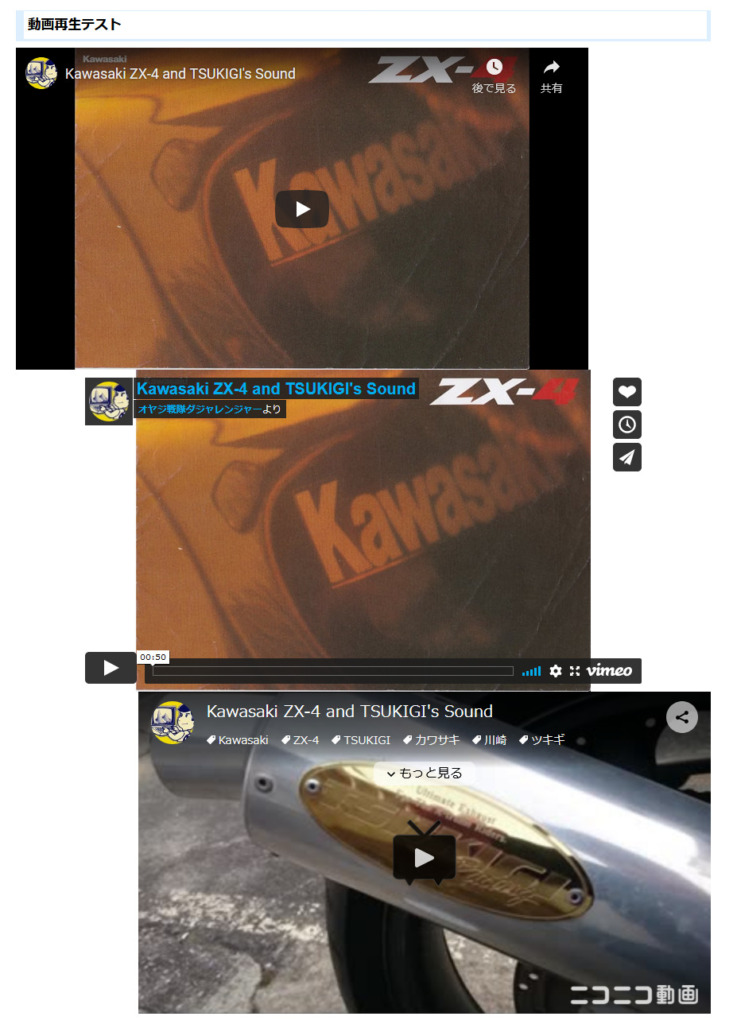
年明けから太宰治真理教と私設松本零士博物館サイトにあけおめ記事を書いたものの、更新をサボッている。と言うのは、ブログ的な記事としての表現がPukiWiki標準機能では貧弱極まるため、昨年から何とかしたいと思っていた。
文字装飾系は割とすぐに出来る(ハズな)ので、プラグインを開発しなければならない系を先に着手する必要がある。その中で、太宰治真理教と私設松本零士博物館の両サイトで割と最初に困るのがYouTube動画再生プラグインだ。仕方がないからササッと適当にプラグインを作って使っていたが、ちゃんとプラグインとして開発し、公開しようと思っていたのだ。
ちゃんと開発するならレスポンシブ対応にし、アライメント(左寄せ・中央寄せ・右寄せ)指定が可能で、かつブロック型とインライン型に対応したい(ソートテーブル内でYouTube動画を出したいのでインライン型プラグインとしても動作させたい)。それにどうせやるならVimeoやニコニコ動画にも対応させてしまおう!ということで開発した。
これだけ欲張った仕様の動画再生プラグインもないものだが、Ver0.1.0からちょっとだけバージョンアップもしているため、導入と使い方を解説しようと思う。
前々回の記事と同様にサブドメインを連番で用意してあるので、今回はmuseum-26サブドメインの内容をmuseum-28サブドメインにコピーし、検証しながら作業を進めた。メニューページが「MenuBar」ではなく「メニューバー」になっている(日本語ページ名でPukiWiki用URL短縮ライブラリにより短縮される)ので要注意。
どんなプラグインなのか?
プラグインの仕様をまとめると、次の内容になる。
- YouTube・Vimeo・ニコニコ動画に対応
- 動画幅の設定(初期値:720ピクセル)が可能
- アライメント(左寄せ・中央寄せ・右寄せ)指定が可能
- YouTube(再生開始位置・自動再生・ループ再生指定可)
- Vimeo(自動再生・ループ再生指定可)
- ニコニコ動画(再生開始位置指定可)

上記の仕様の他、ブロック型またはインライン型プラグインとして動作する。
動画によって使用するプラグイン名は違うが、便宜上「PukiWiki用レスポンシブ対応各種動画再生プラグイン」とまとめて呼称することにする。
プラグインの設定と設置
例によってPukiWiki用レスポンシブ対応各種動画再生プラグインは本サイトのダウンロードページにアップロードしているので、ダウンロードしてローカルの作業フォルダに解凍する。

解凍すると図のように「plugin」フォルダに次のプラグインファイルが入っている。
- youtube.inc.php
- vimeo.inc.php
- nicovideo.inc.php
上記ファイルをサーバの「plugin」フォルダにFTPし、ファイル属性(パーミッション)を「644」に設定しておけば設置は完了する。
プラグインの仕様として、オプション(引数)の位置で意味を持たせるのは個人的にダサいと思っているため、一番オプション指定が多いYouTube再生プラグインを例に説明する(他の動画再生プラグインも同様の作りになっている)。
pulugin\youtube.inc.php
/* 一般的な動画サイズ(解像度)一覧
2160p:3840×2160(4K)
1440p:2560×1440(2K)
1080p:1920×1080(FullHD)
720p:1280× 720(HD)
480p: 720× 480(SD)
360p: 640× 360
240p: 426× 240
*/
// 動画HTML要素クラス名
define('PLUGIN_YOUTUBE_CLASS_NAME', 'youtube');
function plugin_youtube_params($args) {
// 引数チェック&パラメータ設定用
$params = array(
'id' => "", // 動画ID
'width' => 720, // 動画幅(ピクセル)
'start' => 0, // 再生開始位置(秒)
'auto' => FALSE, // 自動再生
'loop' => FALSE, // ループ再生
'left' => TRUE, // 左寄せ
'center' => FALSE, // 中央寄せ
'right' => FALSE, // 右寄せ
'_error' => '' // エラー内容
);
プラグインファイルの先頭20行目の「一般的な動画サイズ(解像度)一覧」コメントから引用したが、上記の通り動画HTML要素クラス名の変更と、プラグインの動作初期値を設定している。
Ver0.1.1にバージョンアップして動画HTML要素クラス名の設定部分を追加したが、これは各プラグインのCSSでスタイル変更が可能なようにしたもので、CSSを設定しない場合は特に気にする必要はない。例えばYouTubeとVimeoで動画を使い分け、さらにCSSで別スタイルに設定することは考えにくいが、プラグインの仕様としてそれを可能にした(逆に、YouTube・Vimeo・ニコニコ動画の動画HTML要素クラス名を同一に設定し、スタイルを統一することも可能である)。
また、プラグインの動作初期値の設定だが、上記の通り動画幅の初期値を720ピクセル(動画解像度480p)とし、左寄せとしている。初期値を変更するとしたら、動画幅の初期値やアライメント(初期値:左寄せ)を中央寄せにするといった変更ぐらいだろう。
※2021/04/18追記
アライメント引数オプションの実装部分のコードが甘く、パラメータ設定用(初期値)の設定によっては、プラグインに指定されたアライメント引数オプションが有効にならないケースが発生することが判明。
すぐにコードを修正(バージョンアップ)し、ダウンロードページに掲載している(Ver0.1.2)。
プラグインの使い方
プラグインの使い方は、どの動画サービスであっても基本は
動画ID+オプション指定
としており、動画IDは必須のため第1引数固定にしてある。
第2引数以降はオプション指定で、並び順やアルファベットの大文字/小文字関係なく指定可能だ。
なお、自動再生(autoオプション)やループ再生(loopオプション)、再生開始位置(startオプション)指定をした場合、その組み合わせや使用ブラウザによって、またはスマホ等のモバイルデバイスでは自動再生がされない場合があるが、これは本プラグインではなくブラウザ側の問題(仕様?)のようだ。
具体的にプラグインごとに詳細に説明しよう。
YouTube
YouTube再生プラグインの書式は次の通りとなる。
#youtube(動画ID[,width=ピクセル指定][,left|center|right][,start=再生開始位置(秒指定)][,auto][,loop])
&youtube(動画ID[,width=ピクセル指定][,left|center|right][,start=再生開始位置(秒指定)][,auto][,loop]);
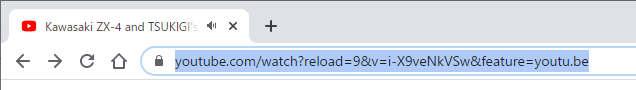
動画IDはブラウザで動画のURLから取得する。

https://www.youtube.com/watch?i-X9veNkVSw&feature=youtu.be
上記のURLの場合、動画IDは赤太字「i-X9veNkVSw」の部分で、具体的にプラグインでは次のように書いてやれば良い。
#youtube(i-X9veNkVSw)
#youtube(i-X9veNkVSw,width=1280)
#youtube(i-X9veNkVSw,center,auto)
#youtube(i-X9veNkVSw,loop,start=45,center)
※上記はブロック型の例だが、インライン型の場合は &youtube(i-X9veNkVSw ~); となるだけで書式そのものに変化はない
Vimeo
Vimeo再生プラグインの書式は次の通りとなる。
#vimeo(動画ID[,width=ピクセル指定][,left|center|right][,auto][,loop])
&vimeo(動画ID[,width=ピクセル指定][,left|center|right][,auto][,loop]);
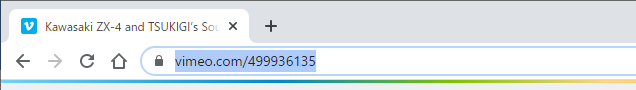
動画IDはブラウザで動画のURLから取得する。

https://vimeo.com/499936135
上記のURLの場合、動画IDは赤太字「499936135」の部分で、具体的にプラグインでは次のように書いてやれば良い。
#vimeo(499936135)
#vimeo(499936135,width=1280)
#vimeo(499936135,center,auto)
#vimeo(499936135,loop,auto,center)
※上記はブロック型の例だが、インライン型の場合は &vimeo(499936135 ~); となるだけで書式そのものに変化はない
ニコニコ動画
ニコニコ動画再生プラグインの書式は次の通りとなる。
#nicovideo(動画ID[,width=ピクセル指定][,left|center|right][,start=再生開始位置(秒指定)])
&nicovideo(動画ID[,width=ピクセル指定][,left|center|right][,start=再生開始位置(秒指定)]);
動画IDはブラウザで動画のURLから取得する。

https://www.nicovideo.jp/watch/sm38114644
上記のURLの場合、動画IDは赤太字「sm38114644」の部分で、具体的にプラグインでは次のように書いてやれば良い。
#nicovideo(sm38114644)
#nicovideo(sm38114644,width=1280)
#nicovideo(sm38114644,center)
#nicovideo(sm38114644,start=45,center)
※上記はブロック型の例だが、インライン型の場合は &nicovideo(sm38114644 ~); となるだけで書式そのものに変化はない
ここまでの改造の成果
ここまでの改造の成果であるPukiWikiはこちらなので、「実際どうなのか?」を確認したい人は参照して欲しい。
今回も前々回と同様にゲストアカウントを用意したので、スパムや破壊行為は困るが(スパムフィルタspam_filter.phpは導入済みだが)、ユーザー名とパスワードは次の通りだ。
ユーザー名:guest
パスワード:guest
ファイルの添付やページの凍結・解除は行なえないが、ほぼ全てのPukiWikiの作業が可能なので、色々と試してみて欲しい。「案外PukiWikiって使えるな」と思っていただければ、私としても嬉しく思う。
おわりに
プラグインの検証のために以前テストで撮った動画をYouTube・Vimeo・ニコニコ動画にアップして検証した(から面倒だった)。
まさか他人の動画を使って検証した記事も書けないし、長い動画をアップして検証するのもダルイので、私の愛車ZX-4の短い動画を使ったのだが、令和の現代に昭和のバイクの登場で、読者はビックリしたかも知れない。
そもそもPukiWiki本体の改造を含めライブラリやプラグインの開発は、もっぱら私個人が使いたいから実施しているが、別にそのノウハウやソースコード等を公開する必要は無いっちゃ無い。それにプラグイン等を公開するからにはちゃんと検証し、こうして導入方法や設定方法、さらに使い方までを詳細に説明する記事を書く必要も本来は無い。
冒頭でも太宰治真理教と私設松本零士博物館サイトに触れたが、わざわざ本稿を書く時間と労力があれば、それらサイト向けにコンテンツを作る方が私には有益だ。
そんなこんなで、今後も継続的にPukiWiki関連開発をして本サイトその他に公開するためにも、ネットで応援および経済的な支援をお願いしたい。具体的には次のpixivFANBOXを参照して欲しい。
PukiWiki関連開発以外にも支援額に応じて各種ITサービスを提供するので、皆さんからの応援と支援をお願いする次第だ。



















