前回の記事ではソーシャルボタン(以下、「SNSボタン」と呼称を統一)を設置したが、そのままでは「シェア」や「ツイート」をした場合、サイト名(ページ名)とURLしか連動せず、サイトを訪問した人が積極的に拡散してくれるとは言えない。そこで、ソーシャルメディアに接続すべくPukiWiki1.5.2を改造し、さらにFacebookコメントを実装する。
前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-04サブドメインの内容をmuseum-05サブドメインにコピーし、検証しながら作業を進めた。
※2019/11/10追記
PukiWiki用SEO対応プラグインを組み込むに当たり、最終的にサイト構成を変更するに至った。これにより、FacebookおよびTwitterのOGPタグの組み込みに関しては次の記事も参照のこと。
- 1. ソーシャルメディアに接続するとは?
- 2. PukiWikiにOGPタグを追加する
- 2.1. 4行目:”fb:app_id”(必須)
- 2.2. 5行目:”og:title”/30行目:”twitter:title”(任意)
- 2.3. 12行目:”og:type”(必須?)
- 2.4. 13行目:”og:url”(必須)
- 2.5. 14行目:”og:description”/37行目:”twitter:description”(ほぼ必須)
- 2.6. 16行目:”og:image”/38行目:”twitter:image”(必須)
- 2.7. 28行目:”twitter:site”(任意)
- 2.8. 48行目:”twitter:card”(必須)
- 2.9. 52行目:”article:tag”(任意)
- 2.10. FacebookとTwitterへの接続テスト
- 3. Facebookコメントを実装する
- 4. ここまでの改造の成果
- 5. おわりに
ソーシャルメディアに接続するとは?
前回の記事でSNSボタンを設置したので、そのままFacebookやTwitterにPukiWikiのページを「シェア」や「ツイート」が可能ではある。しかし、冒頭にも述べたようにサイト名(ページ名)とURLしか連動しないので、いわゆる「アイキャッチ画像」が無い状態だ。
これだとサイトの訪問者が「良い」「拡散したい」と思ってもアイキャッチ画像がないので見栄えがせず、積極的に拡散してはくれないだろう。これはPukiWikiに限らず少数ながらブログでも「アイキャッチ画像」が設定されていないサイトがあるが、少なくとも私ならSNSに投稿して拡散しようとは思わない。そこで、PukiWikiページのソーシャルメディアへの接続仕様を次の通り策定した。
- 対象のソーシャルメディアはFacebookとTwitterとする
- ページタイトルはサイトのtitleタグと同じにするが、「| サイト名」は省略する
- ページ概要(description)はページの先頭からHTMLタグを除いた160文字とする(ただしページボディ部先頭のSNSボタンのタグは除外する)
- アイキャッチ画像はページの先頭の画像ファイルとする(ただしPukiWikiのフェイスマーク画像は除外する)
- ページにひとつも画像ファイルがない場合のアイキャッチ画像は「image」フォルダのeye-cath.pngとする
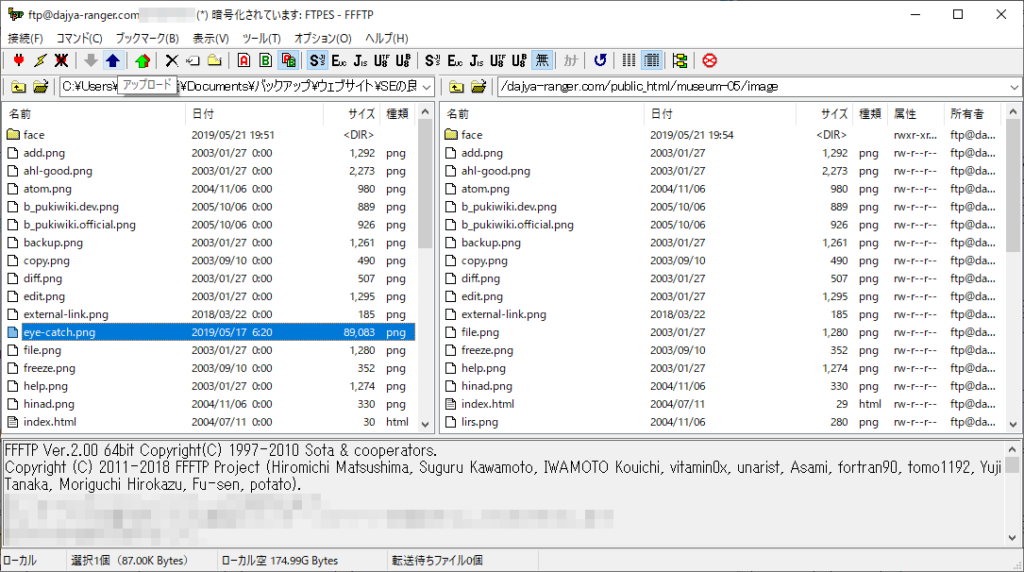
なお、今回はデフォルト(ページに画像ファイルがない場合)のアイキャッチ画像を

とし、ファイル名を「eye-catch.png」として「image」フォルダにFTPした。
PukiWikiにOGPタグを追加する
OGPとは「Open Graph Protocol」の略称で、FacebookやTwitterにサイトのページが「シェア」や「ツイート」された際にそのページのタイトル・URL・概要・アイキャッチ画像を意図した通りに正しく表示させる仕組みだ。簡単に言えば、このOGPをメタタグとして<head>タグの中に仕込めばFacebookとTwitterにウマイこと接続出来る、ということだ。
具体的には「skin」フォルダのpukiwiki.skin.phpの127行目付近(ファビコンの設定によって行数は前後するのでコードを見て場所を確認して欲しい)に次のコードを追加する。
skin\pukiwiki.skin.php
<script type="text/javascript" src="skin/search2.js" defer></script>
<!-- ここからFacebook OGPタグ -->
<meta property="fb:app_id" content="【FacebookのアプリID】" />
<meta property="og:title" content="<?php
if ($title == "" || $title == $defaultpage) {
echo $page_title;
} else {
echo $title;
}
?>" />
<meta property="og:type" content="article" />
<meta property="og:url" content="<?php echo 'https://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI']; ?>" />
<meta property="og:description" content="<?php echo $str = str_replace(array("\r\n", "\r", "\n", " ", " "), '', mb_substr(strip_htmltag($body, $all = TRUE), 126, 160, "UTF-8")); ?>" />
<meta property="og:site_name" content="<?php echo $page_title ?>" />
<meta property="og:image" content="<?php
$url = 'https://' . $_SERVER['HTTP_HOST'] . '/';
preg_match_all('/<img.*?src=(["\'])(?!image\/face\/)(.+?)\1.*?>/', $body, $img_array);
$chk = mb_substr($img_array[2][0], 2);
if ($chk == "") {
echo $url . 'image/eye-catch.png';
} else {
echo $url . $chk;
}
?>" />
<!-- ここまでFacebook OGPタグ -->
<!-- ここからTwitter OGPタグ -->
<meta name="twitter:site" content="@LeijiMuseum" />
<meta name="twitter:title" content="<?php
if ($title == "" || $title == $defaultpage) {
echo $page_title;
} else {
echo $title;
}
?>" />
<meta name="twitter:description" content="<?php echo $str = str_replace(array("\r\n", "\r", "\n", " ", " "), '', mb_substr(strip_htmltag($body, $all = TRUE), 126, 160, "UTF-8")); ?>" />
<meta name="twitter:image" content="<?php
$url = 'https://' . $_SERVER['HTTP_HOST'] . '/';
preg_match_all('/<img.*?src=(["\'])(?!image\/face\/)(.+?)\1.*?>/', $body, $img_array);
$chk = mb_substr($img_array[2][0], 2);
if ($chk == "") {
echo $url . 'image/eye-catch.png';
} else {
echo $url . $chk;
}
?>" />
<meta name="twitter:card" content="summary_large_image" />
<!-- ここまでTwitter OGPタグ -->
<!-- ここからキーワードタグ -->
<meta property="article:tag" content="松本零士私設博物館" />
<meta property="article:tag" content="松本零士" />
<meta property="article:tag" content="SEの良心・別館" />
<meta property="article:tag" content="SEの良心" />
<meta property="article:tag" content="PukiWiki" />
<!-- ここまでキーワードタグ -->
<?php echo $head_tag ?>
</head>
コードの説明は次の通りだ。
4行目:”fb:app_id”(必須)
FacebookのアプリIDを設定する。
これはFacebookのアカウントを持っていないとアプリIDの取得は出来ない。Facebookに連動しない場合や、Facebookのアカウントを作りたくない場合を除くと、FacebookのアプリIDを別途取得する必要がある。
これに関しては前回の記事「SNSボタン設置についての是非」で、「個人データ保護の問題」について触れたが、Facebookは「いいね!」や「シェア」の管理者を把握したいのでは?と思わなくもない。
いずれにせよ現状でFacebookに「シェア」させるには必須の項目なので、自分のサイト用にFacebookで「ファンページ」を作成してはどうだろうか。誠に手前ミソで恐縮だが、Facebookのファンページの作成については次の記事を参照して欲しい。
5行目:”og:title”/30行目:”twitter:title”(任意)
FacebookとTwitterでページを接続させた場合の「ページタイトル」を設定する。
この設定は必須ではなく、省略した場合はページのtitleタグの内容が連動するようになっている。
今回、接続仕様の2.で「ページタイトルはサイトのtitleタグと同じにするが、「| サイト名」は省略する」としたので、現在のページタイトルがデフォルトのページかどうかを判断し、ページタイトルを設定するようにした。
12行目:”og:type”(必須?)
ページタイプを設定する。
通常、サイトのトップページは「website」を指定するのが正しいようだが、どのページでも「article」を指定するのでまったく問題はない。
いつの間にかFacebook側で仕様変更があったのか知らないが、「blog」を指定するとエラーが出るので注意。
13行目:”og:url”(必須)
ページのURLを絶対パスで設定する。
私のサイトは「https://」なので、「‘https://’ . $_SERVER[‘HTTP_HOST’] . $_SERVER[‘REQUEST_URI’]」でページのURLを書き出している。
14行目:”og:description”/37行目:”twitter:description”(ほぼ必須)
ページの概要を設定する。
この設定は必須ではないが、ページ概要が無いと「どんなページなのか」が分からないので設定する必要はあるし、SEO(検索エンジン最適化)の面から言っても必須であると言える。
コードを説明すると「$body」にはHTMLに整形済みの本文が入っているので、これを「strip_htmltag()」(PukiWiki独自関数)を使ってHTMLタグを削除したプレーンなテキストに変換し、127文字目から160字を切り出す(0が1文字目で、先頭から126文字は本文上部のSNSボタンコードの残骸が残るので無視する)。切り出した文字列から改行とスペースを削除した文字列をセットし、ページの概要としてセットしている。
つまり、「ページの先頭にある文章がページの概要になる」という仕様にしている。これはページを「どう作るか」にもよるし、ページの概要はページ本文とは別にしたい向きもあるだろう。その場合は別途仕様を検討する必要があるが、多くの場合はページの先頭に「どんなページか」を書くのが普通だと思うし、ページ概要をページ本文とは別に設定したいのならわざわざWikiにする必要はなく、WordPress等でブログ記事にすれば良い、という判断でもある。
16行目:”og:image”/38行目:”twitter:image”(必須)
ページのアイキャッチ画像を設定する。
これを設定しなければそれこそ意味がないので必須と言えるし、ある意味キモとなる部分でもある。
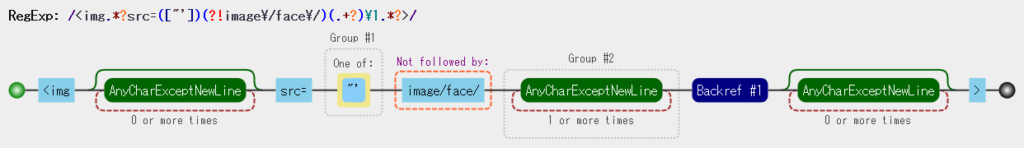
コードを説明すると「$body」にはHTMLに整形済みの本文が入っているので、これを「preg_match_all()」を使って繰り返しimgタグが出てくるまで正規表現でパターンマッチにかけて「$img_array」配列に取得する。最初に出てくるimgタグの画像をアイキャッチ画像にするのだが、正規表現で「(?!image\/face\/)」を指定しているのはPukiWikiの「フェイスマーク」画像を除外するためである。正規表現の文字列だけを見てもピンと来る人は少ない(?)と思うので、図にするとこうなる。
imgタグにマッチする文字列がない場合(つまり、ページにひとつも画像がない場合)は「image/eye-catch.png」をアイキャッチ画像とし、それ以外の場合はページで一番最初に出現した画像をアイキャッチ画像として設定する。
つまり、「ページの先頭にある画像がページのアイキャッチ画像になる」「ページに画像が無ければ共通のアイキャッチ画像にする」という仕様にしている。これはページの概要設定の仕様と同じで、ページを「どう作るか」にもよるし、ページのアイキャッチ画像はページの先頭画像とは別にしたい向きもあるだろう。その場合は別途仕様を検討する必要があるが、アイキャッチ画像を別に設定したいのならわざわざWikiにする必要はなく、WordPress等でブログ記事にすれば良い、と判断している。
28行目:”twitter:site”(任意)
Twitterアカウントを設定する。
特に設定しなくても良いが、ソースでは松本零士私設博物館用Twitterアカウント(@LeijiMuseum)を設定している。
48行目:”twitter:card”(必須)
Twitterでツイートされた際に表示されるカード(アイキャッチ画像+ページ名+ページ概要)の種類を設定する。
このソースでは「summary_large_image」を指定しているが、好みで「summary」を指定しても良い。それ以外に「app」(アプリ紹介用)や「player」(動画用)も設定出来るが、一般的にPukiWikiのページには該当しないだろう。
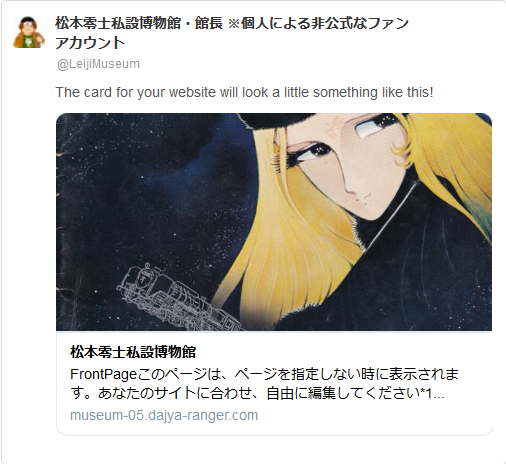
Twitterカードの見え方だが、次のようになる。

図は「summary_large_image」の場合。

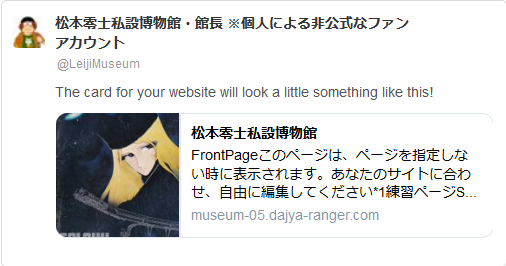
図は「summary」の場合。どちらか好みで設定すれば良いと思う。
ちなみにページを作成する上で注意したいのが、Facebookでは画像サイズを「1200×630ピクセル」以上、比率で「1.91:1」を推奨している点と、Twitterでは画像が小さい場合は画像として表示されないケースがある、という点だ。
最初に表示される画像をアイキャッチ画像とする仕様なので、留意する必要はある(あまり神経質になる必要はないと思うが)。一応、念のため。
52行目:”article:tag”(任意)
ページのキーワードを設定する。
昔のHTMLだと・・・
<meta name=”keywords” content=”キーワード1,キーワード2,・・・キーワードn”>
と、一生懸命にページのキーワードを列挙したモノだが、検索エンジンがほぼGoogleの独占状態になり、Googleの検索エンジンも優秀になったので、ページのキーワードを評価しなくなってしまった(キーワード以外でページを評価できるほど優秀になった)ということのようだ。
現在はHTML5が最新なので、あえてHTML5でキーワードを書くとすればこのような書き方になる。
<meta property=”article:tag” content=”キーワード1,キーワード2,・・・キーワードn”>
設定しなくても良いし、いつまたGoogle神の「仕様変更」があるのかは分からないので、一応書き方として残しておく。
FacebookとTwitterへの接続テスト
コードの追加を保存し、「skin」フォルダにファイルをFTPしたら、実際にFacebookとTwitterにどのように接続されるのかテストしてみよう。それぞれ次のサイトからテストすることが出来る。
Facebookコメントを実装する
Facebookコメントを実装するに当たり、まずはトップページ(FrontPage)にコメント欄を追加し、現状PukiWikiのコメント機能がどのようなモノであるかを見る必要があるだろう。

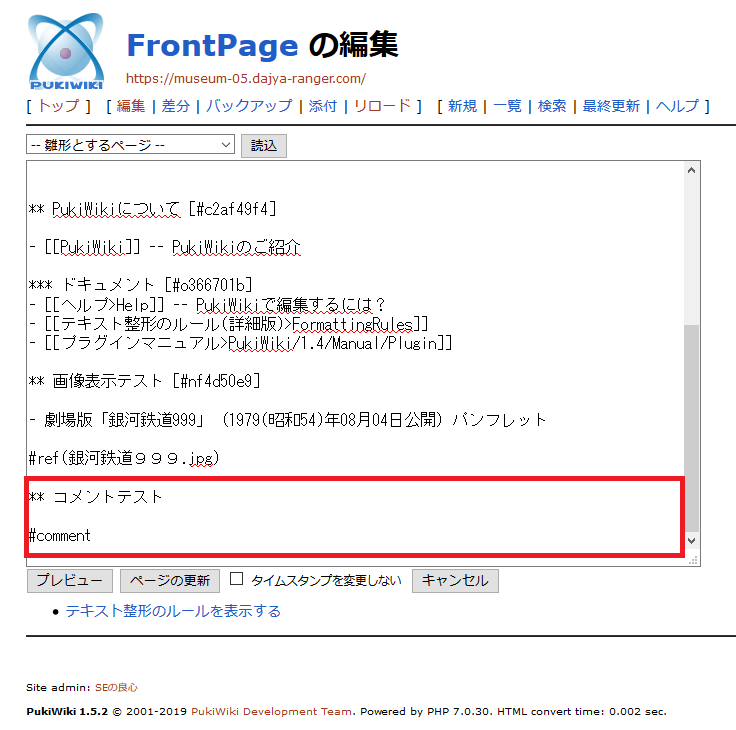
図のようにFrontPageを編集し、「ページの更新」ボタンをクリックする。

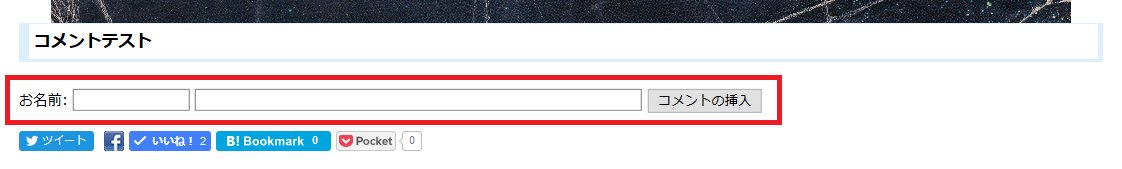
すると、ページボディ部の下部に図のようなコメント欄(名前15文字+コメント70文字1行)が現れる。
図の例だと#commentプラグイン(標準で組み込まれている)を使ってページにコメント欄を追加し、(引数を省略しているので)「コメントの挿入」ボタンをクリックすると上方向にコメントを出力する。これにより最新のコメントが常にコメント欄のすぐ上に追加されることになる上に、1行しかコメントが入力出来ないのは仕様として痛いところだ。
しかもWordPressのようにAkismetプラグインを利用してスパム投稿を防ぐことも出来ないので、「ソーシャルメディアに接続する」といった趣旨からも、Facebookコメントを実装しないことにはどうにもならない。
Facebookアカウントを持っておらず、今後も持たないならコメント欄を自力で拡張していただくしかないが、今回は次のサイトからFacebookコメントのスクリプトコードを取得する。
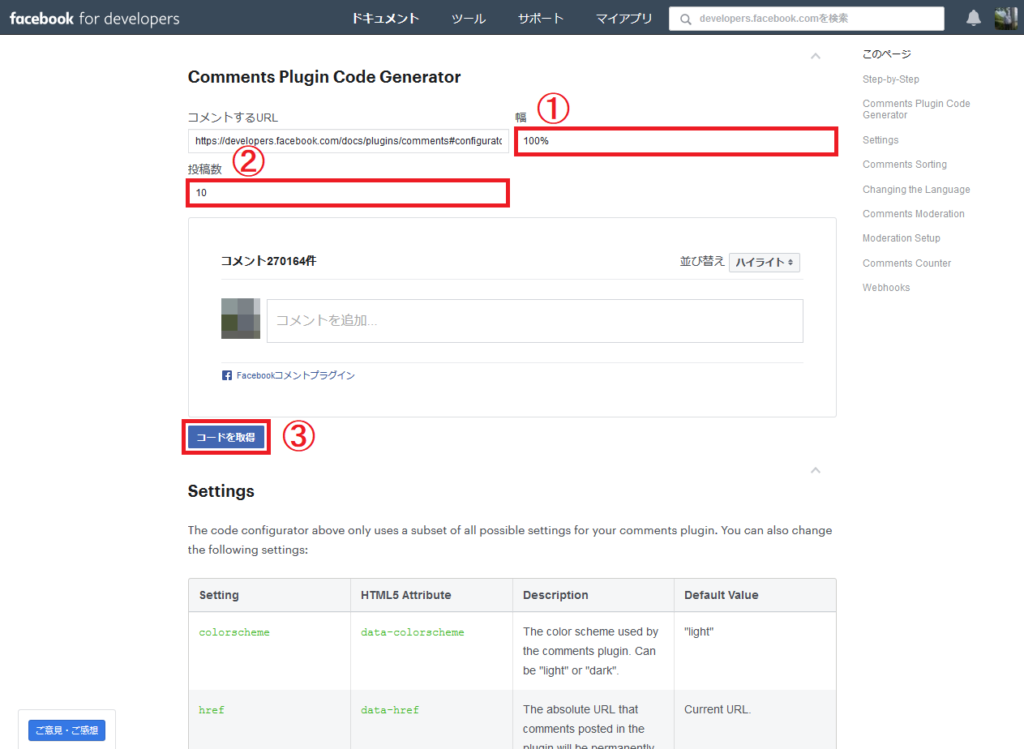
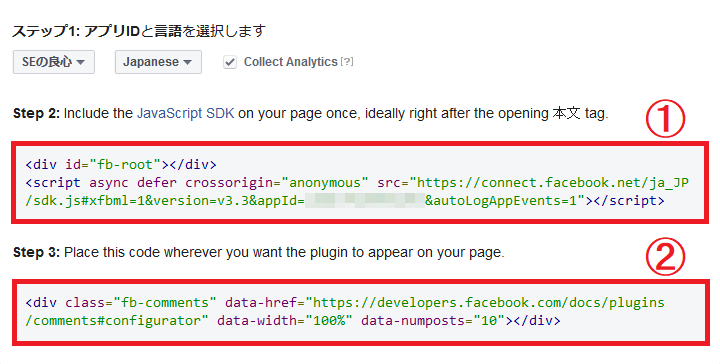
Facebookにログインした状態でサイトにアクセスし、Facebookコメントプラグインの設定をし、そのスクリプトコードを取得する。
①幅:100%(リテラルでピクセル値を入力する場合は最小300<最大750ピクセルの範囲が推奨)
②投稿数:10(この投稿数以上だとスクロールバーが出る、という数字)
③「コードを取得」ボタンをクリックしてスクリプトコードを取得する
ここで時間にして丸1日ぐらい悩んだのだが、PukiWikiをレスポンシブデザイン化しているので、ページボディ部のコメント欄の幅を100%としておきたい。ところがブラウザの挙動が安定せず、幅が100%の幅で表示される場合とされない場合がある。しかもブラウザによってその挙動が違ったりする。
流石に時間ばかりかかってうまく解決しないので(原因もイマイチ不明)、「最悪ページ幅に合わせてJavaScriptで動的にイワ(設定)したろか!?(#・∀・)」とすら思ったが、コードを複雑化して紹介するつもりはないので、この件に関しては別途検討することにする。実際「Facebookは細かい仕様変更が多い」ので、気が付いたら直ってた!?ってことも無くはない(楽観的)。

ともあれ「コードを取得」ボタンをクリックすると図のようにダイアログ画面が表示され、スクリプトコード①とスクリプトコード②がコピー&ペースト出来るようになる。このスクリプトコードをPukiWikiに組み込んでFacebookコメントを実装する。
まずスクリプトコード①だが、先ほどOGPタグを追加した「skin」フォルダのpukiwiki.skin.phpの127行目付近に追加する。コードの前後から場所を特定して欲しい。
skin\pukiwiki.skin.php
<body>
<!-- Facebookコメント実装スクリプトコード -->
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.3&appId=【FacebookのアプリID】&autoLogAppEvents=1"></script>
<?php echo $html_scripting_data ?>
次にスクリプトコード②だが、「plugin」フォルダのcomment.inc.phpの120行目付近を修正する。
plugin\comment.inc.php(修正前)
$string = <<<EOD
<br />
<form action="$script" method="post">
<div>
<input type="hidden" name="plugin" value="comment" />
<input type="hidden" name="refer" value="$s_page" />
<input type="hidden" name="comment_no" value="$comment_no" />
<input type="hidden" name="nodate" value="$nodate" />
<input type="hidden" name="above" value="$above" />
<input type="hidden" name="digest" value="$digest" />
$nametags
<input type="text" name="msg" id="_p_comment_comment_{$comment_no}" size="$comment_cols" />
<input type="submit" name="comment" value="$_btn_comment" />
</div>
</form>
EOD;
plugin\comment.inc.php(修正後)
// パーマリンクセット
$permalink = 'https://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
// コメント実装部HTML
$string = <<<EOD
<br />
<!-- Facebookコメント実装部 -->
<div class="fb-comments" data-href="$permalink" data-width="100%" data-numposts="10"></div>
<!-- 以下、コメントアウト
<form action="$script" method="post">
<div>
<input type="hidden" name="plugin" value="comment" />
<input type="hidden" name="refer" value="$s_page" />
<input type="hidden" name="comment_no" value="$comment_no" />
<input type="hidden" name="nodate" value="$nodate" />
<input type="hidden" name="above" value="$above" />
<input type="hidden" name="digest" value="$digest" />
$nametags
<input type="text" name="msg" id="_p_comment_comment_{$comment_no}" size="$comment_cols" />
<input type="submit" name="comment" value="$_btn_comment" />
</div>
</form>
-->
EOD;
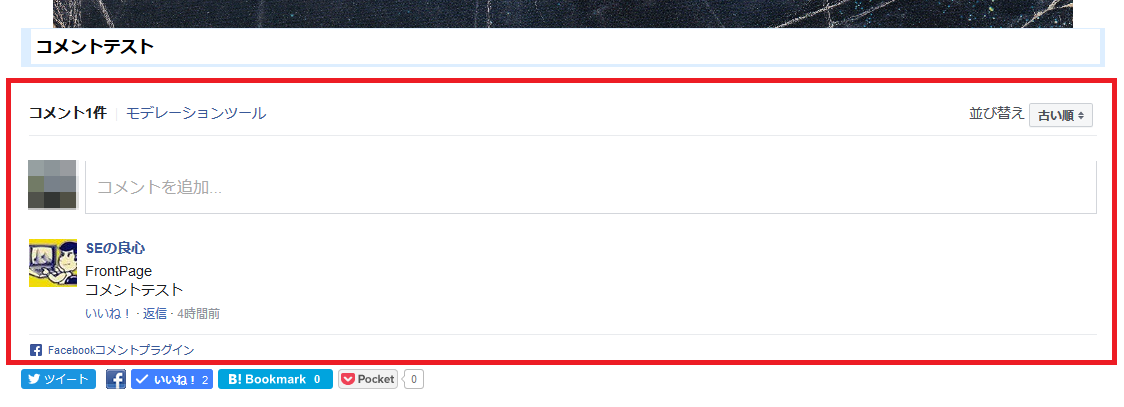
以上、スクリプトコード①とスクリプトコード②を組み込んで保存し、それぞれのファイルをFTPすればFacebookコメントの組み込みは完了する。では、FrontPageページのコメント欄がどう変わったか見てみよう。

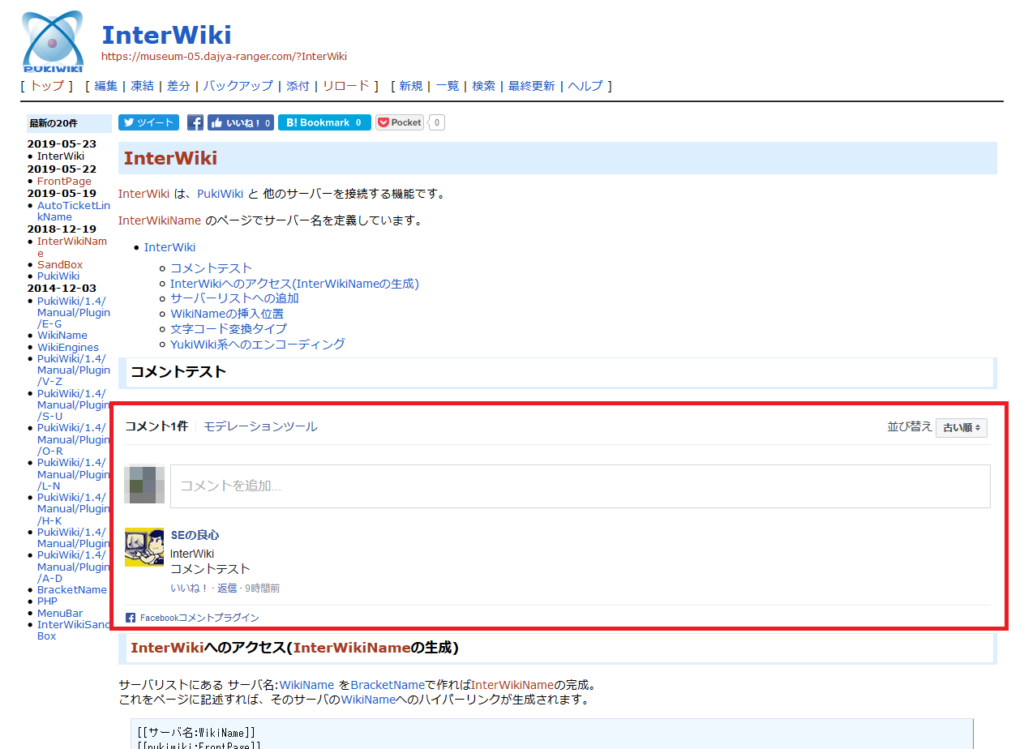
図はテストでコメントを入力した例だが、Facebookログインアカウントから複数行(画像は2行)のコメント入力が出来ているのが分かると思う。試しにInterWikiページにもコメント欄を作成して入力してみたので、確認してみよう。
図のようにコメント欄はページの任意の場所にいくらでも設置することが可能だ(普通は1ページにコメント欄が1つあれば十分だが)。
同じFacebookアカウントで別ページに内容の異なるコメントを入力して保存されているのが確認できると思う。
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
これでスマホにも対応し、SNSボタンを備え、FacebookとTwitterといった世界的にメジャーなソーシャルメディアの接続にも対応したので、実用として最低限の機能を備えたWikiサイトとなったと思う。
細かく言えばCSSの調整(特に画像周りの調整等)は必要だが、それも含めて「オリジナルな改造」と言えるだろう。ここまで記事を読んだ読者には、ぜひチャレンジして欲しいと思う。
おわりに
ここまでの改造は私の独自仕様であるが、改造に必要なノウハウは全部公開しているので、レスポンシブデザインの汎用スキンを作成するとか、忍者おまとめボタンに依存しないSNSボタンの埋め込み等を行って(それもスキンに含めて良いとは思うが)トータルなWikiパッケージとして公開するといった応用も考えられると思う。
凝ればWordPressもビックリなWikiサイトを作れると思うが、そこは「ブログ」と「ウィキ」といった線引きは必要だろうと思う。やはりWikiは気軽にページを作成したりメンテナンスしてすぐに公開できるといった、ブログには無いメリットがある。逆に、こういったプログラムの改造記事はブログの方に分があるワケで、コンテンツによってサイトの使い分けが出来れば良いと、個人的には考えている。