PukiWikiでは、左側のMenuBar(以降、「メニュー」と呼称を統一)を好きなように編集可能なことをご存知だろうか?1.4系に関しては完全に忘れてしまったが、1.5系では最初から「MenuBar」というページが用意されており、好きに編集出来る。
今回はメニューを編集し、運用するWikiのメニューとして「使える」ようにするところまでを網羅する。前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-10サブドメインの内容をmuseum-11サブドメインにコピーし、検証しながら作業を進めた。
メニューを編集するには?
PukiWikiのページはURLの最後が「/?ページ名」になるので、今回検証用のURLの場合は
となる。
で、編集が・・・。

あり?ログインしてないのにメニューが編集できちゃダメだろ?Σ(°Д°)
焦ったのでpukiwiki.ini.phpを確認したら、設定漏れですた。279行付近の$edit_authが設定していないと0:Disable状態なので、コレを1:Enableにする。
pukiwiki.ini.php
/////////////////////////////////////////////////
// Edit auth (0:Disable, 1:Enable)
$edit_auth = 1;
ついでにPukiWikiの場合は行末に「~」(チルダ)を付けないと改行しないという謎仕様なので、523行目付近の$line_breakを「0」から「1」に変更しておく。
pukiwiki.ini.php
/////////////////////////////////////////////////
// Convert linebreaks into <br />
$line_break = 1;
ファイルを修正してFTPすると、ログインしていないとメニューを編集できなくなるし、行末に「~」(チルダ)を入力しなくても改行されるようになる(やれやれ)。
メニューの幅を変更する
標準のデザインだとメニューの幅は105ピクセル(?)程度なので、メニューとして使いにくい。そこで幅を変更する。
1.4系と1.5系では修正する場所が違ったりするが、そもそも以前の改造でレスポンシブデザインに変更しており、「skin」フォルダにpukiwiki-rspnsv.cssファイルを作成している。そこで、pukiwiki-rspnsv.cssの17行付近の値を変更し、メニューを本サイトの右サイドメニューと同じ300ピクセルに変更してみる。
skin\pukiwiki-rspnsv.css
/* メニュー*/
div#menubar {
display: table-cell; /* 表示をテーブルセル(TD要素)同様にする */
vertical-align: top; /* 上端揃え */
width: 300px; /* 幅300ピクセル(任意の数字) */
}
ファイルを修正してFTPし、パソコンで画面を確認してみよう。
メニューに何を表示したいかにもよるが、メニューの幅はお好みで変更してみると良いと思う。
メニューをそれっぽく編集してみる
せっかくメニューを変更可能にし、幅も変更したのだから「それっぽく」編集してみよう。やはりメニューから各ページが検索できるようにしておくと、自分も含めサイトを訪れた人にとっても利便性がある。
メニューページ記述例
*松本零士私設博物館メニュー
-[[トップページ>FrontPage]]
-[[お問い合わせ]]
#br
#search
#br
#recent(20)
#br
**アクセス数
合計:&counter(total);
今日:&counter(today);
昨日:&counter(yesterday);
&edit(MenuBar,noicon){メニュー編集};
//常に表示されるメニューです。
//&edit(MenuBar,noicon){edit};
//を記述しておくとMenuBarを気軽に修正できるようになって便利かも。
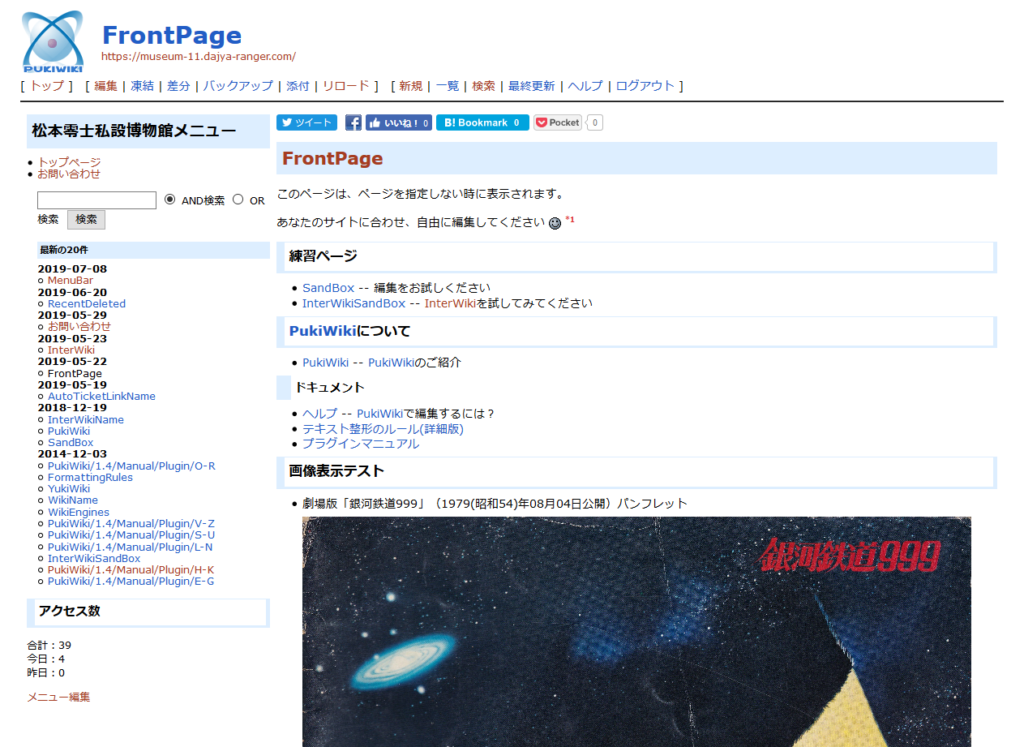
これでメニューを更新すると・・・。
ページ検索部分(#searchプラグイン)がダサいが、こんな感じになる。まだメニューに載せるコンテンツもないんだけどな。(;´Д`)
searchプラグインを修正する
※2020/05/09追記
search(search2)プラグインをレスポンシブデザインにし、ダウンロードページで公開して導入記事を書いているので、searchプラグインの修正に関しては次の記事を参照のこと。
いくらなんでもページ検索部分が不格好でダサすぎる。だいたい検索なんてのはググる時でもそうだが、AND検索が基本だ。私だけかも知れないが、今までサーチエンジンを含め、OR検索なんてほぼしたことがない。サーチエンジンでやりもしないOR検索を、自分のWikiでやるかね?
そこで、検索キーワードを入力するテキストボックスの幅を広げ、「AND検索」と「OR検索」のラジオボタンを消去(非表示に)する。
※注意
最終的にサイトをちゃんとデザインする前提なのでsearchプラグインの修正を実施するが、PukiWikiの標準デザインのヘッダにある「検索」リンクおよびフッタにある検索アイコンをクリックして検索する場合も、このsearchプラグインを使用しているので修正の影響が出る。
それでも良い場合のみ、本記事を参考に修正されたい。
具体的には「plugin」フォルダにあるsearch.inc.phpの一番下、98行目付近のHTMLコードを修正する。
plugin\search.inc.php(修正前)
return <<<EOD
<form action="$script?cmd=search" method="post">
<div>
<input type="text" name="word" value="$s_word" size="20" />
<label><input type="radio" name="type" value="AND" $and_check /> $_btn_and</label>
<label><input type="radio" name="type" value="OR" $or_check /> $_btn_or</label>
<input type="submit" value="$_btn_search" />
</div>
$base_option
</form>
EOD;
plugin\search.inc.php(修正後)
return <<<EOD
<form action="$script?cmd=search" method="post">
<div>
<input type="text" name="word" value="$s_word" size="28" />
<!-- 「AND検索」と「OR検索」のラジオボタンをコメントアウト
<label><input type="radio" name="type" value="AND" $and_check /> $_btn_and</label>
<label><input type="radio" name="type" value="OR" $or_check /> $_btn_or</label>
-->
<input type="submit" value="$_btn_search" />
</div>
$base_option
</form>
EOD;
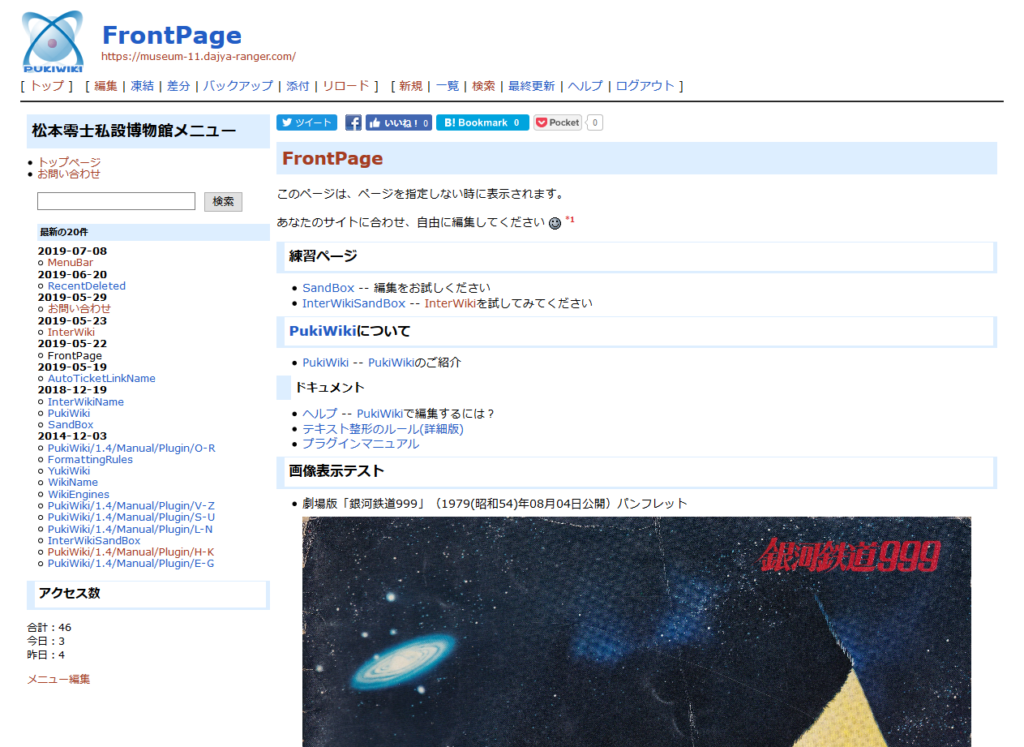
テキストボックスのsizeを20から28に修正し、ラジオボタン部分のコードをコメントアウトしただけだが、修正が完了したらファイルを保存し、「plugin」フォルダにファイルをFTPすれば完了だ。では、実際にパソコンの画面を確認してみよう。
先ほどと比べれば一目瞭然で、こちらの方が断然良い。デフォルトはAND検索なので、特に問題もないだろう。最終的にサイトデザインをする際にCSSをいじってフォントの大きさ等も変更するが、テキストボックスのサイズやラジオボタンを活かしたい人は、上記のHTMLのコード部分を好みで変更すると良い。
メニューを常に表示させる
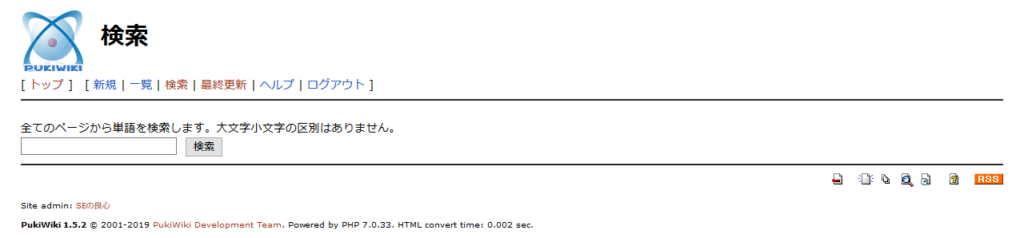
例えば、ヘッダにある「検索」リンクをクリックしてみよう。
まるで別画面に遷移したかのように、メニューが表示されなくなってしまう。これではせっかくメニューを整備しても、サイトに訪れた人は「なんだこりゃ?」と思うに違いない。そこでボディ部の構成を変更し、メニューを常に表示するように修正する。
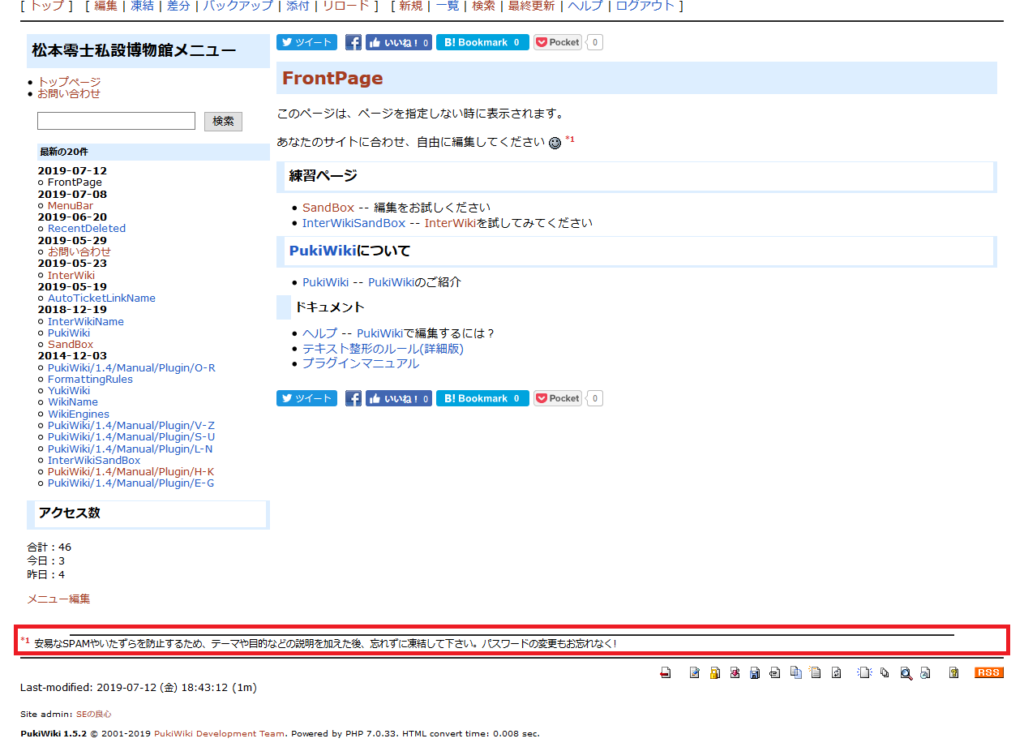
また、FrontPageには「注釈」が表示されているが、不自然さに気が付かれただろうか?
分かりやすくするため、ページに追記していた「画像表示テスト」と「コメントテスト」をコメントアウトしてページを更新してみたのだが、赤枠で囲った「注釈」は、本来「FrontPage」ページ下部に表示されなければオカシイだろう。
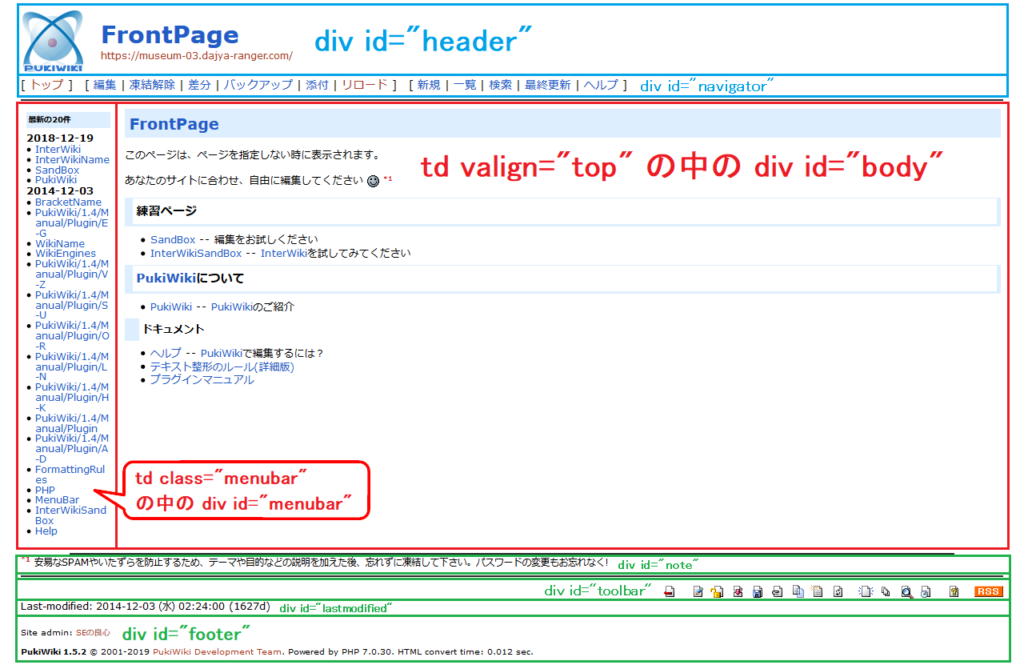
2019/05/19の記事「PukiWiki1.5.2をレスポンシブデザインに変更する!」で、PukiWiki1.5.2の標準デザインをザックリ要素ごとに洗い出して図にしたのがこれだ。
「注釈」が緑枠のフッタ部にいるのが分かるだろう(div id=”note”)。メニューの編集が出来るものの、ページ構成としては1カラム構成であることが分かる。なんとも中途半端なデザイン(設計)だと思うが、1カラム構成でも2カラム構成でも好きにカスタマイズしろ、ということなんだと思われる。
メニューを常に表示させ、コンテンツの「注釈」をコンテンツページに出力するには表示の構成を変更するしかないが、それには「skin」フォルダのpukiwiki.skin.phpを修正する必要がある。まず、メニューを常に表示させるには48行目付近を修正する。
skin\pukiwiki.skin.php(修正前)
// MenuBar
$menu = arg_check('read') && exist_plugin_convert('menu') ? do_plugin_convert('menu') : FALSE;
skin\pukiwiki.skin.php(修正後)
// MenuBar
$menu = exist_plugin_convert('menu') ? do_plugin_convert('menu') : do_plugin_convert('menu');
次に、表示構成を変更するため、280行付近を修正する(前回は2019/05/19に実施)。
skin\pukiwiki.skin.php(修正前)
<?php if ($menu !== FALSE) { ?>
<!-- ボディ部の構成を変更 2019/05/19 -->
<div id="contents">
<div id="menubar"><?php echo $menu ?></div>
<div id="body"><?php echo $body ?></div>
</div>
<?php } else { ?>
<div id="body"><?php echo $body ?></div>
<?php } ?>
<?php if ($notes != '') { ?>
<div id="note"><?php echo $notes ?></div>
<?php } ?>
skin\pukiwiki.skin.php(修正後)
<?php if ($menu !== FALSE) { ?>
<!-- ボディ部の構成を変更 2019/05/19 -->
<div id="contents">
<!-- メニューページ部 2019/07/12 -->
<div id="menubar">
<?php echo $menu ?>
</div>
<!-- コンテンツページ部 2019/07/12 -->
<div id="body">
<?php echo $body ?>
<!-- コンテンツページに「注釈」を移動 2019/07/12 -->
<?php if ($notes != '') { ?>
<div id="note"><?php echo $notes ?></div>
<?php } ?>
</div>
</div>
<?php } else { ?>
<div id="body"><?php echo $body ?></div>
<?php } ?>
修正が完了したらファイルを保存し、「skin」フォルダにファイルをFTPすれば完了だ。では、実際にパソコンの画面を確認してみよう。
ヘッダにある「検索」リンクをクリックするとこのような表示になる。上記のpukiwiki.skin.phpの48行目付近を修正したので、ページを新規追加・編集の際にもメニューが表示される。ページの編集画面でメニューが表示されるのがイヤな人は、この部分をお好みで修正して欲しい。
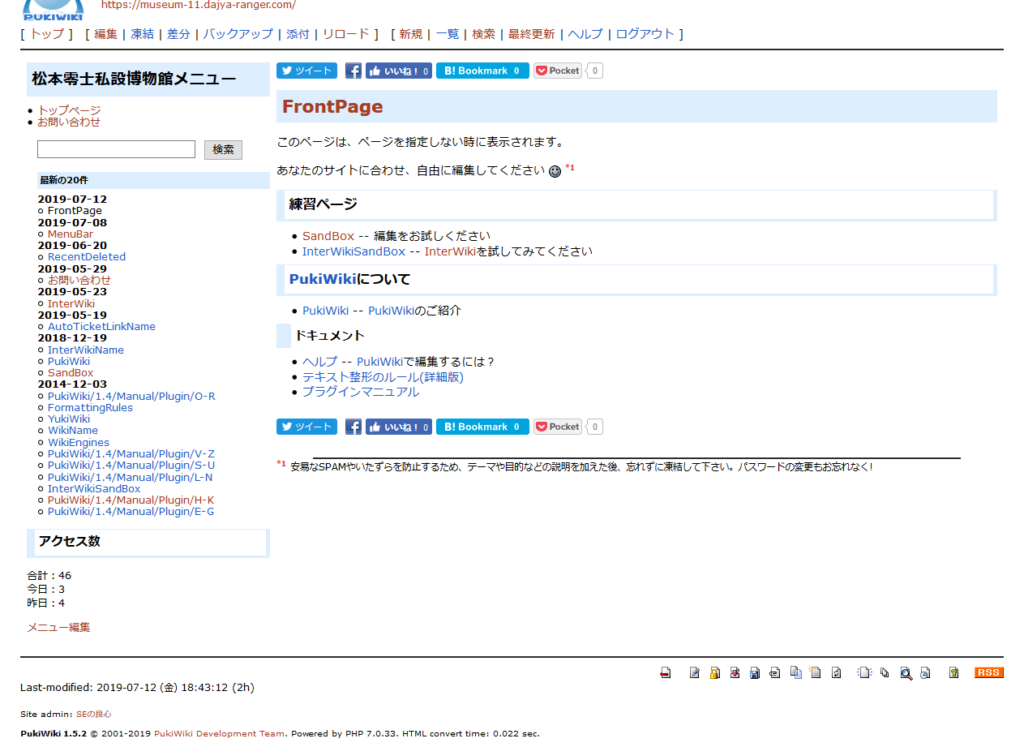
FrontPageを表示させると、ちゃんと「注釈」が「FrontPege」ページ下部に表示されている。これが本来あるべき姿だと思うのだが。
※注意事項
- メニュー(「MenuBar」ページ)を編集・プレビュー・更新直後の画面では、左側にメニューは表示されない(バグではなくmenuプラグインの仕様のため)
- どうしても必ずメニューを表示させる場合、またはメニューを別のページに変更する場合(ページ名が13文字以上の場合や日本語ページ名の場合)は「plugin」フォルダのmenu.inc.phpを修正する必要がある
- メニューを日本語ページ名のページに変更した場合は、必ずURL短縮ライブラリの関数を組み込む必要がある
参照:PukiWiki1.5.2のMenuBarを別のページ名に変更してもメニューを必ず表示させる!
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい(FrontPageの「画像表示テスト」と「コメントテスト」のコメントアウトは元に戻しておいた)。
PukiWikiの標準デザインだと、ヘッダにWikiの操作系でよく使うリンクが並んでおり、フッタにも全部の操作系のアイコンが並んでいる。だから、というワケではないだろうが、特に左側のメニューは特に(標準では)表示する内容がないのか、メニューを軽視しているような気がする。
Wikiでコンテンツ(ページ)を作り込んで行けば、当然運用するWiki独自のメニューが必要になるのだから、PukiWikiとして仕組みそのものは用意されてはいる。
しかし、ここまで手を入れないとダメなようでは、初心者や中級者には中々手が出ないだろうと思うが、どうだろうか。
おわりに
当初、検証用でもあるから、メニューにTwitterタイムラインを組み込む線で色々と考えており、実際にTwitterタイムラインをPukiWikiに組み込むプラグインを自作したりしていた。
しかし、実際に記事を書き出すと「メニューを使えるように構成する」のだけでも結構なボリュームになってしまったので、本記事ではここまでの内容に留め、Twitterタイムラインをメニューに組み込む記事は別稿で改めることとした。
以前、本サイトの記事で「【超簡単】WordPressのサイドバーにツイッターのタイムラインを埋め込む!」を書いて公開しているが、未だにある一定数のアクセスがある。それだけ自分のブログにTwitterタイムラインを組み込むニーズはあるようだが、PukiWikiに関してはロクな情報がない。次回は今回構成したメニューにTwitterタイムラインを組み込む記事にするので、そちらも期待して欲しい。