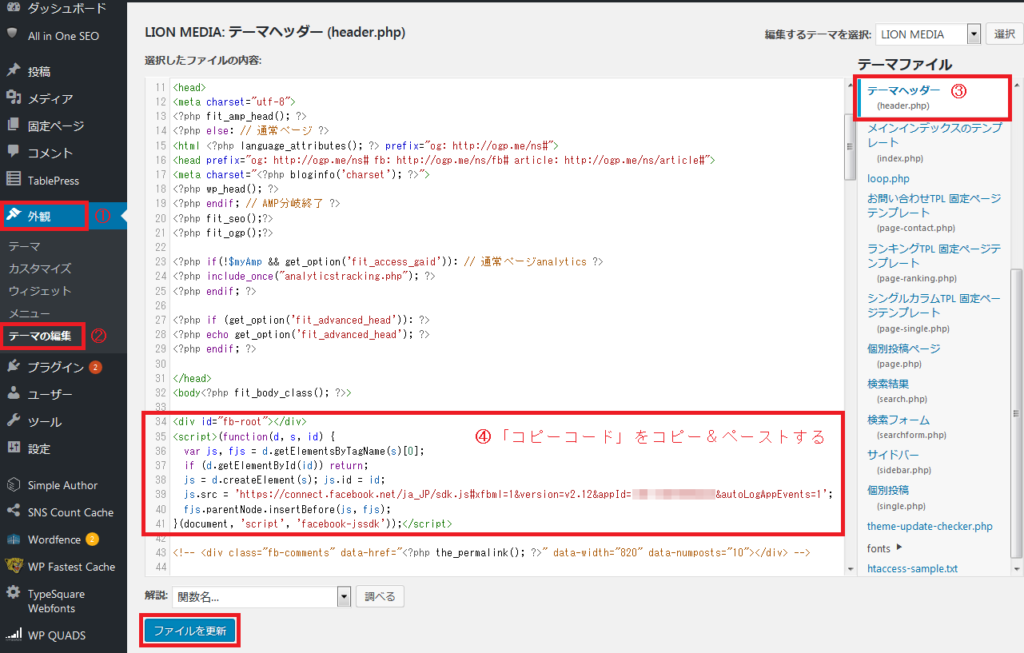
WordPressにログインし、外観→テーマの編集→テーマヘッダー(header.php)の順でクリックする(下図は例だが、①→②→③の順にクリックする)
上述の「コピーコード」を、図④にある通りの場所にコピー&ペーストして「ファイルを更新」ボタンをクリックする。
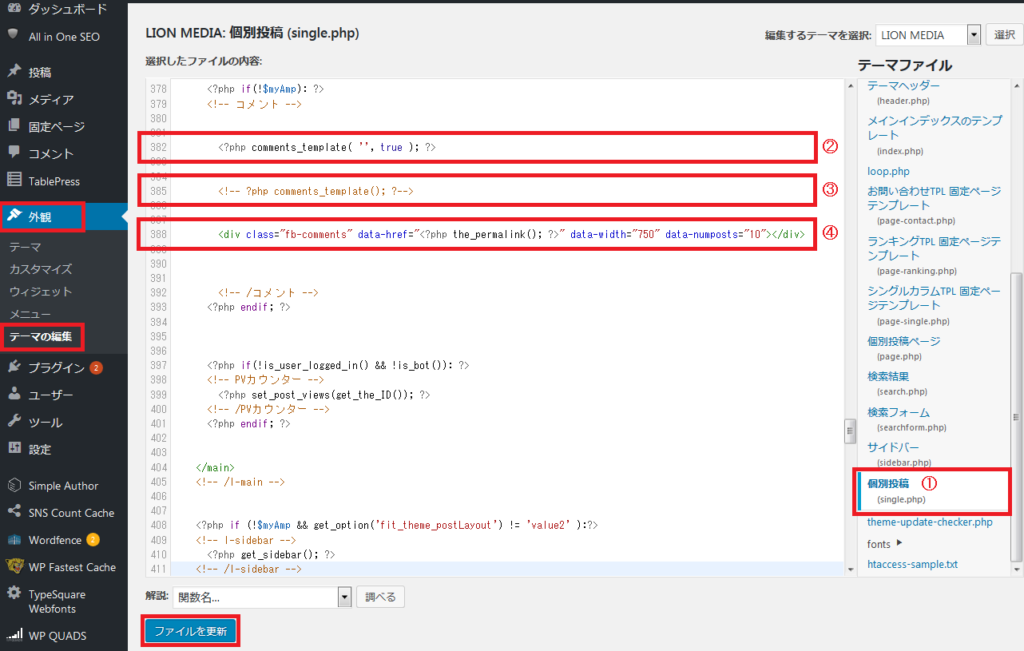
次に画面右の「個別投稿(single.php)」をクリック(画像①)する。
②<?php comments_template( ”, true ); ?> を
③<!– ?php comments_template(); ?–> と変更して念のためコメント・アウトし、
④次のコードをコピー(data-width=”750“の「750」は自ブログの設定に合わせて要変更)する
<div class=”fb-comments” data-href=”<?php the_permalink(); ?>” data-width=”750″ data-numposts=”10″></div>
※②のコードは画像で分かり易いように残っているが③に変更になり、事実上②のコードは残さない
「ファイルを更新」ボタンをクリックして完了!
おわりに
これで一通りWordPressで立ち上げたブログとして、最低限の各種SNSとの連携が完了した。本当ならば各種SNSボタンの実装等、細かい話はあるのだが、それはほぼプラグインを導入してちょっと設定すれば済む話題なので、わざわざ記事にして取り上げる必要はないと判断した。
もし、WordPressで独自ドメインでブログを立ち上げようとしてこの私のブログに行き着き、詳細に聞きたいことがあれば、コメント欄かお問い合わせページから連絡をいただければ、可能な限りお答え(お応え)したいと思う。
































コメントを書く