PukiWikiを含め、WikiシステムはWiki記法で簡単・お手軽にページが記述可能なのが売りだが、ページにHTMLコードをそのまま出力したい場合がある。特に他のWebサービスと連携する際にその威力を発揮するのだが、設計の古いPukiWikiにそれを求めるのは酷な話か。そんなワケで、HTML出力プラグインを自作したので、FacebookページをPukiWikiのメニューページに組み込んでみることにする。
前回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-15サブドメインの内容をmuseum-16サブドメインにコピーし、検証しながら作業を進めた。メニューページが「MenuBar」ではなく「メニューバー」になっている(日本語ページ名でPukiWiki用URL短縮ライブラリにより短縮される)ので要注意。
HTML出力プラグイン
PukiWikiのページから直接HTMLコードを出力する方法がないので、かなり手抜きお手軽にHTML出力プラグインを作成し、本サイトのダウンロードページにアップロードしておいた。

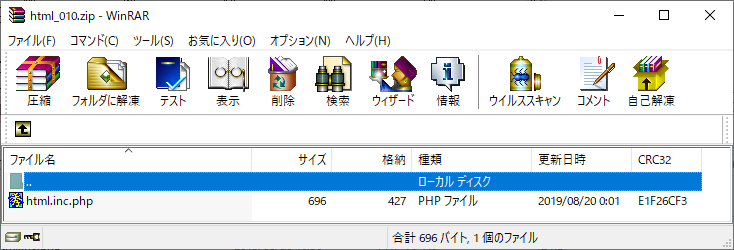
ダウンロードページからHTML出力プラグインをダウンロードし、ローカルの作業フォルダに解凍する。解凍したら(特に設定はないので)「plugin」フォルダにFTPする。ファイル属性は「644」に設定しておこう。
非常に簡単なプラグインだが(笑)、一応ブロック型とインライン型で記述することが可能だ。書式としては次の通りとなる。
ブロック型 :#html(<出力するHTML>)
インライン型:&html(<出力するHTML>);
Facebookページの作成
Facebookは細かい部分で仕様やUIがコロコロ変わるため、過去に記事を書いたものの、画面等が微妙に変わっている。しかし、基本的に大きくは変わらないので、Facebookページを作成する際の参考程度にはなるだろう。

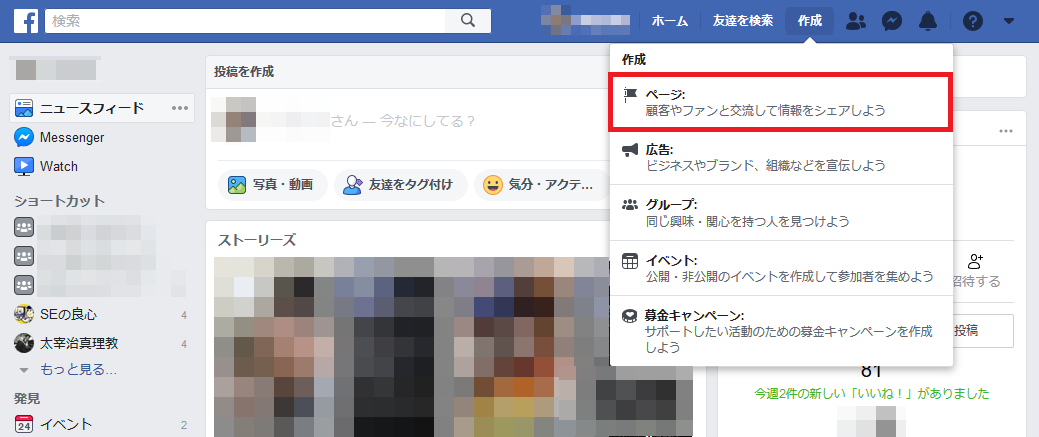
2019/08/24現在、Facebookページの作成は図の「作成」メニューから赤枠の「ページ:顧客やファンと交流して情報をシェアしよう」をクリックすると作成が可能である。
これ以降の具体的なFacebookページの作成方法等については、次の記事を参照して欲しい。本稿で図解しても良いのだが、Facebookの細かい仕様変更のたびに同じような記事を書くのは無駄なので省略する。
プライバシーポリシーページを準備する
Facebookページを作成したら、次の手順でFacebookページをPukiWikiで公開することになる。
- Facebookアプリとして公開する
- FacebookページプラグインでHTMLコードを取得する
- HTML出力プラグインを利用してFacebookページを組み込む
しかし、その前にプライバシーポリシーページがサイトにないと、FacebookページをFacebookアプリとして公開することが出来ない。そこで、プライバシーポリシーページを作っておこう。
次に挙げる内容はあくまでサイトに設置するプライバシーページの「サンプル」なので、丸ごとコピーしてそのまま使うのは遠慮されたい。
プライバシーポリシーページ例
*プライバシーポリシー
#contents
#br
**個人情報について
本サイトでは、セキュリティシステムの強化、その維持や改善における必要な措置を講じ、個人の情報への不正なアクセスや、紛失、破損、改ざん、漏洩などの防止に努め、個人情報の厳重な管理を行っております。
#br
***利用目的について
本サイトでは、メールでのお問い合わせの際や、コメントの際にお名前(ハンドルネーム等)と、メールアドレス等の個人情報をご記入いただく場合がございます。
これらの個人情報は、ご質問に対する回答や、必要な情報を電子メールなどでご連絡する場合に利用させていただく場合がございますが、個人情報をいただく際の目的以外では利用いたしません。
#br
***第三者への開示、提供の禁止について
本サイトでは、閲覧者の方からお預かりした個人情報を適切に管理し、次のいずれかに該当する場合を除き、その個人情報を第三者には開示いたしません。
-閲覧者本人の同意がある場合
-閲覧者の方が希望されるサービスを利用するために、本サイト管理人が業務を委託する業者に対して開示する必要がある場合
-法令に基づき、個人情報の開示が必要になった場合
#br
***安全対策について
本サイトでは、個人情報の正確性、および安全性確保のために、セキュリティに万全の対策を講じています。また、必要に応じて適宜その強化、改善に努めます。
#br
**外部サービスの利用について
本サイトでは、アクセス解析やアフィリエイト、各種ソーシャルネットワーキングサービス等の外部サービスを利用しておりますが、個人を特定する個人情報は扱っておりません。
#br
***アクセス解析について
本サイトでは、アクセス解析ツール「[[Googleアナリティクス>https://www.google.com/analytics/web/?hl=ja]]」を使用しています。この[[Googleアナリティクス>https://www.google.com/analytics/web/?hl=ja]]はトラフィックデータの収集のためにCookie(クッキー)を使用していますが、そのトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。この規約に関しての詳細は[[Google アナリティクス利用規約>http://www.google.com/analytics/terms/jp.html]]をご覧ください。
#br
***アフィリエイトについて
本サイトでは、第三者配信の広告サービス([[Googleアドセンス>https://www.google.com/adsense/login/ja/]]、[[Amazonアソシエイト>https://affiliate.amazon.co.jp/]]、[[バリューコマースアフィリエイト>https://www.valuecommerce.ne.jp/]]、[[A8.net>http://www.a8.net/]]等)を利用しております。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、本サイトや他サイトへのアクセスに関する情報でCookie(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
また[[Googleアドセンス>http://www.google.com/adsense/start/]]に関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、[[こちら>http://www.google.co.jp/policies/technologies/ads/]]を参照して下さい。
#br
***Facebookアプリについて
本サイトでは、サイトとFacebookページとの連携を行うために、Facebookアプリを使用しています。このアプリを通じて得た情報も、個人を特定するものではありません。
#br
**免責事項
本サイトで掲載している情報の正確さについては可能な限り努力しておりますが、正確性や適切性に問題があると判断した場合は、告知無しに情報を変更・削除する事があります。
スポンサーリンク先とのトラブル及び、本サイトの情報を用いて行う一切の行為により被った損害・損失に対しては一切の責任を負いかねますので、ご理解の程よろしくお願いします。
***画像や写真について
画像についてはほぼフリー素材サイトをそのまま使っているか、独自に加工しています。写真に関しては下手ながら管理人が撮影しておりますので、もし転載される場合は本サイトの[[トップページ>https://museum-16.dajya-ranger.com/]](https://museum-16.dajya-ranger.com/)にリンクとコピーライト表示をお願いします。
また、引用目的以外の記事の転載はご容赦下さい。キュレーションサイトなどに掲載される場合は、お手数ですが該当ページへのリンクをお願いします。
#br
**お問い合わせ
本サイトの個人情報の取扱い等に関するお問い合わせは【[[お問い合わせ]]ページ】よりご連絡ください。
#br
ページを更新すると、サイトのプライバシーポリシーページが完成する。
ついでにメニューにもプライバシーポリシーのリンクを追加しておく。
Facebookアプリを公開する
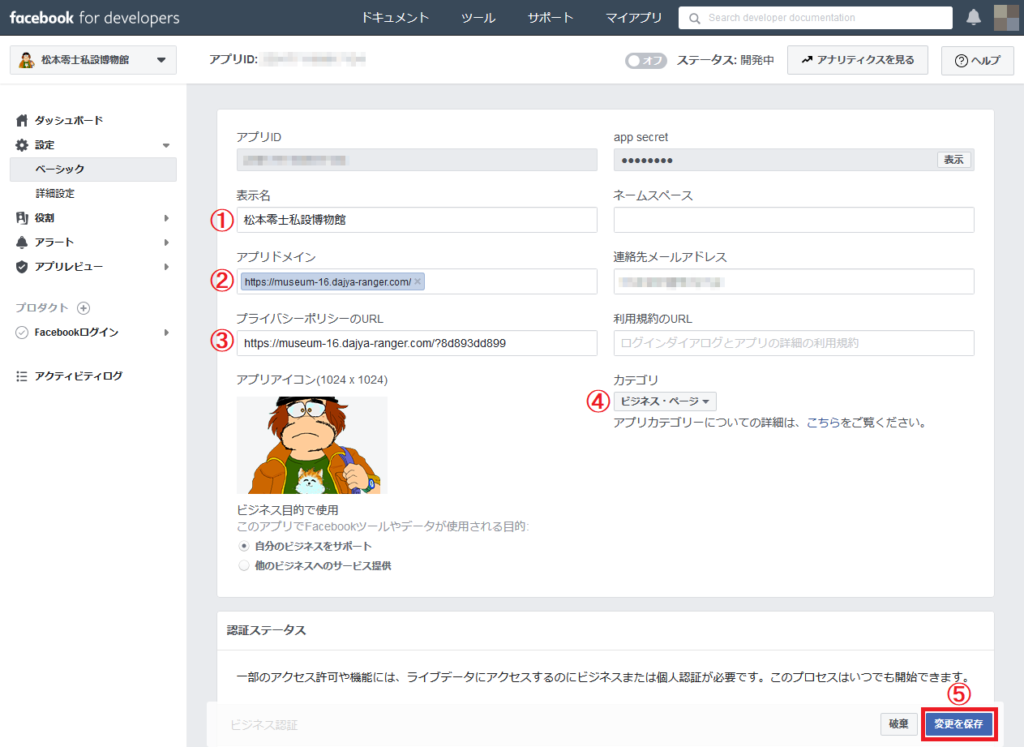
Facebookの「開発者ツール」サイトにアクセスし、画面右上部の「マイアプリ」から作成したFacebookページを選択する。
①表示名
Facebookページの表示名。変更する必要がなければ修正は不要。
②アプリドメイン
PukiWikiサイトのURLを記述する(この場合は仮で「https://museum-16.dajya-ranger.com/」)。
③プライバシーポリシーのURL
先ほど作成したPukiWikiサイト内のプライバシーポリシーページのURLを記述する(必須)。
この場合は「https://museum-16.dajya-ranger.com/?8d893dd899」とする。
④カテゴリ
PukiWikiサイトのカテゴリを選択する。
⑤変更を保存
上記設定を記入したら忘れずに。

設定を保存しただけでは、Facebookアプリは公開されない。画面右上部に図のように現在のステータスが表示されており、「開発中」になっているハズだ。そこで、図の赤枠部分をクリックする。

すると図のように「アプリを公開しますか?」とダイアログが表示されるので、赤枠の「承認」ボタンをクリックする。

図のようにステータスが「ライブ」に変わり、Facebookアプリが公開状態となる。これでFacebookページを外部に公開する準備が整った。
FacebookページプラグインでHTMLコードを取得する
FacebookページをPukiWikiで公開するために、「ページプラグイン」サイトにアクセスし、FacebookページのHTMLコードを取得する。

①FacebookページのURL
FacebookページのURL(この場合は「https://www.facebook.com/LeijiMuseum/」)。
②タブ
timeline(タイムライン),messages(メッセージ),events(イベント)が「,」(カンマ)区切りで複数指定可
ここでは「timeline」のみを設定する。
③幅
最低180~最大500まで指定可(未指定可)
PukiWikiをレスポンシブデザインにしており、解像度が800ピクセル以下の場合はモバイル端末(スマホ等)としているため、最大サイズの500ピクセルに設定する。
④高さ
最低70以上で指定可(未指定可)
⑤スモールヘッダー使用
ヘッダが小さいものになる。
⑥カバー写真を非表示にする
カバー画像を外す場合や、シンプルに表示する際には☑がオススメ。
⑦plugin containerの幅に合わせる
自働で幅を合わせてくれるので、初期値のまま☑で良い。
⑧友達の顔を表示する
これは好みだが、初期値のまま☑しておく。
⑨コードを取得
最後にボタンをクリックしてHTMLコードを取得する。

「コードを取得」ボタンをクリックすると、図のようにHTMLコードが取得できる。なお、「IFrame」は非常に簡単に言えば「自分のサイト上に他のサイトのページを表示させる技術」で、レスポンスの面から言ってオススメは出来ない。
赤枠①のコードは、Facebookページと接続するためのJavaScriptコードで、サイト全体として1箇所だけ記述しておけばいい。PukiWikiでは「skin」フォルダのpukiwiki.skin.phpの<body>タグのすぐ下辺りにコードをコピー&ペーストする。
以前「PukiWiki1.5.2をソーシャルメディアに接続してFacebookコメントを実装する!」を書き、「Facebookコメントを実装する」でpukiwiki.skin.phpへコードを追加しているが、正にこの部分に該当する。当該記事を書いた当初は本サイト「SEの良心」のFacebookページのアプリIDを流用していたが、今回「松本零士私設博物館」ページのアプリを公開し、そのFacebookページをPukiWikiで公開するため、この部分を書き換えておく。
具体的には(私のコードでは)220行目付近だが、以前のコードは次の通りだ。
skin\pukiwiki.skin.php(以前の追加コード)
<!-- Facebookコメント実装スクリプトコード -->
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v3.3&appId=【アプリID】&autoLogAppEvents=1"></script>
これを次のコードに書き換える。
skin\pukiwiki.skin.php(修正後)
<!-- Facebook接続スクリプトコード -->
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v4.0&appId=【アプリID】&autoLogAppEvents=1"></script>
ん?なんか微妙にFacebookのコードがバージョンアップしてねえか?
ともかく、ファイルを更新したらサーバの「skin」フォルダへFTPしておく。
赤枠②のコードはHTML出力プラグインを使ってメニューページに記述し、PukiWikiに組み込むコードとなる。
HTML出力プラグインを利用してFacebookページを組み込む
ここでやっと冒頭に紹介した、HTML出力プラグインの登場となる。
Facebookページをメニューページに組み込むため、メニューページを編集して先ほどの赤枠②のコードをコピー&ペーストする。
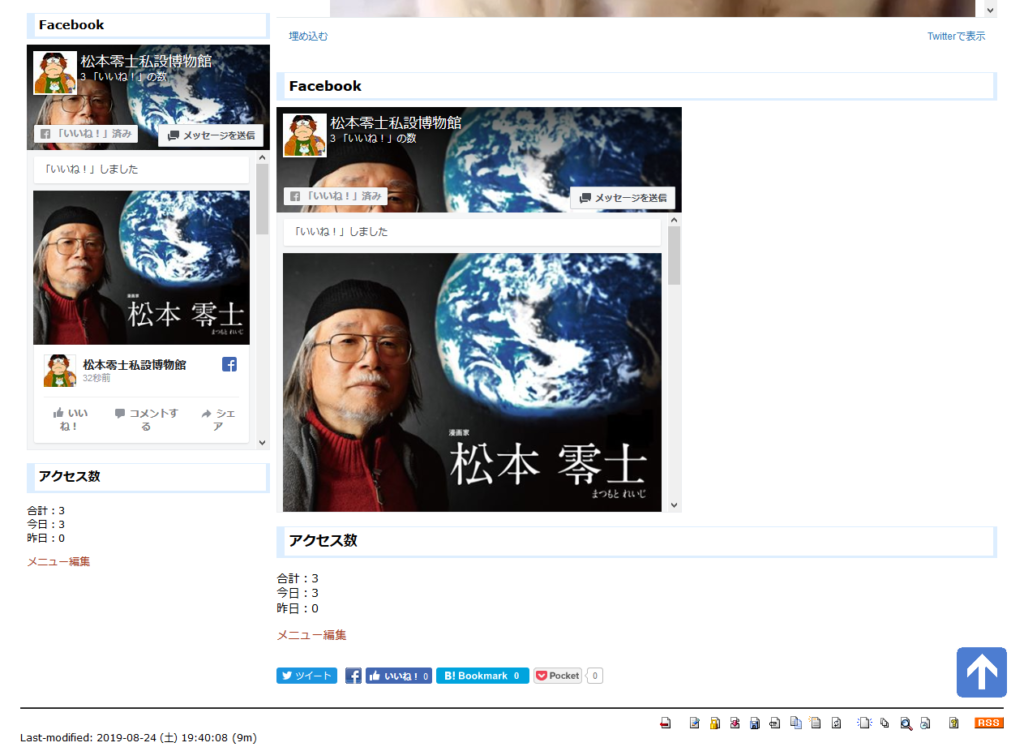
図の赤枠のような感じでTwitterタイムラインの下にFacebookページを組み込んでみる。
ページを更新すると、図のようにメニューにFacebookページを組み込むことが出来る。
Facebookページを作ってアプリとして公開し、HTMLコードを取得するのが手間ではあるが、PukiWikiの場合でも自サイトでFacebookページを公開するのは技術的に難しい話ではないことが分かると思う。Facebookアカウントを持っているなら、ぜひチャレンジしてみてはどうだろうか。
※Facebookページの画像については準備中のため、仮置き状態である
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
今回も前回と同様にゲストアカウントを用意したので、スパムや破壊行為は困るが(スパムフィルタspam_filter.phpは導入済みだが)、ユーザー名とパスワードは次の通りだ。
ユーザー名:guest
パスワード:guest
ファイルの添付やページの凍結・解除は行なえないが、ほぼ全てのPukiWikiの作業が可能なので、色々と試してみて欲しい。「案外PukiWikiって使えるな」と思っていただければ、私としても嬉しく思う。
おわりに
本稿では分りやすい例として、HTML出力プラグインを使ってFacebookページを組み込む記事にしたが、HTMLをWikiページに出力できれば、GoogleカレンダーやYouTubeのチャンネル登録ボタンといったものまで、簡単にページに設置することが可能だ。興味のある方はHTML出力プラグインのコードを見て貰えば分かるが、非常に簡単な作りではあるものの、その応用は色々と考えられる。
また、今回も含めて一連の改造でTwitterとFacebookをPukiWikiに組み込んでいるから、本当の意味で「ソーシャルメディアと連動」が可能である。不思議なことに、既存のPukiWikiサイトは(更新されていない残骸サイトが非常に多いが)SNSとの連動をほぼしていない。だから廃れたんじゃね?と思わなくもないが、自前でWikiサイトを立てたい人は、ぜひPukiWikiの導入を考えてみて欲しい。やろうと思えば、かなり「使えるWikiシステム」だと思う。
最後にHTML出力プラグインに関して注意喚起しておくと、HTMLコード(JavaScript含む)を出力するプラグインなので、クロスサイトスクリプティング(XSS)のセキュリティホール(脆弱性)の危険性を孕んでいる。オープンなネット上で不特定多数のメンバーとページを更新するような運用をする場合は、特に悪意を持ったコードの混入が考えられるため、導入と運用は十分留意して欲しい。